¿Tienes una historia embarazosa que es demasiado difícil de explicar?
Tengo una docena de ellas, pero déjame que te cuente una que está realmente relacionada con el tema.
Llovía mucho y pedí comida a mi aplicación favorita de reparto de comida.
Después de recibir mi pedido, abrí la aplicación para comprobar si todo se había enviado correctamente.
Entonces... un modal de respuesta que apareció de la nada me hizo tocar accidentalmente una parte de la pantalla, dando al repartidor 1 estrella de 5.
No esperó a que lo enviara ni nada...
En 10 minutos, recibí una llamada sobre la experiencia de la entrega, y rápidamente admití que había sido un error.
En resumen, los modales de opinión pueden ayudarte a recopilar valiosas opiniones de los usuarios SÓLO SI sabes cómo implementarlos.
Y ahora, en la edad de oro de actuar en función de las opiniones de los usuarios para mantenerlos realmente, al igual que hizo mi aplicación de entrega, puede que tengas que trabajar en las formas de recopilar opiniones.
Permíteme dividir este artículo en dos secciones para que puedas navegar por él fácilmente:
- Qué hace que un modal de retroalimentación sea bueno,
- y 5 magníficos ejemplos modales de retroalimentación en los que inspirarte.
¿No tienes tiempo? Entonces consulta nuestro resumen.
Resumen
- Los modales de opinión son elementos de la UI que piden a los usuarios su opinión sobre temas concretos, como nuevas funciones o el proceso de onboarding.
- Los modales de opinión suelen ocupar una buena parte de la pantalla para captar la atención de los usuarios y animarles a enviar su opinión.
- Estos modales pueden incluir una combinación de emojis y una sección de comentarios para que los usuarios valoren su experiencia y hablen más de ella.
- Al crear un modal de respuesta, debes asegurarte de que tenga un texto claro, un diseño fácil de usar, un botón de cierre y una CTA inteligente.
- Los ejemplos modales de respuesta de UserGuiding, Duolingo y ClickUp pueden servirte de inspiración para crear los tuyos propios.
¿Qué hace que un modal de retroalimentación sea bueno?
Antes de mostrarte los diseños que hacen girar el mundo (modal de respuesta), permíteme que te hable de los elementos que sin duda mejoran la experiencia del usuario cuando utiliza un modal de respuesta.
1- Un texto claro y conciso
Todos los modales de opinión tienen una finalidad, ya se trate únicamente de obtener opiniones de los clientes o de ser valorados públicamente en una plataforma.
Cuando llegue el momento de informar a los usuarios de tu intención con un modal de respuesta específico, debes exponer claramente tu objetivo en el texto y hacerlo lo más breve posible.
Si tu objetivo es conseguir un alto índice de respuesta (¿y quién no?), puedes asegurarte de que el texto sea conciso y no poner demasiado texto en un modal.
Cuando todo lo que tienes son unos segundos antes de que los usuarios cierren la ventana modal, debes centrarte en que esta interacción sea breve pero directa, para captar la atención del usuario sin problemas.
2- Diseño fácil de usar
No entrarías en una tienda cuyo escaparate no te intrigara, ¿verdad?
Lo mismo ocurre con las ventanas modales de respuesta.
Si tu público objetivo no encuentra suficientemente accesible el diseño del modal de respuesta, puede que simplemente no interactúe con él.
He aquí algunos pasos que pueden resultar útiles al diseñar una ventana modal de respuesta:
- el tipo de modal,
- el tamaño del modal,
- el tema de color del modal.
En primer lugar, debes decidir el tipo de modal de respuesta. ¿Va a ser un modal del sitio web o un modal móvil?
A continuación, debes calcular el tamaño de la ventana si no va a ser una ventana modal a pantalla completa.
Si no vas a utilizar una pantalla completa, debes asegurarte de que el modal sea lo suficientemente grande como para comprometer a los usuarios, pero no demasiado como para abrumarlos.
El último paso tiene que ver con la personalización, donde debes adaptar tu modal a la estética de tu sitio.
Esto puede hacerse haciendo coincidir el color del modal con el tema de color de tu marca y los elementos que pongas en tu modal.
¡Pon a trabajar el reconocimiento de tu marca!
3- Botón de cerrar
Otro elemento al que debes dar importancia es el botón de despedida.
Aquí, también puedes optar por tener un botón de cierre en la parte superior; no importa, siempre que proporciones a los usuarios una salida.
Tienes que pensar en todas las posibilidades, en todos los escenarios... y uno de ellos resulta ser un visitante del sitio web que tiene que comprar un artículo y que además podría continuar con el proceso de registro.
Si aparece un modal de respuesta justo después de detectar un nuevo artículo en la cesta de la compra, podría interferir con la experiencia de compra actual e incluso disminuir las posibilidades de registrarse después de la compra.
Con un botón de descartar presente, ningún usuario o visitante tendría que interrumpir sus acciones para dar su opinión.
4- CTAs inteligentes
Al igual que el texto, las llamadas a la acción también son importantes.
Un buen texto presenta a los usuarios lo que te gustaría que hicieran, mientras que un buen CTA les dirige a cómo pueden hacerlo exactamente.
Hay dos formas de hacerlo para recoger opiniones:
Puedes preparar el modal con emojis, como estrellas, acciones de pulgar hacia arriba y pulgar hacia abajo, o proporcionarles una sección de comentarios para una pregunta abierta.
O puedes llevarles a otra página, como un formulario de respuesta o una aplicación propiamente dicha, que es lo que hacen la mayoría de las aplicaciones móviles.
En función de tu elección, debes diseñar un CTA que apoye tu propósito y haga navegar a los usuarios sin ningún problema.
5- No repetición
Las ventanas modales son conocidas por ser señales que interrumpen las sesiones de los usuarios, por lo que debes utilizarlas sólo cuando sea necesario.
Si utilizas constantemente los modales de opinión, la opinión positiva se convertirá en negativa o, peor aún... los usuarios podrían saltárselos e incluso dejar de utilizar tus servicios debido a los intervalos ininterrumpidos a lo largo de la experiencia in-app.
Créeme, ningún botón de despedida puede salvarte de esto.
Por eso debes utilizar este elemento de la interfaz de usuario para obtener información crucial de los clientes a intervalos.
5 ejemplos modales de feedback en los que inspirarse
Ahora, es el momento de ver qué crean estos elementos cuando se combinan entre sí.
1- UserGuiding

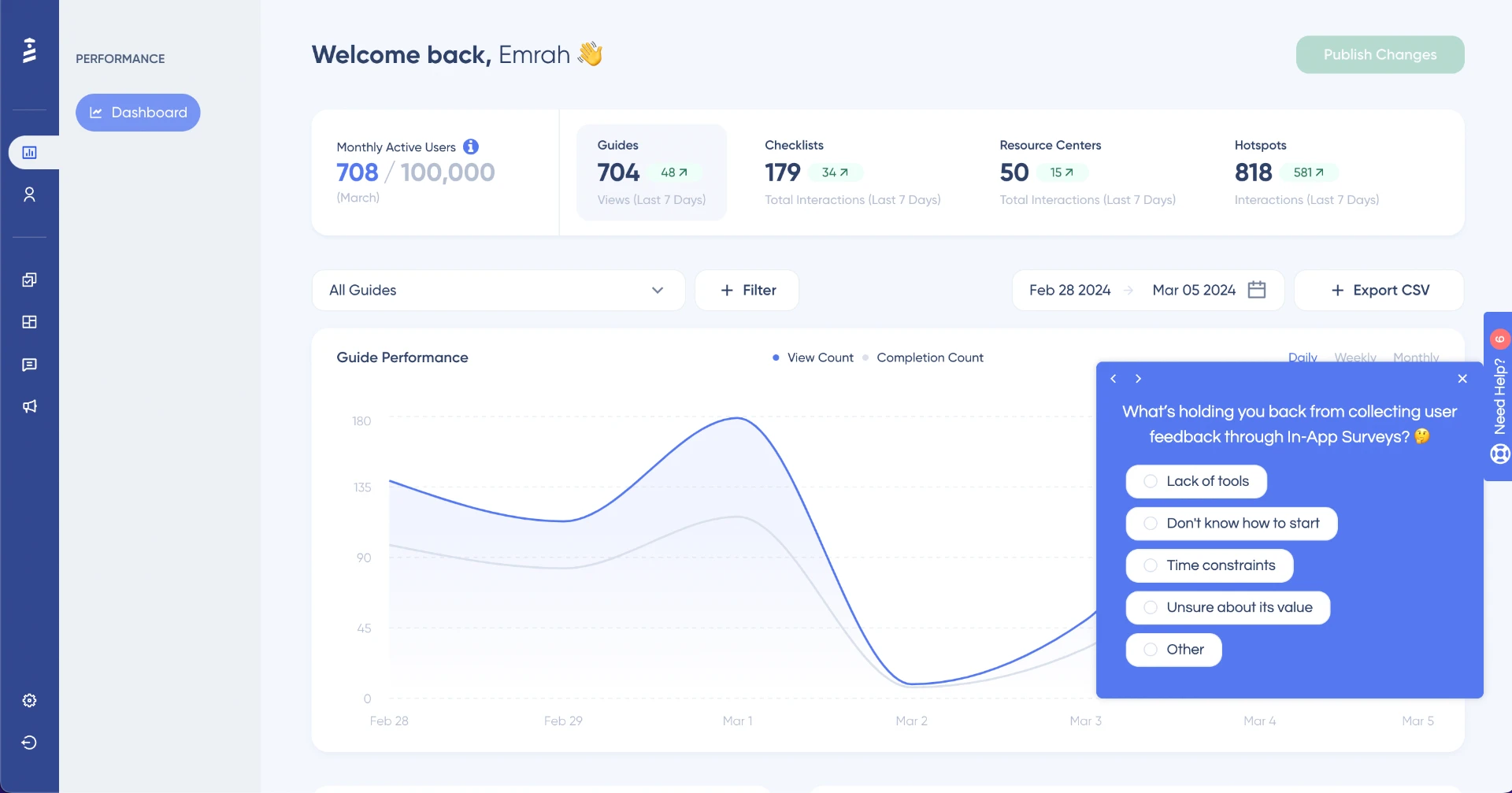
UserGuiding hace aquí realidad un sueño con su modal de feedback.
Te lo explicaré en detalle: En primer lugar, puedes elegir el lugar exacto en el que quieres que aparezca el modal de respuesta, lo que ayuda con el problema del intervalo de experiencia del usuario, ya que la secuencia podría no cortarse en absoluto en función de la colocación del modal.
El reconocimiento de la marca está dando lo mejor de sí al combinar el tema general del color con el blanco y el azul de acuerdo con la propia marca (eso también se puede ver en los elementos del fondo 🤭).
Mi siguiente punto incluye cómo este ejemplo crea una secuencia al tener un botón Siguiente que los usuarios pueden utilizar para pasar a la siguiente pregunta o volver a las preguntas anteriores utilizando el botón Anterior.

Aquí viene otro ejemplo con un elemento diferente, que es una pregunta de opción múltiple que los usuarios pueden elegir.
El texto en sí sigue siendo breve y directo, pero el tono se vuelve más amable con el uso de emojis.
Además, los usuarios pueden elegir varias opciones a la vez, y si eligen Otra, aparece una sección de comentarios para obtener sus ideas adicionales sobre el tema.
También puedes ver que ambos modales de respuesta tienen un botón de cierre para los usuarios que no deseen participar en el proceso de respuesta.
En resumen, UserGuiding alberga varios modelos de opinión que puedes personalizar y adoptar cuando llegue el momento de recabar opiniones de los usuarios.
2- Calendly

Calendly ofrece una guía interactiva que incluye una pregunta en un modal emergente para recoger las opiniones de los usuarios que se incorporan por primera vez y acaban de terminar el onboarding.
Gracias a este paso, Calendly consigue escuchar las opiniones en el onboarding inicial, donde los usuarios se familiarizan con la herramienta por primera vez.
Al dejar un espacio en blanco para que escriban lo que les ha parecido y valoren todo el proceso con palabras en lugar de emplear emojis, el programa reúne con éxito los pros y los contras en un solo lugar para una revisión posterior.
Ahora, los equipos pueden utilizar estos comentarios cuando necesiten datos. Por ejemplo, los equipos de producto pueden ver lo que piensan los usuarios de una función concreta durante el onboarding, mientras que los de marketing pueden inspirarse en los puntos de dolor que mencionan los usuarios.
Y lo que es más importante, los equipos pueden saber qué piensan del producto los usuarios que lo utilizan por primera vez, si han llegado a su momento Ajá y si ha sido una secuencia de onboarding satisfactoria, en palabras de los propios usuarios.
Pasando a las opciones de diseño, puedes ver que Calendly opta por una pregunta corta que muestra lo que Calendly busca.
El modal en sí no es un gran elemento de UI que agobie a los usuarios; es un modal más bien pequeño que incluye una sección de comentarios.
También tiene un botón de cierre para los usuarios que no quieran dejar comentarios y un botón de Más información para los usuarios que necesiten más ayuda después del onboarding.
3- ClickUp

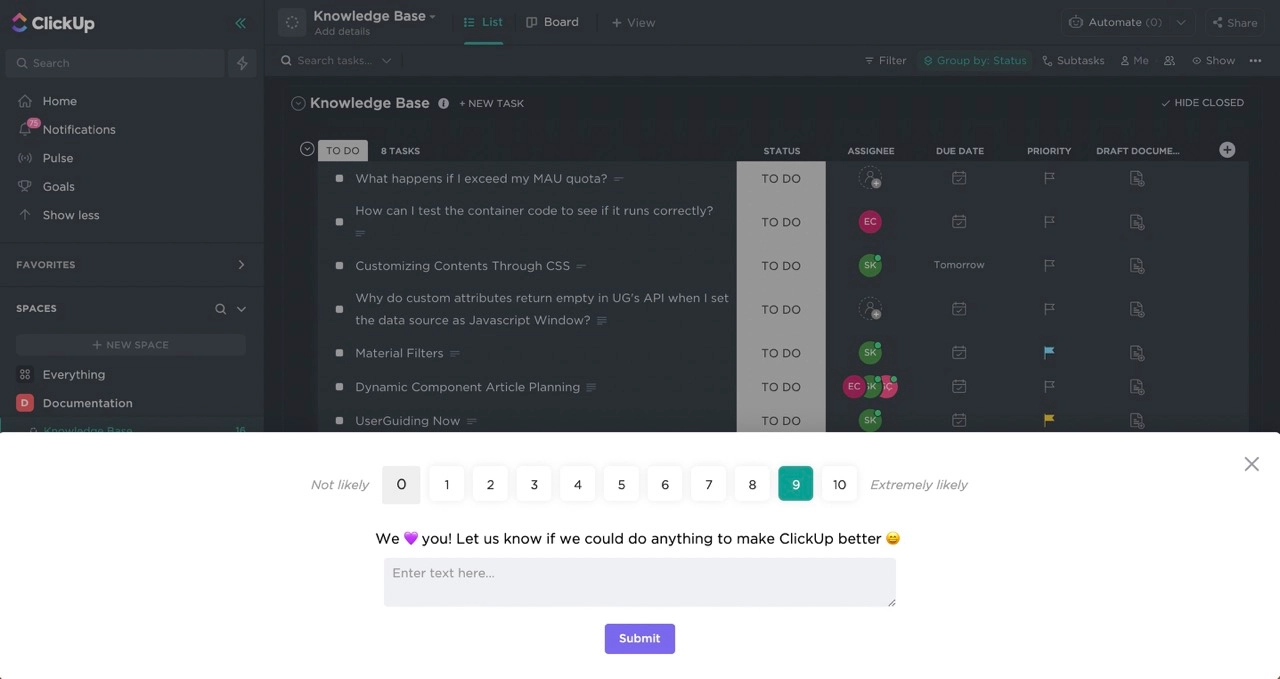
ClickUp requiere la atención de los usuarios con una encuesta emergente que incluye un NPS con texto dinámico que cambia según la puntuación que dan los usuarios.
Este modal de respuesta se beneficia de un color de contraste con el tema del modo de color preferido, que permite al modal captar rápidamente la atención de los usuarios.
El texto es breve y permite a los usuarios entender la intención de ClickUp; incluso tiene un tono amistoso con emojis en lugar de palabras y signos de puntuación.
También hace uso de una sección de comentarios en la que los usuarios pueden dar libremente su opinión sobre la experiencia de usuario (e incluso información adicional para nuevas peticiones de funciones o mejoras) para que los equipos la tengan en cuenta más adelante.
Por último, pero no por ello menos importante, tiene un botón de cierre para los usuarios que deseen ocultar el modal de respuesta de sus pantallas mientras tanto.
4- Duolingo

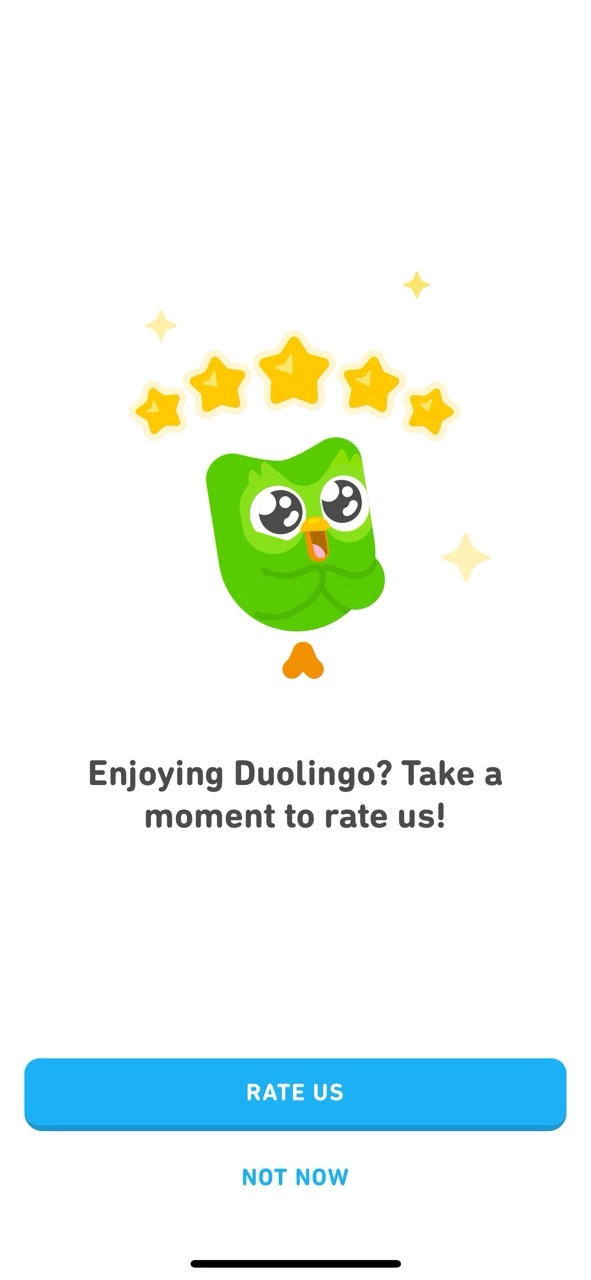
Aquí tienes un ejemplo de modal de respuesta de una aplicación móvil.
Duolingo opta por emplear un modal a pantalla completa que pide opiniones y estrellas en un mercado de aplicaciones para que otras personas lo vean y lo tengan en cuenta antes de descargar la aplicación.
Al tratarse de una aplicación móvil, tiene sentido que se utilice un modal a pantalla completa, ya que, de lo contrario, el propio modal podría ser bastante pequeño para que algunos usuarios pudieran leerlo o interactuar con él.
Este ejemplo muestra una vez más cómo las copias breves ganan a las largas. También presta atención al reconocimiento de la marca utilizando la imagen de su mascota oficial, Duo. Todo en su punto 👌
La parte de llamada a la acción es sencilla pero lo suficientemente práctica como para instar a los usuarios a que les proporcionen comentarios y estrellas según su opinión.
Esta vez, no hay ningún botón de cerrar en la parte superior derecha, pero hay una opción de despedir justo debajo de la opción Valóranos.
Su ubicación y la de la CTA son, sin duda, una decisión deliberada, porque el público objetivo utiliza siempre la mitad inferior de la pantalla para pasar a la siguiente pregunta.
5- Slack

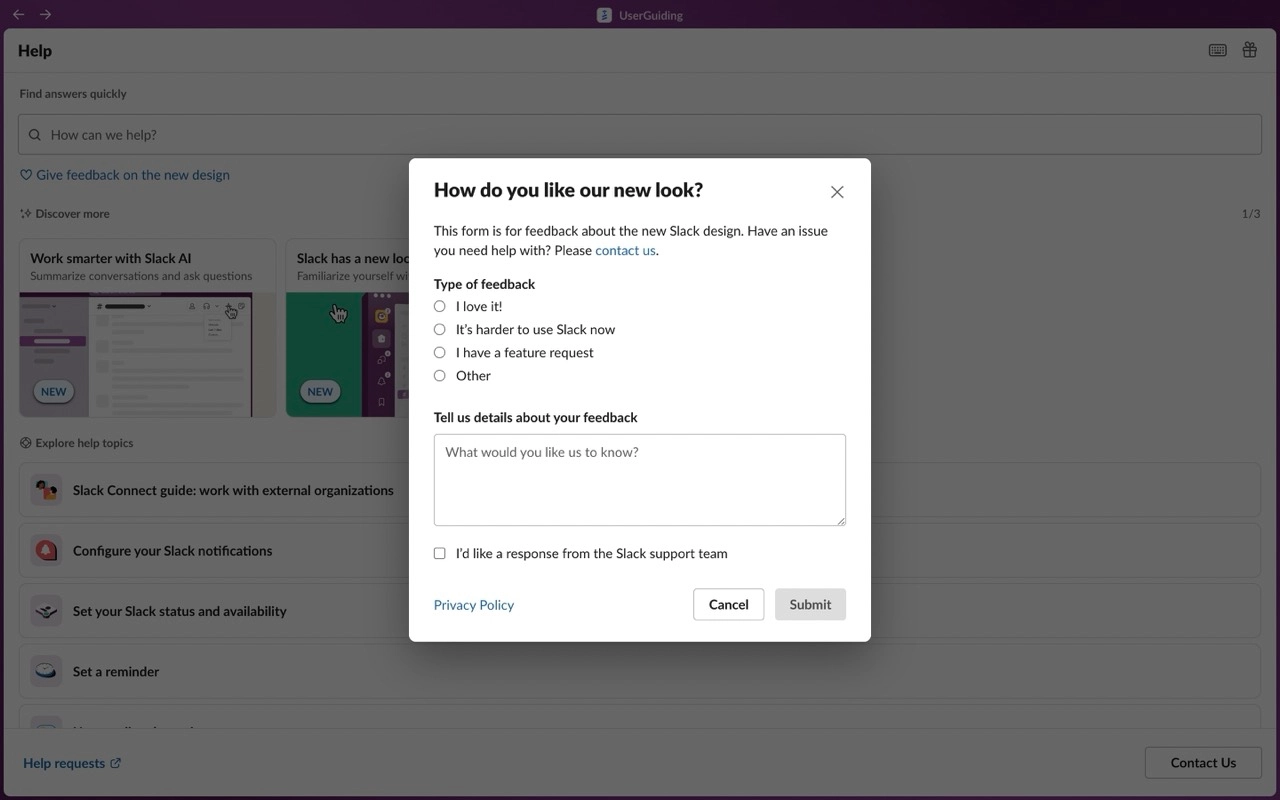
Sin dejar espacio para pedir repetidamente la opinión del usuario a través de modales de UI, Slack procede con un modal de opinión que aparece cuando el usuario decide interactuar con él desde la sección de Ayuda.
Se anima a los usuarios a seguir las instrucciones sin dejar de ver el contenido que hay detrás del modal, ya que Slack oscurece un poco la zona que hay detrás del modal, lo suficiente para captar la atención de los usuarios.
Además, implica preguntas con respuestas múltiples, no sólo pidiendo opiniones sobre el nuevo diseño, sino también permitiendo a los usuarios hacer una petición de función.
Esto puede distraer a algunos usuarios, pero apuesto por Slack a que esta apuesta les sale bien.
A continuación, este formulario de respuesta incluye una pregunta de opción múltiple y otra abierta juntas, pero ¿te das cuenta de lo breve que es?
Un último detalle que debo señalar es que permite a los usuarios ponerse en contacto con el equipo de asistencia en relación con sus comentarios, si así lo desean, simplemente marcando la casilla.
Conclusión
Aquí acabas de leer las formas en que puedes construir modales de retroalimentación prácticos.
Estos modales de opinión ayudan a los equipos a recopilar opiniones de los usuarios sobre temas de su elección, ya sea sobre una nueva función o sobre el proceso de onboarding.
Hay algunos elementos que debes tener en cuenta al crearlos como es debido:
- tener una copia corta,
- incluir un botón de cierre,
- tener un diseño fácil de usar,
- incluir CTA inteligentes,
- y evitar la repetición.
Estás en buenas manos porque los ejemplos de modales de respuesta que he incluido más arriba contienen todos los elementos necesarios.
Así que, ¡que lo escriba yo y lo compruebes tú!
Preguntas Frecuentes
¿Qué aspecto tiene un modal?
Un modal en diseño web es un cuadro que aparece en la parte superior de una página web, bloqueando la interacción con el contenido subyacente. Suele contener un cuadro de diálogo con un botón que hay que pulsar para cerrarlo.
¿Qué es modal en las aplicaciones móviles?
Los modales móviles, también llamados ventanas modales o superposiciones, son mensajes dentro de la aplicación que aparecen como grandes elementos de UI encima de la ventana principal de la aplicación. Suelen tener un fondo transparente para que los usuarios puedan ver la aplicación principal mientras se centran en el contenido del modal.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)