

A tooltip is a great way to inform, educate, and communicate with a user.
Especially if the tooltips act as a hover-text/tip component, they can help users understand each feature and function of your Vue app without crowding the UI.
But how can you create one?
This article will focus on the top 5 Vue tooltip libraries you can use to make a tooltip of your own.
For those of you who want to save time, there's also the option to create a tooltip without using any code at all, using a no-code platform like UserGuiding.
But let's begin with a simple definition:
What Is a Tooltip in Vue?
A Vue tooltip is a helpful UI component that is displayed on top of a Vue web app and is mostly used to explain to users how a certain element on the page works or even what it is. However, they can be used in various ways to engage, educate, or even onboard users.
A tooltip is an overlay element that has been used since the early versions of Windows and was adopted by many famous products over the years.
For example, Adobe uses it to this day, to explain the functions of features on their products' toolbars. They even use gifs inside tooltips to demonstrate how the feature works:

They even added a button on the bottom right corner of the tooltip that says "Learn more", which opens a window to Adobe's product guidelines about the highlighted feature. Also, this great example of a tooltip isn't instantly displayed, you have to wait 1-2 seconds for it to pop open which is essential in using tooltips to avoid disrupting UX.
But, how can you use them in your Vue JavaScript app or website? Let's take a look at your options:
How do I add a tooltip in Vuejs?
To add a tooltip on a website built with Vuejs, you have three options:
- Create from scratch - the hard method 🔧
- Use a no-code software - the hassle-free method 💻
- Use an open-source plugin - not so hard method 📚
Each of these methods requires a bit of investment either time or money, but each has its own advantages.
1- Create from scratch - the hard way
If you have specific needs and the necessary time to fill these needs, starting from the ground up can be an effective choice.
It's not hard to create just one tooltip, mind you.
It's hard to create a tooltip that will act differently time and time again.
It won't be time-consuming at all for your first tooltip, but when you get to your 10th tooltip, the effort you've spent will build up. And in addition, updating these tooltips will be literal torture.
But, yes there is a but, with this method, you'll keep your app fast, create the exact tooltip you have in mind, and keep your app's dependency size low. You can find different guides online for creating a tooltip from scratch in Vue.
2- Use a third-party no-code tool
Or, why not create a tooltip in less than 5 minutes using a no-code tool?
In-app guidance software, such as UserGuiding, allows non-technical users to create overlay elements without writing a single line of code, and they look great too.
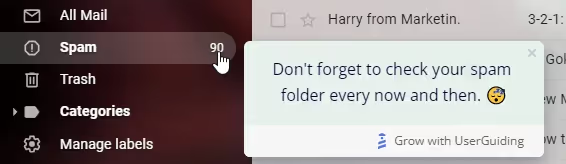
Look what I've created on Gmail, doesn't it look cute?

3- Use an open-source plugin
And the last method is using a component library from GitHub.
It's not the most efficient way, but it might suit your needs, especially with all the great libraries I've gathered. Let's take a look at them.
5 Best Vue Tooltip Libraries
There are dozens of plugins that can help you create a tooltip out there, but not all of them are good.
That's why I've spent a considerable amount of time considering different options, and gathered the 5 libraries that'll get the job done for you:
1- Vue JS Popover
Vue JS Popover is... well 🤔... a very straightforward tooltip and popover library.
Developed by euvl, it has 440+ stars on GitHub and it helps you create simple tooltip components on elements on your website.
It's apparently not the most sophisticated or responsive library out there, but I found it to be the one that does one job, very well.
It doesn't look bad too:

Why Vue JS Popover?
▶ Lightweight, low-level
▶ Simple, easy to setup, easy to use
▶ Straightforward documentation
▶ Up-to-date
Vue JS Popover Setup
Install using NPM:
npm install vue-js-popover --save
Then, follow the to-the-point documentation of Vue JS Popover on GitHub.
2- Vue Tippy
Vue Tippy is a directive wrapper for the widely-used popover component library, Tippy.js.
The original Tippy.js repository has almost 10K stars on GitHub while Vue Tippy has around 500, and around 99.5% issue closing rate.
It looks good, feels good, and has a variety of options for creating the perfect tooltip for your Vue app.
With 4.8M downloads/month, Tippy.js through Vue Tippy can be a solid option if you want your tooltips to look good and feel good.

Why Vue Tippy?
▶ Very active maintainers
▶ Variety of customization options for tooltips
▶ Good documentation
▶ Used by millions of developers
▶ Easy to setup, easy to use
Vue Tippy Setup
Install Vue Tippy using the code:
npm install --save vue-tippy
And follow the Vue documentation on the GitHub repository, or go straight to Tippy.js official documentation page.
3- Floating Vue
Yet another very well-known component library, with maybe a bit more diversity in components, is Floating UI, formerly known as Popper.
It is arguably the easiest to use, lightest, the smallest, and fastest running library for creating tooltips, popovers, dropdowns, menus, and various other elements.
And Floating Vue is the Vue wrapper of this popular component library, which has its own in-depth documentation and webpage.
It's apparent the devs take their jobs seriously.
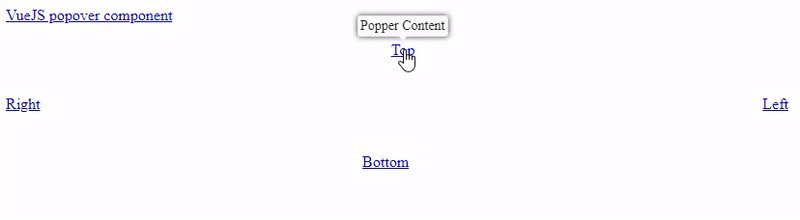
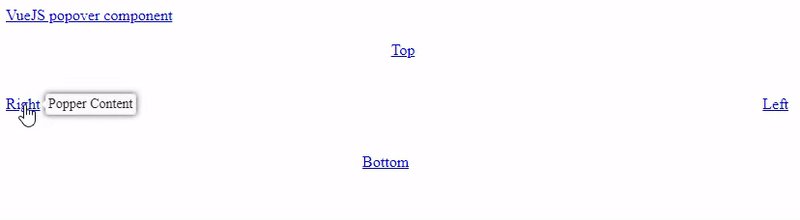
Here's what it looks like:

Why Floating Vue?
▶ Lightweight, low-level
▶ Great documentation
▶ Active maintainers
▶ Easy to setup, easy to use
▶ Performs great
Floating Vue Setup
Install using NPM:
npm i -S floating-vue
Then, follow the "Quick start" documents on Floating Vue's website.
4- Syncfusion Vue UI Components
Speaking of taking things seriously, meet Syncfusion and its Vue UI Components plugin.
It has more than 70 UI components for Vue apps, performs greatly with amazing architecture, and provides the responsiveness of a billion-dollar product.
If the tooltips are just the beginning for your app and you intend to take things further, you should give it a try.
However, it is only free to use if your business has less than $1M in annual gross revenue. If you happen to be a larger company, you will need to buy a yearly license which starts from $995.

Why Syncfusion Vue UI Components?
▶ Lightweight, low-level
▶ Great documentation
▶ Active maintainers
▶ Easy to setup, easy to use
▶ Performs great, fast, modular
▶ Provides official support
▶ Can be used to create entire apps for mobile and desktop platforms
Setup
Get started with Syncfusion's library by installing the package from NPM:
npm install -g @vue/cli
npm install -g @vue/cli-init
From there, just follow the official documentation of the library.
5- Vue PopperJS
Popper.js is a great JavaScript component library. It's responsive, looks great, very easy to setup.
And Vue PopperJS is a package based on that.
Does it have all the traits of Popper.js?
I wouldn't say that. But, it's still a solid alternative to all the plugins on this list should you not be able to make them work.
It's basic and might get the job done for you, who knows.

Why Vue PopperJS?
▶ Good documentation
▶ Easy to setup, easy to use
▶ Lightweight
Vue PopperJS Setup
Use this code:
npm install vue-popperjs --save
to install Vue PopperJS using NPM, and follow the instructions and documentation on the GitHub repository to move forward.
Wrapping up
We hope that you've found this exploration of different Vue libraries useful! All of these are good options if you want to code your tooltips in-house, but need to save some time.
But you know what's even faster than making a tooltip from a Vue library? Making a tooltip without having to code at all! And for that, you can use our software, UserGuiding.
If you don't believe that it's faster than using a Vue library, try it for yourself. A trial account is completely free, so you have nothing to lose by making one and playing around for a bit. See which method of creating tooltips you prefer!
Frequently Asked Questions
What are the best Vue tooltip libraries?
The top 5 libraries and plugins for creating Vue tooltips are:
- Vue JS Popover
- Vue Tippy
- Floating Vue
- Syncfusion Vue UI Components
- Vue PopperJS
Is an open-source library the best way to show tooltips in Vue?
The effectiveness and efficiency of Vue tooltips created using open-source libraries are arguable. It can be easier to create a tooltip using a library than developing one from scratch, but creating one using no-code tools might take one-fifth of the time.
What is the best alternative to Vue tooltips?
Numerous product teams and developers use no-code software like UserGuiding instead of using open source libraries for creating Vue tooltips. The main reasons for that are 1) it takes significantly less time to create 2) product managers and designers can create one without any coding and 3) the deployment and maintenance efforts are much lower.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)




.png)



















