Os tooltips podem ser uma maneira incrível de educar e engajar dos usuários em várias plataformas, incluindo web, dispositivos móveis e desktop.
Mas criar uma em seu aplicativo React por conta própria pode ser um desafio.
Vários plug-ins e bibliotecas JavaScript de código aberto podem ajudar você com esse desafio e facilitar o trabalho de desenvolvimento de elementos de sobreposição.
Se você preferir criar seu tooltip sem ter que mexer no código, também pode tentar usar uma ferramenta sem código como a UserGuiding.
Mas, neste artigo, vou analisar os 6 principais plug-ins de tooltip criados exclusivamente para aplicativos React.
O que é um tooltip no React?
Um tooltip no React é um elemento de sobreposição que é exibido ao lado de pontos de interesse (botões, recursos, etc.) em apps React. Quando desenvolvido corretamente, ele pode incluir informações, call-to-actions, botões, pesquisas, vídeos e muito mais. Tooltips em React podem ser especialmente úteis ao criar o seu onboarding em React.
Embora a maioria das pessoas considere esses elementos irritantes e inconvenientes, quando usado da forma correta, eles podem lhe dar uma grande oportunidade de informar e engajar com os usuários.
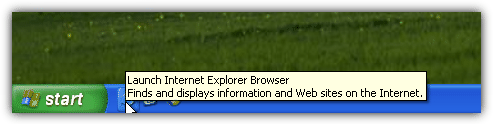
Você pode encontrar os primeiros exemplos de tooltips utilizados em versões anteriores do Windows, como 95 e XP. Por exemplo, aqui está o tooltip exibido quando você passava o cursor do mouse sobre o ícone do Internet Explorer:

Essa tradição permanece até hoje em muitos apps, principalmente quando é usado apenas um ícone simples que age como um botão para um recurso ou app. Por exemplo, a Adobe usa tooltips com GIFs e botões nas versões 2022 dos seus apps mais populares:

Os tooltips são usados há bastante tempo por UI designers e desenvolvedores, e eles não devem desaparecer tão cedo. Portanto, chegou a hora de você dar uma chance para eles no seu próprio app React:
Como eu adiciono um tooltip no React?
Há inúmeras formas de adicionar tooltips no seu app React. As três formas principais de criar um tooltip no React são:
- Desenvolver um tooltip do zero;
- Usar uma biblioteca ou um plugin;
- Usar uma plataforma no-code para criar elementos in-app como tooltips.
Para o primeiro método, que pode ser considerado o "modo difícil" de criar qualquer coisa, você pode encontrar diferentes guias online.
Para o segundo método, você pode simplesmente continuar lendo este artigo para encontrar o plugin que melhor atende às suas necessidades.
Já para o terceiro método, você pode testar um software de onboarding como a UserGuiding.
Decidiu qual método você vai usar?
Ótimo, então vamos em frente.
O que esperar de tooltips e como obter mais
Para que servirá o seu tooltip?
O que você deve esperar de ganhos ou perdas ao adicionar um tooltip no seu app?
Afinal, como é um bom tooltip?
A última coisa que você deve fazer é inserir um tooltip que não adicione valor ou ajude os usuários de alguma forma – ou pior, que os irrite.
Com tantos negócios enchendo seus softwares de tooltips sem uma pesquisa ou análise adequada, muitos designers começaram a evitar o uso de tooltips em seus designs. No entanto, um tooltip que é exibido para o usuário certo e no momento certo afetará positivamente o engajamento e as conversões dos usuários, portanto não desista deles tão cedo.
Aqui estão algumas sugestões para manter o seus tooltips do React atraentes e interessantes:
✅ O tooltip não deve atrapalhar a experiência do usuário e deve ser exibido quando o usuário realmente precisar dele
✅ Não se esqueça de inserir um botão de "saída" e uma caixa de diálogo de "não mostrar novamente"
✅ Melhore o texto para fazer com que o seu tooltip soe amigável e claro
✅ Insira GIFs e imagens para visualizar as informações sempre que possível
✅ Mantenha a mensagem curta; se a informação for mais extensa, inclua um botão "saiba mais"
✅ Meça a eficiência do tooltip, faça testes A/B e monitore o engajamento do usuário
As 6 melhores bibliotecas de tooltip do React
Há um vasto número de plugins de código aberto voltados para a criação de elementos de UI em apps React, mas para tooltips eu diria que você precisa de algo um pouco melhor.
O tooltip deve ser responsivo, leve e ter um bom desempenho para não atrapalhar nada no seu app.
Aqui estão as seis bibliotecas que se encaixam nessa descrição:
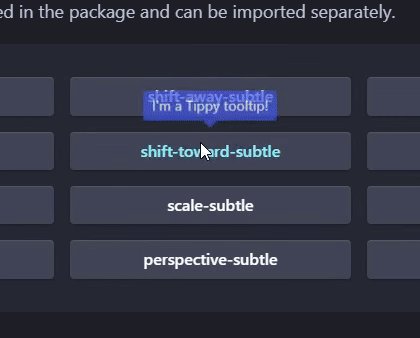
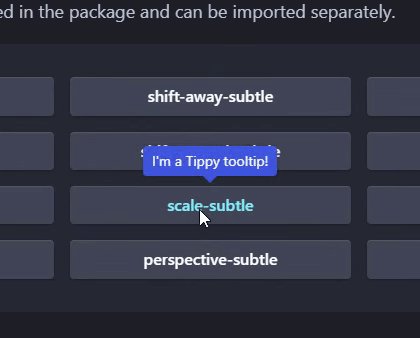
1- Tippy.js / React
Quase cinco milhões de desenvolvedores baixam a Tippy.js todo mês, sendo uma das principais bibliotecas de elementos de sobreposição na web.
Ela também contém popovers, dropdowns e elementos de menu, mas o principal recurso da Tippy são os tooltips. As maiores vantagens da Tippy.js são a variedade de opções de tooltips e, é claro, sua documentação de alto nível, que pode ajudá-lo a começar facilmente.
A Tippy.js for React é a versão da Tippy que foi modificada especificamente para web apps em React e conta com mais de mil downloads no GitHub. Os responsáveis pela Tippy estão sempre muito atentos quanto a problemas na biblioteca, tanto na original quanto na versão para React, com cerca de 250 issues fechadas e 26 abertas só na página da Tippy.js for React no GitHub.

Por que a Tippy.js / React?
▶ Documentação de alto nível
▶ Grande variedade de opções para tooltips
▶ Fácil de configurar, fácil de manter
▶ Ótimo desempenho
Configuração da Tippy.js / React
Você não precisa instalar a Tippy.js original para usar a versão para React. Você pode simplesmente instalar a Tippy.js for React usando o código:
npm i @tippyjs/react
Ou pode usar o link CDN.
Depois disso, você deve seguir a documentação oficial para a versão para React no GitHub ou os guias abrangentes da Tippy.js.
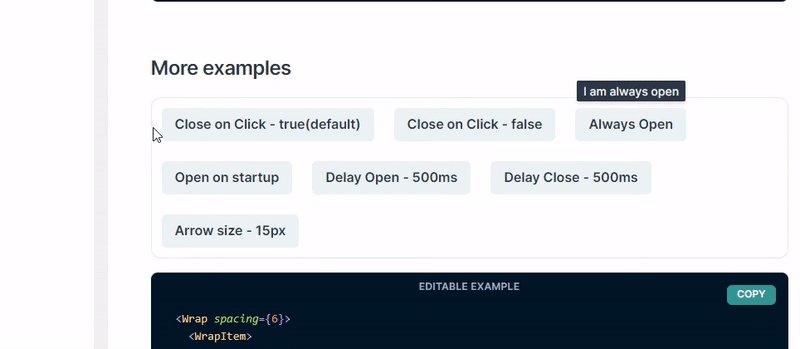
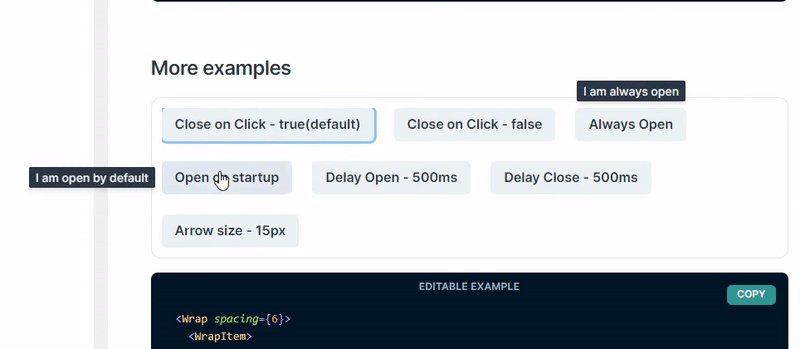
2- Chakra UI
Velocidade é importante para você?
Mas que pergunta… é claro que é!
A Chakra UI, uma biblioteca desenvolvida exclusivamente para fornecer uma grande variedade de componentes para apps React, tem tudo o que você precisa para atender à sua necessidade – a necessidade de velocidade.
De modais a sliders, de qualquer tipo de componente de entrada a barras (ou círculos) de progresso, de componentes accordion/toggle a animações de transição, a Chakra tem de tudo.
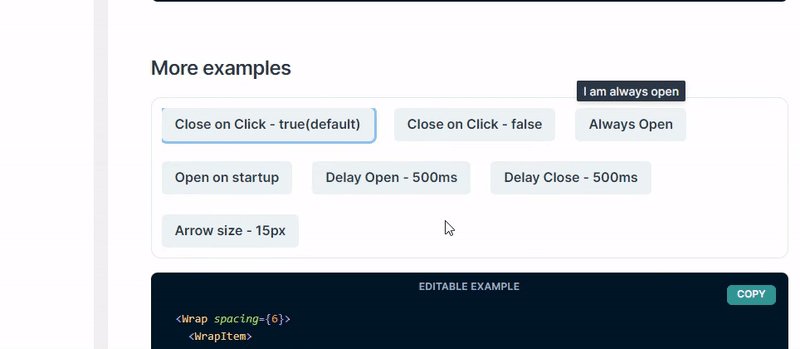
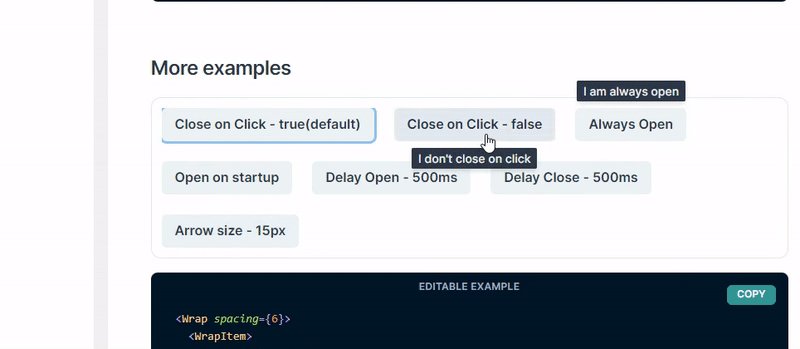
Seus tooltips também são bastante satisfatórios. Com diversas opções para diferentes propriedades, você pode criar facilmente tooltips exatamente como imaginou.
Se você quer ter uma biblioteca sólida para criar componentes personalizados e quer apimentar um pouco os seus sites em React, a Chakra UI é a opção ideal.

Por que a Chakra UI?
▶ Leve
▶ Rápida, com ótimo desempenho
▶ Fácil de configurar, fácil de usar
▶ Enorme variedade de componentes React
▶ Inúmeras opções para criar tooltips personalizados
▶ Boa documentação
Configuração da Chakra UI
Instale os componentes da Chakra UI e todas as dependências usando o NPM:
$ npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
Você também pode usar o Yarn:
$ yarn add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
A partir daí, acesse a documentação oficial da Chakra UI para começar a criar tooltips e muitos outros componentes.
3- React Tooltip da Radix UI
Outra biblioteca de componentes com diferentes elementos é a Radix Primitives.
Ela não é tão rápida e diversa quanto a Chakra, mas a Radix UI também tem seus destaques.
Ela foi criada com foco na acessibilidade e na experiência do desenvolvedor, então eu tenho certeza que será fácil para você.
Além disso, eu acho que a documentação da Radix Primitives é muito mais abrangente do que qualquer outro plugin nesta lista. Portanto, se você gosta de ter uma verdadeira enciclopédia em mãos quando se trata de documentação, ela pode ser a opção certa para você.

Por que o React Tooltip da Radix UI?
▶ Acessível
▶ Oferece uma experiência melhor para desenvolvedores
▶ Ótima documentação
▶ Fácil personalização
▶ Variedade de componentes
Configuração
Primeiro, você precisa instalar a Radix Primitive:
npm install @radix-ui/react-popover@latest -E
Em seguida, você precisa instalar o tooltip:
npm install @radix-ui/react-tooltip
Depois disso, basta seguir as orientações no site oficial da Radix UI.
4- React Tooltip da wwayne
Por acaso, você disse que veio aqui só pelos tooltips?
Hmm, eu tenho quase certeza que ouvi algo do tipo.
Seja como for, eu também tenho certeza que essa biblioteca lhe dará exatamente o componente que você precisa. O plugin React Tooltip da wwayne oferece o que o nome diz: um tooltip para React, e um dos melhores.
É bem prático e simples, o que às vezes é exatamente o que precisamos de um novo componente.
Além disso, também é possível fazer o tooltip flutuar sobre o cursor do mouse, o que, na minha opinião, é uma ideia bastante original.

Por que o React Tooltip da wwayne?
▶ Leve
▶ Rápido, com ótimo desempenho
▶ Fácil de configurar, fácil de usar
▶ Elementos flutuantes interativos
▶ Documentação simples
No entanto, há um problema: se você ficar travado, vai ser difícil obter ajuda dos desenvolvedores, já que há 241 issues abertas na página do plugin no GitHub.
Configuração
Basta instalar usando o NPM:
npm install react-tooltip
E seguir a documentação na página do React Tooltip no GitHub.
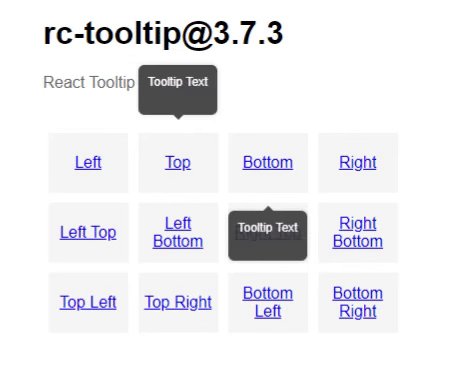
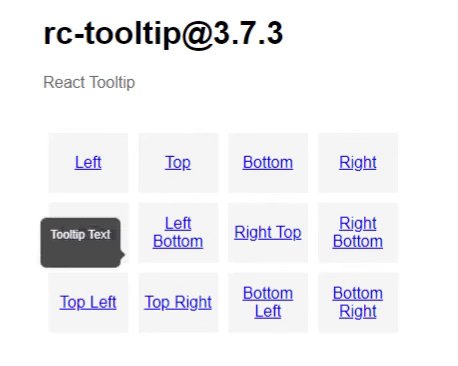
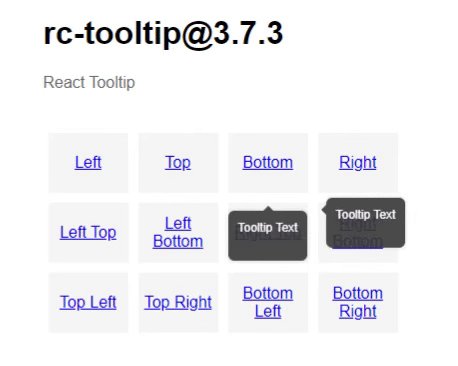
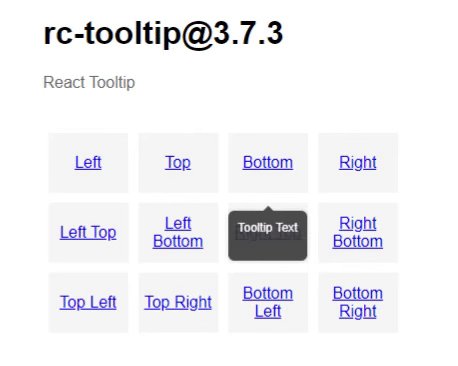
5- RC-Tooltip
A RC Tooltip é mais uma biblioteca do tipo "só o tooltip, por favor" que você pode configurar rapidamente e começar a criar.
Não é o melhor tooltip disponível, mas se as outras opções não funcionarem bem, este pode ser o plugin que você está buscando.
Ela possui 849 estrelas no GitHub e 162 forks, mas a manutenção está abaixo da média, pois também há muitas issues não resolvidas.

Por que a RC-Tooltip?
▶ Leve
▶ Fácil de configurar, fácil de usar
▶ Boa documentação
▶ Também possui opções de acessibilidade
Configuração da RC-Tooltip
Instale o plugin com o NPM:
npm install rc-tooltip
E siga a documentação na página da biblioteca no GitHub.
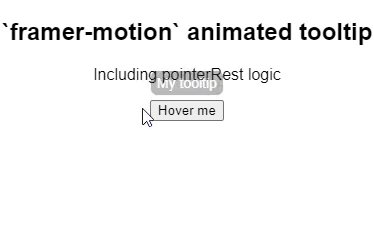
6- Floating UI React DOM
A Floating UI, antes chamada de PopperJS, é mais uma biblioteca de componentes bastante popular para apps React.
Ela é muito leve e enxuta e oferece os elementos flutuantes mais comuns, incluindo popovers, menus e dropdowns, além de tooltips.
Há uma boa variedade de opções de personalização para tooltips, e você também pode adicionar nesting à maioria dos elementos, como pop-ups e popovers.
Ela conta com uma API e uma arquitetura excelentes, o que é ótimo para desenvolvedores que buscam uma forma simples e escalável de criar componentes, em vez de elementos extravagantes e complicados.
Além disso, os responsáveis são absolutamente incríveis e atenciosos, com mais de 841 issues fechadas e apenas 22 issues abertas.

Por que a Floating UI?
▶ Leve e enxuta
▶ Fácil de configurar, fácil de usar
▶ Muito rápida, com ótimo desempenho
▶ Variedade de componentes com muita personalização
▶ Boa documentação
▶ Ótima manutenção por parte dos desenvolvedores
Floating UI Setup
Instale a versão da engine de posicionamento do React DOM pelo NPM:
npm install @floating-ui/react-dom
A partir daí, é só seguir a documentação oficial.
Escolha de acordo com suas necessidades
A biblioteca que funcionará melhor para seu tooltip depende totalmente de suas necessidades. Dê uma olhada em cada uma dessas bibliotecas e comece a experimentá-las com a que parecer mais adequada.
Se você não tiver tempo para programar seu tooltip por conta própria, mesmo a partir de uma biblioteca, experimente a UserGuiding. A UserGuiding permitirá que você crie todos os elementos de onboarding no seu tour guiado, sem precisar encostar em código.
Você pode se cadastrar na UserGuiding e experimentá-la gratuitamente, então, o que está esperando?
Perguntas Frequentes
Quais são as melhores bibliotecas de tooltip para React?
Os seis melhores plugins e bibliotecas de tooltip para React são:
- Tippy.js
- Chakra UI
- Radix Primitives
- wwayne’s React Tooltip
- RC-Tooltip
- Floating UI
Uma biblioteca de código aberto é a melhor forma para criar tooltips no React?
Há várias bibliotecas de código aberto excelentes para criar tooltips para apps React, mas criar um tooltip usando essas bibliotecas pode demandar mais recursos e tempo do que você gostaria. Em vez disso, você deveria testar um software de user onboarding completo.
Qual é a melhor alternativa para criar tooltips no React?
Ferramentas completas como a UserGuiding podem ajudar você a criar tooltips para qualquer web app, independentemente do framework e sem escrever uma linha de código sequer. Você também pode testar a ferramenta gratuitamente, portanto esta seria a melhor alternativa.
Como personalizar os tooltips no React?
Se você está desenvolvendo um tooltip do zero, basta seguir as diretrizes do Joe Morgan quanto à personalização de componentes. No entanto, se estiver usando bibliotecas de código aberto, você pode personalizar os tooltips com base no código do plugin.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)