

Las ventanas modales UX apestan.
O eso es lo que estamos condicionados a pensar. Admitámoslo, a veces queremos que nos aparezca un modal de boletín electrónico.
La verdad es que una ventana modal de UX es una herramienta muy útil cuando se utiliza correctamente.
Lo complicado es saber qué es exactamente lo correcto. Pero no te preocupes, hablaremos de ello en un minuto.
Prepárate para saber:
- Qué es un modal UX
- Por qué puedes necesitar un modal UX
- En qué se diferencia un modal UX de una ventana emergente
- Cuáles son algunos ejemplos geniales de modales UX
- Cómo puedes crear uno en casa y sin código
Sin más preámbulos, vamos a sumergirnos.
¿Qué es un modal UX?
Una ventana modal UX es un tipo de cuadro de diálogo que aparece cuando haces clic o tocas algo en la pantalla actual. También se conocen como "ventanas emergentes", "ventanas modales" o "ventanas emergentes modales". Los modales UX se utilizan a menudo para notificar e informar a los usuarios o hacerles ciertas preguntas sobre sus preferencias. Un modal UX puede aparecer en cualquier fase de la experiencia del usuario en forma de cuadros de confirmación, formularios de registro o ventanas de notificación.
A lo largo de nuestro ciclo vital como internautas y usuarios de sitios web, nos encontramos con cientos de ventanas modales UX, varias de ellas en un día, incluso.
Por tanto, sabemos muy bien lo que es un modal UX.
Lo que no sabemos es el impacto de un modal UX en la experiencia y la acción del usuario. Echemos un vistazo a eso.
¿Los modales son malos para la UX?
No.
Eso si lo haces bien.
Como hemos dicho más arriba, diseñar un modal de UX es una tarea bastante complicada. Al igual que el resto de los patrones de UX de un determinado sitio web o herramienta, sólo funcionará correctamente si está bien diseñado.
Por otra parte, si no está diseñado para ajustarse a la función general de tu sitio web/herramienta, a las necesidades de tus usuarios y a la interfaz de usuario en su conjunto, entonces sí, un modal es una mala idea para tu UX.
Entonces, ¿son los modales una buena experiencia de usuario?
Sí.
Pero como he dicho antes: sólo cuando está bien diseñado.
Hay mucho de psicología humana en averiguar cuándo y dónde está bien (o incluso bien) que aparezca un modal de UX. Veamos un ejemplo.
Un usuario se conecta a tu sitio web/herramienta, posiblemente con una serie de tareas en mente. Pum. Aparece un modal. Día arruinado.
Lo más probable es que ni siquiera lean el modal.
¿Qué te parece esto? Un visitante de tu sitio web está en él para leer un blog, comprobar precios o funciones. Antes de que se vaya, le pides que se registre con un modal.
Ya han terminado de visitar tu sitio web. Incluso se sentirán intrigados por el hecho de que podrían haberse perdido el modal si se hubieran ido un segundo antes (por supuesto, no es así como funciona, pero así es como funciona el cerebro humano).
Has conseguido que lo lean. Puede que incluso les interese.
Así que sí, (espero decirlo por última vez) si utilizas un modal UX de la forma correcta, obrará milagros.

Por qué puedes necesitar un modal UX
Así que ahora estarás pensando:
"Vale, ¿pero de verdad quiero apostar sobre si mis usuarios se molestarán o no cuando utilice un diálogo modal?"
Puede que sí.
La verdad es que algunos mensajes in-app funcionan mejor con un modal UX. Y hay tres razones para ello.
Naturaleza del diseño, espacio para el contenido y funcionalidad.
Naturaleza del diseño
El aspecto de un modal UX es bastante predeterminado.
Los patrones de diseño de un diálogo modal son sencillos: Una aplicación o una ventana del navegador con una cabecera modal, tal vez un pie de página, incluso algún elemento interactivo aquí y allá.
Una gran ventana infantil en la página principal es una buena forma de describirlo. Y como todo niño que se precie, puede ser un poco molesta.
Pero al mismo tiempo, los niños hacen suficiente ruido para llamar tu atención.
Si tuviéramos que ejemplificar esto, conseguir que un visitante se suscriba a tu herramienta o realice una serie de tareas es engorroso a menos que te dirijas directamente a esa necesidad. Los tooltips no funcionarán eficazmente, los slideouts interrumpirán su tarea actual, los correos electrónicos pueden irse al infierno.
Las superposiciones modales captarán su atención de inmediato, y si el contenido modal es lo suficientemente bueno y el momento de la señalización es el adecuado, seguro que funciona.
Espacio para copia
Comparado con otros modelos de experiencia de usuario, un modal UX tiene naturalmente el mayor espacio para contenido, ya sea texto o medios.
Pero, una vez más, la cosa se complica.
Porque cuanto más contenido pongas en el modal, menos probable será que los usuarios lo lean.
Así que todo se reduce a un copywriting eficaz, que sigue teniendo más potencial con un modal UX que con cualquier otro patrón UX.
Funcionalidad
Todos los patrones UX tienen usos y funciones especializados en cada caso, y los modales UX no son diferentes.
De hecho, son la pieza del patrón UX que mejor funciona para anunciar algo importante o asegurarte de que tienes toda la atención de un usuario/visitante de un sitio web en una ventana del navegador.
Así, puede que necesites utilizar un diálogo modal cuando realmente necesites hablar directamente con tus usuarios.
Un buen diseño, un buen momento y un buen texto son tus mejores amigos cuando se trata de funcionalidad.
Antes de aclararlo con ejemplos, abordemos primero un pequeño concepto erróneo.
¿Un modal es una ventana emergente?
La respuesta rápida e indolora es: sí, un modal es una ventana emergente.
Pero una ventana modal NO es una ventana emergente. Deja que te explique las similitudes y diferencias.
¿En qué se parecen?
👉 Una ventana modal o una caja modal es innatamente una ventana emergente, ya que aparece literalmente sobre una aplicación padre como ventana hija.
👉Un modal también sirve más o menos para lo mismo que una ventana emergente, es decir, para comunicar un mensaje o un requisito a los usuarios/visitantes.
👉 Un modal y una ventana emergente pueden tener un contenido muy similar, ya sean los títulos del modal, la cabecera del modal u otros elementos.
Sin embargo, hay muchas diferencias entre un modal y una ventana emergente que, con el tiempo, dejan muy claro que no son lo mismo.
Diferencias entre modales y ventanas emergentes
👉 Un modal está realmente dentro del sitio web/herramienta que estás visitando, una ventana emergente es una ventana aparte.
👉 Un modal está diseñado para molestar menos, mientras que una ventana emergente puede molestar demasiado o no molestar en absoluto al ocultarse tras ventanas abiertas.
👉 Un modal puede ser tolerado o incluso gustar a los usuarios, mientras que una ventana emergente es demasiado parecida a los anuncios popup como para ser tolerada.
Ahora que todo está en su sitio, veamos algunos ejemplos de ventanas modales UX.
7 grandes ejemplos de cajas modales para inspirarse
1- ClickUp

ClickUp activa el modal perfecto cuando un usuario tarda demasiado en ver los vídeos de onboarding. ¿Qué lo hace perfecto?
La copia.
La forma en que está situado cada trozo de texto, el tamaño de la imagen del billete de dólar y los "$10" de color verde dinero se unen para crear un modal perfecto, convincente y divertido.
Bien jugado, ClickUp 😎
2- Typeform

El modal de onboarding de Typeform es tan relajado y divertido que los usuarios no pueden evitar leer el pequeño pero convincente texto.
Tras captar la atención de los usuarios con un pequeño y divertido garabato, Typeform procede a explicarlo con una voz extremadamente humana, una voz que no puedes dejar de escuchar.
3- Pinterest

Los modales en el móvil son otro nivel de ventana de diálogo.
Pinterest se encuentra entre las aplicaciones y herramientas conocidas por ser fáciles de usar y personalizadas, pero con este modal que utilizan en su aplicación móvil, realmente lo demuestran.
En lugar de incitar a los usuarios con un molesto modal sobre la actualización, responden a las verdaderas preguntas en la mente de los usuarios, y lo hacen de la forma más divertida y llamativa posible.
Enhorabuena por ello.
4- Grammar.ly

El primer paso de Grammar.ly en su recorrido de onboarding es un gran ejemplo de modales de onboarding. Cuando tus usuarios se encuentran por primera vez en un entorno de onboarding, lo primero que necesitan es pisar fuerte.
Un modal de bienvenida o un modal que inicie tu onboarding es la solución perfecta para los desertores del onboarding. Una vez que sepan que están en terreno seguro, es más probable que los usuarios sigan adelante con tu onboarding.
Y lo creas o no, un botón de omitir o cancelar lo hace aún más tranquilizador.
5- Visme

Preguntar a la gente sobre sus casos de uso cuando entran en tu producto es una de las mejores prácticas de UX de los últimos dos años. Y Visme lo hace a la perfección.
Mediante un modal, Visme plantea a los usuarios la pregunta:
"¿Para qué quieres utilizar Visme?"
Las respuestas presentan pequeñas y divertidas ilustraciones y breves explicaciones.
¿Medios de comunicación? Sí. ¿Buena copia? Sí. ¿Uso adecuado de los modales? Sí.
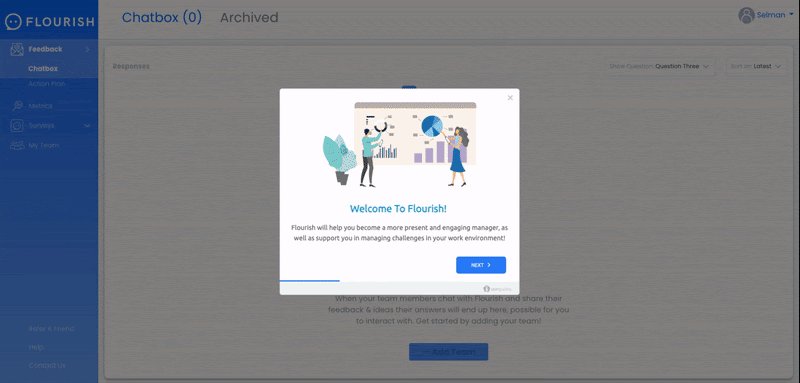
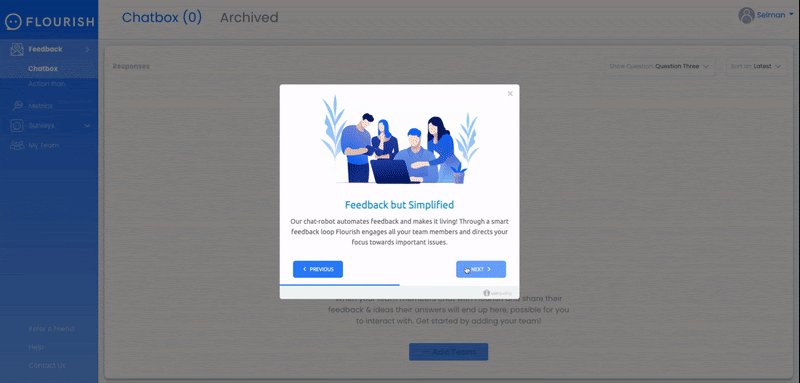
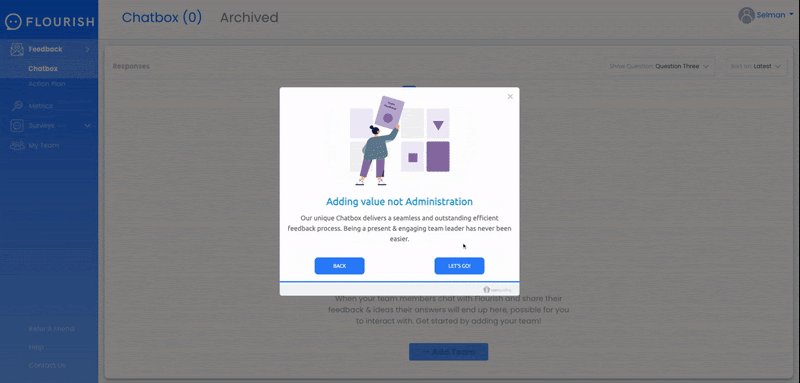
6- Flourish

Flourish utiliza un modal para el onboarding de sus usuarios. Sí, lo hemos visto.
Pero también utilizan un botón anterior y un botón siguiente para que los usuarios naveguen por el flujo de onboarding. Al principio, un botón puede no parecer gran cosa, pero como hace que el modal sea más interactivo, en realidad tiene un gran impacto en las tasas de éxito y compromiso del modal.
Sin duda, un buen diseño.
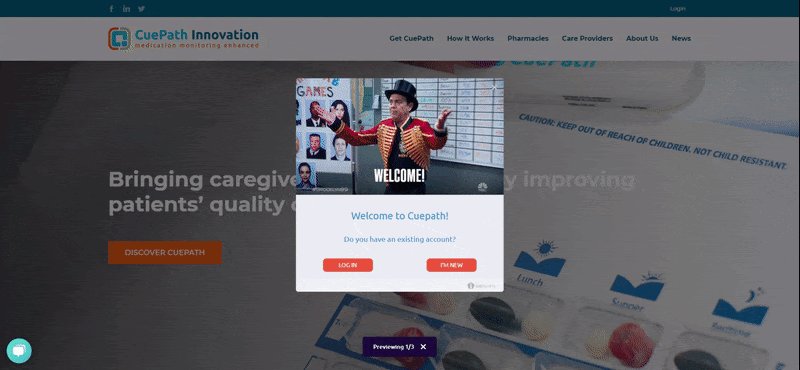
7- Cuepath

El modal de bienvenida de Cuepath es uno de los más divertidos que hayas visto nunca.
Siempre es una idea divertida poner un gif en tu banner para que llame la atención al máximo, y Cuepath lo ha entendido perfectamente. Como se trata de un modal de bienvenida, ya es lo menos perturbador posible e incluso necesario hasta cierto punto.
Cuepath, lo has conseguido.
8- Grove HR

Toma el modal de bienvenida de Cuepath. Duplícalo. Tienes a Grove HR.
Poner contenido multimedia en tus modales es una cosa, pero un vídeo en tus modales podría hacer maravillas si tu producto es adecuado para ello.
Grove HR parece haber resuelto sus problemas de onboarding con él, así que si tu producto es similar, te recomiendo que lo pruebes.
"Todos estos magníficos ejemplos, pero ¿cómo puedo crear uno YO MISMO?"
Estoy aquí para ti. Veamos cómo puedes crear un modal UX utilizando dos métodos diferentes.
Cómo crear una ventana modal UX en 5 minutos (o en 5 horas)
Crear un modal UX es muy fácil. Si utilizas las herramientas adecuadas.
De lo contrario, te costará mucho más diseñarlo, escribirlo, codificarlo y lanzarlo. Pero bueno, echemos un vistazo a ambos métodos.
Método 1: Manera sin código de crear modales UX
Puedes utilizar herramientas sin código para crear modales UX con facilidad, en 5 minutos o incluso menos, para ser exactos.
Permíteme guiarte a través del flujo de creación modal de UserGuiding en tres pasos.
1- Crea una guía

Ve a la pestaña "Guides" de UserGuiding y haz clic en el botón "New Guide".
Se te pedirá que introduzcas la URL del sitio web en el que quieres utilizar UserGuiding y se te enviará allí inmediatamente.

En la barra lateral que aparece en el sitio web, haz clic en "Guide" para empezar.
2- Elige y personaliza


Pon un nombre a tu guía y haz clic en el botón "Step" para elegir un modal.

Haz clic en el botón "Modal" y elige el tipo de modal que quieres utilizar en tu web. Añade tu contenido, elige tus colores y añade elementos. Personaliza ese chico malo.
Puedes añadir fácilmente más pasos que sigan a tu modal o dejarlo tal cual en un solo paso.

Elige la ubicación del modal, guarda tu progreso y previsualízalo pulsando el botón de reproducción.
3- Guarda y publica
Cuando hayas terminado, puedes volver al panel de UserGuiding.

Busca tu nueva guía y haz clic en el botón "Settings" para añadir tu código contenedor, de esta forma podrás activar tu modal.


Por último, convierte tu guía en activa, guárdala y publica los cambios. Y así tu modal estará listo.
Interesante, ¿no?
Método 2: La forma difícil de crear modales UX
Ahora, si tienes el tiempo, los fondos y el cerebro para hacerlo internamente, puedes crear modales UX utilizando, lo has adivinado, el viejo código.
Lo primero que debes hacer es planificar tu UX modal y elaborar un mapa de interacciones. Puedes utilizar Adobe XD para ello, o cualquier otra herramienta UX/UI.
El resto es codificación.
Utilizando HTML, CSS y Javascript, puedes crear modales UX sencillos. Para los más complicados, sin embargo, pueden ser necesarias herramientas y elementos diferentes.
Conclusión
Un modal UX puede ser un gran añadido a tus elementos UX, o un repelente de usuarios.
Todo depende de la ejecución.
Para que puedas permitirte el lujo de estar atento a los detalles de tu modal, yo digo que necesitas una herramienta sin código. Pero si puedes, también puedes recurrir a una herramienta interna.
Ve con lo que puedas y crea un modal asesino. ¡Puedes hacerlo!
Preguntas Frecuentes
¿Qué es un modal en el diseño de UI?
En el diseño de UI, un modal es un elemento de experiencia de usuario que se sitúa delante de una ventana principal más grande como ventana secundaria. Se diferencia de una ventana emergente en que no abre una nueva ventana, sino un cuadro más pequeño dentro de una ventana.
¿Qué son los modales en el diseño web?
En diseño web, un modal es un patrón de UX que aparece en una aplicación o ventana principal. Los modales son conocidos por ser perturbadores, pero no tienen por qué serlo si se diseñan de forma inteligente.
¿Pueden desplazarse los modales?
Aunque la mayoría de los modales no se pueden desplazar, el contenido de un modal se puede desplazar, especialmente cuando contiene actualizaciones de plazos y/o un fragmento largo de copia similar.
¿Qué puedo utilizar en lugar de un modal?
Los modales pueden sustituirse fácilmente por tooltips, sliders, banners y mucho más. Sin embargo, debido a la forma específica en que están diseñados los modales, pueden servir mejor para atraer toda la atención hacia un mensaje o contenido.
¿Cuándo debo utilizar modales?
Aunque los modales son bastante prácticos, pueden resultar molestos. Por eso, es mejor utilizarlos sólo cuando necesites la máxima atención de un usuario o cuando quieras asegurarte de que conoce una determinada información.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)





















