

Imagínate la escena: acabas de introducir unos datos importantes en una aplicación que estás instalando para trabajar.
Le das a "instalar" y...

¿Cuál es tu respuesta probable en esta situación?
Si eres como la mayoría de la gente, es:
- Confusión: ¿Por qué la aplicación no me dice lo que está pasando?
- Pánico: ¿He hecho algo mal?
- Frustración: ¿Voy a tener que reiniciar este proceso de instalación desde el principio?
En definitiva, no es la experiencia de usuario más agradable.
Así que, como diseñadores y desarrolladores de UX, esto es algo por lo que queremos evitar hacer pasar a nuestros usuarios.
¿La solución? Una barra de progreso que muestre a los usuarios lo que está pasando y cuánto tiempo tendrán que esperar. Piensa en algo como esto:

Resumen
- Los indicadores de progreso muestran a los usuarios cuánto han avanzado para completar una tarea en tu producto, cuánto tiempo tienen que esperar y los pasos siguientes.
- Son beneficiosos principalmente porque reducen la fricción de tener que esperar sin saber qué está haciendo tu producto.
- Los indicadores de progreso pueden ser determinados, lo que significa que indican al usuario cuánto tiempo tendrá que esperar, o indeterminados, lo que significa que el tiempo de espera del usuario es más indefinido.
- Los tipos más comunes de indicadores de progreso son las spinners y las barras de progreso.
- Las mejores prácticas para los indicadores de progreso incluyen acreditar a los usuarios por las acciones ya realizadas, no oscurecer el resto de la UI con el indicador de progreso y la gamificación.
¿Qué es un indicador de progreso?
Un indicador de progreso es un elemento de UX que muestra cuánto ha avanzado un usuario para completar una determinada tarea en tu producto.
Estas tareas incluyen cosas como
- Procesar un pago
- Cargar un documento subido
- Descargar una versión de escritorio
- Instalar una actualización de software
¿Notas un elemento común en esta lista de tareas? Todas constan de varios pasos de UI.
Un indicador de proceso indica al usuario en qué punto de la secuencia se encuentra, en qué está trabajando tu aplicación en ese momento y cuánto tiempo puede esperar hasta el siguiente paso.
Por qué los indicadores de progreso son importantes en UX
El uso de indicadores de progreso tiene 4 ventajas principales:
Respuesta inmediata
Al presentar a tus usuarios un indicador de progreso, les estás diciendo inmediatamente por qué tienen que esperar un momento.
Esto significa que el usuario no se preocupa de si ha hecho algo mal. Sabe lo que está pasando porque se lo estás diciendo directamente.
Concretamente, es una buena idea comunicárselo al usuario:
- Lo que acaba de ocurrir: por ejemplo, el usuario acaba de enviar un formulario
- Lo que está ocurriendo actualmente: por ejemplo, estamos procesando tu formulario
- Lo que está a punto de ocurrir: por ejemplo, deberíamos terminar de procesar tu formulario en 5 segundos, y entonces podrás subir el siguiente formulario.
Un camino claro hasta el final
Si hay algo que todos los humanos odiamos, es la incertidumbre.
Curiosamente, esta tendencia aumenta a medida que nos implicamos más en una tarea concreta. Un estudio descubrió que estamos más dispuestos a tolerar el estancamiento y el progreso incoherente de la tecnología que utilizamos al principio de un proceso que al final.
Al utilizar un indicador de progreso, estás comunicando visualmente que el usuario necesita esperar X cantidad de tiempo por Y razón, y que el siguiente paso es Z. Esto significa que el usuario sabe lo que viene a continuación, lo que reduce esa sensación de incertidumbre.
Reduce la fricción
En la gran mayoría de los casos, un buen diseño de UX implica reducir la fricción para tus usuarios al mínimo absoluto.
(Hay algunos contraejemplos raros en los que necesitas añadir fricción a tu onboarding porque esa fricción es necesaria para la activación del usuario, pero van más allá del alcance de este artículo).
Para dar un ejemplo sencillo de este principio, si hay una acción concreta dentro de tu aplicación que los usuarios realizan actualmente con 3 clics pero que podrían hacer con 2, eliminar ese clic extra beneficia a todos.
La ansiedad de no saber qué está haciendo tu producto mientras se carga es un tipo de fricción. Es conveniente eliminarla si puedes.
Reduce la cancelación de funciones
El peor resultado para ti como diseñador de UX es que tu cliente se frustre con las funciones que has creado y deje de utilizarlas.
Está científicamente demostrado que añadir indicadores de progreso a tu UI hace que esto sea menos probable.
Investigadores de la Universidad de Nebraska-Lincoln descubrieron que los usuarios que veían una barra de progreso animada esperaban 3 veces más antes de hacer clic que un grupo de control que no veía tal indicador de progreso.
Diferentes tipos de indicadores de progreso
Hay muchos patrones de UI diferentes que puedes utilizar para indicar el progreso a tus usuarios.
Lo que sigue es una lista de los principales tipos. Vale la pena señalar que muchos de ellos pueden combinarse entre sí; por ejemplo, podrías tener fácilmente una spinner sobre un indicador de porcentaje.
Determinado
Los patrones determinados indican al usuario cuánto tiempo tendrá que esperar.
Ese tiempo de espera puede medirse de varias formas, según el patrón que elijas.
Hay una barra de estimación de tiempo que indica al usuario cuántos segundos o minutos (¡esperemos que no horas!) le quedan. Muy a menudo, este patrón hace un tic-tac o se autoactualiza cada segundo:

Puedes medir el tiempo como un porcentaje. Por ejemplo, podrías utilizar un indicador de progreso que diga al usuario que ha terminado el 50% de su tarea.
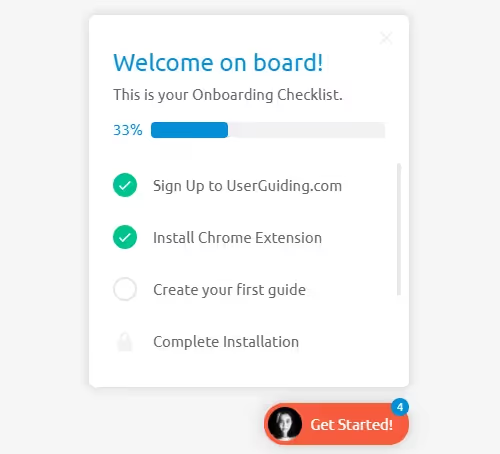
A menudo vemos indicadores porcentuales en los flujos de onboarding:

Luego, hay una barra de progreso de pasos. Como su nombre indica, indica al usuario cuántos pasos ha completado y cuántos le quedan por completar.

Este es especialmente convincente debido al efecto Zeigarnik, que es la observación de que los seres humanos son más propensos a recordar tareas incompletas.
Al resaltar el número de pasos que están incompletos, das un empujón a tu usuario para que termine lo que haya empezado.
Indeterminado
Los patrones indeterminados comunican al usuario que tu aplicación está haciendo algo y que tiene que esperar, pero no cuánto tiempo tendrá que esperar.
Pueden ser útiles si no sabes cuánto tardará un proceso concreto o si el usuario sólo tendrá que esperar unos breves segundos. Para esperas más largas, es probable que los usuarios aprecien saber durante cuánto tiempo tendrán que ser pacientes.
Los llamados skeleton loaders se han hecho populares en los últimos 5 años aproximadamente. Si tu UI es gráficamente compleja y tardará en cargarse, considera la posibilidad de precargar una versión esqueleto de tu UI mientras la UI propiamente dicha se carga detrás. Esto da a tus usuarios algo que mirar y les asegura que tu producto está haciendo algo.

Quizás el indicador de progreso más popular sea la spinner. Se trata de un sencillo gráfico en forma de rueda que gira repetidamente, mostrando al usuario que algo está sucediendo.
Si vas a utilizar esto, asegúrate de que la rueda se resuelva con bastante rapidez. De lo contrario, acabarás con la rueda giratoria de la perdición que a tantos usuarios de Mac les encanta odiar.

Si tu producto es especialmente diestro, juguetón o visualmente único, también puedes considerar añadir un icono animado como patrón de progreso. Esto es especialmente apropiado para la UX de videojuegos.
Aquí tienes un bonito ejemplo del juego familiar NagiQ 2:

Determinado y/o indeterminado
A continuación, tenemos algunos indicadores de progreso que pueden ser determinados O indeterminados, dependiendo de cómo se utilicen
Por ejemplo, una barra de progreso puede no tener un punto final claro. En este caso, es indeterminada.

Alternativamente, podrías añadir un indicador de porcentaje a la barra para que sea determinante.

De forma similar, un círculo de progreso puede contener una animación que haga que el círculo se llene más o menos indefinidamente, o puede incluir un indicador de porcentaje para que el usuario sepa cuánto tiempo más tendrá que esperar:

Si quieres un aire más retro para tu producto, puedes utilizar un texto que diga simplemente "cargando". Depende de ti si quieres incluir algo que diga exactamente durante cuánto tiempo estará cargando:

6 ejemplos y buenas prácticas
Ejemplo 1: UserGuiding

Este seguimiento del progreso es del proceso de onboarding de UserGuiding.
Es tanto un indicador de porcentajes como un indicador de pasos restantes, que indica a los usuarios cuántas acciones de onboarding han realizado y cuántas les quedan por realizar antes de activarse.
Buena práctica: dar crédito a los usuarios por las acciones ya realizadas
Antes de recibir esta checklist, el usuario tuvo que registrarse en UserGuiding. El usuario recibe crédito por esta acción en la primera parte de la checklist. Esto es un buen diseño UX porque:
- Hace que el usuario se sienta bien con una acción que ya ha realizado.
- Hace que completar el resto de la checklist resulte menos abrumador porque ya han empezado.
- Debido al efecto Zeigarnik, es más probable que los usuarios recuerden completar tareas que están incompletas.
Haz clic aquí para ver cómo puedes utilizar UserGuiding para crear checklists como ésta para tu aplicación sin tener que codificar.
Ejemplo 2: TaskHero

El siguiente ejemplo es de TaskHero, una aplicación de gestión de tareas que convierte las tareas cotidianas en actividades divertidas.
Es una barra de progreso que se tacha cuando se ha completado la tarea. También hay una bonita marca de verificación verde motivadora en el lado izquierdo.
Buenas prácticas: Gamificación
Me encanta lo juguetón que es este ejemplo. TaskHero ha conseguido tomar algo que nadie disfruta (sacar la basura) y convertirlo en un héroe que lucha contra un monstruo épico.
Al usuario no sólo se le notifica que ha completado una actividad, sino que se le hace sentir como un auténtico héroe. ¡Eso sí que es un subidón de dopamina!
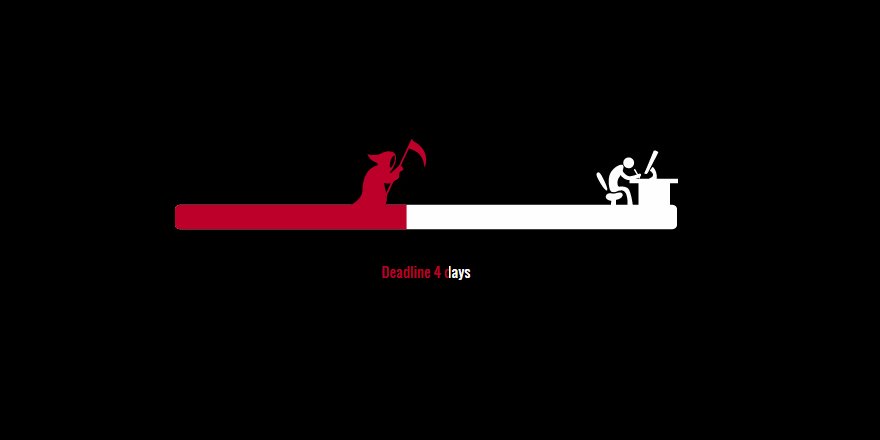
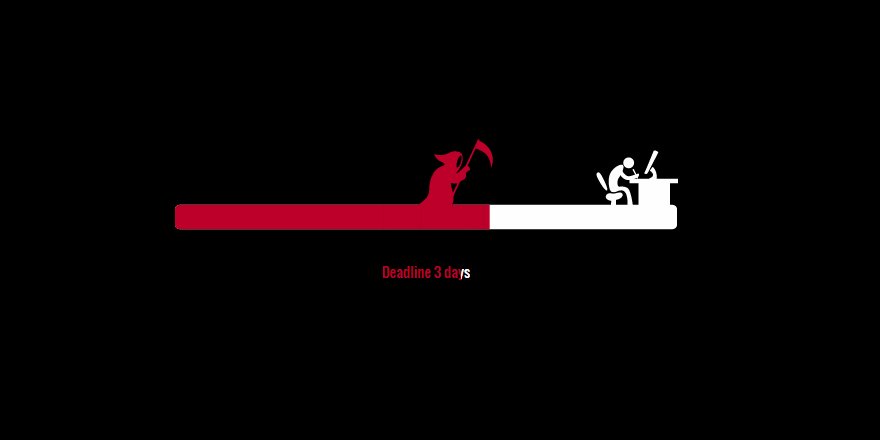
Ejemplo 3: CodeMyUI

¡Este es un ejemplo divertidísimo de barra de progreso determinada! La animación muestra al trabajador trabajando cada vez más rápido hasta que se acerca la fecha límite, ¡y culmina en el momento en que estalla en llamas!
Buena práctica: no prolongues artificialmente los tiempos de carga sólo para presumir de animación
Se trata de una versión tan original (¡y cercana!) de la barra de progreso que sería tentador ampliar la animación. Todos queremos ver qué ocurre cuando la Parca alcanza al trabajador, ¿verdad?
En cambio, el gráfico tiene un final finito y no se alarga eternamente. Recordad, diseñadores de UX: ¡vuestro usuario está aquí para utilizar vuestro producto, no para mirar vuestras geniales animaciones!
Ejemplo 4: Google Drive

El siguiente ejemplo proviene de cuando subes un archivo a Google Drive.
Es una clásica barra de progreso determinada que indica al usuario cuánto tiempo tendrá que esperar hasta que se complete la subida del archivo. Cada segundo, más o menos, se actualiza la estimación de tiempo para la finalización de la subida, de modo que el usuario tenga una estimación precisa del tiempo.
Buena práctica: utilizar patrones determinados para esperas más largas
Ponte en la piel de este usuario por un momento e imagina que la barra de progreso fuera indeterminada, es decir, que no tuviera un tiempo estimado de cuándo terminaría.
Para un archivo más grande como éste, sería una experiencia frustrante para el usuario. El usuario estaría sentado preguntándose cuánto tiempo más tardará la carga.
Una buena regla general es utilizar un patrón determinado para cualquier cosa que requiera que el usuario espere más de 10 segundos.
Ejemplo 5: NPM

Este es un ejemplo de una barra de progreso determinada que se va llenando a medida que se copian los archivos.
El usuario recibe una actualización sobre el progreso de la copia una o dos veces por segundo, lo que es bueno para reducir cualquier sensación de incertidumbre sobre cuánto tiempo tendrá que esperar.
Buena práctica: cuando utilices una barra de progreso determinada, asegúrate de que el valor de la barra nunca disminuye
¿Has intentado alguna vez descargar un archivo grande y que el tiempo estimado hasta la finalización aumente con el tiempo en lugar de disminuir? No es una experiencia divertida para el usuario, especialmente para las esperas más largas.
Nos gusta este ejemplo porque la barra de progreso se rellena suave y linealmente, sin deshacer ninguna sensación de progreso previo.
Ejemplo 6: Amazon

Este es un buen ejemplo de una barra de progreso de Amazon que muestra al usuario exactamente en qué fase del proceso de entrega se encuentra su pedido en cada momento.
Buena práctica: permite al usuario seguir utilizando el sistema durante procesos largos
¿Te imaginas lo frustrante que sería la experiencia de usuario de Amazon si toda la pantalla del usuario estuviera bloqueada por un modal de barra de progreso y no pudiera hacer otra cosa que esperar?
En su lugar, el usuario puede seguir comprando como le plazca, y puede volver a la parte de actualización de pedidos del sitio web en cualquier momento que desee.
Conclusión
Después de leer este artículo, ahora deberías estar en condiciones de comprender los distintos tipos de indicadores de progreso y saber cuáles son adecuados para tus proyectos.
No dudes en inspirarte en los ejemplos y buenas prácticas que hemos compartido.
Así que, en este artículo, te mostraremos cómo puedes utilizar los indicadores de progreso para mejorar la experiencia del usuario y reducir la frustración.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)




.png)






















