

Eu detesto informações em excesso.
Odeio quando eu faço isso, odeio quando os outros fazem isso comigo e odeio absolutamente quando qualquer forma de mídia me enche de informações.
No entanto, tenho que passar por isso toda vez que começo a usar um novo aplicativo ou software – e provavelmente você também.

Você só quer começar a usar um aplicativo aparentemente simples, mas os designers de onboarding têm outros planos, incluindo a explicação de toda a ferramenta e de cada função dela.
Estou cansada disso.
Portanto, na esperança de que os PMs e os desenvolvedores finalmente percebam o que está acontecendo, hoje veremos:
- O que é onboarding progressivo
- Por que você deve adotar um onboarding progressivo
- Uma comparação entre o onboarding progressivo e o onboarding tradicional
- Alguns exemplos interessantes de onboarding progressivo
- Como você pode criar seu próprio processo de onboarding progressivo
Vamos começar?
O que é onboarding progressivo?
Onboarding progressivo refere-se ao tipo de experiência de onboarding do usuário que prioriza a otimização da carga cognitiva dos usuários e oferece uma experiência do usuário mais amigável.
O onboarding progressivo torna todo o processo de onboarding de usuários mais contextual e facilita a compreensão de fluxos de trabalho complexos e dos principais recursos. Em comparação com as experiências tradicionais de onboarding do usuário que usam tours e orientações simples sobre o produto, o onboarding progressivo usa hotspots contextuais, tooltips e técnicas mais eficazes de onboarding de usuários.
Portanto, se considerássemos o onboarding tradicional do usuário como um método de onboarding focado no tour da interface do usuário ou orientado para a função, o onboarding progressivo, como o nome sugere, é um método de onboarding mais progressivo, eficaz, cognitivamente menos cansativo e mais aderente, orientado para os benefícios.
Mas será que esse é realmente o caminho a seguir para seu produto específico?
Vamos descobrir.
Por que você deve mudar para o onboarding progressivo?
Embora o onboarding progressivo, por si só, pareça ser o tipo de onboarding que todos os produtos deveriam utilizar, você pode ter motivos para ser cético.
Afinal, a menos que você use o software certo para criar o processo de onboarding de usuários e crie uma estratégia de onboarding minuciosamente projetada, as chances de fracasso ainda são altas, mesmo com o onboarding progressivo.
Mas quando você perceber os benefícios óbvios de um onboarding mais progressivo e contextual, talvez mude de ideia.
Aqui estão apenas três dos muitos motivos pelos quais o onboarding progressivo pode ser o que você precisa:
Experiência do usuário aprimorada 🧑💻
O benefício mais óbvio da mudança para um onboarding progressivo do usuário é a melhoria da experiência do usuário não apenas durante o estágio de onboarding do primeiro uso, mas em toda a jornada do usuário e além.
Graças aos padrões de UX de onboarding do usuário, como tooltips realmente úteis e guias contextuais, o atrito é facilitado e os usuários em potencial não são sobrecarregados cognitivamente com informações desnecessárias que talvez ainda não precisem ou não precisem.
Maior retenção (e aquisição) de usuários 📈
Como o onboarding progressivo aprimora automaticamente a experiência geral do usuário, devem ser esperadas taxas de retenção de usuários mais altas, pois as frustrações do usuário serão reduzidas e a satisfação com a experiência do aplicativo aumentará.
O que talvez você não espere, no entanto, é um aumento nas taxas de conversão, bem como nas taxas de aquisição, o que deve acontecer, pois uma maior satisfação do usuário equivale a mais indicações e mais aquisições.
Se você tiver uma abordagem de onboarding orientada pelo produto, com onboarding progressivo do usuário, as taxas de conversão certamente aumentarão, pois os usuários entrarão em contato com sua sequência de onboarding antes de se converterem em clientes pagantes.
Maior adoção de novos recursos ✅
Por fim, além da experiência positiva dos usuários de primeira viagem, sua base de usuários existente desfrutará continuamente de uma sequência de onboarding mais tranquila à medida que novas recursos chegarem ao seu produto e novas promoções forem realizadas.
Em vez de implementar a adoção de recursos por meio de mais visitas ao produto, como no onboarding tradicional, o uso de diferentes padrões de experiência do usuário e uma abordagem de onboarding mais orientada para os benefícios geram taxas mais altas de adoção de recursos e de uso do produto.
Até agora, falei bastante sobre as diferenças entre o onboarding progressivo e o tradicional, mas talvez precisemos nos aprofundar no assunto para entender a atualização que o onboarding progressivo implicaria.
Vamos dar uma olhada nos benefícios do onboarding progressivo e nos benefícios do onboarding tradicional.
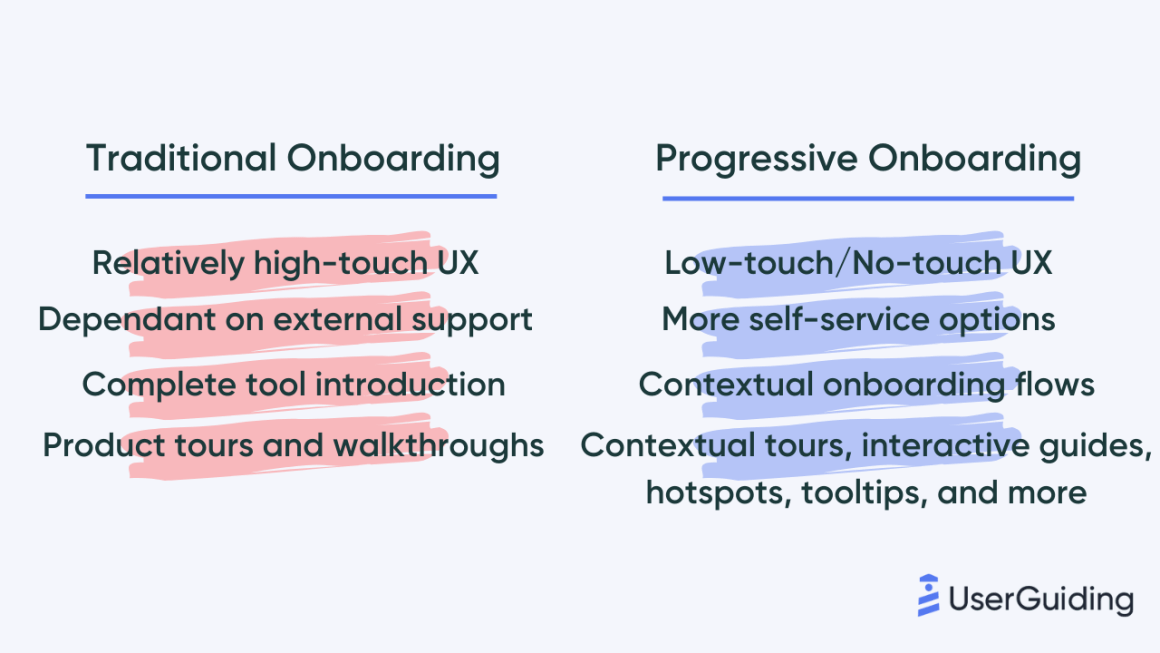
Onboarding progressivo vs. práticas tradicionais de onboarding
Embora os motivos pelos quais você deva mudar para o onboarding progressivo mostrem uma diferença entre o onboarding progressivo e o tradicional, ainda há algumas diferenças entre as duas que valem a pena mencionar.

👉 Devido ao seu foco no conteúdo educacional em detrimento da proposta de valor, o onboarding tradicional não consegue criar uma experiência do usuário com pouco ou nenhum contato e, em vez disso, pode exigir um representante de vendas ou outro representante na jornada do usuário.
👉 O onboarding progressivo oferece aos usuários uma chance maior de autoatendimento, pois geralmente traz diferentes padrões de UX de onboarding, como centros de recursos ou páginas completas, como centros de ajuda totalmente estabelecidos. O onboarding tradicional pode depender mais do suporte externo de um especialista em suporte ao cliente.
👉 Na maioria das vezes, o onboarding tradicional define uma sequência de onboarding em que os principais recursos de uma ferramenta são totalmente introduzidos de uma só vez em um onboarding orientado por funções. O onboarding progressivo, por outro lado, usa práticas muito mais contextuais de onboarding de usuários.
👉 Por fim, os padrões de UX de onboarding usados no onboarding tradicional geralmente não vão além de tours e orientações sobre o produto, especialmente projetados para o onboarding do primeiro uso e com etapas de onboarding que não vão além da introdução dos principais recursos. O onboarding progressivo, por outro lado, usa muitos padrões diferentes de UX, como tours contextuais, guias interativos, tooltips, hotspots e muito mais.
Agora que já temos as diferenças e semelhanças estabelecidas, vamos dar uma olhada em alguns dos melhores exemplos de onboarding progressivo que você pode encontrar no momento.
3 exemplos excepcionais de onboarding progressivo
Não é todo dia que nos deparamos com um onboarding bom e totalmente progressivo, mas existem alguns softwares e plataformas que realmente colocam o progresso no onboarding progressivo.
Aqui estão três deles.
1- HubSpot
A HubSpot é conhecida por ter um processo de onboarding melhor do que a média, e agora podemos finalmente dizer que isso se deve a práticas progressivas de onboarding.
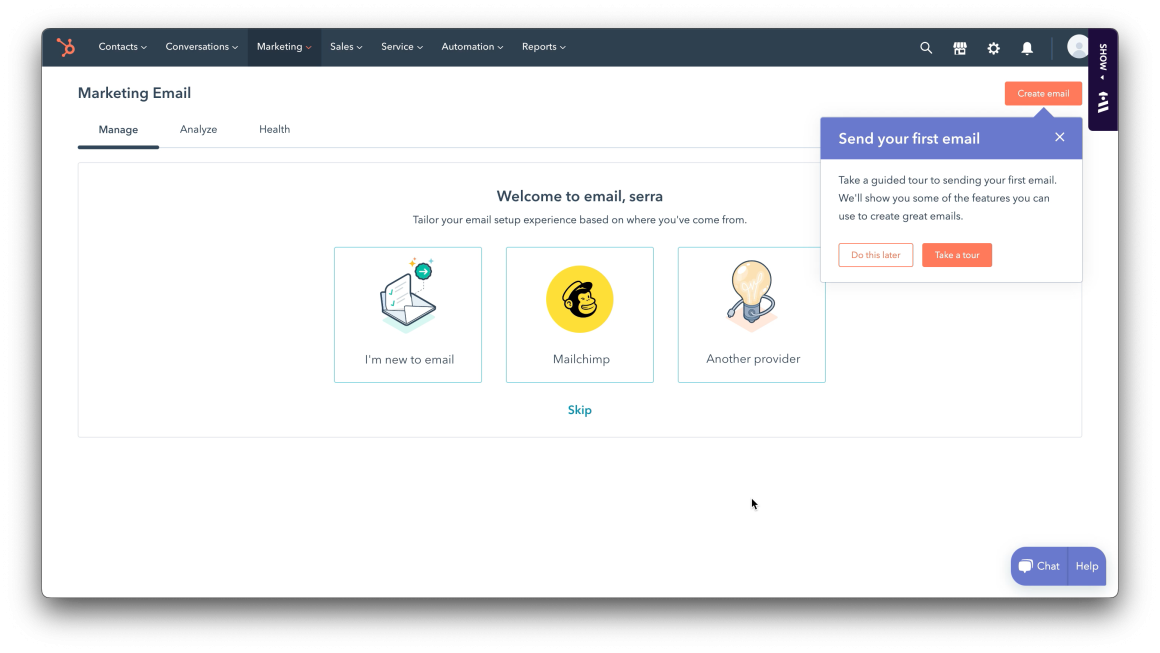
Veja a seguir o fluxo de inscrição:

Com uma barra de progresso e pequenas imagens divertidas para acompanhá-la, o fluxo de inscrição define o tom para o restante da experiência de onboarding progressivo.
Ao longo da sequência de onboarding, há vários fluxos de onboarding contextuais com um botão de ignorar:


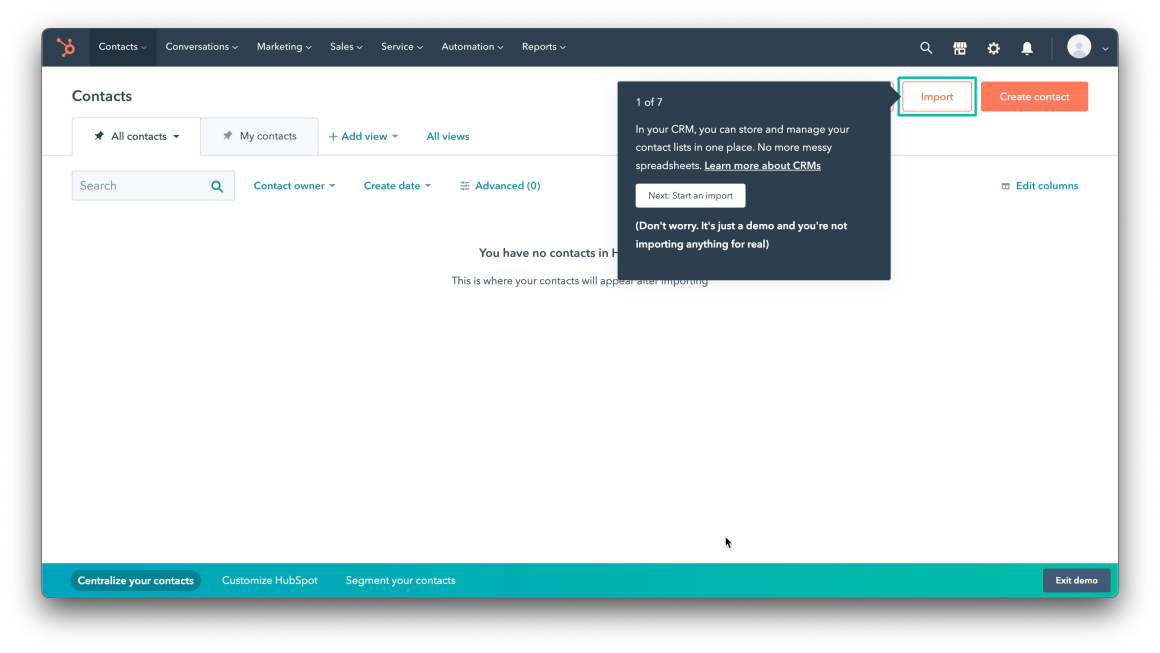
Há também experiências de demonstração para que os usuários iniciantes vejam a ferramenta em ação sem a necessidade de carregar dados:

E para unir tudo isso, a HubSpot usa um checklist de onboarding com algumas tarefas que os usuários podem concluir ao longo do caminho:

A contextualidade e a interatividade da experiência onboarding de usuários da HubSpot, além do processo geral de onboarding suave, fazem do onboarding da HubSpot uma experiência progressiva e um bom exemplo de método de onboarding.
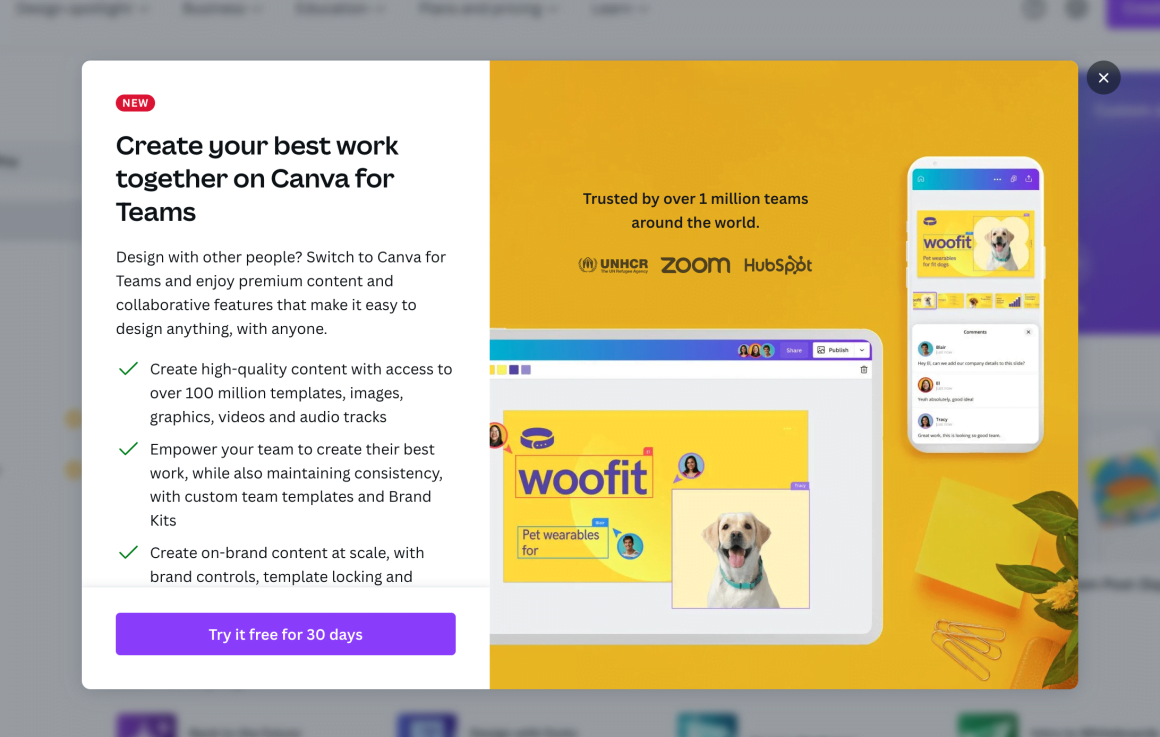
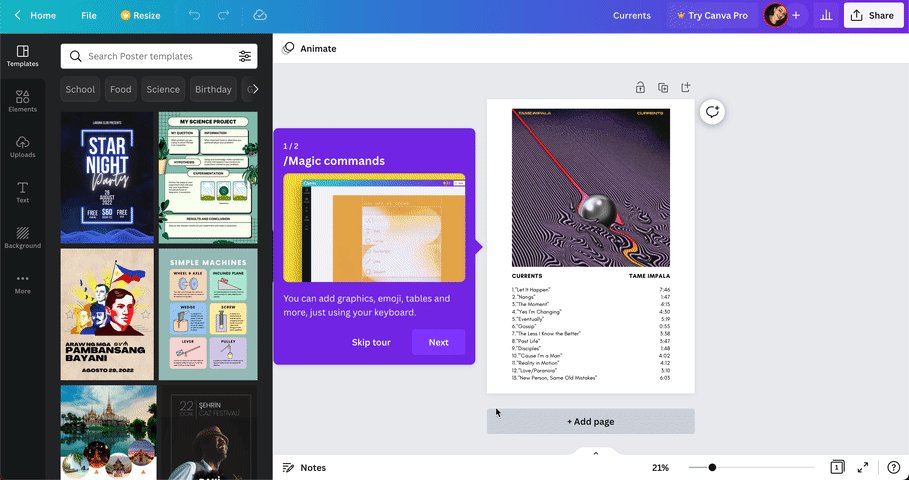
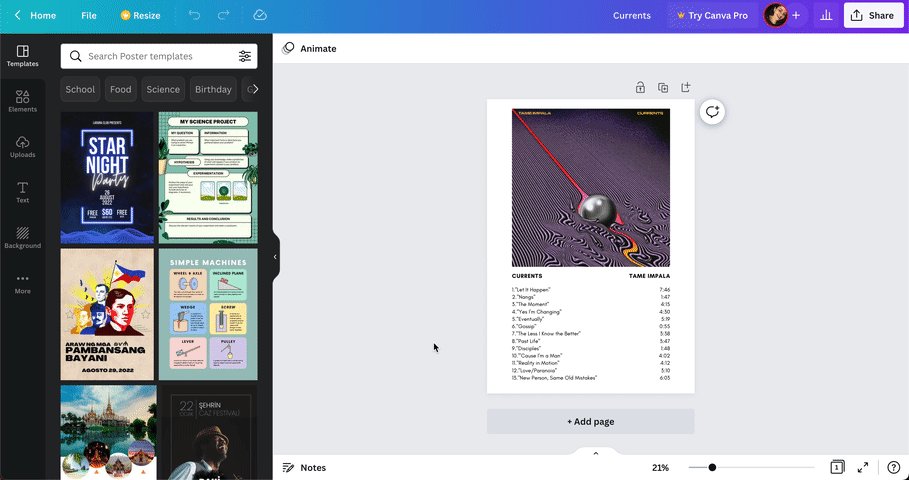
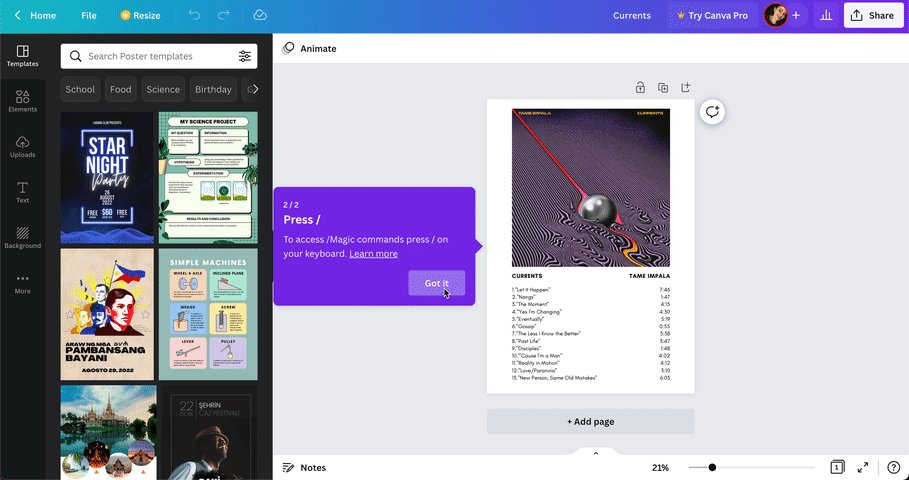
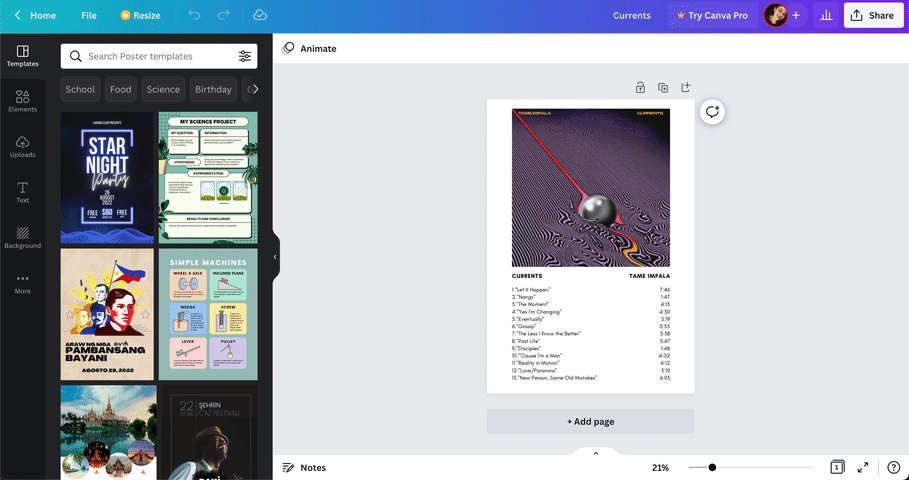
2- Canva
O Canva recebe os usuários com um modal para sua versão premium e, embora o texto seja bastante longo, a imagem que cobre a maior parte do modal e a formatação ajudam a tornar o modal bastante atraente.

Em diferentes páginas e recursos da plataforma, os usuários recebem diferentes tooltips que dão dicas rápidas e descrevem de forma geral como usar determinadas funções, geralmente com GIFs.


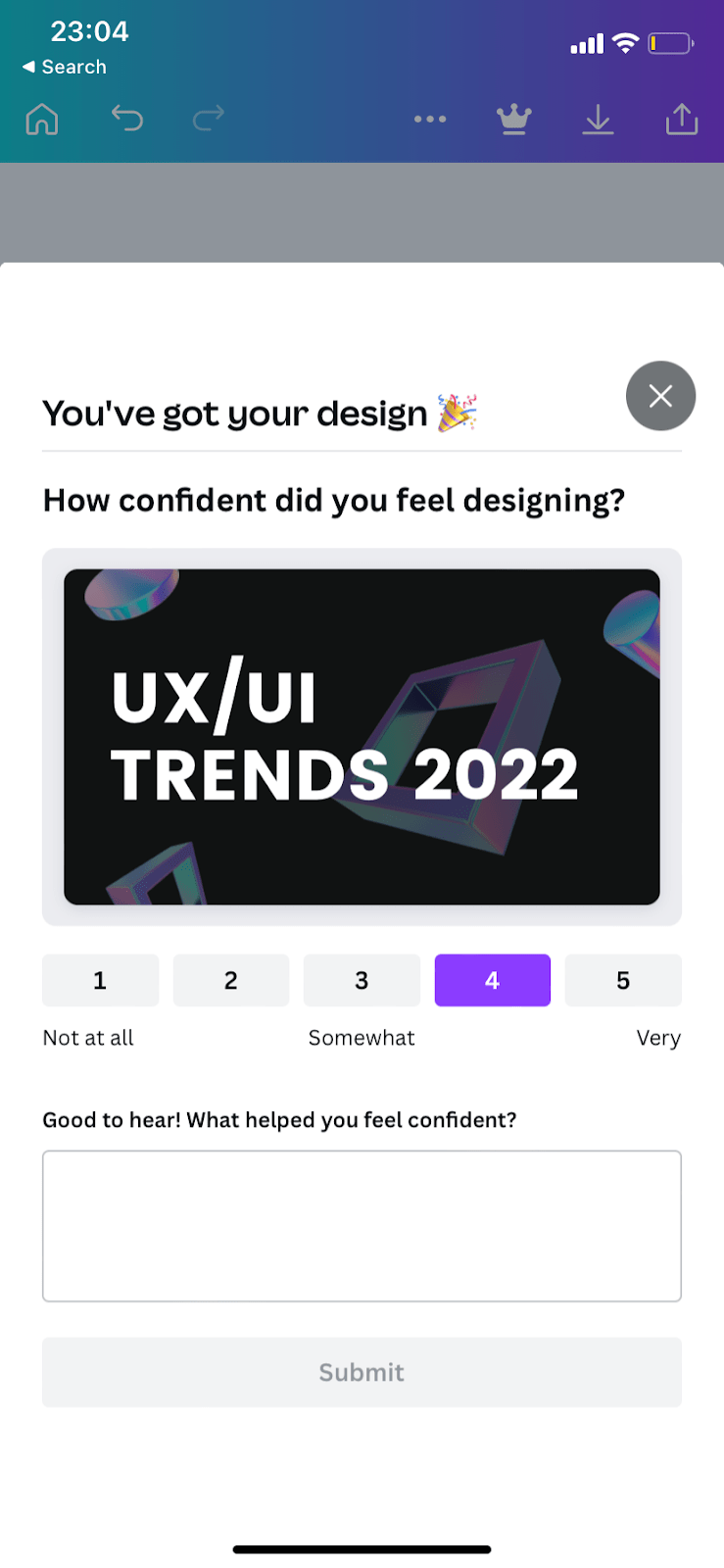
As pesquisas NPS do Canva e a coleta de feedback dos usuários têm a seguinte aparência no celular:

Como o Canva é uma plataforma bastante extensa, há uma necessidade de onboarding progressivo com diferentes padrões de UX de onboarding, especialmente tooltips. Portanto, esse é facilmente um dos melhores exemplos de onboarding progressivo.
3- Loom
O Loom usa muitos elementos diferentes de UX de onboarding, desde modais pop-up até estados vazios.
Por exemplo, se um usuário que estiver usando um plano gratuito exceder o limite de duração do vídeo, o Canva exibirá um modal para fazer upgrade para o plano premium:

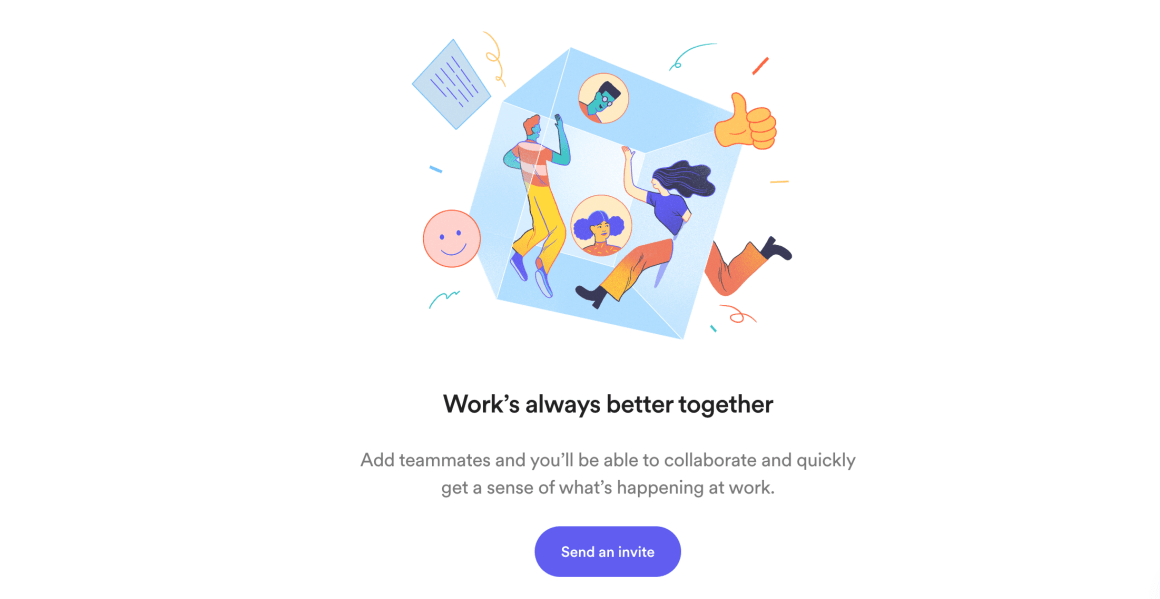
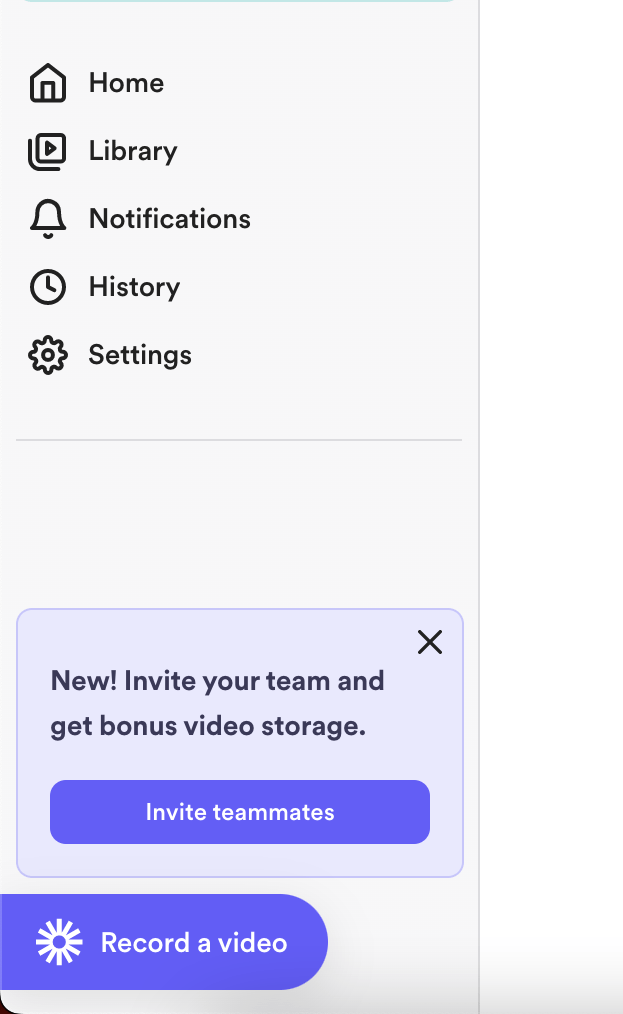
O Loom também promove o convite a amigos por meio de tooltips e estados vazios em diferentes seções da plataforma:


Como o Loom não é uma ferramenta muito complicada, não há muita necessidade de conteúdo educacional, portanto, o uso de elementos de onboarding para diferentes tarefas e objetivos de onboarding é viável para o Loom.
Agora, vamos dar uma olhada em como você pode criar um processo de onboarding progressivo em 6 passos simples.
Como criar um processo de onboarding progressivo em 6 passos
Dependendo do fato de você já ter um processo de onboarding de usuários (qualquer série de etapas para orientar seus usuários na onboarding) ou de seu produto ser novo, sem nenhuma percepção sobre sua base de usuários, a criação de um processo de onboarding progressivo pode ser um processo totalmente diferente.
Mas, independentemente disso, há algumas etapas simples que descrevem qualquer processo de criação de onboarding sobre o qual podemos falar à luz do onboarding progressivo.
Aqui está um esboço prático para você:
1- Descreva claramente seu produto
Para decidir qual caminho seguir com sua estratégia de onboarding, a prioridade número um é sempre conhecer seu produto.
Lembre-se: talvez você também precise de um processo de onboarding tradicional.
É claro que isso não muda o fato de que quase todos os produtos SaaS são melhores com processos de onboarding mais envolventes e contextuais.
No entanto, há mais decisões a serem tomadas, mesmo que você esteja criando uma experiência de onboarding progressivo, como os elementos de UX de onboarding que você empregará dependendo da complexidade, da interface do usuário, da UX e da persona de usuário do seu produto.
2- Descubra os momentos Aha
Vou lhe dizer uma coisa logo de cara: o onboarding progressiva do tem tudo a ver com momentos Aha.
Não é possível projetar um aplicativo de onboarding que não se limite a fazer um tour por todos os recursos e que não toque em alguns momentos Aha.
Portanto, para garantir que seus usuários obtenham valor – de preferência antes mesmo de entenderem completamente seu produto e o que ele faz –, é preciso mapear os momentos Aha.
Isso pode ser a conclusão de uma tarefa importante, a criação de conteúdo com seu produto ou até mesmo a simples visualização de um de seus principais recursos em funcionamento.
O importante é que, independentemente do número de momentos Aha que você tenha, você os ofereça continuamente aos seus usuários para que eles os vejam por meio do seu processo de onboarding progressivo.
3- Use o software certo
Outro conceito importante para projetar uma sequência de onboarding boa, funcional e progressiva é a quantidade de diferentes padrões de UX de onboarding que você usa.
E deixe-me dizer a você que a melhor maneira de fazer isso é por meio de ferramentas de terceiros.
Por exemplo, para permitir que seus usuários se ajudem sozinhos quando precisarem de suporte, você pode usar um software de suporte como o Intercom.
Ou, para levar seu onboarding progressivo para fora do produto, você pode usar o MailChimp para criar e enviar facilmente campanhas de e-mail e continuar o onboarding por e-mail.
Mas se você estiver procurando por muitos padrões de UX de onboarding e a facilidade de não usar código, a ferramenta a ser usada é...
Rufem os tambores... 🥁
Avance seu processo de onboarding com a UserGuiding 📈
Lembra-se de quando os jogos on-line tinham um botão "como jogar"?
Todos os jogos presumiam que você já sabia jogar e, se não soubesse, sempre havia aquele botão.
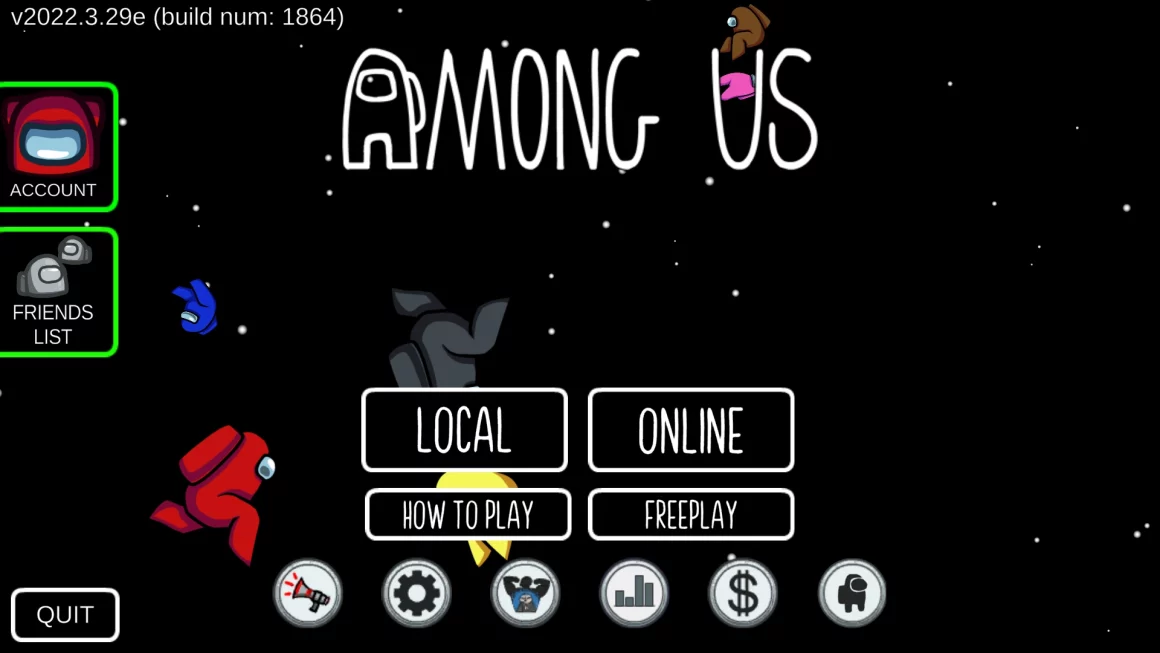
Recentemente, o famoso jogo on-line Among Us também tinha essa opção, e me ocorreu como estamos muito além disso agora.

Até mesmo para tutoriais de jogos ou onboarding de jogos, encontramos modais pop-up, escurecimento de fundo e até mesmo checklists de onboarding.
Lembre-se, todos os elementos de onboarding progressivo.
É natural que queiramos usar esses padrões de UX de onboarding progressivo nos produtos SaaS, e talvez eu saiba como fazer. 👀
A UserGuiding é uma plataforma de onboarding de usuários no-code, sendo a ferramenta mais simples e mais acessível do mercado para criar fluxos de onboarding progressivos.
Alguns recursos da UserGuiding são:
✅ Guias interativos e tours guiados
✅ Tooltips, hotspots, mensagens in-app
✅ Checklists de onboarding
✅ Resource Centers
✅ Pesquisas NPS e muito mais...
Tudo com análises avançadas, segmentação e direcionamento de usuários, além de alta personalização.
👉 Experimente a UserGuiding agora! 👈
4- Crie o design com o usuário em mente
Depois de definir a ideia, o roteiro de design e o software a ser usado, é hora de começar o processo de design do onboarding.
A última coisa que você quer fazer é NÃO se colocar no lugar do seu público-alvo.
O onboarding progressivo não recebe esse nome apenas por ser o tipo de onboarding que progride com o tempo e passo a passo, mas também pelo fato óbvio de ser bastante progressiva em diferentes esferas do design do produto.
O mais importante é a facilidade de uso.
Portanto, ao criar sua sequência de onboarding progressivo:
👉 Mantenha cada fluxo de onboarding contextual curto, com no máximo sete etapas.
👉 Adicione imagens e suporte visual onde for possível e onde não for necessário sobrecarregar a interface do usuário.
👉 Ajuste a frequência e o momento de cada parte do onboarding para não frustrar os usuários.
👉 Use estados vazios e a própria IU antes de empregar outra camada de onboarding, como tooltips ou hotspots.
👉 Use demonstrações de produtos, dados simulados e outros materiais de onboarding para dar aos usuários uma ideia de como a ferramenta realmente funciona quando está no seu melhor momento.
E algumas outras dicas, dependendo de seu produto específico.
5- Faça testes A/B
Mesmo quando você acha que seu onboarding progressivo é perfeito, sempre há espaço para testes.
E, acredite, você ficará surpreso com a quantidade de pessoas que podem não concordar com você nos níveis micro e macro do design.
É claro que o teste A/B pode não ser possível para todos os produtos em todos os pontos do design e da iteração. Mas, à medida que avança em seu projeto, você sempre pode realizar testes de guerrilha ou depender do feedback do usuário.
O importante é testar seu produto com qualquer pessoa que possa se encaixar em sua persona de usuário.
6- Itere, itere, itere
Assim como o próprio processo de onboarding – especialmente se for progressivo – é um processo cíclico, o mesmo ocorre com sua criação.
Um processo de onboarding progressivo não é um esforço único que pode ser publicado e concluído, especialmente porque você terá que projetar sequências diferentes para cada atualização e alterar os fluxos existentes de acordo com o feedback do usuário.
O verdadeiro progresso ocorre por meio da iteração.
Conclusão
Portanto, agora você sabe o que é o onboarding progressivo, por que deve adotá-la, qual é a diferença em relação a um processo de onboarding tradicional, alguns exemplos interessantes de onboarding progressivo e como você pode criar seu próprio processo de onboarding progressivo.
Você pode ter uma visão em mente ou pode estar terrivelmente confuso a esta altura.
De qualquer forma, sabemos que o onboarding progressivo é o caminho a ser seguido por qualquer produto que pretenda criar uma base de usuários fiéis e manter altas as taxas de retenção.
Portanto, boa sorte com seu processo de design de onboarding.
Perguntas Frequentes
Qual é o maior benefício de usar um fluxo de onboarding progressivo?
O uso de um fluxo de onboarding progressivo aumenta as taxas de retenção de usuários e clientes, aumenta a satisfação e a fidelidade do usuário e alivia a carga das equipes de suporte ao cliente, sucesso do cliente e vendas.
Qual é a aparência de uma tela de onboarding?
Em geral, uma tela de onboarding é qualquer tela em que esteja presente um material de onboarding ou um padrão de UX de onboarding. Como alternativa, as telas de onboarding podem se referir a assistentes de configuração e assistentes de onboarding, que são basicamente checklists de onboarding simplistas com tarefas para os usuários durante o onboarding.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















