Certo, você criou o site ou aplicativo perfeito em Angular.
Tudo está funcionando como deveria.
Mas você quer fornecer informações adicionais aos seus usuários, sem fazer nenhuma alteração no site.
Eu entendo, às vezes é necessário.
Então você está no lugar certo. Neste artigo, discutiremos todos os métodos para criar tooltips para aplicativos com Angular e, em seguida, veremos as cinco melhores bibliotecas de tooltips para Angular.
Vamos lá:
O que é uma tooltip em Angular?
Uma tooltip em Angular é um componente de IU sobreposto que é exibido no topo de um ponto específico em uma página para se comunicar com os usuários. É geralmente usada para manter os usuários informados ou introduzir novas funcionalidades a eles. E há várias maneiras de criar uma para seu aplicativo desenvolvido em Angular.
Primeiro, você pode seguir o caminho mais difícil e criar uma tooltip simplesmente codificando tudo do zero. Dependendo da complexidade que você espera da tooltip, a dificuldade de criá-la irá mudar. Por exemplo, se você quiser apenas fornecer uma informação adicional quando pairar sobre um determinado ponto da página, não será tão difícil; mas se você quiser adicionar botões a ela, você terá que trabalhá-la um pouco.
Se quiser seguir o caminho mais fácil, poderá usar um software de terceiros, como a UserGuiding, que foi projetado para criar tooltips e outros componentes de sobreposição para aplicativos da Web. Com esse método, você não precisa escrever uma única linha de código para criar qualquer tooltip que tenha em mente. Clique aqui para experimentar a UserGuiding gratuitamente e ver como é fácil criar um tooltip em 15 minutos.
Ou, se não quiser criar algo do zero, mas ainda assim quiser criar um tooltip simples que você mesmo tenha programado, continue lendo e escolha as bibliotecas de tooltip de código aberto da lista que abordarei daqui a pouco. Mas, antes disso, precisamos falar sobre isso:
Para que as tooltips são usadas?
Muitos projetistas de UI e UX não aprovam as tooltips em 2022.
Mas esqueça isso.
Um elemento de sobreposição que pode ser muito útil em inúmeros cenários não é preferido por muitos, simplesmente porque é usado de forma perturbadora significativamente mais vezes do que é usado de forma útil.
No entanto, isso não significa que você não deva usá-los, apenas usá-los conscientemente, e usá-los com um propósito.
Aqui estão alguns propósitos aceitáveis para as tooltips:
Para fornecer informações relevantes
Esta é a maneira mais comum de usar as tooltips e a razão pela qual elas foram inventadas.
Em sua IU, nem todos os elementos vão ser autoexplicativos.
Às vezes, é necessário fornecer mais contexto a diferentes botões e opções em que o usuário pode clicar, e as tooltips são a maneira correta de fazer isso.
Para garantir que suas tooltips sejam relevantes e não perturbadoras, faça o seguinte:
Primeiro pergunte a si mesmo (ou a seus usuários) se o elemento é autoexplicativo, então crie uma tooltip que só seria exibida quando o usuário precise dela.
Você pode ver em muitos exemplos de tooltips que o componente só é exibido quando o usuário deixa o mouse parado sobre o recurso por mais de alguns segundos.

Para lembrar ou anunciar
As taxas de adoção de recursos e engajamento em um produto médio são muito baixas, o que é algo que muitas equipes de produtos têm que superar.
Isso ocorre principalmente porque os usuários não estão realmente cientes do valor que suas diferentes características podem ter, e você não pode simplesmente enviar spam para seus e-mails com longas campanhas para fazê-los usar uma característica específica.
Isso não seria relevante.
Mas, você pode usar tooltips para realmente se comunicar com seus usuários no momento certo para lembrá-los que esse recurso pode ser usado para completar uma determinada tarefa. Seria muito mais relevante, já que eles já estão lá para usar seu produto.

Para incluir CTAs (call-to-actions)
E às vezes, para introduzir novos recursos, funcionalidades, páginas, ou mesmo promoções; você pode precisar ir um passo além com suas tooltips.
Se você tem um novo recurso ou uma promoção que deseja comercializar da maneira correta, você pode usar as tooltips para pedir aos usuários que lhe deem uma chance.
Por exemplo, uma empresa que está introduzindo um novo recurso pode criar um guia interativo para esse recurso e pedir aos usuários que verifiquem esse guia com uma simples tooltip incluindo um botão.
Embora seja um uso mais específico, pode chegar um momento em que você precise de algo como isto.

As 5 melhores bibliotecas de tooltips para Angular
Bem, você decidiu usar uma biblioteca de código aberto para criar suas próprias tooltips para seu produto. Ótimo.
Passei por algumas dezenas de bibliotecas no GitHub para encontrar os melhores plugins baseados na preferência do usuário e, bem, um pouco de estética.
Aqui estão eles:
1- Helipopper
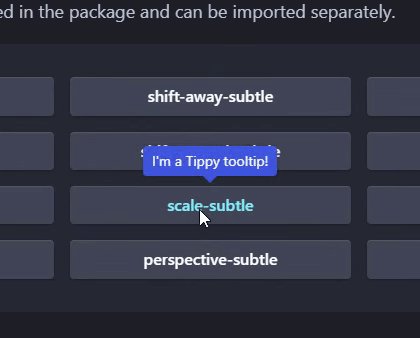
O Helipopper é o wrapper em Angular da conhecida e amplamente utilizada biblioteca de componentes JavaScript, Tippy.js.
Ele é alimentado pelo Popper.js e atua como um plugin bastante leve, com uma ampla variedade de opções para criar tooltips personalizadas, popovers, dropdowns, e muito mais.
Tanto o Tippy como o Helipopper são mantidos bem com apenas alguns problemas em aberto. O Tippy tem cerca de 1,5K estrelas enquanto o Helipopper tem cerca de 300 estrelas sozinho.
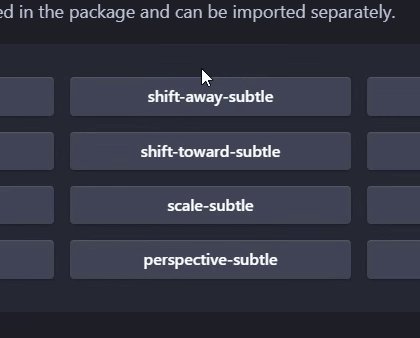
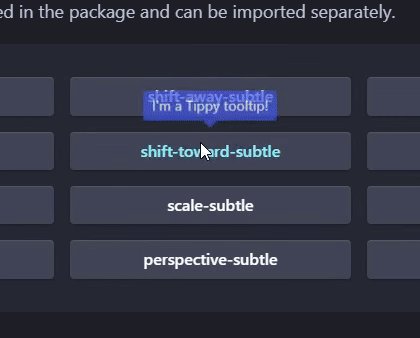
Veja como ficam as suas tooltips:

Por que Helipopper?
▶ Documentação de alta tecnologia
▶ Grande variedade de opções para tooltips
▶ Fácil de configurar, fácil de manter
▶ Alto desempenho
Configuração do Helipopper
Você não precisa baixar os módulos Tippy.js para usar o Helipopper. Basta usar este código para fazer o download:
npm install @ngneat/helipopper @ngneat/overview
E seguir a documentação oficial no GitHub.
2- NGX-Popper
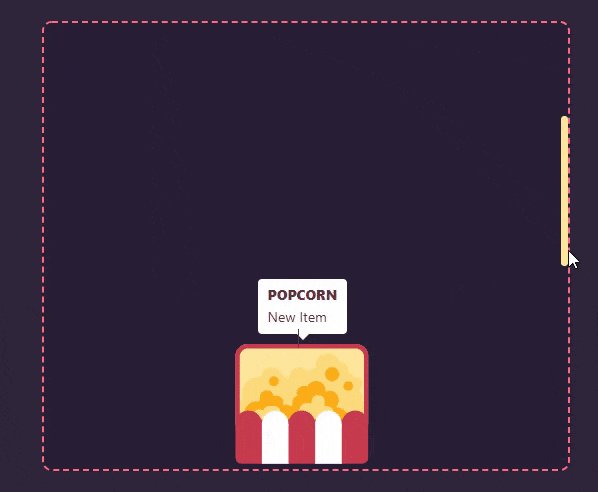
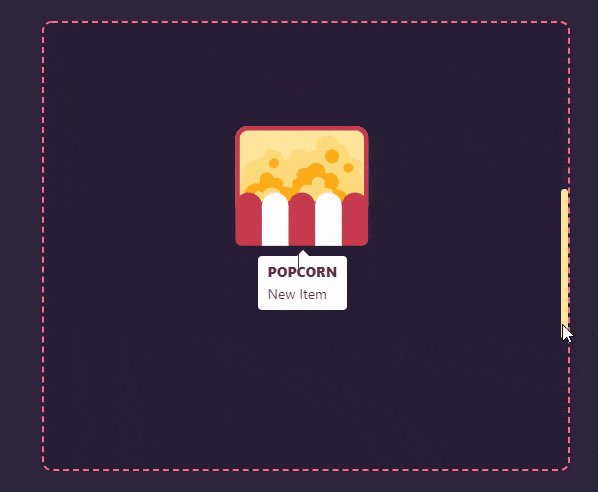
O NGX-Popper é um plugin mais simples que atua como um wrapper direto para a biblioteca Popper.js, que agora é conhecida como Floating UI.
E, honestamente, suas tooltips têm uma aparência e desempenho muito melhores e com maior capacidade de resposta.
A Floating UIé talvez a biblioteca de componentes de sobreposição mais comumente usada, com 21,6K estrelas no GitHub e apenas 22 questões em aberto.
É de baixo nível, leve, rápida e com boa aparência.
O que mais você pode pedir?
Veja só como ela funciona bem:

Por que NGX-Popper?
▶ Leve, baixa complexidade
▶ Responsiva
▶ Fácil de configurar, fácil de manter
▶ Alto desempenho, alta velocidade
▶ Projeto com bela estética
Configuração do NGX-Popper
Use estas 2 linhas para adicionar o NGX-Popper à sua aplicação:
$ npm install popper.js --save
$ npm install ngx-popper --save
Em seguida, siga a documentação oficial da NGX-Popper no GitHub.
3- Angular Tooltips
Você só quer as tooltips?
Entendi.
A Angular Tooltips se atém a seu nome e ajuda a criar, bem, tooltips para Angular.
É bastante antiga, mas é leve e parece que ainda suporta todos os principais navegadores, incluindo Chrome, Firefox, IE, Opera, e Safari.
Não se vê nada mal tampouco:

Por que Angular Tooltips?
▶ Tooltips básicas
▶ Fácil de configurar, fácil de manter
▶ Leve, alta velocidade
Configuração do Angular Tooltips
Use o NPM para instalar o Angular Tooltips:
$ npm install angular-tooltips --save
A partir daí, basta ler os guias oficiais do GitHub para criar suas tooltips.
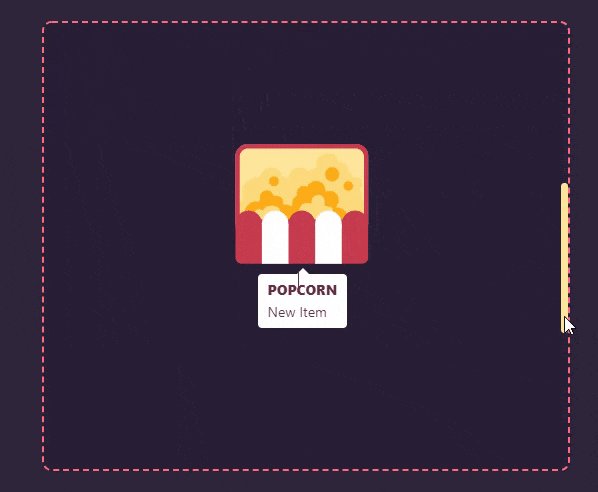
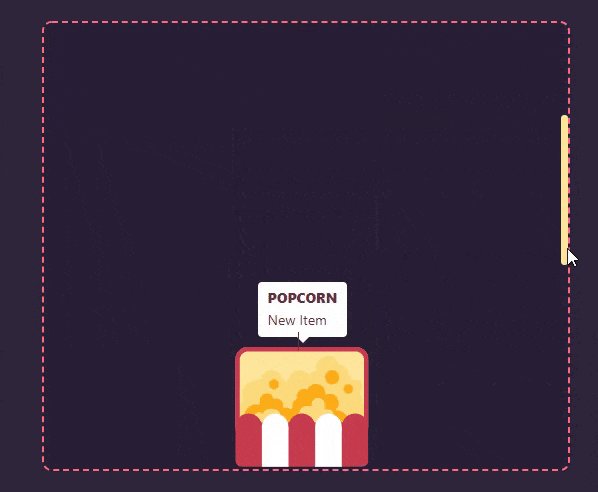
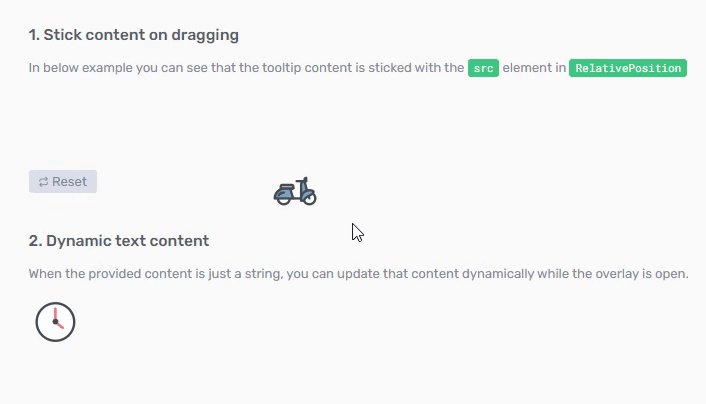
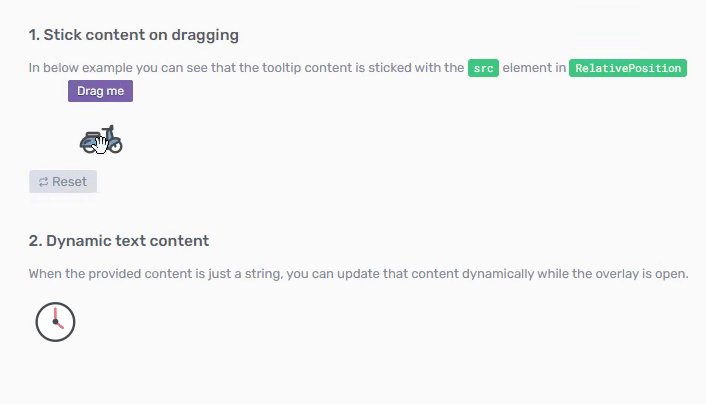
4- Toppy
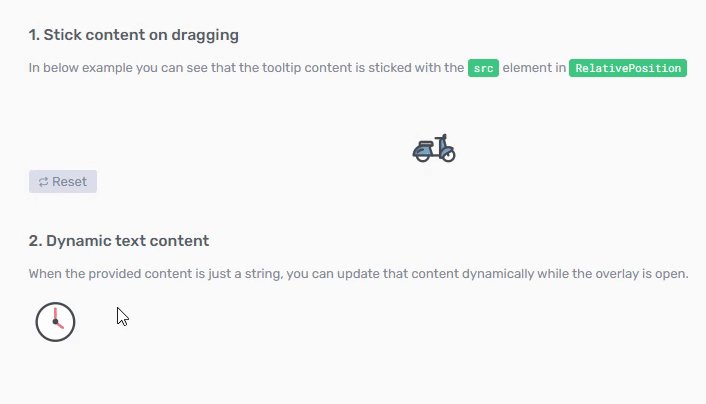
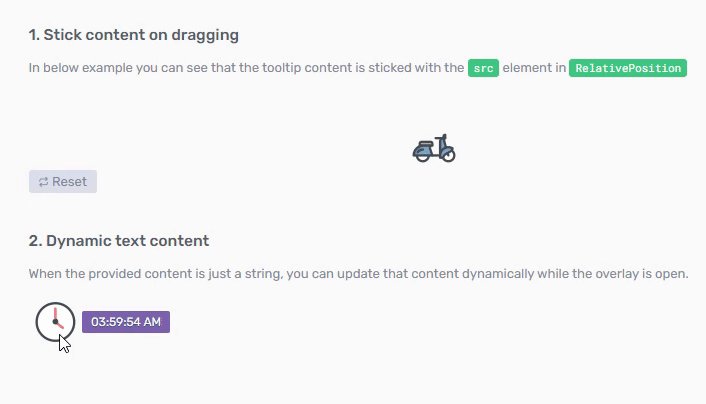
O Toppy é um plugin de componentes bastante inovador e altamente responsivo que funciona como um charme para aplicações em Angular.
É muito leve, mas oferece muita funcionalidade e uma grande variedade de componentes, incluindo tooltips de boa aparência.
Ele pode ser usado de algumas maneiras inovadoras e para plataformas web criativas, basta verificar as possibilidades exibidas em sua demonstração:

Por que Toppy?
▶ Leve, alta velocidade
▶ Componentes inovadores com uma grande variedade
▶ Fácil de configurar, fácil de manter
▶ Grande documentação
Configuração do Toppy
Basta instalar usando o NPM:
npm install toppy
... e seguir a documentação oficial sobre o GitHub.
5- Biblioteca de componentes Syncfusion Angular UI
Responsiva. ✅
Leve. ✅
Mais de 70 componentes de UI. ✅
A Syncfusion Angular UI Components Library tem tudo isso.
Você pode criar qualquer componente que lhe venha à mente para aplicações web, e as tooltips também estão lá. É óbvio que os desenvolvedores trabalharam duro para fazer disto uma biblioteca que facilitará sua vida.
E um fato surpreendente: ela não tem nenhum problema em aberto.
A única desvantagem é que ela não é gratuita, a menos que você tenha menos de US$ 1 milhão de receita anual, e as licenças começam a partir de US$ 995/ano.

Por que Syncfusion Angular UI Components Library?
▶ Leve, alta velocidade
▶ Grande variedade de componentes em Angular
▶ Grande documentação
▶ Altamente responsiva, touch friendly
▶ Mantenedores atenciosos
Configuração
A configuração não é tão fácil quanto outros plugins da lista, mas tem uma ótima documentação que você pode acompanhar de perto.
Instale usando este código:
npm install -g @angular/cli
A partir daí, acesse a documentação da Syncfusion em seu site.
Conclusão
Esperamos que você tenha gostado de ler sobre essas bibliotecas de tooltip do Angular! Tenho certeza de que há uma aqui que atende às suas necessidades de negócios.
Mas se você quiser criar tooltips sem precisar de código, talvez valha a pena pensar menos em termos de bibliotecas e mais em termos de ferramentas de terceiros. Em última análise, isso será muito mais rápido e econômico do que usar uma biblioteca.
Se não acredita em mim, experimente uma das bibliotecas e, em seguida, obtenha uma avaliação gratuita da UserGuiding. Veja qual delas é mais eficiente para sua empresa. Os resultados podem surpreendê-lo!
Perguntas Frequentes
Quais são as melhores bibliotecas de tooltips em Angular?
Os 5 principais plugins de tooltips para aplicativos em Angular são:
- Helipopper
- NGX-Popper
- Angular Tooltips
- Toppy
- Syncfusion Angular UI
Uma biblioteca de código aberto é a melhor maneira de criar tooltips no Angular?
Não necessariamente, principalmente se você quiser economizar o tempo dos seus desenvolvedores, o que custa muito caro. Embora as bibliotecas de código aberto facilitem o processo, você ainda terá que passar por um longo processo de desenvolvimento para criar e atualizar seus componentes de UI.
Qual é a melhor alternativa para criar tooltips no Angular?
Se quiser economizar tempo e dinheiro, plataformas completas como a UserGuiding podem ser usadas para criar tooltips, guias interativos, widgets de checklists, hotspots, entre outros componentes de UI, poupando o tempo da sua equipe de desenvolvedores.
Como adicionar um tooltip no Angular 11?
Para adicionar um tooltip no Angular 11, você pode usar um plugin de código aberto como o NGX-Popper ou o Helipopper. Para agilizar o seu trabalho, você pode adotar uma ferramenta no-code como a UserGuiding para criar elementos de UI.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)