

Les fenêtres modales de l'UX sont nulles.
C'est du moins ce que nous avons été conditionnés à penser. Admettons-le, nous avons parfois envie de voir apparaître un modal de newsletter.
La vérité, c'est qu'une fenêtre modale UX est un sacré outil pratique en UX lorsqu'elle est bien utilisée.
Le plus difficile est de savoir ce qu'il faut faire exactement. Mais ne vous inquiétez pas, nous en parlerons dans une minute.
Préparez-vous à savoir :
- Ce qu'est un modal UX
- Pourquoi vous pourriez avoir besoin d'un modal UX
- Qu'est-ce qui différencie un modal UX d'une popup
- Quels sont les exemples les plus intéressants de modales UX
- Comment en créer un en interne et sans code
Sans plus attendre, plongeons dans le vif du sujet.
Qu'est-ce qu'un modal UX ?
Une fenêtre modale UX est un type de boîte de dialogue qui s'affiche lorsque vous cliquez ou touchez quelque chose sur votre écran actuel. Elles sont également connues sous le nom de « fenêtres contextuelles », « fenêtres modales » ou « popups modaux ». Les modales UX sont souvent utilisées pour notifier et informer les utilisateurs ou leur poser certaines questions sur leurs préférences. Un modal UX peut apparaître à n'importe quelle étape de l'expérience utilisateur sous la forme de boîtes de confirmation, de formulaires d'inscription ou de fenêtres de notification.
Tout au long de notre cycle de vie d'internaute et d'utilisateur de site web, nous rencontrons des centaines de fenêtres modales UX, plusieurs en une journée, même.
Nous sommes donc bien conscients de ce qu'est un modal UX.
Ce que nous ne savons pas, c'est l'impact d'un modal UX sur l'expérience et l'action de l'utilisateur. Voyons cela de plus près.
Les modales sont-elles mauvaises pour l'interface utilisateur ?
Non.
À condition de bien s'y prendre.
Comme nous l'avons dit plus haut, la conception d'un modal UX est une tâche assez délicate. Tout comme les autres modèles UX d'un site web ou d'un outil donné, il ne fonctionnera correctement que s'il est conçu correctement.
En revanche, s'il n'est pas conçu pour correspondre à la fonction générale de votre site web/outil, aux besoins de vos utilisateurs et à l'interface utilisateur dans son ensemble, alors oui, un modal est une mauvaise idée pour votre UX.
Alors, les modales sont-elles une bonne interface utilisateur ?
Oui.
Mais, comme je l'ai dit plus haut, ce n'est possible que si le projet est bien conçu.
Une grande partie de la psychologie humaine entre en jeu pour déterminer quand et où il est acceptable (ou même bon) qu'un modal UX apparaisse. Prenons un exemple.
Un utilisateur se connecte à votre site web/outil, éventuellement avec une certaine série de tâches en tête. Boum. Une fenêtre modale apparaît. Journée gâchée.
Il y a de fortes chances qu'ils ne lisent même pas le modal.
Qu'en est-il de la situation suivante : un visiteur se trouve sur votre site web pour lire un blog, vérifier les tarifs ou les fonctionnalités. Vous lui proposez un modal d'inscription juste avant qu'il ne quitte votre site.
Ils en ont déjà fini avec votre site web. Ils seront même intrigués par le fait qu'ils auraient pu manquer le modal s'ils étaient partis une seconde plus tôt (bien sûr, ce n'est pas comme ça que ça marche, mais c'est ainsi que fonctionne le cerveau humain)
Boom, vous les avez amenés à le lire. Peut-être même intéressés.
Alors oui, (en espérant le dire pour la dernière fois) si vous utilisez un modal UX de la bonne manière, il fera des miracles.

Pourquoi avez-vous besoin d'un modal UX ?
Alors là, vous vous dites :
« D'accord, mais est-ce que je veux vraiment parier sur le fait que mes utilisateurs seront ennuyés ou non lorsque j'utiliserai une boîte de dialogue modale ? »
C'est possible.
En vérité, certains messages in-app fonctionnent mieux avec un modal UX. Il y a trois raisons à cela.
Nature de la conception, espace pour le contenu et fonctionnalité.
Nature de la conception
L'apparence d'un modal UX est plutôt par défaut.
Les modèles de conception d'une boîte de dialogue modale sont simples : Une application ou une fenêtre de navigateur avec un en-tête modal, peut-être un pied de page, voire un élément interactif ici et là.
Une grande fenêtre d'enfant sur la page parent est une bonne façon de la décrire. Et comme tous les enfants, elle peut être un peu ennuyeuse.
Mais en même temps, les enfants sont suffisamment bruyants pour attirer votre attention.
Par exemple, il est difficile d'inciter un visiteur à s'inscrire à votre outil ou à effectuer une série de tâches si vous ne répondez pas directement à ce besoin. Les infobulles ne fonctionneront pas efficacement, les diapositives perturberont leur tâche en cours, les courriels peuvent aller au diable.
Les superpositions modales attireront immédiatement leur attention, et si le contenu modal est suffisamment bon et le moment propice, cela ne peut que fonctionner.
Espace pour la copie
Par rapport aux autres modèles d'expérience utilisateur, un modal UX est naturellement celle qui offre le plus d'espace pour le contenu, qu'il s'agisse de copie ou de média.
Mais là encore, les choses se compliquent.
En effet, plus vous mettez de contenu dans les modales, moins les utilisateurs ont de chances de le lire.
Tout se résume donc à un copywriting efficace, qui a encore plus de potentiel avec un UX modales qu'avec n'importe quel autre modèle UX.
Fonctionnalité
Tous les modèles UX ont des utilisations et des fonctions spécialisées dans les cas, et les modales UX ne sont pas différentes.
En fait, il s'agit de l'élément le plus fonctionnel du modèle UX pour annoncer quelque chose d'important ou pour s'assurer que vous avez toute l'attention d'un utilisateur ou d'un visiteur de site web sur une fenêtre de navigateur.
Ainsi, vous pouvez être amené à utiliser une boîte de dialogue modale lorsque vous avez vraiment besoin de parler directement à vos utilisateurs.
Une bonne conception, un bon timing et un bon texte sont vos meilleurs amis lorsqu'il s'agit de fonctionnalité.
Avant de clarifier les choses à l'aide d'exemples, nous allons d'abord nous pencher sur une petite idée fausse.
Un modal est-il une fenêtre contextuelle ?
La réponse rapide et indolore est : oui, un modal est une fenêtre contextuelle.
Mais une fenêtre modale n'est PAS une fenêtre contextuelle. Laissez-moi vous expliquer les similitudes et les différences.
En quoi sont-ils similaires ?
👉 Une fenêtre modale ou une boîte modale est intrinsèquement une fenêtre contextuelle puisqu'elle s'ouvre littéralement sur une application parente en tant que fenêtre enfant.
👉Un modal remplit plus ou moins la même fonction qu'une fenêtre contextuelle, à savoir communiquer un message ou une exigence aux utilisateurs/visiteurs.
👉 Un modal et un popup peuvent avoir un contenu très similaire, qu'il s'agisse des titres modaux, de l'en-tête modal ou d'autres éléments.
Cependant, il existe de nombreuses différences entre un modal et un popup qui finissent par montrer clairement qu'il ne s'agit pas de la même chose.
Différences entre les modales et les popups
👉 Un modal se trouve en fait à l'intérieur du site web/outil que vous visitez, une popup est une fenêtre séparée.
👉 Un modal est conçu pour être moins dérangeant alors qu'une popup peut être trop dérangeante ou ne pas l'être du tout en se cachant derrière des fenêtres ouvertes.
👉 Un modal peut être toléré, voire apprécié par les utilisateurs, tandis qu'une fenêtre popup est trop semblable aux publicités intempestives pour être tolérée.
Maintenant que tout est à sa place, jetons un coup d'œil à quelques exemples de fenêtres modales UX sympas.
7 superbes exemples de boîtes modales pour s'inspirer
1- ClickUp

ClickUp déclenche le modal parfait lorsqu'un utilisateur prend trop de temps pour regarder les vidéos d'onboarding. Qu'est-ce qui le rend parfait ?
La copie.
L'emplacement de chaque élément de texte, la taille de l'image du billet d'un dollar et le « $10 » vert argent sont autant d'éléments qui contribuent à créer des modales parfaites, convaincantes et amusantes.
Bien joué, ClickUp 😎
2- Typeform

Le modal d'onboarding de Typeform est tellement décontracté et agréable à regarder que les utilisateurs ne peuvent s'empêcher de lire le texte, petit mais convaincant.
Après avoir attiré l'attention des utilisateurs à l'aide d'un petit gribouillis amusant, Typeform procède à des explications d'une voix extrêmement humaine, que l'on ne peut pas ne pas écouter.
3- Pinterest

Les modales sur mobile représentent un tout autre niveau de fenêtre de dialogue.
Pinterest fait partie des apps et outils connus pour être conviviaux et personnalisés, mais avec cette modale qu'ils utilisent sur leur application mobile, ils le prouvent vraiment.
Au lieu d'inviter les utilisateurs avec un modal ennuyeux sur la mise à jour, ils répondent aux vraies questions dans l'esprit des utilisateurs, et ils le font de la manière la plus amusante et la plus accrocheuse possible.
Il faut s'en féliciter.
4- Grammar.ly

La première étape de la visite d'onboarding de Grammar.ly est un excellent exemple de modales d'onboarding. Lorsque vos utilisateurs se trouvent pour la première fois dans un environnement d'onboarding, ils ont avant tout besoin d'un sol dur sur lequel marcher.
Un modal de bienvenue ou un modal qui démarre votre onboarding est la solution parfaite pour onboarder les déserteurs. Une fois qu'ils savent qu'ils sont en terrain sûr, les utilisateurs sont plus enclins à poursuivre votre onboarding.
Et croyez-le ou non, un bouton « Skip » ou « Cancel » le rend encore plus rassurant.
5- Visme

Interroger les gens sur leurs cas d'utilisation lorsqu'ils entrent dans votre produit est l'une des meilleures pratiques de l'UX de ces dernières années. Et Visme le fait parfaitement.
À l'aide d'un modal, Visme invite les utilisateurs à répondre à la question suivante :
« À quoi Visme vous sert-il ? »
Les réponses comportent de petites illustrations fonctionnelles et de brèves explications.
Les médias ? Oui. Une bonne copie ? Oui. Utilisation correcte des modales ? Oui.
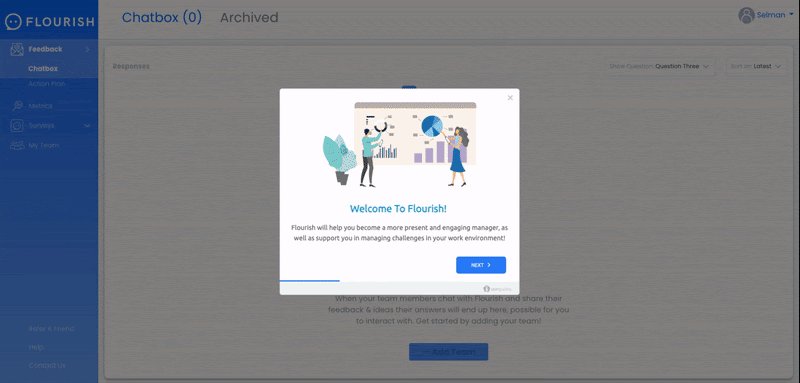
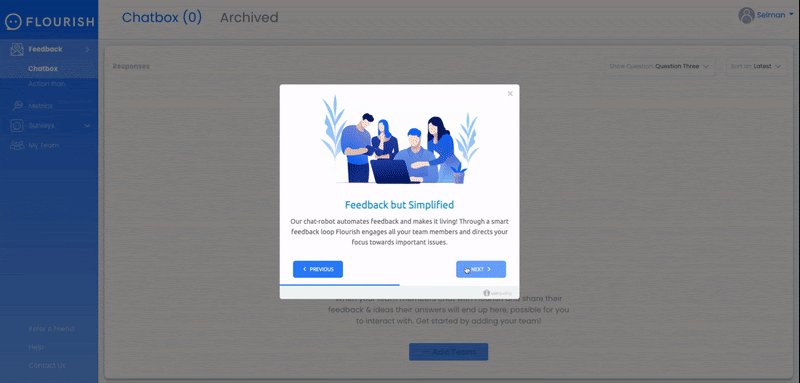
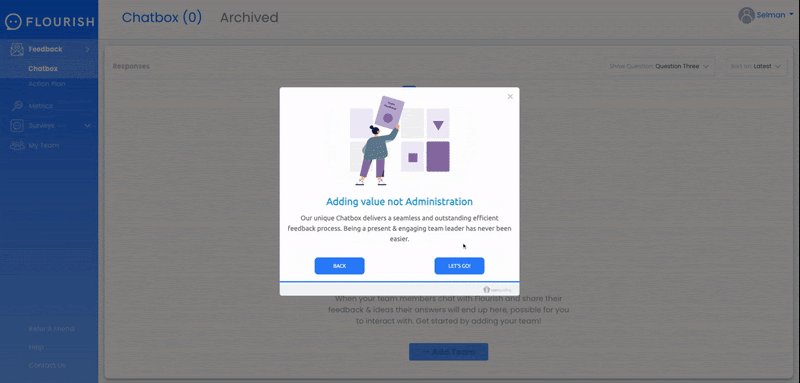
6- Flourish

Flourish utilise un modal pour onboarder ses utilisateurs. Oui, nous l'avons vu.
Mais ils utilisent également un bouton précédent et un bouton suivant pour permettre aux utilisateurs de naviguer dans le flux d'onboarding. À première vue, un bouton peut ne pas ressembler à grand-chose, mais parce qu'il rend le modal plus interactif, il a en fait un grand impact sur les taux de réussite et d'engagement du modal.
Une bonne conception, c'est certain.
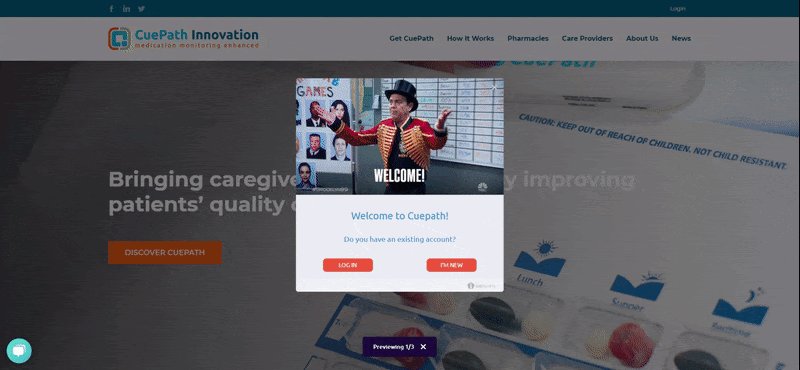
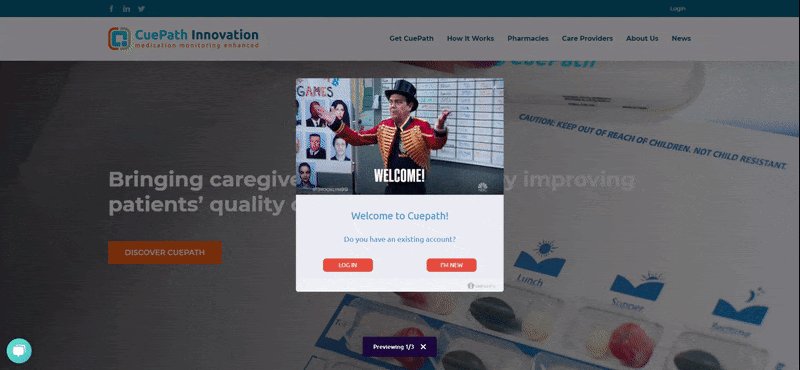
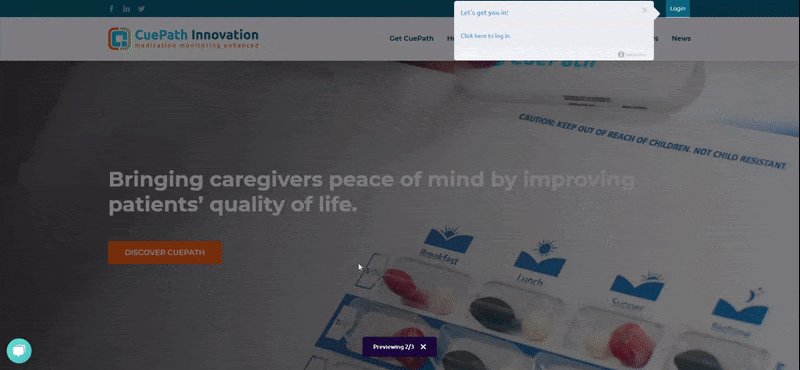
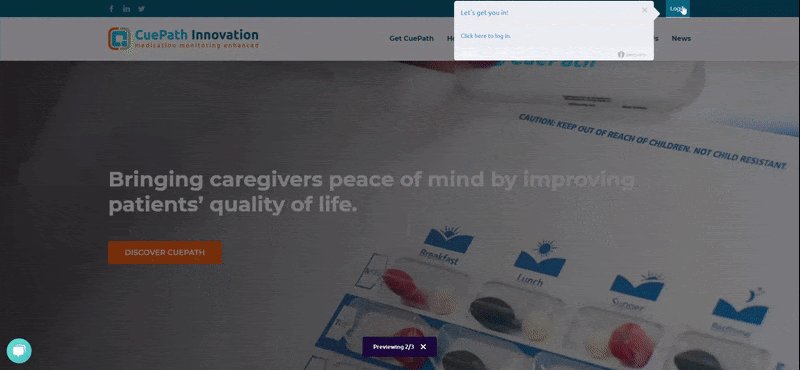
7- Cuepath

Le modal de bienvenue de Cuepath est l'un des plus amusants que vous puissiez voir.
C'est toujours une bonne idée de mettre un gif sur votre bannière pour attirer l'attention au maximum et Cuepath l'a bien compris. Parce qu'il s'agit d'un modal de bienvenue, il n'est déjà pas perturbant au possible et il est même nécessaire dans une certaine mesure.
Cuepath, vous avez compris.
8- Grove HR

Prenez le modal de bienvenue de Cuepath. Doublez-la. Vous avez Grove HR.
Mettre du contenu média dans vos modales est une chose, mais une vidéo dans vos modales pourrait faire des merveilles si votre produit s'y prête.
Grove HR semble avoir résolu ses problèmes d'onboarding grâce à ce système, alors si votre produit est similaire, je vous conseille de l'essayer.
« Tous ces excellents exemples, mais comment puis-je en créer un MOI-MÊME ? »
Je suis là pour vous. Voyons comment vous pouvez créer un modal UX en utilisant deux méthodes différentes.
Comment créer une fenêtre modale UX en 5 minutes (ou en 5 heures) ?
La création d'un modal UX est facile à réaliser. Si vous utilisez les bons outils.
Sinon, il vous faudra beaucoup plus de temps pour le concevoir, l'écrire, le coder et le lancer. Mais bon, examinons les deux méthodes.
Méthode 1 : Création de modales UX sans code
Vous pouvez utiliser des outils no-code pour créer des modales UX en toute simplicité, en 5 minutes, voire moins, pour être exact.
Permettez-moi de vous présenter le flux de création de modales d'UserGuiding en trois étapes.
1- Créer un guide

Allez dans l'onglet « Guides » d'UserGuiding et cliquez sur le bouton « New guide ».
Il vous sera demandé de saisir l'URL du site web sur lequel vous souhaitez utiliser UserGuiding et vous y serez immédiatement envoyé.

Dans la barre latérale qui apparaît sur le site web, cliquez sur « Guide » pour commencer.
2- Choisir et personnaliser


Nommez votre guide et cliquez sur le bouton « Step » pour choisir un modal.

Cliquez sur le bouton « Modal » et choisissez le type de modales que vous souhaitez utiliser sur votre site. Ajoutez votre contenu, choisissez vos couleurs et ajoutez des éléments. Personnalisez ce mauvais garçon.
Vous pouvez facilement ajouter d'autres étapes qui suivront votre modale ou la laisser telle quelle à une seule étape.

Choisissez l'emplacement du modal, enregistrez votre progression et prévisualisez-la en cliquant sur le bouton de lecture.
3- Enregistrer et publier
Une fois que vous avez terminé, vous pouvez retourner au tableau de bord UserGuiding.

Trouvez votre nouveau guide et cliquez sur le bouton « Settings » pour ajouter votre code de conteneur, de cette façon vous pourrez activer votre modale.


Enfin, rendez votre guide actif, enregistrez-le et publiez les modifications. Votre modale est donc prête.
Intéressant, non ?
Méthode 2 : La méthode la plus difficile pour créer des modales UX
Aujourd'hui, si vous avez le temps, les fonds et l'intelligence nécessaires pour travailler en interne, vous pouvez créer des modales UX en utilisant, vous l'aurez deviné, du bon vieux code.
La première chose à faire est de planifier votre modale UX et d'établir une carte des interactions. Vous pouvez utiliser Adobe XD pour cela, ou tout autre outil UX/UI.
Le reste est du codage.
En utilisant HTML, CSS et Javascript, vous pouvez créer des modales UX simples. Pour les modals plus complexes, cependant, d'autres outils et éléments peuvent être nécessaires.
Conclusion
Un modal UX pourrait être un excellent ajout à vos éléments UX, ou un repoussoir pour les utilisateurs.
Tout dépend de l'exécution.
Pour vous assurer que vous avez le luxe d'être attentif aux détails de vos modales, je dis que vous avez besoin d'un outil sans code. Mais si vous le pouvez, vous pouvez tout à fait opter pour une solution interne.
Faites avec ce que vous pouvez et créez un modal qui déchire. Vous pouvez le faire !
Questions Fréquentes
Qu'est-ce qu'un modal dans la conception UI ?
Dans la conception de l'interface utilisateur, un modal est un élément de l'expérience utilisateur qui vient en face d'une fenêtre parentale plus grande en tant que fenêtre enfant. Il diffère d'une fenêtre contextuelle en ce sens qu'il n'invite pas à ouvrir une nouvelle fenêtre, mais une boîte plus petite à l'intérieur d'une fenêtre.
Que sont les modales dans la conception d'un site web ?
En conception web, un modal est un modèle UX qui s'affiche sur une application ou une fenêtre parente. Les modales sont connues pour être perturbatrices, cependant, elles ne doivent pas nécessairement l'être si elles sont conçues avec perspicacité.
Les modales sont-elles défilables ?
Bien que la plupart des modales ne soient pas défilables, le contenu d'une modale peut l'être, en particulier lorsqu'elle contient des mises à jour de termes et/ou un long texte similaire.
Que puis-je utiliser à la place d'un modal ?
Les modales peuvent facilement être remplacées par des infobulles, des diapositives, des bannières, etc. Cependant, en raison de la manière spécifique dont les modales sont conçues, elles peuvent mieux servir à attirer toute l'attention sur un message ou un contenu.
Quand dois-je utiliser des modales ?
Bien que les modales soient très pratiques, elles peuvent être dérangeantes. Il est donc préférable de ne les utiliser que lorsque vous avez besoin de la plus grande attention de l'utilisateur ou lorsque vous voulez vous assurer qu'il est au courant d'une certaine information.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)




















