

Precisa criar um processo de onboarding para seu aplicativo SaaS, mas não sabe por onde começar?
Nós te entendemos. A quantidade de informações disponíveis sobre onboarding é enorme, e nem todas são úteis.
Neste artigo, reunimos todo o nosso conhecimento sobre o onboarding in-app em um só lugar para que você possa aprender tudo do zero.
Vamos nessa?
Resumo
- O onboarding in-app é a educação do usuário que você fornece dentro do seu produto.
- Ele é valioso porque:
- Reduz o churn
- Aumenta a ativação
- Aumenta a adoção de recursos
- O onboarding pode ser projetado para dar aos novos usuários um início rápido, engajá-los com gamificação ou falar sobre a função ou o valor de determinados recursos.
- Os elementos de onboarding comumente usados incluem uma página de cadastro, uma tela de boas-vindas, um checklist de onboarding, um guia interativo, uma central de recursos e pesquisas in-app.
- Um onboarding bem-sucedido destaca seus recursos mais importantes de uma forma personalizada para seu público principal. Mantenha os elementos de onboarding simples, discretos e que possam ser pulados.
- Não caia na armadilha de fornecer um onboarding genérico que visa descrever cada um dos seus recursos de maneira idêntica para todos os usuários. Seus usuários acharão isso incrivelmente entediante.
- Use métricas para rastrear o sucesso de seu onboarding e otimize-o ao longo do tempo.
- É mais rápido e mais barato criar elementos de onboarding com a UserGuiding do que programá-los do zero.
O que é onboarding in-app?
O onboarding é melhor entendido como a educação do cliente. Você está instruindo o usuário sobre como obter o máximo de valor possível do seu produto.
Parte dessa educação ocorre fora de seu aplicativo. Exemplos clássicos incluem:
- Conteúdo de redes sociais
- Conteúdo do blog
- Conteúdo da landing page
- Depoimentos
- Encontrá-lo em uma conferência
Mas quando falamos de onboarding no aplicativo, estamos nos referindo à educação do usuário que acontece dentro do próprio aplicativo. Isso pode incluir:
- Um tour guiado pelo produto que mostra aos usuários os principais recursos que se adequam ao seu caso de uso.
- Um tooltip que destaca um mal-entendido comum em seu aplicativo.
- Um widget de bate-papo que conecta os usuários a recursos de suporte, tanto humanos quanto automatizados.
Aqui está um exemplo de onboarding in-app da UserGuiding 👇

Por que manter o onboarding no aplicativo?
Em comparação com os usuários que não passam pelo onboarding, um usuário que não passa pelo onboarding tem maior probabilidade:
- Sentir-se engajado ao usar seu aplicativo
- Experimentar menos atrito ao tentar obter valor de seu aplicativo
- Ter níveis gerais mais altos de satisfação com seu produto
- Ser mantido como cliente por um período maior de tempo
Todos esses benefícios do onboarding se aplicam tanto ao onboarding no aplicativo quanto ao onboarding externo - quando ele ocorre em sua página inicial, blog ou contas de redes sociais.
No entanto, o onboarding in-app tem uma grande vantagem sobre o onboarding externo. Ele mantém seus usuários onde você quer que eles estejam: dentro do aplicativo.
É uma situação em que todos saem ganhando.
Seus usuários não precisam clicar em seus endereços de e-mail para ler e-mails sobre como usar seu produto. Eles não precisam clicar no LinkedIn, ler seu blog ou algo do gênero.
Em vez disso, eles permanecem no seu produto. E, sempre que precisarem de ajuda, você a fornecerá contextualmente, bem ao lado da parte do produto que era confusa para eles. Tudo isso os beneficia, poupando-lhes tempo.
E, do ponto de vista da sua empresa, quanto mais tempo os usuários passarem dentro do seu aplicativo, se engajarem nele e aprenderem a usá-lo, melhor.
4 tipos de onboarding de usuários que ocorrem no aplicativo
Aqui na UserGuiding, trabalhamos com muitas empresas SaaS diferentes que estão tentando melhorar seu onboarding in-app.
Aqui estão os principais tipos de onboarding que vemos as empresas fazendo no aplicativo:
1. Onboarding de início rápido
Esse tipo de onboarding consiste em dar aos novos usuários um impulso inicial quando eles fazem login no seu produto pela primeira vez. O objetivo é reduzir o Time to Value e fazer com que os novos usuários sejam ativados o mais rápido possível.
Pode ser assim 👇

Normalmente, o onboarding de início rápido envolve:
- Um fluxo de cadastro sem atrito
- Uma tela de boas-vindas
- Um tour guiado pelo produto que é segmentado de acordo com as necessidades do usuário individual
Falaremos mais sobre esses elementos de onboarding daqui a pouco. Mas, primeiro, vamos analisar os outros tipos...
2. Onboarding progressivo
Imagine uma jornada do usuário em que a complexidade desaparece. O onboarding progressivo faz exatamente isso.
Ele orienta os usuários por meio de uma série de etapas específicas, facilitando o aprendizado e a adoção de novos recursos. Essa abordagem contextual garante uma experiência de onboarding suave e agradável.

Os elementos de gamificação podem te ajudar a criar experiências de onboarding progressivas. Pense em pontos, tabelas de classificação, distintivos, avatares de jogadores e tudo o que se espera de um videogame!
3. Onboarding orientado por função
Na outra extremidade do espectro de onboarding, a partir do onboarding gamificado, você tem o onboarding orientado por função.
Em poucas palavras, é quando você usa elementos de onboarding para explicar a função de um determinado recurso.
Classicamente, isso é feito com hotspots que se abrem quando você passa o mouse sobre eles. Por exemplo:

4. Onboarding orientado por valor
Esse tipo de onboarding é um pouco mais envolvente do que o onboarding orientado por função.
Em vez de explicar a função de um determinado recurso, você explica POR QUE esse recurso é valioso.
Como o valor é subjetivo para o indivíduo, é preciso explicar como um determinado recurso é relevante para o caso de uso específico de cada segmento de usuário.
Já ouviu alguém dizer "São benefícios, não recursos"?
Sim, é a mesma lógica aqui. É mais provável que as pessoas se engajem com uma linguagem que lhes diga por que algo é benéfico para elas, em vez de apenas uma descrição seca do que um recurso faz.
Pense em tooltips e hotspots para esse caso, mas com um texto mais engajado que fale sobre os benefícios.
.avif)
6 recursos obrigatórios de um ótimo processo de onboarding
1. Página de cadastro
Os usuários não começarão a usar seu produto por mágica. Você precisará criar um fluxo de cadastro para indicar a direção certa.
Para empresas SaaS, esses fluxos geralmente começam com a página de preços ou com o botão de CTA de cadastro na navegação superior.
Aqui está o nosso botão de cadastro na UserGuiding para que você possa ver o que quero dizer:

Normalmente, quando um usuário clica aqui, ele é levado a uma página de cadastro semelhante a esta:

Aqui estão algumas práticas recomendadas:
- Mantenha esta página o mais breve possível. O mínimo de texto, o mínimo de complexidade.
- Tenha um caminho de CTA para o qual os usuários sejam direcionados. Se você der muitas opções, eles se sentirão confusos e sobrecarregados.
- Faça o menor número possível de perguntas na página de cadastro. Estamos tentando reduzir o atrito ao mínimo aqui. Guarde as perguntas para a tela de boas-vindas (falaremos mais sobre isso daqui a pouco).
- Use bastante espaço em branco para que a página pareça fresca, leve, despojada e livre de estresse
- Talvez a dica mais importante: permita que os usuários economizem tempo ao se cadastrarem no Google ou no Facebook, em vez de criar uma nova conta exclusiva para o seu aplicativo. Já não temos contas suficientes?
- Não seja uma daquelas empresas que exigem senhas sofisticadas com 17 caracteres maiúsculos e 4 caracteres especiais. A segurança das senhas dos usuários depende deles. Permita que eles se cadastrem e deixe-os em paz.
2. Tela de boas-vindas
Sempre que você conhece alguém novo, tem alguns segundos para causar uma boa primeira impressão.
Sua tela de boas-vindas é a primeira impressão que seus clientes terão do seu produto. Portanto, vamos explorar algumas maneiras de garantir que ela seja importante!
Aqui está uma tela de boas-vindas, apenas para que estejamos de acordo quanto ao que estamos discutindo:

Uma boa tela de boas-vindas:
- É amigável e acolhedora.
- Contém uma foto sorridente, de preferência de alguém da sua equipe.
- Recebe o usuário pelo primeiro nome, que são os dados coletados na página de cadastro do seu fluxo de onboarding.
- Resume brevemente o que o seu produto faz e que valor o usuário espera encontrar nele.
3. Pesquisas de boas-vindas
As empresas que realmente entendem o valor de um fluxo de boas-vindas usam-no para segmentar seus usuários. O que queremos dizer com isso?
Bem, nem todos procuram seu produto pelo mesmo motivo.
Algumas pessoas podem vir todos os dias, outras apenas por uma ou duas horas por ano. Algumas pessoas podem se importar com seu conjunto principal de recursos, enquanto outras podem estar lá apenas para um recurso de nicho que seus concorrentes não oferecem.
Portanto, um fluxo de boas-vindas é uma oportunidade de perguntar aos seus usuários: por que VOCÊ veio ao nosso produto?
Aqui está um exemplo de uma boa pesquisa de boas-vindas que faz isso:

4. Checklist de onboarding
A psicóloga lituana Bluma Zeigarnik era uma pessoa brilhante.
Ela descobriu que os seres humanos têm mais probabilidade de se lembrar de tarefas que já começaram do que de tarefas que já concluíram.
Esse fenômeno é conhecido como efeito Zeigarnik - e é exatamente por isso que os checklists de onboarding são tão poderosos.
Veja bem, quando você dá aos usuários um checklist, está mostrando a eles uma lista de tarefas que eles têm que fazer.
Aqui está um exemplo de um checklist da Circle:

Talvez você também possa dar crédito a eles por uma tarefa que já tenham concluído, como o cadastro em seu produto.
Assim, quando seus usuários veem um checklist, eles automaticamente pensam: "Essas tarefas precisam ser concluídas".
Você aproveita o efeito Zeigarnik.
E se as tarefas no checklist de onboarding corresponderem às ações que o segmento desse usuário específico precisa realizar para ativar, então você acabou de aumentar significativamente as chances de ativação desse usuário.
Legal, não é?
4. Guias passo a passo
Então, você segmentou seus usuários e deu a cada um deles um checklist que corresponde às ações mais importantes do produto para seu caso de uso específico.
Isso é ótimo, mas quem pode dizer que o usuário descobrirá como realizar essas ações por conta própria?
É aí que entram os guias passo a passo.
Em um guia passo a passo pelo produto, você orienta o usuário no processo de cada uma das tarefas do checklist.
Você pode fazer isso usando uma combinação de modais, tooltips e hotspots. Veja o tooltip usado pelo Canva 👇

Todo bom guia passo a passo deve ser interativo, no sentido de que o usuário é uma parte ativa do processo.
O próximo passo do guia não aparecerá até que o usuário tenha concluído o passo anterior, geralmente clicando em algum lugar.
Quando o usuário tiver concluído os passos associados a um determinado item do checklist, o checklist marcará esse item como concluído. O usuário tem uma sensação de realização - afinal, se você o segmentou corretamente, ele terá acabado de fazer algo que está diretamente relacionado ao motivo pelo qual ele procurou o seu produto!
Em seguida, é hora de percorrer os próximos itens do checklist da mesma maneira.
5. Suporte com autoatendimento
Mesmo que você forneça a eles os melhores guias interativos pelo produto, seus usuários são apenas humanos. Portanto, às vezes eles não saberão para onde ir.
Em geral, os produtos SaaS são usados para enviar usuários com dúvidas aos agentes de suporte, seja por telefone ou (mais comumente) por bate-papo on-line.
Embora ainda haja um lugar para isso, nossa análise do mercado de SaaS sugere que o setor está se movendo em uma direção diferente: suporte com autoatendimento.
Uma das formas mais comuns de suporte de autoatendimento é provar uma base de conhecimento. Aqui está a base de conhecimento da UserGuiding. 👇

Isso significa que você fornece aos usuários recursos para responder às suas próprias consultas de suporte em vez de direcioná-los a um agente.
Os recursos podem incluir:
- Sua base de conhecimento, que é uma seção dedicada do seu site, repleta de tutoriais úteis e respostas a perguntas frequentes, conforme mostrado acima.
- Sua central de recursos, que é um widget que puxa todos os recursos de sua base de conhecimento para seu aplicativo.
- Conteúdo gerado pelo usuário, como um fórum em que outros membros discutiram suas respectivas perguntas e respostas.
- Seu blog.
Por que cada vez mais empresas SaaS estão migrando para o suporte com autoatendimento?
Antes de mais nada, é uma questão de incentivos econômicos. É muito mais barato criar recursos de suporte que possam ser reutilizados e atualizados do que empregar um pequeno exército de agentes de suporte.
Mas, do ponto de vista do usuário, é apenas mais conveniente. Geralmente, é mais rápido procurar a resposta para sua própria pergunta. Além disso, você também tem uma boa sensação de autonomia quando consegue resolver seus próprios problemas, sem precisar incomodar outra pessoa.
6. Mecanismo de feedback
A ideia de buscar feedback dos usuários sobre partes do seu produto não é nova.
Mas, historicamente, a maior parte do feedback sobre o produto era obtida por e-mail, em chamadas de sucesso do cliente ou em bate-papos com agentes de suporte.
Bem, talvez não mais.
Porque é cada vez mais possível criar mecanismos de feedback no próprio produto que informam quais recursos estão funcionando como planejado e quais precisam de mais trabalho.
Exemplo clássico: a pesquisa in-app. Basta perguntar aos usuários o que eles acham do seu produto ou de um conjunto de recursos:

Em seguida, peça que forneçam mais detalhes sobre o motivo pelo qual deram a pontuação que deram a você:

Há também um forte argumento para colocar um widget de bate-papo dentro do seu aplicativo, no qual os usuários (insatisfeitos ou não) podem entrar em contato com a sua equipe de suporte no aplicativo. Dessa forma, você também obterá um feedback útil.
E não se esqueça também da sua análise comportamental. Plataformas como a UserGuiding podem indicar:
- Onde os usuários estão caindo nos fluxos de onboarding
- Quantos usuários estão ativando
- Quantos usuários estão terminando o tour guiado pelo seu produto
Todos esses dados são úteis e, com tempo e dedicação suficientes, o ajudarão a melhorar o processo de onboarding.
Práticas de onboarding in-app que aumentam a adoção do produto
Veja como mais de 100 empresas iniciantes de rápido crescimento estão fazendo o onboarding dos seus usuários
Destaque sua proposta de valor
Voltando ao que dissemos anteriormente sobre a diferença entre recursos e benefícios, não veja seu onboarding apenas como uma forma de descrever como seus recursos funcionam.
Em vez disso, explique o valor dos seus recursos para o segmento de usuário específico que os está descobrindo.
A Heap faz isso muito bem aqui:

Você ganha mais pontos se usar a mesma linguagem para descrever sua proposta de valor dentro do aplicativo que usa em seu marketing. Isso realmente dará aos seus usuários uma sensação de continuidade e consistência.
Adapte-se à sua base de usuários principal
Muitas empresas cometem o erro de visar a um grande número de diferentes personas de usuários nas primeiras semanas e meses de negócios.
Embora onboarding corporativo de tantas personas diferentes seja uma estratégia absolutamente viável se você for uma grande empresa com presença de mercado estabelecida, não faz tanto sentido se você for uma startup que está apenas tentando decolar.
Quando os recursos são escassos, é mais sensato concentrar sua atenção em um público-alvo dominante e em uma gama restrita de recursos que ele valoriza, além de um verdadeiro onboarding para esse caso de uso.
Quando as análises mostrarem que o onboarding está funcionando para esse segmento, é hora de pensar em expandir.
Adote o princípio KISS
Não, não tem nada a ver com a banda 😅
KISS é um acrônimo que significa Keep It Simple, Stupid – “Mantenha simples, estúpido”, em tradução livre.
É um princípio de design que significa que você deve manter todas as decisões de UX tomadas em relação ao seu onboarding o mais simples e intuitivo possível.
Por exemplo:
- Não carregue os tooltips com uma enorme quantidade de texto.
- Não crie um tour guiado com 100 etapas.
- Concentre-se apenas nos recursos que são relevantes para o caso de uso de um segmento individual.
- Não use jargões corporativos ou do setor, a menos que seja absolutamente necessário.
Um onboarding minimalista geralmente é mais eficaz do que tentar parecer inteligente e tornar tudo mais complexo do que precisa ser.
Colete dados para personalização adicional
Uma pesquisa da McKinsey sugere que 71% dos clientes esperam a personalização como algo natural.
Portanto, é importante procurar oportunidades de coletar dados para que você possa adaptar a experiência do produto às necessidades de segmentos individuais de clientes, às vezes até em tempo real.
Por exemplo:
- É possível coletar dados sobre o primeiro nome do usuário durante o fluxo de cadastro e, em seguida, chamá-lo pelo primeiro nome.
- Durante a tela de boas-vindas, é possível fazer perguntas de segmentação aos usuários e personalizar o produto para que ele corresponda aos objetivos do segmento.
- Se um cliente não tiver usado um recurso específico e você achar que esse recurso pode ser valioso para ele, poderá criar um novo segmento de usuários que ainda não descobriram esse recurso e, em seguida, criar um guia de onboarding visível apenas para esse segmento.
- Você pode personalizar o tooltip e o texto do hotspot em todas as suas ações de onboarding com base no segmento em que o cliente se encontra.
- Procure oferecer upsells (como um plano de preços mais alto) aos usuários com base nos recursos que eles podem considerar valiosos, de acordo com seu comportamento no aplicativo.
Implemente indicadores de progresso
Falamos anteriormente sobre o valor das checklists, principalmente como uma forma de manter os usuários responsáveis pela conclusão das tarefas de onboarding.
Mas outro bom bônus de um checklist é que ele mostra aos usuários quanto progresso eles fizeram para concluir o onboarding e quanto ainda falta. Do ponto de vista do usuário, isso é motivador.
Expandindo ainda mais esse ponto, Neil Patel tem um gráfico muito bacana que mostra todas as maneiras de mostrar aos usuários graficamente o progresso que eles fizeram:

Talvez você possa incluir um desses itens no seu onboarding?
Torne seu fluxo de onboarding pulável
Às vezes, os usuários não querem passar pelo seu guia interativo ou ler um modal que aparece informando sobre algum recurso novo.
Isso pode ocorrer por vários motivos:
- Seu cliente pode já estar bastante familiarizado com seu setor.
- Eles podem estar extremamente ocupados ou com uma agenda apertada e simplesmente não têm tempo para fazer o onboarding.
- Eles podem estar apenas tendo um dia ruim e não se sentirem dispostos a aprender algo novo.
Seja qual for o motivo, se o onboarding não puder ser ignorado e você forçar o usuário a passar pelo fluxo, isso só vai servir para irritá-lo.
Portanto, sempre inclua aquele pequeno X no canto superior direito de todos os elementos de onboarding, para que os usuários possam sair do fluxo se acharem necessário.
3 erros comuns a serem evitados no onboarding in-app
Todo mundo comete erros em seu processo de onboarding no aplicativo!
Mas você pode poupar tempo e dor de cabeça lendo sobre alguns dos mais comuns com antecedência 🙂
1. Não simplifique demais seu conteúdo de onboarding
Um erro clássico que vemos com frequência aqui na UserGuiding é quando as empresas decidem simplificar o trabalho de onboarding criando um tour genérico pelo produto e apresentando-o a todos os usuários.
Sim, todos os usuários, independentemente do segmento deles.
Claro, isso facilita sua vida. Basta criar um único tour guiado, certo? Poupa tempo, né?
O único problema é que seu tour guiado será tão genérico que fará com que todos os seus clientes durmam de tédio.
Lembra-se do professor Binns e das suas aulas insuportáveis em Harry Potter?

Sim, esse é um tour guiado genérico: o melhor remédio para insônia.
Dá mais trabalho fazer um guia interativo para cada segmento, mas é muito mais valioso!
2. Não force o onboarding desnecessário
Outro erro clássico é quando as empresas pensam que o onboarding inicial precisa cobrir todos os recursos possíveis que um usuário poderia encontrar em seu aplicativo.
Isso resulta em tours guiados que levam 20 minutos para serem concluídos (sim, eu já vi um desses!).

Uma abordagem muito melhor é orientar o usuário apenas pelos recursos que o seu caso de uso específico justifica imediatamente.
Haverá tempo para descobrir todos os seus recursos secundários obscuros mais tarde. E sim, você pode até criar onboarding para eles - hotspots e tooltips são especialmente úteis aqui.
Mas vá com calma, não apresente muitas coisas para seu novo cliente de uma só vez.
3. Não pule o teste beta
Este é um pouco polêmico.
Sempre que você lança um novo recurso como parte do seu aplicativo SaaS, ele é submetido a um rigoroso processo de controle de qualidade e testes, certo?
Isso é feito para minimizar as chances de bugs ou de usuários ficarem confusos e para que você possa descobrir onde a experiência do usuário não é intuitiva no momento.
Portanto, a mesma lógica deve ser aplicada ao onboarding dos usuários. Faça com que as pessoas o testem antes de lançá-lo publicamente!
Isso implica observar usuários beta reais passando pelo onboarding em tempo real. Se isso não for possível, também é possível pedir que eles gravem a tela ou usar uma ferramenta de gravação de tela como o Clarity.
Descubra mais alguns erros clássicos de onboarding neste vídeo:
5 métricas para analisar a eficácia do onboarding
1. Taxa de conversão de teste para usuário pago
Se você for como a maioria dos aplicativos SaaS, a maioria dos usuários que se cadastram no seu produto inicialmente serão usuários de avaliação.
Esse é um sinal de uma estratégia orientada pelo produto, em que você está tentando permitir que seus usuários experimentem seu produto gratuitamente na esperança de que um número suficiente deles encontre valor no produto e queira pagar por uma assinatura.
Eduque seus usuários em estágio inicial sobre como obter valor de seu produto e use os elementos de onboarding que discutimos neste artigo. Dessa forma, você pode aumentar a porcentagem de usuários de teste que acabam se convertendo em clientes pagantes.
2. Redução de churn
Por que os usuários desistem de um produto?

Muitas vezes, isso ocorre porque eles não veem valor em usá-los.
Agora, há alguns casos em que é simplesmente o ajuste errado. O cliente não estava procurando algo como a sua ferramenta, e nenhuma quantidade de onboarding pode impedi-lo de cancelar.
Mas essa não é a maioria dos clientes. Na maioria das vezes, é possível evitar (ou pelo menos atrasar) o churn orientando os usuários para os recursos que eles consideram valiosos e mostrando-lhes como usá-los.
3. Taxa de ativação
Os usuários são ativados quando experimentam o valor do seu produto pela primeira vez.
Por exemplo, um gerente de projeto que usa um aplicativo como o Asana seria ativado se criasse um quadro de gerenciamento de projeto, criasse uma tarefa e convidasse alguém de sua equipe para executá-la.

Nesse caso, o gerente de projeto entendeu a funcionalidade principal da Asana e começou a usá-la.
É muito provável que a Asana tenha levado o PM a ativar algum tipo de tour guiado pelo produto que mostrou como usar sua ferramenta.
Quanto melhor for o onboarding e quanto mais precisamente você entender o valor buscado por cada segmento de usuário individual, maior será a probabilidade de os usuários serem ativados.
Você pode calcular sua taxa de ativação como uma porcentagem, da seguinte forma:
Taxa de ativação = (Número de usuários ativados / Número total de usuários) x 100
4. Uso de recursos
Um usuário não adotará os recursos a menos que ele consiga:
- Ver o valor neles
- Entender como usá-los
E sim, você adivinhou! O onboarding pode ajudar seus usuários a entender essas duas coisas.
Não importa se você usa um hotspot, um tooltip, um guia ou qualquer outra coisa.
Se você executar o onboarding corretamente, mais usuários descobrirão, aprenderão e, por fim, adotarão seus recursos.
5. Taxa de conclusão do guia
Um sinal de um guia interativo mal projetado é quando os clientes começam a percorrê-lo, mas desistem depois de algum tempo.
Isso normalmente significa que o guia era muito longo, muito chato ou não era claro o suficiente. Também pode ser que o guia que você criou não tenha sido relevante para o caso de uso dessa pessoa.
Por outro lado, se um usuário terminar de ler um guia, isso significa que ele encontrou valor nele - caso contrário, não teria gasto seu tempo com ele.
Portanto, uma alta taxa de conclusão do guia é um sinal de que seu onboarding está funcionando bem.
3 grandes exemplos de onboarding in-app em SaaS
Flowla
A Flowla é uma ferramenta de capacitação de vendas usada pelas equipes de receita para criar jornadas digitais com engajamento, ou "fluxos", para cada lead.
Apesar de ter alguns clientes de renome, como a Insider e a HubSpot, a empresa estava lutando para que os usuários não entendessem seu produto e, como resultado, cancelassem.
Eles resolveram esse problema criando um processo de onboarding atraente, aumentando assim sua taxa de ativação em 24%.
O processo de onboarding mostra aos novos usuários onde encontrar modelos para ajudá-los a criar fluxos mais rapidamente:

A Flowla define a ativação como quando seus usuários compartilham um fluxo digital com um lead em potencial.
Eles deliberadamente incluíram esse momento em seu tour guiado pelo produto como a etapa final:

Gostamos desse exemplo porque a Flowla foi muito clara quanto ao seu objetivo e conduziu seus clientes a ele, passo a passo.
Não é de se admirar que mais de seus clientes estejam ativados!
Clique aqui para ler mais sobre a história de Flowla.
Plandisc
A Plandisc oferece uma ferramenta de planejamento circular que proporciona aos usuários uma visão geral clara de todo o ano, usando vários anéis concêntricos em vez das tradicionais linhas e colunas.
Seu processo de onboarding começa com uma tela de boas-vindas:

Em seguida, há um tour guiado que demonstra como adicionar eventos ao calendário circular:

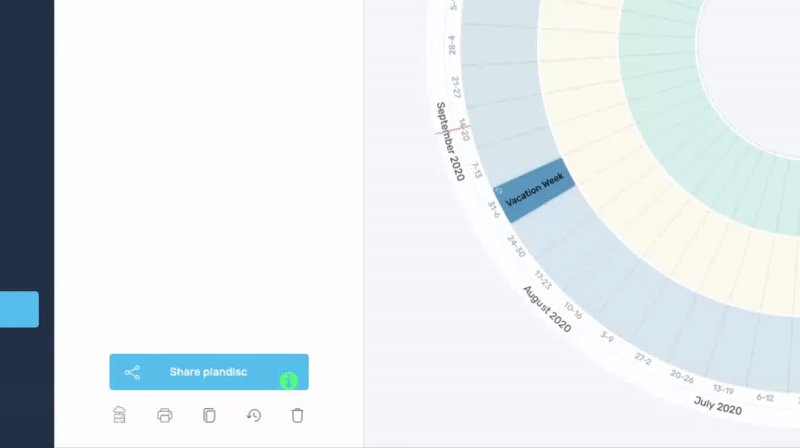
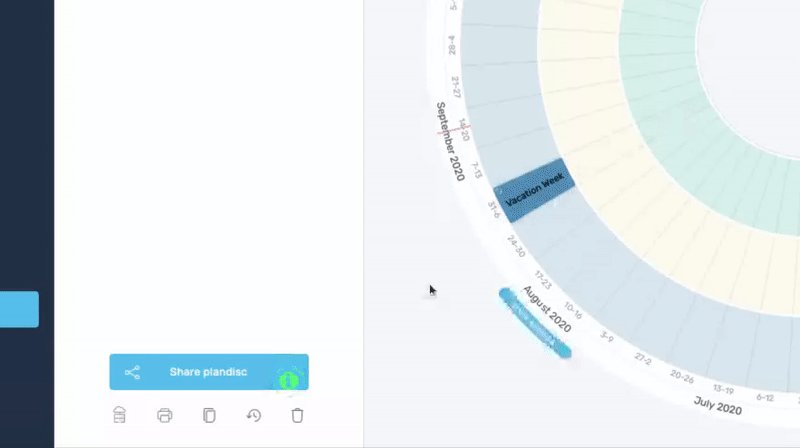
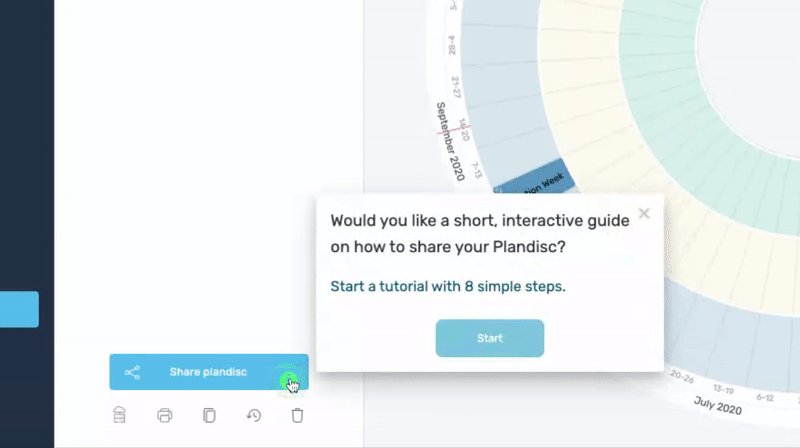
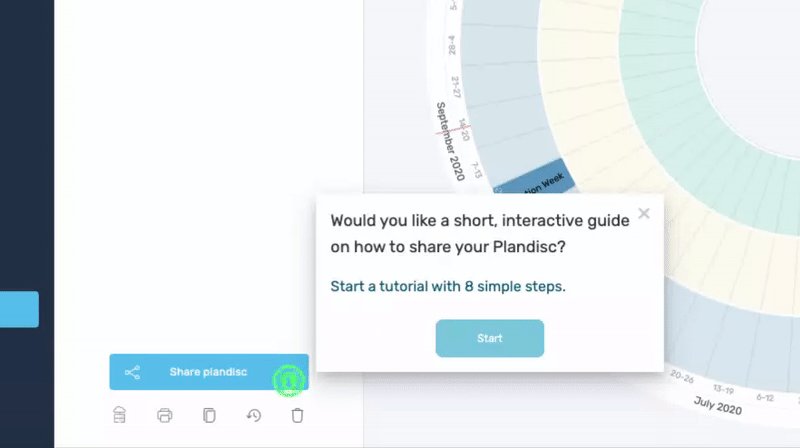
Depois que os usuários criam seu primeiro calendário, um hotspot os direciona para compartilhá-lo com outras pessoas, destacando a proposta de valor da Plandisc como uma ferramenta de planejamento colaborativo:

Gostamos dessa abordagem porque ela demonstra que um tour guiado eficaz não precisa cobrir tudo de uma vez. Um tour longo com muitos recursos pode sobrecarregar os usuários.
Em vez disso, a Plandisc fornece apenas informações suficientes para ajudar os usuários a configurar seu calendário inicial, com recursos adicionais, como o compartilhamento, explicados em guias interativos separados.
Esse método simplifica o aprendizado ao dividi-lo em partes gerenciáveis, facilitando a compreensão dos usuários.
Clique aqui para saber mais sobre o processo de onboarding de usuários da Plandisc.
Duolingo
O Duolingo é um aplicativo móvel muito usado para o aprendizado de idiomas.
O onboarding começa com uma série de perguntas para determinar o idioma desejado pelo usuário, o compromisso diário de tempo e o nível de proficiência atual.

Essa abordagem garante uma experiência personalizada que se alinha aos objetivos do usuário.
Para minimizar o atrito, o Duolingo permite que os usuários façam login usando suas contas do Facebook ou do Google em vez de criar uma conta separada no Duolingo.

Quando os usuários estão no aplicativo, os tooltips aprimoram o aprendizado explicando o significado de palavras individuais.

Esse processo de onboarding é notável por seu foco na redução do atrito com o usuário. De um fluxo de boas-vindas intuitivo a opções fáceis de cadastro e tooltips úteis, o Duolingo busca consistentemente simplificar a experiência do usuário.
Conclusão
Agora que você aprendeu tudo isso sobre onboarding, provavelmente está se perguntando: como faço para começar?
Bem, você tem algumas opções para criar seus materiais de onboarding.
Programar seus guias interativos, tooltips, hotspots e outros elementos internamente lhe dará o máximo de controle, mas também levará mais tempo e será a opção mais cara.
É caro simplesmente porque os desenvolvedores internos são caros, assim como o custo de oportunidade de ter desenvolvedores trabalhando no onboarding em vez dos principais recursos do produto.
Precisa de uma alternativa?
Associe-se a uma solução de onboarding como a UserGuiding e faça com que seu pessoal de produto não técnico crie elementos de onboarding sem precisar programar.
Você pode usar a UserGuiding para criar:
- Tooltips
- Tours guiados de produtos
- Pesquisas in-app
- Hotspots
- Uma central de ajuda
- Uma base de conhecimento
- E muito mais!
E a análise da UserGuiding também permitirá que você avalie o sucesso de seus esforços de onboarding ao longo do caminho.
Perguntas Frequentes
Como posso criar uma ótima experiência de onboarding in-app?
Concentre-se em levar seus usuários à ativação o mais rápido possível. Ofereça uma experiência personalizada a cada usuário, com base nas metas de produto do seu segmento.
O onboarding no aplicativo é necessário?
Com certeza. As empresas que não fornecem um fluxo de onboarding aos usuários têm mais churn, menos ativação e menos adoção de recursos.
Como posso criar um bom fluxo de onboarding?
Um bom fluxo de onboarding é interessante, divertido, curto, intuitivo e mostra aos usuários os recursos de que eles precisam.
A dica é que é muito mais rápido criar um fluxo de onboarding com uma ferramenta completa como a UserGuiding do que programá-lo do zero.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















