

Solía pensar que odiaba las notificaciones in-app.
Luego me di cuenta de que lo que no me gusta son las notificaciones malas.
Después de eso, pronto me di cuenta de cómo se pueden utilizar para crear una experiencia de usuario encantadora que puede involucrar y volver a involucrar a los usuarios.
Y contrariamente a la creencia popular, pueden ser mucho mejores para el compromiso que las notificaciones push.
Pregúntese lo siguiente:
¿Es más probable que haga clic en una notificación en mi pantalla de bloqueo o dentro de una aplicación?
Hablemos de este curioso caso a través de las preguntas:
- Qué son las notificaciones in-app
- Cuál es la diferencia entre las notificaciones push y las notificaciones in-app
- Por qué deberías usar las notificaciones in-app
- Qué son algunos tipos de notificaciones in-app
- Ejemplos de notificaciones dentro de la aplicación
- Cómo puedes crear tus propias notificaciones in-app
¿No tiene tiempo? Aquí tienes el resumen:
Resumen
- Una notificación in-app es un mensaje para el usuario que aparece dentro de una app en forma de modales, tooltips, barras de notificación, hotspots, etc.
- Algunas diferencias importantes entre las notificaciones in-app y las notificaciones push son:
- La UI y la UX
- El formato
- El texto (extensión y contenido)
- Los objetivos, etc.
- Las notificaciones in-app son importantes porque:
- Ayudan a situar a los usuarios en el lugar y el momento adecuados
- Ayudan a mostrar CTAs más atractivos
- Ayudan a utilizar un mejor texto donde importa
- Algunos tipos de notificaciones in-app destacadas son:
- Barras de anuncios
- Modales
- Notificaciones deslizantes
- Tooltips
- Hotspots y mucho más
- Algunos pasos para crear notificaciones in-app atractivas son:
- Empezar con el viaje del usuario
- Segmentar y orientar a los usuarios
- Diseñarla bien
- Lanzarla
- Recargar, analizar y reagrupar
¡Adelante!
¿Qué son las notificaciones in-app?

Las notifications in-app son notificaciones contextuales que aparecen dentro de una aplicación, sitio web o software en forma de modales de anuncios, tooltips, barras de notificaciones, hotspots, etc. El objetivo principal de una notificacion in-app es ofrecer mensajes contextuales donde sea necesario para elevar la experiencia del usuario y del cliente de los usuarios activos dentro del producto.
Aunque estas notificaciones pueden contener cualquier tipo de contenido o medio, suelen ser breves e informativas, a menudo con una clara llamada a la acción (CTA), como actualizar la aplicación o comprar lo que se ha dejado en el carrito.
Notificaciones push vs. Notificaciones in-app: ¿cuál es la diferencia?
Aunque las notificaciones push y las notificaciones in-app suelen tener un contenido muy similar y sirven para las mismas funciones, hay una diferencia muy clara entre ellas:
👉 Las notificaciones in-app se envían a los usuarios mientras están dentro de la aplicación, sitio web o software.
👉 Las notificaciones push se envían a los usuarios mientras están fuera de la aplicación, sitio web o software.
Aparte de este hecho tan básico sobre ellas, algunas otras diferencias son:
💻 Las notificaciones in-app son…
✅ Aparecen en la interfaz de usuario de un producto, a menudo como ventanas emergentes parciales o a pantalla completa
✅ Se utilizan para llamar a la acción o guiar a los usuarios comprometidos en la aplicación/sitio web/software
✅ Una parte del producto, no se puede desactivar
✅ Notificaciones contextuales, y/o activadas cuando se realiza una determinada acción
✅ Puede estar en diferentes patrones de UX como tooltips, modales, y más
✅ A menudo creadas por el equipo de producto
✅ Diferentes tipos de notificaciones (modals, tooltips, hotspots, etc.)
📱 Las notificaciones push son…
✅ Se muestran en la pantalla de bloqueo o en el centro de notificaciones
✅ Se utilizan para obtener los usuarios inactivos / usuarios desconectados en la aplicación / sitio web / software en relación con el contenido in-app
✅ Pueden ser desactivadas por los usuarios
✅ A menudo no contextuales y de envío masivo
✅ Solo se ven en la pantalla del teléfono/ordenador cuando no se utiliza la aplicación/sitio web/software
✅ A menudo creadas por el equipo de marketing o el equipo de éxito del cliente
✅ No hay distintos tipos de notificaciones en cuanto a formato
Pero también hay similitudes…
Tanto las notificaciones push como las notificaciones in-app…
👉 Son potentes herramientas utilizadas para aumentar las tasas de compromiso y las interacciones de los usuarios.
Se pueden utilizar para anunciar funciones, ofertas especiales, mensajes personalizados, experiencias de onboarding y con fines de marketing.
👉 Suelen ser mensajes no transaccionales.
👉 Pueden utilizarse durante el proceso inicial de onboarding y otras experiencias de onboarding de usuarios,
👉 Se pueden utilizar en campañas de mensajes de aplicaciones,
Y similares de muchas otras maneras.
Por lo tanto, se puede decir que las notificaciones in-app y las notificaciones push son bastante similares y diferentes al mismo tiempo.
Pero aquí está la verdadera pregunta: ¿por qué utilizar las notificaciones in-app?
¿Por qué utilizar las notificaciones in-app?
Si eres propietario de una aplicación/sitio web/software, probablemente ya tengas algunas notificaciones push interesantes.
Y si no lo eres, las notificaciones push pueden ser el único tipo de notificación que te venga a la mente.
Pero cuando se usan bien, las notificaciones in-app pueden conseguirte el doble de eficacia.
Déjame darte 3 razones de por qué:
1- Lugar adecuado, momento adecuado
La gracia de las notificaciones in-app es que están en la aplicación.
"Ya lo entendemos, ¿y qué?"
Así que puedes hablar con tus usuarios cuando quieras, es decir, cuando desencadenen una determinada acción o cuando hayan aterrizado en una determinada página, y donde quieras: dentro de tu app.
Acabo de explicar básicamente cómo funcionan las notificaciones contextuales.
Y cuanto más contextual seas, mejor será la experiencia del usuario.
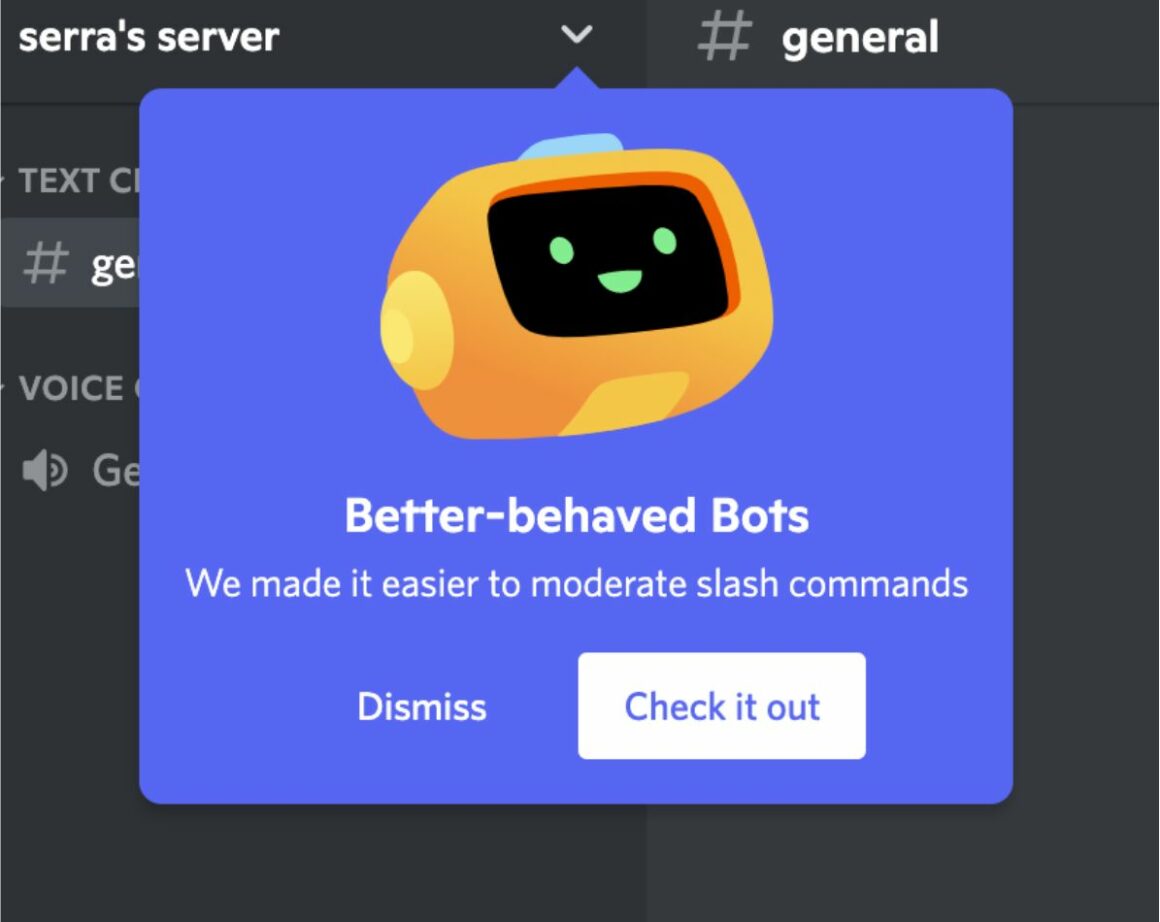
Basta con mirar cómo lo hace Discord:

Con los mensajes contextuales, Discord se asegura de que los usuarios realmente lean e interactúen con los mensajes dentro de la aplicación.
2- CTAs más exitosos
Si pones una llamada a la acción en una notificación push, los usuarios no responden.
Si pones una llamada a la acción en tu notificación in-app, es más probable que respondan.
No creo que tenga que explicar por qué.
Pero lo haré.
Los usuarios ya están a mitad de camino cuando ven tu notificación in-app.
Tienen la mitad del trabajo hecho, que es abrir tu aplicación/sitio web/software, donde se encuentran con tu mensaje in-app.
Así que, obviamente, no es difícil imaginar por qué los usuarios tienden a comprometerse más con las notificaciones in-app.
Podrían hacer lo que usted les dice mientras están allí.
Y eso es algo que usted quiere aprovechar.
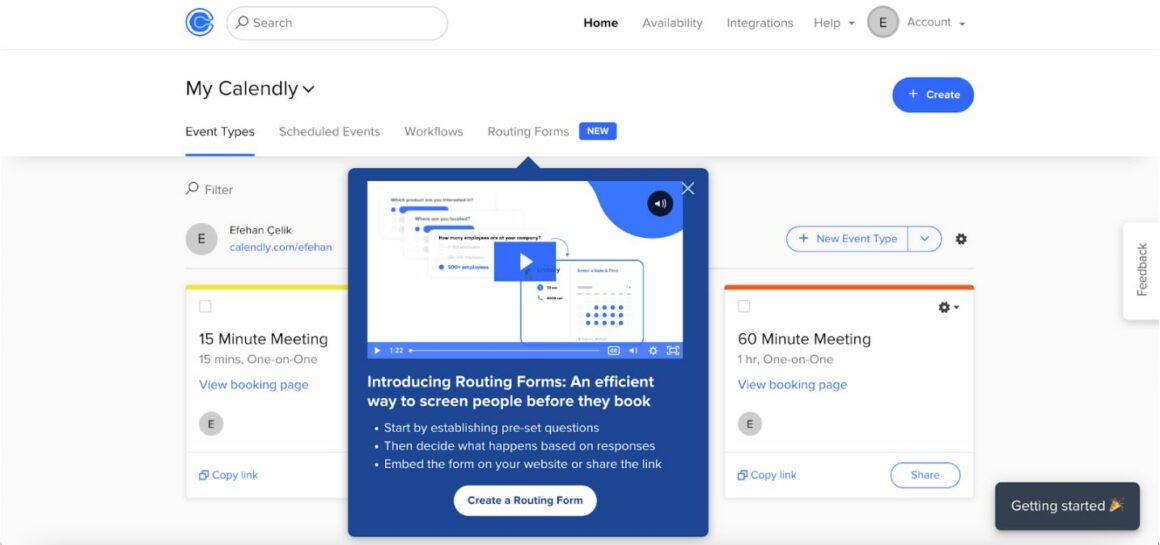
He aquí cómo Calendly se beneficia del anuncio de una nueva función dentro de la aplicación con una fuerte CTA:

Puede que hagas clic o no en "Create a Routing Form", pero una cosa es segura:
Definitivamente no harías clic si fuera una notificación push. 🤷
3- Mejor texto donde importa
Puedes enviar un correo electrónico de anuncio a un usuario explicándole por qué y cómo se actualizará tu aplicación/sitio web/software, o dónde puede acceder a una determinada función dentro de tu aplicación.
Puedes enviarles una notificación push para que prueben tu nueva función.
Incluso puedes enviarles un mensaje de texto sobre un descuento en un plan.
Todas estas opciones son perfectamente válidas (no la del mensaje de texto, que es realmente molesta), pero oye:
¿Por qué llegar a esos extremos cuando tienes las notificaciones in-app disponibles?
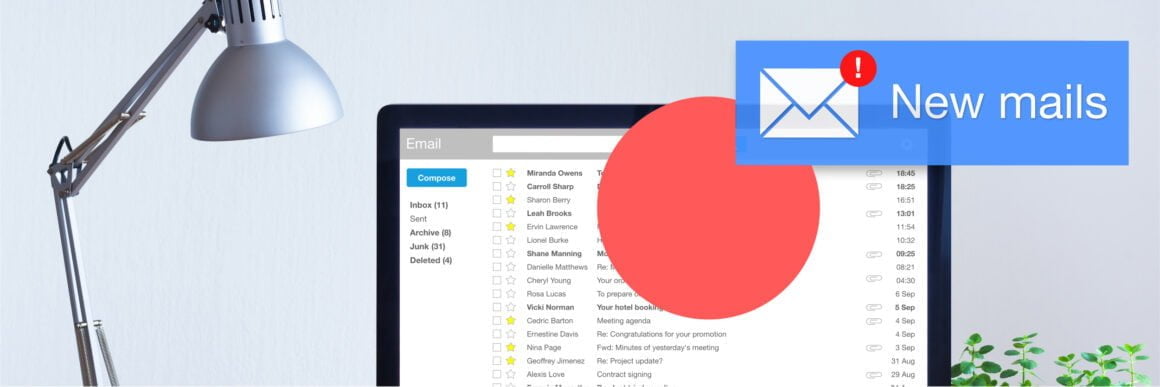
👉 Un correo electrónico suele ignorarse,
👉 Las notificaciones push apenas tienen espacio para explicarse,
👉 Un mensaje de texto simplemente apesta 👎
En su lugar, puedes usar una notificación in-app para asegurarte de que tus grandes noticias no sean ignoradas, no contextuales o molestas.
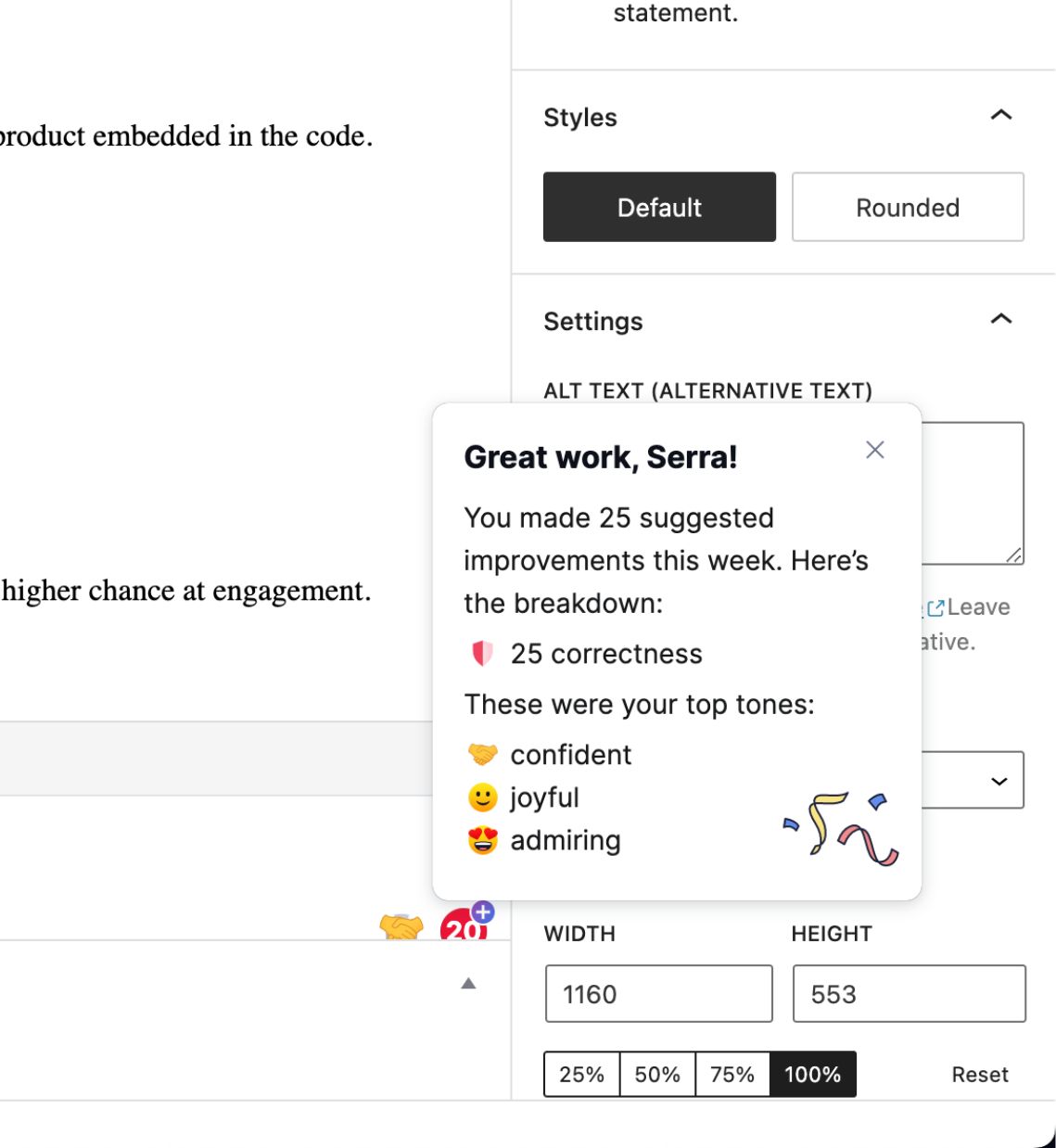
Aquí tienes un buen ejemplo de Grammarly que encontré mientras escribía este artículo:

"Pero las notificaciones in-app también son molestas", puedes estar pensando.
No las que están bien diseñadas.
Deja que te lo explique.
5 tipos de notificaciones in-app y cuándo utilizar cada una de ellas
Como habrás adivinado o visto por ti mismo, las notificaciones dentro de las aplicaciones tienen diferentes formas y tamaños.
Esto se debe a que las notificaciones in-app no tienen una función común o un formato único.
Todas las aplicaciones, sitios web, software y necesidades de los usuarios son diferentes.
Por lo tanto, diferentes tipos de notificaciones in-app pueden funcionar para responder a diferentes necesidades.
Veamos: 👇
1- Barras de anuncios / notificaciones
¿Recuerdas esas pequeñas barras de colores en la parte superior de los sitios web?
Eso es una barra de anuncios o una barra de notificaciones y son súper útiles si no quieres provocar a tus usuarios con un enorme modal a pantalla completa o distraerlos demasiado.
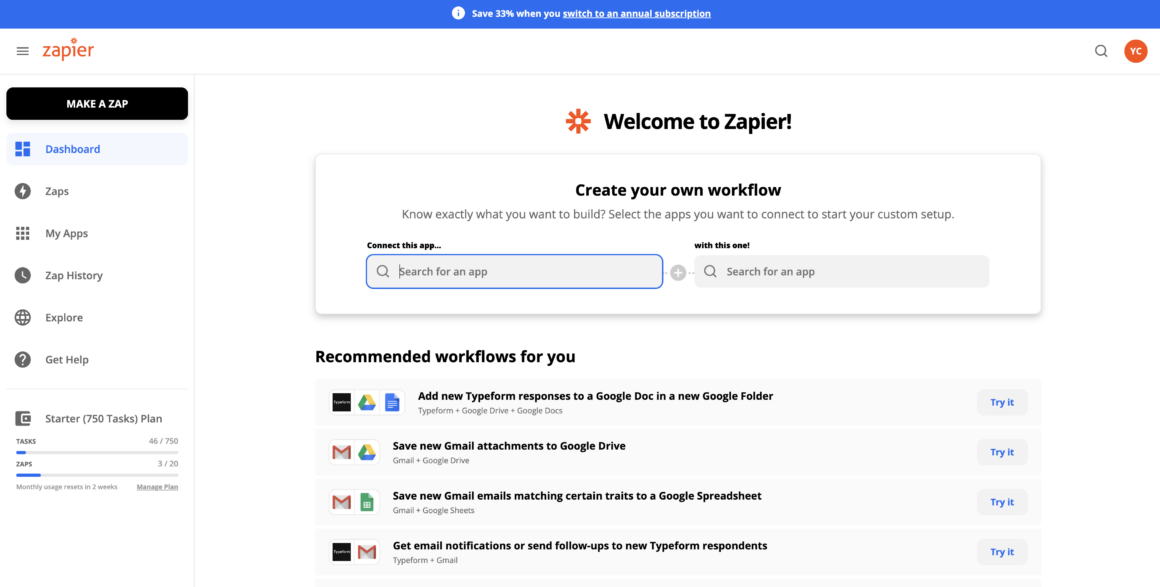
Aquí tienes un ejemplo de Zapier:

Lo bueno de una barra de notificaciones es que no sobresale, algo que a la mayoría de los usuarios les molesta un poco o un mucho.
Cuando entran en tu aplicación/sitio web/software, a menudo la barra de notificaciones ya está ahí.
Sin avisos repentinos = sin frustraciones innecesarias 🙌
Cuándo usar barras de notificación ✍️
Como en el caso de Zapier, las barras de notificación son perfectas para informar a la gente sobre:
👉 Ventas
👉 Eventos y webinars
👉 Descuentos
👉 Actualizaciones sobre tus productos y más
Es importante tener en cuenta que una barra de notificaciones es probablemente el tipo de notificación in-app que menos distrae y el más persistente que puedes enviar a tus usuarios.
Eso significa que si necesitas decirles algo a tus usuarios que no hará una gran diferencia si se involucran con ello o no, las barras de anuncios/notificaciones son el camino a seguir. 🙌
2- Modales
Un modal puede definirse como una ventana emergente cuyo objetivo principal es avisar a los usuarios de algo importante.
Los modales in-app pueden:
✅ Ser grandes, pequeños, centrales o laterales; se utilizan diferentes formas y tamaños para aumentar las tasas de compromiso, las tasas de conversión y las tasas de adopción del producto
✅ Presentar diferentes funciones visuales, vídeos, elementos interactivos
✅ Utilizarse para onboarding, marketing o para análisis de éxito del cliente
✅ Ser un principio de comunicación con los usuarios dentro de la aplicación
Y sí, pueden parecer molestos, pero solo si no sabes usarlos bien.
Mira este modal de Jarvis, por ejemplo:

Si utilizas este tipo de notificaciones in-app – bien diseñadas y con una jerarquía visual clara – para transmitir algo que realmente importa, ningún usuario se sentirá frustrado.
Cuándo utilizar los modales ✍️
Los modales como notificaciones in-app son mejores para el lanzamiento de nuevas funciones, actualizaciones importantes en un sitio web o herramienta, o un flujo de onboarding de usuario necesario.
Como acabo de decir, no abuses de ellos o tendrás usuarios malhumorados.
3- Notificaciones deslizantes
Las notificaciones deslizantes, también llamadas modales deslizantes, son probablemente el tipo de notificación in-app al que estamos más acostumbrados, ya que muchos softwares las utilizan.
Por lo general, no molestan al usuario, se presentan en un pequeño cuadro de mensaje en la esquina inferior derecha de la pantalla y, hoy en día, tienden a ser muy atractivas y personales.
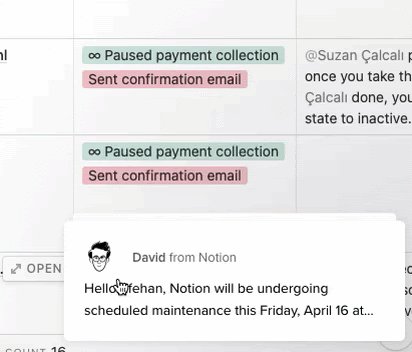
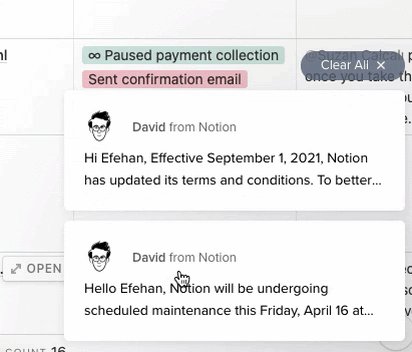
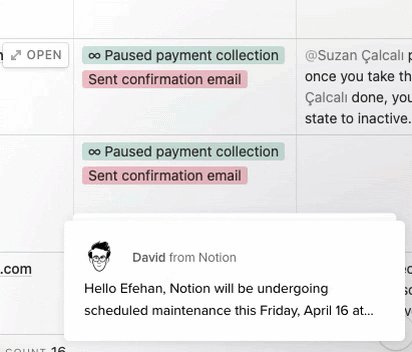
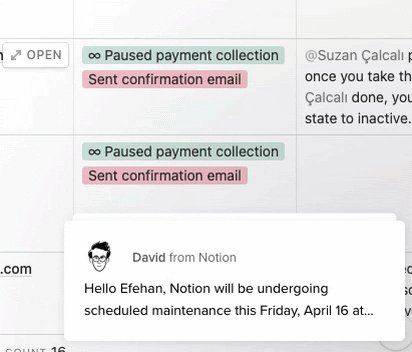
Mira el ejemplo de Notion:

¡Baja distracción, personalizado y super tranquila!
Cuándo utilizar las notificaciones deslizantes ✍️
Las notificaciones deslizantes dentro de la aplicación tienen la apariencia de un mensaje discreto.
No captan la atención del usuario de inmediato, simplemente están ahí con una pequeña información.
A menudo, los diseñadores de productos tienden a utilizar las notificaciones deslizantes para informar sobre un cambio en las condiciones de uso, la configuración o una forma de hacer las cosas.
También pueden tener un contenido diferente, ya que no son tan molestas en comparación con otros tipos.
4- Tooltips
Otro tipo de notificaciones in-app muy utilizadas hoy en día son los tooltips, y no es para menos.
Los tooltips son:
👉 Desechables
👉 Altamente contextuales
👉 Justo para decir algo rápido
Como "mira esta nueva función" o "haz clic aquí para ver nuestra nueva página".
O incluso pueden funcionar como pequeñas barras de notificación, como esta:

Cuándo utilizar los tooltips ✍️
Los tooltips son lo mejor para el onboarding de usuarios, sin ninguna duda.
Pero como acabo de señalar, que son útiles para un montón de diferentes propósitos como:
Anuncios,
✅ Nuevas funciones
✅ Actualizaciones
✅ O incluso un mensaje de agradecimiento escondido en algún lugar de un sitio web
Lo que realmente importa es que diseñes tus tooltips para que sean pequeños, con un texto breve y con un botón de cierre.
Nadie quiere un cuadro de mensaje flotando en algún lugar de la pantalla sin opción de saltar. 😬
5- Hotspots
Una forma muy sutil (aunque no tanto) de enviar notificaciones in-app son los hotspots.
Un hotspot es un mensaje in-app que se señala mediante un beacon, y tiene un aspecto algo parecido a este:

Ahora bien, la correcta ejecución de un hotspot depende de cómo se decida diseñar el beacon.
Simplemente no puede ser demasiado agresivo.
Otra cosa es que sea relevante. No querrás esconder un mensaje dentro de un beacon donde no importe:
Asegúrate de que merezca la pena que tus usuarios encuentren el hotspot, hagan clic en él y se comprometan con él.
Cuándo utilizar los hotspots ✍️
Un hotspot es ideal para flujos de onboarding de registro y/o páginas de inicio de sesión.
Porque no quieres confundir a tus usuarios justo cuando están a punto de entrar en una nueva experiencia de producto contigo, lo último que quieres es asustarlos con un texto extenso.
Utiliza un hotspot, sé prudente.
Bonus: Chatbots 🤖
Nuestro último tipo de notificación in-app son los chatbots.
O mejor dicho, los mensajes deslizantes que envían a los usuarios.
Así es.
Esos pequeños mensajes que ves en la parte superior de un chatbot cuando visitas un sitio web por primera vez pueden ser un tooltip, un slideout o algún otro tipo de patrón de UX.
Pero lo que convierte a los chatbots en una gran experiencia de notificación dentro de la aplicación es que los usuarios pueden hacer un seguimiento fácilmente.
Pueden ver la notificación y saber más sobre ella hablando con el bot, lo cual es una gran experiencia de usuario.
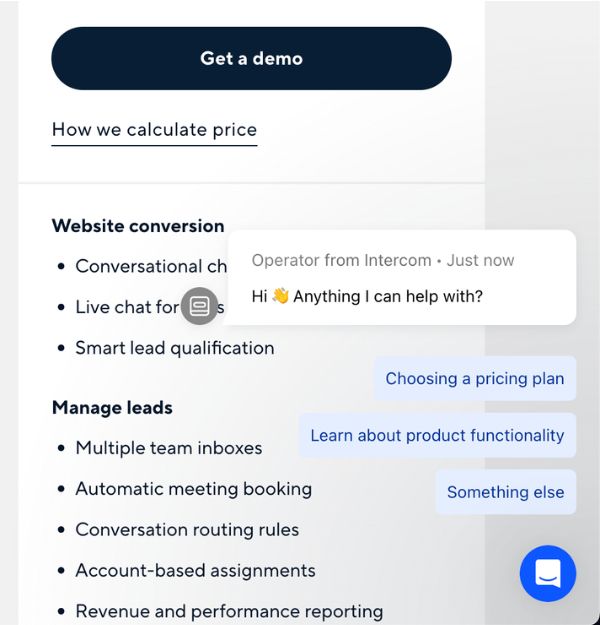
He aquí un ejemplo del sitio web de Intercom:

La única diferencia con un modal deslizante es que es más extenso y se vuelve más transaccional al enviar mensajes a los usuarios y visitantes.
Bien, ahora que sabemos el qué y el por qué de las notificaciones in-app en teoría, pasemos a la parte práctica.
Aquí hay cinco grandes ejemplos de notificaciones in-app para móvil, web y desktop.
5 ejemplos de notificaciones in-app perfectas para móvil, web y desktop
Aplicaciones móviles
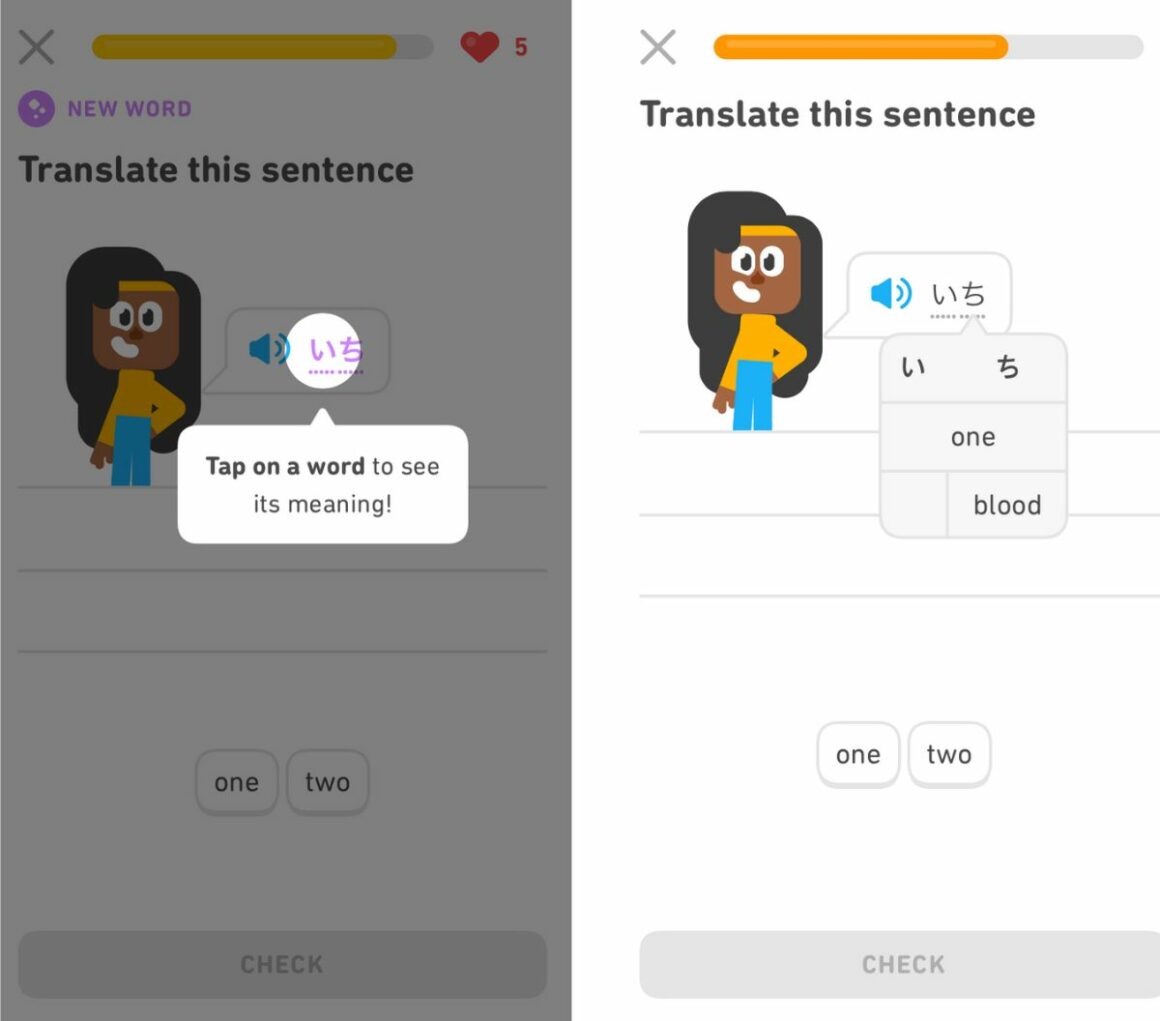
1- Duolingo
La primera vez que Duolingo introduce a los usuarios a la aplicación a través de las clases, se les avisa con un tooltip que les llama a la acción.
Este es un gran ejemplo de un mensaje in-app en móvil, ya que las aplicaciones móviles no tienen el lujo de utilizar una notificación deslizante o una barra de notificaciones.
En su lugar, aprovechan al máximo lo que tienen a mano.

Sitios y productos web
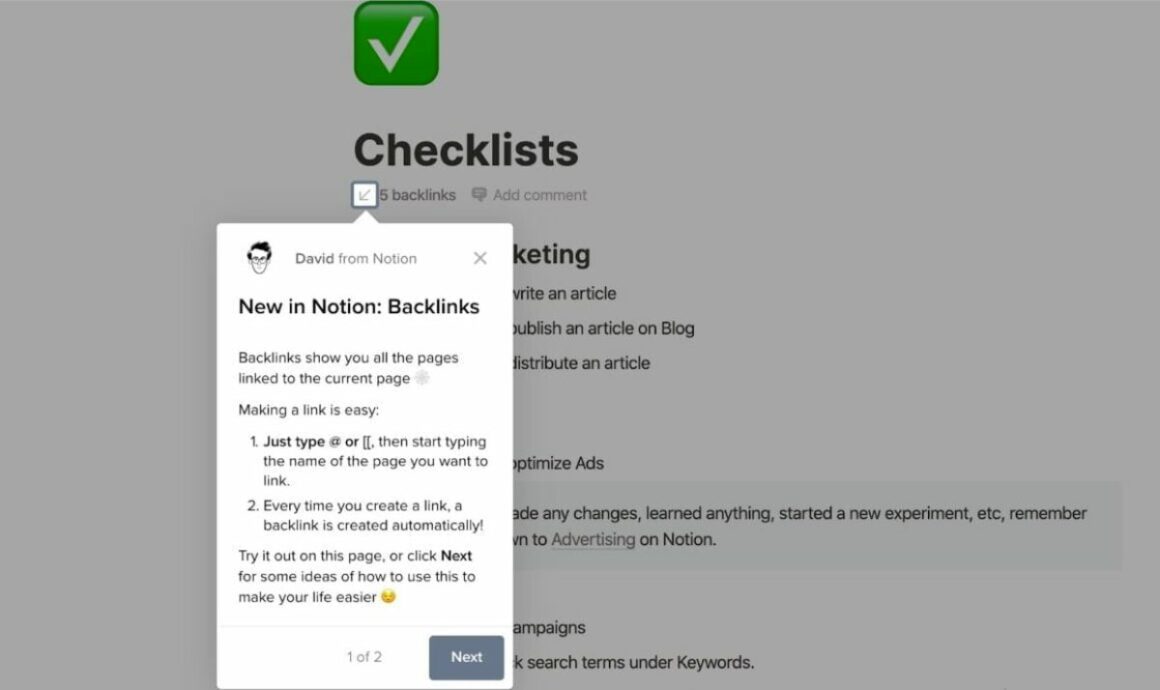
2- Notion
El tooltip contextual utilizado por Notion para presentar su nueva función es único.
En lugar de hacer un tour completo del producto o una introducción modal, Notion explica la función en dos diapositivas, y lo hace con un toque divertido.
Mira los emojis y el pequeño garabato de "David de Notion":

3- Grammarly
Las notificaciones in-app de Grammarly a través de hotspots y tooltips hacen de su user onboarding una pequeña y divertida experiencia en la que los usuarios pueden explorar la herramienta en un entorno de demostración – y no podría gustarme más.
Un ejemplo perfecto de cómo utilizar bien los hotspots:

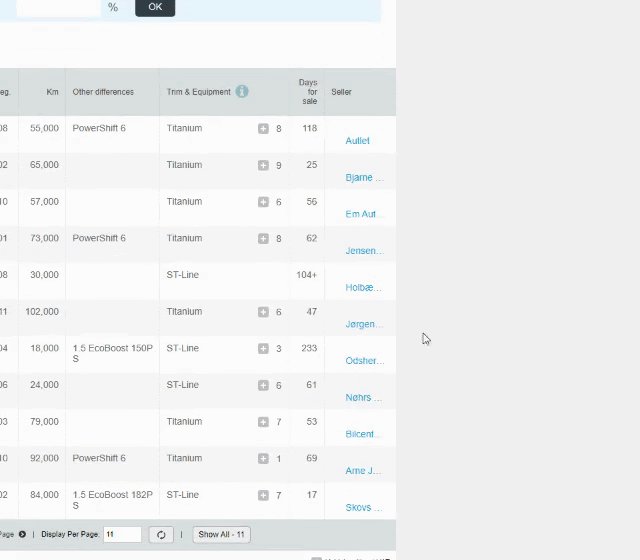
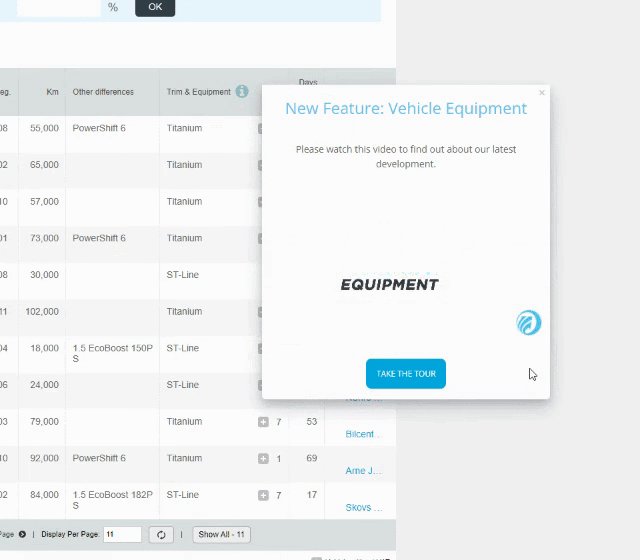
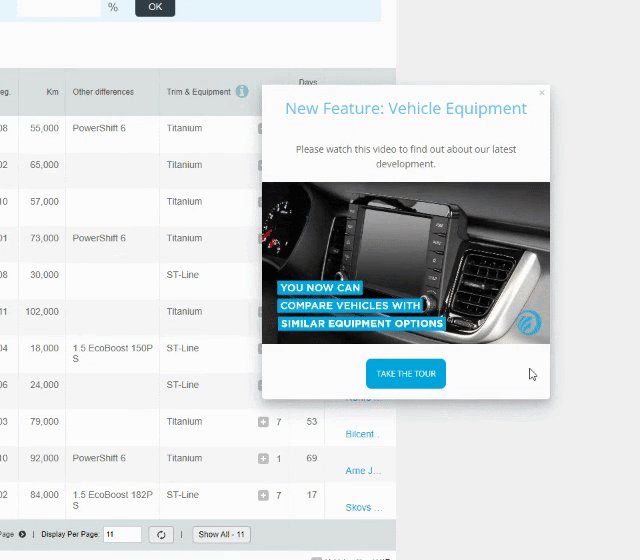
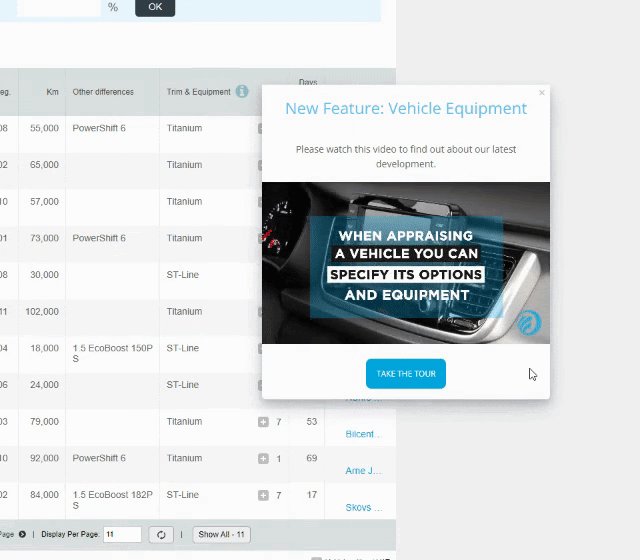
4- Indicata
¿De qué otra forma podemos utilizar los hotspots en nuestro beneficio?
Como hace Indicata.
Al proponer a los usuarios un hotspot contextual y no disruptivo de una nueva función, Indicata transmite una sensación bastante relajada.
No necesitan que los usuarios conozcamos la nueva función, pero si queremos saber más, aquí tenemos un hotspot, y aquí un tooltip:

Aplicaciones de escritorio
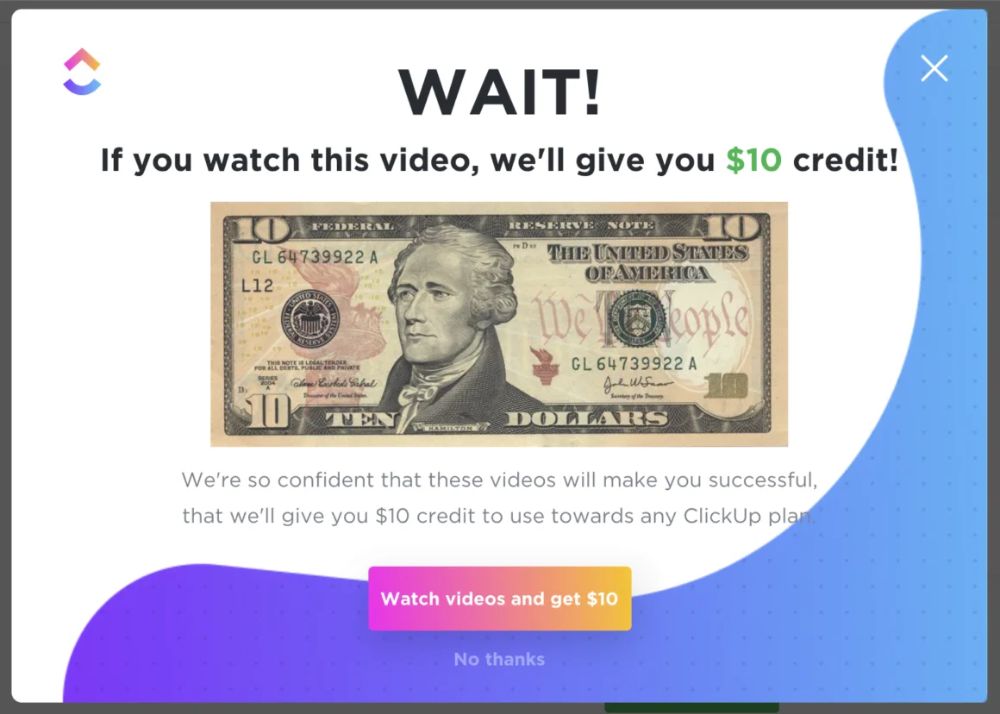
5- ClickUp
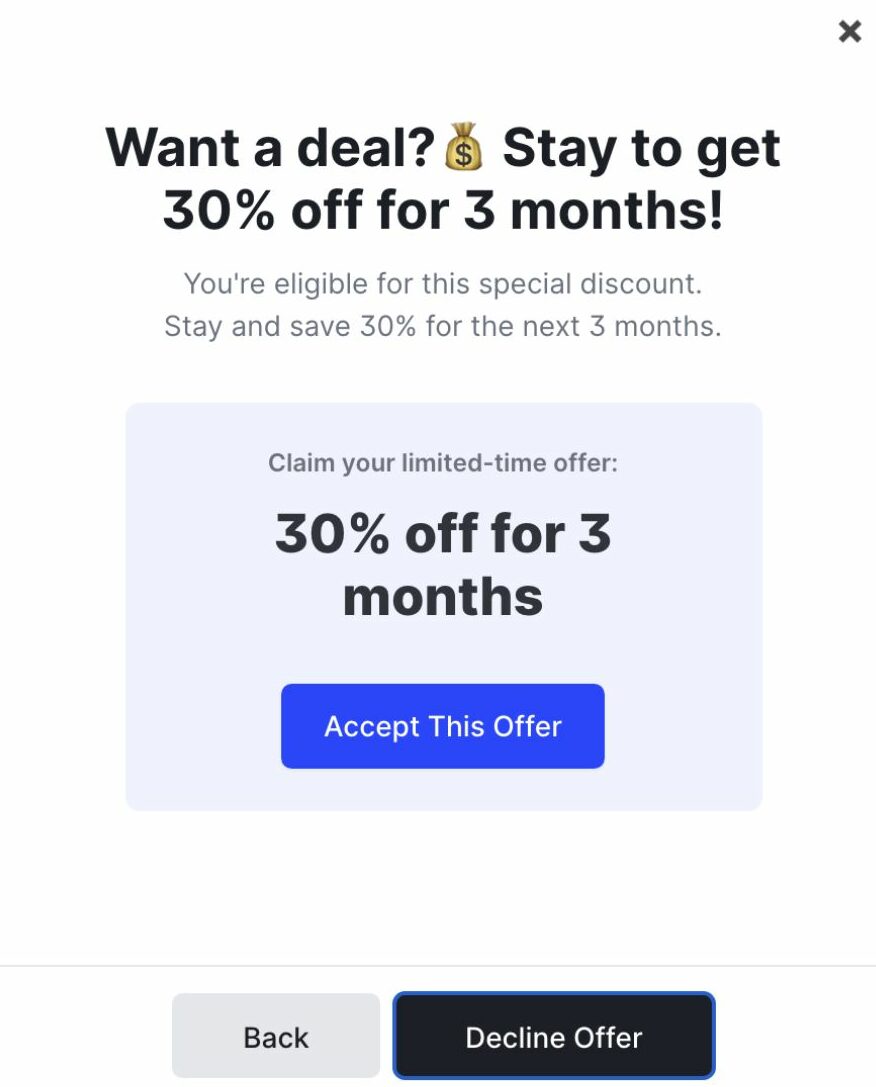
¿Recuerdas que dije que los modales pueden ser molestos para los usuarios?
En este caso no.
ClickUp sabe exactamente cómo llamar la atención de sus usuarios insertando un brillante billete de 10 dólares en el modal, lo que les da tiempo a transmitir su mensaje.
Bien jugado ClickUp. 😎

Cómo crear una notificación in-app en 5 pasos
Crear notificaciones in-app es más fácil de lo que parece, pero el proceso es probablemente más largo de lo que piensas.
Hay una buena cantidad de variables a tener en cuenta.
Veamos:
1- Empieza con el viaje del usuario 🏃
En contraste con las notificaciones push, las notificaciones in-app forman parte de tu aplicación, sitio web o software, así como de la experiencia del usuario.
Así que, obviamente, como todo lo que tiene usuarios dentro, una notificación dentro de una aplicación necesita un mapa de viaje del usuario.
Para hacerlo bien, lo primero que necesitas son datos sobre tus usuarios.
Haz las preguntas:
- ¿Quiénes son mis usuarios?
- ¿Cuál es mi perfil de usuario?
- ¿Cuáles son las necesidades y deseos de mis usuarios?
- ¿Qué flujo de usuario es óptimo para mi producto y para una mejor experiencia de usuario?
Y más preguntas sobre cualquier problema específico al que puedas enfrentarte en tu campo.
Lo que realmente importa es que planifiques con antelación para que tus notificaciones in-app alcancen sus objetivos.
2- Segmenta a los usuarios 🎯
Una vez que la planificación ha terminado y tienes una idea básica de quiénes son tus usuarios, es hora de segmentarlos en grupos más definidos para atender sus necesidades y comunicarte mejor con ellos.
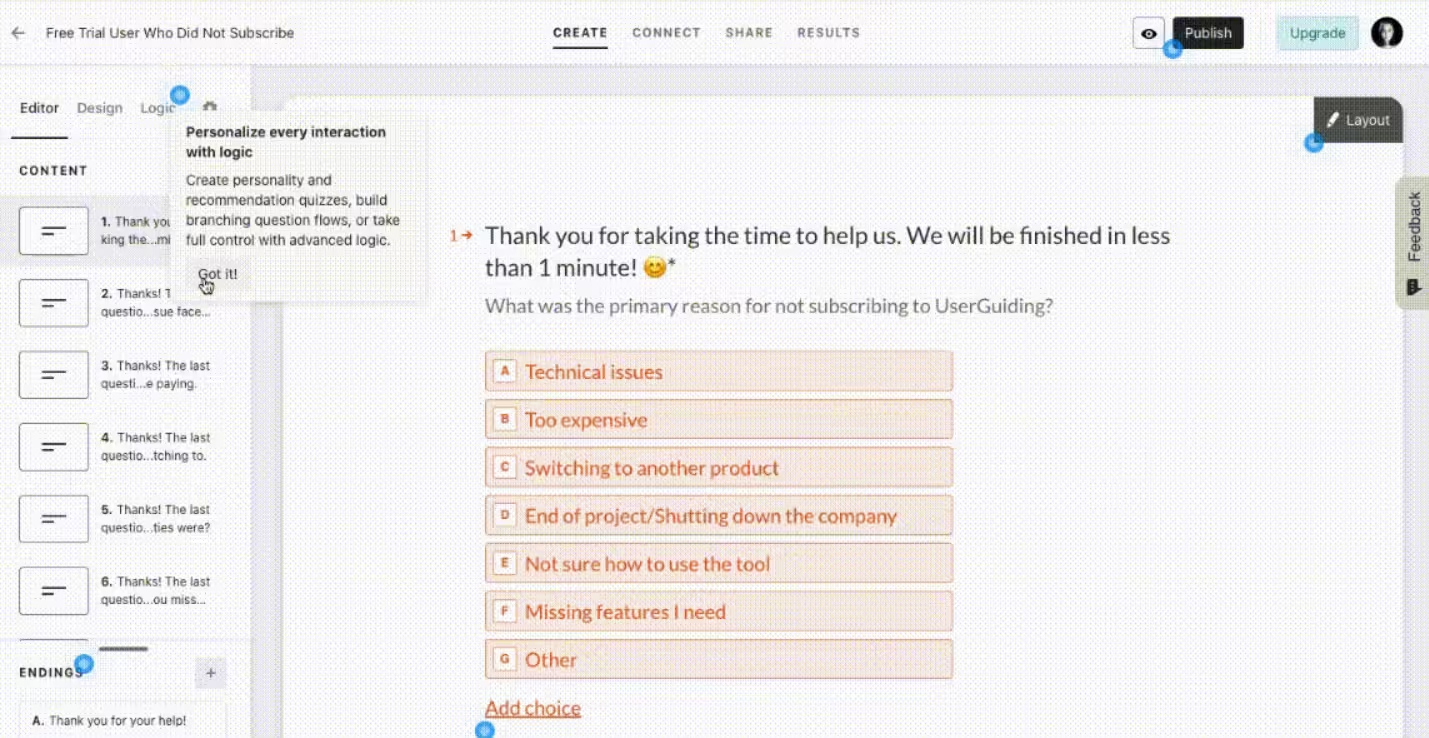
A continuación te mostramos cómo segmentar con una herramienta no-code:

Este paso es esencial, ya que las notificaciones in-app pueden ser bastante molestas, especialmente cuando no tienen nada que ver con los usuarios a los que se las envías.
Resultado final: frustración del usuario.
Así que antes de seguir adelante con tus notificaciones in-app, debes saber quién ve qué mensaje, barra, banner o tooltip.
Céntrate en mejorar el compromiso del usuario, no en resolver su frustración. 🙌
3- Diseña bien la notificación 🎨
Un gran paso a la hora de crear notificaciones in-app es el diseño.
Y créeme, es complicado.
El diseño no es sólo el color, la forma y el tamaño de tu notificación. También tiene que ver con el tipo de patrón UX que estás utilizando.
Y precisamente por eso es una tarea complicada.
Si utilizas un anuncio modal donde deberías haber optado por una barra de notificaciones, las cosas tienden a ir mal muy rápido.
Sé consciente de tus decisiones durante esta fase y asegúrate de que el texto sea conciso con una pizca de medios atractivos (¿GIFs? Claro que sí).
Así es como lo hace BeerOrCoffee:

4- Lánzala 🚀
Es hora de lanzar tus notificaciones in-app.
La cuestión es:
¿Lo has hecho tú mismo o has utilizado una herramienta de terceros?
Porque permíteme que te lo diga desde el principio: si optas por la solución interna, tendrás problemas, a no ser que te encuentres entre los gigantes del sector SaaS.
El problema es que si no tienes un gran equipo de desarrolladores, puede llevar tiempo programar, configurar y mantener las notificaciones in-app.
Y simplemente podría no valer la pena de todos modos. 🤷
Si eres una persona común de SaaS como el resto de nosotros, bueno, bienvenido al club de las herramientas no-code:
Sin código, sin dolor: Las notificaciones in-app bien hechas 👏
Las notificaciones in-app son un trabajo duro de por sí.
👉 ¿Qué tipo utilizar?
👉 ¿Qué flujo para qué segmento de usuarios?
👉 ¿Dónde demonios colocar esa cajita de mensajes?
Todas preguntas válidas.
Preguntas en las que no tendrías que pensar demasiado si vas con una herramienta no-code para notificaciones in-app.
Ahí es donde entra en juego UserGuiding.

UserGuiding es una herramienta no-code que puedes utilizar para crear muchos tipos de patrones UX, incluyendo:
✅ Tours de productos y guías interactivas
✅ Hotspots, tooltips, mensajes in-app
✅ Checklists de onboarding
✅ Centros de recursos
Además de funciones avanzadas como:
Segmentación de usuarios, diseño de tus propios patrones de UX para notificaciones in-app con alta personalización, análisis del comportamiento del usuario, y mucho más.
👉 Pruébelo GRATIS 👈
5- Recarga, analiza y reagrupa
Una vez que hayas lanzado tus notificaciones dentro de la aplicación, es hora de sentarse y observar.
Tus usuarios interactuarán con tus notificaciones in-app, las ignorarán, se pondrán en contacto contigo gracias a ellas y puede que incluso las denuncien. Pero bueno, todo eso son datos valiosos de los usuarios.
Lo que tienes que hacer ahora es cogerlos y utilizarlos bien.
Y si has optado por una herramienta no-code, ¡incluso podrás analizarla fácilmente!
Así es como funciona UserGuiding:

Recuerda, tanto si tus notificaciones in-app funcionan bien como si no, depende de ti recuperarte y volver a intentarlo.
Conclusión
Las notificaciones in-app no siempre son la experiencia de usuario o cliente más divertida, pero pueden convertirse en una buena arma para:
👉 Una mayor retención de usuarios
👉 Una mejor estrategia de mensajería in-app
👉 Más feedback de los usuarios
👉 Mayor fidelización de clientes, y mucho más
Eso, si juegas bien tus cartas.
Utilizar los tipos adecuados de notificaciones in-app, elegir bien las notificaciones push que las complementan y analizar el comportamiento de los usuarios es la máxima prioridad.
Ahora, ve a notificar a algunos usuarios, ¡ya lo tienes!
Preguntas Frecuentes
¿Qué significan las notificaciones in-app?
Una notificación in-app es una notificación enviada o mostrada a los usuarios mientras están activos en una aplicación, sitio web o software.
¿Qué es la configuración de las notificaciones in-app?
Normalmente, las notificaciones in-app no tienen un ajuste para desactivarlas como ocurre con las notificaciones push. Las notificaciones dentro de la aplicación forman parte del producto y están integradas en el código.
¿Cómo se llaman las notificaciones in-app?
Las notificaciones dentro de la aplicación pueden denominarse tooltips, barras de anuncios, hotspots o modales, que son todos tipos de notificaciones in-app.
¿Por qué son importantes las notificaciones dentro de la aplicación?
Las notificaciones in-app son importantes porque se producen exactamente cuando los usuarios están activos en el producto, lo que les da una mayor probabilidad de participación.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)





















