

Imaginez la scène : vous venez de saisir des données importantes dans une application que vous installez pour le travail.
Vous cliquez sur "installer" et...

Quelle est votre réaction probable dans cette situation ?
Si vous êtes comme la plupart des gens, c'est.. :
- Confusion : Pourquoi l'application ne me dit-elle pas ce qui se passe ?
- Panique : Ai-je fait quelque chose de mal ?
- Frustration : Vais-je devoir recommencer ce processus d'installation depuis le début ?
En résumé, l'expérience utilisateur n'est pas des plus agréables.
En tant que concepteurs et développeurs UX, nous voulons donc éviter de faire subir cela à nos utilisateurs.
La solution ? Une barre de progression qui indique aux utilisateurs ce qui se passe et combien de temps ils devront attendre. Pensez à quelque chose comme ça :

Résumé
- Les indicateurs de progression indiquent aux utilisateurs l'état d'avancement de la réalisation des tâches dans votre produit, le temps qu'il leur reste à attendre et les étapes suivantes.
- Ils sont bénéfiques principalement parce qu'ils réduisent la friction liée au fait de devoir attendre sans savoir ce que fait votre produit.
- Les indicateurs de progression peuvent être déterminés, ce qui signifie qu'ils indiquent à l'utilisateur combien de temps il devra attendre, ou indéterminés, ce qui signifie que le temps d'attente de l'utilisateur est plus ouvert.
- Les types les plus courants d'indicateurs de progression sont les spinners et les barres de progression.
- Les meilleures pratiques en matière d'indicateurs de progression consistent à créditer les utilisateurs pour les actions déjà effectuées, à ne pas masquer le reste de l'interface utilisateur avec l'indicateur de progression et à recourir à la gamification.
Qu'est-ce qu'un indicateur de progression ?
Un indicateur de progression est un élément UX qui affiche les progrès réalisés par l'utilisateur dans l'accomplissement d'une certaine tâche dans votre produit.
Ces tâches sont notamment les suivantes
- Traitement d'un paiement
- Chargement d'un document téléchargé
- Télécharger une version de bureau
- Installation d'une mise à jour du logiciel
Avez-vous remarqué un élément commun à cette liste de tâches ? Elles consistent toutes en de multiples étapes de l'interface utilisateur.
Un indicateur de processus indique à l'utilisateur où il se trouve dans la séquence, ce sur quoi votre application est en train de travailler et combien de temps il doit attendre jusqu'à l'étape suivante.
Pourquoi les indicateurs de progression sont importants dans l'UX
L'utilisation d'indicateurs de progression présente quatre avantages principaux :
Retour d'information immédiat
En présentant à vos utilisateurs un indicateur de progression, vous leur indiquez immédiatement pourquoi ils doivent attendre un moment.
Cela signifie que l'utilisateur ne se préoccupe pas de savoir s'il a fait quelque chose de mal. Il sait ce qui se passe parce que vous le lui dites directement.
Plus précisément, il est judicieux de communiquer avec l'utilisateur :
- Ce qui vient de se passer : par exemple, l'utilisateur vient de soumettre un formulaire
- Ce qui se passe actuellement : par exemple, nous traitons votre formulaire.
- Ce qui est sur le point de se produire : par exemple, nous devrions avoir terminé le traitement de votre formulaire dans 5 secondes, après quoi vous pourrez télécharger le formulaire suivant.
Une voie claire vers l'achèvement
S'il est une chose que tous les humains détestent, c'est bien l'incertitude.
Il est intéressant de noter que cette tendance s'accentue au fur et à mesure que nous nous investissons dans une tâche particulière. Une étude a montré que nous sommes plus enclins à tolérer des blocages et des progrès incohérents dans la technologie que nous utilisons au début d'un processus qu'à la fin.
En utilisant un indicateur de progression, vous indiquez visuellement à l'utilisateur qu'il doit attendre X temps pour Y raison, et que la prochaine étape est Z. Cela signifie que l'utilisateur sait ce qui va suivre, ce qui réduit le sentiment d'incertitude.
Réduire les frottements
Dans la grande majorité des cas, une bonne conception UX implique de réduire les frictions pour vos utilisateurs à un minimum absolu.
(Il existe quelques rares contre-exemples où vous devez ajouter de la friction à votre onboarding parce que cette friction est nécessaire à l'activation de l'utilisateur, mais cela dépasse le cadre de cet article).
Pour donner un exemple simple de ce principe, s'il y a une action particulière dans votre application que les utilisateurs font actuellement en 3 clics mais qu'ils pourraient faire en 2, l'élimination de ce clic supplémentaire est bénéfique pour tout le monde.
L'angoisse de ne pas savoir ce que fait votre produit pendant qu'il se charge est une forme de friction. Il est judicieux de l'éliminer si possible.
Réduire le taux de renouvellement des fonctionnalités
Le pire résultat pour vous, en tant que concepteur UX, est que votre client soit frustré par les fonctionnalités que vous avez créées et cesse de les utiliser.
Il est scientifiquement prouvé que l'ajout d'indicateurs de progression à votre interface utilisateur réduit ce risque.
Des chercheurs de l'université de Nebraska-Lincoln ont constaté que les utilisateurs qui voient une barre de progression animée attendent trois fois plus longtemps avant de cliquer qu'un groupe de contrôle qui ne voit pas d'indicateur de progression.
Différents types d'indicateurs de progression
Il existe de nombreux modèles d'interface utilisateur que vous pouvez utiliser pour indiquer la progression à vos utilisateurs.
Voici une liste des principaux types d'indicateurs. Il est intéressant de noter que nombre d'entre eux peuvent être combinés les uns avec les autres - par exemple, vous pouvez facilement avoir un spinner au-dessus d'un indicateur de pourcentage.
Déterminé
Les modèles déterminés indiquent à l'utilisateur combien de temps il devra attendre.
Ce temps d'attente peut être mesuré de différentes manières, en fonction du modèle choisi.
Une barre d'estimation du temps indique à l'utilisateur le nombre de secondes ou de minutes (pas d'heures, espérons-le !) qu'il lui reste. Très souvent, cette barre se réduit ou s'actualise automatiquement toutes les secondes :

Vous pouvez mesurer le temps en pourcentage. Par exemple, vous pouvez utiliser un indicateur de progression qui indique à l'utilisateur qu'il a accompli 50 % de sa tâche.
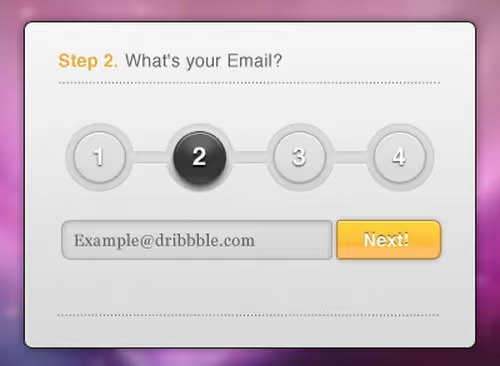
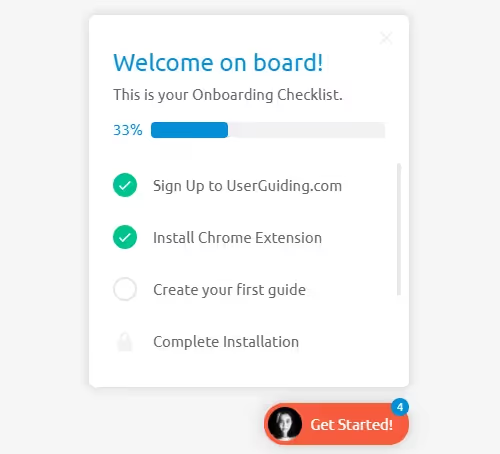
Nous voyons souvent des indicateurs de pourcentage dans les flux d'onboarding :

Ensuite, il y a une barre de progression à gauche des étapes. Comme son nom l'indique, elle indique à l'utilisateur le nombre d'étapes qu'il a franchies et le nombre d'étapes qu'il lui reste à franchir.

Celle-ci est particulièrement convaincante en raison de l'effet Zeigarnik, c'est-à-dire l'observation selon laquelle les êtres humains sont plus susceptibles de se souvenir de tâches incomplètes.
En mettant en évidence le nombre d'étapes incomplètes, vous incitez l'utilisateur à terminer ce qu'il a commencé.
Indéterminé
Les modèles indéterminés indiquent à l'utilisateur que votre application est en train de faire quelque chose et qu'il doit attendre, mais pas combien de temps il devra attendre.
Elles peuvent être utiles si vous ne savez pas combien de temps durera un processus particulier ou si l'utilisateur n'a besoin d'attendre que quelques secondes. Pour les attentes plus longues, les utilisateurs apprécieront probablement de savoir combien de temps ils devront patienter.
Les skeleton loaders sont devenus populaires au cours des cinq dernières années environ. Si votre interface utilisateur est graphiquement complexe et prend du temps à se charger, envisagez de précharger une version squelette de votre interface utilisateur pendant que l'interface proprement dite se charge derrière. Cela donne à vos utilisateurs quelque chose à regarder et les rassure sur le fait que votre produit fait quelque chose !

L'indicateur de progression le plus répandu est sans doute le spinner. Il s'agit d'une simple roue qui tourne de façon répétée, montrant à l'utilisateur qu'il se passe quelque chose.
Si vous décidez d'utiliser cette méthode, assurez-vous que la roue se résout assez rapidement. Dans le cas contraire, vous vous retrouverez avec la roue de la catastrophe que tant d'utilisateurs de Mac détestent !

Si votre produit est particulièrement original, ludique ou visuellement unique, vous pouvez également envisager d'ajouter une icône animée comme motif de progression. Cette option est particulièrement adaptée à l'interface utilisateur des jeux vidéo.
Voici un bel exemple tiré du jeu familial NagiQ 2 :

Déterminée et/ou indéterminée
Ensuite, nous avons quelques indicateurs de progression qui peuvent être déterminés OU indéterminés, selon la manière dont ils sont utilisés.
Par exemple, une barre de progression peut ne pas avoir de fin précise. Dans ce cas, elle est indéterminée.

Il est également possible d'ajouter un indicateur de pourcentage à la barre pour la rendre déterminante.

Dans le même ordre d'idées, un cercle de progression peut contenir une animation qui fait que le cercle se remplit plus ou moins indéfiniment, ou il peut inclure un indicateur de pourcentage pour faire savoir à l'utilisateur combien de temps il devra attendre :

Si vous souhaitez donner une touche plus rétro à votre produit, vous pouvez utiliser un texte indiquant simplement "chargement". C'est à vous de décider si vous voulez inclure un texte indiquant exactement la durée du chargement :

6 exemples et bonnes pratiques
Exemple 1 : UserGuiding

Ce tableau d'indicateur de progression est tiré du processus d'onboarding de UserGuiding.
Il s'agit à la fois d'un indicateur de pourcentage et d'un indicateur d'étapes restantes, qui indique aux utilisateurs le nombre d'actions d'onboarding qu'ils ont effectuées et le nombre d'actions qu'il leur reste à accomplir avant d'être activés.
Meilleure pratique : créditer les utilisateurs pour les actions déjà entreprises
Avant de recevoir cette check-list, l'utilisateur a d'abord dû s'inscrire à UserGuiding. L'utilisateur est crédité de cette action dans la première partie de la check-list. Il s'agit d'une bonne conception UX car :
- Elle permet à l'utilisateur de se sentir bien dans une action qu'il a déjà entreprise.
- Ils se sentent moins accablés par le reste de la check-list parce qu'ils ont déjà commencé à la remplir.
- En raison de l'effet Zeigarnik, les utilisateurs sont plus susceptibles de se souvenir d'accomplir des tâches incomplètes.
Cliquez ici pour voir comment vous pouvez utiliser UserGuiding pour créer des check-lists comme celle-ci pour votre application sans avoir à coder.
Exemple 2 : TaskHero

L'exemple suivant provient de TaskHero, une application de gestion des tâches qui transforme les tâches quotidiennes en activités amusantes.
Il s'agit d'une barre de progression qui s'affiche lorsque la tâche est terminée. Une jolie coche verte motivante se trouve également sur le côté gauche.
Meilleure pratique : La gamification
J'adore l'aspect ludique de cet exemple. TaskHero a réussi à prendre quelque chose que personne n'aime (sortir les poubelles) et à le transformer en un héros combattant un monstre épique.
L'utilisateur n'est pas seulement informé qu'il a terminé une activité, il se sent aussi comme un véritable héros. C'est une véritable poussée de dopamine !
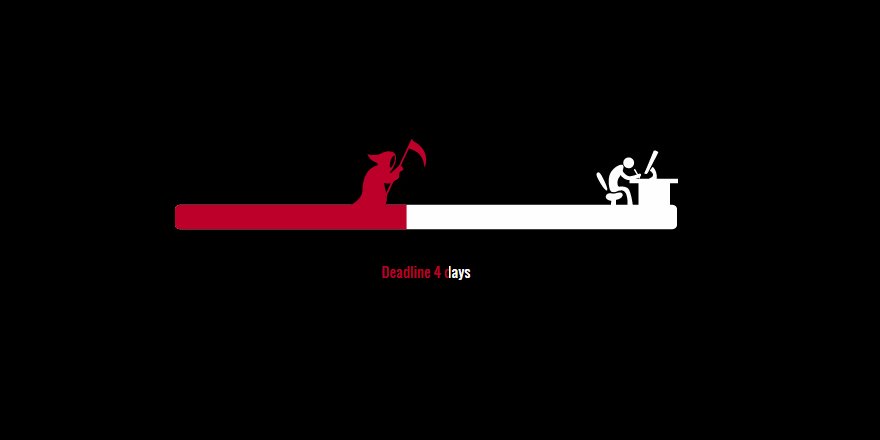
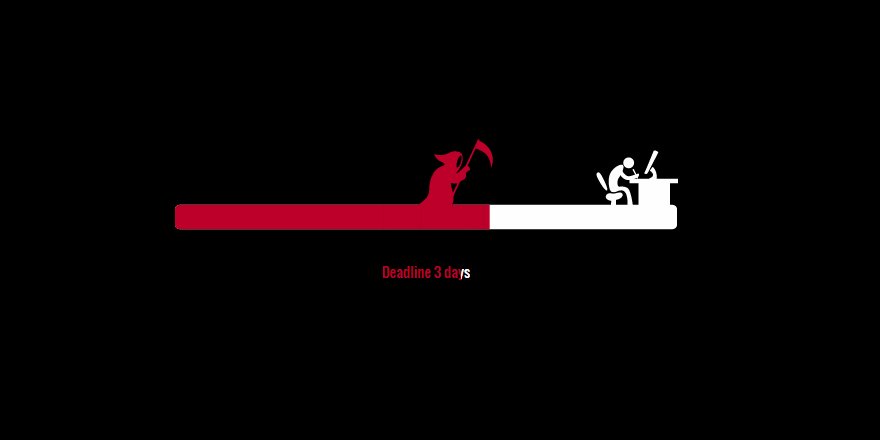
Exemple 3 : CodeMyUI

Voici un exemple hilarant de barre de progression déterminée ! L'animation montre l'ouvrier travaillant de plus en plus vite jusqu'à l'approche de la date limite, et culminant au moment où il s'enflamme !
Bonne pratique : ne prolongez pas artificiellement les temps de chargement juste pour montrer votre animation.
Il s'agit d'une interprétation tellement unique (et réaliste !) de la barre de progression qu'il serait tentant d'étendre l'animation plus loin. Nous voulons tous voir ce qui se passe lorsque la Faucheuse atteint le travailleur, n'est-ce pas ?
Au lieu de cela, le graphique a une fin déterminée et ne se prolonge pas indéfiniment. Rappelez-vous, les concepteurs UX : votre utilisateur est là pour utiliser votre produit, pas pour regarder vos superbes animations !
Exemple 4 : Google Drive

L'exemple suivant concerne le téléchargement d'un fichier sur Google Drive.
Il s'agit d'une barre de progression classique qui indique à l'utilisateur le temps qu'il devra attendre avant que le téléchargement du fichier soit terminé. Toutes les secondes environ, le temps estimé pour l'achèvement du téléchargement est mis à jour, de sorte que l'utilisateur dispose d'une estimation précise du temps.
Meilleure pratique : utiliser des modèles déterminés pour les attentes plus longues
Mettez-vous un instant à la place de cet utilisateur et imaginez que la barre de progression soit indéterminée - en d'autres termes, qu'elle ne donne pas d'estimation de la date à laquelle elle sera terminée.
Dans le cas d'un fichier volumineux comme celui-ci, l'expérience de l'utilisateur serait frustrante. L'utilisateur se demanderait combien de temps le téléchargement va encore durer.
Une bonne règle de base consiste à utiliser un modèle déterminé pour tout ce qui demande à l'utilisateur d'attendre plus de 10 secondes.
Exemple 5 : NPM

Voici un exemple de barre de progression déterminée qui se remplit au fur et à mesure que les fichiers sont copiés.
L'utilisateur est informé de la progression de la copie une ou deux fois par seconde, ce qui permet de réduire le sentiment d'incertitude quant au temps d'attente.
Bonne pratique : lors de l'utilisation d'une barre de progression déterminée, veillez à ce que la valeur de la barre ne diminue jamais.
Avez-vous déjà essayé de télécharger un fichier volumineux et vu le temps estimé jusqu'à la fin augmenter au lieu de diminuer ? Ce n'est pas une expérience agréable pour l'utilisateur, en particulier pour les longues périodes d'attente.
Nous aimons cet exemple parce que la barre de progression se remplit de manière fluide et linéaire, sans annuler l'impression de progrès antérieur.
Exemple 6 : Amazon

Voici un bel exemple de barre de progression d'Amazon qui indique à l'utilisateur à quel stade du processus de livraison se trouve sa commande à tout moment.
Meilleure pratique : permettre à l'utilisateur de continuer à utiliser le système pendant les processus de longue durée
Pouvez-vous imaginer à quel point l'expérience utilisateur d'Amazon serait frustrante si l'écran entier de l'utilisateur était bloqué par une modale de barre de progression et qu'il ne pouvait rien faire d'autre qu'attendre ?
Au lieu de cela, l'utilisateur peut continuer à faire ses achats comme il l'entend, et il peut revenir à la partie du site web consacrée à la mise à jour des commandes à tout moment.
Conclusion
Après avoir lu cet article, vous devriez être en mesure de comprendre les différents types d'indicateurs de progression et de savoir lesquels conviennent à vos projets.
N'hésitez pas à vous inspirer des exemples et des meilleures pratiques que nous avons partagés.
Dans cet article, nous allons vous montrer comment vous pouvez utiliser les indicateurs de progression pour améliorer l'expérience des utilisateurs et réduire la frustration.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)




.png)





















