

En la universidad, tenía un amigo que asistía a algunas clases junto conmigo.
Casi siempre él tenía su teléfono en manos, así que cuando el profesor cancelaba la clase, era él quien avisaba a todos en primer lugar.
Era uno de los tipos más amados de todo el colegio, de lejos.
La razón es que decía: "se ha cancelado la clase", y eso era todo. Sin necesidad de interacciones, sin necesidad de respuesta, sin molestas introducciones.
Ahora que lo pienso, las barras de anuncios me recuerdan a ese tipo.
Simplemente están ahí, listas para darte la información que necesitas y no hay necesidad de que interactúes con ellas.
Pero bueno, por si mi metáfora no es suficiente para explicar todo el concepto de las barras de notificación, vamos a profundizar un poco más en los temas abajo:
- Qué es una barra de anuncios
- Por qué debes utilizar una barra de anuncios
- Qué poner en una barra de anuncios
- 10 ejemplos de barras de anuncios increíbles
- Cómo puedes crear tú mismo una barra de anuncios
¡Empecemos!
¿Qué es una barra de anuncios en un sitio web?
Una barra de anuncios – también conocida como banner de anuncios o barra de notificaciones – es un patrón de experiencia de usuario (UX) que suele aparecer en la parte superior de un sitio web, y que normalmente se utiliza para anunciar una venta, una campaña, nuevas funciones o cualquier otra actualización relativa al producto o al sitio web. Pueden ser pequeñas, grandes, desechables o no; todo depende del diseño que se les da.
Ahora estarás pensando: "Vale, genial. Pero, ¿para qué quiero un banner de anuncios?"
Vamos a responder a eso.
¿Por qué deberías utilizar una barra de anuncios en tu sitio web?
A menos que tu sitio web/aplicación esté atrapado en un estado inmutable, siempre necesitarás notificar a tus usuarios y anunciar cosas. ¿Entonces qué haces?
Debes averiguar cómo hacerlo bien.
Hay muchas formas de hacerlo bien. Como los modales de bienvenida, los tooltips y los hotspots. Pero hay ciertas razones para optar por un banner de notificación.
Entre estas razones están:
No interrumpen
Un banner de notificación suele ocupar alrededor del 5% de una página web, y lo mejor es que los visitantes del sitio web no tienen que interactuar con él. En la mayoría de los casos, ni siquiera les molesta.
Además, como no todos los banners de notificación y su contenido son interesantes para todos los visitantes o usuarios del sitio web, el hecho de que no molesten es siempre una ventaja.
Llaman la atención
Que una barra de notificaciones no moleste no significa que tenga que ser pasiva en términos de diseño.
Una buena barra de notificaciones se diseña de una forma determinada que la hará resaltar en el esquema general de colores del sitio web o del producto, a la vez que se mantiene sutil.
Además, como la mayoría de las barras de notificación se colocan en la parte superior del sitio web, los visitantes o usuarios del sitio web ven automáticamente el anuncio en primer lugar.
No se descartan
No me malinterpretes, la mayoría de las buenas barras de notificación se pueden descartar.
Pero los usuarios o visitantes no las descartan.
Eso significa que están tan bien diseñadas y son tan poco molestas que los visitantes o usuarios no sienten la necesidad de descartarlas. Y sin darse cuenta, consiguen comprometerse con ellas durante un periodo de tiempo prolongado.
No creas frustración en el usuario y, al hacerlo, consigues interactuar más con él.
Todos ganamos.
Por tanto, si quieres optar por una opción no disruptiva pero que llame la atención, un banner de notificación es probablemente lo que estás buscando.
Apuesto a que la siguiente pregunta que ronda por tu cabeza es "¿qué pongo en una barra de notificaciones?".
Veamos ahora el tipo de contenido que puedes poner en una barra de anuncios de un sitio web.
Qué poner en la barra de anuncios de tu sitio web
Hay muchas formas de utilizar una barra de anuncios y, al fin y al cabo, depende de la imaginación de cada uno.
Pero aún así, también hay formas muy comunes de utilizar las barras de anuncios de sitios web.
Veamos algunas de ellas.
Anuncios de descuentos o rebajas
Probablemente uno de los casos de uso más comunes de una barra de anuncios son los anuncios de descuentos o rebajas.
Esto se debe probablemente a que las empresas y negocios son conscientes de que anunciar un descuento o una venta por correo electrónico puede acabar en la carpeta de correo no deseado, y cualquier otro patrón de UX puede resultar demasiado molesto para los usuarios.
Así que, en su lugar, utilizan una barra de anuncios, que es algo que puedes estar seguro de que los usuarios y visitantes del sitio web verán, a menos que la diseñes realmente mal y la coloques en el peor lugar posible (¡tienes literalmente dos opciones!).
Anuncios de actualización de términos y condiciones
Una actualización de los términos y condiciones es la noticia más aburrida que puedes recibir en cualquier sitio web. Todos llevamos años haciendo clic en el botón "Acepto" sin leerlo, seamos sinceros.
Pero, por supuesto, puede que haya algunos entre nosotros que realmente sientan la necesidad de leer la actualización O al menos ser conscientes de que los términos y condiciones han cambiado.
Bum. Barra de anuncio y listo.
Posiblemente sea la mejor forma de informar a tus usuarios de una noticia tan aburrida pero importante, así que ¿por qué no utilizarla?
Anuncios de nuevas funciones
Si has introducido recientemente una nueva función y no es necesario que tus usuarios la incorporen de inmediato, una barra de anuncios es una forma estupenda de presentarla.
¿Te preguntas por qué?
De este modo, no frustrarás a tus usuarios forzándoles a aprender la nueva función y seguirás dando la impresión de que estás creciendo y mejorando como producto cada día.
Además, podrás utilizar la barra de anuncios como un elemento que dirigirá a los usuarios a la página de la función en lugar de esperar a que lleguen a ella como parte de un onboarding contextual.
Anuncios de eventos especiales
El nombre del evento, la fecha en negrita, algunos emojis divertidos y habrás garantizado que tus usuarios y visitantes tomen nota de tu evento. (¡y también asistirán!)
Incluso cuando utilices la barra de anuncios más pequeña, y esa es la magia de las barras de anuncios.
La verdad es que muchos sitios web prefieren utilizar un modal completo o al menos una notificación in-app deslizante para informar a los usuarios y visitantes de sus eventos.
Pero de lo que no se dan cuenta es de que los usuarios podrían cerrar el modal sin leerlo. En cambio, en el caso de una barra de anuncios, la ven, no están precisamente molestos, así que no la cierran y acaban interactuando más con ella.
Empieza 👏 a utilizar 👏 una barra de anuncios 👏 ya 👏
Y claro, la siguiente pregunta es: "¿cómo?".
No te preocupes, tengo algunos ejemplos perfectos para ti.
10 ejemplos de barras de anuncios increíbles
La práctica hace al maestro.
Pero no puedes empezar a practicar antes de ver tú mismo algunas buenas prácticas.
Echemos un vistazo a algunos grandes ejemplos de barras de notificación/aviso con diferentes casos de uso.
1- El banner navideño de Apple llama la atención

Apple parece haber superado ya el Black Fridya y el Cyber Monday con su banner de temática navideña que capta al instante la atención de los visitantes del sitio web.
El color rojo en el diseño normalmente en blanco y negro del sitio web de Apple hace saltar la barra de notificaciones y hace que cualquiera que sea el contenido parezca muy importante y digno de mención.
Aunque el contenido del banner no parezca necesariamente algo que deba llamar la atención de todo el mundo, en realidad impide que la gente pase por el sitio web sin hacer nada y aumenta las posibilidades de que el visitante se convierta en comprador.
2- Uber se importa con tu seguridad

Durante la pandemia, coger un taxi o un Uber nos tenía a todos asustados. No era sólo el conductor, era el hecho de que otras personas hubieran estado antes en el vehículo.
Y precisamente por eso el banner de notificación de Uber es tan importante.
Uber era consciente de que la gente consultaría su sitio web en busca de cualquier cosa sobre una medida de seguridad. Por eso eligieron utilizar un banner de notificación Y ponerlo en la página principal Y hacerlo extragrande.
Realmente han comprendido la tarea.
3- Nike lo mantiene sencillo pero dinámico

El diseño minimalista del sitio web de Nike es justo lo que necesita todo sitio web de venta al por menor.
Y su barra de notificaciones también va con el tema.
Nike utiliza una barra de notificaciones deslizante con diferentes anuncios que quieren que los visitantes del sitio web tengan en cuenta, como sus opciones de envío gratuito, descuentos y ventajas de los cupones.
Es una forma sutil y no distractiva de anunciar los pequeños detalles que pueden facilitar el día a un comprador, y saben que los visitantes podrán verlo, ya que la barra es lo único dinámico del sitio web.
Un trabajo bien hecho.
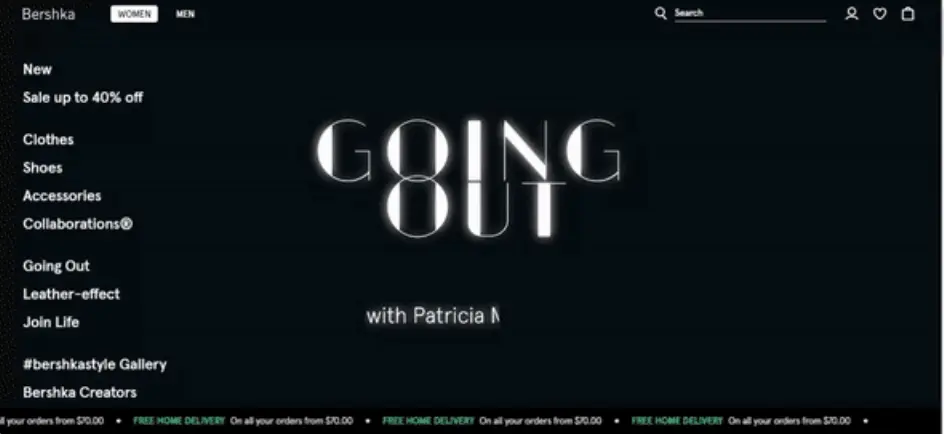
4- Bershka redefines notification bar

Como en el caso de Nike, todos estamos acostumbrados a que los sitios web de venta al por menor notifiquen sus condiciones de entrega en una barra de notificaciones.
También acabamos de ver barras de notificación deslizantes.
Pero lo que hace el diseño del sitio web de Bershka es que coloca la barra debajo y mantiene el mismo mensaje una y otra vez. ¿Te recuerda algo?
Un teletipo de noticias. Absolutamente genial.
5- ClickUp redirecciona al blog

ClickUp tiene buenas noticias.
Han recaudado 400 millones de dólares y ahora están colaborando con otras empresas. Escriben una entrada en el blog sobre ello. Quieren compartir la noticia con todo el mundo. Pero son conscientes de que a algunos puede no interesarles.
Van con una barra de anuncio.
Así de sencillo. Al fin y al cabo, es una noticia emocionante, y son grandes cifras. Pero los "usuarios existentes" no cambiarán de repente sólo porque se hayan enterado de la noticia. Un modal o un slideout es demasiado.
Buen trabajo a ClickUp por su éxito y su previsión.
6- Slack anuncia nuevas funciones a través de una barra de notificaciones

No hace mucho, Slack lanzó nuevas funciones muy interesantes, como Huddle, por ejemplo.
Y como forma de mostrar las funciones, Slack incluye una barra de notificación de color azul Slack en su página principal que lleva a los visitantes del sitio web a una entrada del blog en la que se explican las funciones.
Aunque esto no parezca una forma muy estable de mostrar las funciones a un cliente potencial, lo que hace Slack es llevar a los clientes a un lugar donde puedan entender realmente de qué son capaces estas funciones leyendo.
Además, no olvidemos el poder de las palabras de llamada a la acción. Si alguien dice "vamos", simplemente le sigo. Así que vemos que Slack sabe lo que hace. 😎
7- Notificación in-app de mejoras de Intercom

La barra de notificaciones de Intercom se parece bastante a la de Slack a primera vista, pero deja que te demuestre lo contrario.
En primer lugar, la barra de notificaciones de Intercom es una barra in-app que utiliza un color muy poco habitual teniendo en cuenta el diseño de su herramienta.
Esto se debe a que se dirigen directamente a sus usuarios actuales para mostrarles sus últimas mejoras y están haciendo todo lo posible para que el banner llame la atención. El emoji y el estilo del texto también ayudan.
El CTA también es muy atractivo, y el enlace lleva a los usuarios a una página de actualización con pocos detalles para que los usuarios no pierdan mucho tiempo.
8- La barra de notificaciones de Koan llama la atención de los visitantes

De forma muy similar a como ClickUp compartía las grandes noticias con los visitantes de su sitio web, Koan también anuncia grandes noticias a través de una barra de notificación de tamaño divertido.
Aunque la barra encaja perfectamente con el esquema de colores del diseño del sitio web, debido a su divertida forma es bastante fácil echar un vistazo a lo que pone. De nuevo, puede que no sean noticias muy interesantes para todos los visitantes del sitio web.
Así que utilizar una barra de notificaciones también fue una decisión acertada para Koan.
9- Zapier anuncia las rebajas de fin de año con una barra de notificaciones

Puede que el diminuto banner de Zapier anunciando las rebajas de fin de año no parezca gran cosa, pero cuando se trata de un anuncio de rebajas, sabes que todo el mundo lo verá.
También es importante tener en cuenta que lo más probable es que Zapier utilice otros métodos para anunciar sus rebajas, pero sigue siendo una gran idea anunciarlas con una barra de notificaciones, ya que, de lo contrario, con un modal o un tooltips podría parecer un anuncio de rebajas.
10- Podcast.co aprovecha la oportunidad para decir algo agradable

Escúchenme bien.
A todos nos encanta ver un buen banner de ventas o una barra de anuncio de una nueva función. Pero lo único que siempre queremos ver es...
Algo agradable.
Podcast.co aprovecha la oportunidad de utilizar una barra de notificaciones no para vender algo o hacer que los usuarios comprueben algo. Saludan y desean a sus usuarios un feliz año nuevo. Eso es algo que no se encuentra en todas partes.
Salud Podcast.co. 🥂
Cómo crear un banner de anuncios para un sitio web en 3 pasos
Ya hemos visto qué es un banner de anuncios, su significado y su práctica. Ahora es el momento de ponerlo en práctica.
"Espera un segundo, ¿necesito codificar?" Te oigo preguntar, y la respuesta es: absolutamente no.
La solución de onboarding de usuarios no-code de UserGuiding es todo lo que necesitas y, de hecho, es una de las soluciones más sencillas que existen. (¿Quieres probarla?)
Te lo explicaré en 3 pasos.
1- Crea una Guía en UserGuiding
Empieza por ir al Panel de Gestión de UserGuiding y haz clic en Guides.
Tras ser dirigido a la página de Guías, haz clic en el botón "+ New Guide".


En el menú que aparece una vez hayas hecho clic en el botón, dale un nombre a tu guía, escribe la URL en la que te gustaría utilizar el banner de anuncio y, por último, establece un tema si quieres uno específico.Luego haz clic en "Start".

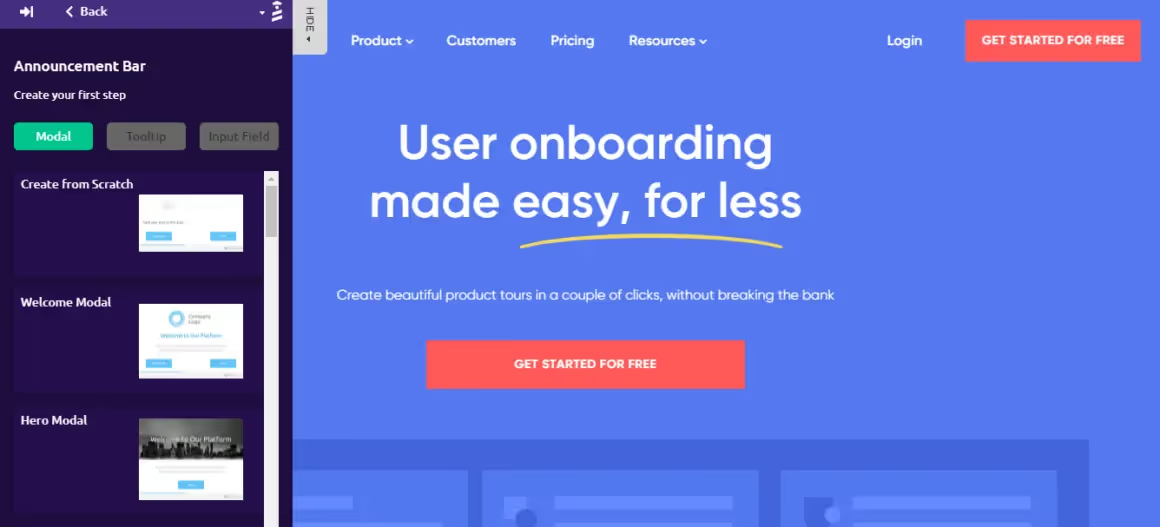
2- Elige un modal y personalízalo
Una vez que hayas terminado con los ajustes en el panel de control, se te dirigirá a la URL en la que deseas utilizar el banner de anuncio.Allí, podrás ver las plantillas de modales que puedes utilizar en la barra lateral de UserGuiding.

Entre los modales que podemos utilizar para nuestra barra de notificaciones se encuentran un banner de campaña, un banner de venta adicional, un banner de registro en un seminario web y un banner de anuncio.




Tras elegir un modal para la barra de notificaciones, es hora de personalizarlo.
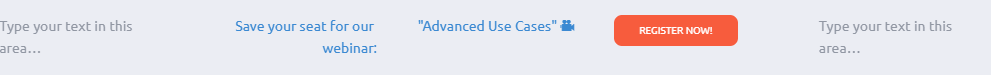
Puedes elegir dónde se ubicará, si habrá una sombra de fondo, cuándo aparecerá el banner y mucho más.
Después de guardar tu progreso, puedes previsualizar tu banner fácilmente.

3- Guárdalo y listo
Cuando hayamos terminado con el diseño y la configuración de la barra de notificaciones, podemos volver al Panel de Gestión de UserGuiding para guardar y activar nuestro banner.
Ve a tu guía en la lista de guías que has creado, donde verás un botón que indica que el banner aún no está activo.
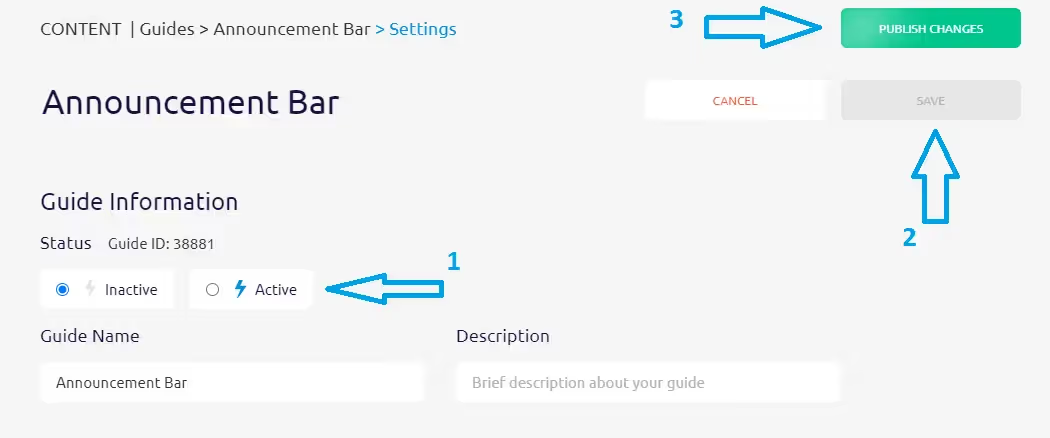
Para activar el banner, iremos a la configuración.

Simplemente haciendo clic en el botón "Active", podremos activar el banner. Para más ajustes y personalización, utiliza las opciones que aparecen a continuación.
Una vez que hayas pulsado el botón "Save", tu configuración estará establecida.
Para colocar realmente el banner en tu sitio web, sólo tienes que hacer clic en el botón "Publish changes".

Conclusión
Una barra de anuncios es una herramienta muy útil para muchas ocasiones.
Habiendo visto ejemplos de ella y una guía fácil sobre cómo se crean, esperamos que tú también puedas crear tus propias barras de anuncios.
¡Ve a informar a los visitantes de tu sitio web!
Preguntas Frecuentes
¿Cómo se llama el banner que aparece en la parte superior de un sitio web?
Una barra de notificación, barra de anuncio o banner de anuncio suele colocarse en la parte superior de un sitio web para que todos los usuarios vean los anuncios importantes.
¿Cómo puedo recibir notificaciones de alerta para mi sitio web?
Para enviar notificaciones push o notificaciones de alerta a un usuario, puedes utilizar una herramienta sin código o codificarlo tú mismo.

















.svg)
.svg)
.svg)
.svg)
.svg)

.svg)
.svg)












.svg)
.svg)





.png)




















