

Você já usou um app e sentiu que tinha algo faltando?
Você já saiu procurando por todo canto do app pelo recurso que gostaria de usar?
E depois de finalmente encontrá-lo você pensou:
“Certo, mas como eu uso isso?”

Se você não se identificou, é porque tem um bom conhecimento técnico ou nunca usou um app sem um guia interativo.
Eu não estou brincando quando digo que um guia interativo em um app pode fazer a diferença para o usuário. Eu já excluí muitos apps sem guias apropriados, então sei bem disso.
Hoje vamos falar sobre:
- O que é um guia interativo para apps
- Por que você precisa de um bom guia interativo para o seu produto
- Exemplos bons (e ruins) de guias interativos para apps
- Como você pode construir o melhor guia interativo possível para o seu app
Está sem tempo? Então confira o nosso resumo:
Resumo
- O guia interativo de um aplicativo é um elemento da interface do usuário usado para obter o engajamento dos usuários com os recursos mais valiosos de um determinado produto, demonstrando o valor dos recursos e, de preferência, tornando-os interativos.
- Os guias interativos são essencialmente diferentes dos tours guiados: enquanto tours guiados tendem a ser mais superficiais, um guia interativo se aprofunda no funcionamento de um recurso ou ferramenta.
- Um bom guia interativo é absolutamente necessário porque:
- Talvez você esteja subestimando a complexidade do seu produto;
- A carga de trabalho da equipe de suporte ao cliente pode ser reduzida ao resolver os problemas e tirar as dúvidas com antecedência;
- Um onboarding melhor por meio um bom guia interativo pode ajudar a conquistar a fidelidade do cliente.
- O Evernote pode ser um ótimo exemplo de um bom onboarding de usuários com um guia interativo, enquanto o Figma é relativamente medíocre. Já o Canva não possui qualquer tipo de guia interativo ou passo a passo.
- As melhores práticas para criar um excelente guia interativo incluem:
- Conhecer bem seus usuários e suas dores;
- Decidir a estratégia, os métodos do guia interativo e se você pretende desenvolvê-lo do zero ou utilizar uma ferramenta no-code;
- Preparar um mapa da jornada do usuário;
- Lançar o guia interativo do app;
- Testar e otimizar regularmente para ter uma experiência sempre atualizada.
Certo, então vamos em frente.
O que é um guia interativo para apps?
Um guia interativo ou passo a passo para apps é um padrão de onboarding que faz com que os usuários participem ativamente do processo de onboarding em vez de apenas acompanhá-lo. Assim como os guias interativo para sites, os guias interativos para apps buscam educar os usuários a partir de uma interação direta com a ferramenta ou o app. Embora um guia interativo lembre um tour do produto, guias interativos são muito mais abrangentes e servem de passo a passo para os usuários de um app ou site.
Em resumo, os guias interativos para apps são processos que ajudam os usuários a aprender e internalizar o uso de um produto e de seus recursos a partir da ação direta deles. Os guias interativos aumentam a ativação e a retenção e reduzem o churn.
Como literalmente todo mundo que possui um celular usa no mínimo um app todos os dias, um guia interativo para apps não é nada de outro mundo.
Mas um bom guia interativo pode ser algo um pouco estranho para alguns de nós.
Infelizmente, a maioria das empresas de apps concordam que um guia do produto é suficiente – mas não é –, o que faz com que estejamos todos inconscientemente sedentos por um bom onboarding.
Mas calma que vou explicar em detalhes por que o seu app precisa de um guia interativo adequado.
Por que você precisa de um bom guia interativo para o seu app
Portanto, como sempre digo, todo aplicativo precisa de um bom onboarding.
E, se eu pudesse, faria com que todos usassem ferramentas e softwares de orientação.
Mas não posso forçar você.
Em vez disso, vou explicar por que um bom passo a passo é absolutamente necessário, de modo que você mesmo tome a decisão.
Há três razões principais pelos quais seu produto precisa de um bom guia interativo.
1- Seu produto não é tão simples quanto você pensa
A primeira razão pela qual você precisa de um guia interativo para apps é que o seu produto é muito mais complexo do que você pensa.
Desenvolvedores, vendedores e provavelmente todo mundo que trabalha no seu produto está muito acostumado com ele. A ponto de começarem a achar que o produto é simples.
E isso é um problema
Até mesmo em um cenário em que você conseguiu criar o app mais simples do mundo, ainda é preciso fornecer um guia interativo para o seu app. Você pode esperar que todo mundo dentro da persona do seu usuário vai entender.
No entanto, aqueles que não entenderem vão achar seu app um lixo.
Não corra esse risco.
2- Será um alívio para a equipe de suporte
Um bom guia interativo implica automaticamente em menos tickets para o suporte.
Ao explicar de forma interativa as partes mais importantes do seu app – ou até mesmo todo o app – conforme for necessário, você resolve os problemas do usuário logo no início.
Não acredita em mim? Pois eu tenho provas.
A Cuepath reduziu suas chamadas de suporte em 72% com um onboarding melhor. (Espera aí, mas como?)
Eu acho que todos nós podemos concordar que com um bom onboarding temos um bom suporte.
3- Um bom onboarding aumenta a fidelidade dos clientes
Digamos que você não possui um bom guia interativo para o seu app.
Você provavelmente sabe a resposta, mas o que poderia dar errado? Os usuários podem remover seu app.
De acordo com a Wyzowl, 80% dos usuários removem apps porque não descobriram como usá-los.
Nós já sabemos que a retenção dos usuários é muito mais difícil em apps, mas também sabemos por que é tão difícil. Então, por que não fazer algo sobre o assunto?
Um bom onboarding no app aumenta a retenção dos usuários, e ter um bom onboarding significa ter um bom guia interativo.
3 exemplos bons e ruins de guias interativos
1- Evernote: contextual e diverso
O Evernote é conhecido por oferecer uma das melhores experiências de onboarding do mercado.
E garanto que é verdade.
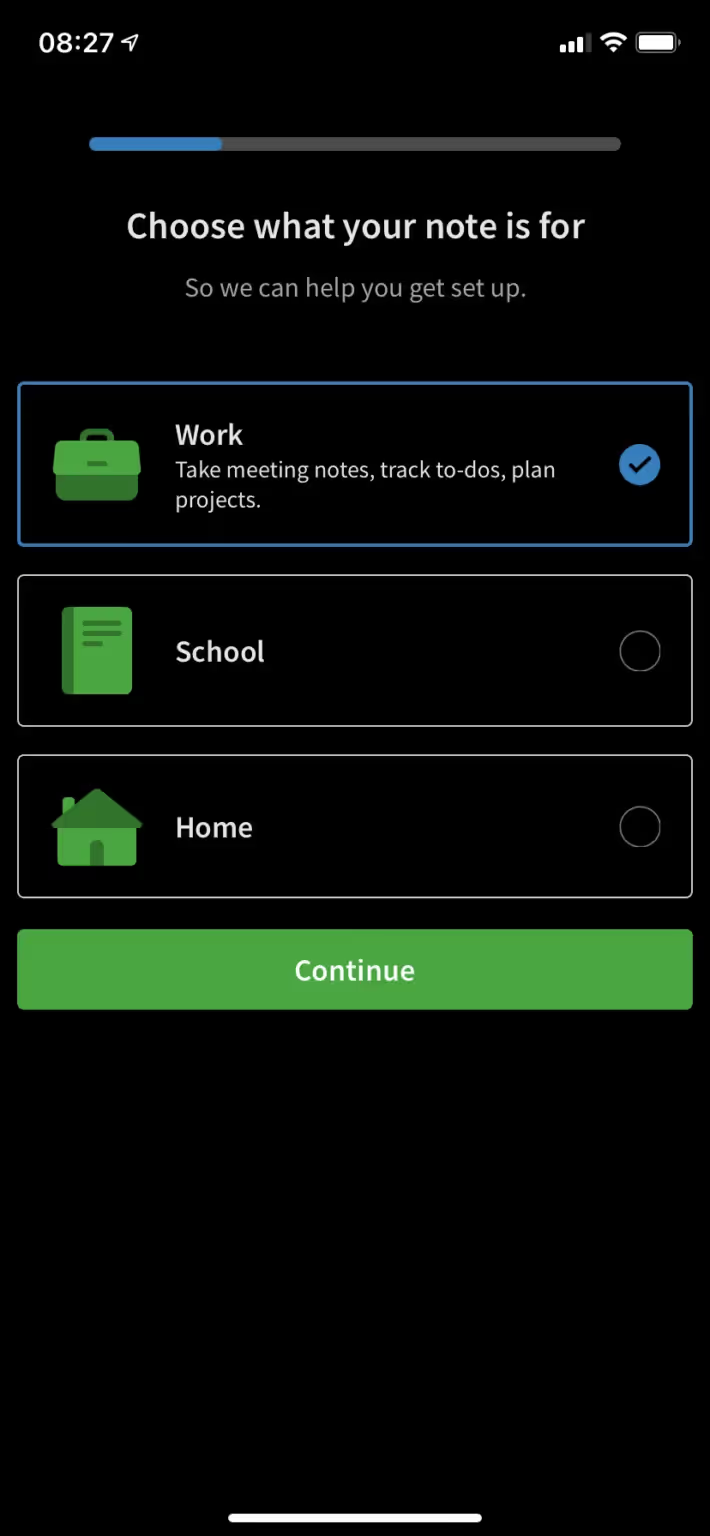
O Evernote inicia o onboarding do usuário com uma pesquisa em quatro passos para ajudá-lo a ter a experiência de usuário mais personalizada possível com o app.


Mas essa nem é a melhor parte.
Após passar pela pesquisa e chegar ao app em si, o guia interativo entra em cena assim que você clica nos recursos do app.
Ou seja, é contextual.
Se é uma tarefa fácil, o app explica tudo por meio dos tooltips.
Para os recursos mais complicados, você sempre pode clicar no botão “Me mostre”.


O app mostra um vídeo curto sobre o que você deveria fazer com o recurso e, em seguida, você é guiado por meio dos hotspots.
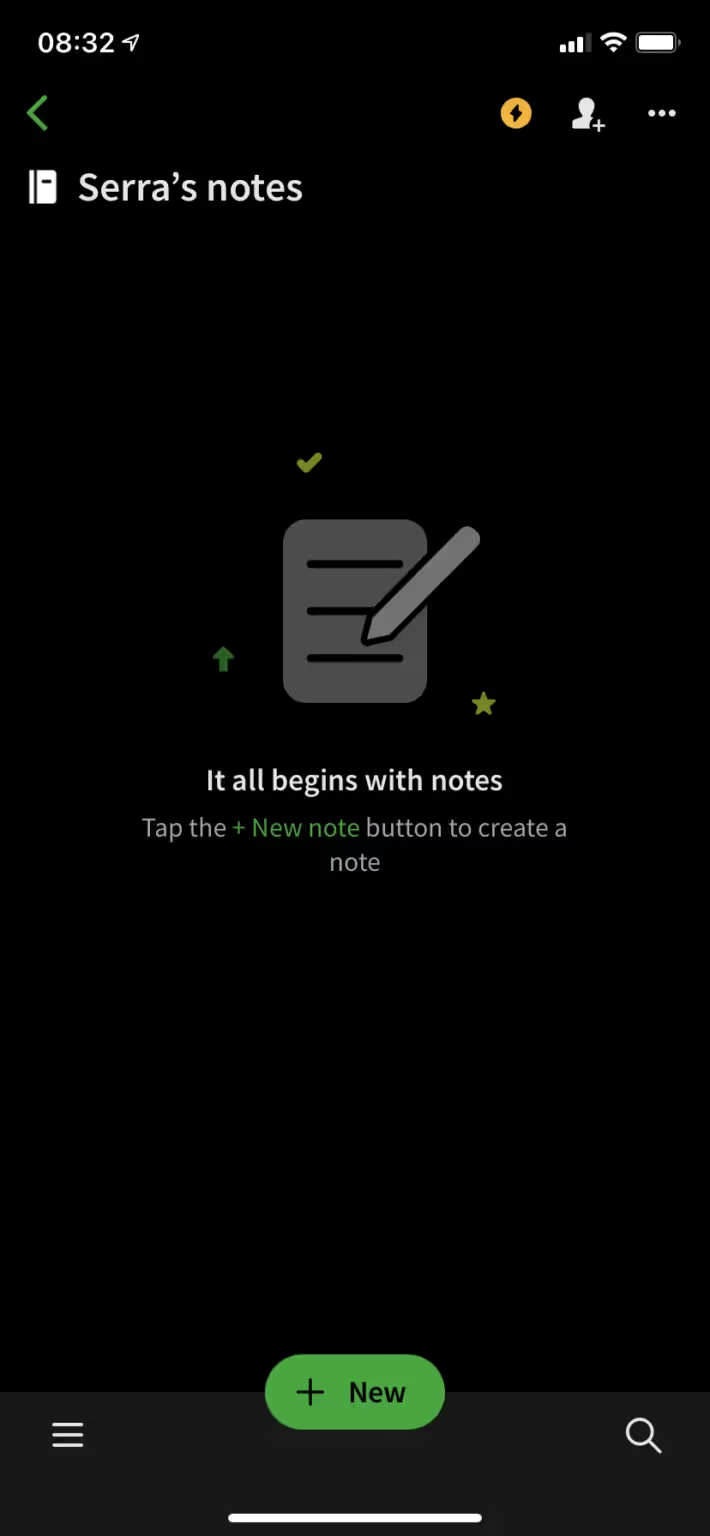
Além disso, o app Evernote aproveita para usar os quadros vazios.
Vá com calma e sem pressão, Evernote. Você está fazendo tudo certo. 😎

Principais conclusões ✍️
✅ O uso de diferentes elementos de UX de onboarding ajuda a Evernote a oferecer uma ótima experiência de onboarding.
✅ O fato de o passo a passo ser contextual é uma das melhores práticas, pois ajuda muito na experiência de adoção de recursos
✅ O processo de personalização ajuda os usuários a se sentirem vistos e fornece mais dados para o restante do guia interativo.
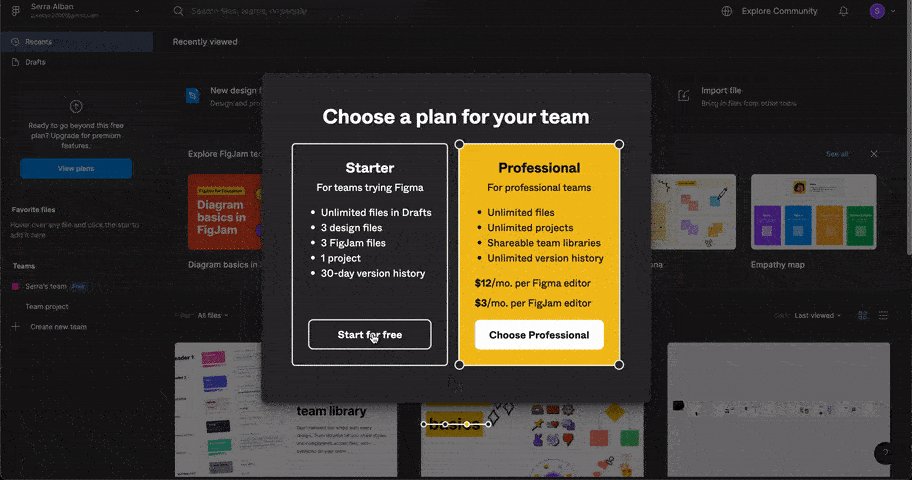
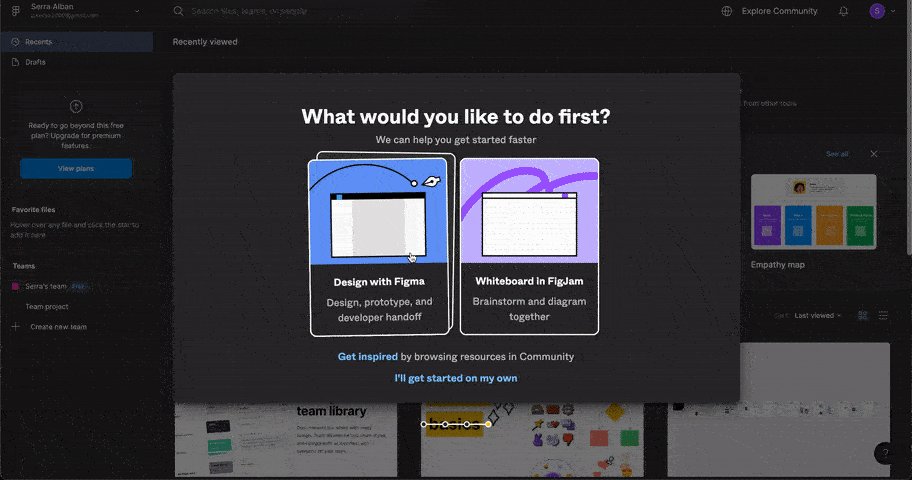
2- Figma: focado e sob demanda
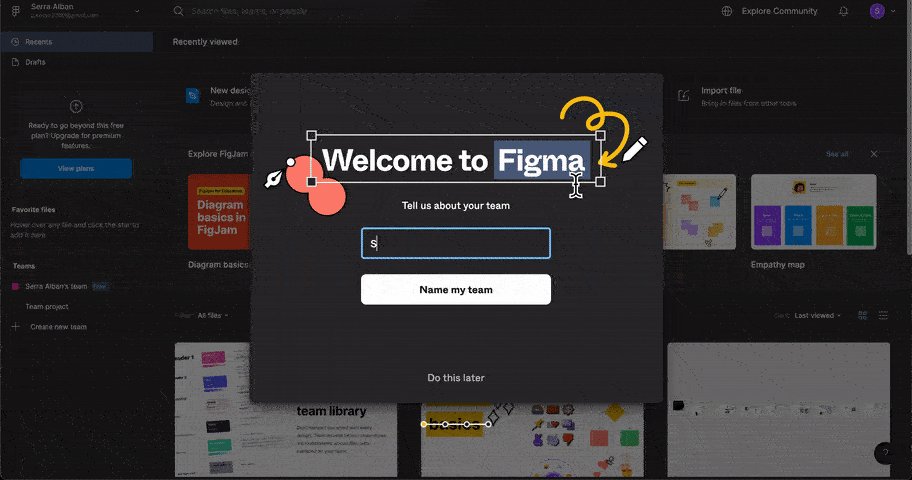
O Figma também oferece um processo de personalização para segmentar os usuários e proporcionar uma melhor experiência.
Esse processo ocorre dentro de um modal de boas-vindas, o que o torna mais rápido e mais focado do que elementos semelhantes.
Na verdade, o processo termina com um prompt de ação rápida em que o usuário escolhe entre duas opções de criação.

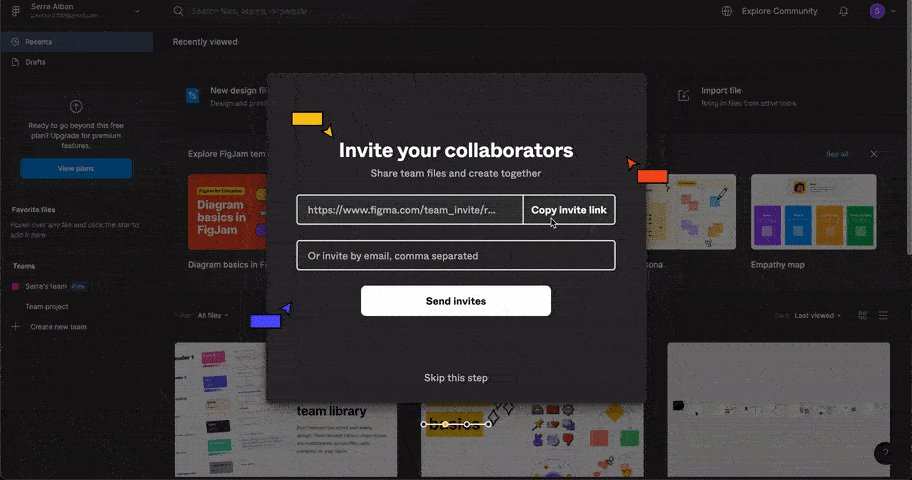
Em seguida, o Figma oferece um passo a passo dentro de seu estúdio de edição.
Embora o Figma não tente oferecer um guia interativo, o guia do produto ainda é um bom elemento para mostrar recursos valiosos e ajudar os usuários a realizar ações significativas.
O guia é assim:

É um guia bem longo, mas graças aos elementos de passo a passo do aplicativo, como o indicador de progresso e o botão de fechar, bem como o auxílio visual, ele se torna um ótimo elemento de onboarding.
Principais conclusões ✍️
✅ O fato de a Figma usar seu modal de boas-vindas como uma oportunidade de personalização faz com que a base de usuários mais ampla se divida em segmentos mais gerenciáveis.
✅ O ponto de partida que acontece no final do modal é a configuração perfeita para um aplicativo que não será abandonado logo no início, ajudando os usuários a tomar as medidas corretas.
✅ O guia do aplicativo está longe de ser perfeito, mas seu design ajuda os usuários mais uma vez a iniciar o processo.
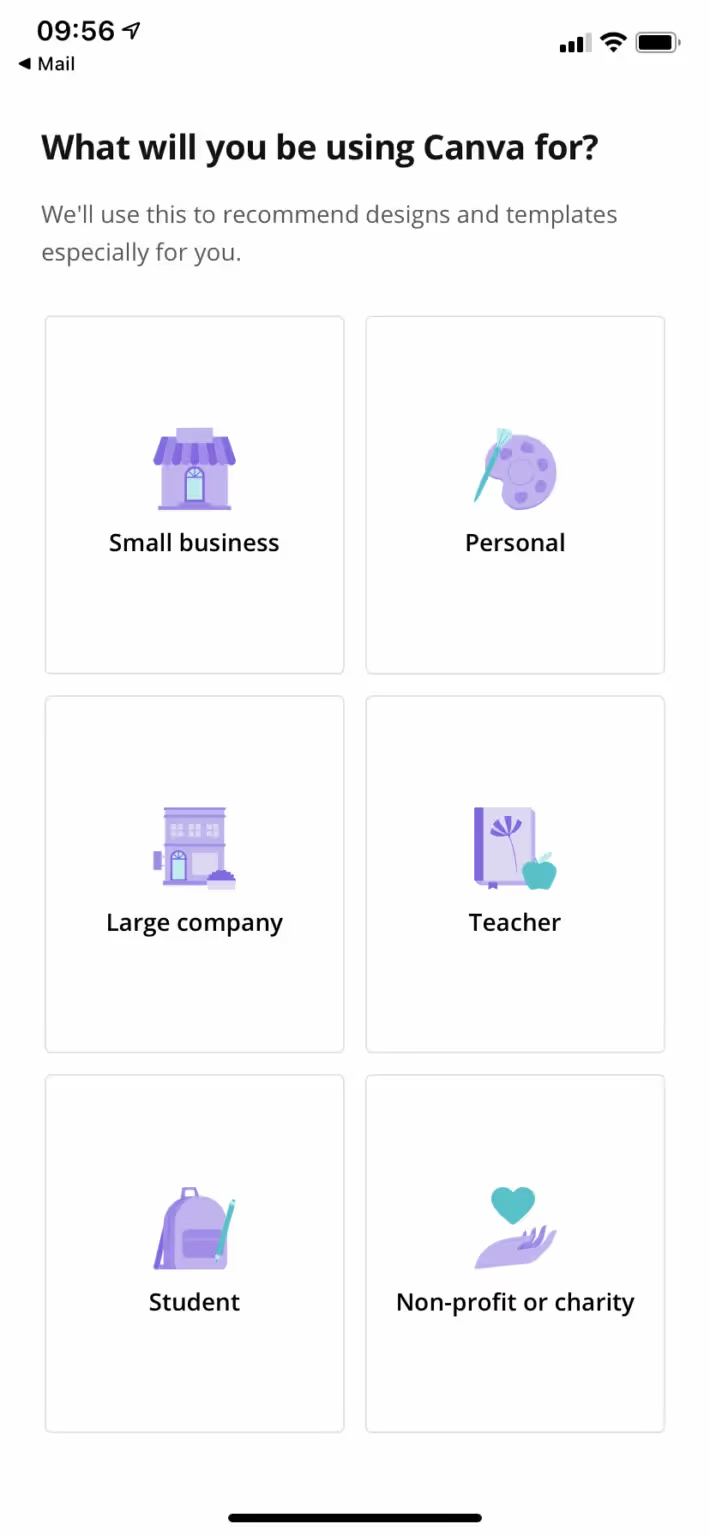
3- Canva: inexistente
O guia interativo do Canva possui um grande problema.
Ele não existe.
Ao fazer o cadastro, você recebe uma pesquisa de personalização parecida com a do Evernote, e o resto fica por sua conta.
É o modo sobrevivência. ☠️

Após começar a trabalhar, você recebe um pequeno tooltip como este:

Considerando que o Canva faz um ótimo trabalho com o onboarding no site, é interessante descobrir que o guia interativo do app é muito ruim.
Desculpe, Canva, mas a culpa é sua. 🤷
Agora que vimos o que fazer e o que não fazer, vamos falar um pouco sobre como fazer.
5 passos para criar o melhor guia interativo possível para o seu app
Deixe-me adivinhar, você está pensando: “Se nem mesmo o Canva conseguiu, como eu vou fazer isso?”
A resposta está em cinco passos.
Vamos dar uma olhada.
1- Descubra o que o usuário precisa e suas dores
Se você está em busca de um app para o seu produto em SaaS, é provável que você já tenha clientes e usuários.
E eles possuem dores e necessidades.
Acontece que o sucesso do seu app e o sucesso do seu guia interativo dependem do quão bem você entende essas dores e necessidades.
Você precisa anotar tudo.
Depois disso, você poderá escolher quais padrões de UX do onboarding combinam melhor com as suas necessidades e de quais padrões o guia interativo precisa.
Por exemplo, ao planejar com antecedência, é melhor trabalhar com base em um checklist de onboarding.
Aqui está um exemplo interessante da Navattic:

Não se esqueça de uma coisa nesse ponto:
arta sempre do princípio de que seus usuários precisam de uma explicação completa.
2- Decida como você vai criar o guia interativo
Ao criar um guia interativo para um app – ou qualquer outro padrão de UX de onboarding –, você deve tomar uma decisão importante:
Fazer o desenvolvimento internamente ou optar por uma ferramenta externa?
Se tem uma coisa que eu posso dizer sobre o desenvolvimento é que os seus desenvolvedores provavelmente têm muito mais tarefas a fazer do que eles dão conta.
Portanto, o meu conselho profissional é sempre optar por ferramentas externas.
Como eu posso ter tanta certeza?
Bem, vamos ver uma comparação completa.
Desenvolvimento interno
❌ É necessário programar
❌ Consome tempo e dinheiro
❌ É preciso fazer manutenção frequentemente
❌ Difícil de mudar e otimizar
Ferramenta externa
✅ Sem código
✅ Acessível e rápido
✅ A manutenção é feita automaticamente
✅ Fácil de mudar e otimizar
O onboarding no-code nunca foi tão fácil 💪
Imagine como os filmes de assalto seriam menos estressantes se houvesse uma ferramenta no-code para os hackers.

Felizmente, não precisamos mais lidar com código em SaaS, e esta é uma notícia ainda melhor para o onboarding de usuários.
Com todas as suas vendas, marketing e o valor da psicologia do usuário, o onboarding não precisa mais ser um fardo para os desenvolvedores.
Com a UserGuiding, você pode criar:
✅ Tours guiados e guias interativos
✅ Hotspots, tooltips, mensagens in-app
✅ Checklists de onboarding
✅ Pesquisas in-app
✅ Resource Centers
✅ Localização de conteúdo
E muito mais, como um analytics poderoso, personalização, segmentação de usuários e muitas integrações.
👉 Sem código, mas com teste grátis. Venha conferir! 👈
3- Prepare um mapa para a jornada do usuário
Após entender todas as necessidades do seu usuários e definir o caminho para criar o melhor walktrough do app, o próximo passo é preparar um mapa para a jornada do usuário.
Embora pareça uma tarefa simples, essa etapa envolve muita psicologia.
Fazer as perguntas certas é o melhor ponto de partida.
❓ Quem é o usuário?
❓ Qual é o melhor padrão de UX para o app?
❓ Você usa hotspots e tooltips?
❓ Quais são os recursos mais importantes?
E assim por diante.
Lembre-se, seu objetivo é educar seus usuários tão bem de modo que eles não precisem do suporte ao cliente.
A longo prazo, as respostas certas a essas perguntas garantirão a retenção do cliente.
4- Coloque a mão na massa
Você pesquisou, decidiu e planejou tudo.
Agora chegou a hora de colocar o guia interativo para apps em prática, e novas perguntas aparecem.
Você precisa responder a três perguntas:
❓ O guia interativo do produto está funcionando bem?
❓ Quem vê o guia interativo do produto: todo mundo ou apenas os novos usuários?
❓ Como é a resposta do usuário ao guia interativo do app?
De acordo com as respostas a essas perguntas, chegamos ao passo final: ⬇️
5- Teste e otimize
Todos os padrões de UX precisam de manutenção e otimização.
E guias interativos não são uma exceção.
Após ter respondido às três perguntas durante o passo do lançamento, o passo final é como agir quanto a elas.
👉 Primeiramente, uma fase de teste deve ser iniciada.
Se houver alguma reação negativa, é sinal de que algo precisa mudar.
👉 Em segundo lugar, você precisa resolver qualquer tipo de problema presente no guia interativo do app.
Seja ele técnico ou relacionado ao conteúdo.
👉 Por fim, o guia interativo do app deve ser otimizado regularmente, logo um período de otimização deve ser definido.
Com as ferramentas certas, esse processo será bem tranquilo.
Lembre-se, o pior tipo de guia interativo é aquele que não existe.
Contanto que você continue otimizando e mantendo o guia interativo do seu app, seus usuários estarão felizes.
Conclusão
Os tempos estão mudando e há uma grande demanda por apps móveis.
Nesse cenário, você não pode simplesmente lançar um app e jogá-lo na app store.
Você precisa de um onboarding adequado.
E isso vale para qualquer interativo para apps.
Esperamos que agora você saiba como um bom guia interativo para apps se parece e como construir um. E que você tenha muita sorte nesse processo.
Perguntas Frequentes
O que é um bom guia interativo?
Um bom guia interativo responde a todas as perguntas dos usuários antes mesmo de eles entrarem em contato com o suporte ao cliente. É fácil perceber que um onboarding ruim é um peso para as equipes de suporte ao cliente. Uma boa solução é adotar guias interativos.
Como criar um guia interativo?
Ao criar um guia interativo, a primeira pergunta a fazer é se você seguirá com o desenvolvimento interno ou se optará por uma ferramenta externa. Enquanto o desenvolvimento interno exige muito trabalho dos desenvolvedores, ferramentas externas são quase sempre no-code e provavelmente mais baratas do que desenvolver uma solução internamente.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















