Así que has creado el sitio web o la aplicación Angular perfecta.
Todo funciona como debe.
Pero quieres proporcionar información adicional a tus usuarios, sin hacer ningún cambio en el propio sitio web.
Lo entiendo. A veces es necesario.
Y estás en el lugar adecuado. En este artículo, hablaremos de todos los métodos para crear tooltips para aplicaciones Angular y, a continuación, repasaremos las 5 mejores bibliotecas de tooltips Angular que realizan la tarea.
¿Qué es un tooltip en Angular?
Un tooltip Angular es un componente UI superpuesto que se muestra encima de un punto específico de una página para comunicarse con los usuarios. Generalmente se utiliza para mantener informados a los usuarios o presentarles una nueva funcionalidad. Y hay varias formas de crear uno para tu aplicación Angular.
En primer lugar, puedes ir por el camino difícil y crear un tooltip simplemente codificándolo desde cero. Dependiendo de la complejidad que esperes del tooltip, la dificultad de crearlo variará. Por ejemplo, si sólo quieres proporcionar un dato adicional al pasar el ratón sobre un punto determinado de la página, no será tan difícil; pero si quieres añadirle botones, tendrás que trabajártelo un poco.
Si quieres ir por el camino fácil, puedes utilizar software de terceros como UserGuiding, diseñado para crear tooltips y otros componentes superpuestos para aplicaciones web. Con este método, no tienes que escribir ni una sola línea de código para crear cualquier tooltip que tengas en mente. Haz clic aquí para probar UserGuiding gratis y ver lo fácil que es crear un tooltip en 15 minutos.
O, si no quieres crear algo desde cero pero quieres crear un tooltip sencillo que codifiques tú mismo, puedes seguir leyendo y elegir las bibliotecas de tooltip de código abierto de la lista a la que llegaré dentro de un rato. Pero antes de eso, tenemos que hablar de esto:
¿Para qué sirve un tooltip?
Muchos diseñadores de UI y UX no aprueban los tooltips.
Deja que lo asimile.
Un elemento superpuesto que puede ser muy útil en numerosos escenarios no es preferido por muchos, simplemente porque se utiliza de forma perturbadora muchas más veces que de forma útil.
Sin embargo, eso no significa que no debas utilizarlos, sólo que debes hacerlo conscientemente y con un propósito.
He aquí algunas finalidades aceptables de los tooltips:
Proporcionar información relevante
Esta es la forma más común de utilizar los tooltips, y la razón por la que se inventaron.
En tu UI, no todos los elementos van a ser autoexplicativos.
A veces, necesitas proporcionar más contexto a los distintos botones y opciones en los que el usuario puede hacer clic, y los tooltips son la forma adecuada de hacerlo.
Para asegurarte de que tu tooltip es relevante y no molesta, haz esto:
Primero pregúntate a ti mismo (o a tus usuarios) si el elemento es autoexplicativo, y luego crea un tooltip que sólo se muestre cuando el usuario lo necesite.
Puedes ver en muchos ejemplos de tooltip que el componente sólo se muestra cuando el usuario pasa el ratón por encima de la función durante más de unos segundos.

Recordar o anunciar
Los índices de adopción de funciones y de compromiso en un producto medio son muy bajos, algo que muchos equipos de producto tienen que superar.
Esto se debe principalmente a que los usuarios no son realmente conscientes del valor que pueden tener tus diferentes funciones, y no puedes enviarles spam por correo electrónico con largas campañas para conseguir que utilicen una función específica.
No sería relevante.
Pero puedes utilizar tooltips para comunicarte realmente con tus usuarios en el momento adecuado para recordarles que esa función puede utilizarse para completar una determinada tarea. Sería mucho más relevante puesto que ya están allí para utilizar tu producto.

Incluir CTA
Y a veces, para introducir nuevas funciones, funcionalidades, páginas o incluso promociones, puede que necesites ir un paso más allá con tus tooltips.
Si tienes una nueva función o una promoción que quieres promocionar correctamente, puedes utilizar tooltips para pedir a los usuarios, de forma breve y amable, que le den una oportunidad.
Por ejemplo, una empresa que está introduciendo una nueva función puede crear una guía interactiva para esa función y pedir a los usuarios que la consulten con un simple tooltip que incluya un botón.
Aunque es un uso más específico, puede llegar un momento en que necesites algo así.

Las 5 mejores bibliotecas de tooltip para Angular
Así que has decidido utilizar una biblioteca de código abierto para crear tus propios tooltips para tu producto. Bien.
Revisé unas cuantas docenas de bibliotecas en GitHub para encontrar los mejores plugins basándome en las preferencias de los usuarios y, bueno, un poco en la estética.
Aquí los tienes:
1- Helipopper
Helipopper es la envoltura Angular de la conocida y ampliamente utilizada biblioteca de componentes JavaScript, Tippy.js.
Funciona con Popper.js y es un plugin bastante ligero, con una gran variedad de opciones para crear tooltips personalizados, popovers, desplegables y mucho más.
Tanto Tippy como Helipopper se mantienen bien, con sólo unos pocos problemas abiertos. Tippy tiene alrededor de 1,5K estrellas mientras que Helipopper tiene alrededor de 300 estrellas por sí solo.
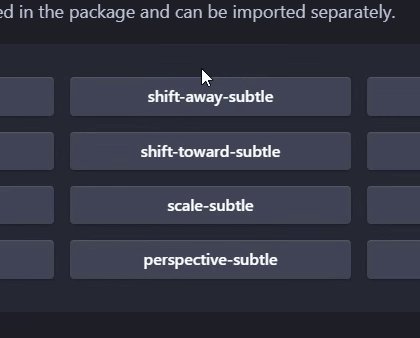
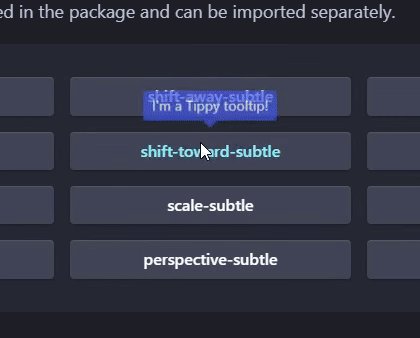
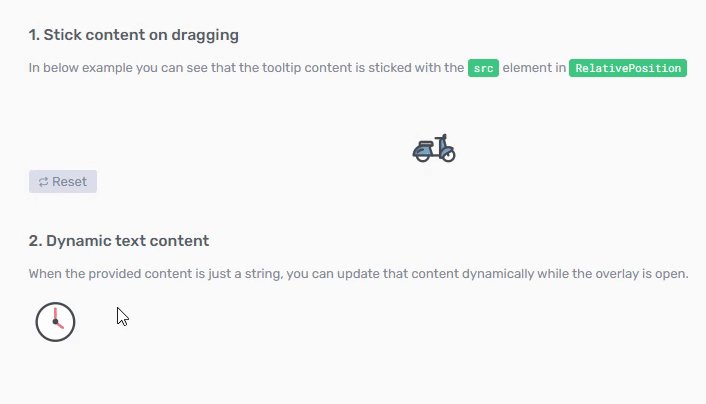
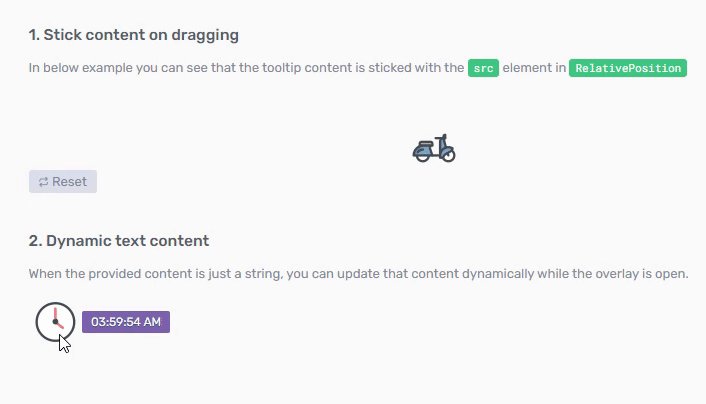
Este es el aspecto de sus tooltips:

¿Por qué Helipopper?
▶ Documentación de alto nivel
▶ Gran variedad de opciones para los tooltips
▶ Fácil de instalar, fácil de mantener
▶ Alto rendimiento
Cómo configurar
No tienes que descargar los módulos de Tippy.js para utilizar Helipopper. Sólo tienes que utilizar este código para descargarlos:
npm install @ngneat/helipopper @ngneat/overview
Y sigue la documentación oficial en GitHub.
2- NGX-Popper
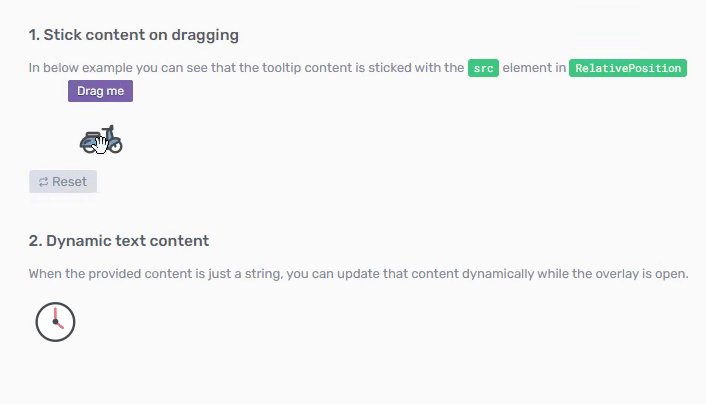
NGX-Popper es un complemento más sencillo que actúa como una envoltura directa de la biblioteca Popper.js, que ahora se conoce como Floating UI.
Y, sinceramente, sus tooltips se ven y funcionan mucho mejor y con más capacidad de respuesta.
Floating UI es quizás la biblioteca de componentes superpuestos más utilizada que existe, con 21,6K estrellas en GitHub y sólo 22 problemas abiertos.
Es de bajo nivel, ligero, rápido, bonito...
¿Qué más se puede pedir?
Fíjate en lo bien que funciona:

¿Por qué NGX-Popper?
▶ Ligero, de bajo nivel
▶ Sensible
▶ Fácil de instalar, fácil de mantener
▶ Alto rendimiento, alta velocidad
▶ Diseño estético de la base
Cómo configurar
Utiliza estas 2 líneas para añadir NGX-Popper a tu aplicación:
$ npm install popper.js --save
$ npm install ngx-popper --save
A continuación, sigue la documentación oficial de NGX-Popper en GitHub.
3- Angular Tooltips
¿Sólo quieres los tooltips?
Entendido.
Angular Tooltips hace honor a su nombre y te ayuda a crear, bueno, tooltips para Angular.
Es bastante antiguo, pero es ligero y parece que sigue siendo compatible con los principales navegadores, como Chrome, Firefox, IE, Opera y Safari.
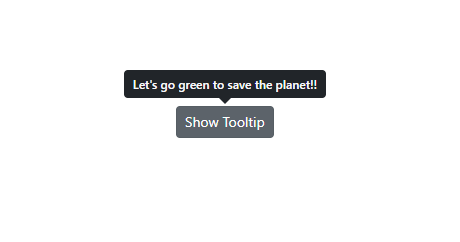
Tampoco tiene mal aspecto:

¿Por qué tooltips en Angular?
▶ Tooltips básicos
▶ Fácil de configurar, fácil de mantener
▶ Ligero, de alta velocidad
Cómo configurar
Utiliza NPM para instalar tooltips de Angular:
$ npm install angular-tooltips --save
A partir de ahí, sólo tienes que leer las guías oficiales en GitHub para crear tus tooltips.
4- Toppy
Toppy es un plugin de componentes bastante innovador y altamente responsivo que funciona a las mil maravillas para aplicaciones Angular.
Es muy ligero, pero ofrece mucha funcionalidad y una gran variedad de componentes, incluidos tooltips de buen aspecto.
Se puede utilizar de formas innovadoras y para plataformas web creativas, sólo tienes que comprobar las posibilidades que se muestran en su demo:

¿Por qué Toppy?
▶ Ligero, de alta velocidad
▶ Componentes innovadores con una amplia variedad
▶ Fácil de instalar, fácil de mantener
▶ Gran documentación
Cómo configurar
Simplemente instálalo utilizando NPM:
npm install toppy
... y sigue la documentación oficial en GitHub.
5- Syncfusion Angular UI Components Library
Responsive ✅
Ligero ✅
Más de 70 componentes UI ✅
Syncfusion Angular UI Components Library lo tiene todo.
Puedes crear cualquier componente que se te ocurra para aplicaciones web, y los tooltips también están ahí. Es obvio que los desarrolladores han trabajado duro para hacer de ésta una biblioteca que te facilite la vida.
Y un hecho sorprendente: no tiene ningún problema abierto.
El único inconveniente es que no es gratuito a menos que tengas menos de 1 millón de dólares de ingresos anuales, y las licencias empiezan a partir de $995/año.

¿Por qué Syncfusion Angular UI Components Library?
▶ Ligero, de alta velocidad
▶ Gran variedad de componentes angulares
▶ Gran documentación
▶ Alta capacidad de respuesta, táctil
▶ Mantenedores atentos
Cómo configurar
La configuración no es tan fácil como la de otros plugins de la lista, pero tiene una gran documentación que puedes seguir de cerca.
Instálalo utilizando este código:
npm install -g @angular/cli
A partir de ahí, sigue la documentación de Syncfusion en su sitio web.
Conclusión
Esperamos que hayas disfrutado leyendo sobre estas bibliotecas tooltip de Angular. Seguro que aquí hay alguna que se ajusta a las necesidades de tu negocio.
Pero si quieres crear tooltips sin tener que programar nada, quizá merezca la pena pensar menos en bibliotecas y más en herramientas de terceros. En última instancia, esto será mucho más rápido y barato que utilizar una biblioteca.
Si no me crees, prueba una de las bibliotecas y luego obtén una prueba gratuita de UserGuiding. Comprueba cuál es más eficaz para tu negocio. Los resultados podrían sorprenderte.
Preguntas Frecuentes
¿Cuáles son las mejores bibliotecas tooltip de Angular?
Los 5 mejores plugins tooltip para aplicaciones Angular son:
- Helipopper
- NGX-Popper
- Angular Tooltips
- Toppy
- Syncfusion Angular UI Components Library
¿Es una biblioteca de código abierto la mejor forma de mostrar tooltips en Angular?
No necesariamente, sobre todo si quieres ahorrar en tiempo de desarrollo y, por tanto, en costes presupuestarios. Aunque las bibliotecas de código abierto te dan una ventaja en el desarrollo, sigues teniendo que pasar por un proceso de desarrollo serio para crear y también actualizar tus componentes.
¿Cuál es la mejor alternativa a los tooltips de Angular?
Si quieres ahorrar tiempo, puedes utilizar software de terceros, como UserGuiding, con el que puedes crear tooltips, guías interactivas, widgets de checklists, hotspots y otros componentes superpuestos, para eliminar el tiempo de desarrollo de la ecuación.
¿Cómo añado un tooltip en Angular 11?
Para añadir un tooltip en Angular 11 puedes utilizar un plugin de código abierto como NGX-Popper o Helipopper; o para facilitarte el trabajo, puedes adoptar una herramienta sin código para crear elementos superpuestos.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)