Un tooltip es una forma estupenda de informar, educar y comunicarse con un usuario.
Especialmente si los tooltips actúan como un componente de texto flotante/tip, pueden ayudar a los usuarios a comprender cada función y característica de tu aplicación Vue sin saturar la UI.
Pero, ¿cómo puedes crear uno?
Este artículo se centrará en las 5 principales bibliotecas de tooltips de Vue que puedes utilizar para crear tus propios tooltips.
Para los que quieran ahorrar tiempo, también existe la opción de crear un tooltip sin utilizar código alguno, utilizando una plataforma sin código como UserGuiding.
Pero empecemos con una definición sencilla:
¿Qué es un tooltip de Vue?
Un tooltip de Vue es un útil componente de UI que se muestra en la parte superior de una aplicación web Vue y se utiliza principalmente para explicar a los usuarios cómo funciona un determinado elemento de la página o incluso qué es. Sin embargo, pueden utilizarse de varias formas para comprometer, educar o incluso onboarding a los usuarios.
Un tooltip es un elemento superpuesto que se ha utilizado desde las primeras versiones de Windows y que fue adoptado por muchos productos famosos a lo largo de los años.
Por ejemplo, Adobe lo utiliza hasta hoy para explicar las funciones de las características de las barras de herramientas de sus productos. Incluso utilizan gifs dentro de los tooltips para demostrar cómo funciona la función:

Incluso han añadido un botón en la esquina inferior derecha del tooltip que dice "Más información", que abre una ventana a las directrices de producto de Adobe sobre la función resaltada. Además, este magnífico ejemplo de tooltip no se muestra instantáneamente, sino que tienes que esperar 1-2 segundos para que se abra, lo que es esencial en el uso de tooltips para no perturbar la UX.
Pero, ¿cómo puedes utilizarlos en tu aplicación o sitio web Vue JavaScript? Echemos un vistazo a tus opciones:
¿Cómo añado un tooltip en Vuejs?
Para añadir un tooltip en un sitio web construido con Vuejs, tienes tres opciones:
- Crear desde cero - el método difícil 🔧
- Utiliza un programa sin código: el método sin complicaciones 💻
- Utiliza un plugin de código abierto - método no tan difícil 📚
Cada uno de estos métodos requiere un poco de inversión, ya sea de tiempo o de dinero, pero cada uno tiene sus propias ventajas.
1- Crear desde cero - por las malas
Si tienes necesidades específicas y el tiempo necesario para cubrirlas, empezar desde cero puede ser una opción eficaz.
No es difícil crear sólo un tooltip, fíjate.
Es difícil crear un tooltip que actúe de forma diferente una y otra vez.
Para tu primer tooltip no te llevará mucho tiempo, pero cuando llegues al décimo tooltip, el esfuerzo invertido se irá acumulando. Y además, actualizar estos tooltips será una auténtica tortura.
Pero, sí que hay un pero, con este método mantendrás la rapidez de tu aplicación, crearás el tooltip exacto que tienes en mente y mantendrás bajo el tamaño de dependencia de tu aplicación. Puedes encontrar diferentes guías en Internet para crear un tooltip desde cero en Vue.
2- Utilizar una herramienta de terceros sin código
O, ¿por qué no crear un tooltip en menos de 5 minutos utilizando una herramienta sin código?
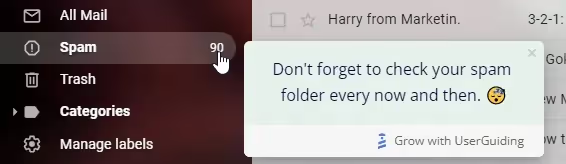
El software de guía dentro de la aplicación, como UserGuiding, permite a los usuarios no técnicos crear elementos superpuestos sin escribir una sola línea de código, y además tienen un aspecto estupendo.
Mira lo que he creado en Gmail, ¿no es una monada?

3- Utilizar un plugin de código abierto
Y el último método es utilizar una biblioteca de componentes de GitHub.
No es la forma más eficaz, pero puede que se adapte a tus necesidades, sobre todo con todas las magníficas bibliotecas que he reunido. Echémosles un vistazo.
Las 5 mejores bibliotecas tooltip de Vue
Existen docenas de plugins que pueden ayudarte a crear un tooltip, pero no todos son buenos.
Por eso he dedicado una cantidad considerable de tiempo a considerar diferentes opciones, y he reunido las 5 bibliotecas que harán el trabajo por ti:
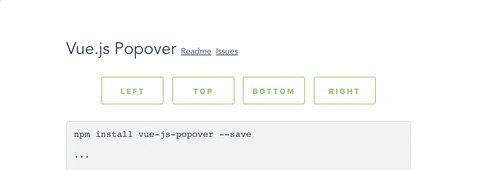
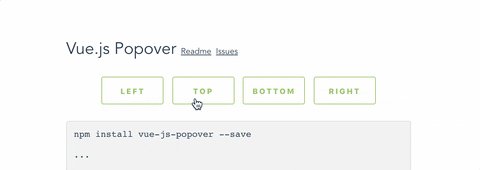
1- Vue JS Popover
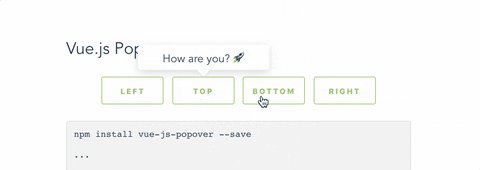
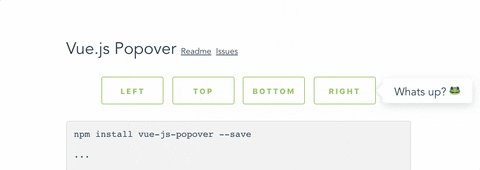
Vue JS Popover es... una biblioteca de tooltip y popover muy sencilla.
Desarrollado por euvl, tiene más de 440 estrellas en GitHub y te ayuda a crear componentes tooltip sencillos en elementos de tu sitio web.
Aparentemente no es la biblioteca más sofisticada ni la que mejor responde, pero a mí me ha parecido que hace muy bien su trabajo.
Tampoco tiene mal aspecto:

¿Por qué Vue JS Popover?
▶ Ligero, de bajo nivel
▶ Sencillo, fácil de configurar, fácil de usar
▶ Documentación sencilla
▶ Al día
Configuración
Instala usando NPM:
npm install vue-js-popover --save
A continuación, sigue al pie de la letra la documentación de Vue JS Popover en GitHub.
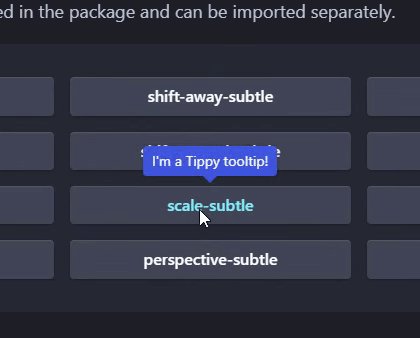
2- Vue Tippy
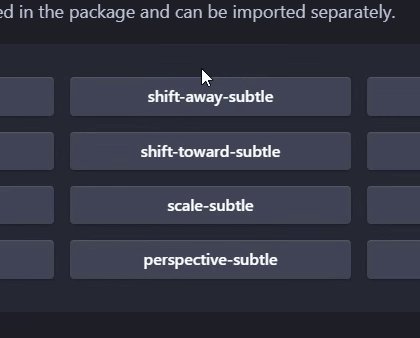
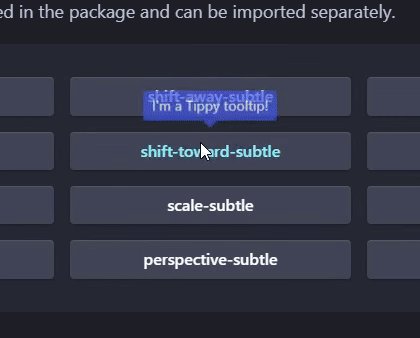
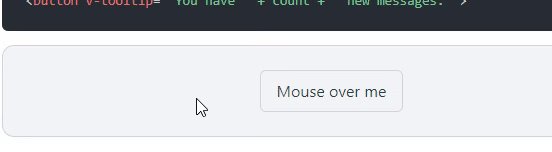
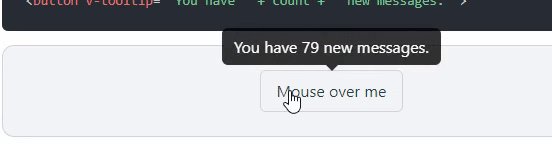
Vue Tippy es una envoltura de directiva para la biblioteca de componentes popover ampliamente utilizada, Tippy.js.
El repositorio original de Tippy.js tiene casi 10.000 estrellas en GitHub, mientras que Vue Tippy tiene unas 500, y alrededor de un 99,5% de tasa de cierre de incidencias.
Tiene buen aspecto, es agradable al tacto y ofrece una gran variedad de opciones para crear el tooltip perfecto para tu aplicación Vue.
Con 4,8 millones de descargas al mes, Tippy.js a través de Vue Tippy puede ser una opción sólida si quieres que tus tooltips se vean y se sientan bien.

¿Por qué Vue Tippy?
Mantenedores muy activos
▶ Variedad de opciones de personalización para los tooltips
▶ Buena documentación
▶ Utilizado por millones de desarrolladores
▶ Fácil de configurar, fácil de usar
Configuración
Instala Vue Tippy utilizando el código:
npm install --save vue-tippy
Y sigue la documentación de Vue en el repositorio de GitHub, o ve directamente a la página de documentación oficial de Tippy.js.
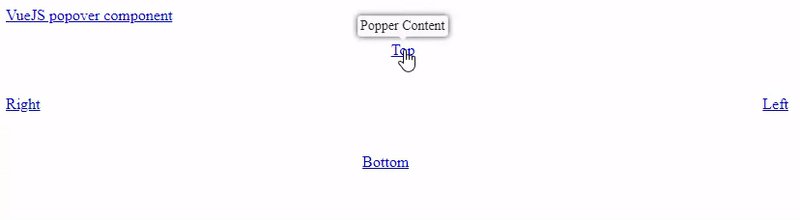
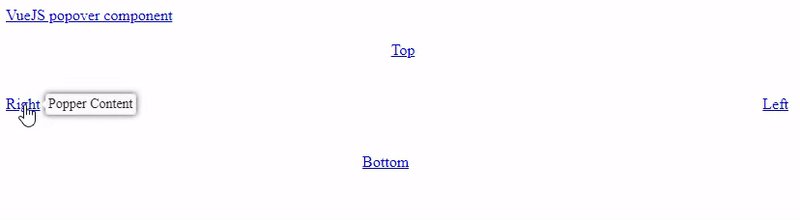
3- Floating Vue
Otra biblioteca de componentes muy conocida, con quizá un poco más de diversidad de componentes, es Floating UI, antes conocida como Popper.
Podría decirse que es la biblioteca más fácil de usar, ligera, pequeña y rápida para crear tooltips, ventanas emergentes, desplegables, menús y otros elementos.
Y Floating Vue es la envoltura Vue de esta popular biblioteca de componentes, que tiene su propia documentación y página web en profundidad.
Es evidente que los desarrolladores se toman su trabajo en serio.
Esto es lo que parece:

¿Por qué Floating Vue?
▶ Ligero, de bajo nivel
▶ Gran documentación
Mantenedores activos
▶ Fácil de configurar, fácil de usar
▶ Funciona muy bien
Configuración
Instala usando NPM:
npm i -S floating-vue
Después, sigue los documentos "Quick Start" del sitio web de Floating Vue.
4- Syncfusion Vue UI Components
Hablando de tomarse las cosas en serio, te presento a Syncfusion y su plugin Vue UI Components.
Tiene más de 70 componentes UI para aplicaciones Vue, tiene un gran rendimiento con una arquitectura asombrosa, y proporciona la capacidad de respuesta de un producto multimillonario.
Si los tooltips son sólo el principio para tu aplicación y pretendes llevar las cosas más lejos, deberías probarlo.
Sin embargo, su uso sólo es gratuito si tu empresa tiene menos de 1 millón de dólares de ingresos brutos anuales. Si eres una empresa más grande, tendrás que comprar una licencia anual a partir de $995.

¿Por qué Syncfusion Vue UI Components?
▶ Ligero, de bajo nivel
▶ Gran documentación
Mantenedores activos
▶ Fácil de configurar, fácil de usar
▶ Funciona muy bien, rápido, modular
▶ Proporciona apoyo oficial
▶ Puede utilizarse para crear aplicaciones completas para plataformas móviles y de escritorio
Configuración
Empieza a utilizar la biblioteca de Syncfusion instalando el paquete desde NPM:
npm install -g @vue/cli
npm install -g @vue/cli-init
A partir de ahí, sólo tienes que seguir la documentación oficial de la biblioteca.
5- Vue PopperJS
Popper.js es una gran biblioteca de componentes JavaScript. Es responsive, tiene un aspecto estupendo y es muy fácil de configurar.
Y Vue PopperJS es un paquete basado en eso.
¿Tiene todas las características de Popper.js?
Yo no diría eso. Pero sigue siendo una alternativa sólida a todos los plugins de esta lista en caso de que no puedas hacerlos funcionar.
Es básico y puede que te sirva, quién sabe.

¿Por qué Vue PopperJS?
▶ Buena documentación
▶ Fácil de configurar, fácil de usar
▶ Peso ligero
Configuración
Utiliza este código:
npm install vue-popperjs --save
para instalar Vue PopperJS utilizando NPM, y sigue las instrucciones y la documentación del repositorio de GitHub para avanzar.
Conclusión
Esperamos que esta exploración de las distintas bibliotecas Vue te haya resultado útil. Todas ellas son buenas opciones si quieres codificar tus tooltips internamente, pero necesitas ahorrar algo de tiempo.
¿Pero sabes qué es aún más rápido que crear un tooltip a partir de una biblioteca Vue? ¡Hacer un tooltip sin tener que codificar nada! Y para ello, puedes utilizar nuestro software, UserGuiding.
Si no crees que sea más rápido que utilizar una biblioteca Vue, pruébalo por ti mismo. Una cuenta de prueba es totalmente gratuita, así que no tienes nada que perder si creas una y pruebas la plataforma. ¡Comprueba qué método de creación de tooltips prefieres!
Preguntas Frecuentes
¿Cuáles son las mejores bibliotecas Vue de tooltip?
Las 5 mejores bibliotecas y plugins para crear tooltips en Vue son:
- Vue JS Popover
- Vue Tippy
- Floating Vue
- Syncfusion Vue UI Components
- Vue PopperJS
¿Es una biblioteca de código abierto la mejor forma de mostrar tooltips en Vue?
La eficacia y eficiencia de los tooltips de Vue creados con bibliotecas de código abierto son discutibles. Puede ser más fácil crear un tooltip utilizando una biblioteca que desarrollar uno desde cero, pero crear uno utilizando herramientas sin código puede llevar una quinta parte del tiempo.
¿Cuál es la mejor alternativa a los tooltips de Vue?
Varios equipos de producto y desarrolladores utilizan software sin código como UserGuiding en lugar de bibliotecas de código abierto para crear tooltips en Vue. Las principales razones para ello son 1) se tarda mucho menos en crearlos 2) los jefes de producto y diseñadores pueden crearlos sin necesidad de codificar y 3) los esfuerzos de despliegue y mantenimiento son mucho menores.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)