

Você já se perguntou por que os supermercados colocam chicletes e chocolates do lado do caixa?
É claro que não é uma coincidência.
Esses produtos são muito mais vendidos quando estão no caixa.
Os mercados fazem isso para lucrar.
Quer saber como? Bem, ao organizar os produtos de um supermercado, você pode conduzir os seus clientes e lucrar com mudanças básicas. No entanto, para que as mudanças façam sentido, você precisa entender como os seus clientes pensam.
O que os clientes querem comprar no mercado? Onde eles encontram o item desejado?
Em que corredor eles vão passar?
Quais são os lugares mais frequentados?
Da mesma forma, se você tem um site ou um app, é preciso descobrir o fluxo do usuário para que o seu site/app coloque os doces no lugar certo.
Portanto, você precisa descobrir o fluxo do usuário do seu site.
Mas o que exatamente é um fluxo do usuário?
O que é um fluxo do usuário?
O fluxo do usuário indica os passos que os seus usuários dão no seu site ou aplicativo. Ele pode ser visualizado em uma plataforma digital ou escrito no papel. Seja como for, o fluxo exibe todos os caminhos tomados pelos usuários ao usar o seu produto.
O fluxo do usuário começa quando um usuário entra na sua plataforma: o diagrama de fluxo do usuário mostra os diferentes caminhos que os seus usuários escolhem e como eles se comportam. Como sua ação final no fluxo, um usuário pode comprar o seu produto ou assinar o seu serviço.
Ao criar um diagrama de fluxo do usuário, você pode observar as ações dos seus usuários e construir o seu site de acordo. Ao oferecer o melhor design de site possível aos seus usuários, eles continuarão usando o seu site e talvez até criem uma conta. Logo, você reduzirá o churn e aumentará a taxa de conversão dos clientes.
Toda essa conversa sobre caminhos e direções pode lembrá-lo de outro termo relacionado ao nosso tema: sim, estou falando da jornada do usuário. Esses termos soam parecidos, mas o fluxo do usuário e a jornada do usuário são termos intrinsecamente diferentes.

Vamos entender as diferenças.
Qual é a diferença entre um fluxo do usuário e uma jornada do usuário?
O fluxo do usuário é o mapa dos caminhos que o seu usuário toma no seu site ou aplicativo. Ele começa com a interação dele com o seu site/aplicativo e termina com a ação final no site/aplicativo. A palavra-chave aqui é site.
O fluxo do usuário é um mapa da tomada de decisões dos usuários no seu site.
A jornada do usuário, no entanto, começa muito antes dos usuários entrarem no seu site. Os rumores que eles ouvem sobre o seu produto, os anúncios que eles veem na internet, as newsletters que eles recebem – tudo isso faz parte da jornada do usuário.
Se o fluxo do usuário é um estado, então a jornada do usuário é um país inteiro.
Essa diferença deve ficar clara, pois o início e o fim do fluxo do usuário são definidos. Quando os usuários param de interagir com o seu site, o fluxo do usuário termina; a jornada do usuário, por outro lado, continua.
Isso significa que você pode criar um mapa do processo mental deles com muito mais facilidade.
Mas por que você deveria focar tanto nos detalhes? Bem, eu explico por quê.
Por que você precisa de um diagrama de fluxo do usuário?
Lembre-se do exemplo do supermercado, mas agora pensando no seu site ou aplicativo. Você gostaria de entender por que não recebe tantos cadastros novos, embora o site tenha um design bem interessante e muitos visitantes interajam com o seu produto todos os dias.
Você acha que o seu site é bom, mas é isso que os seus usuários pensam?
As equipes de Produto e Experiência do Usuário usam diagramas de fluxo do usuário para responder exatamente isso. Para começar, eles criam um diagrama que mostra as ações tomadas pelos usuários no seu site.
Como um mapa das mentes dos usuários quando eles estão usando o seu produto.
É fundamental melhorar e alterar o design do seu site ou aplicativo de acordo com as necessidades dos seus usuários. Os diagramas de fluxo do usuário ajudam você a visualizar qual seria a experiência do usuário mais eficiente possível e a colocar isso em prática.
Ao usar diagramas, fica mais fácil identificar os elementos e agir de acordo. Essa visualização ajuda a equipe de UX a analisar o fluxo do usuário sem perder detalhes essenciais. Dessa forma, eles conseguem construir o melhor site possível para os seus usuários.
Alterar o design do seu site ou aplicativo pode custar muito caro, portanto é crucial encontrar o fluxo do seu usuário e construir o site de acordo com esse fluxo. Ao usar diagramas de fluxo do usuário, você encontra a melhor opção mais rápido e, consequentemente, gasta menos.
Antes de mostrar como criar o diagrama de fluxo do usuário perfeito, vou mostrar alguns exemplos.
Aqui estão 5 exemplos de diagramas de fluxo do usuário que você deve conferir antes de criar o seu
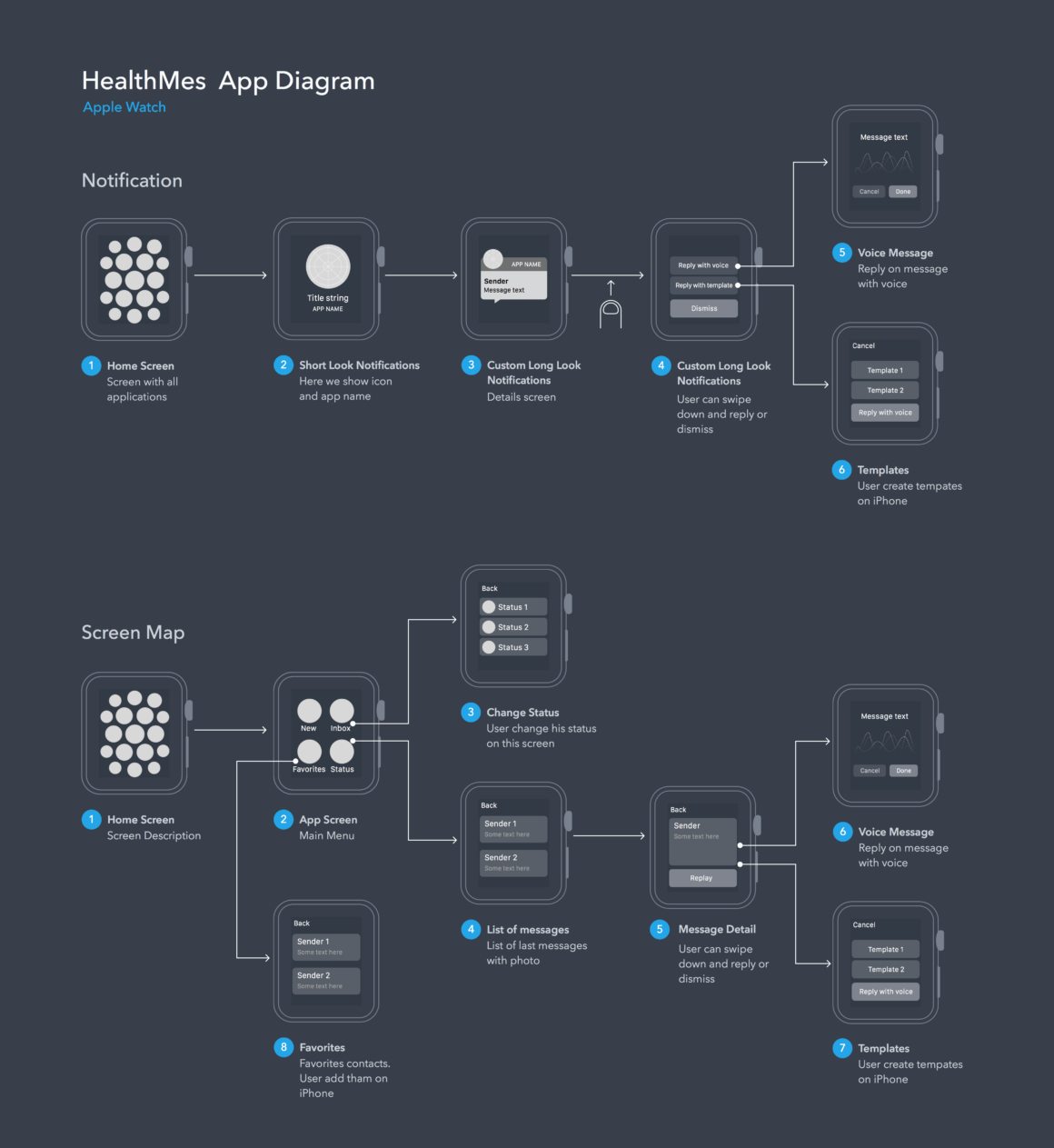
1. Fluxo do usuário do app Saúde do Apple Watch
Este diagrama de fluxo do usuário é um exemplo perfeito. Ele mostra os passos que os usuários devem dar ao usar o Saúde no Apple Watch. É simples, porém detalhado, e mostra cada ação realizada pelos usuários enquanto eles conferem suas notificações no Apple Watch.

Em vez de usar formas, esse fluxo mostra a tela do relógio. O fluxo vai da esquerda para a direita, e os comandos são bem simples.
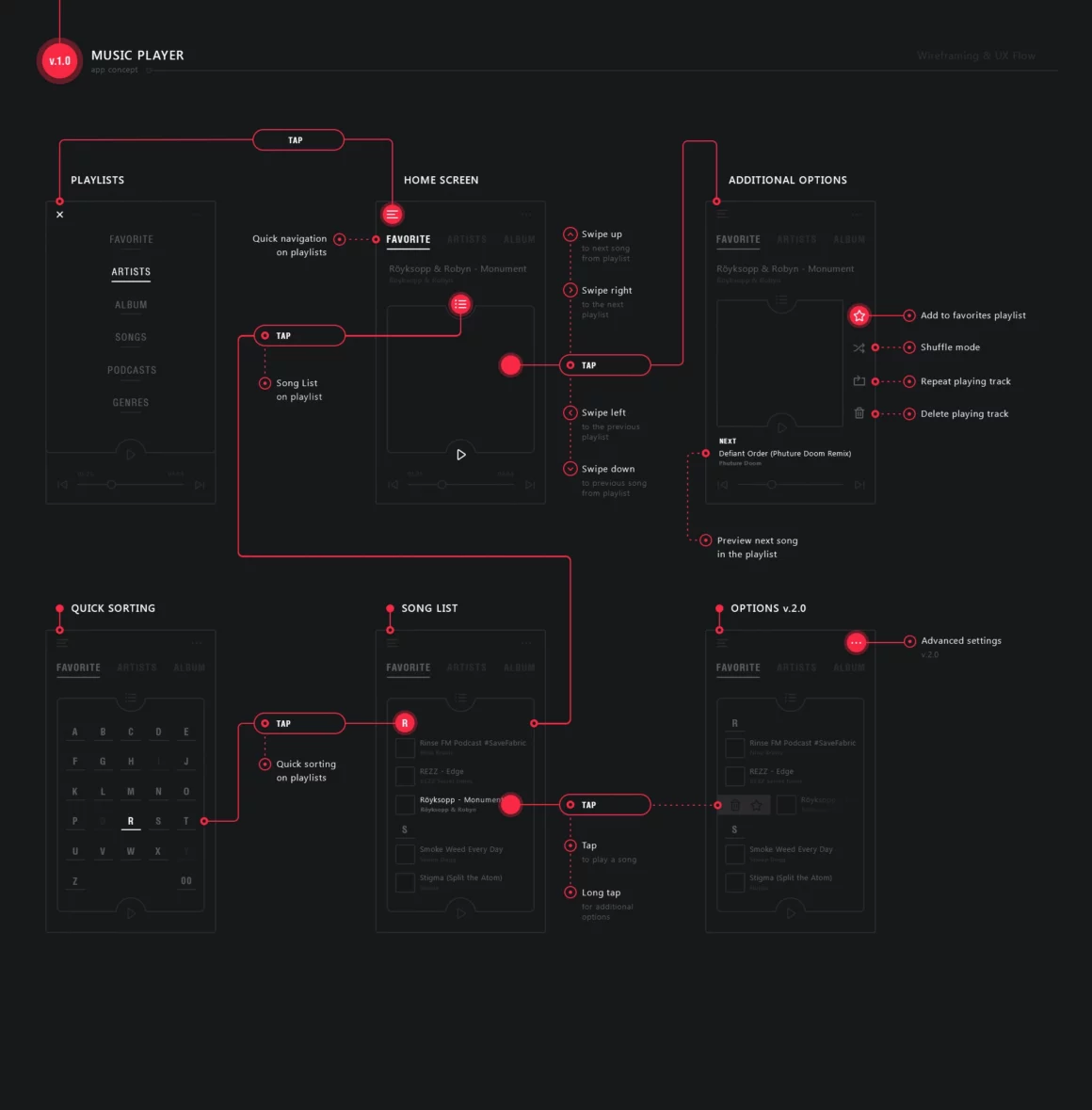
2. Fluxo do usuário de um reprodutor de música
Este fluxo do usuário é mais complexo do que o anterior. O fluxo usa a cor vermelha para o fluxo e as opções entre os passos. Com um plano de fundo preto, os dados importantes ganham mais destaque.

Observe que esse fluxo exibe cada ação realizada pelo usuário. Você pode ver as ações com cada “tap” (toque) indicado no diagrama, não apenas com as mudanças de tela.
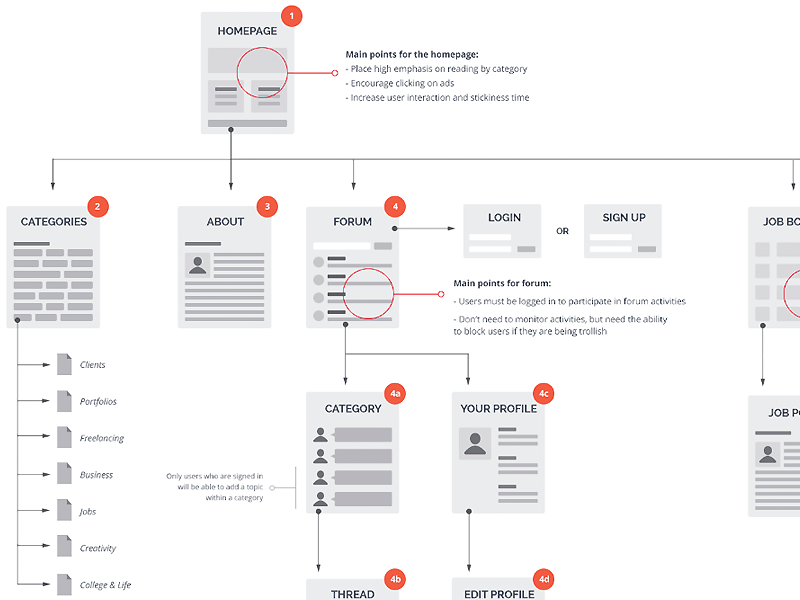
3. Fluxo do usuário de um site para estudantes
Este fluxo do usuário conta com wireframes em vez das formas utilizadas normalmente em diagramas de fluxo, portanto trata-se de um diagrama de fluxo de wireframes. O diagrama começa com a página inicial e mostra outras páginas que o usuário pode acessar, como categorias e fóruns.

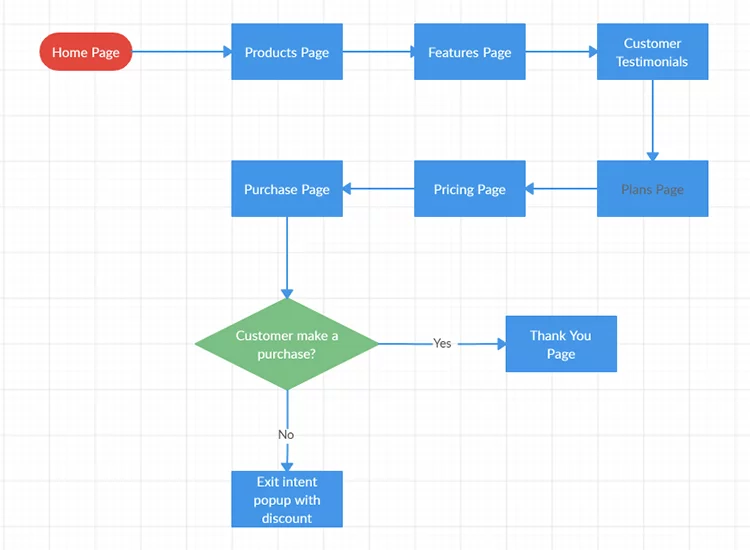
4. Fluxo do usuário de uma loja virtual
Vamos voltar para o básico. Este diagrama de fluxo do usuário colorido e simples faz um ótimo trabalho.

O diagrama de fluxo do usuário mostra o processo de compra com um pop-up de desconto. As formas são coloridas e o diamante possui uma pergunta.
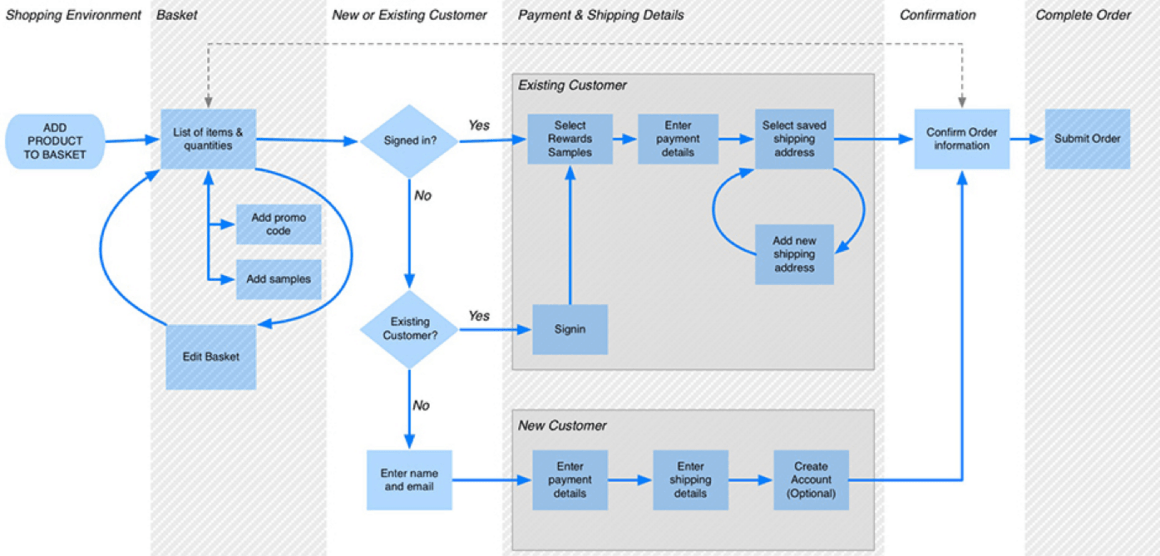
5. Fluxo do usuário detalhado de uma loja virtual
Este fluxo do usuário começa com o usuário adicionando um item no seu carrinho e, em seguida, acessando uma das opções. O mapa vai da esquerda para a direita e o diagrama é multidimensional. Os passos principais estão escritos acima do diagrama. As cores branca e cinza separam cada uma das fases.

Enquanto isso, as formas do diagrama de UX mostram as ações realizadas pelos usuários. Há rotas diferentes para usuários atuais e novos, mas todos eles estão conectados ao passo final: finalizar uma compra.
6 passos para criar um diagrama de fluxo do usuário
1) Determine o que você quer e o que os seus usuários querem
Vou usar o exemplo do supermercado novamente. Você sabe o que os seus clientes querem comprar? Quais são os corredores mais frequentados? Quais corredores você gostaria que os clientes frequentassem mais?
Quais partes do seu site você quer que os seus usuários acessem?
Colete todos os dados disponíveis e defina os seus objetivos. Lembre-se, não construa um site antes de definir muito bem os objetivos.
Depois disso, tente ver as coisas da perspectiva dos seus usuários. Quais problemas eles provavelmente têm, quais recursos eles gostariam de usar, quais perguntas eles provavelmente fariam e assim por diante.
Criar um mapa da jornada do cliente pode ajudá-lo a visualizar que tipo de experiência você gostaria de oferecer aos seus usuários. Em seguida, você pode usar um software de mapa da jornada do usuário para facilitar o processo.
2) Faça um esboço
Determine o ponto de entrada
De onde são os seus usuários?
Os usuários podem entrar no seu site por meio de diversos canais: uma pesquisa no Google, um link de outro site ou um anúncio no Facebook.
Se você tem um aplicativo, há menos pontos de entrada possíveis, já que os usuários precisam baixar o seu aplicativo de uma loja de apps ou já ter um dispositivo com o seu aplicativo instalado. No entanto, links e anúncios também podem ser pontos de entrada do seu aplicativo.

Determine os passos
Você tem clientes no seu supermercado, mas aonde eles vão?
Esta é a parte interessante, já que contém a maior parte das informações. No entanto, tente manter tudo o mais simples possível no início. Pense apenas nos passos básicos que os seus usuários devem dar para obter o que eles querem.
Essa parte pode conter páginas de login ou cadastro, pop-ups de onboarding, uma tela inicial ou qualquer outra tela que o usuário possa abrir pelo caminho. Lembre-se, você não precisa começar com algo complicado; concentre-se no objetivo principal dos usuários do seu site.
Termine com a ação final
A ação final é o último passo do seu diagrama de fluxo do usuário, o que significa que o seu usuário atingiu o objetivo. Talvez seja se cadastrar no seu site, comprar um produto ou assinar uma newsletter. Seja o que for, a ação final significa que o processo foi concluído.
Portanto, o que os seus usuários verão na tela ao chegarem ao ato final?
Uma mensagem de confirmação, uma página de agradecimento, a página inicial, uma página de login… Há muitas possibilidades, e você precisa decidir qual delas é a melhor opção.
Depois do esboço, você poderá finalmente começar a construir o diagrama.
3) Construa o seu diagrama de fluxo do usuário
Use as formas certas
Você pode utilizar muitas formas ao criar um diagrama de fluxo do usuário. É claro, você não vai simplesmente escolher as formas que mais gosta. As formas dos diagramas de fluxo têm propósitos diferentes e simbolizam outras ações e processos.
Há cinco formas principais em diagramas de fluxo:
- Ovais
- Retângulos
- Setas
- Diamantes
- Paralelogramos
Vamos dar uma olhada no que esses símbolos representam.
1. Ovais
A forma oval representa pontos iniciais e finais. Isso significa que o seu ponto de entrada e a ação final provavelmente serão ovais. Além disso, formas ovais também podem representar uma ação que precisa ser realizada pelo usuário para atingir um passo adicional.
Por exemplo, para fazer o cadastro na sua página, o usuário deve clicar no botão de cadastro. Portanto, “Clicar em cadastro” é o passo adicional.
Como você deve ter notado, formas ovais devem ser identificadas com verbos, pois representam ações.

2. Setas
Para conectar os passos entre si e manter os usuários “fluindo”, nós usamos setas. As setas conectam as formas representativas e determinam a estrutura do mapa do diagrama de fluxo do usuário. Elas podem seguir diferentes direções, mas geralmente vão da esquerda para direita, de cima para baixo, conectando-se a outras formas no diagrama.

3. Retângulos
Em gráficos de fluxo do usuário, os retângulos representam páginas ou telas. Por conta disso, esta é a forma mais usada em fluxos do usuário. Você tem o seu ponto de entrada e o seu conector dos passos anteriores. Quando o usuário concluir o primeiro passo, ele verá uma página em seguida.
Portanto, basta colocar a página no retângulo. Lembre-se, seja claro e conciso.

4. Diamantes
Os diamantes representam as decisões tomadas pelos usuários. É por isso que são chamados de “diamantes de decisão”. Essas formas só são usadas para representar decisões e ajudar a visualizar o processo de tomada de decisão dos usuários.
Se o seu diamante tiver uma pergunta com diferentes respostas, você pode utilizá-lo com diversas setas que apontam para diferentes direções.

5. Paralelogramos
A última forma é o paralelogramo. Nos gráficos de fluxo, os paralelogramos representam entradas e saídas. Por exemplo, se o seu fluxo do usuário se concentra em compras online, a página com informações de cobrança será o passo no diagrama em que os usuários inserem suas informações; logo, ela deve ser exibida com um paralelogramo.
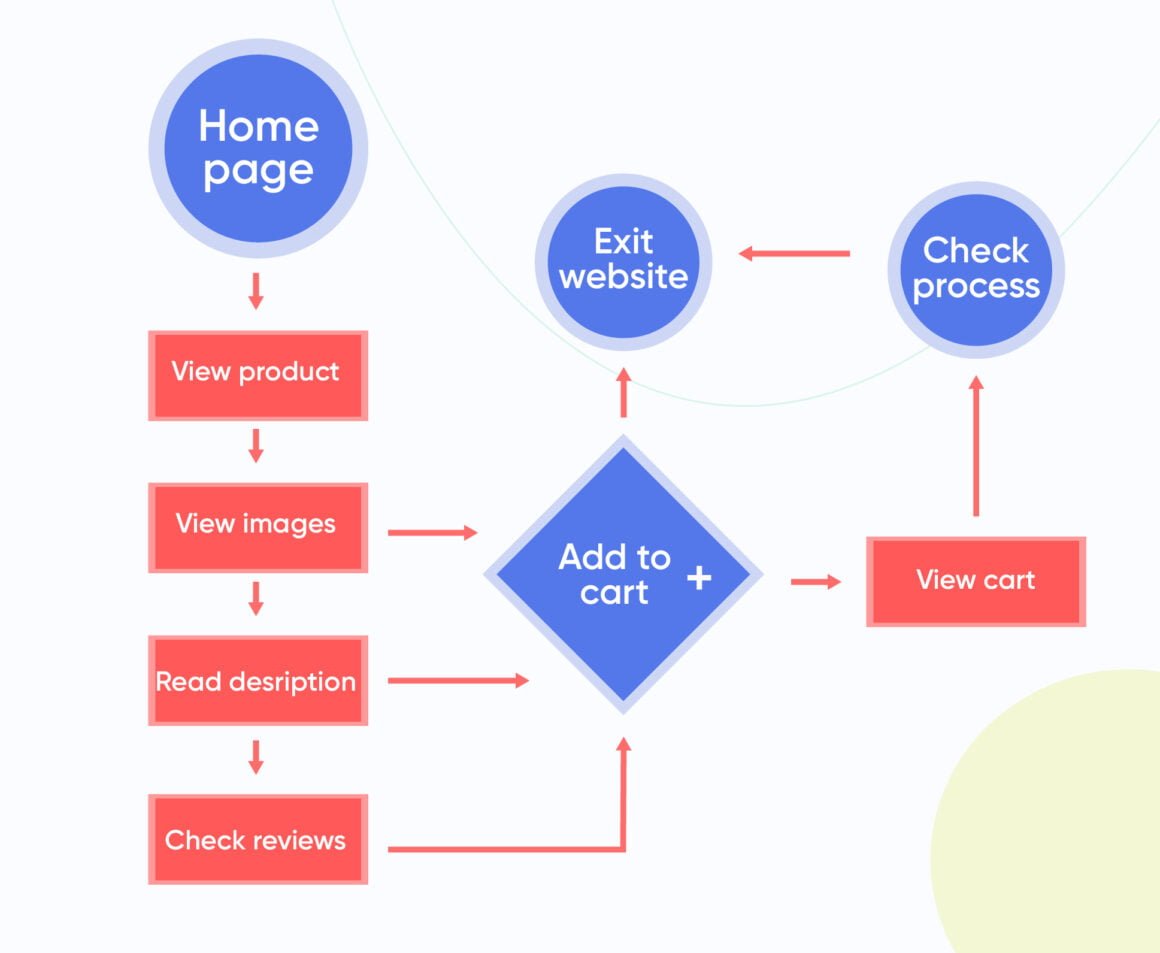
Abaixo você pode ver um exemplo de fluxo do usuário com as formas que mencionei. Lembre-se de que você não precisa usar todas as formas de uma vez; não há uma única forma de criar um diagrama de fluxo do usuário.
De qualquer forma, templates são muito úteis na hora de construir o seu diagrama.
Aqui está mais um exemplo de fluxo do usuário.

4) Refine o seu esboço
Agora você tem o esboço do seu fluxo do usuário, mas ele ainda não está completo. Há algumas coisas que você ainda precisa conferir e melhorar. Como você está criando uma representação visual para o design do seu site, regras de design parecidas também se aplicam ao seu diagrama de fluxo de UX.
Mas que regras são essas?
Função antes de preferência
Como mencionei, não há apenas uma forma de criar diagramas de fluxo do usuário, já que você pode construir diagramas de fluxo de UX para qualquer coisa que possa ser feita em um site ou aplicativo. Como você está criando uma representação visual para o design do seu site, é preciso usar as cores a seu favor.
Como qualquer outro diagrama, o seu diagrama de fluxo do usuário não precisa ser elegante; ele só precisa ser fácil de ler. Para garantir isso, você pode definir cores para partes essenciais do seu diagrama de fluxo do usuário. Usar cores para destacar ações necessárias o ajudará a ler o seu diagrama com mais facilidade.
Escreva menos, conte mais
Uma das razões pelas quais os diagramas de fluxo de UX são eficientes é que eles são diagramas. Eu já mencionei que, quando visualizado, fica mais fácil de entender o fluxo do usuário. Portanto, você deve tomar cuidado com as palavras que você coloca no seu diagrama.
Crie rótulos claros e precisos. Não é preciso escrever frases longas ou dar muitos detalhes.
Você só precisa garantir que os rótulos descrevem os passos e o objetivo do diagrama do fluxo de usuário corretamente.
Uma estrutura visual coerente é a chave
Temos retângulos, ovais, setas, diamantes, até paralelogramos, alguns rótulos, cores diferentes e tudo mais… Com tanta coisa no mesmo diagrama, você corre o risco de confundir um diamante com um paralelogramo.
Não é algo improvável, principalmente se você estiver trabalhando em um diagrama de fluxo do usuário muito detalhado.
Portanto, é importante ser consistente. Verifique se todas as formas têm propósitos bem definidos no diagrama. Por exemplo, você pode usar ovais para ações, vermelho para passos essenciais, verde para setas e assim por diante.
Depois de verificar tudo com cuidado, chegamos ao final do processo.
5) Toques finais e feedback
O feedback dos seus stakeholders é primordial se o seu site ou aplicativo for novo. Com uma representação visual, você pode mostrar aos seus stakeholders o que pretende oferecer aos seus usuários e fazer as modificações adequadas de acordo com o feedback deles.

6) Compartilhe o seu diagrama de fluxo do usuário
Depois dos últimos ajustes, você pode compartilhar o seu diagrama de fluxo de UX com desenvolvedores web, engenheiros de software, UX designers e outros membros da equipe. Você pode guiá-los pelo diagrama de fluxo do usuário e dar mais contexto em relação aos seus objetivos.
Com o diagrama e as suas instruções, eles poderão construir o melhor site ou aplicativo possível.
Conclusão
Fluxos do usuário são cruciais para garantir o melhor uso do seu site ou produto. Ao criar diagramas de fluxo do usuário, você entende melhor os seus usuários e constrói o seu site ou aplicativo de acordo com as necessidades deles. Além disso, preparar o seu diagrama de UX antes de construir o seu site poupará tempo e dinheiro no longo prazo, pois você oferecerá logo de cara a melhor versão possível do seu produto.
Para criar os diagramas de fluxo do usuário mais eficientes, é preciso praticar. Você pode começar criando diagramas de fluxo do usuário dos sites ou aplicativos que mais usa.
Com um pouco de prática e aplicando as dicas listadas acima, você poderá criar o fluxo do usuário perfeito para o seu site ou aplicativo.
Perguntas Frequentes
Quando você deve fazer os fluxos do usuário?
Em geral, os fluxos do usuário são feitos após a conclusão dos testes e pesquisas com os usuários. Isso também significa que um fluxo do usuário é feito durante a etapa de planejamento e antes de começar a implementar o UX design.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)




















