

Votre processus d'onboarding utilisateur pourrait avoir plus d'influence que vous ne le pensez 💡
Selon la recherche de Precursive, un mauvais onboarding est l'une des trois principales raisons pour lesquelles les utilisateurs quittent l'entreprise.
En d'autres termes, votre processus d'onboarding pourrait bien vous faire perdre de l'argent.
Pour éviter cela, nous avons apporté des exemples et des bonnes pratiques d'onboarding qui vous aideront à faire passer l'adoption de votre produit au niveau supérieur.
Vous n'avez pas le temps ? Voici notre résumé ⬇️
Résumé
Nous avons analysé des exemples d'onboarding d'utilisateurs en parallèle avec les meilleures pratiques :
- Figma - Utilise un écran d'onboarding pour la personnalisation et une mise en route rapide.
- Spinach AI - Insère un moment Aha dans le flux d'inscription.
- Loom - Utilise des flux d'onboarding uniques de manière contextuelle, au moment et à l'endroit où les utilisateurs en ont besoin.
- Webflow - Connaît bien sa base d'utilisateurs spécifiques et propose des éléments UX et du contenu en conséquence.
- ClickUp - Utilise différents éléments de preuve sociale sur l'ensemble de son site web, chacun étant unique.
- Patreon - Montre que la vérification de l'email peut être une option après que l'utilisateur a atteint la valeur.
- UserGuiding - Utilise des textes orientés vers l'action et l'interactivité pour augmenter le taux d'achèvement.
- Monarch - Démontre que tous les produits peuvent faire l'objet d'une ludification, quelle que soit leur importance ou leur complexité.
- HeyGen - Un souffle d'air frais avec une check-list d'onboarding au design moderne.
- Flutterflow - Minimise la segmentation avec des questions qui comptent.
- Gemini - Redéfinit les états vides avec plus qu'un simple support d'espace.
Qu'est-ce que l'onboarding ?
S'il existe de nombreuses façons de décrire l'onboarding utilisateur, tout se résume à une chose :
L'onboarding des utilisateurs consiste à les familiariser rapidement avec votre produit afin qu'ils puissent en découvrir la valeur le plus tôt possible.
Samuel Hulick, fondateur d'UserOnboard, définit l'onboarding des utilisateurs comme le processus consistant à augmenter radicalement la probabilité que les nouveaux utilisateurs réussissent à adopter votre produit.
Dans notre guide ultime sur l'onboarding utilisateur ou dans notre vidéo « What is user onboarding? », vous pourriez même en découvrir davantage.
Le fait est que l'onboarding utilisateur est essentiel pour toute entreprise SaaS sérieuse.
Plus vous optimiserez rapidement l'expérience d'onboarding de vos utilisateurs, meilleure sera leur expérience globale.
Besoin d'une solution rapide ? Rencontrez UserGuiding 🌟
UserGuiding est une solution d'adoption produit conçue pour aider les équipes produit à offrir des expériences in-app de grande valeur sans avoir besoin de coder ou de dépenser une fortune.

Donc, si vous voulez commencer rapidement avec :
- Guides interactifs dans les produits et check-lists gamifiées.
- Messages personnalisés dans l'application
- Enquêtes in-app prêtes à l'emploi
- Centres de ressources et base de connaissances
- Assistant IA
- Mises à jour des produits
Avec de puissants outils d'analyse, de segmentation et de personnalisation...
Essayez UserGuiding gratuitement dès aujourd'hui 👈
Mais si vous êtes là pour trouver l'inspiration, voici 12 des meilleurs exemples d'onboarding d'utilisateurs avec les meilleures pratiques pour vous :
12 meilleurs exemples d'onboarding : les bonnes pratiques pour votre réussite
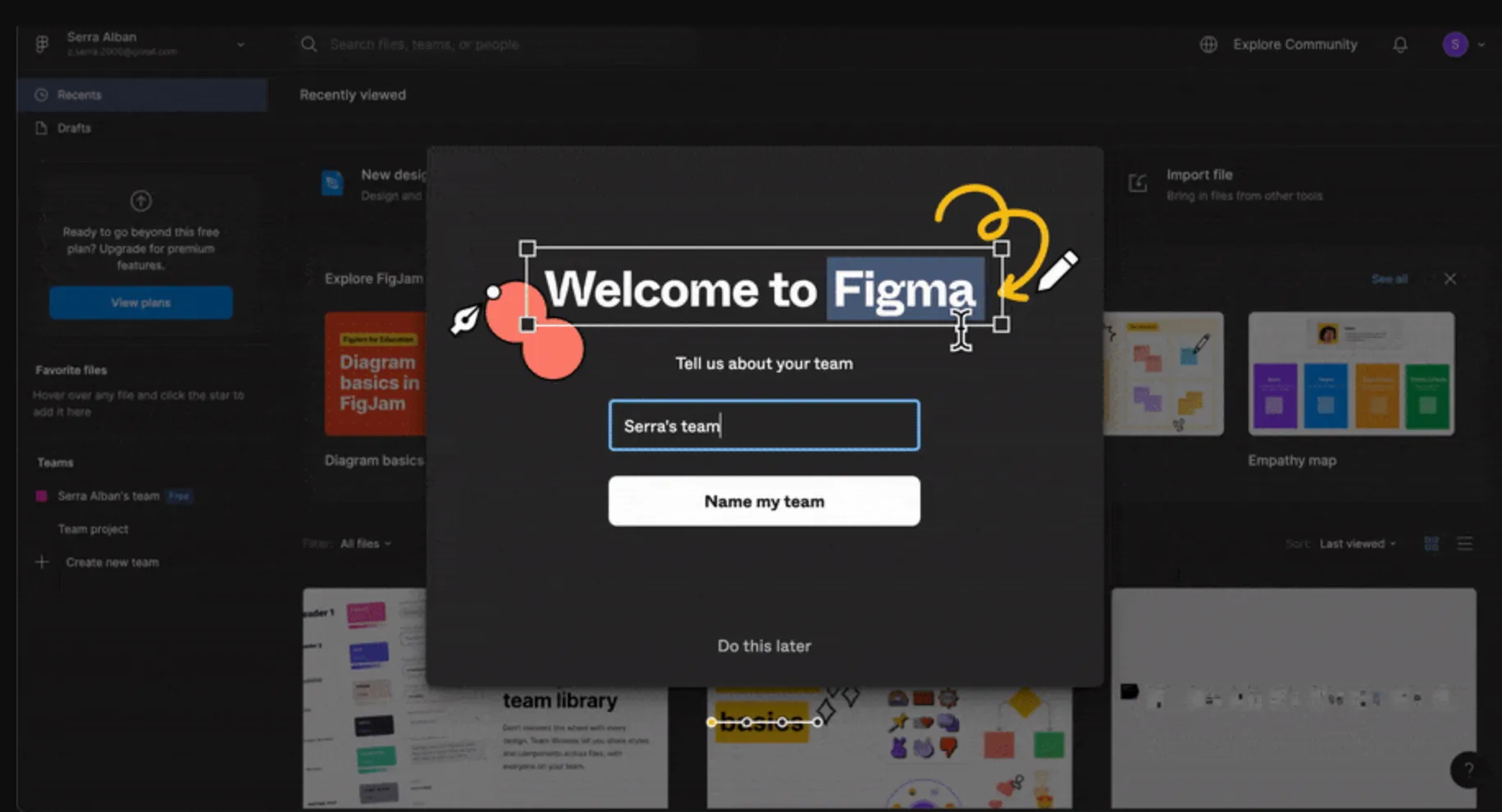
1- Figma : Laissez une bonne première impression
Lorsque nous parlons d'une bonne première impression dans l'onboarding utilisateur, cela va rarement au-delà d'un message de bienvenue amusant.
Figma nous prouve le contraire avec sa première expérience utilisateur in-app.
L'outil utilise un modal de bienvenue qui sert également de centre de démarrage.

Le modal d'accueil présente des fonctionnalités de personnalisation en posant des questions sur votre équipe, en vous invitant à inviter d'autres personnes, en vous proposant des options de tarifs et en terminant par un démarrage rapide avec des préréglages prêts à l'emploi.
L'ensemble du processus est également doté d'une option de saut et d'une barre de progression, ce qui le rend encore plus intuitif.
Pourquoi cela fonctionne-t-il ?
- Figma ne laisse pas ses utilisateurs s'égarer trop librement au départ, ce qui permet d'éviter toute confusion potentielle.
- Le hub de départ dispose d'une barre de progression qui rend l'écran d'onboarding forcé plus facile à passer.
- L'écran d'onboarding contient les étapes les plus essentielles - rien de moins, rien de plus. Il personnalise l'expérience, crée un environnement de travail avec des invitations, et met le libre arbitre au cœur du parcours en amenant l'utilisateur à faire un choix.
2- Spinach AI : Concentrez-vous sur le premier moment Aha
Un moment Aha est l'un des éléments les plus cruciaux d'une première expérience utilisateur.
Il fonctionne souvent selon la méthode « le plus tôt est le mieux », mais rares sont ceux qui parviennent à le délivrer tôt tout en le gardant de bon goût et sans forcer.
De son côté, Spinach AI parvient à délivrer un moment Aha assez facilement.
L'astuce réside dans le fait que Spinach AI fusionne son flux d'inscription avec son flux d'onboarding, qui ressemble à ceci :
Le flux commence comme prévu ; les utilisateurs sont interrogés pour la segmentation.
Dans un deuxième temps, les utilisateurs connectent Spinach AI à leurs comptes Google, ce qui permet à l'outil d'accéder aux réunions de l'utilisateur.
Après cela, l'inscription se transforme davantage en un flux d'onboarding.
À l'étape suivante, les utilisateurs décident des réunions auxquelles ils souhaitent que Spinach AI participe, ainsi que de quelques autres paramètres professionnels.
Ensuite, un modal apparaît et dit « Tout est prêt ! » avec un gif amusant.
Ce modal comporte une deuxième étape dans laquelle Spinach AI fournit quelques conseils pour la première utilisation.
Pourquoi cela fonctionne-t-il ?
- Spinach AI utilise un avatar généré par l'IA et une barre de progression qui compense l'étape de segmentation un peu longue.
- L'onboarding in-app est déguisé en écran d'inscription, ce qui permet d'avoir un moment Aha très tôt.
- Un modal de bienvenue de célébration est déclenché avec un gif amusant, rendant l'expérience encore plus personnalisée tout en rendant Spinach AI plus sympathique.
- Le conseil supplémentaire juste après contribue à rendre l'outil digne de confiance sans qu'il apparaisse comme une nouvelle étape forcée.
3- Loom : Offrez un onboarding contextuel
Pendant trop longtemps et dans trop de produits, un flux d'onboarding de l'utilisateur équivalait à un guide interactif complet.
Et par guide interactif, nous entendons une visite complète de votre produit.
Zendesk constate que 87 % des clients souhaitent que les marques s'efforcent davantage d'offrir une expérience cohérente.
Cela signifie que pointer des éléments de l'interface utilisateur et dire aux utilisateurs ce qu'ils font dans un guide en 18 étapes n'est plus possible.
L'onboarding doit être contextuel.
Et Loom semble avoir parfaitement compris la mission.
Loom est un outil simple, mais il offre différentes vues et écrans, y compris une fenêtre de superposition sur votre propre écran en dehors du tableau de bord de Loom.
Ils proposent des flux ou des éléments d'onboarding qui aident les utilisateurs à se familiariser avec chaque partie du produit, au moment et à l'endroit où ils en ont besoin.
Ici, les utilisateurs peuvent lancer une visite guidée des produits à l'intérieur de l'éditeur Loom, déclenchée uniquement lorsque les utilisateurs visitent l'éditeur pour la première fois :
De même, ce modal d'onboarding de la nouvelle fonctionnalité s'affiche lorsque les utilisateurs se servent de l'extension Loom sur leur propre écran :

Une autre nouvelle fonctionnalité, le flux d'onboarding, se produit après que l'utilisateur a enregistré une vidéo et va à la vidéo finie.
Loom présente ensuite ses capacités d'IA à l'aide d'un modal slideout et d'infobulles d'onboarding bien placés, précisément au moment où l'utilisateur peut les utiliser.

Pourquoi cela fonctionne-t-il ?
- Loom choisit d'éviter de déclencher des flux d'onboarding avant que les utilisateurs n'arrivent aux parties de la plateforme où le flux d'onboarding a de l'importance, ce qui aide à la frustration des utilisateurs et à l'impact du flux d'onboarding.
- Bien que contextuel et opportun, Loom conserve des flux d'onboarding courts et concis, reconnaissant qu'un flux d'onboarding contextuel ne signifie pas automatiquement qu'il peut être confus.
- Loom utilise des designs et des éléments UX d'onboarding différents pour chaque flux contextuel, ce qui les rend distincts et encore plus mémorables.
4- Webflow : Utilisez le bon contenu pour votre audience
Tous les publics n'attendent pas le même contenu de l'UX d'onboarding produit, par rapport à l'UX globale.
Un produit simple comme l'application Notes d'iPhone peut utiliser un simple écran d'onboarding « Quoi de neuf » pour mettre à jour ses utilisateurs. En revanche, un outil plus complexe comme Webflow peut nécessiter de l'interactivité et de la gamification.
Et lorsque nous examinons de plus près cet outil plus complexe, nous constatons que c'est exactement ce qui se passe.
Webflow utilise une check-list d'onboarding de l'utilisateur en 8 étapes et des guides dans le produit dans son flux d'onboarding initial.

Les guides in-app comprennent du texte simple, des éléments interactifs, de courtes vidéos et des liens vers des tutoriels plus importants.
Pourquoi cela fonctionne-t-il ?
- Webflow propose une check-list d'onboarding qui aide son public cible, les personnes qui ne savent pas complètement comment coder mais qui sont familières avec le code. Ainsi, le contenu spécifique de la check-list est soigneusement sélectionné.
- Les vidéos sur les différentes étapes sont essentielles pour démontrer des choses que les non-codeurs ne comprendraient pas.
- La copie utilisée va bien avec le mouvement de l'ensemble de l'opération d'onboarding, avec des mots d'action priorisés.
5- ClickUp : Instaurez la confiance grâce à la preuve sociale
Contrairement aux idées reçues, le tout début d'un parcours d'onboarding ne se situe pas au moment où l'utilisateur est confronté à sa première expérience in-app.
C'est l'onboarding du produit.
L'onboarding commence lorsqu'un utilisateur ou un utilisateur potentiel interagit pour la première fois avec votre marque, ce qui signifie qu'en plus d'une présence sur le marché, vous devez avoir une expérience fluide sur votre site web.
La preuve sociale devient infiniment plus importante à ce stade.
Dans son article UX Matters, Trevor Hatfield, PDG de SendWorks, définit la preuve sociale comme suit :
« Phénomène psychologique dans lequel les gens reflètent les actions et les comportements des autres dans le but de se comporter correctement dans un contexte spécifique. »
Et pour un travail bien fait, nous nous tournons vers ClickUp.
ClickUp utilise la preuve sociale sur son site web sous 4 formes différentes.
Tout d'abord, ils utilisent pour renforcer ses clients qui font confiance à ClickUp dans leur flux de travail :

Ensuite, ils utilisent des vidéos de témoignages de clients dans de courts clips :

Nous voyons ensuite un petit commentaire 5 étoiles dans un autre élément d'interface :

Enfin, nous voyons un autre élément de l'interface utilisateur qui fonctionne comme le premier, mais qui se concentre cette fois sur le travail accompli :

Pourquoi cela fonctionne-t-il ?
- ClickUp utilise la preuve sociale sur l'ensemble de son site web et, parce qu'elle apparaît sous différentes formes, elle est de très bon goût tout en étant efficace.
- ClickUp se concentre non seulement sur les personnes qui utilisent sa solution, mais aussi sur la manière dont elles l'utilisent en présentant le nombre de tâches accomplies, d'automatisations créées et d'autres actions.
- Les vidéos de témoignage démarrent automatiquement lorsque le curseur se trouve dessus. Cela garantit que le visiteur du site web reçoit le message de preuve sociale même s'il ignore le reste des petits messages.
6- Patreon : Ne forcez pas la vérification de l'email
La vérification des courriels est devenue un élément courant de notre vie quotidienne, en particulier au cours de la dernière décennie.
Sa valeur pour la sécurité de l'utilisateur est indiscutable, mais il est tout simplement ennuyeux.
Ces dernières années, un mouvement s'est dessiné en faveur de la suppression de la vérification de l'adresse électronique lorsque cela est possible. Cette pratique n'étant pas très courante ni très sûre, une autre option a vu le jour.
Ne pas forcer.
L'analyse de la conversion de l'onboarding de Ramli John révèle que 20 à 50 % des utilisateurs ne vérifient jamais leur email.
Mais il donne aussi un bon exemple qui montre qu'il est possible de ne pas forcer la vérification des courriels et de s'en accommoder :
Un autre bon exemple est celui de Patreon.
Lors de l'inscription initiale, Patreon ne demande pas de vérification de l'adresse e-mail.
Au lieu de cela, lorsque l'utilisateur entre dans la plateforme, il voit une check-list où la vérification de l'email est incluse.

Pourquoi cela fonctionne-t-il ?
- Patreon ne vérifie pas l'adresse électronique dans le processus d'inscription, ce qui le rend plus court et moins ennuyeux, de sorte que les utilisateurs peuvent commencer plus rapidement et plus facilement qu'avec d'autres produits.
- Le processus de vérification apparaît à l'intérieur de la check-list d'onboarding, ce qui donne aux utilisateurs une raison suffisante de le faire pour qu'ils complètent la check-list.
- Les utilisateurs sont autorisés à terminer d'autres tâches de la check-list avant la vérification. Du point de vue des utilisateurs, cela signifie que Patreon offre de la valeur avant de demander quelque chose en retour.
7- UserGuiding : Priorisez l'action sur l'information
Une bonne pratique aussi facile qu'oubliable consiste à prioriser l'action sur l'information.
Vous devez répondre à la question « Pourquoi ? », et non à la question « Quoi ? ».
En effet, avant de demander « Qu'est-ce que ce bouton ? » ou « Que fait cet élément ? », vos utilisateurs se demandent « Pourquoi devrais-je utiliser ce produit ? ».
Ainsi, pour obtenir rapidement de la valeur, vous devez inciter vos utilisateurs à agir au lieu d'expliquer chaque bouton de votre interface utilisateur.
Un exemple simple mais puissant d'onboarding est celui de l'onboarding initial des utilisateurs d'UserGuiding.
Dans sa check-list d'onboarding en trois étapes, l'une d'entre elles consiste à créer des hotspots.
UserGuiding rend ces premiers instants dans le produit mémorables en faisant en sorte qu'il soit possible d'agir de manière interactive :
Pourquoi cela fonctionne-t-il ?
- Les infobulles ne sont pas encombrées d'éléments inutiles ; il n'y a même pas de bouton « Suivant », ce qui réduit la charge cognitive.
- Le langage est assez simple et orienté vers l'action, encourageant l'achèvement complet du flux d'onboarding.
- L'interactivité renforce le texte orienté vers l'action et devient un ensemble complet de taux d'achèvement plus élevés.
8- Monarch : Gamifiez les processus et encourager l'interaction
Il y a un préjugé contre la gamification dans le B2B.
Lorsque l'on parle de gamification de l'UX, la plupart des spécialistes du SaaS pensent immédiatement à des applications B2C ou à des applications comme Duolingo.
Mais il peut aussi exister dans des produits plus sérieux.
Par exemple, Monarch, une application financière, est un excellent exemple de gamification dans le SaaS.
Il utilise la gamification pour encourager une utilisation plus profonde et un onboarding plus fluide. Vous pouvez le voir dans la barre de progression de la check-list de l'utilisateur :

La gamification se retrouve dans la visualisation d'informations techniques sous forme de barres de progression et de graphiques :

La notification « Goal milestone reached » que Monarch envoie à ses utilisateurs lorsqu'ils entreprennent une action spécifique témoigne d'un parcours entièrement gamifié :

Pourquoi cela fonctionne-t-il ?
- La gamification aide les utilisateurs à comprendre et à s'engager dans des processus plus complexes, comme le financement et les calculs.
- La visualisation des données renforce ce facteur de gamification et facilite la lecture des données techniques.
- Les objectifs et les jalons encouragent les utilisateurs non seulement à poursuivre leur objectif, mais aussi à utiliser votre plateforme plus longtemps et plus souvent.
9- HeyGen : Utilisez des check-lists d'onboarding
L'onboarding utilisateur s'articule toujours autour de l'atteinte de la valeur le plus tôt possible.
Mais cette valeur ne s'obtient pas toujours en trois clics. Parfois, vous devez faire passer vos utilisateurs par plusieurs tâches.
Et c'est là que les check-lists d'onboarding deviennent extrêmement pratiques.
Si vous avez entendu parler de l'effet Zeigarnik, vous savez que notre cerveau est câblé pour s'accrocher aux tâches inachevées, ce qui rend redoutable une check-list en UX.
Le calcul est simple : il y a une certaine détresse à ne pas terminer une tâche.
Ainsi, vos utilisateurs sont plus susceptibles d'effectuer des tâches à valeur ajoutée lorsque vous les présentez sous forme de liste de tâches.
HeyGen ne se contente pas d'y répondre, il la transforme en créant un nouveau look, à l'opposé des designs check-list auxquels nous sommes habitués :

Les utilisateurs sont immédiatement invités à afficher un écran de démarrage auquel ils peuvent accéder ultérieurement en cliquant sur le bouton situé en haut à gauche.
Au fur et à mesure que chaque tâche est accomplie, ils deviennent plus pâles, ce qui signifie que la tâche est terminée.
Pourquoi cela fonctionne-t-il ?
- En commençant l'expérience produit avec une vue complète de la check-list d'onboarding de l'utilisateur, HeyGen augmente la probabilité que toutes les étapes soient complétées.
- Grâce à cette conception plein écran de la check-list, chaque étape peut être visualisée, ce qui permet aux utilisateurs de savoir à quoi s'attendre et de compléter chaque étape plus facilement.
- L'atténuation des étapes franchies sur un grand écran peut être plus efficace que l'affichage d'une étape franchie à côté d'un texte ou d'un texte barré, car elle est plus attrayante sur le plan visuel.
10- FlutterFlow : Segmentez les utilisateurs pour personnaliser l'expérience
Selon Segment, 89 % des chefs d'entreprise estiment que la personnalisation est la clé du succès pour les trois prochaines années.
Dans le cadre de cette personnalisation, la segmentation est un facteur important.
Il s'agit souvent du premier niveau de personnalisation pour de nombreux produits, et il importe donc grandement pour tout parcours d'onboarding de l'utilisateur qui est bien fait.
Un bon exemple d'onboarding utilisateur est le flux de segmentation de FlutterFlow.
Juste après l'écran d'inscription, vous voyez un modal en plein écran qui comporte 5 questions simples avec des réponses prédéfinies :
Pourquoi cela fonctionne-t-il ?
- Flutterflow utilise cet écran de segmentation comme première interaction à l'intérieur de la plateforme après l'inscription, ce qui augmente les chances d'achèvement.
- Il y a peu de questions avec des réponses prédéfinies, ce qui rend plus facile et même amusant pour les utilisateurs de répondre à chaque question.
- Presque toutes les questions aident Flutterflow à orienter les utilisateurs vers un parcours d'onboarding dans lequel ils peuvent trouver de la valeur. Par exemple, des questions comme « Avez-vous de l'expérience en codage ? » et « Construisez-vous l'application pour vous-même ou pour votre travail ? » peuvent déclencher différents scénarios.
11- Gemini : Utilisez les états vides pour encourager le passage à l'étape suivante
Les états vides, tels que nous les connaissons aujourd'hui, sont nés d'une page 404 avec laquelle un concepteur a décidé de s'amuser. Ensuite, le phénomène s'est étendu au-delà des pages 404 ; nous avons réalisé que tout produit comportait de nombreux espaces vides.
Mais cela ne signifie pas qu'ils doivent rester vides.
Les plateformes intelligentes savent aujourd'hui tirer parti d'un état vide en le transformant en petites interactions amusantes ou en une occasion d'informer les utilisateurs.
Mais à l'aube de l'IA, nous assistons également à l'évolution des états vides.
Comme la plupart des IA génératives et conversationnelles, l'interface de Gemini est une grande boîte de dialogue vide. Mais elle la remplit d'un grand message à l'utilisateur et d'invites prédéfinies.

Pourquoi cela fonctionne-t-il ?
- Gemini utilise l'écran vierge pour humaniser son outil avant tout en engageant la conversation et en utilisant le nom de l'utilisateur pour la personnalisation initiale.
- Les invites prédéfinies permettent non seulement de démarrer rapidement, mais aussi de montrer le potentiel de l'outil à l'avenir.
12- Asana : Envoyez des courriels personnalisés en fonction du comportement de l'utilisateur
Bien qu'ils soient les derniers de notre liste, les emails d'onboarding sont l'une des premières interactions à avoir avec vos utilisateurs.
Et comme il s'agit d'une interaction précoce, vous devez vous assurer qu'elle est parfaite afin de ne pas dérouter ou décourager vos utilisateurs.
C'est d'autant plus difficile à faire que nous sommes à un moment dans les pratiques d'expérience utilisateur où l'onboarding bascule complètement vers l'in-app alors que les emails sont toujours activement utilisés.
Alors, comment faire ?
Asana est ici un excellent exemple d'emails d'onboarding pour les utilisateurs. Leurs e-mails d'essai gratuit sont particulièrement réussis en ce qui concerne la personnalisation et le texte adapté à l'audience.
Vous pouvez déjà vous en rendre compte en lisant quelques-unes de leurs lignes d'objet :

Mais quand on y regarde de plus près, c'est encore mieux.
Asana utilise des gifs, d'autres éléments visuels, des conseils et des liens qui dirigent les utilisateurs vers l'application pour une utilisation ultérieure :

Pourquoi cela fonctionne-t-il ?
- Les lignes d'objet des courriels sont très attrayantes et intéressantes, ce qui incite les utilisateurs à les ouvrir.
- L'utilisation de visuels dynamiques donne à Asana l'occasion de montrer ce que la plateforme peut faire et à quoi elle peut ressembler lorsqu'elle est utilisée au maximum de son potentiel.
- Les astuces et les boutons aident les utilisateurs à se reconnecter avec Asana pendant l'essai, ce qui est l'endroit où de nombreux utilisateurs potentiels sont perdus s'ils ne sont pas onboardés correctement.
Exemples d'onboarding qui ne sont pas très bons
L'inspiration en matière d'onboarding utilisateur ne vient pas toujours de bons exemples d'onboarding.
Si vous savez ce qui ne va pas, vous savez ce qu'il faut éviter lorsque vous essayez de créer votre meilleure expérience d'onboarding pour l'utilisateur.
Voici donc quelques exemples d'onboarding d'utilisateurs qui ne fonctionnent pas tout à fait :
1- PostHog
Bien que son UX globale ne soit pas trop mauvaise, PostHog utilise ses éléments d'onboarding utilisateur d'une manière bien intentionnée mais mal exécutée.
Lorsque les utilisateurs accèdent pour la première fois à la plateforme, ils voient la page principale, mais pas grand-chose d'autre.
Avec un peu d'investigation, vous pouvez repérer le bouton « Quick Start » sur le côté d'un ruban à droite :

Lorsqu'il est déployé, un écran latéral s'affiche avec une petite mascotte et 7 marches :

Pourquoi cela ne fonctionne-t-il pas ?
- Les utilisateurs ne reçoivent pas d'orientation immédiate ou d'aide pour atteindre la valeur, mais ils doivent trouver l'aide par eux-mêmes.
- Le bouton « Quick Start » est non seulement difficile à trouver mais aussi à lire car il est placé de côté.
- Bien que la barre de progression soit un facteur positif, 7 étapes peuvent être trop longues pour certains produits, y compris PostHog.
2- Coolors
Coolors utilise un flux d'onboarding simple pour sa solution de palette de couleurs simple.
Il est intitulé Tutoriel et comporte 13 étapes pour présenter les éléments de l'interface utilisateur à l'intérieur de la page principale :

Alors qu'il existe une toile de fond permettant de mettre l'accent sur des éléments spécifiques, l'infobulle reste statique :

Pourquoi cela ne fonctionne-t-il pas ?
- Le flux est tout simplement trop long pour que les utilisateurs s'y intéressent ou s'en souviennent à l'avenir.
- Le modal ne bouge pas du tout, ce qui rend le flux déjà statique plus ennuyeux.
- Il n'y a pas de moment Aha que le tutoriel vise à atteindre, ce qui laisse les utilisateurs confus et peu enclins à revenir.
Qui suivre en matière d'onboarding utilisateur ?
Voici une liste de personnes et de ressources sur lesquelles vous devriez garder un œil si vous êtes intéressé par des exemples d'onboarding d'utilisateurs pour vous inspirer :
Conclusion
L'onboarding utilisateur peut être assez simple si l'on s'y prend bien. Votre objectif doit toujours être d'amener vos utilisateurs à trouver de la valeur le plus rapidement possible.
Il y a de bons exemples d'onboarding utilisateur partout si vous savez où chercher, mais la vraie question est la suivante :
Pourquoi votre produit n'en fait-il pas partie ?
Si vous êtes à la recherche d'une solution sans code qui peut vous aider à cet égard tout en offrant d'autres outils d'adoption digitale, essayez UserGuiding gratuitement dès aujourd'hui ! 👈
Questions Fréquentes
Qu'est-ce que l'onboarding des utilisateurs ?
L'onboarding utilisateur, aussi appelé intégration ou accueil des utilisateurs est l'étape où vous montrez à vos utilisateurs en quoi votre produit leur apportera de la valeur et où vous essayez de les amener à leur moment « Aha ! » en leur expliquant les spécificités et le mode d'utilisation de votre produit.
Quels sont les critères d’un bon processus d’onboarding ?
Un bon onboarding utilisateur est toujours : centré sur l'utilisateur, interactif et présente les fonctionnalités du produit.
Pourquoi l'onboarding utilisateurs est-il si important ?
L'onboarding est la première occasion que vous aurez de faire bonne impression auprès de vos utilisateurs. De plus, un processus d’onboarding peut se traduire par des taux de fidélisation et de conversion plus élevés.
Why do my users struggle to complete the onboarding process?
Users often struggle with onboarding due to overwhelming interfaces, unclear next steps, or irrelevant guidance. If the process isn't tailored to their goals or skill level, they may lose interest quickly. Common issues include too many steps, lack of contextual help, poor UX, and missing personalization. A streamlined, goal-based onboarding flow with in-app guidance and progress indicators can significantly improve users' completion rates.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















