

Eu achava que eu odiava notificações in-app.
Aí eu percebi que, na verdade, eu não gosto de notificações in-app ruins.
Depois disso, eu entendi como elas podem ser usadas para criar uma experiência do usuário incrível que seja capaz de engajar e continuar engajando os usuários.
Ao contrário do que muita gente pensa, elas podem ser melhores para o engajamento do que notificações push.
Pense no seguinte:
É mais provável que eu clique em uma notificação na minha tela de bloqueio ou dentro de um app?
Vamos falar sobre esse caso curioso por meio dos tópicos a seguir:
- O que são notificações in-app
- Qual é a diferença entre notificações push e notificações in-app
- Por que você deveria usar notificações in-app
- Quais são os tipos de notificações in-app
- Exemplos de notificações in-app
- Como criar a suas próprias notificações in-app
Está sem tempo? Então veja o nosso resumo:
Resumo
- Uma notificação in-app é uma mensagem para o usuário que aparece dentro de um app na forma de modal, tooltip, barra de notificação, hotspot, etc.
- Algumas diferenças importantes entre as notificações in-app e as notificações push:
- UI e UX
- Formato
- Texto (tamanho e conteúdo)
- Objetivos
- As notificações in-app são importantes porque:
- Ajudam a entrar em contato com os usuários no lugar certo e no momento certo
- Ajudam a exibir CTAs que engajam mais
- Ajudam a usar um texto melhor no ponto certo
- Os tipos de notificação in-app mais relevantes são:
- Barras de anúncios
- Modais
- Notificações deslizantes
- Tooltips
- Hotspots
- Os passos para criar notificações in-app que engajam são:
- Começar com a jornada do usuário
- Segmentar os usuários
- Escolher o melhor design
- Lançar a notificação
- Recarregar, analisar e reagrupar
Vamos lá?
O que são notificações in-app?

Notificações in-app são notificações contextuais que aparecem dentro de um app, site ou software na forma de modais de anúncios, tooltips, barras de notificações, hotspots e muito mais. Embora essas notificações possam conter qualquer tipo de conteúdo ou mídia, elas geralmente são curtas e informativas, muitas vezes com uma call to action clara, como atualizar o app ou comprar o que você deixou no carrinho.
Notificações push vs. Notificações in-app: Qual é a diferença?
Embora notificações push e notificações in-app muitas vezes exibam o mesmo conteúdo e tenham funções muito parecidas, há uma diferença muito clara entre elas:
👉 Notificações in-app são enviadas aos usuários quando eles estão dentro do app, site ou software.
👉 Notificações push são enviadas aos usuários quando eles estão fora do app, site ou software.
Além dessa diferença básica entre eles, ainda há mais algumas:
💻 Notificações in-app
✅ Exibidas na interface do usuário de um produto com pop-ups parciais ou em tela cheia
✅ Usadas para exibir um call to action ou guiar os usuários no app/site/software
✅ Fazem parte do produto, não podem ser desativadas
✅ Notificações contextuais e/ou disparadas quando uma certa ação é realizada
✅ Podem ser exibidas em diferentes padrões de UX, como tooltips, modais, entre outros.
✅ Geralmente criadas pela equipe de produto
✅ Diferentes tipos de notificações (modais, tooltips, hotspots, etc.)
📱 Notificações push
✅ Exibidas na tela de bloqueio ou na barra de notificações
✅ Usadas para fazer com que usuários inativos abram o app/site/software para acessar conteúdo relacionado ao app
✅ Podem ser desativadas pelos usuários
✅ Muitas vezes sem contexto e enviadas em massa
✅ Só são visualizadas na tela do celular/computador quando o usuário não está usando o app/site/software
✅ Geralmente criadas pela equipe de marketing ou de sucesso do cliente
✅ Sem tipos diferentes de notificações em termos de formato
Mas também há algumas similaridades
Tanto as notificações push como as notificações in-app...
👉 São poderosas ferramentas usadas para aumentar a taxa de engajamento e as interações dos usuários
👉 Podem ser usadas para anúncios de recursos, ofertas especiais, mensagens personalizadas, experiências de onboarding e campanhas de marketing
👉 Geralmente são mensagens não transacionais
👉 Podem ser usadas durante o processo de onboarding inicial e outras experiências de onboarding de usuários
👉 Podem ser usadas em campanhas de mensagens in-app
Portanto, podemos dizer que notificações in-app e notificações push são bem parecidas, mas também bem diferentes.
Mas eis a grande questão: por que usar notificações in-app?
Por que você deveria usar notificações in-app?
Se você possui um app/site/software, provavelmente já tem algumas notificações interessantes. E se você não possui, as notificações push podem ser o único tipo de notificações que você conhece.
No entanto, quando usadas corretamente, as notificações in-app podem ter o dobro de eficiência.
Vou dar três razões para isso:
1- Lugar certo, na hora certa
O grande lance das notificações in-app é que elas aparecem dentro do app.
“Nós já entendemos essa parte, mas e daí?”
Isso significa que você pode se comunicar com os seus usuários quando quiser, isto é, quando eles fizerem uma certa ação ou quando acessarem uma certa página; e onde você mais quer: dentro do seu app.
Basicamente, eu acabei de explicar como as notificações contextuais funcionam.
Veja como o Discord faz:

Com mensagens contextuais, o Discord faz com que os usuários realmente leiam e interajam com as mensagens in-app.
2- CTAs melhores
Ao receberem uma call to action por meio de uma notificação push, os usuários dificilmente engajam.
No caso de um call to action recebido por uma notificação in-app, é muito mais provável que eles respondam.
Acho que eu não preciso explicar o porquê.
Mas eu vou.
Os usuários já estão no meio do caminho quando veem a sua notificação in-app.
Metade do trabalho já foi feito, que é abrir o seu app/site/software.
Portanto, não é difícil imaginar por que os usuários tendem a engajar mais com notificações in-app.
Eles podem simplesmente fazer o que você diz enquanto estiverem usando o app.
E isso é algo que você precisa aproveitar.
Veja como o Calendly utiliza um anúncio de novo recurso dentro do app com um CTA forte:

Você pode ou não clicar em "Create a Routing Form", mas uma coisa é certa:
Você definitivamente não clicaria se fosse uma notificação push. 🤷
3- Textos melhores onde mais importa
Você pode enviar um e-mail de anúncio para um usuário explicando por que e como o seu app/site/software será atualizado ou onde eles podem acessar determinado recurso dentro do seu app.
Você pode enviar uma notificação push sugerindo que eles testem um novo recurso.
Poxa, você pode até enviar uma mensagem de texto sobre um desconto nos seus planos.
Todas essas opções são perfeitamente boas – com exceção da mensagem de texto, que é bem irritante –, mas...
Por que ter tanto trabalho quando você pode usar notificações in-app?
👉 E-mails são muitas vezes ignorados
👉 Notificações push têm pouco espaço para o texto em si
👉 Mensagens de texto são simplesmente horríveis 👎
Em vez disso, você pode usar uma notificação in-app para garantir que as suas novidades não sejam ignoradas, não irritem os usuários e sejam contextuais.
Aqui está um bom exemplo do Grammarly que eu encontrei enquanto escrevia este artigo:

“Mas notificações in-app também são irritantes!”
Eu sei. Mas é porque elas não estão no formato certo.
Vou explicar.
5 tipos diferentes de notificações in-app e quando usar cada um
Como você deve ter adivinhado, as notificações in-app possuem diferentes formas e tamanhos.
Isso porque as notificações in-app não possuem uma função comum ou um formato único.
As necessidades de todos os apps, sites, softwares e usuários são diferentes.
Logo, diferentes tipos de notificações in-app podem funcionar em diferentes situações.
Vamos dar uma olhada: 👇
1- Barras de anúncios/notificações
Você se lembra daquelas pequenas barras coloridas no topo dos sites?
Trata-se de uma barra de anúncios, e elas são muito úteis se você não quiser exibir um banner enorme para os usuários ou deixá-los muito distraídos.
Veja um exemplo do Zapier:

A vantagem de uma barra de notificações é que elas não aparecem como um pop-up, que é algo que deixa a maioria dos usuários muito irritada.
Quando eles entram no seu app/site/software, muitas vezes a barra de notificações já está lá.
Quando usar barras de anúncios ✍️
Como no caso do Zapier, as barras de notificações são perfeitas para informar as pessoas sobre:
👉 Vendas
👉 Eventos e webinars
👉 Descontos
👉 Atualizações sobre seus produtos
É importante observar que uma barra de notificações é provavelmente o tipo menos irritante e mais persistente de notificação in-app que você pode enviar aos seus usuários.
Isso significa que, se você precisa exibir alguma informação aos seus usuários com a qual eles não precisam necessariamente engajar, as barras de anúncios/notificações são o melhor caminho. 🙌
2- Modais
Um modal pode ser definido como uma janela pop-up com o objetivo principal de informar os usuários sobre algo.
Modais in-app podem:
✅ Ser grandes, pequenos, no centro ou na lateral; diferentes formatos e tamanhos são usados para aumentar as taxas de engajamento, conversão e adoção do produto
✅ Contam com diferentes elementos visuais, vídeos e elementos interativos
✅ Ser usados para onboarding, marketing ou sucesso do cliente
✅ Servir como base da comunicação com os usuários dentro do app
E sim, eles podem ser irritantes, mas só se você não souber usá-los corretamente.
Veja só este modal do Jarvis, por exemplo:

Se você usar esse tipo de notificação in-app para transmitir uma informação que realmente importa, nenhum usuário ficará frustrado.
Quando usar modais ✍️
Modais como notificações in-app são melhores para lançamentos de ebooks ou recursos, atualizações importantes em um site ou uma ferramenta, ou ainda um fluxo necessário de user onboarding.
Como eu disse, não exagere ao usar modais, pois você pode acabar irritando alguns usuários.
Notificações deslizantes
Notificações deslizantes são provavelmente o tipo de notificação in-app que mais vemos nos softwares.
Em geral, trata-se de uma notificação não disruptiva em uma pequena caixa de mensagem no canto inferior direito da tela. Hoje em dia, elas geralmente têm um toque mais pessoal para engajar mais os usuários.
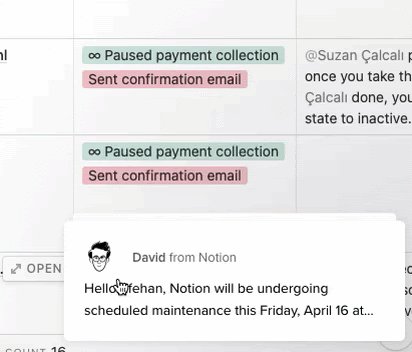
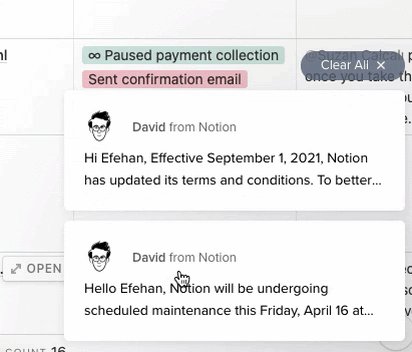
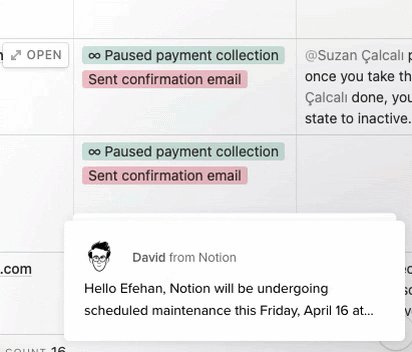
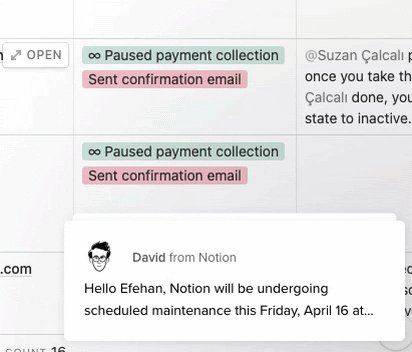
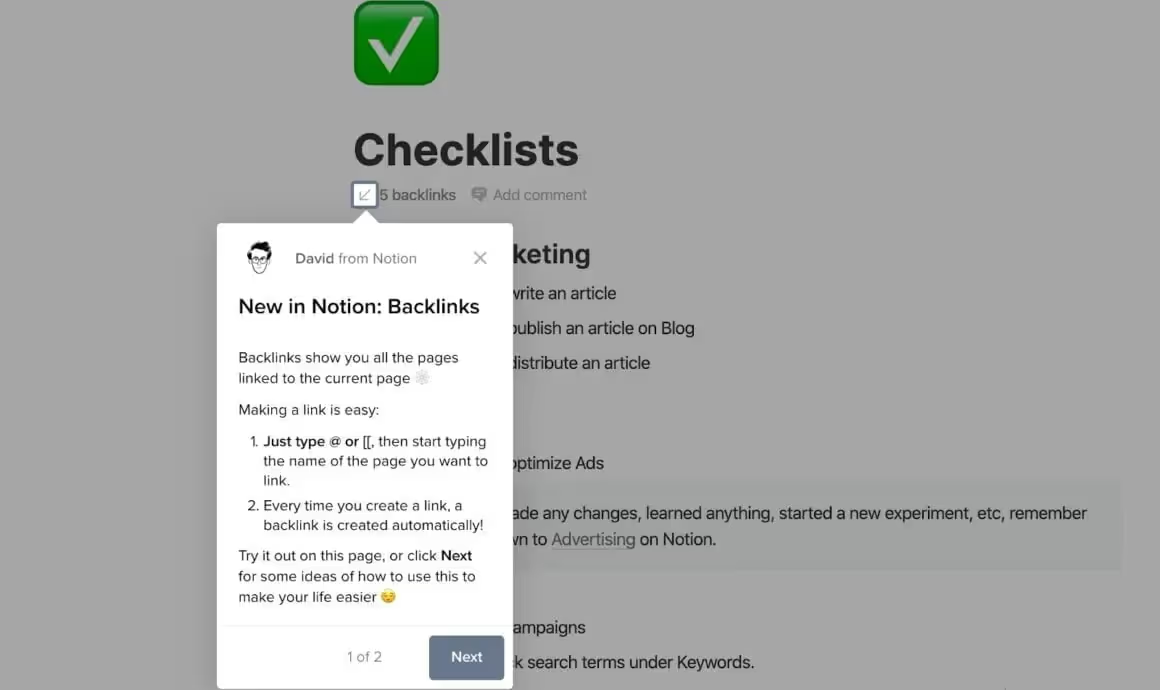
Veja o exemplo do Notion:

Discreta, personalizada e muito tranquila!
Quando usar notificações deslizantes ✍️
Notificações in-app deslizantes passam uma mensagem discreta.
Elas não chamam a atenção do usuário imediatamente, elas simplesmente estão lá com uma pequena informação.
Os designers de produto tendem a usar notificações deslizantes para informar sobre mudanças nos termos de uso, nas configurações ou na forma de fazer as coisas.
Você também pode vê-las com conteúdos diferentes por não serem tão irritantes quanto outros tipos de notificações.
Tooltips
Outro tipo de notificação in-app muito usado hoje em dia são os tooltips, e temos boas razões por trás disso.
Tooltips:
👉 Podem ser dispensados
👉 São altamente contextuais
👉 São ideais para dizer algo rápido e em qualquer lugar
Mensagens como "Confira este novo recurso" ou "Clique aqui para ver a nossa nova página".
Elas também podem funcionar como barras de notificações, como esta aqui:

Quando usar tooltips ✍️
Tooltips são a melhor opção para onboarding de usuários, sem a menor dúvida.
Mas como mencionei, elas podem ser usadas para diversos fins, como:
✅ Anúncios
✅ Recursos novos
✅ Atualizações
✅ Mensagem de agradecimento escondida em algum lugar de um site
O que realmente importa é que os seus tooltips sejam pequenos, tenham uma mensagem curta e um botão de fechar.
Ninguém quer uma caixa de mensagem cobrindo qualquer parte da tela. 😬
Hotspots
Uma forma relativamente sutil de enviar notificações in-app é usando hotspots.
Um hotspot é uma mensagem in-app que é destacada usando um beacon. Ele fica mais ou menos assim:

A execução correta de um hotspot depende da forma escolhida para construir o beacon.
O ideal é que ele não seja muito agressivo.
Além disso, ele deve ser relevante. Você não pode esconder uma mensagem dentro de um beacon que não seja importante.
Deve valer a pena para o usuário encontrar o hotspot, clicar nele e engajar com ele.
Quando usar hotspots ✍️
Um hotspot é ótimo para fluxo de onboarding de cadastro e/ou páginas de login.
Como você não quer confundir os seus usuários bem na hora que eles estiverem prestes a ter uma nova experiência com você, a última coisa que você deve fazer é assustá-los com um texto enorme.
Use um hotspot, seja inteligente.
Bônus: chatbots 🤖
Tendo aparecido mais recentemente, nosso último tipo de notificação in-app são os chatbots.
Ou ainda, as mensagens deslizantes que eles enviam para os usuários.
Pois é...
Essas pequenas mensagens que você vê logo acima de um chatbot podem ser um tooltip, uma notificação deslizante ou qualquer outro tipo de padrão de UX.
Mas o que faz com que os chatbots sejam uma ótima experiência de notificação in-app é que os usuários podem fazer o acompanhamento facilmente.
Eles veem a notificação e podem aprender mais sobre o assunto falando com o bot, o que é uma ótima experiência para o usuário.
Veja um exemplo do site do Intercom:

A única diferença para um modal deslizante é que é mais abrangente e mais transacional ao enviar mensagens aos usuários e visitantes.
Bem, agora que você sabe o que é cada coisa, vamos parar de falar e começar a olhar.
Aqui estão alguns ótimos exemplos de notificações in-app para dispositivos móveis, web e desktop.
5 exemplos de notificações in-app perfeitas para dispositivos móveis, web e desktop
Apps móveis
1- Duolingo
Quando o Duolingo está recebendo os usuários no app, eles recebem um tooltip com uma call to action.
Este é um ótimo exemplo de uma mensagem in-app em dispositivos móveis, já que os apps móveis não dispõem de notificações deslizantes ou uma barra de notificações própria.
Em vez disso, eles aproveitam ao máximo o que têm à disposição.


Sites e produtos web
2- Notion
O tooltip contextual do Notion usado para apresentar seu novo recurso é algo único.
Em vez de oferecer um tour guiado completo ou uma apresentação em modal, o Notion explica os recursos em dois slides – e fazem isso de uma forma divertida.
Veja só os emojis e o pequeno doodle de "David from Notion". É impecável.

3- Grammarly
As notificações in-app do Grammarly utilizam hotspots e tooltips para tornar o onboarding uma experiência divertida em que os usuários podem explorar a ferramenta em um ambiente de demonstração, e eu não poderia estar mais satisfeito com essa possibilidade.
É um exemplo perfeito de como se deve usar hotspots.

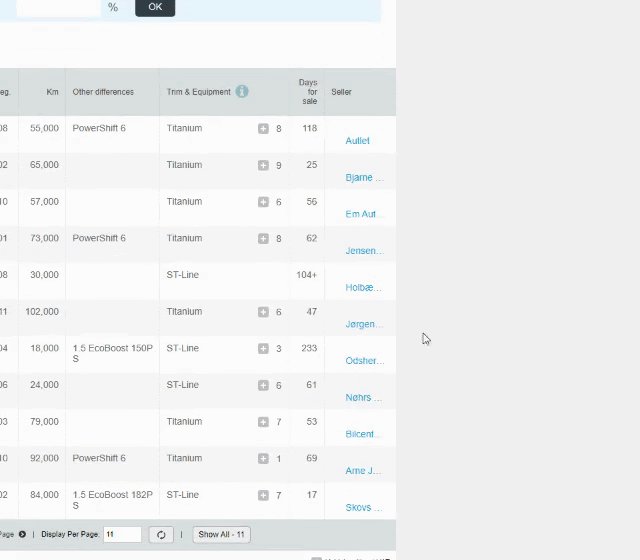
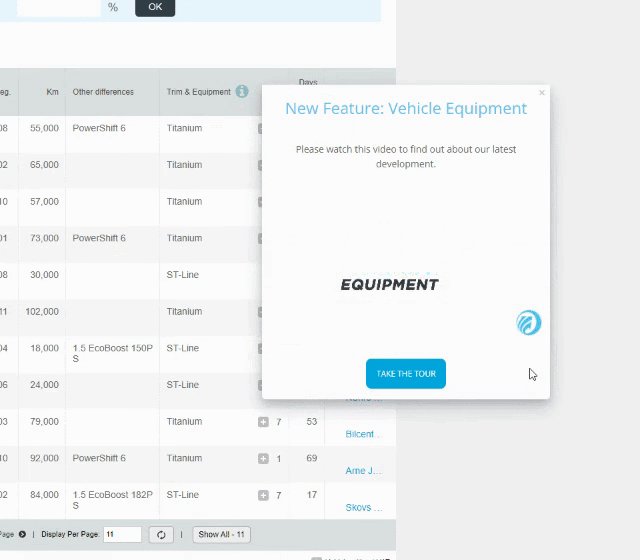
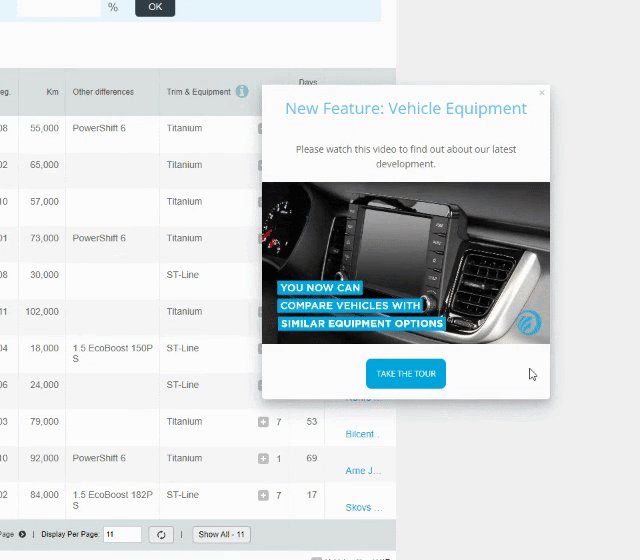
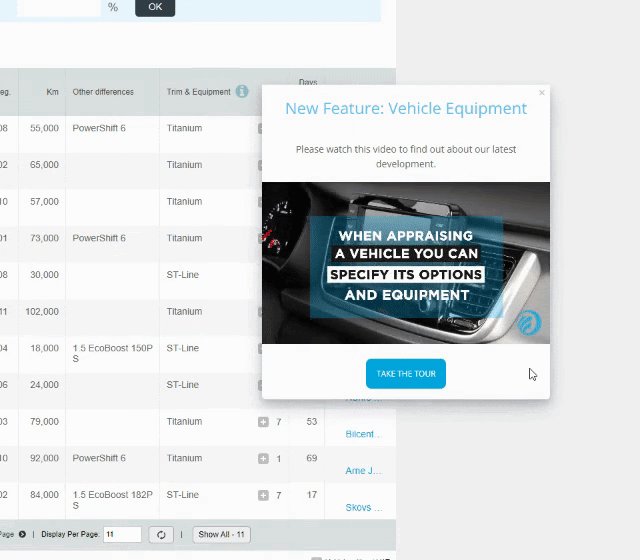
4- Indicata
De que outra forma podemos usar hotspots?
Como a Indicata faz.
Ao exibir aos usuários um hotspot contextual e não disruptivo de um recurso novo, a Indicata faz isso de forma bem tranquila.
Eles não exigem que os usuários conheçam o recurso novo; no entanto, se eles quiserem obter mais informações, aqui está um hotspot e aqui está um tooltip.

Aplicativos desktop
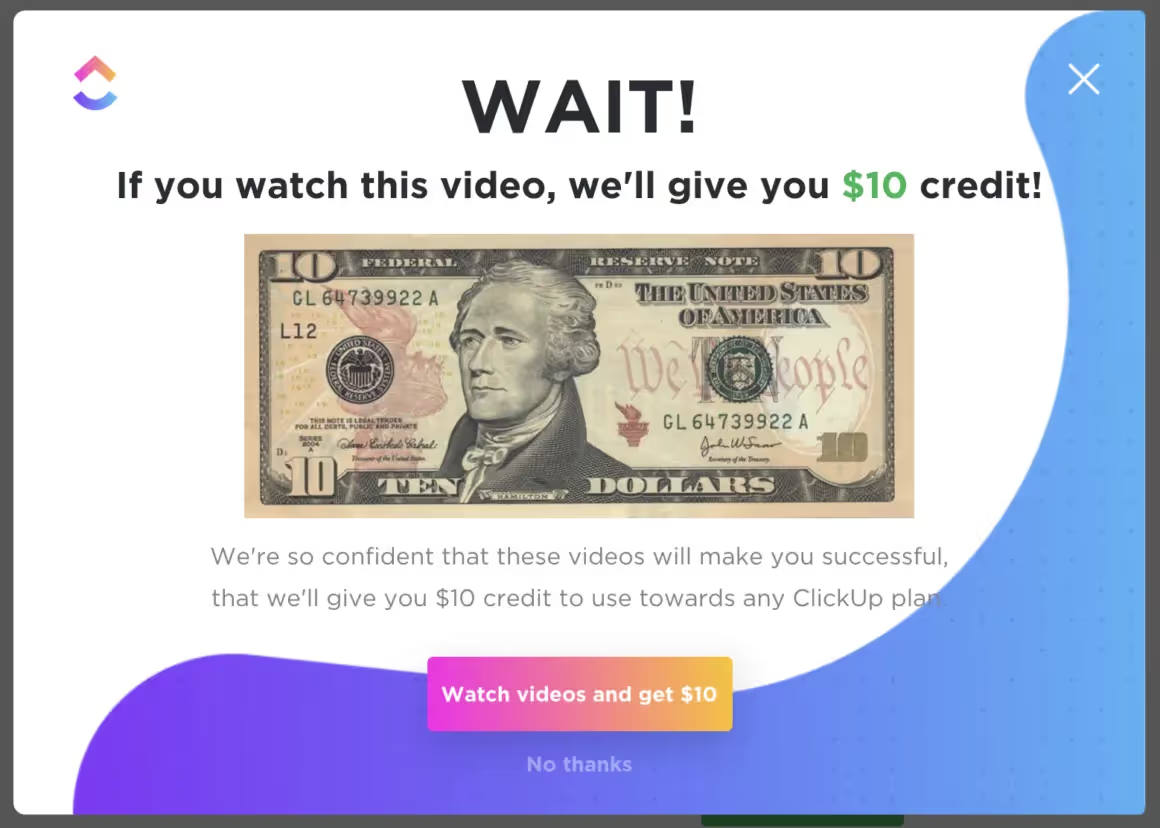
5- ClickUp
Lembra quando eu disse que modais podem ser irritantes para os usuários?
Não é o caso deste aqui.
O ClickUp sabe exatamente como chamar a atenção dos seus usuários exibindo uma bela nota de 10 dólares no modal, e esse tempo a mais que os usuários levam para entender a imagem faz com que a mensagem seja registrada.
É, vocês mandaram muito bem, ClickUp. 😎

Como criar uma notificação in-app em 5 passos
Criar notificações in-app é mais fácil do que parece, mas o processo é provavelmente mais longo do que você imagina.
Há uma boa quantidade de variáveis a serem consideradas.
Vamos dar uma olhada
1- Comece com a jornada do usuário 🏃
Ao contrário das notificações push, as notificações in-app fazem parte do seu app, site ou software e também fazem parte da experiência do usuário.
Portanto, como qualquer coisa que possui usuários, uma notificação in-app também precisa de um mapa da jornada do usuário.
Para fazer isso corretamente, primeiro você precisa de dados dos seus usuários.
Faça as seguintes perguntas:
- Quem são os meus usuários?
- Quem são as minhas personas de usuário?
- Quais são as necessidades e os desejos dos meus usuários?
- Qual é o fluxo do usuário ideal para o seu produto e para melhorar a experiência do usuário?
E mais perguntas sobre quaisquer problemas específicos que você estiver enfrentando no seu setor.
O que realmente importa é que você planeje com antecedência as suas notificações in-app para que elas alcancem seus objetivos.
2- Segmente os usuários e direcione a comunicação 🎯
Assim que o planejamento estiver concluído e você tiver um entendimento básico de quem são os seus usuários, é hora de segmentá-los em grupos mais definidos para lidar com suas necessidades e se comunicar melhor com eles.
Veja como a segmentação pode ser feita com uma ferramenta no-code:

Este passo é essencial, já que as notificações in-app podem ser bastante disruptivas, principalmente quando elas não têm nada a ver com os usuários que as receberam.
Resultado final: frustração do usuário.
Portanto, antes de implementar as suas notificações in-app, você deve saber quem verá a mensagem, barra, banner ou tooltip.
Foque em melhorar o engajamento do usuário, não em resolver as frustrações dele. 🙌
3- Construa um bom design 🎨
Um grande passo ao criar notificações in-app é o design.
E acredite em mim, isso pode ser complicado.
O design não se limita a que cor, forma e tamanho terá a sua notificação in-app. Também estamos falando do tipo de padrão de UX que você está usando.
E é exatamente por isso que é uma tarefa complicada.
Se você usar um modal de anúncio onde deveria ter usado uma barra de notificações, as coisas podem dar errado rapidinho.
Seja consciente das suas escolhas durante essa etapa, mantenha a mensagem concisa e adicione algumas mídias interessantes aqui e ali (GIFs? Sem dúvida).
Veja como a BeerOrCoffee faz:

4- Chegou a hora de lançar! 🚀
Está na hora de lançar as suas notificações in-app.
A grande pergunta é:
Você optou pelo desenvolvimento interno ou usou uma ferramenta completa?
Pois vou deixar algo bem claro: você pode ter problemas com o desenvolvimento interno, a menos que a sua empresa esteja entre os gigantes do mundo SaaS.
O problema de desenvolver notificações in-app por conta própria é que, se você não tiver uma equipe grande de desenvolvedores com tempo disponível para programar, configurar e manter as notificações in-app.
E esse processo não vale a pena. 🤷
Se você, assim como todos nós, é apenas mais um em SaaS, então… seja bem-vindo ao clube das ferramentas no-code.
Sem código, sem choro: o jeito certo de criar notificações in-app 👏
Implementar uma notificação in-app requer muito trabalho.
👉 Que tipo usar?
👉 Qual o fluxo certo para cada segmento de usuários?
👉 Onde você deve colocar a caixa de mensagem?
E estas são apenas algumas das perguntas.
E elas são muito mais fáceis de responder se você optar por uma ferramenta no-code para criar notificações in-app.
É onde a UserGuiding entra em cena.

A UserGuiding é uma ferramenta no-code que você pode usar para criar diversos tipos de padrões de UX, incluindo:
✅ Tours guiados, tutoriais e guias interativos
✅ Hotspots, tooltips, mensagens in-app
✅ Checklists de onboarding
✅ Resource Centers
✅ Pesquisas NPS
Você ainda pode:
Segmentar e direcionar a comunicação, criar os seus próprios padrões de UX para notificações in-app, analisar o comportamento dos usuários e muito mais.
👉 Experimente agora, é GRÁTIS! 👈
5- Recarregue, analise e reagrupe
Já lançou as suas notificações in-app? Então é hora de sentar e acompanhar.
Seus usuários vão engajar com as suas notificações, ignorá-las, entrar em contato com você graças a elas e talvez até reportá-las. Mas lembre-se de que todos esses dados dos usuários são importantes.
O que você deve fazer a seguir é organizá-los e usá-los da melhor forma possível.
E se tiver escolhido uma ferramenta no-code, você ainda poderá analisar os dados com muita facilidade!
Veja como funciona com a UserGuiding:

E lembre-se, seja qual for o desempenho das suas notificações in-app, dependerá de você dar um passo para trás e tentar novamente. Você consegue!
Conclusão
Notificações in-app nem sempre são experiências muito divertidas, mas elas podem ser a arma ideal para:
👉 Aumentar a retenção dos usuários
👉 Melhorar a estratégia de mensagens in-app
👉 Coletar mais feedback dos usuários
👉 Aumentar a fidelidade dos clientes
E muito mais!
Isto é, se você seguir as orientações.
Usar os tipos certos de notificações in-app, complementar com notificações push e analisar o comportamento do usuário são prioridade.
Comece agora mesmo a notificar os seus usuários da melhor forma!
Perguntas Frequentes
O que são notificações in-app?
Uma notificação in-app é uma notificação que pode ser enviada ou exibida ao usuário enquanto ele estiver ativo em um app, site ou software.
Quais são as configurações de uma notificação in-app?
Normalmente, as notificações in-app não possuem uma configuração para serem desligadas, como acontece com as notificações push. As notificações in-app fazem parte do produto e estão presentes no seu código.
Quais são os tipos de notificações in-app?
As notificações in-app incluem tooltips, barras de anúncios, hotspots ou modais, que são tipos de notificações in-app.
Por que as notificações in-app são importantes?
As notificações in-app são importantes por serem exibidas exatamente quando os usuários estão ativos no produto, o que aumenta as chances de engajamento.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)



















