

Quantos dos seus novos usuários dão churn no primeiro dia?
Dados da Churnkey sugerem que os aplicativos estão indo bem se conseguirem reter até 40% dos seus usuários após as primeiras 24 horas.
Essa é uma estatística surpreendente. Pense em quanto dinheiro está sendo deixado na mesa por empresas que não estão conseguindo fazer com que seus novos usuários se onboarding e adotem seu produto!
Qual é a chave para evitar que esses novos usuários cancelem seu serviço?
É isso mesmo, é o onboarding de novos usuários.
Portanto, neste artigo mostraremos como impedir que seus novos usuários deem churn - e como transformá-los em usuários fiéis que defendem seu produto.
Resumo
- O que é onboarding de novos usuários? Um processo de educar os usuários nas primeiras 24 horas a 2 semanas, garantindo que eles ativem e percebam o valor do seu produto.
- Principais estratégias:some text
- Segmentar e personalizar: Use uma tela de boas-vindas para categorizar os usuários e orientá-los para suas metas específicas de ativação.
- Onboarding interativo: Empregue tours guiados interativos, gamificação, checklists e hotspots para manter o engajamento dos usuários.
- Suporte de autoatendimento: Reduza o atrito com uma central de ajuda e uma base de conhecimento para obter respostas instantâneas.
- Melhoria iterativa: Meça continuamente métricas como taxas de ativação e de churn para refinar seus fluxos de onboarding.
- Por que é importante: O onboarding personalizado e eficiente aumenta a ativação do usuário, a retenção, a adoção de recursos e cria defensores leais do produto.
- Melhores ferramentas para onboarding: Use plataformas como a UserGuiding para simplificar a criação de pesquisas in-app, tours guiados de produtos e muito mais sem programação.
O que é o onboarding de novos usuários?
O onboarding de usuários é melhor entendido como a educação do cliente. Você está ensinando o cliente a obter o máximo de valor do seu produto para o caso de uso dele.
Isso é algo que acontece em todo o ciclo de vida do cliente. Alguém que é um lead pode ser educado por meio de conteúdo de blog e histórias em redes sociais. Alguém que é um usuário avançado pode ser educado por meio de anúncios de novos recursos.

No caso do onboarding de novos usuários, estamos nos concentrando especificamente na educação sobre o produto que acontece quando um usuário se cadastra pela primeira vez na sua plataforma.
Empresas diferentes terão definições diferentes do que constitui "novo", mas, em geral, é algo entre as primeiras 24 horas e as primeiras 2 semanas.
Como alternativa, você pode pensar em "novos" usuários como aqueles que ainda não foram ativados, ou seja, eles ainda não experimentaram o valor do seu produto diretamente do seu produto.
Então, o que caracteriza o onboarding do usuário nessas primeiras horas e dias? Normalmente, é uma combinação de:
- Dar as boas-vindas ao novo usuário do seu produto,
- Oferecer a eles um tour guiado pelo produto que seja relevante para seu caso de uso específico,
- Mostrar a eles um checklist das principais tarefas do produto,
- Conduzi-los à ativação,
- Garantir que os recursos de suporte estejam disponíveis no aplicativo para quaisquer problemas que surjam.
Por que o onboarding do usuário é necessário quando já se tem um tour guiado pelo produto?
A essa altura, você deve estar se perguntando:
“Mas já estou dando aos meus usuários um tour guiado pelo produto que mostra como usar o que criamos. Por que se preocupar com o onboarding de usuários?”
Isso é um pouco como dizer:
“Mas eu já como batatas, então por que preciso comer outros vegetais?”
Assim como as batatas são apenas um dos muitos tipos de vegetais necessários para se manter saudável, o tour guiado pelo produto é apenas uma parte de uma estrutura bem-sucedida de onboarding do usuário.
Além de um tour guiado pelo produto, o onboarding do usuário também inclui:
- Pré-onboarding: o onboarding que ocorre antes de o cliente se cadastrar na sua plataforma.
- Onboarding secundário: mostrar aos clientes existentes como obter valor de recursos novos ou subutilizados.
- Recursos de suporte, como uma central de recursos e uma base de conhecimento.
Ao investir tempo e recursos no onboarding do usuário, é mais provável que seus clientes entendam como extrair valor do seu produto, o que significa que você deve:
- Garantir que mais usuários sejam ativados,
- Aumentar a retenção e reduza o churn em todos os estágios do ciclo de vida do produto,
- Ter pontuações NPS mais altas, o que leva a mais indicações,
- Ver mais dos seus recursos sendo adotados pelos segmentos de usuários que se beneficiarão deles,
- Converter mais dos seus novos usuários em campeões.
Como criar uma experiência bem-sucedida de onboarding de novos usuários
Um fluxo de onboarding pode converter usuários ao melhorar a satisfação e o engajamento dos usuários. Para conseguir isso, você precisará de uma boa estratégia de onboarding e também de um bom aplicativo.
Aqui estão quatro etapas que o ajudarão nessa tarefa.
Etapa 1: Entenda o que seus usuários precisam
O valor é subjetivo. O que um usuário considera valioso pode ser uma completa perda de tempo para outro usuário.
Por exemplo, se você é um vendedor que usa um CRM de vendas como o Pipedrive, a capacidade de mapear onde os leads estão no fluxo de vendas é extremamente valiosa.

Mas para um contador que só faz login no Pipedrive para verificar se os detalhes do cartão fornecidos estão corretos, esse mesmo recurso não é nada interessante!
O que isso significa para sua empresa?
Isso significa que você precisa entender as dores que os usuários individuais trazem para o seu produto, para que possa personalizar a experiência deles de acordo.
Como você faz isso?
Em minha experiência pessoal, não há substituto para as entrevistas de desenvolvimento do cliente. Pode parecer um pouco antiquado sentar-se com os usuários e apenas ouvir seus problemas, mas funciona incrivelmente bem.
Dentro do próprio produto, é inteligente começar a onboarding de novos usuários, colocando-os em uma tela de boas-vindas, como esta:

Use a tela de boas-vindas para perguntar aos clientes o que eles querem alcançar com o uso do seu produto.
Em seguida, oriente-os de acordo com o valor que solicitaram.
Erro comum
Um erro clássico aqui é pular a segmentação que acontece em uma tela de boas-vindas e mergulhar diretamente em um tour guiado detalhado do produto.
Você sabe a que tipo me refiro? Aquele que descreve exaustivamente todos os recursos, mas não lhe diz nada de útil.
Esse é o onboarding do usuário equivalente a uma palestra chata de história na escola, em que o professor dá todos os detalhes inúteis que não interessam a ninguém, em vez de contar uma história envolvente.
Dá sono só de pensar. Não faça isso.
Etapa 2: Esteja pronto para revelar seu valor para diferentes segmentos de usuários
Então, você descobriu que as metas dos seus usuários variam e registrou dados sobre as preferências deles usando a tela de boas-vindas.
A próxima etapa é oferecer a cada segmento de usuários o que eles buscaram na sua plataforma.
Na linguagem do onboarding, isso é "ativação", ou seja, o ponto em que um usuário experimenta diretamente o valor da sua plataforma pela primeira vez.
Por exemplo:
- Para um gerente de projeto que usa a Asana, pode ser quando ele cria seu primeiro quadro de projeto.
- Para um gerente de operações que usa o Slack, pode ser quando ele cria seu primeiro canal e convida alguns colegas para ele.
- E para um terapeuta que usa a BetterHelp, pode ser quando ele consegue seu primeiro cliente por meio da plataforma.
O truque aqui é incluir a ativação no tour guiado pelo produto que você cria para cada novo usuário.
Portanto, aqui na UserGuiding, por exemplo, os gerentes de produto que usam nosso produto são ativados quando adicionam o script da UserGuiding ao produto.
Por esse motivo, oferecemos a eles um tour guiado pelo produto que os leva nessa direção - completo com um checklist ou uma barra de progresso que literalmente tem a instalação do script UserGuiding como uma das etapas:

Portanto, desde que um novo usuário do gerenciador de produtos conclua o tour guiado pelo produto, ele sempre será ativado. Literalmente, 100% do tempo.
Muito legal, né?
Portanto, é muito útil mapear quais são as metas para cada um dos seus segmentos de usuários, definindo a ativação para cada segmento de acordo com isso e, em seguida, criando um tour guiado pelo produto para cada segmento que os conduza até esse marco.
Erro comum
Há muitas empresas que desconsideram a segmentação e oferecem a todos os seus novos usuários o mesmo tour genérico pelo produto.
Entendo que é mais fácil para a sua equipe criar apenas um tour e servi-lo a todos. Mas essa estratégia não vai mais funcionar. A McKinsey descobriu que 71% dos usuários esperam a personalização como algo natural e, se não conseguirem, eles dão churn.
Se a criação de onboarding segmentado de usuários for um desafio, dedique mais tempo ao estudo das jornadas dos usuários e à criação de jornadas personalizadas na experiência do produto.

Às vezes, também pode ser útil estudar os modelos de onboarding de usuários existentes. Eles podem ser um ponto de partida útil, mas você ainda precisará fazer sua própria pesquisa de usuário para realmente criar uma jornada de produto única.
Etapa 3: Projete interações no aplicativo para melhorar a experiência de onboarding
Já teve uma conversa com alguém que se recusa a ouvir o que você diz? Todo silêncio é visto como uma oportunidade de monopolizar o foco da conversa.
Não é muito engajador, não é mesmo?
Da mesma forma, o onboarding que simplesmente ensina aos usuários o que fazer dentro do seu produto é uma experiência de usuário bastante entediante.
Então, o que você pode fazer em vez disso?
Você pode transformar o onboarding dos seus novos usuários em uma experiência interativa. Há várias maneiras de fazer isso:
Você pode usar tooltips que mostram texto quando o usuário passa o mouse sobre elas:

Faça com que o usuário conclua as principais ações no seu aplicativo e as marque em checklists de onboarding à medida que ele avança:

Posicione pequenos pontos chamados hotspots ao lado dos seus recursos e permita que os usuários curiosos os explorem:

Você pode até colocar pesquisas no seu aplicativo e perguntar o que os usuários acham de alguns dos seus recursos:

Isso transforma o que, de outra forma, seria uma palestra chata de onboarding em uma conversa envolvente, na qual o usuário se sente envolvido e ouvido.
Erro comum
Em seu entusiasmo para integrar os novos usuários, é tentador deixar-se levar pela exuberância e forçar os usuários a se envolverem em interações de onboarding, quer eles queiram ou não.
Por exemplo, vamos imaginar que um usuário acabou de entrar no seu aplicativo e está ocupado fazendo algo importante com ele.
E, então, seu sistema de onboarding aparece e apresenta um enorme modal que ocupa toda a tela, informando sobre esse novo recurso brilhante que é perfeito para o caso de uso deles.
Não há um X no qual clicar para se livrar do modal, portanto, o usuário é forçado a fazer o tour para obter esse novo recurso.
Embora o recurso seja realmente útil para eles, o usuário se sente irritado. Afinal, ele estava no meio de uma atividade importante.
Para evitar esse erro, certifique-se sempre de que qualquer onboarding que mostre aos usuários seja opcional. Deve haver sempre uma maneira de os usuários se afastarem do onboarding, seja clicando em um X ou em algo como "Pular" ou "Agora não".
Etapa 4: Meça, avalie e melhore o onboarding de novos usuários
Mesmo que você siga todas as práticas recomendadas de onboarding que puder encontrar, ainda assim não conseguirá fazer o onboarding do novo usuário corretamente na primeira vez. Alguns usuários ainda vão dar churn.
Mas você pode aumentar suas chances de obter os resultados desejados dedicando-se a todo o processo de onboarding. A cada mês, aproximadamente, analise os dados de onboarding de usuários e veja como pode usá-los para melhorar.
Os pontos de dados que são especialmente úteis incluem:
- Sua taxa de ativação,
- Sua taxa de adoção de recursos,
- Sua taxa de churn,
- Sua taxa de conversão de avaliação para pagamento,
- Anotar onde, nos fluxos de onboarding, os usuários estão abandonando o processo.
Erro comum
Um erro comum nessa área é coletar dados para todos os pontos acima, mas não analisar os dados nem tomar nenhuma medida.
Isso acontece com mais frequência quando as equipes de SaaS têm uma mentalidade maximalista e tentam coletar o máximo de dados possível. Inevitavelmente, elas acabam não tendo tempo para realmente se sentar com os dados e ver o que eles estão lhes dizendo.
Portanto, você pode evitar esse erro começando com pouco.
Escolha uma ou duas métricas de onboarding de usuários e crie um cronograma para analisá-las regularmente (o ideal é mensalmente) e agir de acordo com os resultados.
Você consegue fazer isso? Ótimo. Adicione mais 1-2 métricas no próximo mês.
Dessa forma, você não ficará sobrecarregado, e o tempo investido para coletar os dados de onboarding do usuário será realmente útil.
6 boas práticas para fidelizar os novos usuários
Com uma excelente experiência de onboarding de usuário, é possível orientar os usuários para que se tornem clientes pagantes e também usuários fiéis.
Essas dicas o ajudarão a simplificar o onboarding para que você possa incentivar os usuários iniciantes a adotar os principais recursos e levar os usuários a concluir facilmente as principais tarefas.
Personalize a experiência de onboarding do usuário
Já mencionamos como é valioso segmentar seus novos usuários com uma tela de boas-vindas e oferecer a eles um tour guiado pelo produto que os leve à meta de ativação do seu segmento específico.
Mas essa não é a única maneira de personalizar a forma de onboarding de novos usuários.
Talvez você tenha evidências que sugiram que um grupo de usuários responderá melhor a determinada cópia do que outros.
Nesse caso, é possível configurar os materiais de onboarding do usuário para que eles mostrem um conjunto de cópias para um segmento e outro conjunto de cópias para os outros usuários.
Ou talvez você tenha o tipo de aplicativo em que diferentes grupos de usuários usam diferentes conjuntos de recursos para seus respectivos casos de uso.
Nesse caso, faz sentido destacar apenas os recursos que um determinado segmento de usuários considera valiosos.
Para as empresas que atendem grandes empresas, é provável que os usuários corporativos exijam um nível de suporte ao cliente diferente dos usuários comuns. Em geral, eles esperam um gerente de conta ou que você deixe tudo de lado assim que eles o incomodarem com uma pergunta.
Portanto, será necessário oferecer a eles um suporte mais prático durante a fase de onboarding do usuário na sua jornada.
Aumente as opções de autoatendimento com uma central de ajuda
Mesmo que o seu tour guiado pelo produto seja incrivelmente informativo, os novos usuários certamente terão dúvidas e ficarão presos ocasionalmente.
Isso acontece com mais frequência quando eles estão tentando usar um recurso que ainda não exploraram.
Quando novos usuários têm dúvidas, as empresas respondem de várias maneiras.
As empresas que estão à beira da falência não responderão de forma alguma. E depois ficarão surpresas quando seus usuários derem churn.
As empresas comuns enviarão os usuários aos seus agentes de suporte. Os usuários acabarão recebendo a ajuda de que precisam, mas isso pode levar de alguns minutos a alguns dias, dependendo do tamanho da empresa.
Mas você quer conhecer o segredo das empresas cujos clientes obtêm respostas para suas perguntas imediatamente?
Isso é chamado de central de ajuda.

É um pequeno widget que fica no seu aplicativo e extrai recursos da sua base de conhecimento. Os usuários podem consultá-lo sempre que tiverem dúvidas.
Por que isso é melhor do que os agentes de suporte tradicionais?
- É significativamente mais rápido para os usuários do que esperar em uma fila para falar com um agente.
- Os usuários têm a capacidade de saber que podem resolver seus próprios problemas.
- Considerando que o salário médio do suporte ao cliente nos EUA é de US$ 45 mil, isso é muito mais barato do que contratar agentes de suporte.
- Permite que os usuários acessem o suporte contextual, ou seja, o suporte que está no contexto exato em que eles se encontram quando a pergunta surge em suas mentes.
Gamifique seu onboarding para torná-lo divertido
Um elemento fundamental da natureza humana é o fato de gostarmos de brincar. As crianças fazem isso instintivamente, e até mesmo os adultos adoram jogar videogame ou brincar com os amigos.
É possível tornar o onboarding de novos usuários significativamente mais engajado trazendo um elemento lúdico para ele. Isso é chamado de gamificação.

Por exemplo:
- Fazer com que os usuários criem um avatar ao se cadastrarem pela primeira vez, quase como se estivessem jogando World of Warcraft.
- Oferecer aos usuários a possibilidade de ganhar pontos e mostrar tabelas de classificação que exibem os usuários que ganharam mais pontos em uma determinada semana ou mês.
- Conceder prêmios aos principais usuários por suas realizações no aplicativo.
Para isso, sua imaginação é o único limite!
Colete feedback do usuário continuamente por meio de pesquisas in-app
Coletar feedback de novos usuários sobre seu onboarding não é uma ideia particularmente nova ou radical.
Na verdade, ouso dizer que você provavelmente recebeu um e-mail como esse na última semana ou duas, perguntando o que você acha de um produto que está usando:
Mas esse é exatamente o ponto. Um e-mail.

Quanto mais engajamento seria se você pudesse fazer uma pesquisa com seus novos usuários dentro do próprio produto? Isso significaria que eles não teriam que clicar em uma plataforma diferente para preencher a pesquisa.
Há dois tipos de pesquisas que eu vi que estão se saindo particularmente bem agora nos círculos de onboarding.
A primeira é uma pesquisa quantitativa. Basicamente, ela pede aos clientes que classifiquem seus recursos ou todo o aplicativo em uma escala - normalmente de 1 a 10, mas nem sempre.
O ponto principal aqui é que as respostas dos seus usuários estão sempre na forma de números.
Depois, há a pesquisa qualitativa. Pense nela como a carne sobre os ossos da pesquisa quantitativa inicial ou como algo que fornece um nível extra de contexto sobre as respostas dos usuários.
Por exemplo, você pode pedir aos usuários que classifiquem um determinado recurso. E, em seguida, poderia fazer outra pesquisa perguntando por que eles deram essa pontuação.
Isso é especialmente útil se o usuário lhe deu uma pontuação baixa. Agora você obterá alguns dados que podem indicar alguns problemas com esse recurso que você não conhecia anteriormente.
E só para enfatizar novamente: essas pesquisas podem ser liberadas para os usuários in-app. Essa é uma ferramenta poderosa, quando usada corretamente.
Encontre e elimine o atrito no onboarding
Outra maneira de tornar a experiência de onboarding mais agradável para os novos usuários é reduzir o atrito.
O que isso significa?
Bem, digamos que você esteja se cadastrando em uma plataforma pela primeira vez. E essa plataforma pede que você crie uma nova conta para que possa usar o serviço dela.
Isso significa que você precisa criar uma nova conta somente para a plataforma deles. Na maioria das vezes, com uma senha que deve ter uma letra maiúscula, um número e um caractere especial.
Tudo isso é bastante tedioso, do ponto de vista do usuário.
Compare isso com uma plataforma que permite que novos usuários se cadastrem por meio da sua conta do Google existente.

Um clique e pronto. Fácil. Sem nenhum atrito.
Outras fontes comuns de atrito no onboarding incluem ter muitas perguntas no formulário de cadastro inicial e receber os novos usuários com um estado vazio, de modo que eles não tenham absolutamente nenhuma ideia do que fazer quando fizerem o primeiro cadastro.
A eliminação desses fatores também ajudará.
Mas uma palavra de cautela aqui. Há alguns setores em que é necessário um certo grau de atrito no onboarding.
O setor bancário vem à mente. Altamente regulamentado, são necessários altos níveis de segurança de dados.
Mesmo que você quisesse jogar a cautela ao vento e apressar os usuários por meio de um rápido processo de cadastro, os órgãos reguladores provavelmente não permitiriam.
Também já vi fluxos de onboarding em setores altamente técnicos que exigem códigos para obter valor do produto.
Dito isso, na maioria dos casos, é aconselhável se inclinar a eliminar o atrito sempre que possível.
Escolha uma ferramenta de onboarding que reunirá tudo isso
Então, você está convencido do valor do onboarding de novos usuários e quer começar a trabalhar. Ótimo!
Há basicamente duas maneiras de criar elementos de onboarding no seu produto.
Você mesmo pode programar ou criá-los usando uma ferramenta de terceiros. Construir ou comprar, como diz o ditado no mundo do SaaS.
Se você criar seus elementos de onboarding internamente, terá um controle inigualável sobre o produto final.
Mas a desvantagem é que isso consome muito tempo e é muito caro. Os desenvolvedores custam uma pequena fortuna. E não se esqueça de levar em conta também o custo de oportunidade de desviar os recursos de desenvolvimento dos seus recursos principais.
Muitas vezes, é mais inteligente fazer parceria com uma ferramenta de baixo código, como a UserGuiding, para realizar o trabalho de forma mais barata e rápida.
A UserGuiding permite que você crie...
- Pesquisas in-app
- Tours guiados de produtos
- Guias
- Hotspots
- Tooltips
- E muito mais
...tudo isso sem precisar escrever uma única linha de código.
Isso significa que seus gerentes de produto não técnicos podem criar elementos de onboarding, deixando seus desenvolvedores livres para fazer o trabalho pesado.
E tudo isso é incrivelmente acessível. Confira esta página para ver os preços da UserGuiding.
3 exemplos inspiradores de onboarding de novos usuários
Vieworks
A Vieworks.io é uma plataforma de marketing de vídeo e engajamento dos usuários que ajuda as empresas a educar seus usuários oferecendo recompensas.
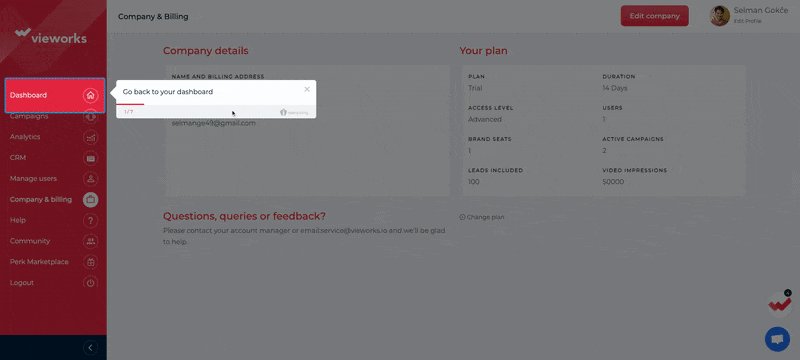
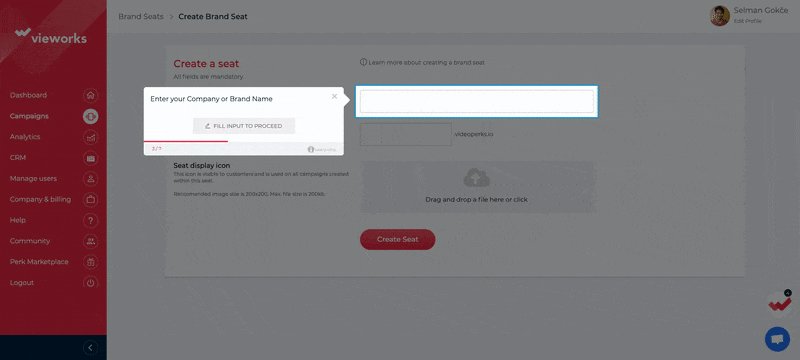
O onboarding começa com uma tela de boas-vindas, que orienta os usuários a adicionar os detalhes da empresa:

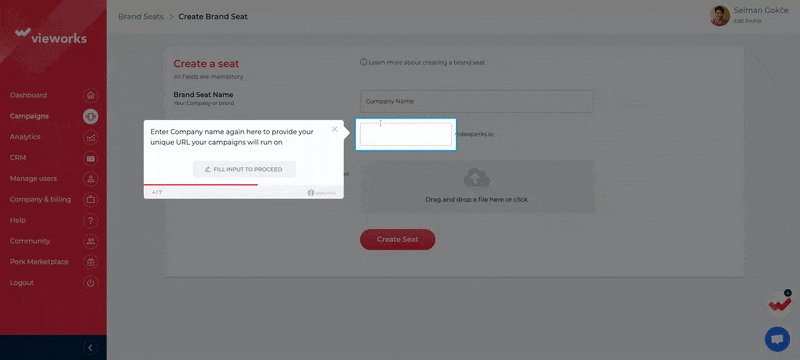
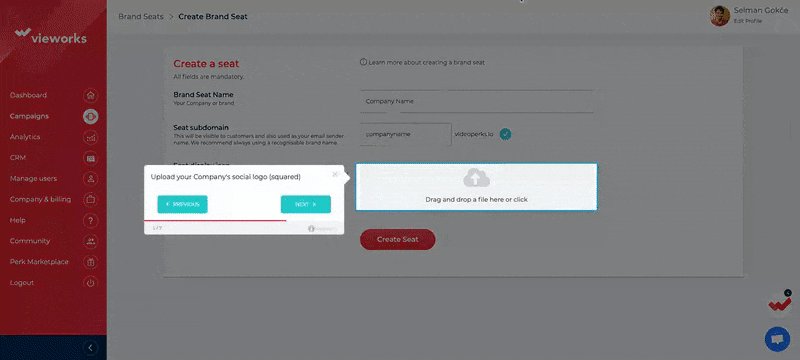
A partir daí, alguns tooltips levam os usuários a criar uma licença:

Essas são as duas primeiras etapas do checklist de onboarding da Vieworks, que contém todo o processo de onboarding:

Gostamos desse exemplo porque ele é extremamente intuitivo.
Em nenhum momento da jornada do cliente o usuário se pergunta o que deve fazer em seguida. É muito evidente quais são as próximas etapas depois de fazer o login pela primeira vez.
Leia mais sobre o processo de onboarding da Vieworks aqui.
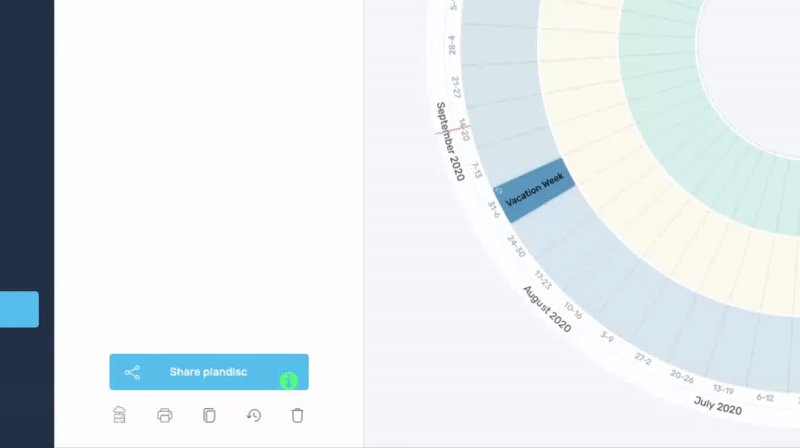
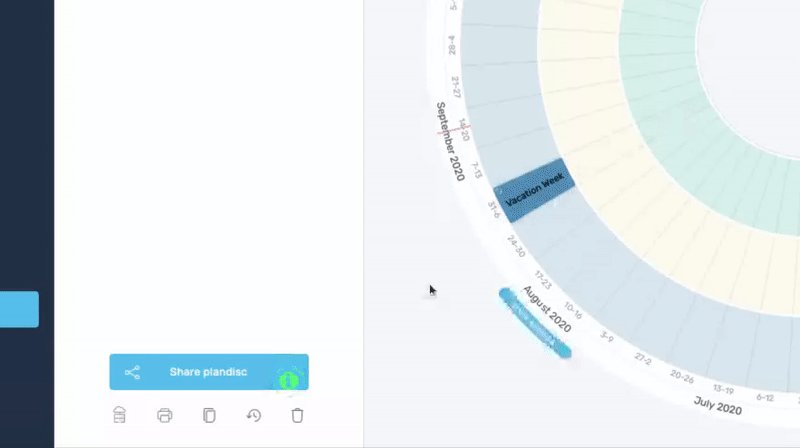
Plandisc
O software da Plandisc oferece uma ferramenta de planejamento circular que permite aos usuários ter uma visão geral de todo o ano. Ela consiste em vários anéis concêntricos, em vez das linhas e colunas usuais.
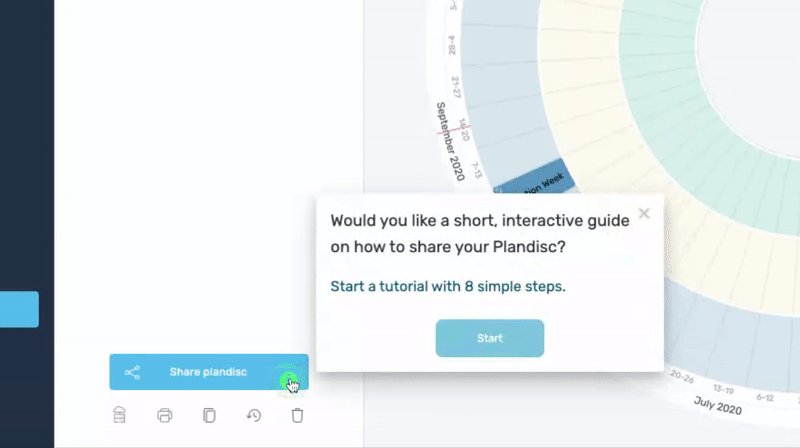
O onboarding do novo usuário começa com uma tela de boas-vindas:

Depois disso, o usuário é levado a um tour guiado pelo produto que mostra como adicionar eventos ao seu novo calendário circular:

Depois que o usuário configura seu primeiro calendário, um hotspot o orienta a compartilhá-lo com outras pessoas. Isso é importante para a proposta de valor da Plandisc, pois o software realmente se destaca como uma ferramenta de planejamento colaborativo.

Gostamos desse exemplo porque ele mostra que o tour inicial do produto não precisa ser abrangente. Lembre-se: se o tour guiado pelo produto for muito longo e contiver muitos recursos, não haverá engajamento dos usuários.
Em vez disso, o Plandisc fornece aos usuários informações suficientes para que eles possam configurar seu calendário inicial e, em seguida, recursos adicionais, como a funcionalidade de compartilhamento, têm seu próprio guia interativo separado.
É simples, mas divide o aprendizado em partes, tornando-o mais digerível.
Clique aqui para saber mais sobre o onboarding de usuários da Plandisc.
Duolingo
O Duolingo é um aplicativo móvel popular para aprender novos idiomas.
O fluxo de boas-vindas tem algumas perguntas segmentadas sobre o idioma que o usuário deseja aprender, quanto tempo ele tem para dedicar por dia e o nível de idioma existente:

Isso ajuda o Duolingo a garantir que o usuário tenha uma experiência que corresponda ao que ele está procurando.
Em vez de fazer com que os usuários criem uma conta exclusiva do Duolingo, o Duolingo reduz o atrito permitindo que eles façam login com o Facebook ou o Google:

Quando estão dentro do próprio aplicativo, os tooltips facilitam o aprendizado dos usuários destacando o significado de palavras individuais:

Esse processo de onboarding se destaca pela forma como reduz consistentemente o atrito com o usuário.
Seja com um fluxo de boas-vindas intuitivo, um cadastro no Google ou no Facebook ou tooltips úteis, o Duolingo está sempre procurando maneiras de tornar a experiência do usuário um pouco mais simples.
Conclusão
E aí está!
Agora você sabe o que diferencia o onboarding de novos usuários do onboarding normal, por que ele é importante e quais práticas recomendadas você deve seguir para criar um excelente processo de onboarding de novos usuários para a sua empresa.
Como próxima etapa, você deverá criar esses elementos de onboarding por conta própria ou fazer uma parceria com uma ferramenta de terceiros.
Como a programação é muito cara e consome muito tempo, sugiro enfaticamente que você considere a rota de ferramentas de terceiros.
Quando estiver pronto para isso, você pode se cadastrar para um teste gratuito da UserGuiding aqui para ver se podemos ajudá-lo.
Perguntas Frequentes
O que constitui um novo usuário?
A maioria das empresas define “novos usuários” como usuários que estão nas duas primeiras semanas de uso do produto. Você também pode pensar em um novo usuário como alguém que ainda não foi ativado.
O que torna o onboarding de novos usuários diferente do onboarding normal?
O risco de churn é maior, e há mais ênfase no tour inicial do produto.
Como fazer para que novos usuários permaneçam?
Melhore seu onboarding adicionando um tour guiado pelo produto, um checklist para novos usuários e alguns guias para seus recursos mais importantes.
What tools should I use to improve my KPI on % of onboarded new users for our product as a product manager?
To improve your onboarding KPI, use tools like UserGuiding to build interactive walkthroughs, checklists, and in-app messages that guide users step by step. You might pair this with Mixpanel or Amplitude to track onboarding funnel metrics and drop-off points. Also, FullStory or Hotjar can help you understand user behavior through session replays and heatmaps. In short, combining guidance, analytics, and communication is key to boosting onboarding completion rates.
How to quickly onboard users before seasonal peak?
In order to quickly onboard users before seasonal peak, you should streamline onboarding with short, goal-based flows using checklists, tooltips, and guided tours as well as focusing on core actions that deliver immediate value, and removing any unnecessary steps. You might also use segmentation to tailor the experience by role or use case, and reinforce learning with a resource center or quick-start guides.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















