Imagínate esto:
Estás conduciendo en un país en el que nunca has estado, y aunque puedes distinguir algunas señales de tráfico, obviamente te confundes.
Y antes de que te des cuenta, estás en el carril equivocado, conduciendo contra el tráfico.
¿Y si te dijera que los tooltips son para tus usuarios lo que las señales de tráfico son para los conductores?
Sin tooltips, tus usuarios pueden arreglárselas de algún modo, porque probablemente sepan cómo funciona la mayoría del software.
Pero, ¿sabrán realmente qué carril tomar?
No te dejemos adivinar, y hoy echemos un vistazo:
- Qué son los tooltips
- Por qué son importantes para la experiencia del usuario
- Qué hacer y qué no hacer en el diseño de tooltips
- Algunas buenas prácticas de tooltips
- Cómo puedes empezar a crear tus propios tooltips
¿No tienes tiempo? Aquí está el resumen: ⬇️
Resumen
- Los tooltips son elementos de interfaz de usuario que se utilizan habitualmente en sitios web y plataformas para mejorar el recorrido del usuario y guiarlo hacia donde debe ir.
- Los tooltips se utilizan para el onboarding de usuarios y clientes, la captación de usuarios y otros fines de mensajería dentro de la aplicación, como el marketing dentro de la aplicación.
- Los tooltips son patrones UX de onboarding que suelen utilizarse mal y tienen mala reputación por ello. Cuando se utilizan correctamente, las tooltips pueden suponer un gran cambio en la experiencia de onboarding del usuario.
- Algunas de las mejores prácticas para los tooltips son: ofrecer valor, copia clara y concisa, y diseñar bien el tooltip.
- Algunas malas prácticas para los tooltips son: pasar por alto tu marca, interrumpir el recorrido del usuario e invadir la pantalla.
- Grammarly, Intercom y Discord son algunos de los mejores ejemplos de uso de tooltips.
- Puedes empezar a utilizar tooltips de 3 maneras: la forma sin código con una herramienta como UserGuiding, la forma low-code con Bootstrap y jQuery, o la forma interna con código CSS, HTML o JavaScript.
¿Estás listo? Adelante:
¿Qué son los tooltips?
Un tooltip es un elemento de UI que se utiliza habitualmente en sitios web y plataformas para mejorar el recorrido del usuario y guiarle hacia donde debe ir. Al ser uno de los elementos en pantalla más populares del onboarding y del compromiso del usuario, los sitios web y las aplicaciones pueden incluir tooltips sencillos, series de tooltips, tooltips únicos o tooltips como elementos interactivos del recorrido del usuario.
Pero lo que es esencialmente un tooltip puede ser definido por el diseño del elemento.
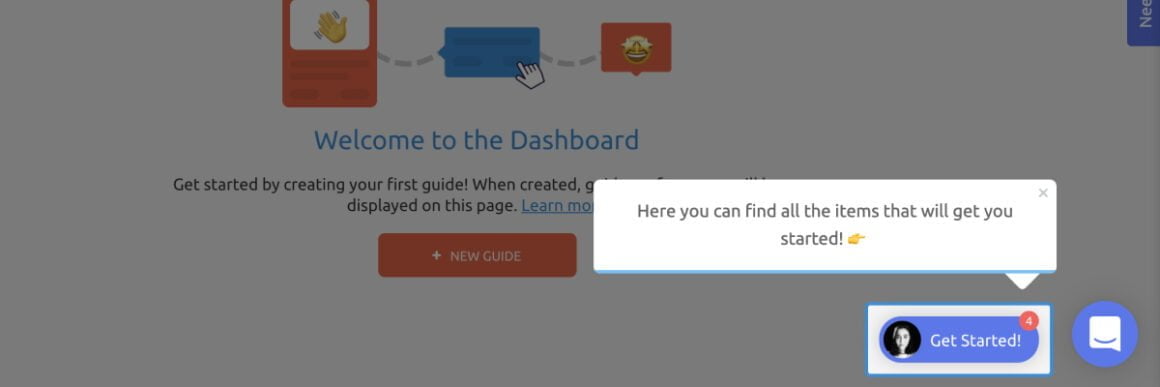
En resumen, si es un pequeño mensaje dentro de la aplicación que apunta a otro elemento de la UI, es un tooltip.
Un ejemplo: ⬇️

¿Recuerdas mi pequeña metáfora sobre el tráfico?
Puedes estar seguro de que la ausencia de tooltips o de cualquier otro elemento de comunicación in-app puede causar una gran confusión a los usuarios.
Pero cuando los utilizas de la forma correcta, pueden ser formidables para tu plataforma y diseño UX.
Otra cuestión importante es:
¿Para qué sirve un tooltip?
Los tooltips -ya sea un tooltip de onboarding o cualquier otro tooltip contextual- tienen una amplia gama de casos de uso, y pueden ajustarse a cada caso de uso en función de su finalidad.
Aun así, los casos de uso más comunes de los tooltips son:
👉 Onboarding de usuarios y clientes, compromiso de los usuarios y otros fines de mensajería dentro de la aplicación, como el marketing in-app.
Además, se pueden incorporar tooltips en su interior:
✅ Guías de productos
✅ Hotspots
✅ Guías interactivas
✅ Campos de formulario y más
Así que, básicamente, los distintos tipos de tooltips pueden ser una herramienta para muchas interacciones diferentes con el usuario, y la experiencia del usuario con los tooltips puede tener un gran impacto en la experiencia general del usuario y del cliente.
Pero, ¿son los tooltips realmente buenos para la experiencia del usuario?
¿Son los tooltips buenos para la UX? 🤨
La respuesta es sí.
Pero sólo cuando se utilizan de la forma correcta.
👉 Un tooltip es un elemento de experiencia de usuario tan bueno como lo pintan.
Si lo diseñas mal, lo indicas en el momento equivocado, en los lugares equivocados, y luego fallas, eso no significa que fuera un mal elemento de experiencia de usuario.
Significa que lo has hecho mal.

Un buen uso de tooltips como elementos necesarios para la experiencia del usuario:
👉 Estar diseñado teniendo en cuenta el diseño general de la UI
👉 Función de texto breve, conciso y significativo
👉 Ser avisado cuando y donde sea pertinente y apropiado
👉 Incluye imágenes y emojis atractivos si son relevantes para la marca
👉 Y lo más importante, ofrecer un valor inmediato o a largo plazo al usuario
Vamos a desarrollarlas un poco:
Qué hacer y qué no hacer con los tooltips

1- Ofrece valor a los clientes ✅
En la naturaleza, algunos tooltips se utilizan literalmente para nada.
El tooltips aparece en momentos irrelevantes, y el contenido del tooltips está lleno de información muy obvia o de algo que podría haber sido un correo electrónico. 🙄
La cosa es así:
Si tus tooltips no ofrecen valor, los usuarios empezarán a ignorarlos y se perderán los realmente importantes.
Algo así como la situación del niño (o bot 🤖) que gritó lobo.
Si alertas a los usuarios para nada utilizando elementos extra-UI, se insensibilizarán en poco tiempo.
Ten en cuenta una cosa:
Los tooltips no se utilizan sólo para aumentar el compromiso, sino también para mejorar la experiencia del usuario.
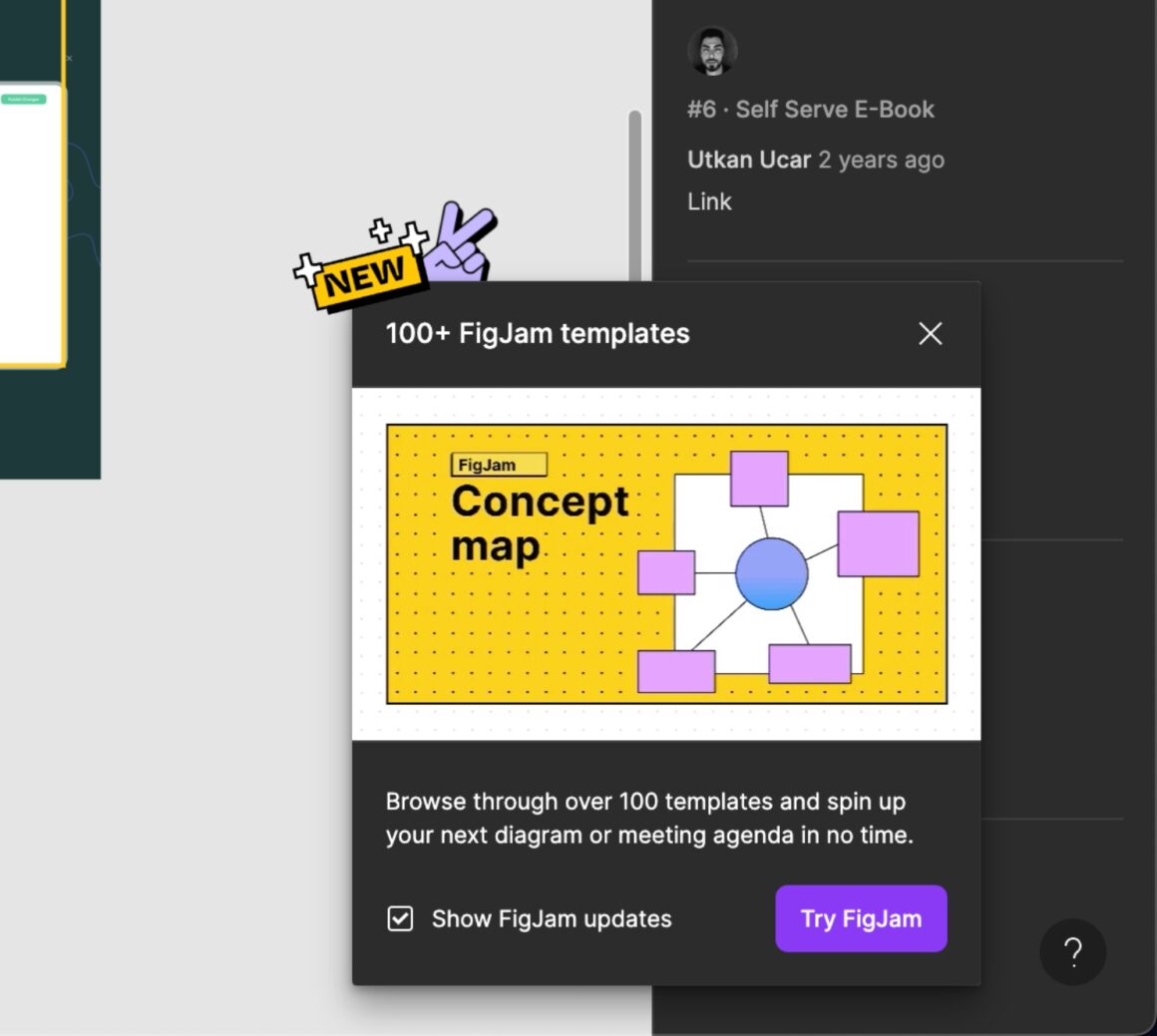
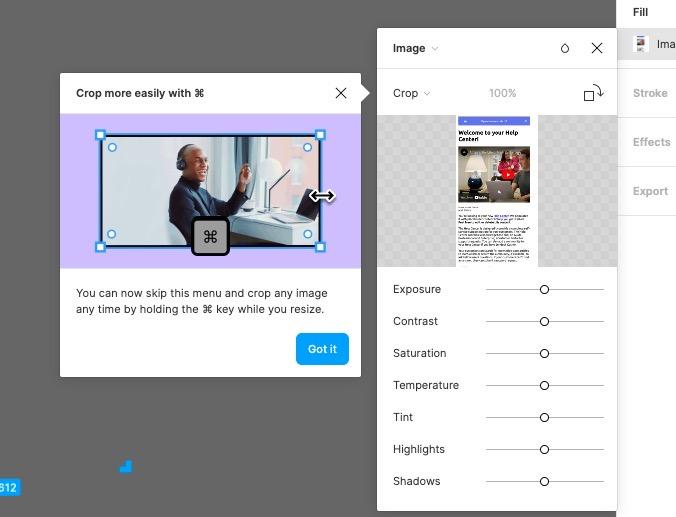
Por ejemplo, Figma: ⬇️

Mantienen los tooltips bonitos, los contenidos breves y valiosos, y la experiencia general divertida.
Eso es lo que pretendes.
2- Utiliza un texto claro y conciso ✅
Si el texto de tus tooltips es largo, es muy probable que nadie lo lea.
Y lo digo en serio.
Nosotros, como seres humanos, estamos programados para priorizar automáticamente las tareas que tenemos entre manos.
Y si se nos plantea una tarea nueva y larga, tendemos a ignorarla.
Por tanto, lo ideal para conseguir que los usuarios se comprometan con tus tooltips es escribir un texto claro y conciso. ✍️
Y luego da un paso más y formatéalo adecuadamente para que aumente la legibilidad.
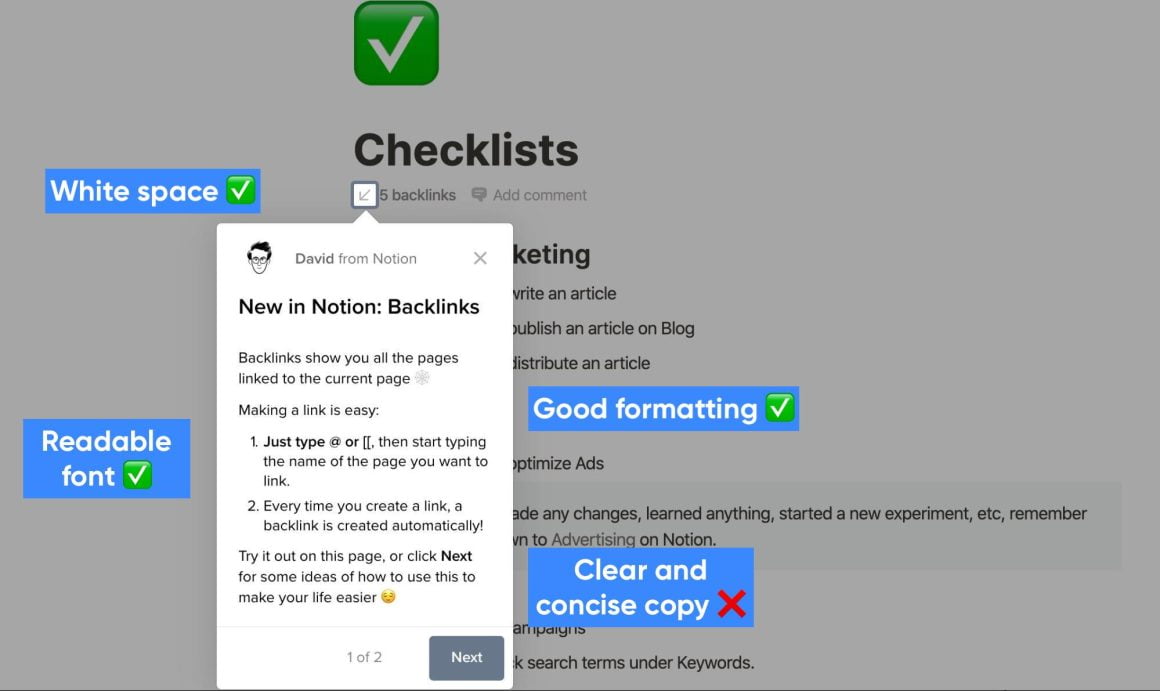
Una copia bien formateada de un tooltip bien diseñado debería:
🟢 Tener mucho espacio en blanco,
🟢 Tener un tipo de letra fácilmente legible,
🟢 Tener un color que contraste con el color de fondo para el texto,
🟢 Dejar suficiente espacio entre líneas,
🟢 Estar optimizado para dispositivos móviles (ser más corto o tener un punto más pequeño),
🟢 Tener microcopy y CTA accionables.
Aquí tienes un ejemplo casi perfecto de Notion:

3- Ten en cuenta el proceso de diseño ✅
El diseño de un tooltip puede cambiar la experiencia del usuario y del cliente al instante.
Por ejemplo, si ocupa demasiado espacio en la pantalla sólo para dar un mensaje informativo, puede resultar molesto para los usuarios.
⚠️ Un tooltip tradicional suele resaltar una zona concreta de la pantalla y atenuar el fondo en su mayor parte, pero éstas pueden ser cosas que no quieras hacer según el contenido del tooltip que estés diseñando.
Por tanto, intenta crear tooltips personalizados diseñados específicamente para tus necesidades.
Durante el proceso de diseño de los tooltips, tu equipo de producto debe:
👉 Tener cuidado con el contenido de los tooltips,
👉 Utilizar elementos interactivos cuando sea necesario,
👉 Ser creativo con las formas y el diseño si tu marca te lo permite,
👉 Intentar siempre conseguir tooltips bien colocados y en el momento adecuado,
👉 Optimizar el diseño para usuarios móviles.
Por ejemplo, podemos fijarnos en los tooltips móviles de Figma:

4- No pases por alto tu marca ❌
Dependiendo de la voz e imagen específicas de tu marca, puede que necesites hacer que tus tooltips aparezcan de una forma determinada que sirva a tu marca.
Ya sea de forma atrevida o profesional.
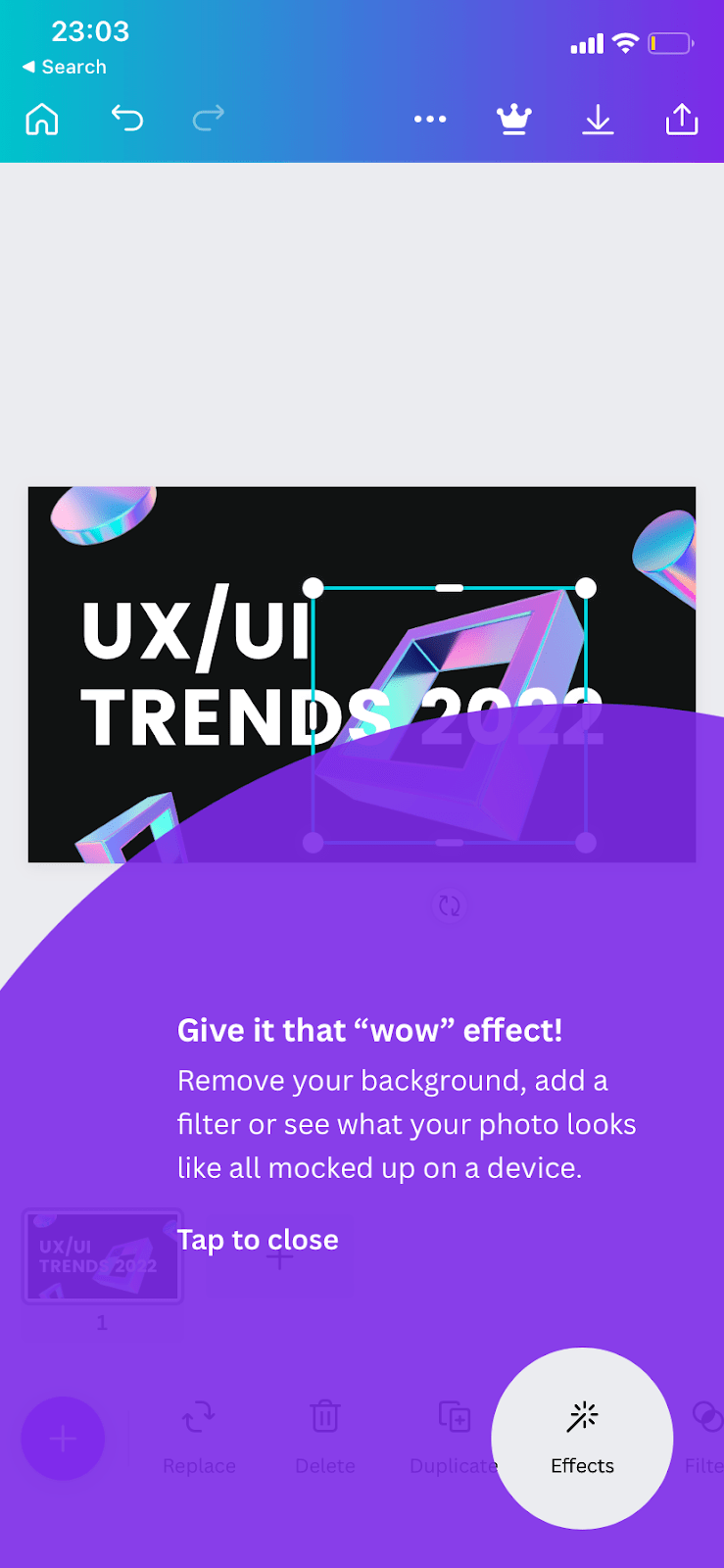
Si has diseñado tu plataforma o sitio web con un aspecto minimalista y profesional, un tooltip como el de Canva puede resultarte un poco fuera de marca:

Del mismo modo, si una plataforma creativa y divertida como Canva utilizara un tooltip básico y tradicional, también podría haber estado fuera de marca para ellos.
👉 La cuestión es saber para quién y para qué estás diseñando.
Tu producto, tu recorrido de usuario, tu base de clientes, las funciones clave y la voz de tu marca desempeñan un papel grande o pequeño en todo el proceso cognitivo de la percepción de cada tooltip individual.
¡Ten en cuenta tu marca!
5- No interrumpas a tus usuarios ❌
Una de las cosas más importantes que no hay que hacer al diseñar tooltips eficaces es interrumpir a los usuarios.
Digámoslo así:
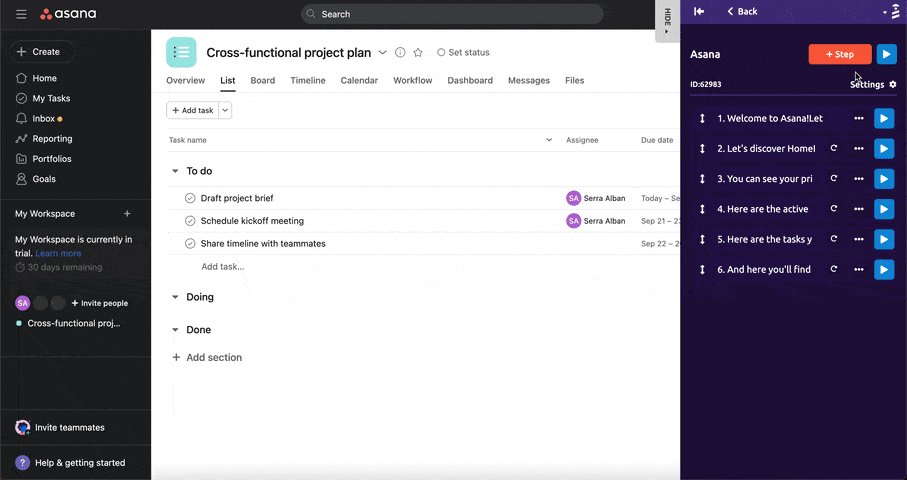
Eres usuario de una plataforma de gestión de proyectos, tienes que repasar algunas tareas y tienes un plazo ajustado.
Aparece un tooltip de anuncio de función.
Te presenta una nueva función y se ofrece a mostrarte más sobre ella a través de un nuevo recorrido de funciones.
Cuando ya estabas en medio de algo y tenías prisa. 🫥
Luego, esto ocurre un par de veces más en el transcurso de una semana o un mes (a veces incluso un día).
Te sientes frustrado.
Sin darte cuenta de por qué, empiezas a detestar la plataforma.
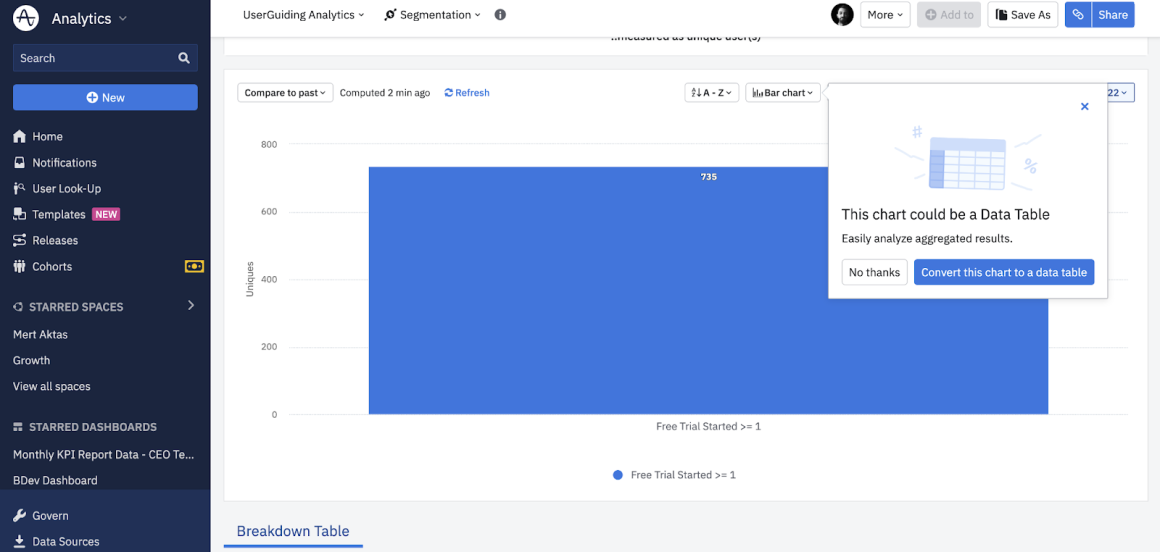
👉 Todas estas molestias y se podría utilizar un tooltip contextual como el de Amplitude y mantener la frustración del usuario lo más baja posible:

6- No invadas la pantalla ❌
Algunos tooltips ocupan literalmente toda la pantalla y hacen que los usuarios pierdan información o elementos importantes.
Y eso, amigos, es una señal de alarma. 🚩
Cuando utilizas tooltips, quieres mejorar la experiencia del usuario. Por tanto, si tus tooltips provocan una mala UX, es mejor no utilizarlas.
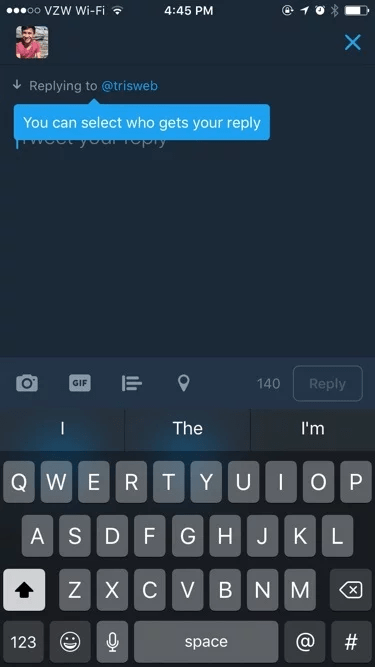
Aquí tienes un ejemplo de la antigua UI de Twitter:

Puedes ver en este ejemplo que el tooltips está bloqueando el área donde se supone que los usuarios deben escribir.
👉 Ahora, el usuario no puede entender realmente lo que explica el tooltips en primer lugar.
Como hemos dicho antes, utilizas tooltips para proporcionar una mejor UX; por lo tanto, es imperativo evitar cualquier cosa que te impida hacerlo.
Ahora, echemos un vistazo a algunas plataformas y software que consiguieron ofrecer una buena UX: ⬇️
Mejores prácticas y ejemplos de tooltips
Como ya hemos dicho, los tooltips son elementos de la UI esenciales para mejorar la experiencia del usuario.
👉 Si no ayuda a tu UX, lo estás haciendo mal.
Si sabes dónde, cuándo y cómo utilizar los tooltips, pueden hacer maravillas por tu producto.
He aquí algunos de los casos de uso más importantes de los tooltips y cómo algunas de nuestras plataformas lo han clavado:
Onboarding de usuarios 🧩
Un buen proceso de onboarding del usuario incluye un tour del producto bien preparado.
Y un buen tour del producto tiene tooltips bien planificados.
Aquí tienes algunos buenos ejemplos de tooltips utilizados en el onboarding de los usuarios:
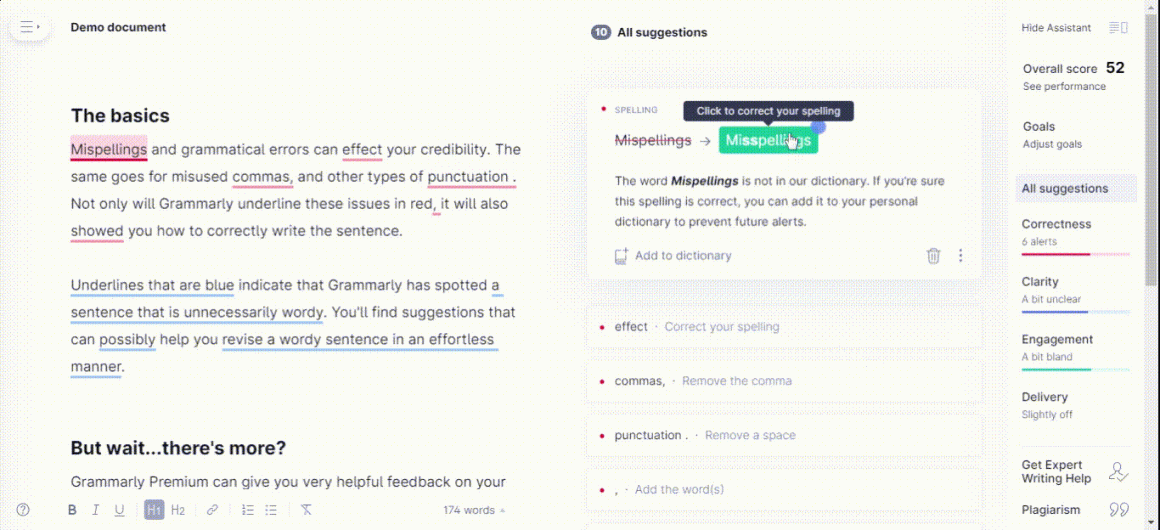
1- Grammarly

Al hacer el onboarding de los usuarios en un entorno de demostración, Grammarly utiliza tooltips en combinación con hotspots (¡una buena práctica!) y consigue mantener el interés.
Puntos clave ✍️
👉 Algo estupendo de estos tooltips es que en su diseño se ha dado prioridad al contraste con el color de fondo para no frustrar a los usuarios ni cansarles la vista.
👉 Además, el texto es breve y conciso para facilitar la tarea al usuario, y cada tooltip presenta un diminuto logotipo de Grammarly, que sorprendentemente hace un gran trabajo llamando la atención gracias al punto de atracción que crea.
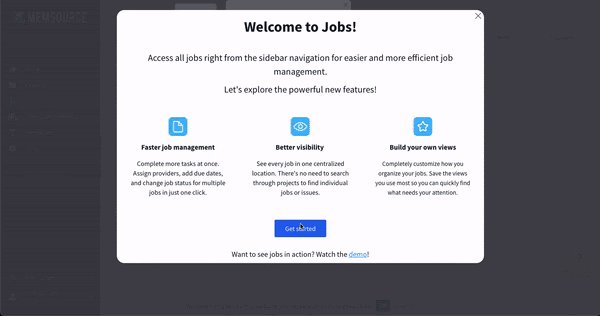
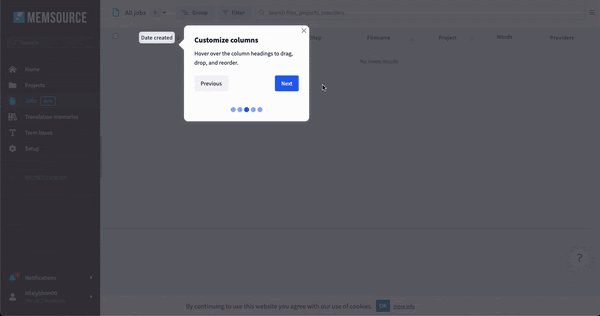
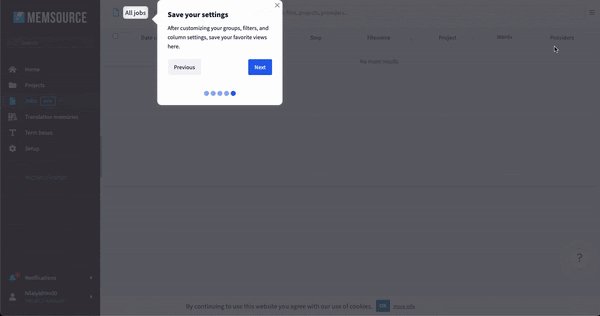
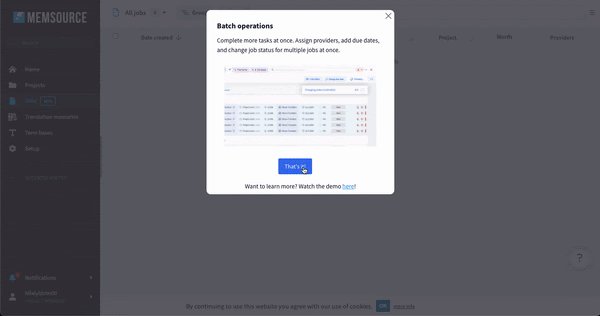
2- Memsource

Aunque a primera vista el tour del producto de Memsource parece sencillo, su diseño de tooltips hace mucho más por los usuarios de lo que parece.
Puntos clave ✍️
👉 Para empezar, el texto es sencillo, de una sola línea, está bien formateado, y los botones están diseñados teniendo en cuenta el microcopy y el color.
👉 Además, la barra de progreso ayuda a los usuarios a navegar por la experiencia sin frustrarse.
👉 Por último, resaltar los elementos de la pantalla atenuando el fondo ayuda a los usuarios a no distraerse.
Pero los tooltips pueden utilizarse para más de un caso:
Actualizaciones y recordatorios 🚨
Los tooltips pueden ayudarte a anunciar nuevas funciones de la mejor manera posible y en el punto más relevante del recorrido del usuario por tu producto.
Aquí tienes 2 buenos ejemplos:
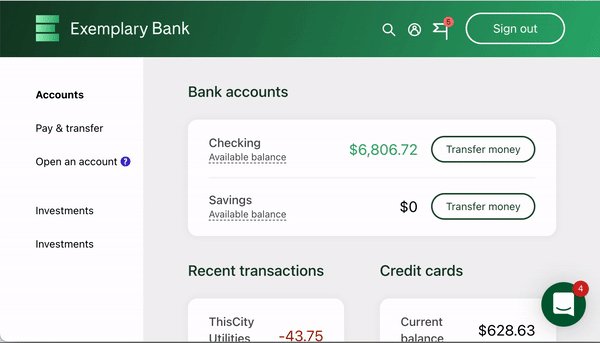
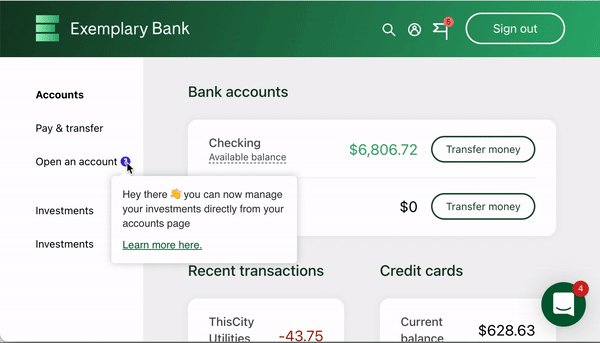
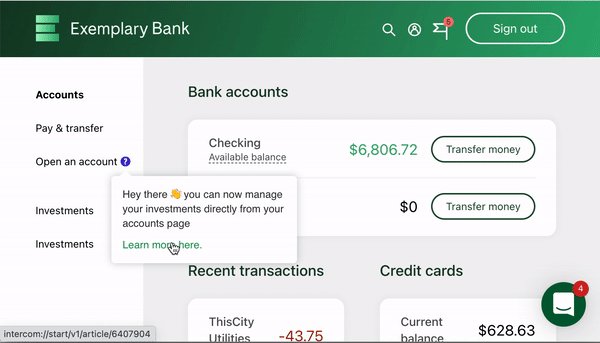
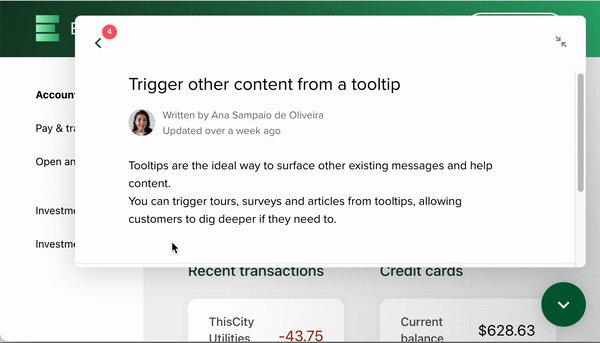
3- Intercom

Intercom utiliza un tooltip en combinación con un hotspot para que no moleste a sus usuarios.
El tooltips aparece tras pasar el ratón por encima de la baliza, que incluye un enlace a un modal más grande, en el que se explica la nueva función.
Puntos clave ✍️
👉 El uso del elemento tooltips es genial no sólo por la combinación de hotspots, sino también porque este uso hace posible que el usuario elija si quiere saber más sobre la función o no.
👉 Además, el tooltips que activa el widget de Intercom lo convierte en la marca de Intercom.
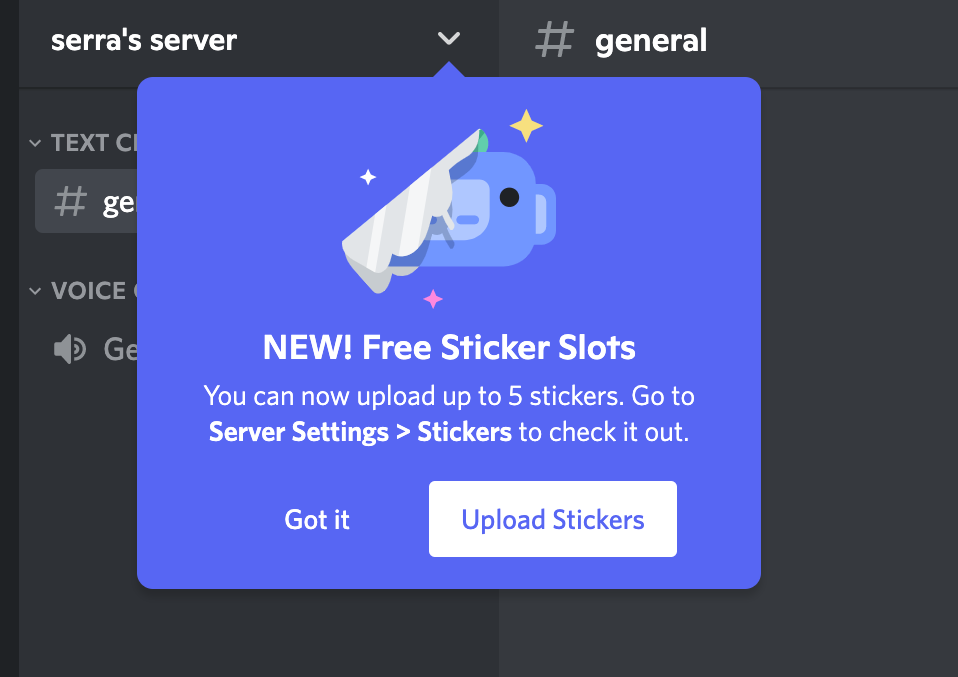
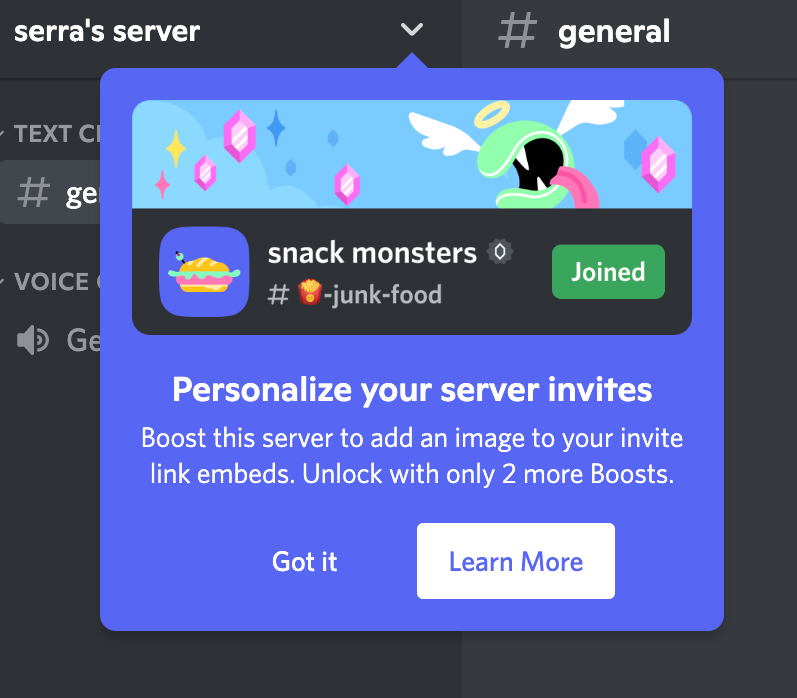
4- Discord


Los tooltips de Discord son perfectos por 3 razones:
Puntos clave ✍️
👉 Utilizan un color para los tooltips que contrasta mucho con el fondo, convirtiéndolos en un centro de atención para los usuarios.
👉 Los elementos visuales utilizados son divertidos y muy acordes con la marca Discord, lo que atrae enormemente a su público objetivo.
👉 La copia y su formato hacen que los tooltips sean realmente digeribles y disminuyen en gran medida la tasa de frustración del usuario.
Y hay otro uso común de los tooltips:
¡Ayuda! 🗣️
Los tooltips pueden ser muy útiles como ayuda y advertencia.
Pero realmente alcanzan todo su potencial cuando se utilizan con un elemento UX específico:
¡Hotspots!
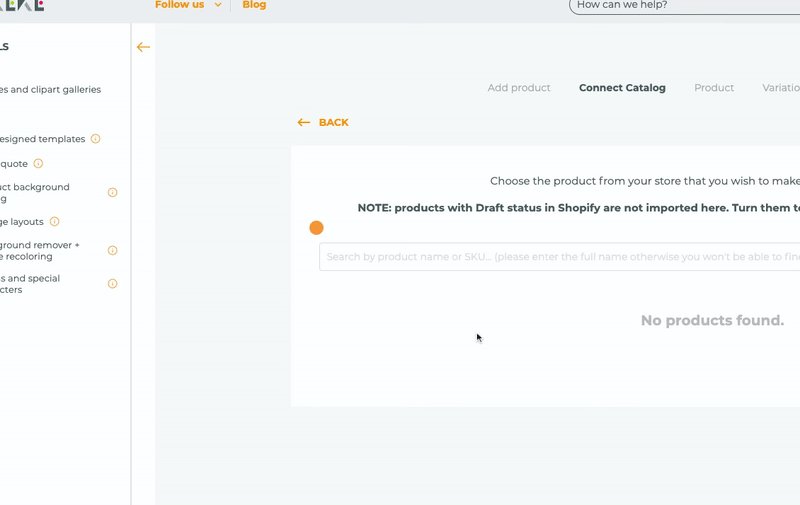
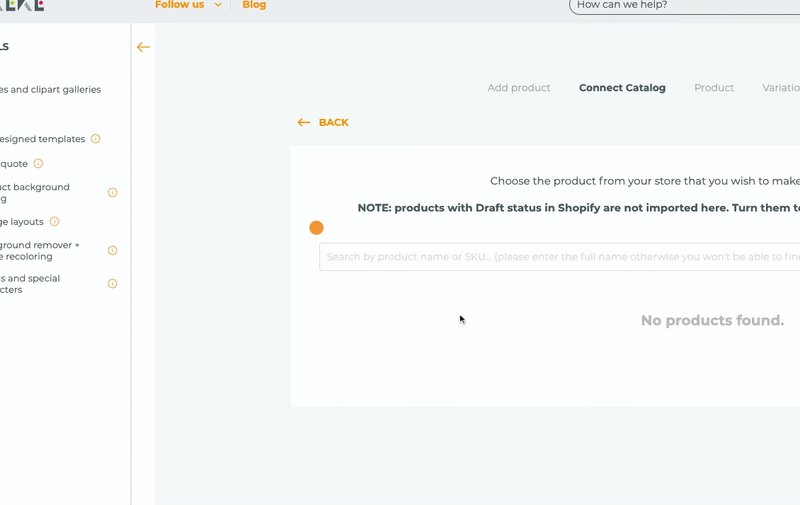
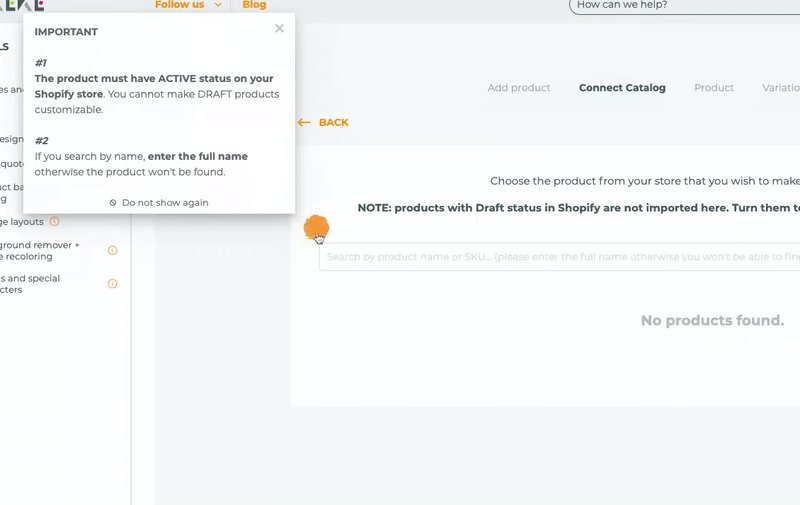
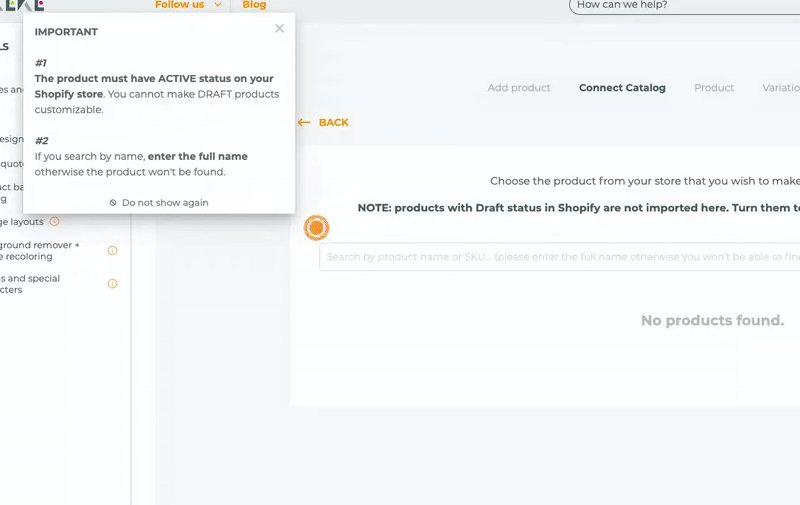
Aquí tienes un ejemplo de Zakeke:
5- Zakeke
Los hotspots son uno de los elementos que más llaman la atención en una aplicación.
Y, naturalmente, si añades tooltips independientes para los usuarios que pasen el ratón por encima de los hotspots, su lectura se vuelve irresistible.
Los hotspots de Zakeke captan la atención y crean en los usuarios la necesidad de conocer la información que se muestra:

Puesto que se trata de una información importante, debe permanecer ahí constantemente en lugar de quedar relegada a un texto emergente que se presenta a los usuarios durante un tour del producto o un recorrido por las funciones.
👉 Así que, en lugar de crear un texto emergente, debes añadir un tooltip a un hotspot porque no quieres interrumpir el trabajo de tus usuarios.
Al hacerlo, estarás resolviendo un problema al que se enfrentan a menudo los usuarios.
Gracias a este tooltips añadido a un hotspot, no tendrás que preocuparte de responder preguntas puntuales de los usuarios todo el tiempo.
👉 ¡Gracias a los tooltips ahorrarás tiempo, recursos y energía!
Pero la pregunta más importante es, entonces
¿Cómo crear un tooltip?
Puedes crear tooltips para sitios web, productos web y aplicaciones móviles.
Pueden ser tooltips nativos o tooltips sin código creados con herramientas de terceros que no requieren codificación.
👉 Hay 3 formas habituales de crear tooltips.
Vamos a echarles un vistazo, empezando por la forma más fácil hasta la más compleja.
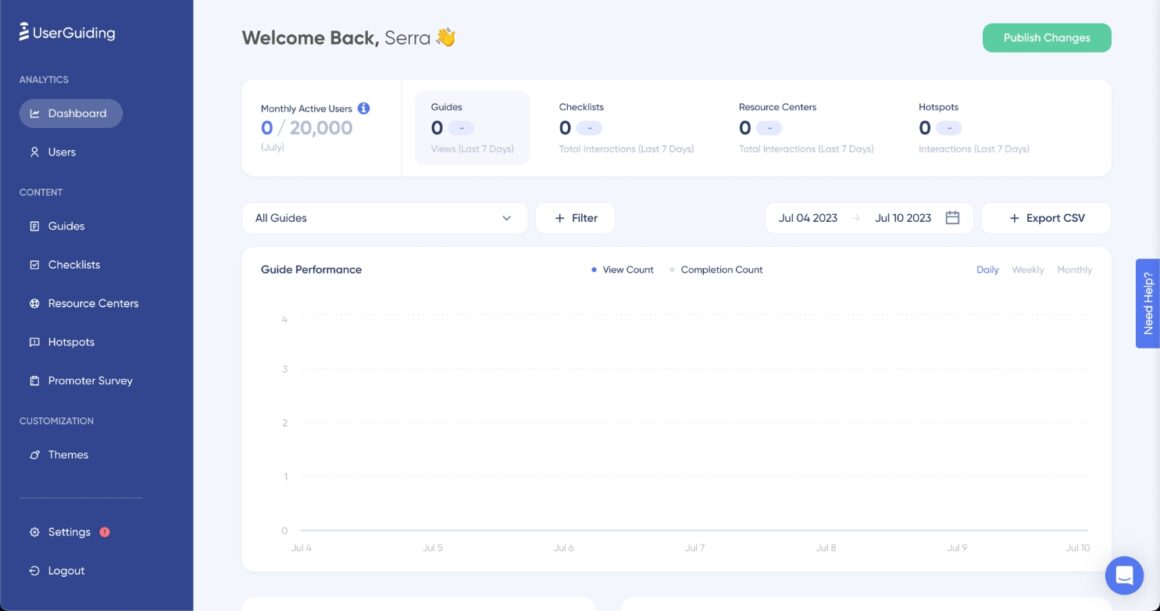
1- La manera sin código: UserGuiding
UserGuiding es una plataforma de experiencia de onboarding de usuario fácil de usar y sin código.

Puedes utilizarlo para crear tooltips fácilmente, junto con muchos otros elementos como hotspots, checklists de onboarding y tours del producto.
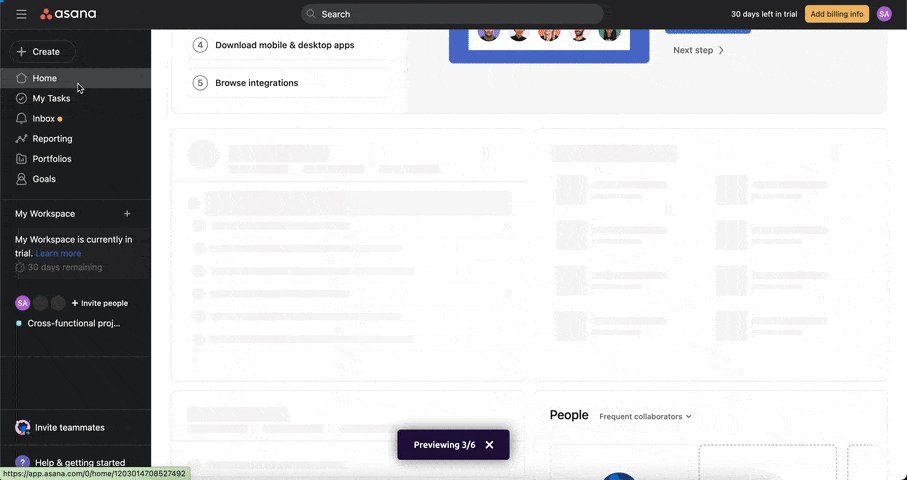
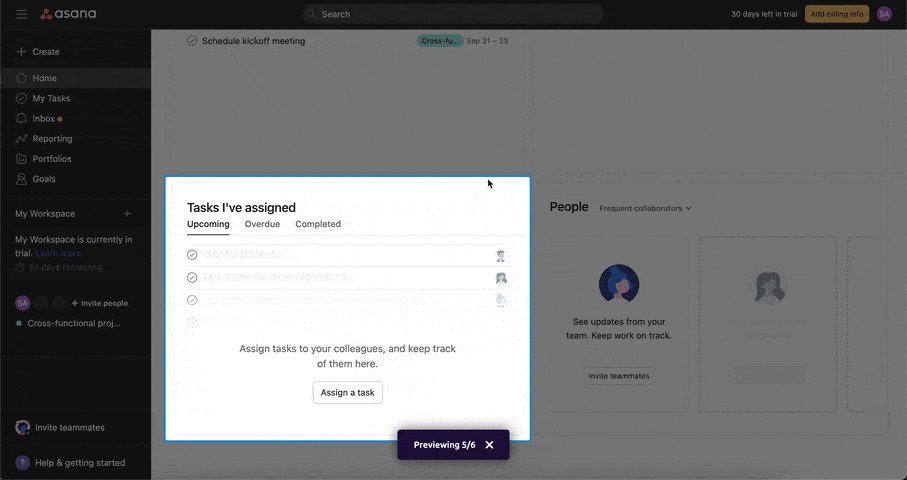
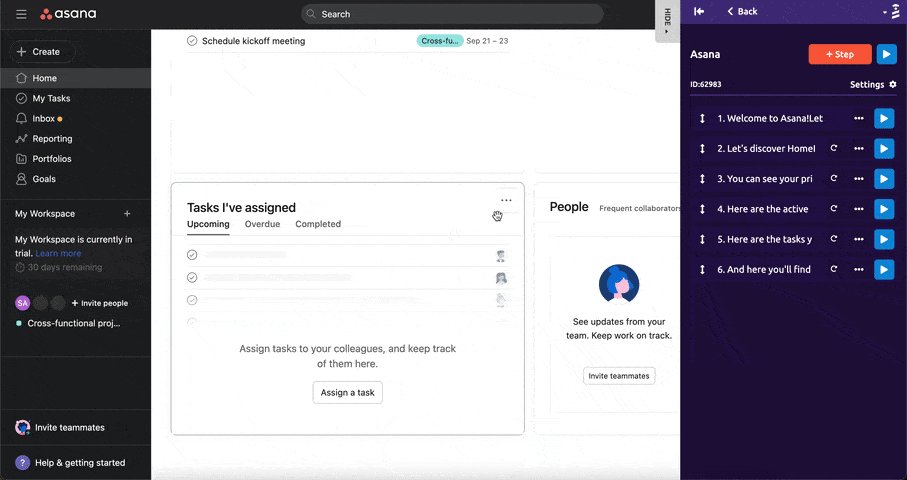
Aquí tienes un tour del producto que he creado utilizando UserGuiding, en menos de 5 minutos:

Pero, ¿es la opción para ti?
Puede que sea lo que buscas:
👉 Una solución rápida (¡puedes crear tooltips que funcionen en menos de 2 minutos!).
👉 Una solución asequible con funciones realmente útiles (análisis, segmentación, orientación, personalización, activadores, programación, etc.).
👉 Una solución que no requerirá desarrolladores (no hace falta codificar a menos que realmente quieras hacerlo 👀).
👉 Una solución que ofrece un buen servicio de atención al cliente (¡9,8 en G2!).
¿Crees que es el adecuado para ti? ¡Pruébalo!
¿Quieres un poco más de lío pero más libertad a la hora de diseñar tus tooltips?
Entonces, tal vez te interese:
2- La forma de bajo código: Bootstrap y jQuery

Si quieres utilizar otra forma menos compleja de crear tooltips que requiera algo de codificación, puedes probar Bootstrap y jQuery.
Consulta los enlaces para ver cómo puedes utilizarlos.
Aquí está el descargo de responsabilidad: ⚠️
Requieren un poco de conocimiento técnico, pero si miras los ejemplos y sigues los pasos de cada sitio, ambos te ayudarán a crear tooltips para diversos casos de uso que puedes personalizar y colocar donde quieras.
Ahora bien, si necesitas algo más que un poco de codificación, entonces necesitas:
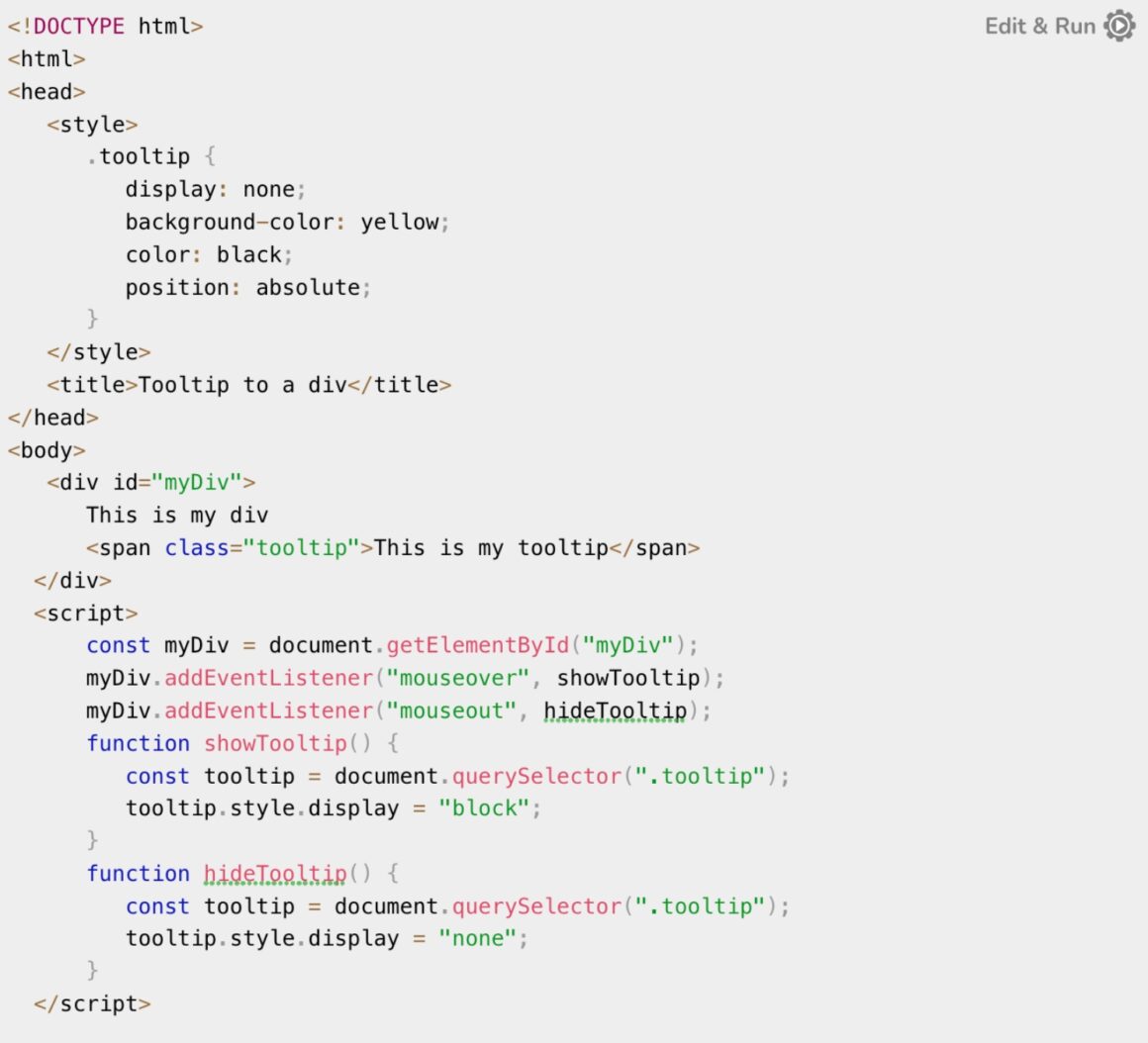
3- Hazlo tu mismo: JavaScript, HTML, CSS

Esta es la opción para los que tienen dinero, tiempo y equipo para crear código.
👉 De los tres, Javascript es el más complejo.
Sin embargo, si eres desarrollador o hay un desarrollador que pueda ayudarte, Javascript te dará más libertad para crear y personalizar tooltips.
Aquí tienes un ejemplo de código para un tooltip estándar escrito en JS de tutorialspoint:

También debes tener en cuenta que si quieres utilizar Javascript para crear tooltips, debes poder actualizarlos y mantenerlos en todo momento.
Ahora bien, esto no es algo que debas hacer cuando utilices plataformas de terceros (como UserGuiding) debería 🤷
👉 En comparación con Javascript, crear tooltips con CSS y HTML es menos complejo, pero sigue siendo similar a Javascript.
Al igual que en Javascript, también debes dedicar tiempo a crear, mantener y actualizar cuando utilices HTML y CSS.
Conclusión
Decir que los tooltips causan mala UX es evitar ver el verdadero problema.
Un tooltip es un patrón UX de onboarding perfecto y versátil.
Si sabes cómo y dónde utilizar los tooltips, te ayudarán a proporcionar una gran UX.
Ten en cuenta que los tooltips sirven sobre todo para crear eficacia, y tienen una tarea sencilla:
Una experiencia mejor y más fácil para tus usuarios. 🚀
Volviendo a mi metáfora de la introducción del artículo, espero que ahora entiendas mejor por qué los tooltips se parecen a las señales de tráfico.
¡Ahora te toca a ti crear y personalizar tooltips para conquistar el juego de ofrecer la mejor UX a tus usuarios!
¡Buena suerte! 🍀
Preguntas Frecuentes
¿Son los tooltips buenos para el SEO?
Si entiendes que el SEO consiste en proporcionar a tus visitantes la mejor experiencia, entonces puedes interiorizar mejor el hecho de que los tooltips son geniales para el SEO. Cuando ayudas a tus usuarios a aprender lo que no saben y a entender los procesos, tu sitio merecerá mucho más posicionarse más alto en SERP.
¿Por qué sería malo un tooltip?
Un tooltip sólo es malo si no sabes cómo utilizarlo. Si no aportas valor con tus tooltips o interrumpes a tus usuarios con tooltips, lo más probable es que no cumplan su propósito. Tómate tu tiempo para hacer una investigación detallada sobre cómo utilizar tooltips antes de implementarlos en tus aplicaciones o sitio web.
¿Qué es un texto flotante (hover text)?
Un texto flotante es un fragmento de texto informativo que aparece en la pantalla al pasar el ratón sobre un lugar específico relacionado con la información.
¿Qué es un tooltip?
Un tooltip es un elemento de interfaz de usuario (UI) que se utiliza en sitios web y plataformas para guiar a los usuarios. Un tooltip puede ayudarte a crear un sitio web más interactivo, lo que a su vez aumenta la participación del usuario y la adopción del producto.
















.svg)
.svg)
.svg)
.svg)



.png)



















.svg)
