Imagine o seguinte:
Você está dirigindo em um país onde nunca esteve e, embora consiga distinguir alguns dos sinais de trânsito, obviamente fica confuso.
E antes mesmo de perceber, você está na pista errada, dirigindo contra o tráfego.
E se eu lhe dissesse que os tooltips são para os usuários o que os sinais de trânsito são para os motoristas?
Sem os tooltips, seus usuários ainda podem usar seu produto de alguma forma, pois provavelmente sabem como a maioria dos softwares funciona.
Mas será que eles realmente saberão qual caminho tomar?
Para tirar todas as suas dúvidas, vamos ver:
- O que são tooltips
- Por que eles são importantes para a experiência do usuário
- O que fazer e o que não fazer no design de tooltips
- Algumas práticas recomendadas para tooltips
- Como você pode começar a criar seus próprios tooltips
Está sem tempo? Aqui está o nosso resumo: ⬇️
Resumo
- Tooltips são elementos de UI comumente usados em sites e plataformas para aprimorar a jornada do usuário e guiá-lo para onde ele precisa ir.
- Os tooltips são usados para onboarding de usuários e clientes, engajamento do usuário e outras finalidades de mensagens in-app, como marketing no aplicativo.
- Os tooltips são ótimos padrões de UX de onboarding que são comumente mal utilizados e recebem uma má reputação por isso. Quando usadas corretamente, os tooltips podem fazer uma grande mudança na experiência de onboarding dos usuários.
- Algumas práticas recomendadas para tooltips são: oferecer valor, texto claro e conciso e projetar seus tooltips corretamente.
- Algumas práticas ruins para tooltips são: ignorar sua marca, interromper a jornada do usuário e invadir a tela.
- Grammarly, Intercom e Discord estão entre os melhores exemplos de uso de tooltips.
- Você pode começar a usar os tooltips de três maneiras: a maneira sem código com uma ferramenta externa, como a UserGuiding, a maneira com pouco código com o Bootstrap e o jQuery, ou a maneira interna e a codificação em CSS, HTML ou JavaScript.
Pronto? Então vamos lá...
O que são tooltips?
Tooltip é um elemento de interface do usuário comumente usado em sites e plataformas para aprimorar a jornada do usuário e guiá-lo para onde ele precisa ir. Sendo um dos elementos mais populares na tela de onboarding e engajamento do usuário, os sites e aplicativos podem apresentar tooltips simples, séries de tooltips, tooltips únicas ou tooltips como elementos interativos de uma jornada do usuário.
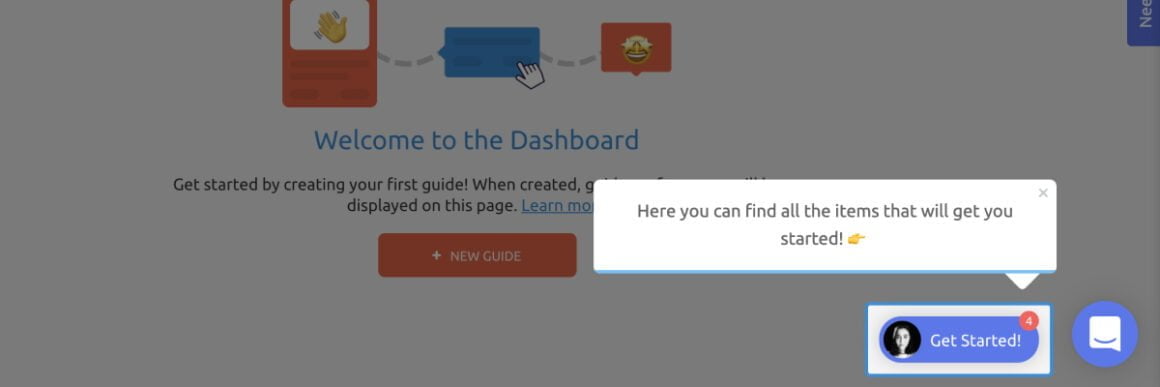
Mas o que é essencialmente um tooltips pode ser definido pelo design do elemento.
Em resumo, se for uma pequena mensagem in-app apontando para outro elemento da interface do usuário, é um tooltip.
Caso em questão: ⬇️

Lembra da minha metáfora do trânsito?
Você pode ter certeza de que a ausência de tooltips ou de qualquer outro elemento de comunicação in-app pode causar grande confusão para os usuários.
Porém, quando usados da maneira correta, eles podem ser formidáveis para sua plataforma e seu design de UX.
Outra questão importante é:
Para que serve um tooltip?
Os tooltips – seja tooltips de onboarding ou qualquer outro tooltip contextual – têm uma ampla gama de casos de uso e podem ser ajustadas a cada caso de uso, dependendo de sua finalidade.
Ainda assim, os casos de uso mais comuns dos tooltips são:
👉 Onboarding de clientes, engajamento de usuários e outras finalidades de mensagens in-app, como marketing no aplicativo.
Além disso, os tooltips podem ser incorporados:
- Tours guiados
- Hotspots
- Guias interativos
- Campos de formulário e muito mais
Portanto, basicamente, diferentes tipos de tooltips podem ser uma ferramenta para muitas interações diferentes com o usuário, e a experiência do usuário com tooltips pode ter um grande impacto na experiência geral do usuário e do cliente.
Mas os tooltips são realmente bons para a experiência do usuário?
Os tooltips são uma boa experiência de usuário? 🤨
A resposta é sim.
Mas somente quando são usados da maneira correta.
👉 Um tooltip é um elemento de experiência do usuário tão bom quanto você imagina.
Se você projetar errado, solicitar no momento errado, nos locais errados e falhar, isso não significa que foi um elemento ruim para a experiência do usuário.
Isso significa que você fez tudo errado.

Um bom uso de tooltips como elementos de experiência do usuário inclui:
👉 Ser projetado tendo em mente o design geral da interface do usuário.
👉 Apresenta textos curtos, concisos e significativos.
👉 Ser solicitado quando e onde for relevante e apropriado.
👉 Apresenta recursos visuais e emojis envolventes se forem relevantes para a marca.
👉 E o mais importante: oferecer valor imediato ou de longo prazo ao usuário.
Vamos explicar um pouco mais sobre isso:
O que fazer e o que não fazer com os tooltips

1- Ofereça valor aos clientes ✅
Na natureza, alguns tooltips são literalmente usados para nada.
O tooltip é exibido em momentos irrelevantes, e o conteúdo do tooltip é preenchido com informações que são muito óbvias ou com algo que poderia ter sido um e-mail 🙄.
A questão é a seguinte:
Se os tooltips não oferecerem valor, os usuários começarão a ignorá-las e perderão as dicas realmente importantes.
É como a situação do menino (ou bot 🤖) que gritou lobo.
Se você alertar os usuários por nada usando elementos extras de interface do usuário, eles ficarão insensíveis a isso em pouco tempo.
Tenha uma coisa em mente:
Os tooltips não são usados apenas para aumentar o engajamento, mas também para proporcionar uma melhor experiência ao usuário.
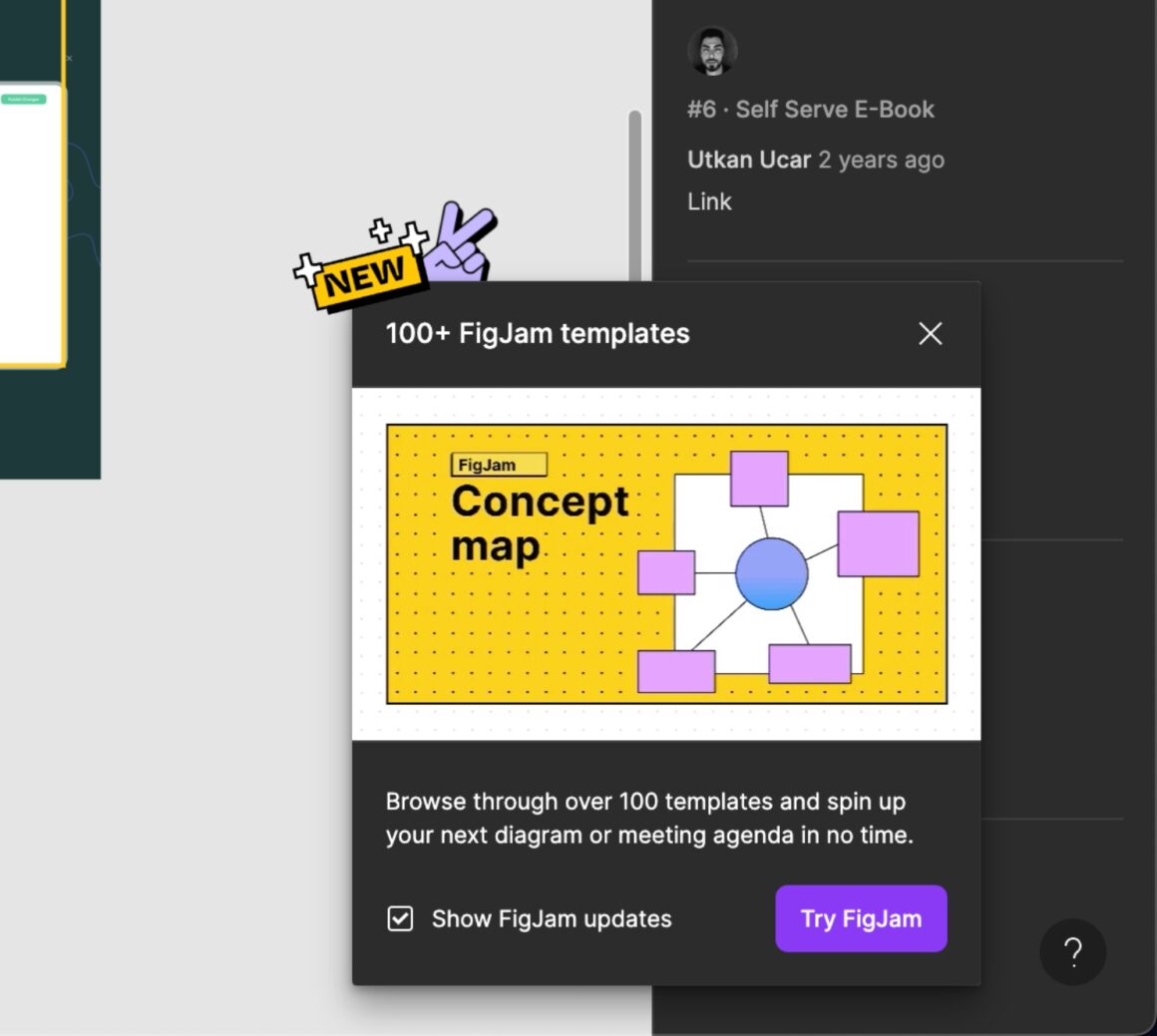
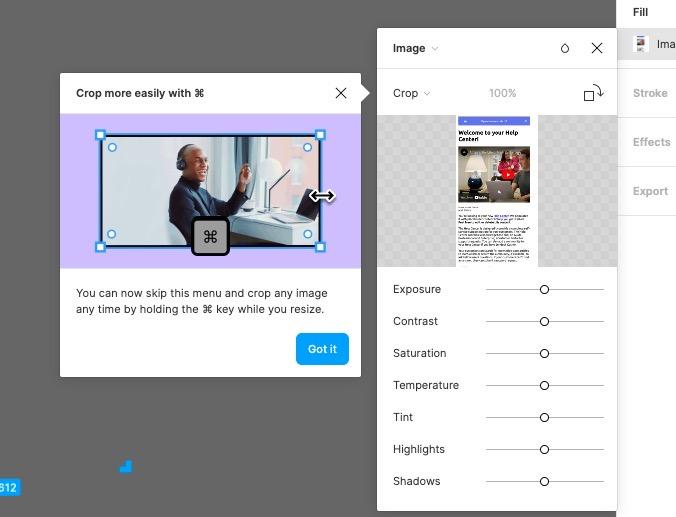
Veja o Figma, por exemplo: ⬇️

Eles exibem um belo tooltips, com conteúdo curto e valioso e uma experiência geral divertida.
É isso que você está buscando.
2- Use um texto claro e conciso ✅
Se o texto do tooltip for longo, há uma boa chance de que ninguém o leia.
E estou falando sério.
Nós, como seres humanos, somos programados para priorizar automaticamente as tarefas que temos em mãos.
E se uma tarefa nova e longa chama nossa atenção, tendemos a ignorá-la.
Portanto, sua melhor aposta para fazer com que os usuários se envolvam com o tooltip, idealmente, é escrever um texto claro e conciso. ✍️
Em seguida, dê um passo adiante e formate-o adequadamente para aumentar a legibilidade.
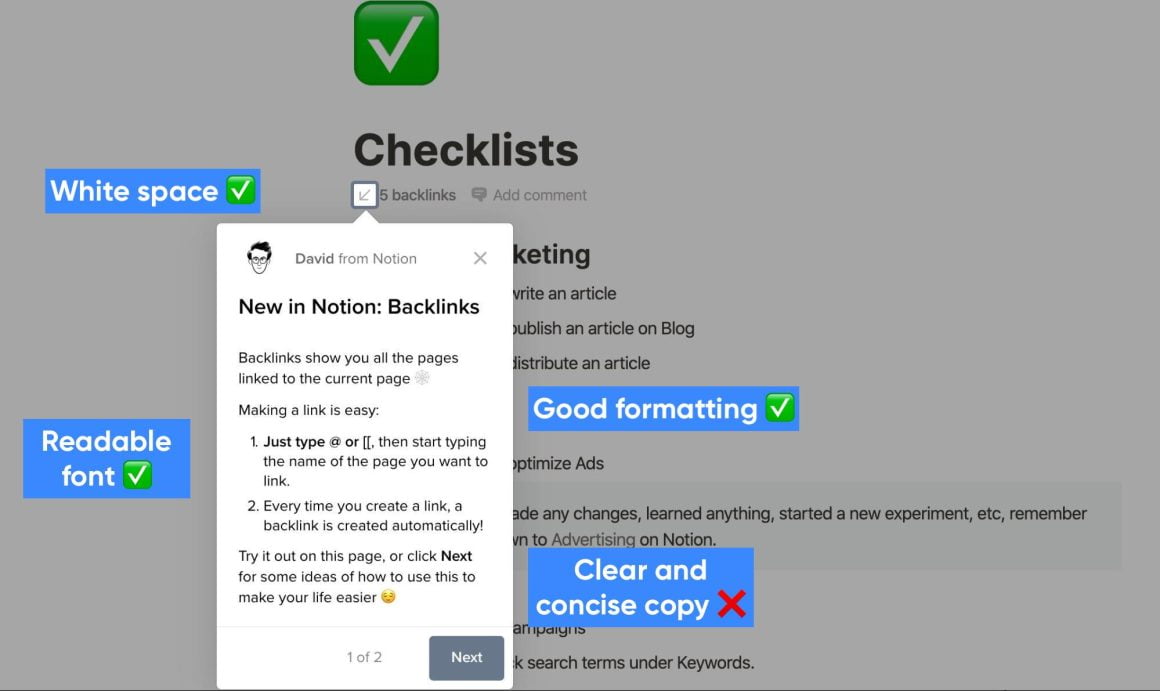
Um texto bem formatada de um tooltip bem projetado deve:
- Ter muito espaço em branco;
- Ter uma fonte de fácil leitura;
- Ter uma cor que contraste com a cor de fundo do texto;
- Ter espaço suficiente entre as linhas;
- Ser otimizado para dispositivos móveis (para ser mais curto ou ter um punto menor);
- Ter um bom texto e CTAs acionáveis.
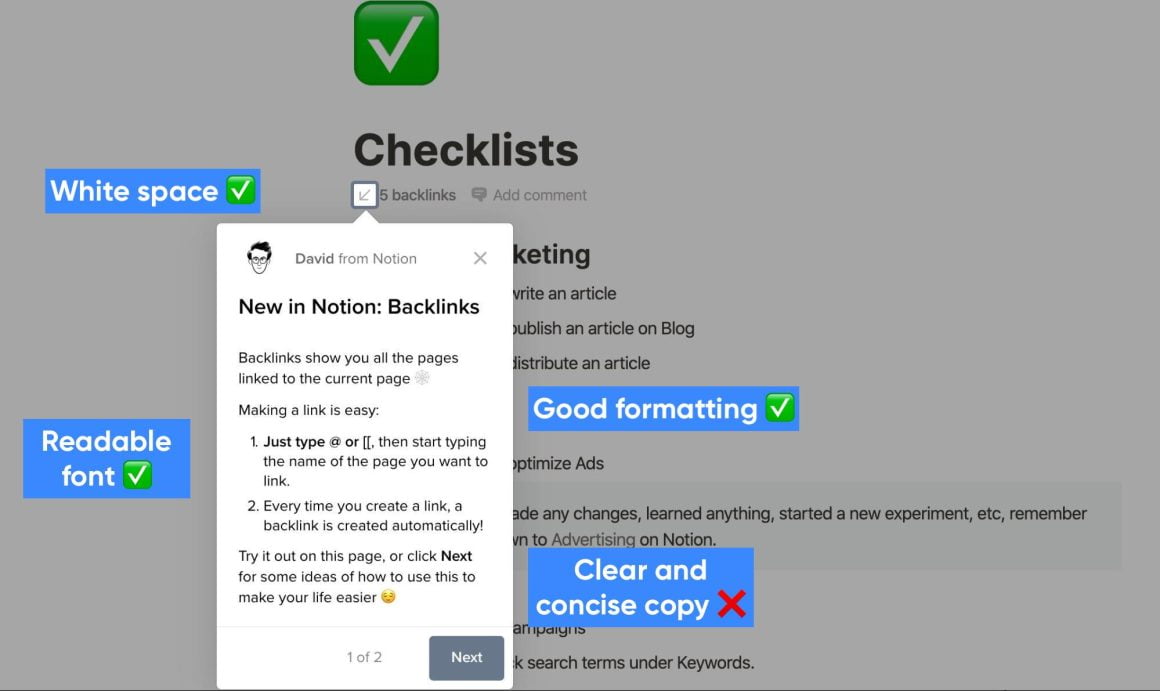
Veja a seguir um exemplo quase perfeito do Notion:


3- Preste atenção no processo de design ✅
O design de um tooltip pode mudar instantaneamente a experiência do usuário e do cliente.
Por exemplo, se for necessário muito espaço na tela apenas para fornecer uma mensagem informativa, isso poderá incomodar os usuários.
⚠️ Um tooltip tradicional geralmente destaca uma área específica da tela e, na maioria das vezes, escurece o plano de fundo, mas isso pode ser algo que você não quer fazer de acordo com o conteúdo do tooltip que está projetando.
Portanto, tente criar tooltips personalizados e projetados especificamente para suas necessidades.
Durante o processo de design do tooltip, sua equipe de produtos deve:
- Tomar cuidado com o conteúdo do tooltip;
- Usar elementos interativos quando necessário;
- Ser criativa com as formas e o design, se sua marca permitir;
- Sempre tentar obter tooltips bem posicionados e no momento certo;
- Otimizar o design para usuários móveis.
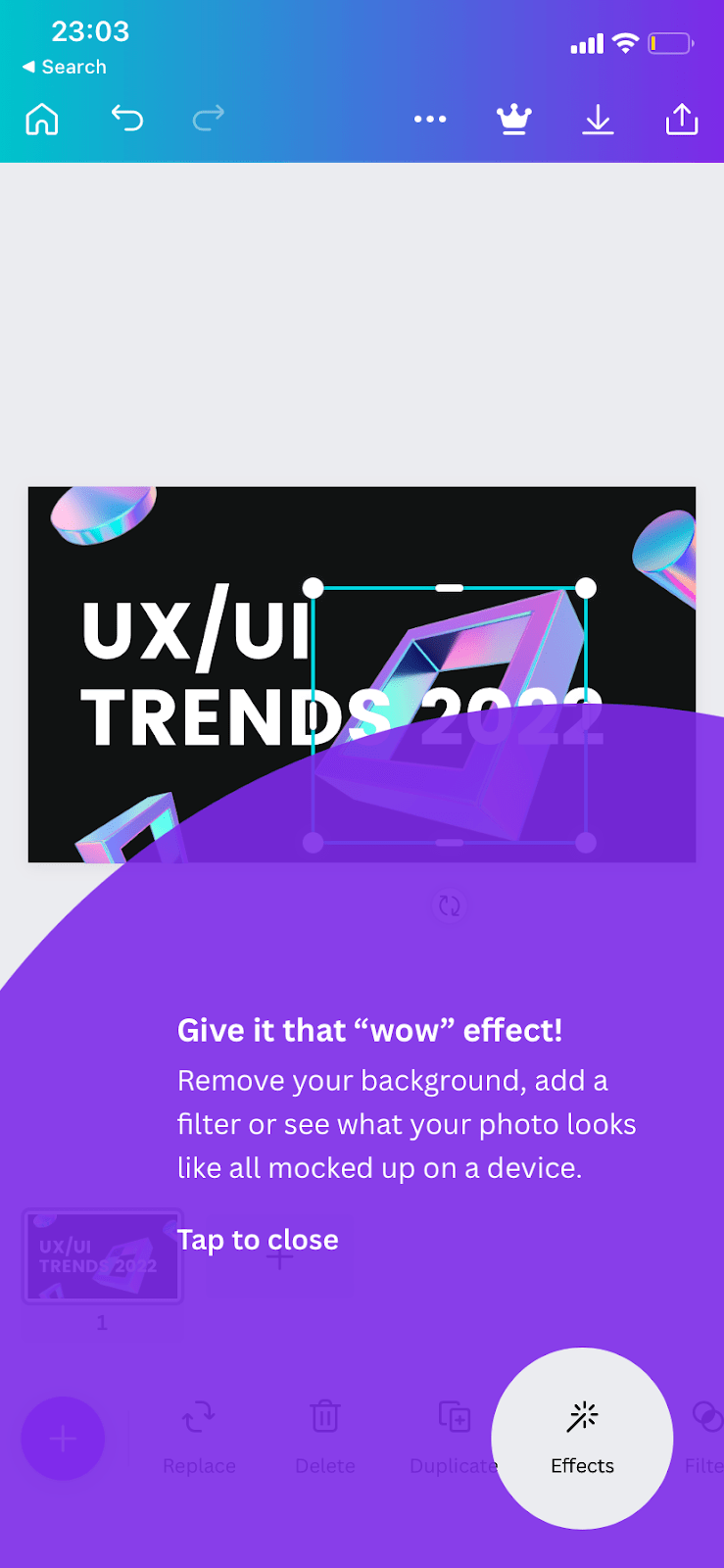
Por exemplo, podemos dar uma olhada no tooltip móvel do Figma:

4- Não negligencie sua marca ❌
Dependendo da voz e da imagem específicas da sua marca, talvez seja necessário fazer com que os tooltips apareçam de uma determinada maneira que sirva à sua marca.
Seja ele ousado ou profissional.
Se você projetou sua plataforma ou site para ter uma aparência minimalista e profissional, um tooltip como o do Canva pode ser um pouco fora da marca para você:

Da mesma forma, se uma plataforma criativa e divertida, como o Canva, usasse um tooltip básico e tradicional, talvez ela também não fosse uma marca registrada para eles.
A questão é saber para quem e para o que você está projetando.
Seu produto, sua jornada de usuário, sua base de clientes, os principais recursos e a voz da sua marca desempenham um papel importante ou secundário em todo o processo cognitivo da percepção de cada tooltip individual.
Tenha sua marca em mente!
5- Não interrompa seus usuários ❌
Uma das coisas mais importantes que não se deve fazer ao projetar tooltips eficazes é interromper os usuários.
Vamos colocar desta forma:
Você é um usuário de uma plataforma de gerenciamento de projetos, precisa revisar algumas tarefas e tem um prazo apertado.
Um tooltip de anúncio de recurso é exibido.
Ele apresenta um novo recurso e se oferece para mostrar mais sobre ele por meio de um tour pelo novo recurso.
Quando você já estava no meio de algo e com pressa. 🫥
Depois, isso acontece mais algumas vezes em um período de uma semana ou mês (às vezes até em um dia).
Você fica frustrado.
Sem nem mesmo perceber o motivo, você começa a não gostar da plataforma.
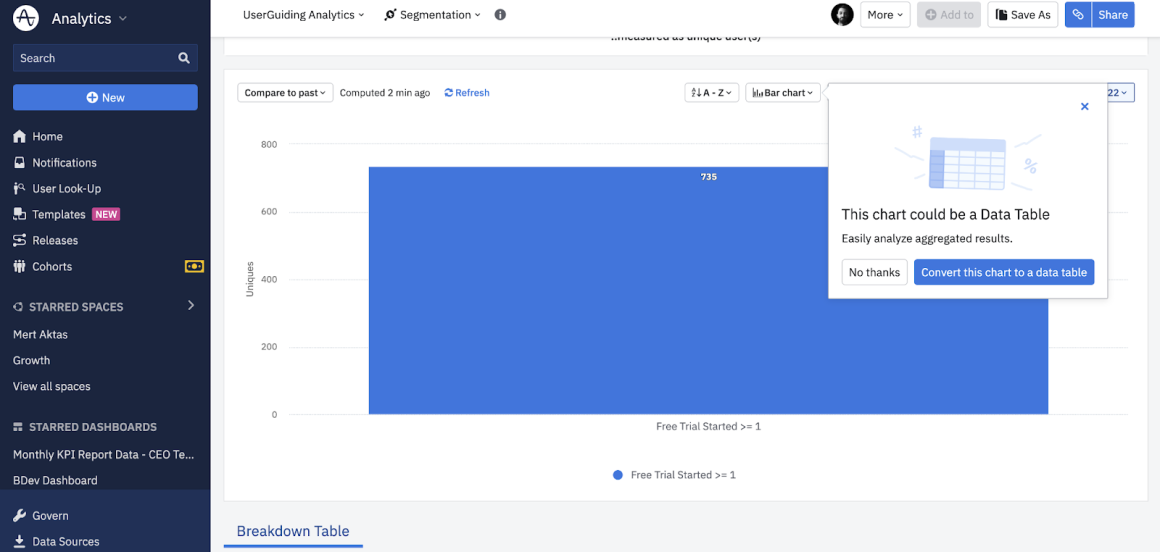
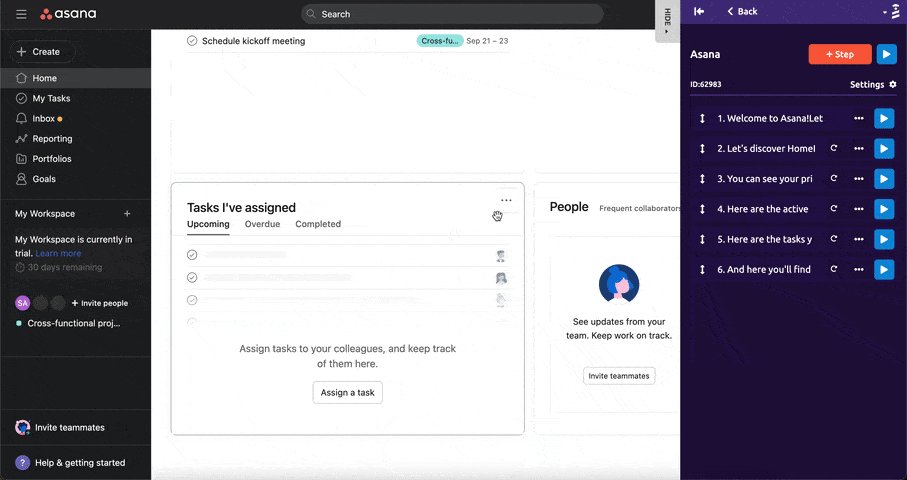
👉 Todo esse incômodo e um tooltip contextual como o do Amplitude poderiam ser usados e manter a frustração do usuário o mais baixa possível:

6- Não ocupe toda a tela ❌
Alguns tooltips literalmente ocupam toda a tela e fazem com que os usuários percam informações ou elementos importantes.
E isso é um claro sinal de alerta. 🚩
Ao usar os tooltips, você deseja oferecer uma experiência de usuário melhor para os usuários. Portanto, se os tooltips resultarem em uma experiência de usuário ruim, é melhor não usá-las.
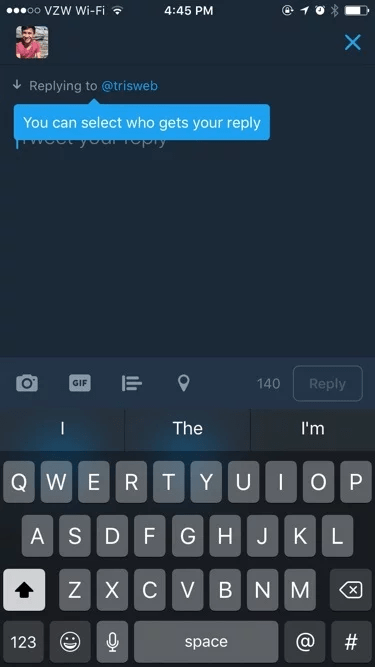
Aqui está um exemplo da antiga interface do Twitter:

Você pode ver neste exemplo que o tooltip está bloqueando a área onde os usuários devem escrever.
Agora, o usuário não consegue entender realmente o que o tooltip está explicando.
Como mencionamos acima, você usa os tooltips para oferecer uma experiência de usuário melhor; portanto, é imperativo evitar qualquer coisa que o impeça de fazer isso.
Agora, vamos dar uma olhada em algumas plataformas e softwares que conseguiram oferecer uma boa experiência do usuário: ⬇️
Melhores práticas de UX e exemplos de tooltips
Como discutimos acima, os tooltips são elementos da interface do usuário essenciais para uma melhor experiência do usuário.
Se isso não ajudar a sua experiência do usuário, você está fazendo isso errado.
Se você souber onde, quando e como usar os tooltips, elas podem fazer maravilhas pelo seu produto.
Veja a seguir alguns dos casos de uso mais importantes dos tooltips e como algumas de nossas plataformas conseguiram fazer isso:
Onboarding de usuários 🧩
Um bom processo de onboarding do usuário inclui um tour guiado bem preparado.
E um bom tour pelo produto tem tooltips bem planejados.
Aqui estão alguns bons exemplos de tooltips usados no onboarding de usuários:
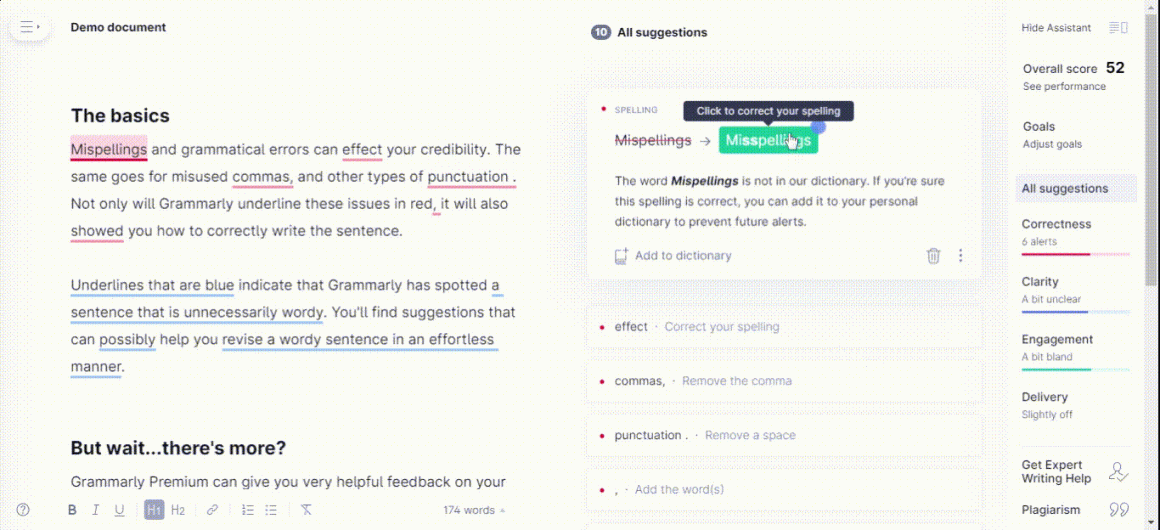
1- Grammarly

Ao integrar os usuários em um ambiente de demonstração, o Grammarly usa tooltips em combinação com hotspots – o que é uma prática muito recomendada! – e consegue manter o interesse.
Principais conclusões ✍️
👉 Um aspecto interessante desses tooltips é o fato de que o design priorizou o contraste com a cor de fundo para não frustrar os usuários e cansar a vista.
👉 Além disso, o texto é curto e conciso para facilitar para o usuário, e cada tooltip apresenta um pequeno logotipo da Grammarly, que surpreendentemente chama muito a atenção graças ao ponto de atração que cria.
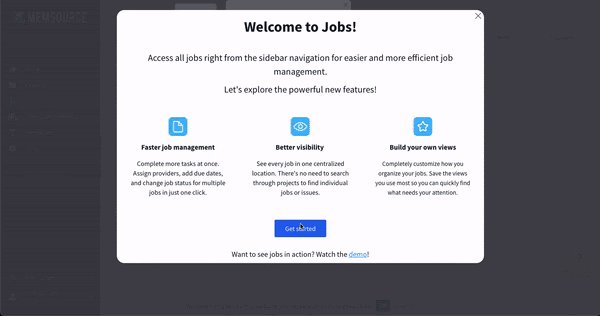
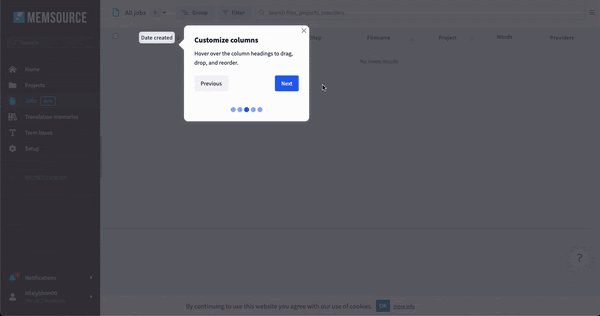
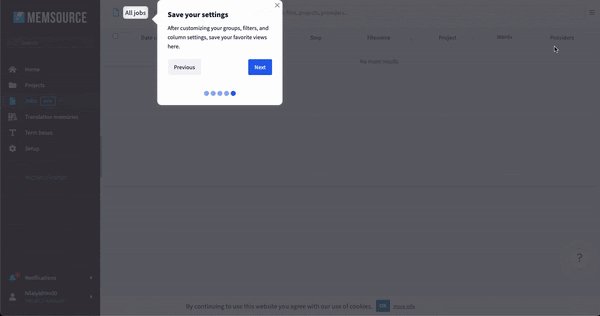
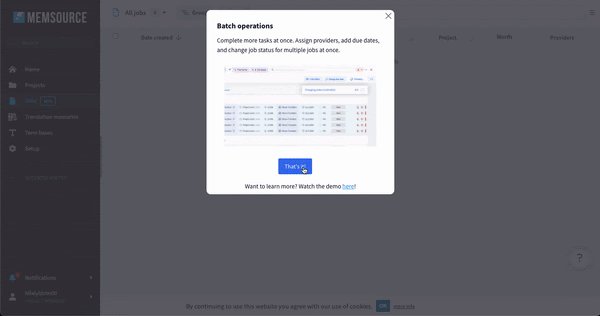
2- Memsource

Embora, à primeira vista, o tour guiado da Memsource pareça simples, o design do tooltip faz muito mais pelos usuários do que parece.
Principais conclusões ✍️
👉 Para começar, o texto tem apenas uma linha, está bem formatado e os botões foram projetados tendo em mente uma boa microcópia e cores.
👉 Além disso, a barra de progresso ajuda os usuários a navegar pela experiência sem ficarem frustrados.
👉 Por fim, destacar elementos na tela e escurecer o plano de fundo ajuda os usuários a não se distraírem.
Mas os tooltips podem ser usadas para mais de um caso de uso:
Atualizações e lembretes 🚨
Os tooltips podem ajudá-lo a anunciar novos recursos da melhor maneira possível e no ponto mais relevante da jornada do usuário pelo seu produto.
Aqui estão dois bons exemplos:
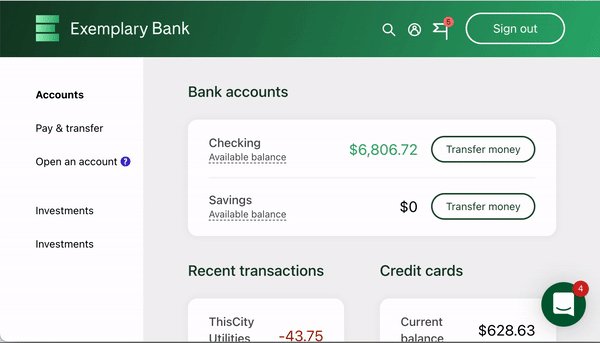
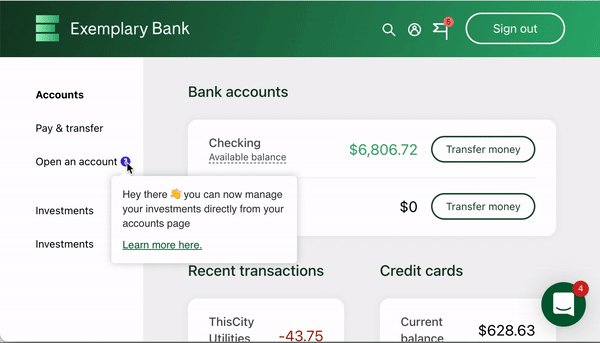
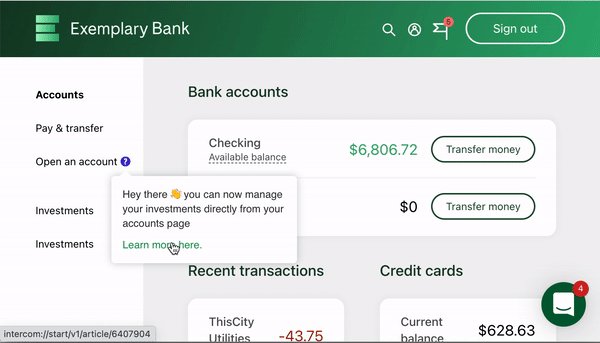
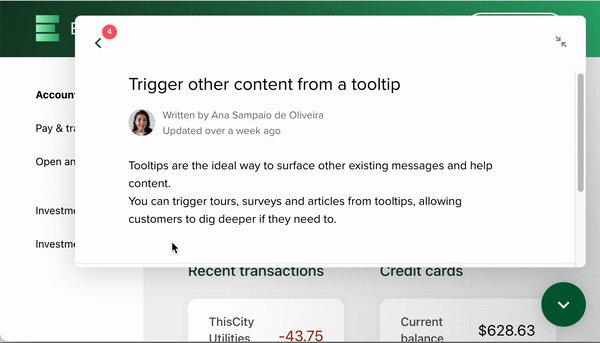
3- Intercom

O Intercom usa um tooltip em combinação com um hotspot para que não haja interrupções e não incomode os usuários.
O tooltip é exibido após passar o mouse sobre o beacon, que apresenta um link para um modal maior, explicando o novo recurso.
Principais conclusões ✍️
👉 O uso do tooltip é excelente não apenas por causa da combinação de hotspots, mas também porque esse uso permite que o usuário escolha se deseja saber mais sobre o recurso ou não.
👉 Além disso, o tooltip que aciona o widget da Intercom se baseia na marca do Intercom.
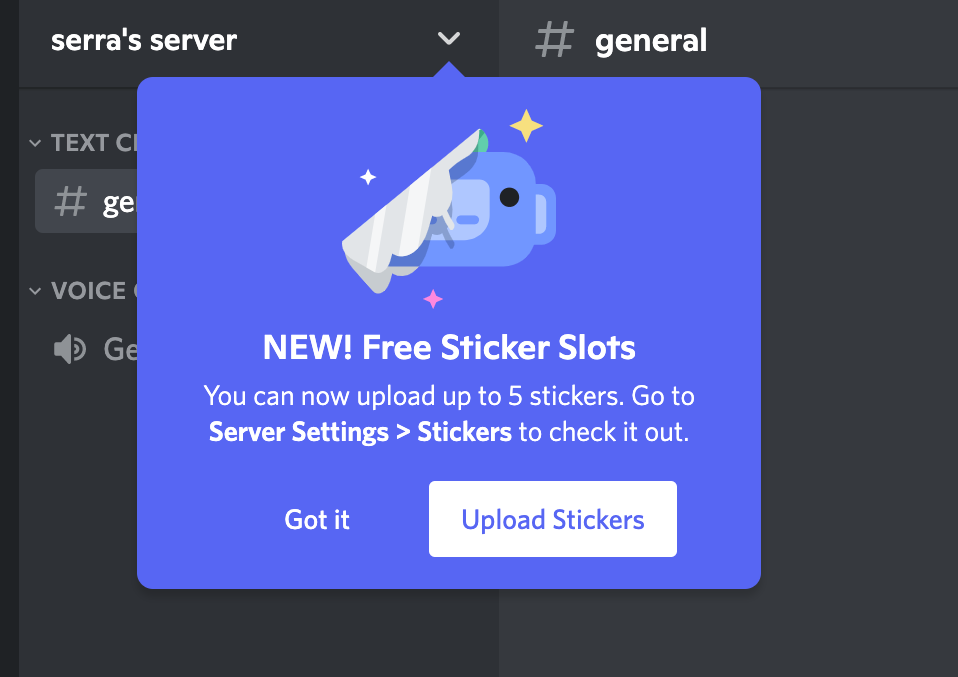
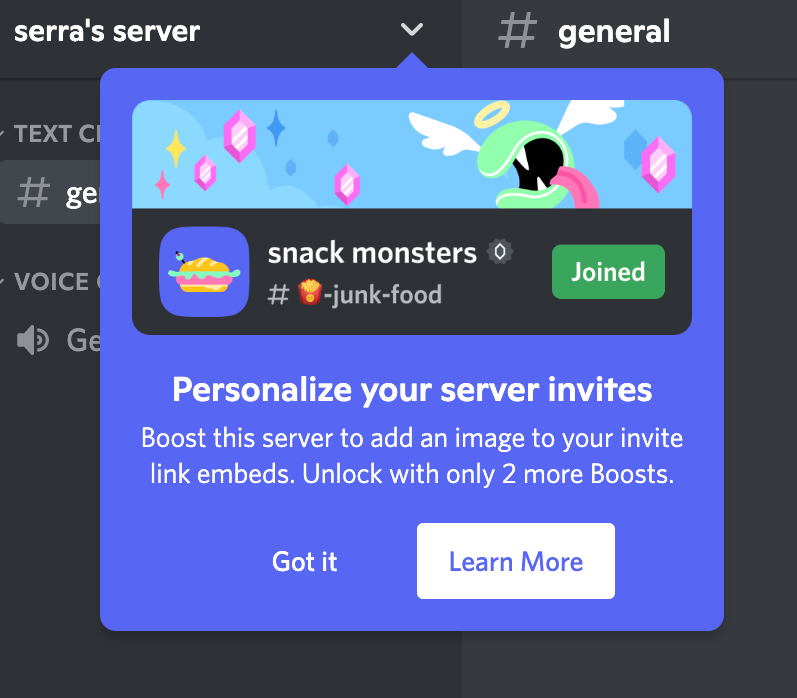
4- Discord


Os tooltips do Discord são perfeitas por três motivos:
Principais conclusões ✍️
👉 Eles usam uma cor para o tooltip que contrasta muito com o plano de fundo, tornando-a um centro de atenção para os usuários.
👉 Os recursos visuais usados são divertidos e realmente estão de acordo com a marca do Discord, o que atrai muito o público-alvo.
👉 O texto e sua formatação tornam os tooltips realmente digeríveis e diminuem muito a taxa de frustração do usuário.
E há mais um uso comum dos tooltips:
AJUDA! 🗣️
Os tooltips podem ser ótimas para fins de ajuda e aviso.
Mas eles realmente atingem todo o seu potencial quando usados com um elemento específico de UX:
Hotspots!
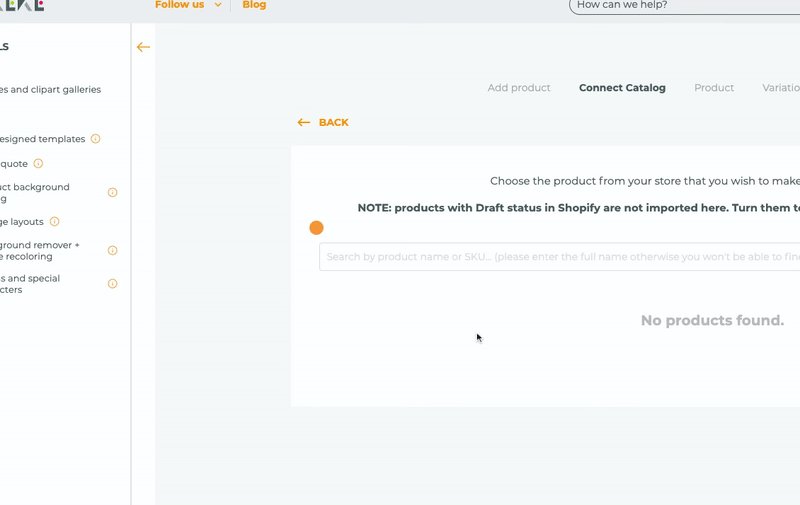
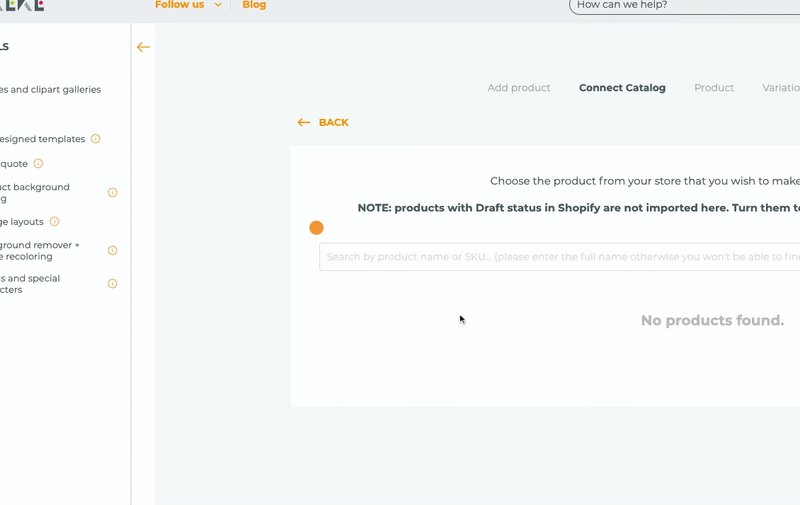
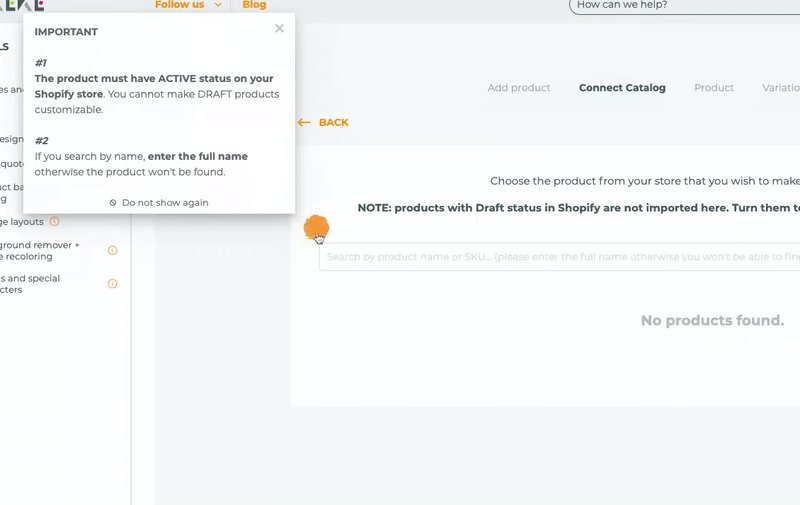
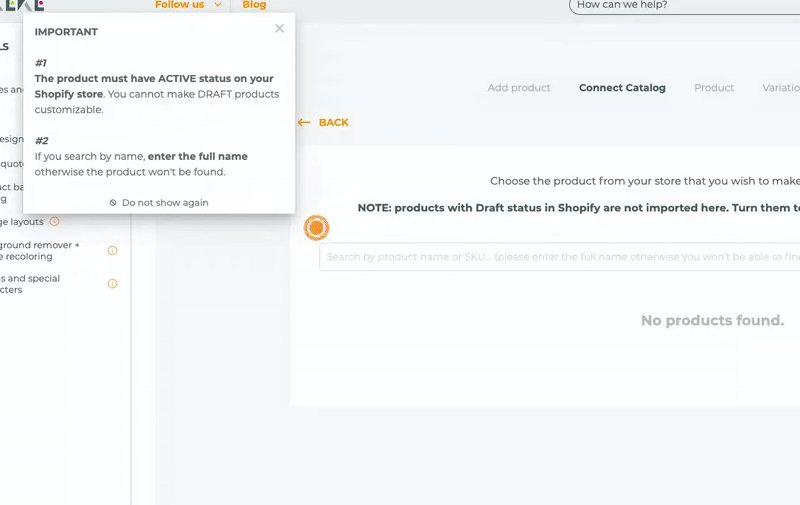
Aqui está um exemplo da Zakeke:
5- Zakeke
Os hotspots são um dos elementos que mais chamam a atenção em um aplicativo.
E, naturalmente, se você adicionar tooltips independentes para os usuários que passarem o mouse sobre os hotspots, a leitura será irresistível.
O hotspot da Zakeke chama a atenção e cria um desejo nos usuários de saber sobre as informações que estão sendo exibidas:

Como essa é uma informação importante, ela deve permanecer lá constantemente, em vez de ser relegada a um texto pop-up que é apresentado aos usuários durante um tour pelo produto ou pelo recurso.
👉 Portanto, em vez de criar um texto pop-up, você deve adicionar um tooltip a um hotspot porque não quer interromper o trabalho dos usuários.
Ao fazer isso, você estará resolvendo um problema que os usuários enfrentam com frequência.
Graças a esse tooltip adicionado a um hotspot, você não precisará se preocupar em responder a perguntas pontuais de usuários o tempo todo.
👉 Você economiza tempo, recursos e energia valiosos graças aos tooltips!
Mas a pergunta mais importante é, então:
Como criar um tooltip?
Você pode criar tooltips para sites, produtos web e aplicativos móveis.
Elas podem ser tooltips nativos ou tooltips sem código criados usando ferramentas externas que não exigem código.
👉 Há três maneiras comuns de criar um tooltip.
Vamos dar uma olhada nelas, indo da maneira mais fácil até a mais complexa.
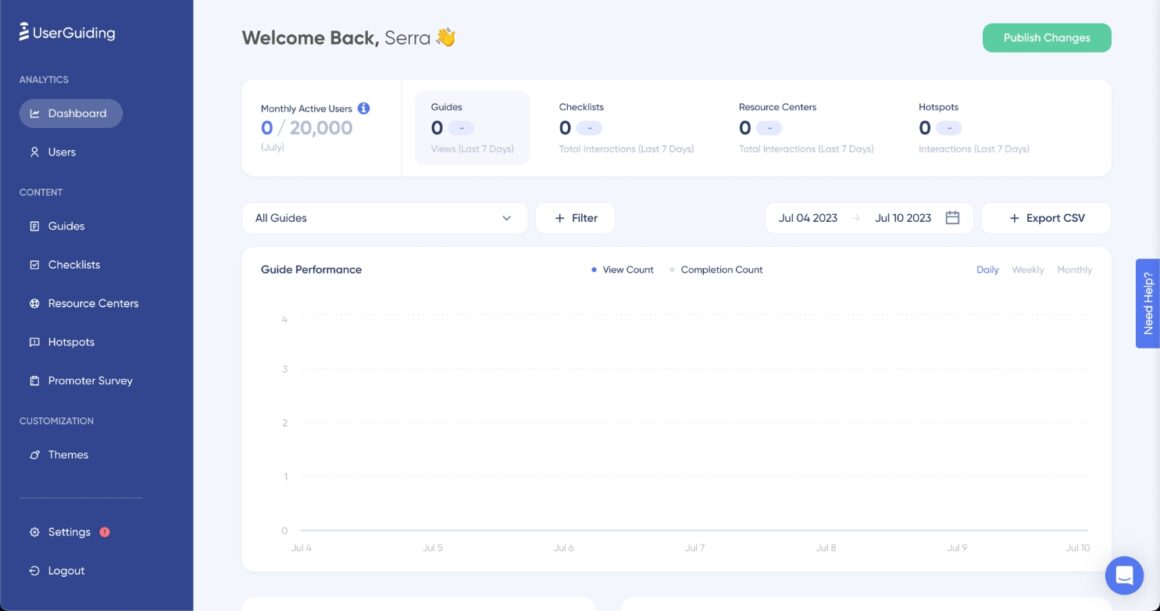
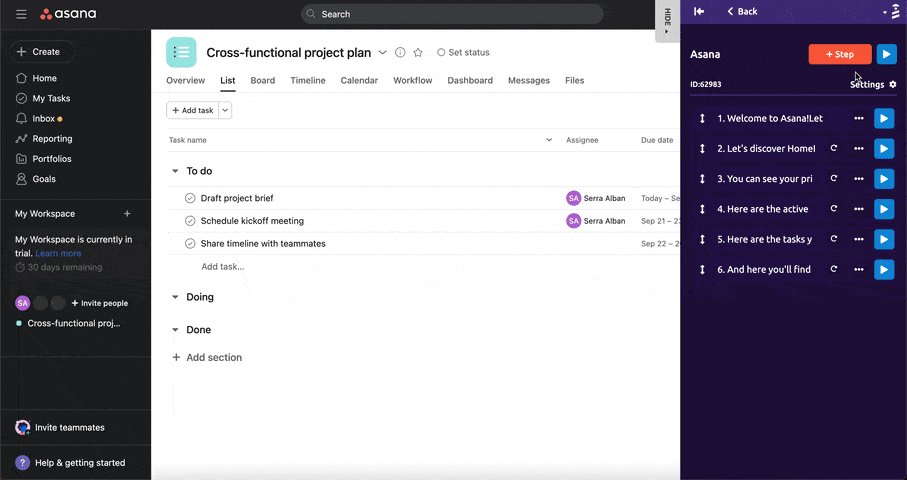
1- A maneira sem código: UserGuiding
A UserGuiding é uma plataforma de onboarding de usuários fácil de usar e sem código.

Você pode usá-lo para criar facilmente tooltips, além de muitos outros elementos, como hotspots, checklists de onboarding e tours guiados.
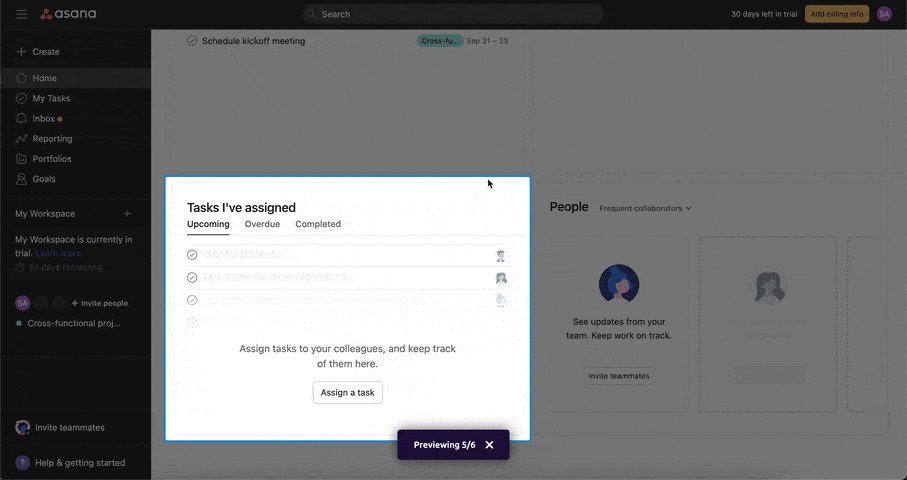
Veja a seguir um tour de produto que criei usando a UserGuiding em menos de 5 minutos:

Mas será que essa é a opção ideal para você?
Pode ser o que você está procurando:
👉 Uma solução rápida (você pode criar um tooltip funcional em menos de 2 minutos!)
👉 Uma solução que seja acessível com recursos realmente úteis (analytics, segmentação, direcionamento, personalização, acionadores, agendamento e muito mais)
👉 Uma solução que não exija desenvolvedores (não é necessário codificar, a menos que você realmente queira 👀)
👉 Uma solução que oferece um bom atendimento ao cliente (9,8 no G2!)
Acha que é o ideal para você? Experimente!
Deseja um pouco mais de complicação, mas mais liberdade para projetar seus tooltips?
Então, talvez você prefira:
2- Pouco código: Bootstrap e jQuery

Se você quiser usar outra maneira menos complexa de criar tooltips que exija algum nível de código, experimente o Bootstrap e o jQuery.
Dê uma olhada nos links para ver como você pode utilizá-los.
Mas aqui vai um aviso: ⚠️
Eles exigem um pouco de conhecimento técnico, mas se você observar os exemplos e seguir as etapas em cada site, ambos o ajudarão a criar tooltips para vários casos de uso que você pode personalizar e colocar onde quiser.
Agora, se você quer mais do que um pouco de código, então você precisa:
3- Faça você mesmo: JavaScript, HTML, CSS

Esta é a opção para aqueles que têm dinheiro, tempo e equipe para criar códigos.
👉 De todos os três, o JavaScript é o mais complexo.
No entanto, se você for um desenvolvedor ou se houver um desenvolvedor que possa ajudá-lo, o JavaScript lhe dará mais liberdade para criar e personalizar os tooltips.
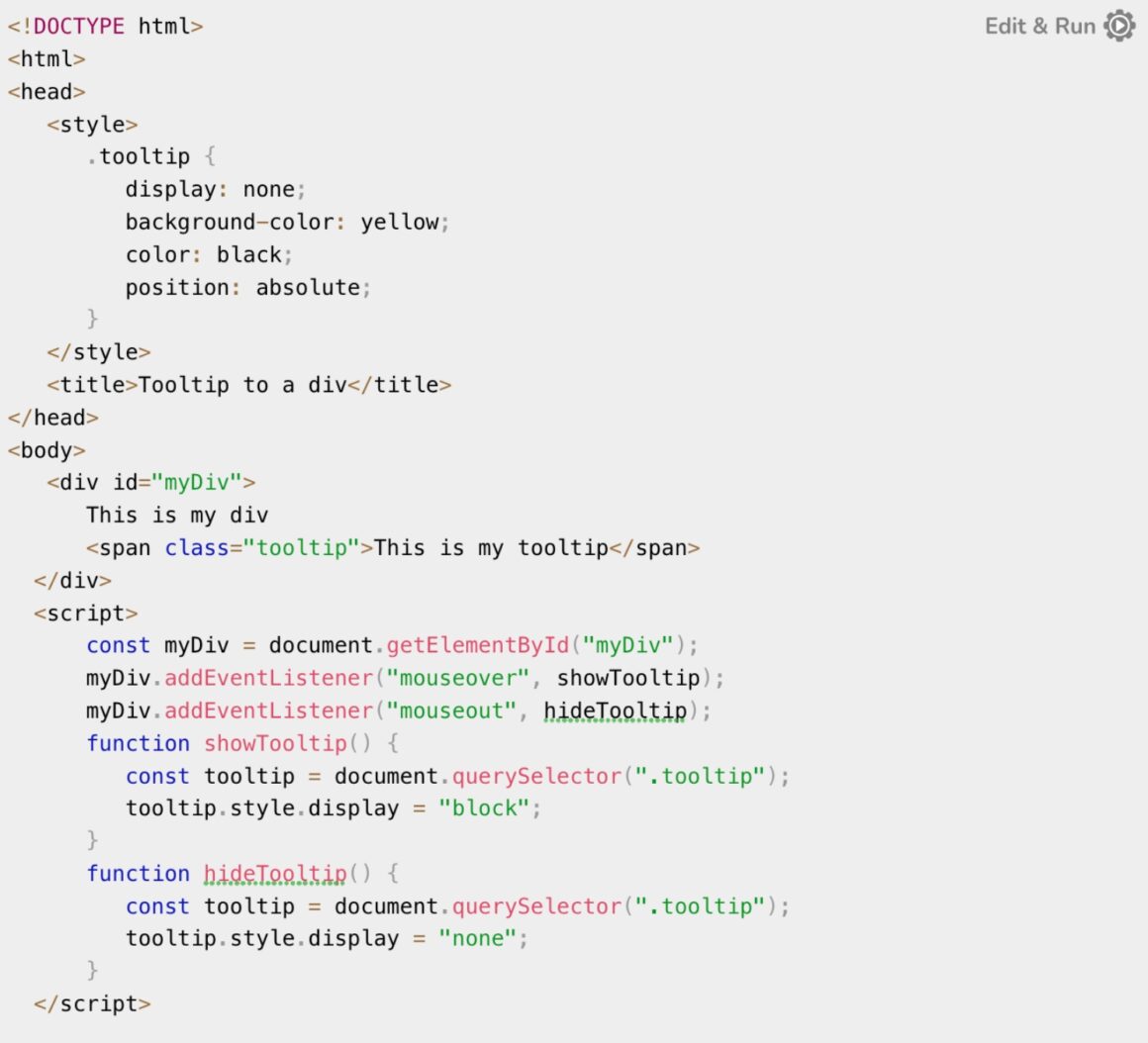
Aqui está um exemplo de código para um tooltip padrão escrita em JS do tutorialspoint:

Você também deve ter em mente que, se quiser usar o JavaScript para criar tooltips, deverá ser capaz de atualizá-las e mantê-las em todos os pontos.
Agora, isso não é algo que você precisaria fazer ao usar plataformas completas (como a UserGuiding). 🤷
👉 Em comparação com o JavaScript, a criação de tooltips com CSS e HTML é menos complexa, mas ainda assim semelhante ao JavaScript.
Assim como no JavaScript, você também deve dedicar tempo para criar, manter e atualizar ao usar HTML e CSS.
Conclusão
Dizer que os tooltips geram uma experiência ruim para o usuário é ignorar o problema real.
Um tooltip é um padrão perfeito e versátil de UX de onboarding.
Se você souber como e onde usar os tooltips, elas ajudarão você a oferecer uma excelente experiência ao usuário.
Lembre-se de que os tooltips têm como objetivo principal criar eficiência, e eles têm uma tarefa simples:
Uma experiência melhor e mais fácil para seus usuários. 🚀
Voltando à minha metáfora na introdução do artigo, espero que agora você entenda melhor por que os tooltips são semelhantes aos sinais de trânsito.
Agora é a sua vez de criar e personalizar tooltips para conquistar o jogo de fornecer a melhor experiência do usuário para seus usuários!
Boa sorte! 🍀
Perguntas Frequentes
Os tooltips são bons para SEO?
Se você entender que SEO é fornecer aos visitantes a melhor experiência, poderá internalizar melhor o fato de que os tooltips são ótimos para SEO. Quando você ajuda os usuários a aprender o que não sabem e a entender os processos, seu site merece muito mais uma classificação mais alta na SERP.
Quando um tooltip é ruim?
Um tooltips só é ruim se você não souber como usá-lo. Se você não fornecer valor com os tooltips ou se interromper os usuários com eles, é provável que eles não atinjam seu objetivo. Reserve um tempo para fazer uma pesquisa detalhada sobre como usar os tooltips antes de implementá-los em seu aplicativo ou site.
O que é um texto com efeito hover?
Um texto com efeito hover é uma parte do texto informativo que aparece na tela quando você passa o mouse sobre um local específico relacionado às informações.
O que é um tooltip?
Tooltip é um elemento de interface do usuário (UI) usado em sites e plataformas para orientar os usuários. Um tooltip pode ajudá-lo a criar um site mais interativo, o que, por sua vez, aumenta o engajamento do usuário e a adoção do produto.
















.svg)
.svg)
.svg)
.svg)



.png)
















.svg)
