

Avez-vous déjà utilisé une application en ayant l'impression qu'il y manquait quelque chose ?
Vous êtes-vous retrouvé à parcourir les fonctionnalités à la recherche de ce que vous cherchiez ?
Et quand vous l'avez trouvé, vous avez pensé :
« Maintenant, comment j'utilise ce truc ? »

Si vous ne pouvez pas comprendre cela, soit vous êtes très calé en technologie, soit vous n'avez jamais rencontré d'application sans guide interactif.
Je ne plaisante pas quand je dis qu'un guide interactif peut faire ou défaire une affaire.
J'ai supprimé suffisamment d'applications pour le savoir.
Aujourd'hui, nous parlerons de :
- Ce qu'est un guide interactif
- Pourquoi vous avez besoin d'un (bon) guide interactif pour votre produit
- Quels sont les bons (et les mauvais) exemples de guides interactifs
- Comment construire le meilleur guide interactif d'application possible
Vous n'avez pas le temps ? Voici le résumé ⬇️
Résumé
- Un guide interactif est un élément d'interface utilisateur utilisé pour inciter les utilisateurs à s'intéresser aux fonctionnalités les plus intéressantes d'un produit donné en démontrant la valeur de ces fonctionnalités et, de préférence, en devenant interactif.
- Les visites guidées d'applications sont essentiellement différentes des visites guidées de produits parce que ces dernières ont tendance à être plus superficielles alors qu'une visite guidée interactive plonge en profondeur dans le fonctionnement d'une fonctionnalité ou d'un outil. Un guide interactif n'est pas non plus la même chose qu'un guide interactif car le premier est généralement plus long et le second est souvent une visite guidée des produits en contexte.
- Un bon guide interactif d'application est absolument indispensable car :
- Vous sous-estimez peut-être la complexité de votre produit,
- La charge de travail de votre équipe d'assistance à la clientèle peut être réduite en résolvant les problèmes avant qu'ils ne surviennent,
- Un meilleur onboarding grâce à de bons guides interactifs peut aider à fidéliser les clients.
- Evernote peut être un excellent exemple d'un bon onboarding utilisateur avec un guide interactif tandis que Figma est relativement médiocre, le guide interactif de Canva, quant à lui, est inexistant.
- Voici quelques bonnes pratiques pour un meilleur guide interactif de l'application :
- Bien connaître ses utilisateurs et leurs points de douleur,
- Décider de la stratégie et des méthodes du guide interactif, en particulier si vous allez le coder ou non,
- Préparer une carte du parcours de l'utilisateur,
- Guide interactif du lancement de l'application,
- Tester et optimiser régulièrement pour une expérience toujours renouvelée
Alors, plongeons dans le vif du sujet.
Qu'est-ce qu'un guide interactif ?
Un guide interactif est un modèle d'onboarding qui permet aux utilisateurs de prendre part de manière proactive au processus d'onboarding plutôt que de le subir. À l'instar des guides interactifs de sites web, les guides interactifs d'applications visent à éduquer les utilisateurs par une interaction directe avec l'outil ou l'application. Il peut s'agir d'un guide interactif si les utilisateurs sont amenés à effectuer des actions significatives, ou d'un guide produit si les utilisateurs sont amenés à découvrir les fonctionnalités principales de l'application ou l'interface utilisateur.
Pour faire simple, les guides interactifs d'applications mobiles ou de web app sont des processus qui aident les utilisateurs à apprendre et à intérioriser l'utilisation d'un produit et de ses fonctionnalités en passant à l'action. Les guides interactifs pour les applications mobiles et web augmentent l'activation et la rétention, et réduisent le churn.
Guide interactif des applications vs visite guidée des produits vs guide d'application
Bien qu'il semble que les guides interactifs, les visites guidées des produits et les guides d'application soient des termes utilisés de manière interchangeable, ce n'est pas forcément le cas.
✅ Les guides interactifs sont essentiellement des guides étape par étape qui sont :
👉 Typiquement long,
👉 De préférence interactif,
👉 L'accent est mis sur l'éducation des utilisateurs aux fonctionnalités clés
✅ Par ailleurs, une visite guidée des produits n'a pas nécessairement pour but d'éduquer l'utilisateur, elle s'attarde davantage sur les fonctionnalités principales que sur la manière de les utiliser.
✅ Un guide d'application, quant à lui, est une combinaison des deux.
Les guides d'application sont relativement plus contextuels que les visites guidées des produits, mais plus concis que les guides interactifs.
Voilà, mesdames et messieurs, en quoi un guide interactif est différent.
Étant donné que chaque personne possédant un téléphone utilise au minimum une application par jour (oui, l'application du téléphone compte également), un guide interactif n'est pas une chose qui nous est inconnue.
Mais pour certains d'entre nous, un bon guide interactif d'une application pourrait bien être étranger à la réalité.
Malheureusement, la plupart des entreprises d'applications partagent l'opinion qu'une visite guidée des produits est suffisante - ce n'est pas le cas - et nous sommes dans un appel d'air inconscient pour un bon onboarding des utilisateurs.
Mais bon, laissez-moi vous expliquer en détail exactement pourquoi votre produit a besoin d'un guide interactif en bonne et due forme.
Jetons un coup d'œil :
Pourquoi un bon guide interactif est-il nécessaire pour votre produit ?
Donc, comme je le dis toujours, tout le monde a besoin d'un onboarding d'application.
Et si j'en avais le pouvoir, je ferais en sorte que tout le monde utilise des outils et des logiciels de guide interactif.
Mais je ne peux pas vous forcer.
Alors, laissez-moi plutôt vous expliquer pourquoi un bon guide interactif d'application est absolument indispensable pour que vous preniez la décision vous-même.
Il y a 3 raisons principales pour lesquelles votre produit a besoin d'un bon guide interactif :
1- Votre produit n'est pas aussi simple que vous le pensez
La première raison pour laquelle vous avez besoin d'un guide interactif d'application est que votre produit est bien plus complexe que vous ne le pensez.
Les développeurs, les spécialistes du marketing et probablement tous ceux qui travaillent sur votre produit s'y habituent trop.
Au point qu'ils commencent à le trouver facile à utiliser.
Et c'est un problème.
Même dans un scénario où vous avez réussi à créer l'application la plus simple du monde, vous avez toujours besoin d'un guide interactif.
Vous souvenez-vous de cet exemple concret d'Apple ?

Vous pouvez partir du principe que tous les membres de votre persona d'utilisateurs s'en rendront compte.
Quant à ceux qui n'y parviendront pas, ils en déduiront que votre application est nulle.
Vous ne voulez pas prendre le risque.
2- Un répit pour l'équipe d'assistance à la clientèle
Un bon guide interactif de l'application se traduit automatiquement par une diminution du nombre de tickets d'assistance.
En expliquant de manière interactive les parties les plus importantes de votre application - ou même toute l'application dans le cadre d'une méthode « expliquer quand c'est nécessaire » - vous résolvez les problèmes des utilisateurs dès le départ.
Vous ne me croyez pas ? J'ai des preuves solides.
Cuepath, une appli de rappel de médicaments pour les personnes âgées et leurs soignants, a réussi à diminuer ses appels au support à 72 % avec un meilleur onboarding. (Hé, mais comment ?)
Je pense que nous sommes tous d'accord pour dire qu'un bon onboarding est le point de départ d'un bon soutien.
3- Un bon onboarding est synonyme d'une grande fidélité des clients.
Disons que vous n'avez pas de guide interactif de l'application.
Vous connaissez probablement la réponse, mais qu'est-ce qui peut bien se passer ?
Ils peuvent supprimer votre application.
Selon Wyzowl, 80 % des utilisateurs suppriment des applications parce qu'ils ne savent pas comment les utiliser.
Nous savons tous déjà que la rétention des utilisateurs est beaucoup plus difficile sur les applis, mais nous savons aussi pourquoi elle est si difficile.
Pourquoi ne pas faire quelque chose ?
Un bon onboarding permet de fidéliser les utilisateurs, et si vous avez une application, un bon onboarding signifie un bon guide interactif.
Mais bon, laissez-moi vous montrer ce que j'entends par un bon guide interactif.
3 exemples de bons et de mauvais guides interactifs d'applications
1- Evernote : contextuel et diversifié
Evernote est connu pour offrir l'une des meilleures expériences d'onboarding qui soit.
Et laissez-moi vous dire que ce n'est pas un mensonge.
Evernote commence le flux d'onboarding avec une enquête en 4 étapes conçue pour vous aider à obtenir l'expérience utilisateur la plus personnalisée possible avec l'appli.


Mais ce n'est pas tout.
Une fois que vous avez répondu à l'enquête in-app et que vous avez accédé à l'application elle-même, le guide interactif se déroule au fur et à mesure que vous cliquez sur les fonctionnalités de l'application.
C'est-à-dire en fonction du contexte.
S'il s'agit d'une tâche facile, l'appli vous l'indique par le biais d'infobulles.
Pour les plus complexes, vous pouvez toujours cliquer sur le bouton « Me montrer ».


L'appli vous montre une petite vidéo de ce que vous êtes censé faire avec la fonctionnalité, puis vous y conduit réellement en utilisant des hotspots.

En outre, l'application Evernote utilise également les états vides.
Restez cool et sans chichis Evernote, vous l'avez compris 😎

Principaux enseignements ✍️
✅ L'utilisation d'une variété d'éléments UX d'onboarding différents permet à Evernote d'offrir une excellente expérience d'onboarding.
✅ Le guide interactif est l'une des meilleures pratiques car il facilite grandement l'adoption des fonctionnalités.
✅ Le processus de personnalisation aide les utilisateurs à se sentir vus et donne plus de données pour le reste du guide interactif.
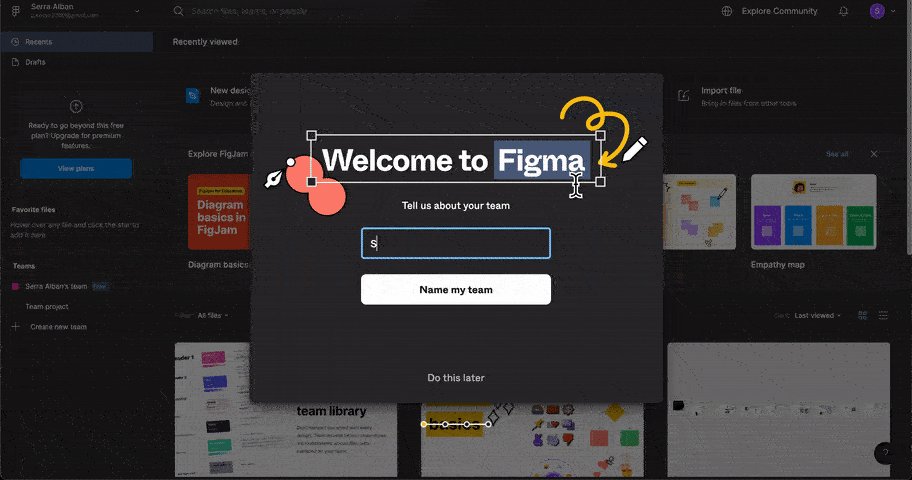
2- Figma : Focalisé et sur site
Figma propose également un processus de personnalisation permettant de segmenter les utilisateurs pour une meilleure expérience.
Ce processus se déroule à l'intérieur d'un modal de bienvenue, ce qui le rend plus rapide et plus ciblé que des éléments similaires.
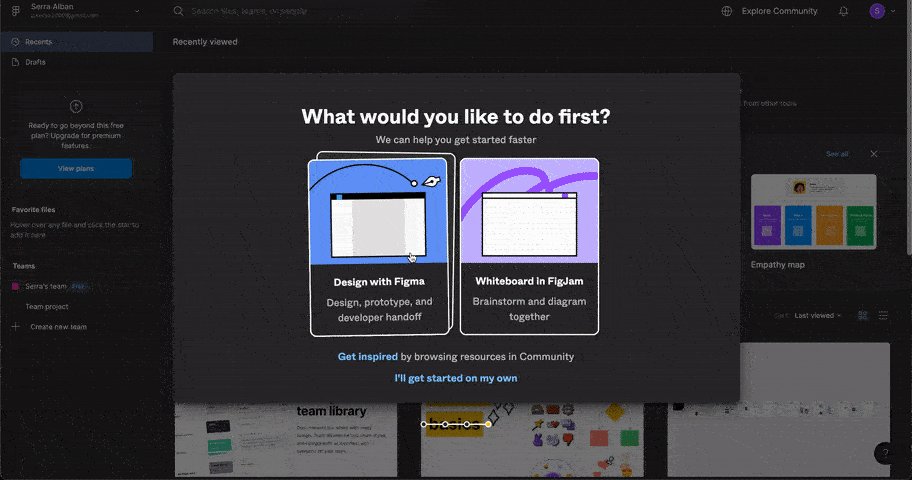
En fait, le processus se termine par une demande d'action rapide où l'utilisateur choisit entre deux options de création.

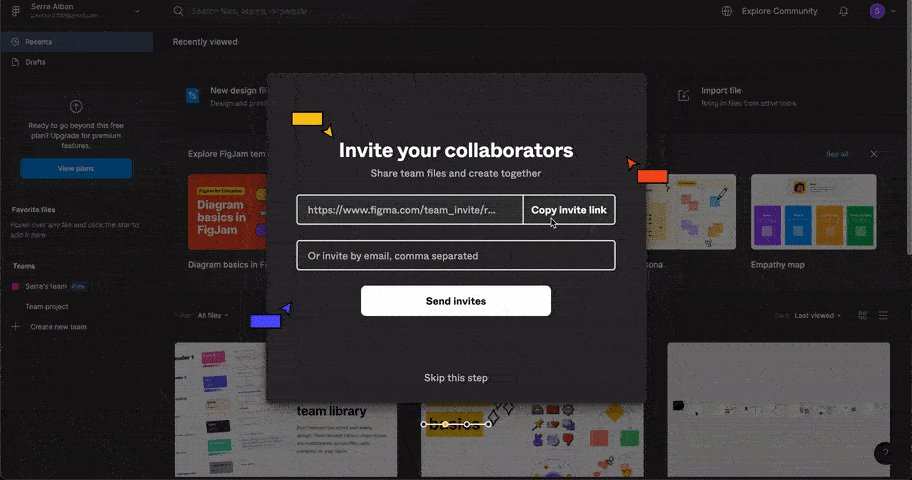
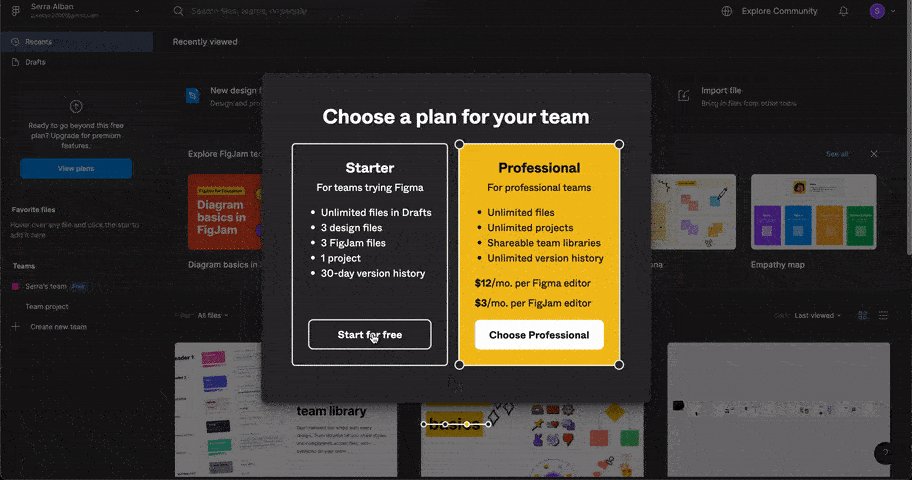
Figma propose un guide interactif à l'intérieur de son studio d'édition.
Bien que Figma n'essaie pas d'offrir un guide interactif, son guide interactif du produit est tout de même un bon élément pour montrer des fonctionnalités intéressantes et aider les utilisateurs à prendre des mesures significatives.
Le guide interactif se présente comme suit :

Il s'agit d'un guide interactif assez long, mais grâce aux éléments du guide interactif de l'application tels que l'indicateur de progression et le bouton de fermeture, ainsi qu'à l'aide visuelle, il devient un excellent élément d'onboarding.
Principaux enseignements ✍️
✅ En utilisant son modal de bienvenue comme une opportunité de personnalisation, Figma divise la base d'utilisateurs en segments plus faciles à gérer.
✅ Le headstart qui se produit à la fin du modal est la configuration parfaite pour une app qui ne sera pas abandonnée dès le début, en aidant les utilisateurs à prendre les bonnes mesures.
✅ Le guide interactif de l'application est loin d'être parfait, mais sa conception aide les utilisateurs à relancer une fois de plus leur processus de conception.
3- Canva : La contextualité perdue
Le guide interactif de l'application Canva présente un gros problème.
Il n'existe pas.
Lorsque vous vous inscrivez, vous recevez un questionnaire de personnalisation similaire à celui d'Evernote, et le reste dépend de vous.
C'est un mode de survie 💀

Lorsque vous commencez à dessiner, vous obtenez une petite infobulle comme celle-ci :

Sachant que Canva fait un excellent travail en matière d'onboarding sur son site web, il est intéressant de constater que le guide interactif de son application est carrément nul.
Désolé Canva, c'est de ta faute 🤷
Maintenant que nous avons vu ce qu'il faut faire et ce qu'il ne faut pas faire, parlons un peu de ce qu'il faut faire.
5 étapes pour créer les meilleurs guides interactifs possibles
Laissez-moi deviner, vous vous dites « même Canva n'a pas pu le faire, comment vais-je faire ? ».
En 5 étapes.
Jetons un coup d'œil :
1- Déterminer les besoins et les points de douleur des utilisateurs
Si vous souhaitez créer une application pour votre produit SaaS, il y a de fortes chances que vous ayez déjà des clients et des utilisateurs.
Et ils ont déjà des besoins et des points de douleur.
Maintenant, le succès de votre application et de votre guide interactif dépend de la façon dont vous comprenez ces besoins et ces points de douleur.
Ce qu'il faut faire, c'est prendre un grand tableau blanc et les écrire tous.
Rien n'est laissé sans documentation.
Vous pouvez ensuite choisir les modèles UX d'onboarding qui correspondent le mieux à vos besoins ou les modèles dont votre guide interactif a besoin.
Par exemple, en planifiant à l'avance, il est préférable de travailler sur la base d'une check-list d'onboarding.
Voici un exemple intéressant de Navattic :

N'oubliez pas une chose à ce stade :
Partez toujours du principe que vos utilisateurs ont besoin d'une explication complète.
2- Décidez de la manière dont vous allez créer le guide interactif de l'application.
Lors de la création d'un guide interactif d'application - ou de tout autre schéma UX d'onboarding d'ailleurs - il y a une grande décision à prendre :
Choix d'un outil interne ou d'un outil tiers.
Si je m'y connais en matière de développement d'applications, vos développeurs ont probablement beaucoup plus de travail qu'ils ne peuvent en gérer.
C'est pourquoi mon conseil professionnel est de toujours utiliser des outils tiers.
Comment en suis-je si sûr ?
Permettez-moi de vous donner une comparaison complète.
En interne
❌ Codage requis
❌ Consommer du temps et de l'argent
❌ Doit être entretenu fréquemment
❌ Difficile à modifier et à optimiser
Tiers
✅ Pas de code
✅ Abordable et rapide
✅ Auto-entretenu
✅ Facilement modifiable et optimisable
L'onboarding sans code n'a jamais été aussi facile 💪
Imaginez à quel point les films de casse seraient moins stressants s'il existait un outil de piratage sans code pour les pirates.

Heureusement, nous n'avons plus à nous préoccuper du codage en tant que spécialistes du SaaS.
Excellente nouvelle pour l'onboarding !
Avec toute sa valeur commerciale, marketing et psychologique pour l'utilisateur, l'onboarding ne doit plus être un fardeau sur le dos des développeurs.
Voici UserGuiding, un outil d'onboarding sans code conçu pour être facile à utiliser, agréable à regarder et économique.
Ai-je dit rapide aussi ?
J'ai créé ce guide interactif en moins de 5 minutes ⬇️
Quelques autres fonctionnalités à mentionner :
✅ Visites guidées des produits, guides interactifs
✅ Hotspots, infobulles, messages in-app
✅ Check-lists d'onboarding
✅ Enquêtes in-app
✅ Centres de ressources
✅ Localisation
Et bien d'autres choses encore, comme des analyses puissantes, la personnalisation, la segmentation des utilisateurs, le ciblage et de nombreuses intégrations.
👉 Sans code, mais avec essai gratuit. Vous voulez essayer ? 👈
3- Préparer une carte du parcours de l'utilisateur
Après avoir maîtrisé les besoins de vos utilisateurs et décidé de votre chemin pour créer le meilleur guide interactif d'appli, l'étape suivante consiste à préparer une carte du parcours utilisateur.
Bien que cette tâche paraisse simple, elle implique beaucoup de psychologie à ce stade.
Poser les bonnes questions est le point de départ.
❓ Qui est l'utilisateur ?
❓ Quel est le meilleur modèle UX pour l'application ?
❓ Utilise-t-on des hotspots ou des infobulles ?
❓ Quelles sont les fonctionnalités les plus importantes ?
Et ainsi de suite.
N'oubliez pas que votre objectif est d'éduquer vos utilisateurs si bien qu'ils n'auront plus besoin d'assistance à la clientèle.
À long terme, les bonnes réponses à ces questions garantiront la rétention des clients.
4- Se mettre au travail
Vous avez bien cherché, décidé et planifié.
C'est le moment de faire fonctionner votre guide interactif, et d'autres questions vous attendent.
Vous devez répondre à 3 questions :
❓ Le guide interactif fonctionne-t-il correctement ?
❓ Qui voit le guide interactif de l'application - tout le monde ou seulement les nouveaux utilisateurs ?
❓ Comment l'utilisateur réagit-il au guide interactif ?
En fonction des réponses à ces questions, l'étape finale commence ⬇️
5- Le tester et l'optimiser
Tous les modèles UX doivent être entretenus et optimisés.
Et les guides interactifs d'applications ne font pas exception.
Après avoir répondu aux trois questions de l'étape de lancement, la dernière étape consiste à agir en conséquence.
👉 Tout d'abord, une phase de test doit être lancée.
S'il y a un retour de bâton ou simplement un retour d'information négatif, il y a un appel au changement.
👉 Deuxièmement, vous devez résoudre les problèmes qui pourraient être présents dans le guide interactif de l'application.
Qu'il s'agisse de questions techniques ou de contenu.
👉 Enfin, pour s'assurer que le guide interactif de l'appli est optimisé régulièrement, il faut décider d'une période d'optimisation.
Si vous avez les bons outils, cela devrait être assez facile.
N'oubliez pas que le pire des guides interactifs est celui qui n'existe pas.
Tant que vous continuez à optimiser et à entretenir votre guide interactif d'application, vos utilisateurs seront satisfaits.
Conclusion
Les temps changent et la demande d'applications mobiles est très forte.
Dans un tel contexte, on ne peut pas se contenter de lancer une application et de la déverser dans l'app store.
Vous avez besoin d'un onboarding adéquat.
Et il en va de même pour tout guide interactif d'application web.
Avec un peu de chance, vous savez maintenant à quoi ressemble un bon guide interactif d'application et comment en construire un. Nous vous souhaitons beaucoup de chance.
Questions Fréquentes
Qu'est-ce qu'un bon guide interactif ?
Un bon guide interactif est celui qui répond à toutes les questions des utilisateurs avant même qu'ils ne puissent les poser à l'assistance clientèle. Il est facile de voir qu'un mauvais onboarding devient un fardeau pour les équipes de support client. Une bonne solution est de s'assurer d'adopter des guides interactifs.
Comment créer un guide interactif ?
Lors de la création d'un guide interactif, la première question à se poser est de savoir s'il faut faire appel à un outil interne ou à un outil tiers. Alors que la création en interne exige un travail intense de la part des développeurs, les outils tiers sont presque toujours sans code et très probablement plus abordables que le codage en interne.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















