Falar sobre a Mona Lisa sem ter visto a Mona Lisa é algo difícil e até absurdo.
Da mesma forma, falar sobre o conteúdo de tooltip sem mostrar algum conteúdo de exemplo seria um grande erro.
No meu artigo anterior, eu falei sobre o que é um tooltip e como criar tooltips efetivos.
Desta vez, eu queria mostrar como um tooltip deve parecer e agir.
Como referência, é assim que eu espero que você reaja após ler o artigo:

Certo, então vamos começar com o básico e depois partimos para os exemplos:
Como escrever tooltips consistentemente bons: as 6 melhores práticas
"Ao olhar para pessoas de sucesso, você descobre que elas não são apenas motivadas, mas têm consistência em sua motivação."
- Arsene Wenger
1- Use cores boas que se destaquem
Se eu tivesse que escolher apenas as três melhores práticas para o melhor design de tooltip, esta seria uma delas.
O esquema de cores e o formato de um tooltip chamam a atenção dos usuários.
É isso que eu quero dizer:


Qual tooltip parece mais amigável?
O roxo é mais fácil de ler e parece mais profissional, embora o formato dos dois tooltips seja o mesmo.
Você também percebeu que o tooltip preto está bloqueando algumas informações? Isso também é um grande ponto negativo. Veja por quê:
2- O posicionamento é importante
Esta é a segunda das três práticas mais importantes.
Você colocaria uma placa de trânsito no meio da pista?
Não.
Você posicionaria um tooltip de uma forma que bloqueasse outras informações?
Não!
O posicionamento dos tooltips podem alavancar ou destruir o seu produto, principalmente em dispositivos móveis como tablets ou smartphones.
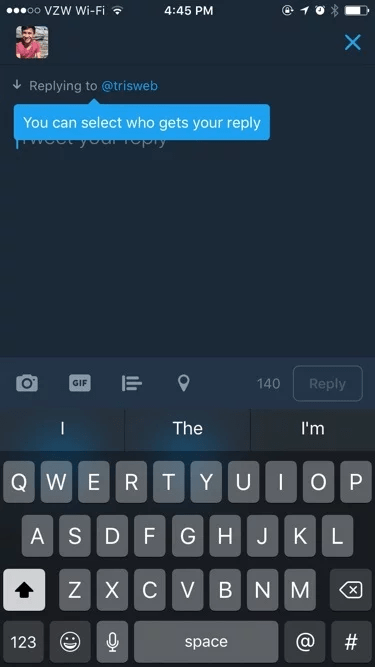
Vou mostrar um exemplo:

Se não houvesse um espaço maior para clicar, eu teria parado de usar o Twitter no momento que eu vi isso.
Às vezes é impossível clicar em outros elementos interativos quando um tooltip está na tela.
Um tooltip não é feito para tomar toda a tela. Em vez disso, ele deve ser um botão que é ativado ao passar o cursor do mouse por cima dele.
E eu já vi casos ainda piores.
Isso não é nada divertido – e deveria ser.
3- Torne-o divertido
Como transformar um tooltip simples em um tooltip efetivo?
Torne-o interativo.
Há dois tipos de tooltips:
1. Tooltips na tela que não desaparecem.
2. Tooltips modernos acionados pelo cursor do mouse.
Se você já tem muitos elementos na tela, o tooltip não deve piorar a situação.
Lembra do Clippy? Aquele assistente irritante da Microsoft que se comunicava por meio de tooltips?

A tecnologia assistiva melhorou muito desde o seu surgimento. Ela não precisa mais ser irritante.
Tooltips efetivos devem ser divertidos. Um elemento divertido pode não ser divertido para todo mundo. As pessoas não deveriam abandonar o seu produto só porque você usou um botão de tooltip indevidamente.
4- Use frases curtas
O fato de que você deveria manter o conteúdo do tooltip breve é algo óbvio.
O tooltip deve ser pequeno e não causar atrito na jornada do usuário.
Para fazer isso, você deve usar frases curtas, ser claro e ir direto ao ponto.
Mais importante do que a extensão do conteúdo:
5- Fale sobre o valor em vez da função
Eu mencionei que o esquema de cores e o posicionamento estão entre as três melhores práticas de tooltips com uma boa experiência do usuário, certo?
Esta é a terceira.
Já há um limite de caracteres para a mensagem do seu tooltip, então por que desperdiçar espaço com o óbvio?
Aqui vai um exemplo:

Esse tooltip não seria tão efetivo se fosse assim:

Eu espero que você tenha entendido o que quero dizer.
Além disso, você percebeu como o emoji na primeira imagem faz com que o tooltip pareça mais divertido e amigável?
Mesmo assim:
6- Elementos visuais não servem para todos os tooltips
Alguns tooltips contêm emojis, alguns tooltips de onboarding contêm até imagens.

A imagem torna as instruções mais evidentes neste exemplo.
Mas se houvesse uma imagem em um tooltip de hotspot*, seria apenas um botão de tooltip irritante.
(*: tooltips de hotspots devem incluir no máximo duas frases e não devem incluir imagens)
Chegou a hora de conferirmos os exemplos e vermos todas essas melhores práticas em ação.
12 exemplos de tooltips excelentes criados com CSS, HTML ou no-code
Eu tentei cobrir uma grande variedade de tooltips individuais diferentes para inspirá-lo o máximo possível.
Esses produtos dominaram o jogo da Interface do Usuário, de mensagens in-app a componentes personalizados.
Eu também categorizei os exemplos de acordo com como eles foram criados, caso você esteja em busca de métodos alternativos.
Então vamos começar com o método mais popular, né?
Exemplos de tooltip no-code
Aqui eu vou listar alguns dos melhores exemplos de tooltips que os outros criaram com ferramentas externas. Você definitivamente deve dar uma olhada neles se não tiver nenhuma experiência com programação e quiser aprender a evitar os erros mais comuns.
1- UserGuiding
Quem sabe, sabe. A UserGuiding é uma ferramenta que ajuda você a construir tooltips no-code, entre outros elementos para engajamento do usuário.

Se você é uma ferramenta para construir tooltips, seus tooltips devem ser perfeitos.
Certo?
Que bom que a UserGuiding entendeu a missão.
Por que este é um bom exemplo?
- O texto foca no valor, não na ação
- O design é simples
- O posicionamento não bloqueia nenhuma informação necessária
- O tooltips possui elementos interativos
2- Zakeke
Zakeke é uma ferramenta de personalização de produtos que ajuda seus usuários a criar produtos 2D e 3D personalizados.

Eles usaram um tooltip ativado pelo cursor do mouse para garantir que os usuários estão seguindo todos os passos necessários. No caso deles, o tooltip age como um guia necessário e não como uma ferramenta adicional.
Por que este é um bom exemplo?
- O tooltip não bloqueia nenhuma informação na tela
- O texto é escrito em uma linguagem clara, enfatizando as ações a serem tomadas
- O tooltip pode ser desativado para não ser incomodado toda vez pelo hotspot piscante
- O design combina com o site
3- Genially
Genially é uma plataforma de design com a qual você pode criar conteúdo interativo de todo tipo.

A ferramenta possui uma enorme quantidade de casos de uso e templates.
Em outras palavras, não é algo tão simples.
É por isso que o onboarding de novos usuários com tooltips interativos é a melhor opção.
No caso deles, é normal que o tooltip seja maior que o normal. Isso ocorre porque os primeiros passos dos tooltips de onboarding devem geralmente ser maiores para que os usuários não se distraiam com a quantidade de opções diferentes.
Por que este é um bom exemplo?
- O tooltip é claro e possui elementos visuais
- O tooltip possui elementos interativos
- O tamanho do tooltip combina com o caso de uso
- O design combina com a ferramenta
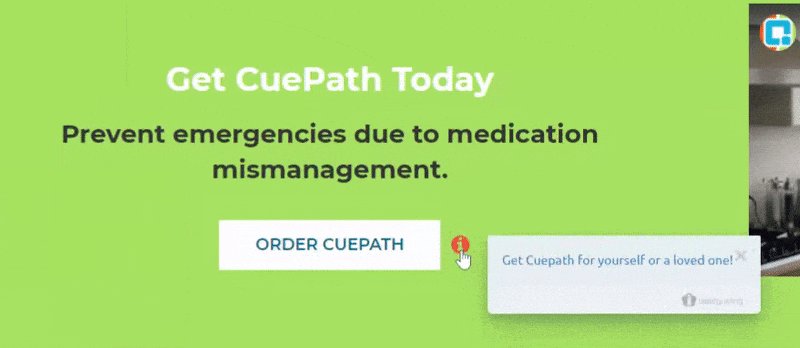
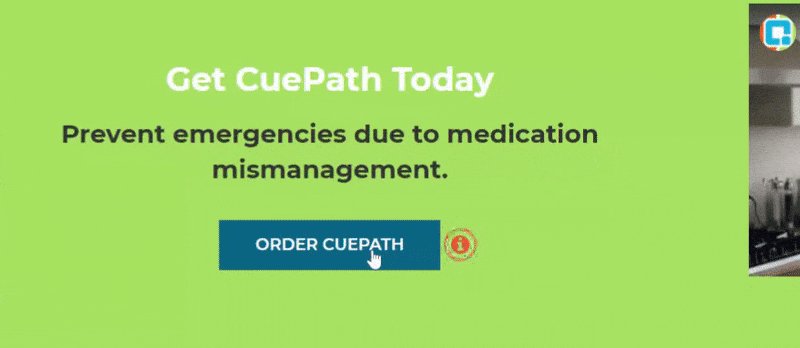
4- Cuepath
A Cuepath é uma ferramenta de monitoramento de medicamentos criada no Canadá.

A Cuepath possui tooltips de onboarding e tooltips de hotspots, mas vou focar neles mais adiante.
Isso porque a única função desse tooltip é chamar a atenção dos usuários.
O tooltip não informa sobre nada, nem é um elemento de design obrigatório.
Mesmo assim, é uma forma inteligente de direcionar rapidamente a atenção das pessoas para o formulário de cadastro.
Por que este é um bom exemplo?
- É um excelente lugar para usar um tooltip
- O tooltip destaca o valor e não a função
- O tooltip chama a atenção para si
5- GhostwriterAI
GhostwriterAI é uma ferramenta de inteligência artificial que ajuda os profissionais de marketing a identificar seu público-alvo.

A GhostwriterAI possui muitos recursos, e todos eles possuem mais de uma função.
Além disso, eles possuem uma UI complexa. Logo, eles precisam especificar sobre qual recurso eles estão falando durante o onboarding de novos usuários.
Assim como o Genially, eles descobriram que fazer o onboarding de novos usuários por meio de tooltips era a melhor forma de garantir isso.
E eles fizeram um bom trabalho, considerando que agora gastam 63% menos tempo no onboarding de seus usuários novos.
Por que este é um bom exemplo?
- O tooltip é claro e possui elementos visuais
- O tooltip possui elementos interativos.
- O tamanho do tooltip combina com o caso de uso
- O design combina com a ferramenta
6- BeerOrCoffee
BeerOrCoffe é uma plataforma para empresas e pessoas encontrarem o melhor espaço de coworking para eles.

Como o BeerOrCoffee é uma ferramenta nova que ainda está em desenvolvimento, eles estão sempre anunciando novos recursos e atualizações.
Portanto, em vez de incomodar os usuários exibindo grandes modais toda vez que eles abrirem a ferramenta, o pessoal da BeerOrCoffee decidiu automatizar o processo usando tooltips.
Por que este é um bom exemplo?
- Todos os tooltips possuem textos curtos
- O caso de uso dos tooltips é inteligente
- Os tooltips não bloqueiam nenhuma informação necessária
- O design combina com a ferramenta
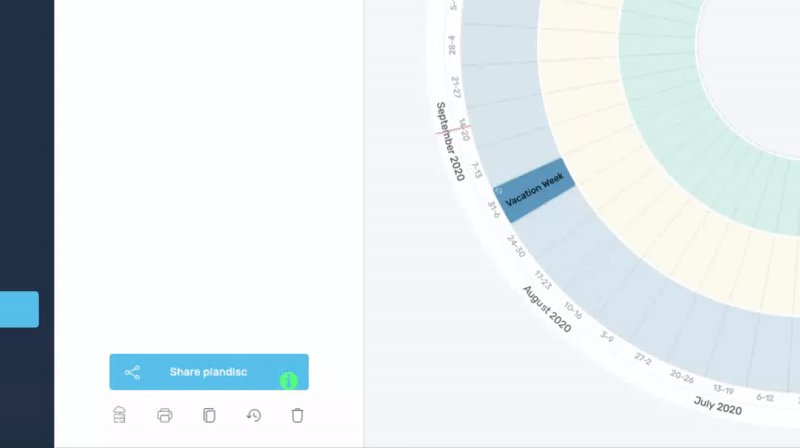
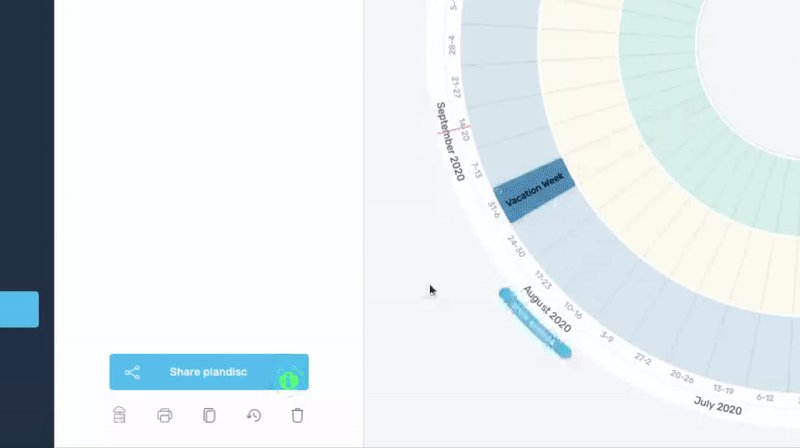
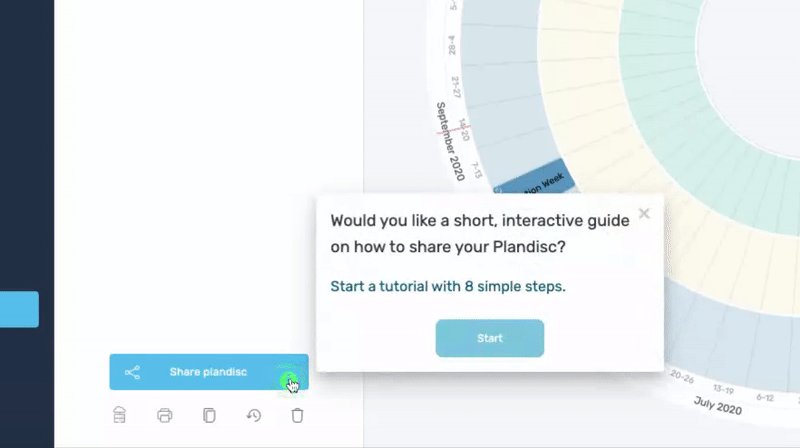
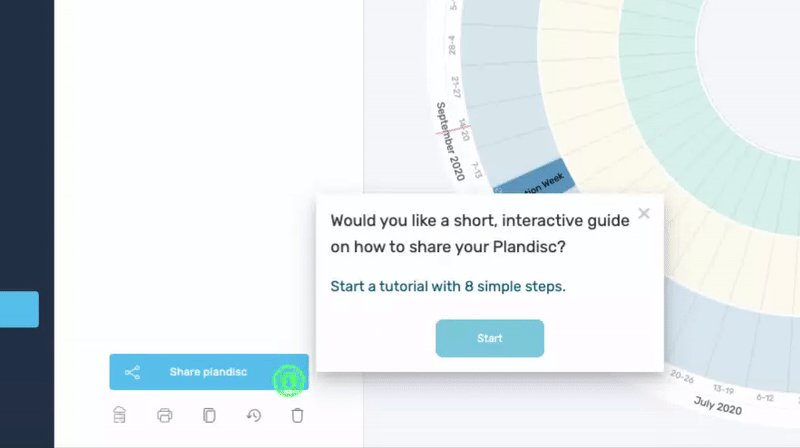
7- Plandisc
Plandisc é uma ferramenta de agenda que ajuda você a organizar todo o seu ano em uma agenda circular.

Eles escolhem integrar o tooltip em um hotspot piscante. Dessa forma, o tooltip não cobre muito espaço na tela e não incomoda os usuários que não gostam de tooltips.
Por que este é um bom exemplo?
- O texto no tooltip é curto e simples
- A mensagem foca no valor
- O tooltip é posicionado corretamente
- O tooltip possui elementos interativos
- A cor do tooltip combina com o estilo da ferramenta
Exemplos de tooltips em HTML e CSS
Aqui eu vou listar alguns exemplos de tooltip inspiradores criados com HTML ou CSS. Eu também vou incluir as fontes, por via das dúvidas, caso você queira adotar as soluções.
8- Tooltip no mapa

Eu queria iniciar esta lista com o meu tooltip de CSS favorito. Ao contrário de outros tooltips de código aberto, você pode usar JavaScript para integrar esse tooltip e personalizá-lo como quiser. Você pode usar ponteiros em qualquer contexto sem incomodar os olhos dos usuários.
Por que este é um bom exemplo?
- O design é único e simples
- Você pode adicionar imagens
- Serve para diversos fins que a maioria dos usuários já estão acostumados
- Pode substituir guias do produto longos
Linguagens: JavaScript, HTML, CSS
Fonte: codepen.io/Animated Map Pins
9- Tooltip animado

O próximo desta lista é um exemplo de tooltip simples, mas que chama a atenção. Esse pequeno e divertido tooltip faz uma dancinha para que os usuários o sigam. Ele certamente não é a melhor opção para tooltips de guias do produto, mas pode ser melhor do que um simples hotspot tooltip.
Por que este é um bom exemplo?
- O design é simples, mas chama a atenção
- Pode ser ótimo para anúncios ou destaques
- É personalizável
Linguagens: HTML, CSS
Fonte: codepen.io/Animated CSS Tooltip Concept
10- Tooltip clicável

Este tooltip "com ícone clicável" tem muito mais a oferecer do que apenas informações. Você pode usá-lo como um checklist, um botão de início e uma caixa de ferramentas integrada no seu site, assim como um botão de navegação em dispositivos móveis.
Por que este é um bom exemplo?
- É um elemento interativo
- O design é simples e elegante
- O tamanho não é muito grande
- Possui uma grande variedade de casos de uso
Linguagens: HTML, CSS
Fonte: codepen.io/CSS Tooltip On Click
11- Tooltip simples com CSS

Eu tive que incluir pelo menos um exemplo de tooltip comum nesta lista, e aqui está ele. Basta mudar as cores, imagens e o texto e ele estará pronto para ser usado em qualquer site.
Por que este é um bom exemplo?
- Você pode incluir imagens
- O design possui um UX amigável
- Ele combina com quase qualquer site
Linguagens: HTML, CSS
Fonte: codepen.io/CSS Only Tooltips
12- Tooltip com efeito de laser

Este é um dos designs de tooltip mais fantásticos que eu já vi. Se o seu site possui um design minimalista ou se você quer manter os tooltips bem minimalistas, este tooltip de CSS foi feito para você. No entanto, ele não terá o destaque necessário se você tiver uma UI complexa e com muitas cores.
Por que este é um bom exemplo?
- O design é fora do comum
- É simples e elegante
- É personalizável
Linguagens: HTML, CSS
Fonte: codepen.io/Tooltip Laser Line Effect
Conclusão
Tooltips não são difíceis de criar – se você souber como criá-los facilmente.
Eles também não são ruins para o UX – se você souber como usá-los corretamente.
Tooltips não são ultrapassados. Pelo contrário, eles são incrivelmente úteis.
Eu listei aqui os 12 melhores exemplos e as seis melhores práticas para provar o meu ponto. Você concorda comigo ou ainda não gosta de tooltips?
Agora é a sua vez de criar e personalizar tooltips para dominar o jogo e fornecer o melhor UX possível para os seus usuários!
Perguntas Frequentes
O que é um bom tooltip?
Um bom tooltip é radiante, tem um bom design, um texto curto e é posicionado corretamente. Para melhorar ainda mais os tooltips, você pode fazer com que eles sejam interativos e sejam acionados ao passar o cursor do mouse.
Os leitores de tela conseguem ler tooltips?
Muitos tooltips podem ser lidos pelos leitores de tela, dependendo de como eles foram feitos. Se você tornar os tooltips mais acessíveis, obtenha mais informações aqui.
O que eu posso usar no lugar de tooltips?
Você pode usar modais, hotspots e mensagens in-app para substituir os tooltips. No entanto, às vezes esses elementos não são tão simples e efetivos como os tooltips.
Qual o tamanho ideal do texto de um tooltip?
O texto de um tooltip deve ser curto, com até 140 caracteres. No entanto, o tamanho do texto também pode depender do posicionamento do tooltip.
















.svg)
.svg)
.svg)
.svg)



.png)
















.svg)
