

¿Alguna vez has estado en una aplicación y has sentido que faltaba algo?
¿Te has encontrado recorriendo las funciones en busca de lo que buscabas?
Y cuando lo has encontrado has pensado:
"Y ahora, ¿cómo uso esto?"

Si no te sientes identificado con esto, es que no sabes mucho de tecnología o que nunca te has topado con una aplicación sin un tutorial interactivo.
No estoy de broma cuando digo que un tutorial interactivo de una aplicación puede hacer o deshacer una compra.
Ya he excluido suficientes aplicaciones para saberlo.
Hoy hablaremos de:
- Qué es un tutorial interactivo de aplicación
- Por qué necesitas un (buen) tutorial interactivo para tu producto
- Cuáles son algunos buenos (y malos) ejemplos de tutoriales interactivos de aplicaciones
- Cómo crear el mejor tutorial interactivo posible para una aplicación
¿No tienes tiempo? Aquí tenemos una versión acortada de lo que presentaremos adelante: ⬇️
Resumen
- Un tutorial interactivo de una aplicación es un elemento de la interfaz de usuario que se utiliza para que los usuarios se interesen por las funciones más valiosas de un producto determinado, demostrándoles su valor y, preferiblemente, haciéndolos interactivas.
- Los tutoriales interactivos de aplicaciones son esencialmente diferentes de las visitas guiadas de producto, ya que estas últimas tienden a ser más superficiales, mientras que un tutorial interactivo profundiza en el funcionamiento de una función o herramienta. Una tutorial tampoco es lo mismo que una guía interactiva, ya que el primero suele ser más largo y la segunda suele ser una visita guiada de producto contextual.
- Un buen tutorial interactivo de una aplicación es imprescindible porque:
- Puede que estés subestimando la complejidad de tu producto,
- La carga de trabajo de tu equipo de atención al cliente puede reducirse resolviendo los problemas antes de que surjan,
- Un mejor onboarding a través de un tutorial interactivo puede ayudar a incrementar la lealtad de tu consumidor a tu aplicación.
- Evernote puede ser un gran ejemplo de un buen onboarding de usuarios con un tutorial interactivo, mientras que Figma es relativamente mediocre, el tutorial interactivo de Canva, por otro lado, es inexistente.
- Algunas de las mejores prácticas para desarrollar mejores tutoriales interactivos de aplicaciones son:
- Conocer bien a tus usuarios y sus puntos de dolor
- Decidir la estrategia y los métodos de la guía interactiva, especialmente si la codificarás o no
- Preparar un mapa del recorrido del usuario
- Poner en marcha la guía interactiva
- Probar y optimizar periódicamente para conseguir una experiencia positiva siempre
Vamos a ello.
¿Qué es un tutorial interactivo de una aplicación?
Un tutorial interactivo de una aplicación es un modelo de onboarding que permite a los usuarios participar de forma proactiva en el proceso de onboarding en lugar de permanecer sentados durante el mismo. Al igual que las guías de sitios web, los tutoriales interactivos de aplicaciones tienen como objetivo educar a los usuarios mediante la interacción directa con la herramienta/aplicación. Los tutoriales de aplicaciones pueden adoptar la forma de tutoriales interactivos si consiguen que los usuarios realicen acciones prácticas significativas, o de tutoriales de productos si consiguen que los usuarios repasen las funciones principales o muestren la interfaz de usuario.
Tutoriales Interactivos vs. Visitas Guiadas vs. Guías de Aplicaciones
Aunque parezca que los tutoriales interactivos, las visitas guiadas de producto y las guías de aplicaciones son términos que se utilizan indistintamente, puede que no sea así.
✅ Los tutoriales interactivos son esencialmente guías interactivas paso a paso que son:
👉 Generalmente largas,
👉 Preferiblemente interactivas,
👉 Centradas en la educación del usuario sobre las características clave
✅ Mientras tanto, una visita guiada de producto no es necesariamente para educar al usuario, se detiene más en dónde están las características principales en lugar de enseñar cómo usarlas.
✅ En cambio, una guía interactiva es una combinación de ambas.
Las guías son relativamente más contextuales que las visitas guiadas de producto, pero más concisas que los tutoriales.
Y en eso, amigos, es en lo que se diferencia un tutorial.
Dado que literalmente todo el mundo que tiene un teléfono utiliza como mínimo una aplicación al día (sí, la aplicación del teléfono también cuenta), un tutorial de aplicaciones no es algo que nos resulte desconocido.
Pero un buen tutorial de una aplicación puede resultar extraño para algunos de nosotros.
Tristemente, la mayoría de las empresas de aplicaciones comparten la opinión de que una visita guiada de producto es suficiente -no lo es- y estamos en una corriente subconsciente para un buen onboarding de usuario.
Pero déjame que te explique con detalle por qué tu producto necesita un buen tutorial de aplicaciones.
Echemos un vistazo:
Por qué necesitas un buen tutorial para tu producto
Así que, como siempre digo, todo el mundo necesita un onboarding para su app.
Y si tuviera el poder, haría que todo el mundo utilizara herramientas y software de tutoriales de aplicaciones.
Pero no puedo obligarte.
Así que, en lugar de eso, déjame explicarte por qué un buen tutorial es absolutamente necesario para tu aplicación de manera que tú mismo tomes la decisión.
Hay tres razones principales por las que tu producto necesita un buen tutorial de aplicaciones:
1- Tu producto no es tan sencillo como crees 🧩
La primera razón por la que necesitas un tutorial de aplicaciones es que tu producto es mucho más complejo de lo que crees.
Los desarrolladores, los responsables de marketing y probablemente todos los que trabajan en tu producto se acostumbran demasiado a él.
Hasta el punto de que empiezan a encontrarlo fácil de usar.
Y eso es un problema.
Incluso en un escenario en el que has conseguido crear la aplicación más sencilla del mundo, sigues necesitando un tutorial de la aplicación.
¿Recuerdas este ejemplo real de Apple?

Es posible que quieras suponer que todos en tu persona del usuario lo entenderán.
Mientras tanto, los que no puedan entenderlo asumirán que tu aplicación es basura.
No querrás correr ese riesgo.
2- Un respiro para el equipo de atención al cliente 😮💨
Un buen tutorial de la aplicación equivale automáticamente a menos solicitudes de ayuda.
Al explicar de forma interactiva las partes más importantes de la aplicación, o incluso toda la aplicación con un método de explicación cuando sea necesario, se resuelven los problemas de los usuarios desde el principio.
¿No me crees? Tengo pruebas sólidas.
Cuepath, una aplicación de recordatorio de medicación para personas mayores y sus cuidadores, consiguió reducir sus llamadas de soporte al 72% con un mejor onboarding. (Oye, ¿pero cómo?)
Creo que todos estamos de acuerdo en que un buen onboarding es donde empieza un buen soporte.
3- Un buen onboarding se traduce en una alta lealtad del cliente 🤝
Supongamos que no tienes un buen tutorial de aplicaciones.
Probablemente conozcas la respuesta, pero ¿qué podría salir mal?
Pueden excluir tu aplicación.
Según Wyzowl, el 80% de los usuarios eliminan aplicaciones porque no saben cómo utilizarlas.
Todos sabemos que la retención de usuarios es mucho más difícil en las aplicaciones, pero también sabemos por qué es tan difícil.
¿Por qué no hacer algo al respecto?
Un buen onboarding hace que el usuario se quede, y si tienes una aplicación, un buen onboarding significa un buen tutorial de la aplicación.
Pero déjame mostrarte lo que quiero decir con un buen tutorial de aplicación.
2 ejemplos de buenos y malos tutoriales de aplicaciones
1- Evernote: contextual y diverso
Evernote es conocido por ofrecer una de las mejores experiencias de onboarding de usuario que existen.
Y déjame decirte que no es mentira.
Evernote comienza el onboarding del usuario con una encuesta de 4 pasos diseñada para ayudarte a obtener la experiencia de usuario más personalizada con la aplicación.


Pero eso no es lo mejor.
Una vez que has superado la encuesta y has accedido a la aplicación, el tutorial tiene lugar cuando haces clic en las características de la aplicación.
Es decir, contextualmente.
Si se trata de una tarea sencilla, la aplicación te lo explica con tooltips.
Para las más complicadas, siempre puedes hacer clic en el botón "Show me".


La aplicación te muestra un pequeño vídeo de lo que se supone que tienes que hacer con la función y luego te lleva a ella utilizando los hotspots.

Además, la app de Evernote también hace uso de los estados vacíos.
Sigue así de fácil y sin pesadeces, Evernote. Ya lo tienes. 😎

Principales Conclusiones ✍️
✅ El uso de una variedad de diferentes elementos UX de onboarding ayuda a Evernote a ofrecer una gran experiencia de onboarding.
✅ Que el tutorial sea contextual es una de las mejores prácticas, ya que ayuda enormemente a la experiencia de adopción de funciones.
✅ El proceso de personalización ayuda a los usuarios a sentirse vistos y proporciona más datos para el resto del tutorial.
2- Figma: Centrado y On-Premise
Figma también ofrece un proceso de personalización para segmentar a los usuarios con el fin de mejorar su experiencia.
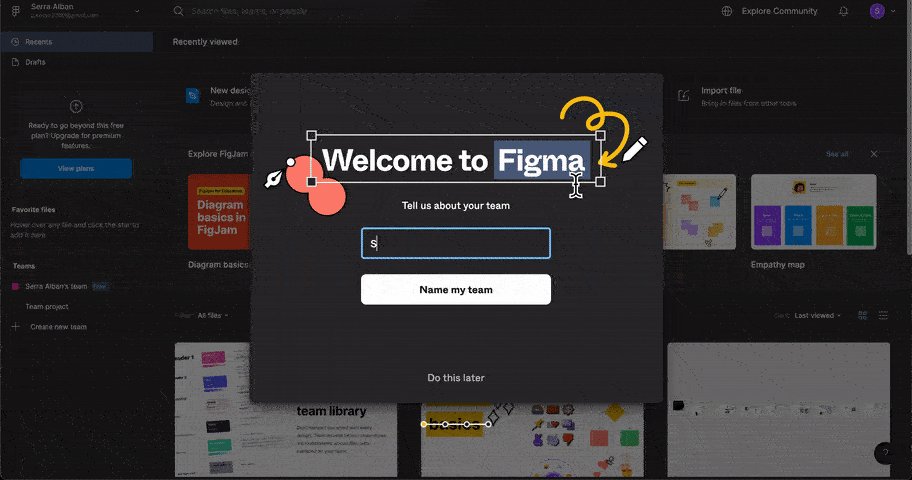
Este proceso tiene lugar dentro de un modal de bienvenida, lo que lo hace más rápido y centrado que otros elementos similares.
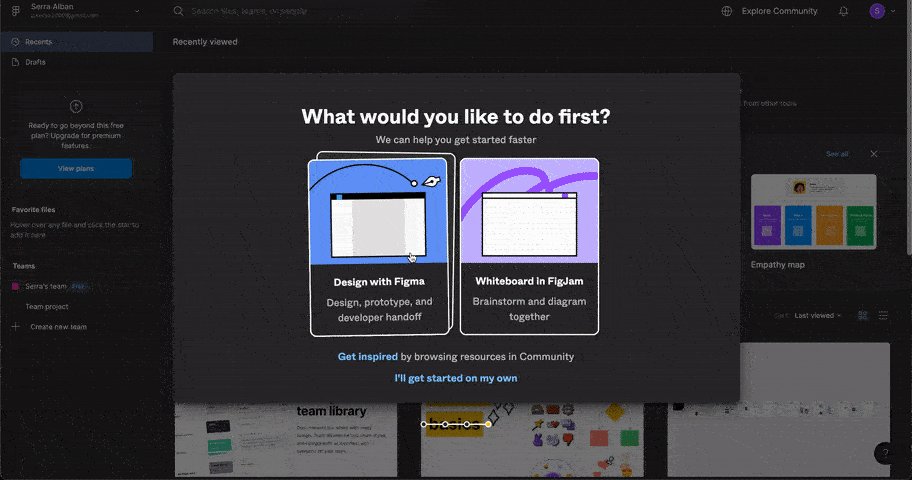
De hecho, el proceso termina con una pregunta de acción rápida en la que el usuario elige entre dos opciones de creación.

A continuación, Figma ofrece un tutorial dentro de su estudio de edición.
Aunque Figma no intenta ofrecer un tutorial interactivo, su tutorial de producto sigue siendo un buen elemento para mostrar funciones valiosas y ayudar a los usuarios a realizar acciones significativas.
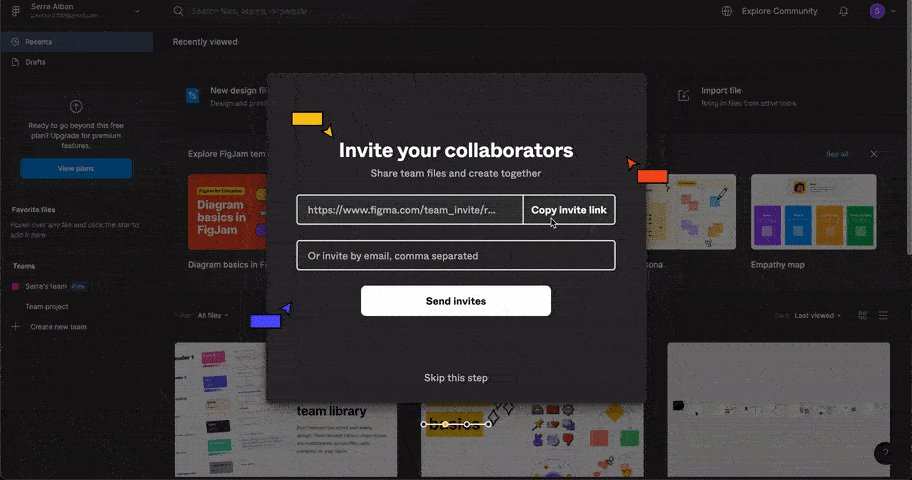
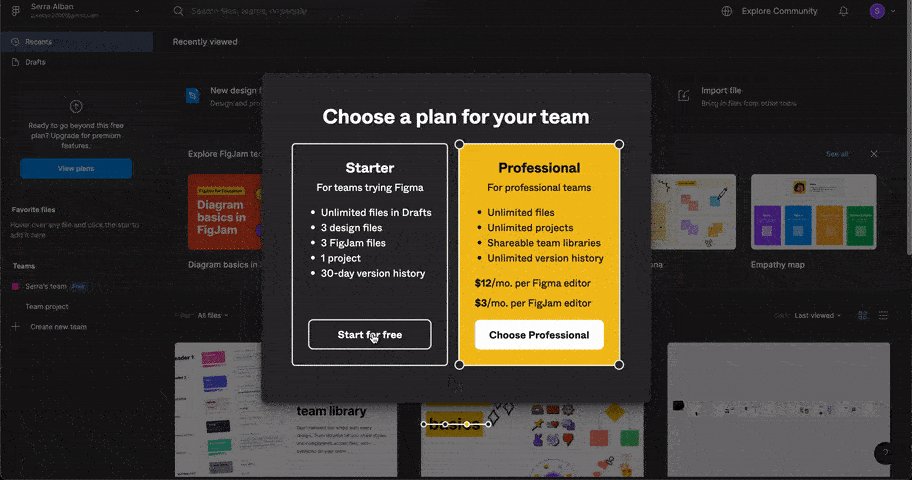
El tutorial tiene este aspecto:

Es un tutorial bastante largo, pero gracias a los elementos del tutorial de la aplicación, como el indicador de progreso y el botón de cierre, así como la ayuda visual, se convierte en un gran elemento de onboarding.
Principales Conclusiones ✍️
✅ El uso que hace Figma de su modal de bienvenida como oportunidad de personalización hace que la amplia base de usuarios se divida en segmentos más manejables.
✅ El headstart que se produce al final del modal es la configuración perfecta para una app que no se abandonará pronto, ayudando a los usuarios a tomar las acciones correctas.
✅ El tutorial de la aplicación dista mucho de ser perfecto, pero su diseño ayuda a los usuarios una vez más a poner en marcha su proceso de diseño.
3- Canva: contextualidad perdida
El tutorial de la aplicación de Canva tiene un gran problema.
No existe.
Cuando te estás dando de alta, te sale una encuesta de personalización similar a la de Evernote, y luego el resto es cosa tuya.
Es el modo supervivencia. 💀

Cuando empiezas a diseñar, aparece un tooltip como este:

Sabiendo que Canva hace un gran trabajo con el onboarding del sitio web, es interesante descubrir que su tutorial de la aplicación simplemente apesta.
Lo siento Canva, es tu culpa 🤷Ahora que hemos visto algunos "qué hacer" y "qué no hacer", hablemos un poco de "cómo hacer".
5 pasos para crear los mejores tutoriales de aplicaciones posibles
Déjame adivinar, estás pensando: "ni siquiera Canva pudo hacerlo, ¿cómo voy a hacerlo yo?".
En 5 pasos.
Veámoslo:
1- Averigua las necesidades del usuario y los puntos de dolor
Si vas a por una app para tu producto en SaaS, lo más probable es que ya tengas clientes y usuarios.
Y ellos ya tienen necesidades y puntos de dolor.
Ahora, el éxito de tu app y de tu tutorial depende de lo bien que entiendas estas necesidades y puntos de dolor.
Lo que tienes que hacer es sacar una pizarra grande y escribirlos todos.
Que no quede nada sin documentar.
Luego puedes elegir qué patrones de onboarding UX se ajustan mejor a tus necesidades o qué patrones necesita tu tutorial de aplicaciones.
Por ejemplo, para planificar con antelación, lo mejor es trabajar sobre la base de checklists de onboarding del usuarios.
Este es un buen ejemplo de Navattic:

No olvides una cosa en este punto:Asume siempre que tus usuarios necesitan una explicación completa.
2- Decide cómo crearás el tutorial de la aplicación
A la hora de crear un tutorial de aplicación, o cualquier otro patrón de UX de onboarding, hay que tomar una decisión importante:
Si hacerlo internamente o recurrir a una herramienta de terceros.
Si algo sé sobre el desarrollo de aplicaciones, es que tus desarrolladores probablemente tienen entre manos mucho más de lo que pueden manejar.
Así que mi consejo profesional es que optes siempre por herramientas de terceros.
¿Cómo estoy tan seguro?
Permítanme hacer una comparación completa.
Internamente
❌ Requiere programación
❌ Consume tiempo y dinero
❌ Necesita un mantenimiento frecuente
❌ Difícil de modificar y optimizar
Herramientas de terceros
✅ No-Code (sin código)
✅ Asequible y rápido
✅ Automantenido
✅ Fácil de cambiar y optimizar
El onboarding de usuarios sin código nunca ha sido tan fácil 💪
Imagina cuánto menos estresantes serían las películas de atracos si existiera una herramienta de hack no-code para hackers.

Afortunadamente, ya no tenemos que lidiar con la codificación como gente de SaaS.
¡Grandes noticias para el onboarding!
Con todo su valor para las ventas, el marketing y la psicología del usuario, el onboarding del usuario ya no tiene que ser una carga sobre las espaldas de los desarrolladores.
Conozca UserGuiding, una herramienta de onboarding de usuario sin código diseñada para ser fácil de usar, fácil a la vista y fácil para tu bolsillo.
¿He mencionado su agilidad?
He creado este tutorial en menos de 5 minutos: ⬇️
Algunas características más para mencionar:
✅ Visitas guiadas de producto, tutoriales y guías interactivas,
✅ Hotspots, tooltips, mensajes in-app,
✅ Checklists de onboarding del usuario,
✅ Encuestas dentro de la aplicación,
✅ Centros de recursos,
✅ Localización,Y mucho más, como potentes análisis, personalización, segmentación de usuarios, targeting y muchas integraciones.
👉No-Code y con prueba gratis. ¿Quieres darle una oportunidad? 👈
3- Prepara un mapa del recorrido del usuario
Una vez dominadas las necesidades de los usuarios y decidido el camino a seguir para crear el mejor tutorial de aplicaciones, el siguiente paso es preparar un mapa del recorrido del usuario.
Aunque parezca una tarea sencilla, en esta fase interviene mucha psicología.
Formula las preguntas adecuadas es el punto de partida.
❓ ¿Quién es el usuario?
❓ ¿Qué patrón de UX es el mejor para la aplicación?
❓ ¿Utilizamos hotspots o tooltips?
❓ ¿Cuáles son las funciones más importantes?
Y así sucesivamente.
Recuerda que tu objetivo es educar a tus usuarios tan bien que no necesiten soporte al cliente.
A largo plazo, las respuestas correctas a estas preguntas garantizarán la retención de los clientes.
4- Manos a la obra
Has investigado, decidido y planificado bien.
Ahora es el momento de poner en marcha el tutorial de tu aplicación, y te esperan más preguntas.
Tienes que responder a 3 preguntas:
❓ ¿Está funcionando bien el tutorial de la aplicación?
❓ ¿Quién ve el tutorial de la aplicación: todo el mundo o sólo los nuevos usuarios?
❓ ¿Cuál es la respuesta de los usuarios al tutorial de la aplicación?
En función de las respuestas a estas preguntas comienza el paso final. ⬇️
5- Pruébalo y optimízalo
Todos los patrones de UX necesitan mantenimiento y optimización.
Y los tutoriales de aplicaciones no son una excepción.
Después de haber respondido a las 3 preguntas durante el paso de lanzamiento, el paso final es donde se actúa en ellos.
👉 En primer lugar, hay que iniciar una fase de pruebas.
Si hay un contragolpe o simplemente retroalimentación negativa, hay un llamado al cambio.
👉 En segundo lugar, hay que solucionar cualquier problema que pueda haber en el tutorial de la aplicación.
Ya sean técnicos o relacionados con el contenido.
👉 Por último, para asegurarse de que el tutorial de la aplicación se optimiza con regularidad, hay que decidir un periodo de optimización.
Si tienes las herramientas adecuadas, esto debería ser bastante fácil.
Recuerda que el peor tutorial es el que no existe.
Mientras sigas optimizando y manteniendo el tutorial de tu aplicación, tus usuarios estarán contentos.
Conclusión
Los tiempos están cambiando y hay una enorme demanda por aplicaciones móviles.
En este contexto, no basta con lanzar una aplicación y lanzarla a la tienda de aplicaciones.
Se necesita un onboarding adecuado.
Y esto es lo mismo para cualquier tutorial de aplicación web.
Espero que ahora sepas cómo es un buen tutorial de una aplicación y cómo crear uno. ¡Que tengas mucha suerte!
Preguntas Frecuentes
¿Qué es un buen tutorial interactivo?
Un buen tutorial interactivo es aquel que responde a todas las preguntas de los usuarios antes de que puedan plantearlas al servicio de atención al cliente. Es fácil ver que un mal onboarding se convierte en una carga para los equipos de atención al cliente. Una buena solución es asegurarse de adoptar tutoriales de aplicaciones.
¿Cómo se crea un tutorial?
A la hora de crear un tutorial, la primera pregunta que hay que hacerse es si se debe hacer internamente o utilizar una herramienta de terceros. Mientras que la creación interna requiere un trabajo intenso por parte de los desarrolladores, las herramientas de terceros casi siempre son sin código y muy probablemente más asequibles que la codificación interna.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)



















