

React ha cambiado el entorno de desarrollo, haciéndolo más fácil y rápido.
Y muchas herramientas y aplicaciones basadas en React funcionan de la misma manera. Son más accesibles y más rápidas.
Pero nada cambia el hecho de que esas herramientas no cambiaron nada para los no codificadores. 🤷🏻♀️
Por eso hoy he reunido las seis mejores alternativas a React Joyride, tanto para programadores de la vieja escuela como para personas sin conocimientos técnicos.
En este artículo, voy a:
- Presentar React Joyride y habla de las opiniones,
- Repasar rápidamente por qué podrías necesitar una alternativa a ella,
- Enumerar las seis mejores alternativas a React Joyride, incluyendo bibliotecas para tours del producto y herramientas que pueden ser una alternativa a los tours del producto.
Así que, sin más preámbulos, entremos en materia:
¿Qué es React Joyride?
React Joyride es una de las muchas aplicaciones React que te ayudan a crear excelentes guías para mejorar el onboarding de los usuarios y la adopción digital.

React Joyride te salva de los problemas del plugin Joyride para jQuery. La herramienta también proporciona un producto sencillo para crear fácilmente contenido estático y dinámico.
Puedes personalizar el producto hasta cierto punto. Por ejemplo, puedes cambiar las etiquetas de los selectores y los colores de los botones, añadir una opción de salto o eliminar por completo el botón de salto.
Pero eso es todo lo que puedes personalizar.
Y aquí tienes una lista de otras bibliotecas React para comparar.
Bueno, Joyride no es una empresa de diseño de productos, así que no esperes todo eso.
He aquí por qué podrías necesitar algo mejor que esta biblioteca:
Precios
React Joyride es una biblioteca de código abierto, y su uso es 100% gratuito para todo el mundo.
Opiniones
👍 Pros:
"Con React Joyride, los usuarios pueden ver las funciones de tu sitio a través de un recorrido interactivo que les lleva a explorar determinados puntos de interés y a destacar funciones básicas."
👎 Contras:
"¿Es posible implementar React Joyride en varias páginas como un recorrido continuo?"
Por qué necesitas una alternativa a React Joyride
1- Requiere conocimientos técnicos
React Joyride es una biblioteca de código abierto para ahorrarte la carga de los detalles, no una herramienta completa de terceros que pueda servirte un producto acabado. Para utilizarla, necesitas tener conocimientos y experiencia en JavaScript y codificación HTML.
2- No tiene suficientes funciones
La fuente sirve para la función básica de visitas guiadas, pero no tiene las demás funciones esenciales para proporcionar una experiencia completa de adopción del producto. Algunas de ellas son las checklists, los centros de recursos y la ausencia de análisis de usuarios.
3- Se tarda demasiado en crear y mantener
React Joyride es una fuente útil, pero el hecho de que todavía tienes que desarrollar la fuente, y es difícil actualizar u optimizar los tours del producto.
4- Puede resultar más costoso que adoptar una herramienta
Contratar desarrolladores y hacer que construyan sobre React Joyride será más costoso que adoptar una solución de adopción digital existente si tú mismo no eres un programador con mucho tiempo.
Las mejores alternativas a React Joyride
Aquí tienes las 6 mejores alternativas a React Joyride:
- UserGuiding
- Intro.js
- Shepherd.js
- Reactour
- Userlane
- Appcues
Repasaré cada herramienta, la compararé con React Joyride y hablaré de los mejores casos de uso para cada una. Así que, sin más preámbulos, empecemos con nuestro primer producto:
1- UserGuiding - Onboarding interactivo sin código
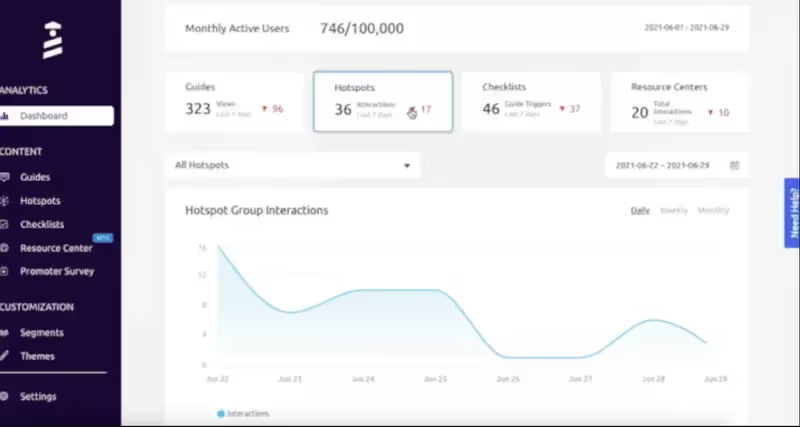
UserGuiding es un software de adopción digital sin código, que te ayuda a incorporar a los usuarios fácilmente con cualquier función personalizada.

Como puedes ver, la guía interactiva de UserGuiding funciona mejor que React Joyride.
¿Necesitas más para asegurarte? De acuerdo.
Bueno, UserGuiding no es gratuito, pero comparado con el valor que proporciona, es sin duda una herramienta asequible.
Además, adoptar una herramienta lista para usar puede ayudarte de muchas maneras:
- Te ahorra tiempo, y todo el mundo sabe que el tiempo es dinero.
- Te ahorra esfuerzo y te deja espacio para centrarte en el panorama general.
- Te ahorra dinero al dejar todos los procesos de desarrollo y mantenimiento en manos del equipo de terceros.
- Proporcionarte más que guías interactivas paso a paso dentro de un paquete, con análisis incluidos.

Puedes registrarte en UserGuiding y empezar a utilizarlo inmediatamente con la extensión de Chrome. La extensión elimina la necesidad de realizar pruebas visuales, y te permite apuntar cada tooltip y modal justo al elemento de destino, en pantalla.
Precios
Con planes escalables basados en el número de usuarios activos que tengas, UserGuiding tiene una estructura de precios ajustable. Así es como se ven los planes cuando se facturan anualmente:
- Starter: $174/mes (facturado anualmente) para hasta 2.000 MAU
- Growth: $349/mes (facturado anualmente) para hasta 2.000 MAU
- Enterprise: Presupuesto personalizado para grandes empresas
Opiniones
👍 Pros:
"Un par de cosas me llaman la atención: 1- La UI/UX es de primera clase. Fácil e intuitiva para usuarios sin conocimientos técnicos. 2-Ayuda rápida del equipo de atención al cliente."
👎 Contras:
"Francamente, nunca nos habíamos enfrentado a un problema semejante más que algunos puntos técnicos. Aunque hubieran tardado unos días en corregirlo. Tienen un equipo de éxito del cliente estupendo y centrado."
2- Intro.js
Intro.js es otro producto básico, similar a React Joyride, que te ayuda a crear guías interactivas de sitios web a través de una biblioteca.

Intro.js es la biblioteca de guías interactivas de productos más popular de GitHub. Tiene 21k estrellas (React Joyride tiene 4k) y 679 incidencias cerradas.
A diferencia de React Joyride, Intro.js te proporciona asistencia adicional y revisión del código por un precio asequible.
Intro.js también te ayuda a crear modales de anuncios además de tours del producto, algo que casi ningún otro código abierto te permite hacer.
Precios
Intro.js es completamente gratuito para quienes no lo utilicen para proyectos comerciales.
Cuando el proyecto es comercial, es necesario adquirir una licencia de por vida:
- Paquete Starter sin soporte oficial por $9,99.
- Paquete Business con un mes de soporte oficial y revisión del código por $49,99.
- Paquete Premium con un año de soporte oficial, revisión de código y proyectos ilimitados por $299,99.
Opiniones
👍 Pros:
"Me gusta mucho el plugin Intro.js porque la documentación es sencilla y fácil de entender. Puede funcionar en casi cualquier página web que utilice jQuery como biblioteca incluida."
👎 Contras:
"La biblioteca es definitivamente de código abierto y software libre, pero al mismo tiempo si quiero utilizarla para uso comercial parece que tengo que pagar una licencia. ¿Por qué se requiere esto si el código es abierto?"
3- Shepherd
Shepherd es una biblioteca online de código abierto, que ayuda a los usuarios a crear tours del producto paso a paso para comprometer a los usuarios fácilmente.

Shepherd es otra de las bibliotecas gratuitas de código abierto de nuestra lista.
Si quieres seguir trabajando en React, puedes utilizar ReactShepperd para crear tus guías.
Pero, de nuevo, la biblioteca sólo te ayuda a crear guías paso a paso, y ninguna otra función interesante es esencial para mejorar el onboarding de los usuarios.
Precios
Shepherd es una biblioteca de código abierto, y su uso es 100% gratuito para todo el mundo.
4- Reactour
Reactour, más conocida como React Tour, es otra biblioteca de código abierto que te ayuda a crear guías interactivas de sitios web.

Lo que hace único a Reactour es su zona de juegos para ver cómo funcionan diferentes combinaciones de código.
Por lo tanto, será un poco más difícil instalar Reactour en tu sitio web.
Además, actualmente no es posible utilizar Reactour en React Native, pero los desarrolladores han anunciado que están trabajando en ello.
Precios
React tour es una biblioteca de código abierto, y su uso es 100% gratuito para todo el mundo.
5- Userlane
Userlane es una sencilla herramienta de onboarding de sitios web, que te ayuda a crear tours del producto interactivos y banners de anuncios.

Userlane es como la versión SaaS de Intro.js, pero sin la codificación.
La herramienta tiene una interfaz atractiva que te da la bienvenida. Puedes registrarte, obtener la extensión de Chrome y crear guías interactivas de productos.
También puedes crear modales de anuncio independientes, pero eso es todo en cuanto a las funciones que te proporciona Userlane.
Todavía tendrías que codificar o adoptar otras herramientas para completar el proceso de onboarding y analizar tus datos.
Precios
Userlane no tiene planes de precios fijos. Sin embargo, puedes ponerte en contacto con su equipo para obtener un presupuesto personalizado.
Opiniones
👍 Pros:
"Userlane es una herramienta fácil de usar para crear activos de adopción digital atractivos como, por ejemplo, guías por nuestro software o notificaciones sobre nuevas funciones."
👎 Contras:
"Userlane no admite actualmente balizas independientes ni hotspots que puedan colocarse encima de un software, sino que se centra principalmente en guías de clics para flujos de trabajo completos."
6- Appcues
Appcues es una de las empresas líderes en introducir en el mercado herramientas de onboarding SaaS sin código de terceros.

Appcues tiene muchos clientes y mucha experiencia en lo que hace porque lleva en el negocio unos diez años. Por otra parte, ser un miembro veterano en este sector suele implicar precios más elevados y no ser totalmente no-code.
Si quieres que tu tour del producto sea más flexible, Appcues es una solución excelente. Por ejemplo, puedes añadir botones personalizados o código en la herramienta para que parezca diferente.
Aun así, ten en cuenta que Appcues cuesta 2,5 veces más que otros competidores que ofrecen el mismo valor.
Precios
- El paquete Appcues Essentials cuesta a partir de $249/mes cuando se factura anualmente con 2500 MAU.
- El paquete Appcues Growth comienza en $879/mes cuando se factura anualmente, de nuevo a 2500 MAU.
- El paquete Appcues Enterprise no tiene un precio fijo; necesitas obtener un presupuesto personalizado.
Opiniones
👍 Pros:
"Una de las cosas que más me gustan de Appcues para los nuevos usuarios es que es SÚPER fácil de compartir con otros interesados: instalar el constructor a través de una extensión de Chrome significa que hay casi cero barreras de entrada para los recién llegados."
👎 Contras:
"A veces no consigo fijar bien mis objetivos, y eso puede ser un reto de resolver y no puedo desencadenar acciones específicas (al menos no con mi plan actual)."
Conclusión
Como dijo Tom Barragry:
"¡Implantar una herramienta de terceros puede ser una tarea desalentadora! Convencer a los equipos que normalmente buscarían "codificar" algo de que tu solución será más rápida, más eficaz, más flexible y sin errores, no es fácil."
Pero una vez que superes esa barrera, verás las maravillas de no tener que hacerlo todo tú desde cero.
No cabe duda de que React Joyride es una fuente excelente para quienes necesitan un código abierto, pero para las empresas, las opciones no son limitadas.
Preguntas Frecuentes
¿Quién debería utilizar React Joyride?
Cualquiera que necesite una guía interactiva de un sitio web con conocimientos técnicos puede beneficiarse de React Joyride.
¿Cuánto cuesta React Joyride?
React Joyride es una biblioteca de código abierto y totalmente gratuita.
¿Cuáles son las principales alternativas a React Joyride?
Las principales alternativas gratuitas a React Joyride son Intro.js, Shepherd y React tour, mientras que las alternativas mejor pagadas a React Joyride son UserGuiding y Appcues.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)



















