

I love seeing my favorite apps grow and prosper 🖖
Every time a software I’ve been using for a long time gets an update or tells me good news about what’s been going on with them, I feel so proud.
👉 I felt that way when Miro acquired Around.
👉 I felt that way when Notion acquired Automate.io.
👉 And I felt that way when Canva acquired Flourish.

But what I like the most is when my favorite apps get new feature updates.
And as someone who works for UserGuiding and enjoys being part of the onboarding industry, I just love it if they know how to announce it the right way.
❓What is the right way, you ask❓
Well, while we’re at it, let’s talk about that and about:
- What is a new feature announcement,
- Why you need to announce new features the right way,
- What defines a good new feature announcement,
- Best new feature announcement examples (email, in-app, social media), and
- How to announce your new features
Don't have the time? Here's the TL;DR ⬇️
TL;DR
- A new feature announcement is the first stage of new feature onboarding, followed by new feature training and new feature feedback.
- Announcing features the right way matters for many reasons but especially for increasing product adoption rates, decreasing user frustration, and re-engaging inactive users.
- A new feature announcement done right has 3 tenets: using the right UX patterns, announcing to the right audiences, and multi-channel announcements.
- ClickUp's dedicated emails, Twitter's in-app announcements, and YouTube's social media announcements are perfect examples of new feature announcements done right.
- To announce a new feature the best way possible, you must first know your product, research hard to know your audience and their needs, use different tools where needed, launch in the right place & at the right time, and document it all for the success of future product updates and announcements.
OR if you don't feel like reading, here's our quick YouTube video ⬇️
Now, let's get into it right away:
What is a new feature announcement?
A new feature announcement is a way of letting potential and current customers/users know of the updates your product is getting inside and outside of your product, especially new feature launches. These announcements can be directed at active customers, inactive customers, potential customers, or anyone from your target audience and user base.
The format and style of the product announcements can vary greatly depending on
✅ The voice of the brand,
✅ The industry of the product,
✅ The target audience,
✅ The customer experience,
✅ The common channels in use for the type of business,
And a lot more.
But essentially, one thing to keep in mind is that a new feature announcement is:
👉 The first stage of new feature onboarding.
And it should be treated as such and not the entire process.
What do I mean by the entire process? ⬇️

Now, trying to bring together announcements and training, announcement and customer surveys, or all of them together, might work excellently for some.
But it might frustrate users if done wrong.
You can find out all about that in our new feature onboarding article right here 👈
Wanna continue?
Let’s talk about something as important as the definition of a new feature announcement ⬇️
Why should you announce new features the right way?
There are many reasons to announce new product features, each product update, and other announcement-worthy news to users.
👉 But there are even more reasons to do it the right way.
Here are 3 of them:
1- Higher product adoption 🧩
Here’s a common sense kind of question:
👉 Would users engage more with a new feature if it was brought to their attention or if they weren’t notified at all?
I think we all know the answer to that.
A well-designed and properly thought-through feature announcement, whatever the medium or channel may be (social media posts, email campaigns, even blog articles), has the potential to increase the success of feature launches.
Moreover, as users start adopting more and more of your new, exciting features, they will be using more and more of your product over time.
So, not only higher feature adoption rates but also higher product adoption as well.
Game on 💪
Now, this is true for all users, including your most loyal customers as well as your prospective customers.
But there is a reason why a proper feature announcement strategy is a must for current users 👇
2- Decreased user frustration 😫
User frustration and friction in feature adoption are common worries for UX designers.
And especially for current users that will be prompted with an in-product feature announcement, it might be a deal breaker.
👉 In short, bad feature release announcements might result in users avoiding the feature.
Or worse.
And that is exactly why announcing features the right way is essential in terms of user experience, especially for active users.
But, what about the inactive ones?
3- Re-engage inactive users 😴
A good feature release announcement shared on the right channels can single-handedly get relapsed users to come back and even give you the chance to re-engage churned users.
Now a better way than using inbound channels like feature announcement blog posts and in-app feature release announcements is...
👉 Using external channels like feature announcement emails (for folks still on your email list) and social campaigns.
This can work particularly well for inactive users who most likely won’t come across inbound announcements.
Whichever channel you opt for, a well-structured announcement is sure to work in your favor in re-engaging inactive users 🚀
Now, we’ve established the importance of announcing features the right way.
But I hear you say...
❓ “Right way this, right way that, what even is the right way of new feature announcement?”
Let’s talk a bit about:
What defines a good new feature announcement?
As you might guess already, there is no fixed way of making a new feature announcement.
👉 It all depends on the product, the brand voice, the nature of the product update...
And even more specific criteria like the attention span of the target users or the announcement channel that will draw the most attention of users.
Still, there are certain best practices to ensure a successful feature announcement strategy.
Let’s take a look:
1- Using the right in-app UX patterns
For an app with many active users, in-app feature announcements are possibly the most important type of announcement.
But you can’t just go with whatever when doing it.
👉 For example, full-screen modals or big popups might increase potential customer friction rates...
👉 And smaller ones, like tiny tooltips, can be too trivial for users to care about.
While Frase’s modal is a great example of new feature onboarding with announcement, education, and user feedback all brought together in one modal; its size might be a little too frustrating for some users:

On the other hand, SendGrid’s hotspot + tooltip combo might go overlooked:

The very best practice is definitely to find whatever works best for your specific product through testing.
Ideally, A/B testing works wonders.
But if you don't have a good test group, most forms of testing can come in handy.
Just don't skip testing!
2- Sharing with the right audiences
Sharing with the right audiences matter for all types of tools and all channels of new feature announcements.
This is because there are many products in the market that doesn’t require users to be inside the app at all times.
Grammarly, Loom, and UserGuiding are just some of the many.
These tools might need to reach out to users via announcement channels other than in-app UX patterns.
👉 Moreover, if you only choose to share product updates with potential users or active users, you might miss a great chance of winning back relapsed users.
For example, I hadn't used Loom in a long time before I got this email ⬇️

It's cool because I know it's about something new and exciting even before opening the mail, thanks to the subject line.
This brings us to our next best practice:
3- Multi-channel announcements
❓ How are you going to make sure that your potential users, prospective customers, your entire user base, as well as inactive and churned customers, see that you are growing with more features?
👉 By announcing updates everywhere.
Of course, you might think that not all product updates are worth mentioning every time you turn 16.1.1 to 16.1.2, but here’s the thing:
A new feature is always worth the buzz 🐝
So don’t hesitate to share the good news via:
✅ Email,
✅ Social channels (from LinkedIn to TikTok, all depending on your product),
✅ In-product,
✅ In your website blog,
✅ And even through ads!
For example, when we launched our new Zendesk integration, we announced it on many platforms, including our social channels, our blog, and through a custom CTA for our active users:



It wasn’t even a feature; it was an integration.
👉 But the turnout was still huge, and we gained many new product-qualified leads thanks to the word going around that we had a new integration with Zendesk.
Imagine what multi-channel announcements can do for your new features.
While we’re at it, wanna see some examples?
Here are my top examples of different kinds of feature announcements on different channels for feature announcement.
Let’s take a look ⬇️
Top 3 best new feature announcement examples (+ key takeaways ✍️)
We know by now that new feature releases can be announced on many different mediums and channels.
And there is definitely a “right way” of doing it, depending on your product.
Let’s go over the top 3 most popular channels for making new feature announcements with 3 cool new feature announcement examples:
Email Announcements: ClickUp
When it comes to email announcements, my absolute favorite is ClickUp.
This is for 3 reasons:
👉 They have a dedicated email address just to notify people every time they get new features and updates,
👉 They add the updates to the title of the email to make sure even those who don’t open the email get some value from it & find out what’s up with the app, even just a little,
👉 They care about the content of the email; the copy is readable, short, and fun, with gifs and visuals to make it even easier to go through the update.

✍️ My key takeaway:
ClickUp takes the time to compose a perfect email with high-value and digestible content just to announce updates and do so on at least a monthly basis, which is a best practice everyone should be starting out with.
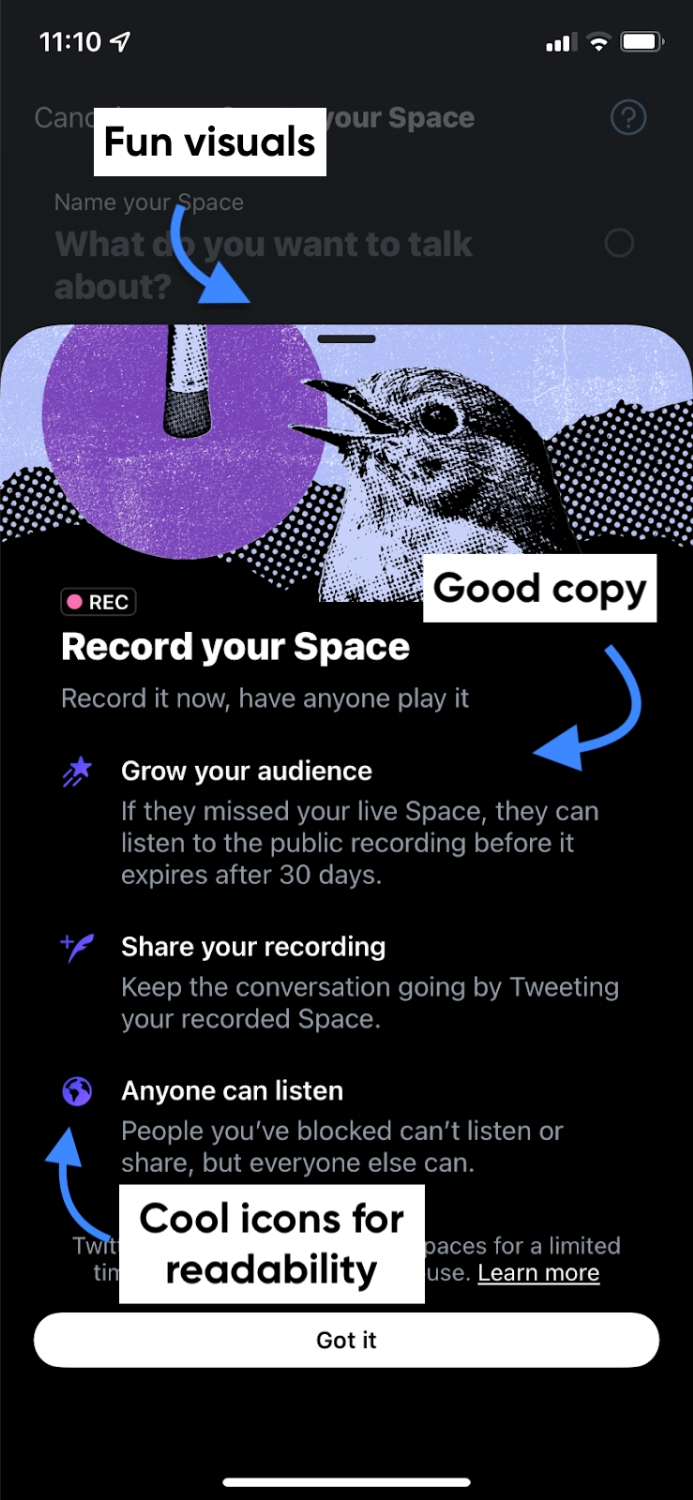
In-app Announcements: Twitter
Twitter might be going through it right now, but it is the place the best new feature announcement examples are born 🤩
And their new feature announcements are definitely worth mentioning.
This specific announcement is a great example for me for 3 reasons:
👉 It features a fun little image in their brand’s specific art style, which I personally love,
👉 The copy is slightly too long, but it sure is readable, and it is definitely written in a cool manner to get more users to try it out,
👉 The little icons aren’t just cute-looking but also help users read more easily

✍️ My key takeaway:
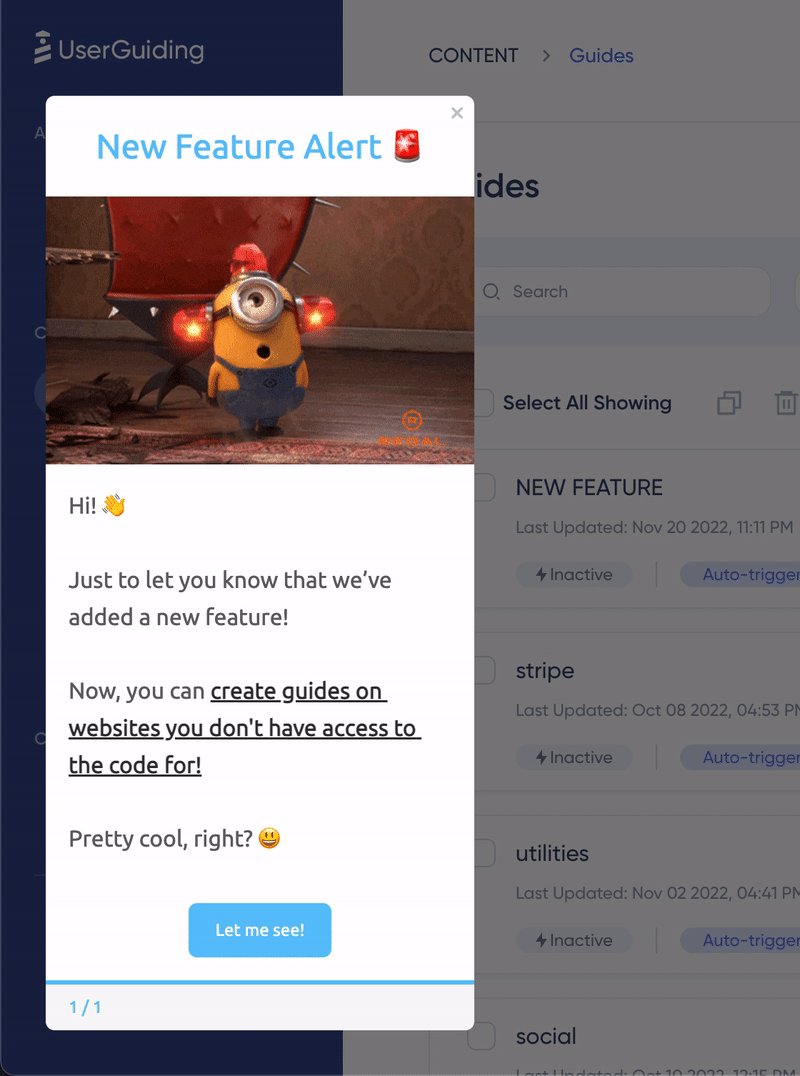
You can educate your users on how to use your new feature at the same time you announce it; as long as you know how to make the copy readable with relevant images and icons, it works.
Social Media Announcements: YouTube
YouTube being one of the biggest social media channels in and of itself; there is no doubt that it would be good at announcing new features on social media.
I like these specific Twitter announcements the most for 3 reasons:
👉 The copy for all tweets is super engaging with the use of emojis and good formatting,
👉 YouTube features helpful links and makes sure to pin the most important updates for higher exposure,
👉 The use of gifs makes the new features more relevant and easier to navigate even when out of the app



✍️ My key takeaway:
You don’t have to be in-app to start educating users about a new feature or to actually engage them to the point that they go check out your new feature in-app.
Now that we have (hopefully) got the concept and the best new feature announcement examples, let’s talk about how YOU can do it 👇
How to announce new features the right way - in 6 Steps
We’ve already discussed some of the best practices that can be taken as a standard for all, but how exactly do you do all that?
❓ What goes down right after you launch your new feature?
Or, more importantly, what happens right before you launch it, which is the time you make your preparations to announce new features the right way?
Here are 6 best practices:
1- Know your product
Deciding the channel and format of your new feature announcement essentially depends wholly on your product.
👉 You simply cannot depend on social media announcements if your product hasn’t gathered a big audience yet.
👉 Likewise, you can’t depend on in-app onboarding if you have a tool like Grammarly that is used more often as an add-on or Chrome extension.
For example, Grammarly knowing the fact that in-app is hard for them, they turn it into a greater advantage where their announcements are available anywhere thanks to the nature of the Chrome extension:

And that is knowing your product and working with whatever you have to your full potential 👏
2- Do your research
You don't have to be a genius to realize Slack keeps its announcements to in-app experiences.
You won't find new feature emails from them.
That's their nemesis!

When it comes to your target audience segments and exactly how they are interacting with your product, there is much research to be done.
From the user persona to the customer experience, users’ preferred feature details to the channels for feature announcements users prefer, different criteria can change the nature of the product announcements.
A lot.
So, it is wise to work collaboratively with the product team, customer success team, and marketing team to come up with the best app feature announcement strategy possible.
Some criteria to consider are:
👉 The user personas (age, gender, industry, pain points, etc.)
👉 The voice of the brand (what the copy will sound and look like)
👉 The reach of email feature announcements (the email list at hand, size of the current user base, etc.)
👉 The social channels at hand (whether the followers are active users or prospective customers, ad budgets, etc.)
👉 The overall new feature onboarding strategy (how the users will be educated later on, whether there will be a survey for feedback and when etc.)
Now, some of these can be figured out through a few brainstorming sessions, but then there might be a need for something extra for others, which brings us to:
3- Segment your users
This step is slightly different than focusing on user personas, as it divides users into two: existing and new.
Let's start with the former.
👉 Introducing new features to existing users requires a personalized, contextual approach that respects their current knowledge and habits.
The most effective way to introduce these features is through in-app prompts like tooltips, banners, or walkthroughs triggered by real-time behavior. This ensures users discover new functionality in the flow of their work.
Since existing users already have expectations about the product, it’s important to clearly explain why the new feature matters and how it improves their current experience.
👉 For new users, the focus shifts from introducing what's new to presenting a complete product experience.
Rather than emphasizing that a feature is newly released, onboarding flows should integrate the feature as a core part of the journey.
It should feel native to their first-time experience; a setup checklist, guided tour, or even a default walkthrough that includes the new feature ensures it’s seen early and used often.
The key difference is framing — new users need the “what” and “how,” while existing users need the “why now” and “why it matters.”
4- Use the right products
If your business wasn’t founded yesterday, you probably have some powerful tools in your arsenal.
✅ For email marketing, you might be using HubSpot or MailChimp,
✅ You might be using Google Analytics or Mixpanel for analytics,
✅ You might be using Google Forms or SurveyMonkey to create user surveys
What about creating the product announcement itself?
Announce features like a pro: with UserGuiding 🚀
When I first graduated from college, I was involved in a startup at a very early stage. Still, we got many people in and only needed a developer.
We actually managed to find a really good one in a week.
She started working on it with a few friends, and in a couple of months, we had a good prototype of what we wanted.
But when it got to the part where we actually started to prepare the platform to be customer-facing...
Things got slow.
I was amazed at how long it took to code a user onboarding experience, let alone the user experience and the user interface.
Eventually, we had other problems, and the project was scrapped, leading me to move on to my current position, where I found out that you didn't even need to code at all to create a user onboarding experience!
Meet UserGuiding: a no-code user onboarding platform with high customization and ease of use.
Among UserGuiding's top features are:
✅ Interactive walkthroughs guides, product tours,
✅ User onboarding checklists,
✅ Tooltips, hotspots, in-app messages,
✅ Resource centers,
✅ NPS surveys and more!
Just here for the new feature announcements?
I just created this in under 2 minutes 👇 Using UserGuiding only.

👉 Give UserGuiding a try for FREE 👈
5- Launch on the right channels & at the right time
Just like a product launch, it takes serious schedule planning for a new app feature announcement to succeed.
In fact, it can change from user to user too.
For example, if you are a business constantly adding new small features, you might wanna announce it in a contextual manner when the users need it.
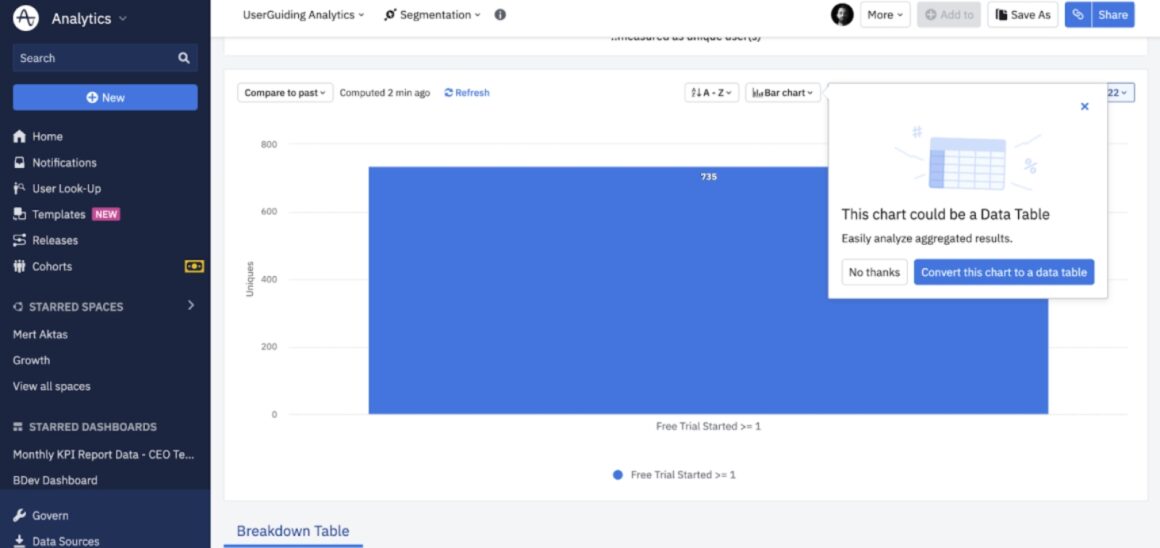
Look at how Amplitude directs its users to use its data table convert feature contextually:

Moreover, it is important to know where the most appropriate medium for an app feature announcement is, as we’ve already talked about above.
It is not only the prioritization between email announcements, social media announcements, and in-app announcements that matters.
The selection of page and page area or format also matter.
👉 For example, emails are pretty straightforward, but when it comes to social media, picking which social media channels to post to (Twitter, LinkedIn, Youtube) and which formats to use (video, post, infographic, poll, etc.) still matter.
Similarly, in-app announcements might need to be in certain formats (full-screen modals, slideout modals, tooltips, etc.) and prompt contextually or by a certain trigger.
Thus it is important to plan all this beforehand to guarantee the success of feature announcements.
6- Analyze & document for the future
After launching your new feature announcement, you can’t just sit back and relax.
There is one more thing to do.
Like any product that grows and prospers, you will have many more future product updates, social campaigns for updates, and feature announcement posts.
And believe me; you don’t wanna wing it in the future.
A best practice is to document the overall strategy, the success of the feature announcements you have implemented on each channel, the customer feedback, the adoption rate you’ve monitored, and other feature details.
What to document might, of course, change from product to product, but try to ask yourself these 3 questions:
👉 Was my feature announcement content well-written and the format well-established?
👉 Did I announce on the right channels at the right time?
👉 Did the current and prospective users respond well?
The answers will give you enough material for future product updates and even for your overall user onboarding strategy.
To Wrap Up…
New feature announcements might not sound complicated, and you might think that your product team, customer success team, or even customer service team could deal with it alone.
The truth is, it can be way more serious for businesses that care about their adoption rates and, consequently, their customer retention rates in the long term.
Assemble all teams and make sure that announcement reaches the right people at the right time.
Once you do it right, you have the blueprint for a successful feature announcement strategy.
Best of luck in advance!
Frequently Asked Questions
Why is the announcement of a new feature important?
If you don't announce your feature correctly, all your efforts will go to waste; because it will not be used by your audience and therefore add no value to your business.
When should I announce a new feature?
It is best to announce the new feature before release to build some hype around it, although most of your effort should be the days following the release to make sure users learn about and adopt the new feature.
How should I announce a new feature?
The announcement should primarily be made over your blog, social media, and by sending emails to the existing customers and leads. After the release of the feature, you should set up tooltips and guides to let users know about the release inside your product.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)




.png)



















