

Sí, React es rápido, en muchos sentidos.
Tarda mucho menos en desarrollar sus aplicaciones y sitios web y ofrece a los usuarios finales probablemente las experiencias web más rápidas posibles.
Pero la rapidez por sí sola no se traduce en la mejor experiencia de usuario, de hecho, ser fácil de navegar no significa nada si el usuario no sabe cómo navegar por tu app.
Por eso, crear un flujo de onboarding con un tour/walkthrough puede ayudarte a mostrar rápidamente el valor y el saber hacer de tu sitio web a un visitante, y puede resultar en:
✅ Una baja bounce rate
✅ Una mayor duración de la sesión
✅ Una mejor adopción del producto
✅ Una mayor retención
En este rápido artículo, explicaré qué es un tour de onboarding creado en una app React, cómo debería ser diseñado, y las bibliotecas React que pueden ser usadas para crear uno.
Si prefieres crear tu tour de onboarding sin tener que perder el tiempo con el código, también puedes crear una cuenta de UserGuiding de forma gratuita y experimentar la plataforma para ver si te ayuda.
¿Qué es un React Onboarding Tour?
Un React Onboarding Tour es un recorrido guiado que instruye a sus usuarios a través de su aplicación React con recorridos paso a paso, modales en pantalla, o información sobre herramientas. Estos elementos normalmente existen en la parte superior de su sitio web y se muestran a todos los nuevos usuarios durante su primera visita.
Puede ser en forma de pantallas introductorias de onboarding con uno o varios pasos, explicando la herramienta:
Puede ser en forma de un recorrido visual de los principales componentes de su interfaz de usuario:
O bien, puede ser más avanzado que eso y adoptar la forma de una tarea asistida, como la mayoría de los videojuegos:
Independientemente de la forma, un onboarding reactivo debe mostrar a los usuarios cómo conseguir valor lo antes posible.
Hablando de valor:
Encuentra primero el momento Ajá 💡
Si vas a crear un tour de react para el onboarding de tu app, más vale que lo hagas de la manera correcta.
Lo que la mayoría de la gente hace mal a la hora de crear tours de producto es ni siquiera echar un vistazo a las necesidades y viajes de los usuarios. El tour de producto que vas a crear va a ser para tus usuarios, no para ti.
Por lo tanto, tiene sentido responder a sus preguntas y ayudarles a entender cómo obtener valor de su producto, en lugar de educarlos sobre cada componente de su aplicación.
Ayudarles a llegar a su momento "aha" -el momento en que realmente entienden cómo su producto puede ayudarles- debería ser la prioridad.
Esto puede hacerse en tres sencillos pasos:
- En primer lugar, traza el recorrido del usuario, observa cada paso y acción que tus visitantes y usuarios realizan en tu aplicación para crear patrones.
- En segundo lugar, encontrar el patrón que los usuarios más exitosos/interesados suelen tomar, mapearlo visualmente. Compáralo con los patrones de los usuarios que abandonan la aplicación para encontrar las diferencias. (el momento Aha se presenta en esta parte).
- Y en tercer lugar, diseña tu onboarding cuidadosamente para que empuje a tus nuevos usuarios a través del patrón de los usuarios exitosos hasta su momento Aha.
Por ejemplo, si la mayoría de tus usuarios comprometidos vieron la página de configuración de tu producto durante su primera vez y los usuarios que se despidieron no lo hicieron, ese es probablemente uno de tus momentos Aha. Asegúrate de que el tour de tu producto les lleva a la página de ajustes.
5 bibliotecas React de onboarding
Una de las principales ventajas de utilizar React Native o Reactjs para desarrollar tus aplicaciones web es que tienes acceso a un océano de bibliotecas y plugins.
Y estas bibliotecas y plugins de React Native/Reactjs no defraudan a la hora de crear un react tour.
Aquí están las mejores bibliotecas y plugins de react tour que puedes tener en tus manos:
1- React Joyride
React Joyride te proporciona los mejores react tours que puedes encontrar en una biblioteca de código abierto.
Con más de 4,3k estrellas en GitHub, React Joyride es un plugin ampliamente utilizado que puede ayudarte a crear tours de UI para nuevos usuarios y también puede ser utilizado para crear elementos in-app para introducir nuevas características a los usuarios existentes.
Desde su primera versión en 2016, se han abierto casi 500 incidencias en GitHub bajo React Joyride, y 481 de ellas están cerradas en este momento; así que es seguro decir que obtendrás el apoyo que necesitas.

¿Por qué React Joyride?
▶ Increíble diseño de base
▶ Fácil de usar
▶ Altamente personalizable
▶ Devs activos y atentos
▶ Mucha documentación
Configuración de React Joyride
(De las directrices de instalación en el sitio web de React Joyride)
Configuración
npm i react-joyride
Comenzando
import Joyride from 'react-joyride';
export class App extends React.Component {
state = {
steps: [
{
target: '.my-first-step',
content: 'This is my awesome feature!',
},
{
target: '.my-other-step',
content: 'This another awesome feature!',
},
...
]
};
render () {
const { steps } = this.state;
return (
<div className="app">
<Joyride
steps={steps}
...
/>
...
</div>
);
}
}
2- React Shepherd
React Shepherd es un wrapper de React Native para Shepherd.js, la popular biblioteca de código abierto para recorridos simples de productos.
React Shepherd tiene más de 260 estrellas mientras que el propio Shepherd tiene casi 10K estrellas a partir de enero de 2022. Utilizan Popper.js para renderizar diálogos superpuestos que hacen que los elementos de onboarding de Shepherd sean lo más responsivos posible.
Las dos mayores ventajas de Shepherd son la atención de los mantenedores y el diseño simple y elegante que tiene.

Puedes encontrar el repositorio de React Shepherd en GitHub aquí.
Por qué React Shepherd?
▶ Mantenedores atentos
▶ Diseño de base con clase y decente
▶ Altamente personalizable
▶ Fácil de configurar
▶ Mucha documentación
Configuración de React Shepherd
(From the installation guidelines on the GitHub page)
Instalación
npm install --save react-shepherd
Utilización
import React, { Component, useContext } from 'react'
import { ShepherdTour, ShepherdTourContext } from 'react-shepherd'
import newSteps from './steps'
const tourOptions = {
defaultStepOptions: {
cancelIcon: {
enabled: true
}
},
useModalOverlay: true
};
function Button() {
const tour = useContext(ShepherdTourContext);
return (
<button className="button dark" onClick={tour.start}>
Start Tour
</button>
);
}
class App extends Component {
render() {
return (
<div>
<ShepherdTour steps={newSteps} tourOptions={tourOptions}>
<Button />
</ShepherdTour>
</div>
);
}
}
3- Intro.js React
Intro.js es la mayor biblioteca de JavaScript para contenidos de onboarding en la web (21K estrellas y 2,6K forks), y su envoltorio en React, Intro.js React, está ahí para los interesados.
Con Intro.js, puedes crear tanto tours simples de productos como sugerencias dentro de la aplicación / tooltips de Angular fácilmente, lo cual es una gran ventaja sobre otras bibliotecas de la lista. También es bastante personalizable y ligera, por lo que puedes darle la forma que quieras.,
El único inconveniente es, probablemente, el hecho de que Intro.js no es gratuita a menos que la utilices con fines no comerciales. Tienes que comprar una licencia de por vida si vas a utilizar la biblioteca en tu sitio web comercial, aplicación o plugin.
Intro.js React tiene más de 240 estrellas en GitHub y más de 60 problemas (53 cerrados). La instalación de Intro.js en aplicaciones React puede ser algo complicada, pero seguramente funcionará siempre que la configures con cuidado.
Este es el aspecto que tendrán los tours de productos que crees con Intro.js:

Y este es el aspecto que tendrán las pistas o puntos de interés que crees con Intro.js:

Puedes encontrar el repositorio GitHub de Intro.js React aquí.
Por qué Intro.js React?
▶ Devs atentos
▶ Opciones de pago para obtener soporte oficial
▶ Fácil de usar y configurar
▶ Muy personalizable
Configuración de Intro.js React
(De las directrices de instalación en el sitio web de Intro.js)
En primer lugar, instale Intro.js usando NPM
npm install intro.js --save
Instala Intro.js React
npm install intro.js-react
A continuación, añade Intro.js y sus definiciones CSS a la página:
import 'intro.js/introjs.css';
Ahora, importa los componentes:
import { Steps, Hints } from 'intro.js-react';
Para los siguientes pasos sobre el uso de Intro.js React o Intro.js, visita sus repositorios de GitHub.
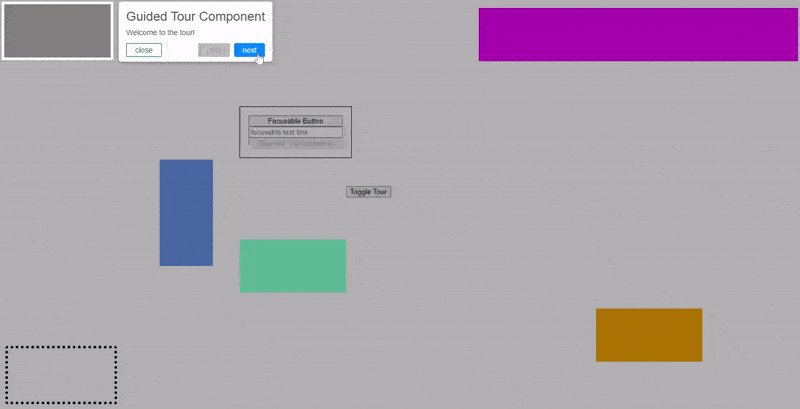
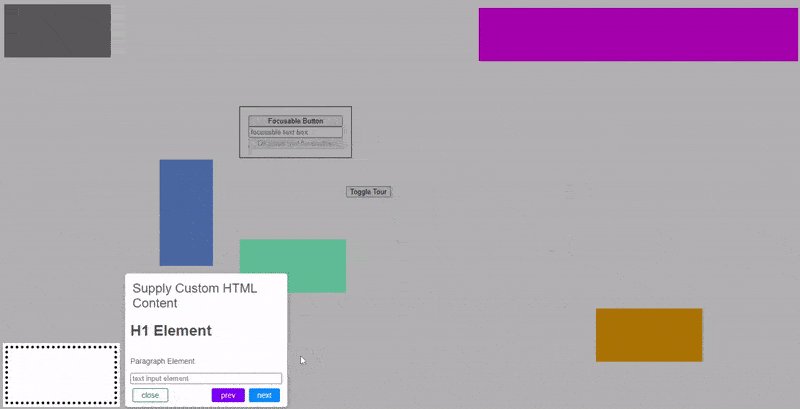
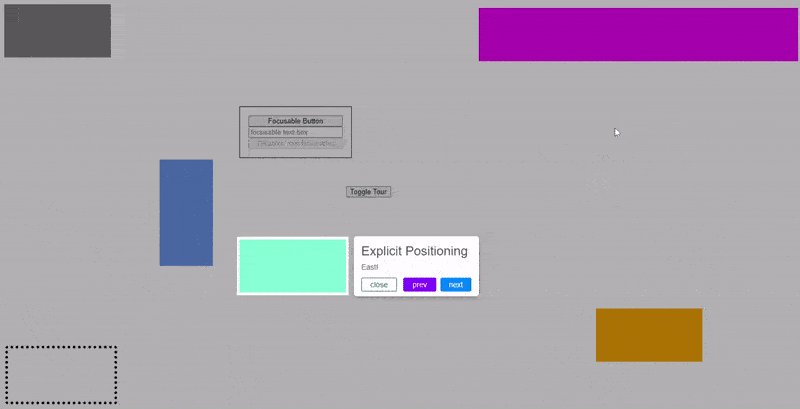
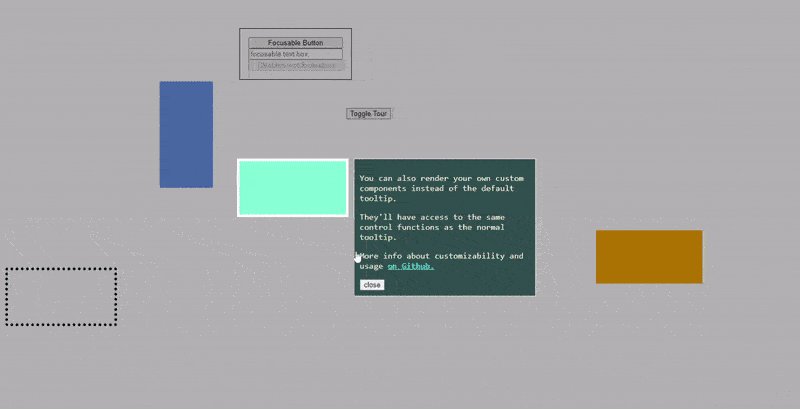
4- Walktour
Walktour no es la biblioteca más respaldada para las visitas guiadas de React, pero promete mucho.
Con walktour, puedes crear visitas guiadas con pasos que pueden funcionar de otras formas que las de las pantallas de onboarding tradicionales. Además, los desarrolladores han puesto toda la información que necesitas para crear y personalizar tus tours en React en el repositorio, para que puedas instalarlo y empezar de inmediato.
Ha sido la demo de walktour la que me ha llevado a incluirla en esta lista, ya que los desarrolladores han explicado el valor de la biblioteca de una forma sencilla pero efectiva. Aquí está la grabación de la pantalla de la demo:

¿Por qué walktour?
▶ Tours y pasos avanzados
▶ Documentación de configuración en profundidad
▶ Muy personalizable
Configuración de walktour
(De las directrices de instalación en el Repositorio de walktour)
Instalación
npm i walktour
import { Walktour } from 'walktour'
Comenzando
<Walktour
steps={mySteps}
/>
Consulta el repositorio GitHub de walktour para ver las directrices avanzadas.
5- Reactour
Reactour es otra biblioteca popular para crear tours de aplicaciones React. Con 2,8K estrellas en GitHub y más de 40K descargas semanales, ofrece una forma sencilla de pasear a los usuarios por tus sitios web y aplicaciones.
Lo mejor de Reactour es que tiene una gran página de playground que te permite ver cómo se desenvuelven las diferentes combinaciones y variaciones y el código de todo.
Aquí tienes un ejemplo:

Configurar Reactour puede ser más difícil que las otras bibliotecas de esta lista, pero si se adapta a tus necesidades, puede valer la pena.
¿Por qué Reactour?
▶ Gran documentación y contenido útil.
▶ Desarrolladores atentos
▶ Diseño base simple y alta personalización
Configuración de Reactour
(De las directrices de instalación en el repositorio GitHub de Reactour)
Instalación
npm i -S @reactour/tour @emotion/react
Añade el TourProvider en la raíz de tu página, pasando los pasos de los elementos a destacar durante el Tour.
// ...
import { TourProvider } from '@reactour/tour'
ReactDOM.render(
<TourProvider steps={steps}>
<App />
</TourProvider>,
document.getElementById('root')
)
const steps = [
{
selector: '.first-step',
content: 'This is my first Step',
},
// ...
]
Consulta el repositorio GitHub de Reactour para obtener más información y directrices.
Selecciona en función de tus necesidades
La biblioteca que mejor funcionará para tu aplicación React depende totalmente de tus necesidades. Echa un vistazo a cada una de estas bibliotecas y empieza a probarlas con la que más se acerque a ti.
Si no tienes tiempo para codificar tú mismo tu tour del producto, ni siquiera desde una biblioteca, considera la posibilidad de echar un vistazo a UserGuiding. UserGuiding te permitirá crear todos los elementos de onboarding en tu tour del producto, sin tener que utilizar código alguno.
Puedes registrarte en UserGuiding y probarlo gratis, ¿a qué esperas?
Preguntas Frecuentes
¿Cómo se utiliza React tour?
Después de seleccionar la biblioteca con el que vas a ir, necesitas instalarlo y seguir los pasos proporcionados por los mantenedores y desarrolladores para usar React tours. Por lo general, la creación y el uso de los tours de React son bastante sencillos, y puedes implementar estas bibliotecas a tu aplicación web en cuestión de horas.
¿Cuáles son las mejores bibliotecas de tours de onboarding para React?
Las mejores bibliotecas de tours onboarding para aplicaciones React son: React Joyride, React Shepherd, Intro.js React, walktour y Reactour.
¿Es una biblioteca de código abierto la mejor manera de embarcar a los usuarios en React?
Una biblioteca de código abierto puede ser tu camino rápido para crear un tour de producto, pero ninguna biblioteca de código abierto suele tener todos los elementos y características que necesitas para crear una experiencia de onboarding completa que impulse las conversiones. Con un software de onboarding para usuarios como UserGuiding, puedes crear todos estos elementos simplemente arrastrando y soltando, sin necesidad de codificar.
¿Cuál es la mejor alternativa a los tours React?
Un tour de React es una opción decente para incorporar a los usuarios si tienes mucho tiempo de desarrollo y no tienes presupuesto; pero con un presupuesto mínimo y sin codificación, puedes utilizar un software de incorporación de usuarios de terceros como UserGuiding para incorporar a los usuarios con un montón de elementos diferentes y atractivos.
¿Qué es React Tour?
React Tour es una solución de onboarding diseñada para mejorar la experiencia del usuario en aplicaciones web modernas. Aprovechando la biblioteca React JavaScript, React Tour ayuda en el proceso de creación de guías paso a paso interactivas y atractivas para los nuevos usuarios.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)



















