

Oui, React est rapide, à bien des égards.
Le développement de vos applications et sites web prend beaucoup moins de temps et offre à vos utilisateurs des expériences web qui sont probablement les plus rapides qu’il existe à l’heure actuelle.
Toutefois, rapidité n’est pas forcément synonyme d’expérience utilisateur de qualité. En fait, faciliter la navigation ne sera d’aucune utilité à votre utilisateur s’il ne sait pas comment naviguer sur votre application.
Ainsi, la création d'un processus d'accueil bien rodé et doté d’une visite interactive peut vous aider à démontrer à vos visiteurs toute la valeur et le bien-fondé de votre site Web, et peut aboutir à :
✅ Un faible taux de rebond
✅ Des durées de session plus longues
✅ Une meilleure adoption du produit
✅ Une augmentation de la rétention
Dans ce rapide article, je vais vous expliquer ce qu'est une visite d'onboarding créée dans une app React, comment elle devrait être conçue, et les bibliothèques React qui peuvent être utilisées pour en créer une.
Si vous préférez créer votre visite d'onboarding sans avoir à vous embrouiller avec du code, vous pouvez également créer un compte UserGuiding gratuitement et l'essayer pour voir s'il vous aidera.
Qu'est-ce qu'une visite onboarding React ?
Une visite onboarding React est un parcours guidé qui aident vos utilisateurs à naviguer sur votre application React grâce à une visite étape par étape, des modales ou des info-bulles. Ces éléments se présentent généralement en haut de votre site web et sont affichés à tous les nouveaux utilisateurs lors de leur première visite.
La visite guidée peut se présenter sous la forme d'écrans d’accueil introductifs, avec une ou plusieurs étapes expliquant l'outil.
Elle peut aussi prendre la forme d'une présentation visuelle des principaux composants de votre interface utilisateur.
Ou bien, elle peut être un peu plus sophistiquée et prendre la forme de la création de votre première tâche de façon assistée, technique désormais adoptée sur la plupart des jeux vidéo.
Quelle qu'en soit la forme, un processus d’onboarding utilisateur réactif doit pouvoir démontrer dès que possible la valeur qu’il va leur apporter.
En parlant de valeur :
Trouvez d'abord ce qui va créer le déclic chez vos utilisateurs 💡
Si vous devez créer une visite virtuelle pour accueillir vos utilisateurs sur votre application, autant le faire de la bonne manière.
Là où la plupart des concepteurs de visites guidées de produits se trompent, c’est qu'ils ne tiennent pas compte des besoins et des parcours des utilisateurs. La visite du produit que vous créez doit être destinée à vos utilisateurs, pas à vous.
Plutôt donc que de les instruire sur chaque composante de votre application, il est plus logique de répondre à leurs questions et de les aider à comprendre comment tirer profit de votre produit.
La priorité doit être de les aider à atteindre le moment où ils comprennent vraiment comment votre produit peut les aider, le fameux « déclic ».
Cela peut se faire en 3 étapes simples :
- Tout d'abord, établissez le parcours de l'utilisateur, examinez chaque étape et action que vos visiteurs et utilisateurs effectuent dans votre application dans le but de créer des modèles.
- Deuxièmement, trouvez le modèle que les utilisateurs les plus performants/engagés empruntent couramment, et tracez-le visuellement. Comparez-les aux modèles des utilisateurs qui ont abandonné le parcours pour trouver les différences (le fameux moment du déclic se trouve souvent dans cette partie).
- Troisièmement, concevez votre parcours d'onboarding avec soin, de façon à ce que vos nouveaux utilisateurs suivent le bon modèle, jusqu'à ce qu'ils atteignent le moment du déclic et se disent « mais c’est génial !».
Par exemple, si la plupart de vos utilisateurs déjà convaincus par votre solution ont consulté la page des paramètres de votre produit lors de leur première visite et que les utilisateurs qui ont prématurément quitté l’interface ne l'ont pas fait, il s'agit probablement là d’une étape contribuant au « déclic ». Assurez-vous que votre visite guidée de produit les amène à la page de configuration.
5 bibliothèques d'onboarding React à utiliser
L'un des principaux avantages de l'utilisation de React Native ou ReactJS pour développer vos applications web est que vous pourrez accéder à un vaste choix de bibliothèques et de plugins.
En plus, lorsqu'il s'agit de créer une visite guidée React, ces bibliothèques et plugins React Native/ReactJS sauront répondre à vos besoins.
Voici les meilleures bibliothèques et plugins React pour créer des visites guidées :
1- React Joyride
React Joyride vous fournit les meilleures visites React que vous pouvez trouver dans une bibliothèque open-source.
React Joyride, est un outil qui reçu plus de 4’300 étoiles sur GitHub. Ce plugin désormais largement utilisé, peut vous aider à créer des visites guidées pour assurer l’onboarding de vos nouveaux utilisateurs et peut également être utilisé pour créer des éléments in-app (c’est-à-dire dans l’application) pour présenter de nouvelles fonctionnalités aux utilisateurs existants.
Depuis la sortie de sa première version en 2016, les développeurs ont signalé près de 500 problèmes concernant React Joyride sur GitHub. 481 d'entre eux ont déjà été résolus, preuve que vous obtiendrez le soutien dont vous avez besoin en cas de problème.
Voici à quoi ressemble le produit final :
En savoir plus sur React Joyride sur GitHub
Pourquoi utiliser React Joyride ?
▶ Superbe design
▶ Facile à utiliser
▶ Hautement personnalisable
▶ Des développeurs actifs et attentifs
▶ Une documentation abondante
Configuration de React Joyride
(D'après les directives d'installation sur le site web de React Joyride)
Configuration
npm i react-joyride
Pour commencer
import Joyride from 'react-joyride';
export class App extends React.Component {
state = {
steps: [
{
target: '.my-first-step',
content: 'This is my awesome feature!',
},
{
target: '.my-other-step',
content: 'This another awesome feature!',
},
...
]
};
render () {
const { steps } = this.state;
return (
<div className="app">
<Joyride
steps={steps}
...
/>
...
</div>
);
}
}
2- React Shepherd
React Shepherd est un wrapper React Native pour Shepherd.js la bibliothèque open-source reconnue pour permettre la création de visites guidées de produits simples et efficaces.
React Shepherd compte plus de 260 étoiles, tandis que Sheperd comptait près de 10’000 étoiles en janvier 2022. Ils utilisent Popper.js pour superposer les boîtes de dialogue, ce qui rend les éléments d'onboarding de Shepherd aussi réactifs que possible.
Maintenance continue et attentionnée et design élégant, sont les deux principaux atouts de Shepherd.
Voici à quoi ressemblent les visites guidées de Shepherd en pleine action :

Retrouvez le répertoire GitHub de React Shepherd ici.
Pourquoi utiliser React Shepherd ?
▶ Responsables de la maintenance réactifs et attentionnés
▶ Élégant design de base
▶ Hautement personnalisable
▶ Facile à installer
▶ Documentation abondante
Configuration de React Shepherd
(Extrait des directives d'installation sur la page GitHub)
Installer
npm install --save react-shepherd
Utilisation
import React, { Component, useContext } from 'react'
import { ShepherdTour, ShepherdTourContext } from 'react-shepherd'
import newSteps from './steps'
const tourOptions = {
defaultStepOptions: {
cancelIcon: {
enabled: true
}
},
useModalOverlay: true
};
function Button() {
const tour = useContext(ShepherdTourContext);
return (
<button className="button dark" onClick={tour.start}>
Start Tour
</button>
);
}
class App extends Component {
render() {
return (
<div>
<ShepherdTour steps={newSteps} tourOptions={tourOptions}>
<Button />
</ShepherdTour>
</div>
);
}
}
3- Intro.js React
Intro.js est la plus grande bibliothèque JavaScript pour le contenu destiné à l’onboarding des utilisateurs sur le web (21’000 étoiles et 2’600 forks), et son enveloppe React, Intro.js React, est aussi disponible aux intéressés.
Avec Intro.js, vous pouvez à la fois facilement créer des visites de produits et des infobulles in-app/Infobulles Angular, ce qui constitue un avantage considérable par rapport aux autres bibliothèques de la liste. Intro.js est également personnalisable et léger, ce qui vous permet de lui donner la forme que vous désirez.
Le seul inconvénient d’Intro.js est qu’il n’est pas gratuit, sauf si vous l'utilisez à des fins non commerciales. Si vous comptez utiliser la bibliothèque sur votre site Web commercial, votre application ou votre plugin, vous devrez acheter une licence à vie.
Intro.js React a plus de 240 étoiles sur GitHub et compte 53 problèmes résolus sur 60. L'installation d'Intro.js sur les applications React peut être un peu délicate, mais si vous la configurez correctement, elle fonctionnera sans problème.
Voici à quoi ressembleront les visites de produits que vous créerez avec Intro.js :

Et voici à quoi ressembleront les conseils/hotspots que vous créerez avec Intro.js :

Retrouvez le répertoire GitHub d’Intro.js ici.
Pourquoi utiliser Intro.js React ?
▶ Des développeurs attentifs
▶ Options payantes pour obtenir un soutien officiel
▶ Facile à utiliser et à configurer
▶ Hautement personnalisable
Configuration de Intro.js React
(Extrait des directives d'installation sur le site web d'Intro.js)
Premièrement, installez Intro.js en utilisant NPM
npm install intro.js --save
ou télécharger à partir du CDN (1,2).
Installer Intro.js React
npm install intro.js-react
Ensuite, ajoutez Intro.js et ses définitions CSS à la page :
import 'intro.js/introjs.css';
Maintenant, importez les composants :
import { Steps, Hints } from 'intro.js-react';
Pour accéder à la suite des étapes concernant l’utilisation de Intro.js React ou Intro.js visitez leurs répertoires GitHub.
4- Walktour
Walktour n'est pas la bibliothèque la plus développée pour les visites React, mais elle est très prometteuse.
Avec walktour, vous pouvez créer des visites guidées avec diverses étapes qui peuvent fonctionner autrement que dans les écrans d'accueil traditionnels. De plus, les développeurs ont mis toutes les informations dont vous avez besoin pour créer et personnaliser vos visites React sur le répertoire GitHub, de sorte que vous pourrez rapidement l’installer et commencer à l’utiliser.
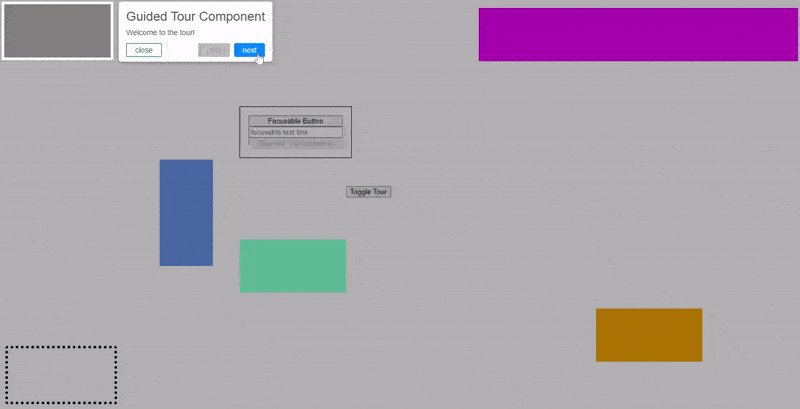
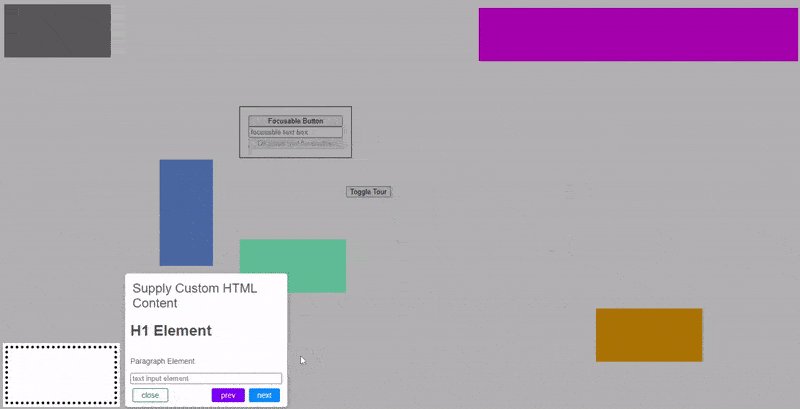
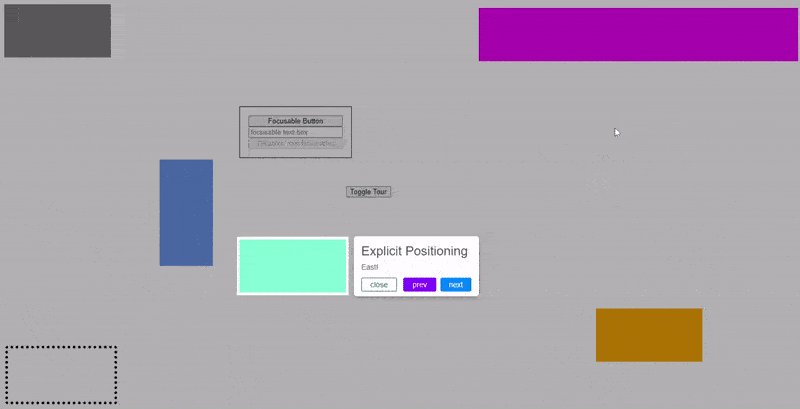
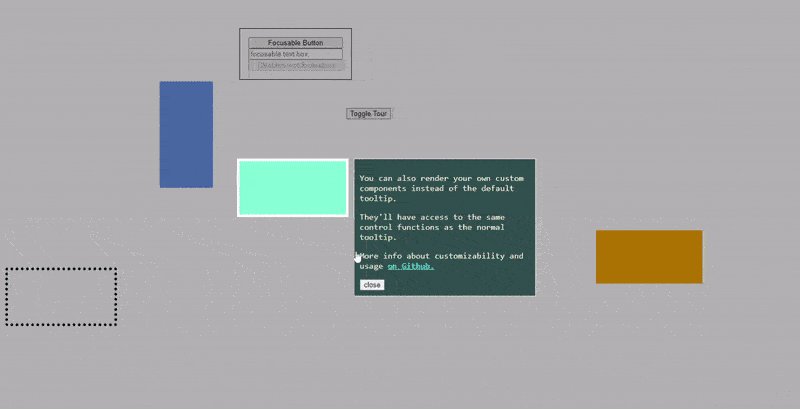
C'est la démo de walktour qui m'a incité à la mettre dans cette liste, car les développeurs ont expliqué de façon simple et efficace quelle était la valeur ajoutée de leur solution. Voici un bref enregistrement d'écran de la démo :

Pourquoi utiliser walktour ?
▶ Conception avancée de visites guidées et de leurs étapes
▶ Documentation approfondie sur la configuration
▶ Hautement personnalisable
Configuration de walktour
(Extrait des directives d'installation sur le référentiel walktour)
Installation
npm i walktour
import { Walktour } from 'walktour'
Pour commencer
<Walktour
steps={mySteps}
/>
Pour accéder aux directives avancées, consultez le répertoire GitHub de walktour.
5- Reactour
Reactour est une autre bibliothèque très populaire qui vous aide à créer des visites d'applications React. Avec 2’800 étoiles sur GitHub et plus de 40’000 téléchargements par semaine, il offre un moyen simple de guider les utilisateurs à travers vos sites Web et vos applications.
Le plus grand atout de Reactour est sa page de test (playground) qui vous permet de voir comment différentes combinaisons et variations se déroulent tout en visualisant le code de l’ensemble des éléments.
En voici un exemple :

La configuration de Reactour peut être plus difficile que celle des autres bibliothèques de cette liste, mais si elle répond à vos besoins, elle peut en valoir la peine.
Pourquoi utiliser Reactour ?
▶ Excellente documentation et contenu de qualité
▶ Développeurs attentifs et dévoués
▶ Conception de base simple et haute capacité de personnalisation
Configuration de Reactour
(Extrait des directives d'installation sur le dépôt GitHub de Reactour)
Installation
npm i -S @reactour/tour @emotion/react
Ajoutez le TourProvider à la racine de votre page, en lui transmettant les étapes des éléments à mettre en évidence lors de votre Tour interactif.
// ...
import { TourProvider } from '@reactour/tour'
ReactDOM.render(
<TourProvider steps={steps}>
<App />
</TourProvider>,
document.getElementById('root')
)
const steps = [
{
selector: '.first-step',
content: 'This is my first Step',
},
// ...
]
Ensuite, contrôlez votre visite guidée en utilisant le crochet « usetour ».
import { useTour } from '@reactour/tour'
function App() {
const { setIsOpen } = useTour()
return (
<>
<p className="first-step">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent at
finibus nulla, quis varius justo. Vestibulum lorem lorem, viverra porta
metus nec, porta luctus orci
</p>
<button onClick={() => setIsOpen(true)}>Open Tour</button>
</>
)
}
Pour obtenir plus d'informations et de directives, consultez le répertoire GitHub de Reactour
Choisissez en fonction de vos besoins
Ce sont vos besoins qui vont déterminer quelle bibliothèque sera la plus adaptée à votre application. Jetez un coup d'œil à chacune de ces bibliothèques, et commencez à les essayer, en commençant par celle qui vous attire le plus.
Si vous n'avez pas le temps de coder vous-même votre visite guidée des produits, même à partir d'une bibliothèque, pensez à consulter UserGuiding. UserGuiding vous permettra de créer tous vos éléments d'onboarding dans votre visite guidée des produits - sans avoir à utiliser le moindre code.
Vous pouvez vous inscrire à UserGuiding et l'utiliser gratuitement, alors qu'attendez-vous ?
Questions Fréquentes
Comment utiliser les visites guidées React ?
Après avoir choisi la bibliothèque/le plugin qui vous convient, vous devez l'installer et suivre les étapes fournies par les développeurs pour utiliser les outils de visite guidées React. En général, la création et l'utilisation de circuits React sont assez simples, et vous pouvez implémenter ces bibliothèques dans votre application web en quelques heures.
Quelles sont les meilleures bibliothèques d’onboarding utilisateurs React ?
Les meilleures bibliothèques d’onboarding utilisateurs pour les applications React sont : React Joyride, React Shepherd, Intro.js React, walktour et Reactour.
Une bibliothèque open-source est-elle le meilleur moyen d'accueillir les utilisateurs avec React ?
Une bibliothèque open-source peut vous permettre de créer rapidement une visite de produit. Mais, en général, aucune bibliothèque open-source ne possède généralement tous les éléments et toutes les fonctionnalités dont vous avez besoin pour créer une expérience d'onboarding complète qui aura un impact positif sur votre taux de conversion. Avec un logiciel d'onboarding utilisateurs comme UserGuiding, vous pouvez créer tous ces éléments par simple glisser-déposer, sans avoir à entrer une seule ligne de code.
Quelle est la meilleure alternative aux tours interactifs React ?
Un tour interactif React est un très bon choix pour accueillir les utilisateurs si vous disposez de beaucoup de temps de développement et d’aucun budget. Toutefois, en allouant un petit budget, vous pourriez utiliser un logiciel tiers d'onboarding utilisateurs comme UserGuiding qui possède de différents et attrayants éléments d’accueil, le tout sans avoir à coder.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















