

Shepherd.js es una biblioteca JavaScript de código abierto para crear sencillos tours del producto que introduzcan a tus usuarios en tu plataforma web.
Y ya está.
El caso de uso es muy específico y limitado, pero puede ser el punto de partida perfecto para algunos.
Para otros, que buscan más o simplemente una alternativa directa, aquí están las 5 mejores alternativas.
Lo que Shepherd hace bien
Personalización y flexibilidad
Shepherd.js es altamente personalizable, lo que permite a los desarrolladores crear tours del producto a medida que se ajusten a sus necesidades específicas.
Su flexibilidad en términos de diseño y funcionalidad lo convierte en una opción atractiva para los desarrolladores que desean un control total sobre la experiencia de onboarding del usuario.
La naturaleza de código abierto de Shepherd.js significa que el código puede modificarse y ampliarse según sea necesario, proporcionando posibilidades ilimitadas de personalización.
Ligero y eficaz
Shepherd.js es una biblioteca ligera, lo que significa que tiene un impacto mínimo en el rendimiento de tu aplicación.
Esta eficacia es crucial para mantener una experiencia de usuario fluida, especialmente en aplicaciones web complejas donde el rendimiento puede ser un factor crítico, para la experiencia de usuario o para el SEO.
Comunidad activa y apoyo

Como proyecto de código abierto, Shepherd.js se beneficia de una vibrante comunidad de desarrolladores que contribuyen a su desarrollo y proporcionan apoyo.
Este enfoque impulsado por la comunidad garantiza la mejora continua y una gran cantidad de conocimientos compartidos, lo que facilita la búsqueda de soluciones y mejores prácticas.
Inconvenientes de Shepherd
Requiere conocimientos técnicos
Uno de los principales inconvenientes de Shepherd.js es que requiere un cierto nivel de conocimientos técnicos para implementarlo y mantenerlo.
Los desarrolladores deben tener un buen conocimiento de JavaScript y del desarrollo front-end para utilizar y personalizar eficazmente la biblioteca, lo que puede suponer un obstáculo para los equipos no técnicos.
Funciones incorporadas limitadas
Aunque Shepherd.js ofrece mucha flexibilidad, carece de algunas de las funciones integradas que se encuentran en plataformas de adopción de productos más completas.
Por ejemplo, no incluye análisis avanzados, segmentación de usuarios ni recogida de opiniones en tiempo real.
Estas funciones deben implementarse por separado, lo que aumenta la carga de trabajo de desarrollo.
Difícil de mantener
Mantener Shepherd.js puede ser un reto, especialmente para equipos sin recursos de desarrollo dedicados.
La necesidad de actualizaciones continuas, correcciones de errores y personalizaciones puede llegar a ser abrumadora, lo que dificulta mantener el proceso de onboarding sin problemas a lo largo del tiempo.
Las 5 mejores alternativas a Shepherd.js
Hemos establecido que Shepherd.js tiene sus puntos fuertes y sus puntos débiles, y si sigues leyendo los puntos débiles son actualmente más pesados para ti.
Así pues, empecemos por la primera alternativa que resuelve la mayoría de los problemas que plantea Shepherd.js:
1. UserGuiding: una solución sin código para experiencias completas dentro de la aplicación

- Capterra ⭐4,7/5 (51 opiniones)
- G2 ⭐4,6/5 (231 opiniones)
UserGuiding ofrece una solución robusta, sin código, para crear experiencias atractivas dentro de la aplicación, lo que la convierte en una excelente alternativa a Shepherd.js para los equipos que buscan simplicidad y facilidad de uso con un lado de potentes herramientas de adopción del producto.
Funciones de UserGuiding
Aplicación sin código
A diferencia de Shepherd.js, que requiere codificación y conocimientos técnicos, UserGuiding te permite crear tours del producto, checklists de onboarding, tooltips y mucho más sin necesidad de conocimientos de codificación.
Esto lo hace accesible a equipos con recursos técnicos limitados, permitiendo a los equipos de producto implementar experiencias in-app de forma rápida y eficaz.
Adopción completa del producto
UserGuiding va más allá de simples tours del producto y tooltips; con checklists, centros de recursos, base de conocimientos, modales de feedback y páginas de actualizaciones de productos que tienden un puente entre tú y tus usuarios activos.
Análisis e información integrados
UserGuiding incluye herramientas integradas de análisis y comentarios, que te permiten hacer un seguimiento del compromiso de los usuarios y recopilar información en tiempo real directamente dentro de la plataforma.
Este enfoque integrado te ayuda a tomar decisiones basadas en datos para mejorar continuamente la experiencia del usuario.
Experiencias de usuario personalizables

Mientras que Shepherd.js ofrece flexibilidad mediante código personalizado, UserGuiding proporciona una interfaz intuitiva para personalizar las experiencias del usuario.
Puedes ajustar fácilmente el aspecto de los elementos de onboarding para adaptarlos a tu marca.
Precios
El precio de UserGuiding crece a medida que tienes más y más usuarios activos, por lo que es una solución fácil de usar.
Los planes anuales para hasta 2.000 MAU implican:
- Starter: $174/mes
- Growth: $349/mes
- Enterprise: Presupuesto personalizado
UserGuiding vs. Shepherd.js
Mientras que Shepherd.js ofrece flexibilidad y personalización, UserGuiding proporciona un paquete completo que no requiere codificación, lo que lo hace accesible para equipos no técnicos.
Las funciones integradas de UserGuiding para la orientación, comunicación y recopilación de opiniones de los usuarios ofrecen una solución más completa y fácil de usar en comparación con las exigencias técnicas de Shepherd.js.
Además, los precios transparentes y la facilidad de configuración de UserGuiding lo convierten en una opción práctica para empresas de todos los tamaños.
2. Intro.js - idénticas funciones, idéntico valor

- Github: 22,6K⭐
- G2: sin opiniones
- Capterra: sin opiniones
Intro.js es una biblioteca de código abierto para crear tours del producto interactivos y experiencias de onboarding de usuarios.
Es una solución sencilla, flexible y ligera, lo que la convierte en un competidor directo de Shepherd.js.
Funciones de Intro.js
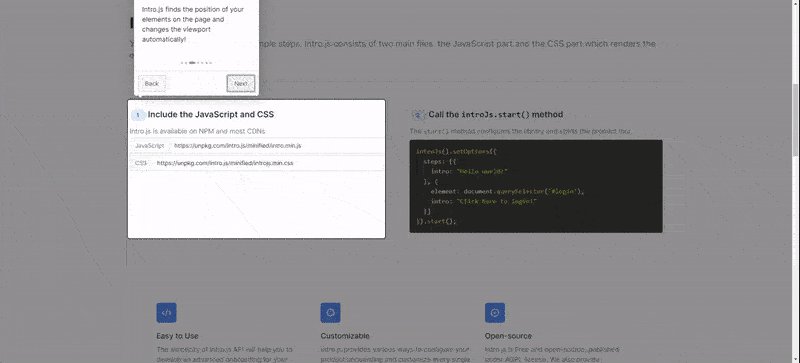
Guías del producto personalizables
Al igual que Shepherd.js, Intro.js te permite crear guías del producto personalizables e interactivas.
Puedes adaptar los pasos, añadir texto y botones, y dar estilo a las guías para que coincidan con el aspecto de tu marca.
Ligero y fácil de implantar
Intro.js es una biblioteca ligera que puede integrarse fácilmente en tus aplicaciones existentes.
Su sencillez de configuración e implementación lo convierte en una opción atractiva para los desarrolladores que buscan una solución rápida sin grandes dependencias.
Apoyo comunitario y oficial
Intro.js tiene una comunidad activa y ofrece asistencia oficial a través de su sitio web.
Esto garantiza actualizaciones continuas, correcciones de errores y una gran cantidad de recursos para la resolución de problemas y las mejores prácticas.
Intro.js vs. Shepherd.js
- Funciones similares: Tanto Intro.js como Shepherd.js ofrecen funciones similares para crear tours del producto personalizables. Sin embargo, Intro.js proporciona una documentación y un soporte más sencillos, lo que facilita los primeros pasos.
- Soporte: Aunque ambos tienen un fuerte apoyo de la comunidad, Intro.js también ofrece soporte oficial por una pequeña cuota, lo que proporciona una capa adicional de fiabilidad.
- Facilidad de uso: Intro.js es generalmente más fácil de implementar y mantener, gracias a su naturaleza ligera y a una documentación clara.
3. Bootstrap Tour - la otra alternativa de código abierto

- Github: 4,4K⭐
- G2: sin opiniones
- Capterra: sin opiniones
Bootstrap Tour es otra solución de código abierto para crear tours del producto y experiencias de onboarding.
Está construido sobre el popular framework Bootstrap, lo que lo convierte en una excelente opción para los desarrolladores que ya utilizan Bootstrap en sus proyectos.
Funciones de Bootstrap Tour
Integración perfecta con Bootstrap
Bootstrap Tour se integra perfectamente con el framework Bootstrap, permitiéndote aprovechar los componentes y estilos existentes de Bootstrap en tus tours del producto.
Esta integración garantiza un aspecto coherente en toda tu aplicación.
Flexible y personalizable
Bootstrap Tour proporciona una API flexible para personalizar tus guías.
Puedes definir pasos, añadir acciones personalizadas y dar estilo a los elementos de las guías para adaptarlos al diseño de tu aplicación.
Ligero y eficaz
Al igual que otras bibliotecas de código abierto, el Recorrido Bootstrap es ligero y eficiente, lo que minimiza el impacto en el rendimiento de tu aplicación.
Guías Bootstrap vs. Shepherd.js
- Integración con el marco: La perfecta integración de Bootstrap Tour con Bootstrap lo convierte en una opción natural para los desarrolladores que ya utilizan el framework Bootstrap, mientras que Shepherd.js es agnóstico respecto al framework.
- Personalización: Ambas herramientas ofrecen un alto grado de personalización, pero Bootstrap Tour aprovecha el conocido ecosistema de Bootstrap, lo que puede simplificar el desarrollo para los equipos que ya utilizan Bootstrap.
- Apoyo de la comunidad: Ambos tienen comunidades activas, Shepherd.js tiene más usuarios activos y un soporte para desarrolladores más reciente.
4. Usetiful - la solución más asequible para elementos sencillos de onboarding

- G2: ⭐4,7/5 (154 opiniones)
- Capterra: ⭐4,6/5 (57 opiniones)
Usetiful es una herramienta fácil de usar y asequible para crear experiencias de onboarding de usuario.
Se centra en ofrecer soluciones sencillas para la orientación y el compromiso de los usuarios, lo que la convierte en una alternativa adecuada para pequeñas empresas y startups.
Funciones de Usetiful
Herramientas de onboarding sencillas
Usetiful ofrece una serie de herramientas de onboarding, como tours del producto, checklists y tooltips.
Estas funciones ayudan a los nuevos usuarios a comprender y navegar rápidamente por tu aplicación, garantizando una experiencia de onboarding sin problemas.
Asequibilidad
Uno de los principales puntos fuertes de Usetiful es su asequibilidad.
Ofrece funciones esenciales de onboarding de forma gratuita, y el plan un poco más avanzado cuesta mucho menos que otras plataformas similares.
Aplicación sencilla
Usetiful está diseñado para ser fácil de implementar. Su configuración sin código permite a los equipos no técnicos crear y gestionar experiencias de onboarding sin necesidad de la ayuda de un desarrollador.
Precios
Usetiful ofrece una estructura de precios transparente y asequible.
El plan Gratuito proporciona hasta 2000 interacciones al mes, lo que está bien si estás empezando.
El plan Plus cuesta 29 €/mes y añade encuestas y asistentes y análisis sencillos.
Usetiful vs. Shepherd.js
- Facilidad de uso: La configuración sin código de Usetiful es significativamente más fácil de usar que los requisitos técnicos de Shepherd.js, por lo que es ideal para equipos no técnicos.
- Asequibilidad: Usetiful ofrece una solución más asequible para el onboarding de usuarios, especialmente beneficiosa para pequeñas empresas y startups.
- Funciones: Mientras que Shepherd.js proporciona una mayor flexibilidad y personalización mediante código, Usetiful ofrece herramientas esenciales de onboarding con un proceso de implementación más sencillo.
5. Stonly - la herramienta de orientación soñada por el servicio de atención al cliente

- Capterra ⭐4,4/5 (11 opiniones)
- G2 ⭐4,8/5 (125 opiniones)
Stonly es una plataforma versátil diseñada para mejorar la atención al cliente mediante guías interactivas y bases de conocimientos.
También cuenta con un asistente de IA, lo que la convierte en una herramienta completa tanto para el onboarding de los usuarios como para la asistencia continua.
Funciones de Stonly
Guías interactivas y base de conocimientos
Stonly te permite crear guías interactivas y una sólida base de conocimientos que ayuda a los usuarios a encontrar respuestas a sus preguntas rápidamente.
Estas guías pueden incrustarse en tu aplicación o sitio web, proporcionando ayuda contextual exactamente donde los usuarios la necesitan.
Asistente de IA
Stonly incluye un asistente de IA que puede automatizar las respuestas a las preguntas más habituales de los usuarios y guiarlos a través de procesos complejos.
Esta función ayuda a reducir la carga de trabajo de los equipos de asistencia y garantiza que los usuarios reciban ayuda a tiempo.
Integración del servicio de atención al cliente
Stonly se integra bien con las herramientas de atención al cliente existentes, proporcionando una experiencia fluida tanto a los usuarios como a los equipos de asistencia.
Precios
Stonly ofrece una gama de planes de precios que se adaptan a las distintas necesidades de las empresas. Aunque los detalles específicos de los precios no siempre son transparentes, se posiciona como una solución premium con funciones que justifican la inversión para las grandes organizaciones.
Stonly vs. Shepherd.js
- Enfoque en la asistencia: El fuerte enfoque de Stonly en la atención al cliente y su función de base de conocimientos lo diferencian de Shepherd.js, que es principalmente una herramienta de tour del producto.
- Asistencia de IA: La inclusión de un asistente de IA en Stonly proporciona capacidades avanzadas para automatizar la asistencia al usuario que Shepherd.js no ofrece.
- Implantación: La integración de Stonly con las herramientas de asistencia existentes y sus completas funciones de asistencia proporcionan una solución más completa para el compromiso y la asistencia al cliente.
¿Qué elegir?
UserGuiding es ideal para los equipos que buscan una solución completa, sin código, con amplias funciones para la adopción y el compromiso. Su rápida implementación y personalización accesible, junto con la información procedente de encuestas y análisis, la convierten en una herramienta todo en uno.
Intro.js es una alternativa cercana a Shepherd.js. Ofrece similares tours del producto personalizables con la ventaja añadida del soporte oficial y de una sólida comunidad.
Bootstrap Tour se integra perfectamente con el framework Bootstrap, por lo que es perfecto para los desarrolladores que ya utilizan Bootstrap.
Usetiful destaca por su asequibilidad y sencillez. Ofrece funciones esenciales de onboarding sin necesidad de codificación, lo que lo convierte en una opción excelente para pequeñas empresas y startups que buscan una solución asequible.
Stonly ofrece un enfoque integral de la atención al cliente con sus guías interactivas, su base de conocimientos y su asistente de IA.
Habla con uno de nuestros expertos en el tema para averiguar cómo puede ayudarte exactamente UserGuiding.
Preguntas Frecuentes
¿Quién debería utilizar Shepherd.js?
Como Shepherd es una herramienta de código abierto para realizar tours del producto, sólo es adecuada para desarrolladores y gestores de productos con conocimientos de programación.
¿Cuánto cuesta Shepherd?
La descarga de Shepherd es totalmente gratuita en GitHub.
¿Cuáles son las mejores alternativas a Shepherd?
Las 5 mejores alternativas a Shepherd son UserGuiding, Intro.js, Bootstrap Tour, Stonly y Usetiful.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)





















