Los tooltips pueden ser una forma asombrosa de educar y comprometer a los usuarios en varias plataformas, como web, móvil y escritorio.
Pero crear uno en tu aplicación React por ti mismo puede ser un reto.
Varios plugins y bibliotecas JavaScript de código abierto pueden ayudarte con ese reto y facilitarte el trabajo de desarrollar elementos superpuestos.
Si prefieres crear tu tooltip sin tener que trastear con código, también puedes probar a utilizar una herramienta sin código como UserGuiding.
Pero en este artículo, voy a repasar los 6 mejores plugins tooltip creados exclusivamente para aplicaciones React.
¿Qué es un tooltip de React?
Un tooltip React es un elemento superpuesto que se muestra al lado de los puntos de interés (botones, funciones) en las aplicaciones React. Puede incluir piezas de información, llamadas a la acción, botones, encuestas, vídeos y mucho más si se desarrolla correctamente. Los tooltips de React son especialmente útiles cuando creas una guía interactiva en React.
Aunque la mayoría de la gente considera que estos elementos son muy molestos y perturbadores, cuando se utilizan bien, te dan una gran oportunidad de informar y comprometerte con los usuarios.
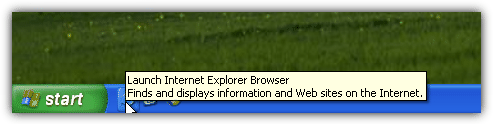
Puedes encontrar los primeros ejemplos de tooltips utilizados en versiones anteriores de Windows, como 95 y XP. Por ejemplo, aquí tienes el tooltip que aparecía cuando pasabas el puntero del ratón por encima de Internet Explorer:

Y a día de hoy, esta tradición continúa en muchas aplicaciones, sobre todo cuando se utiliza un simple icono como botón para una función o una aplicación. Por ejemplo, Adobe también utiliza tooltips con gifs y botones en sus aplicaciones más populares:

Los tooltips se han utilizado durante mucho tiempo en el diseño y desarrollo de UI, y no parece que vayan a desaparecer pronto. Así que puede que ya sea hora de que les des una oportunidad en tu propia aplicación React:
¿Cómo añado un tooltip en React?
Hay varias formas de añadir tooltips en tu aplicación React. Las tres formas principales de crear un tooltip en React son:
- Desarrollar uno desde cero,
- Utilizar una biblioteca o un plugin,
- Utilizar una plataforma sin código para crear elementos dentro de la aplicación, como tooltips.
Para el primer método, que puede considerarse el "modo difícil" de crear cualquier cosa, puedes encontrar diferentes guías en Internet.
Para el segundo método, sólo tienes que seguir leyendo este artículo para encontrar el plugin que mejor se adapte a tus necesidades.
Y para el tercer método, puedes probar un software de onboarding como UserGuiding.
¿Has decidido el método que vas a utilizar?
Genial, sigamos adelante.
Qué esperar de los tooltips y cómo conseguir más
¿Para qué servirá tu tooltip?
¿Qué puedes ganar o perder si añades un tooltip a tu aplicación?
¿Qué es un buen tooltip?
Lo último que quieres es colocar un tooltip que no añada ningún valor ni ayude al usuario en nada, o peor aún, que le moleste.
Con tantas empresas que no hacen más que spam con tooltips en su software sin una investigación o análisis adecuados, muchos diseñadores empezaron a evitar los tooltips en su diseño. Pero un tooltip que se muestre al usuario adecuado en el momento adecuado afectará positivamente al compromiso del usuario y a las conversiones, así que no deberías renunciar a ellos todavía.
Aquí tienes algunas sugerencias para que tus tooltips de React sigan siendo atractivos e interesantes:
✅ Asegúrate de que el tooltip no interrumpe la experiencia del usuario y se muestra cuando éste realmente lo necesita
✅ No olvides colocar un botón "salir" y un cuadro de diálogo "no volver a mostrar"
✅ Mejora la copia para que tu tooltip suene amigable y claro
✅ Coloca gifs e imágenes para visualizar la información siempre que sea posible
✅ Que sea breve, si lo que cuentas tiene que ser largo, incluye un botón "más información".
✅ Mide la eficacia del tooltip, haz pruebas A/B y sigue el compromiso del usuario
6 mejores bibliotecas de tooltip para React
Hay un gran número de plugins de código abierto para crear elementos de UI en aplicaciones React, pero yo diría que para los tooltips necesitas algo que esté bien equipado para el trabajo.
Debe ser muy receptivo, ligero y tener un rendimiento realmente bueno para no interrumpir nada en tu aplicación.
Aquí tienes las seis bibliotecas que se ajustan a esa descripción:
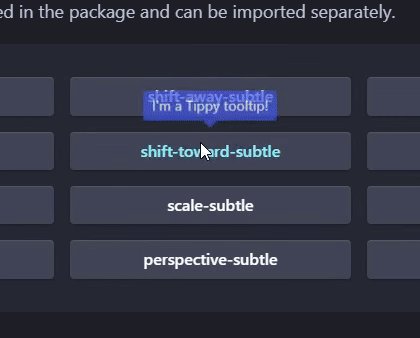
1- Tippy.js / React
Casi 5 millones de desarrolladores descargan cada mes Tippy.js, una de las principales bibliotecas de elementos superpuestos para la web.
También contiene elementos emergentes, desplegables y de menú, pero la función principal de Tippy son sus tooltips. Las mayores ventajas de Tippy.js son la variedad de opciones a la hora de crear tooltips y, por supuesto, su documentación de alto nivel que puede ayudarte a empezar fácilmente.
Tippy.js para React es la versión de Tippy modificada especialmente para aplicaciones web React, y tiene más de mil descargas en GitHub. Los mantenedores de Tippy están muy atentos a las incidencias tanto en la biblioteca original como en la de React, con unas 250 incidencias cerradas y 26 abiertas sólo en la página de GitHub de Tippy.js para React.

¿Por qué Tippy.js / React?
▶ Documentación de alto nivel
▶ Gran variedad de opciones para los tooltips
▶ Fácil de configurar, fácil de mantener
▶ Alto rendimiento
Configuración
No tienes que instalar el Tippy.js original para utilizar la carpeta React. Sólo tienes que instalar Tippy.js para React utilizando el código:
npm i @tippyjs/react
o puedes utilizar el enlace CDN.
Después, debes seguir la documentación oficial de la versión de React en GitHub o las extensas guías de Tippy.js.
2- Chakra UI
¿Es importante para ti la velocidad?
A quién quiero engañar, ¡claro que sí!
Chakra-UI, una biblioteca desarrollada exclusivamente para crear una enorme variedad de componentes para aplicaciones React, tendrá todo lo que necesitas para satisfacer tu necesidad: la necesidad de velocidad.
Desde modales a deslizadores, cualquier tipo de componentes de entrada a barras de progreso (o círculos), componentes de acordeón/palanca a animaciones de transición, Chakra te lo pone fácil.
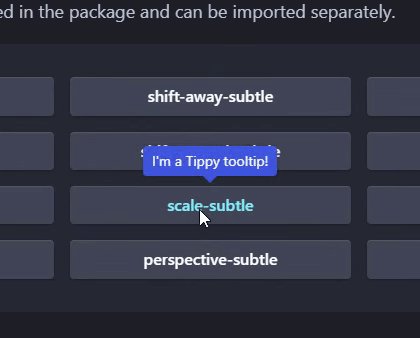
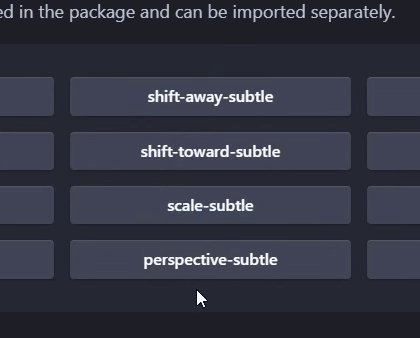
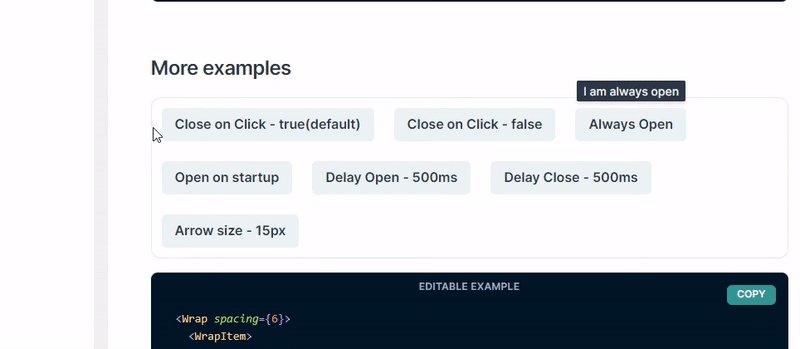
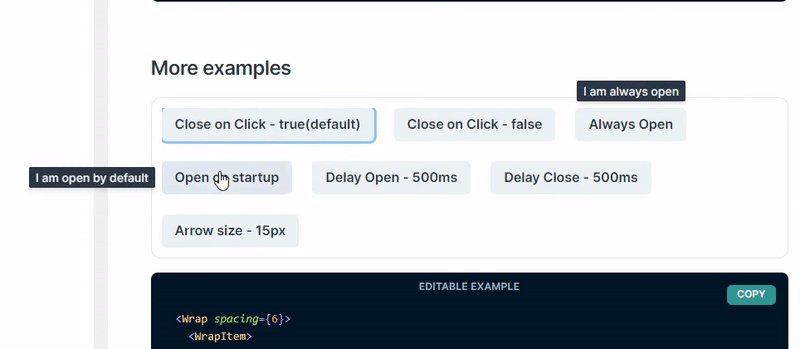
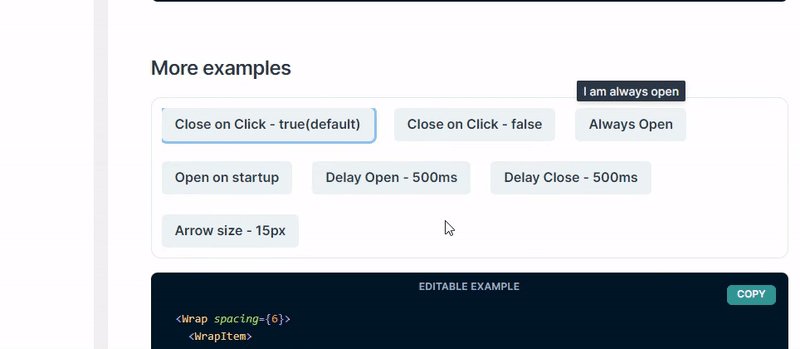
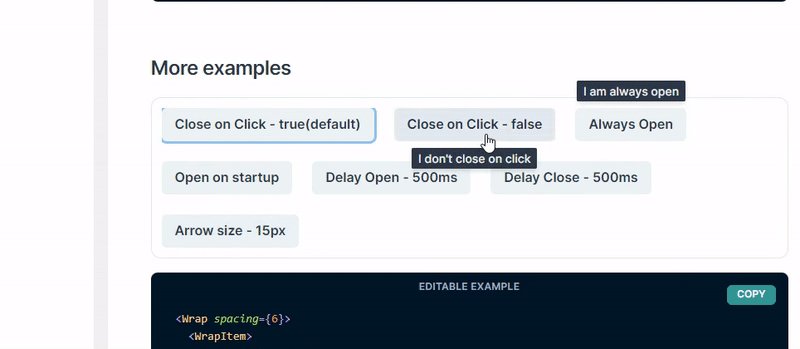
Sus tooltips también resultan muy satisfactorios. Con varias opciones para diferentes propiedades, puedes crear fácilmente el tooltip exacto que has imaginado.
Si quieres disponer de una biblioteca sólida para crear componentes personalizados y darle un toque picante a tus sitios web React, Chakra UI debería ser tu opción.

¿Por qué Chakra UI?
▶ Peso ligero
▶ Rápido, de alto rendimiento
▶ Fácil de configurar, fácil de usar
▶ Gran variedad de componentes React
▶ Numerosas opciones para crear tooltips personalizados
▶ Buena documentación
Configuración
Instala los componentes de la UI de Chakra y todas las dependencias pares utilizando NPM:
$ npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
También puedes utilizar Hilo:
$ yarn add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
A partir de ahí, sigue la documentación oficial de Chakra-UI para empezar a crear componentes tooltip y mucho más.
3- React Tooltip de Radix UI
Otra biblioteca de componentes con diferentes elementos es la de Radix Primitives.
No es tan rápida ni diversa como Chakra, pero Radix UI también tiene sus cosas buenas.
Se ha creado teniendo en cuenta la accesibilidad y la experiencia del desarrollador, así que seguro que te resultará más fácil desarrollarlo.
Además, creo que la documentación de Radix Primitives es mucho más extensa que la de cualquier otro plugin de esta lista, así que si eres una persona de enciclopedia en mano, puede que sea la opción adecuada para ti.

¿Por qué React Tooltip de Radix UI?
▶ Accesible
▶ Tiene mejor experiencia como desarrollador
▶ Gran documentación
▶ Fácil personalización
▶ Variedad de componentes
Configuración
En primer lugar, tienes que instalar Radix Primitive:
npm install @radix-ui/react-popover@latest -E
A continuación, tienes que instalar el tooltip:
npm install @radix-ui/react-tooltip
Después, sólo tienes que seguir los pasos indicados en las directrices oficiales de Radix UI en su sitio web.
4- React Tooltip de wwayne
"¡Eh, estoy aquí sólo por el tooltip!"
No te preocupes, seguro que esto te dará el componente exacto que necesitas. El plugin React Tooltip de wwayne hace honor a su nombre: es un tooltip React, y muy bueno.
Es bastante directo y sencillo, que a veces es exactamente lo que necesitamos de un nuevo componente.
Además, tiene una opción para flotar sobre el cursor en lugar de sobre el componente en el que lo fijas, lo que es una idea original en mi opinión.

¿Por qué React Tooltip de wwayne?
▶ Peso ligero
▶ Rápido, de alto rendimiento
▶ Fácil de configurar, fácil de usar
▶ Elementos flotantes interactivos
▶ Documentación sencilla
Sin embargo, sólo hay un inconveniente: si te quedas atascado, puede que te cueste conseguir ayuda de los mantenedores, porque ya hay 241 problemas abiertos en la página GitHub del complemento.
Configuración
Simplemente instálalo utilizando NPM:
npm install react-tooltip
Y sigue la documentación de la página GitHub de React Tooltip.
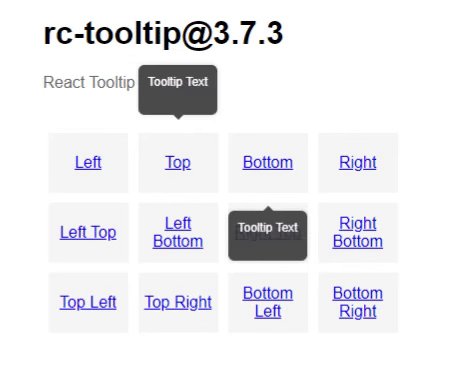
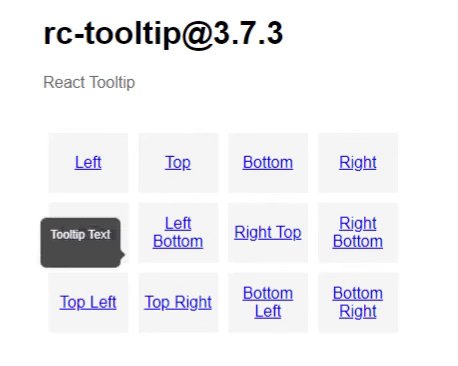
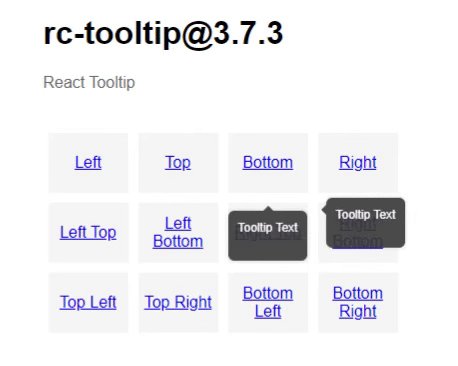
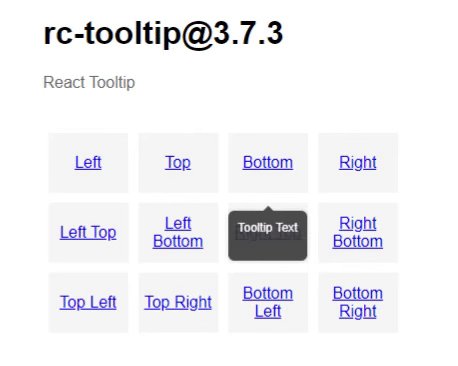
5- RC-Tooltip
RC Tooltip es otra biblioteca "sólo el tooltip, por favor" que puedes configurar rápidamente y con la que puedes empezar a crear.
No es el mejor elemento tooltip, pero si las otras opciones no te funcionan bien, éste puede ser el plugin que buscas.
Tiene 849 estrellas en GitHub y 162 bifurcaciones, pero el mantenimiento está por debajo de la media, ya que también hay muchos problemas sin resolver.

¿Por qué RC-Tooltip?
▶ Peso ligero
▶ Fácil de configurar, fácil de usar
▶ Buena documentación
▶ También tiene opciones de accesibilidad
Configuración
Instala el plugin con NPM:
npm install rc-tooltip
y sigue la documentación de la página GitHub de la biblioteca.
6- Floating UI React DOM
Floating UI, antes PopperJS, es otra popular biblioteca de componentes para aplicaciones React.
Es muy ligero y de bajo nivel, y ofrece los elementos flotantes habituales, como popovers, menús y desplegables, además de tooltips.
Hay una buena variedad de opciones de personalización para los tooltips, y también puedes añadir anidamiento a la mayoría de los elementos, como popups y popovers.
Tiene una gran API y una arquitectura estupenda para los desarrolladores que buscan una forma sencilla y escalable de crear componentes en lugar de elementos extravagantes de alto nivel.
Además, los mantenedores son absolutamente legendarios y atentos, con más de 841 problemas cerrados y sólo 22 problemas abiertos.

¿Por qué Floating UI?
▶ Ligero, de bajo nivel
▶ Fácil de configurar, fácil de usar
▶ Muy rápido, de alto rendimiento
▶ Variedad de componentes con mucha personalización
▶ Buena documentación
Gran mantenimiento por parte de los desarrolladores
Configuración
Instala la versión del motor de posicionamiento React DOM desde NPM:
npm install @floating-ui/react-dom
A partir de ahí, sólo tienes que seguir la documentación oficial.
Selecciona en función de tus necesidades
La biblioteca que mejor funcionará para tu tooltip depende totalmente de tus necesidades. Echa un vistazo a cada una de estas bibliotecas y empieza a probar con la que te parezca más adecuada.
Si no tienes tiempo para codificar tú mismo tu tooltip, ni siquiera desde una biblioteca, considera la posibilidad de echar un vistazo a UserGuiding. UserGuiding te permitirá crear todos los elementos de onboarding en tu tour del producto, sin tener que utilizar código alguno.
Puedes registrarte en UserGuiding y jugar con él gratis, así que ¿a qué esperas?
Preguntas Frecuentes
¿Cuáles son las mejores bibliotecas React de tooltips?
Los 6 mejores plugins y bibliotecas de tooltip para React son:
- Tippy.js
- Chakra UI
- Radix Primitives
- React Tooltip de wwayne
- RC-Tooltip
- Floating UI
¿Es una biblioteca de código abierto la mejor forma de crear tooltips en React?
Hay varias bibliotecas de código abierto para crear tooltips para aplicaciones React, pero crear una utilizando estas bibliotecas puede no ser la solución más rentable ni la más rápida. En su lugar, deberías probar un software de onboarding de usuario de terceros.
¿Cuál es la mejor alternativa a los tooltips de React?
Herramientas de terceros como UserGuiding pueden ayudarte a crear tooltips para cualquier aplicación web, independientemente del framework, y hacerlo sin que tengas que escribir ni una sola línea de código. También es gratuita para empezar, por lo que sería la mejor alternativa.
¿Cómo personalizo/estilo un tooltip en React?
Si estás desarrollando un tooltip desde cero, puedes seguir las directrices de Joe Morgan sobre la personalización de componentes. Sin embargo, si utilizas bibliotecas de código abierto, deberías poder personalizarlas según el código del plugin.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)