

Sim, o React é rápido – de várias formas.
Demora muito menos para desenvolver web apps e sites, e podemos dizer que ele oferece aos usuários finais a experiência web mais rápida possível.
Mas a rapidez por si só não resultará na melhor experiência possível para o usuário. Na verdade, ser fácil de navegar não significa nada se o usuário não souber como navegar pelo seu app.
Portanto, criar um fluxo de onboarding com um guia interativo pode ajudar você a mostrar rapidamente o valor e o conhecimento do seu site para um visitante, podendo resultar em:
✅ Uma taxa de rejeição baixa
✅ Sessões mais longas
✅ Melhor adoção do produto
✅ Maior retenção
Neste rápido artigo, explicarei o que é um tour de onboarding criado em um aplicativo React, como ele deve ser projetado e as bibliotecas React que podem ser usadas para criar um.
Se preferir criar seu tour de onboarding sem precisar lidar com código, você também pode criar uma conta da UserGuiding gratuitamente e começar a testar.
O que é um guia de onboarding de React?
Um guia de onboarding de React é um tour guiado que orienta os seus usuários pelo seu aplicativo React com tours passo a passo, modais na tela ou tooltips. Esses elementos geralmente ficam por cima do seu site e são exibidos a todos os novos usuários na sua primeira visita.
Pode ser na forma de telas de onboarding introdutório com um ou mais passos explicando a ferramenta.
Pode ser na forma de um guia visual dos principais componentes da sua UI.
Ou pode ser algo mais avançado, na forma de uma tarefa assistida, como a maioria dos videogames fazem.
Seja qual for o formato, um onboarding de React deve mostrar aos usuários como obter valor o mais depressa possível.
Falando em valor:
Encontre o momento “Aha!” primeiro 💡
Se é para criar um guia em React para o onboarding do seu app, então faça do jeito certo.
O que a maioria das pessoas faz errado ao criar guias do produto é nem considerar as necessidades e jornadas dos usuários. O guia do produto deve ser voltado para os usuários, não para você.
Portanto, faz sentido responder às perguntas deles e ajudá-los a entender como obter valor do seu produto em vez de ensiná-los a usar cada componente do seu app.
Ajudá-los a chegar ao momento “Aha!” – o momento em que eles realmente entendem como o seu produto pode ajudá-los – deve ser a prioridade.
Isso pode ser feito em três passos simples:
- Em primeiro lugar, mapeie a jornada do usuário, olhe para cada passo e ação que os seus visitantes e usuários estão tomando no app para criar padrões.
- Em segundo lugar, encontre o padrão que a maioria dos usuários de sucesso/engajados seguem e mapeie-o visualmente. Compare-o com os padrões dos usuários que abandonaram o app para encontrar as diferenças. O momento “Aha!” se apresenta nesta parte.
- Em terceiro lugar, crie o seu onboarding de modo que ele conduza os usuários novos pelo mesmo padrão seguido pelos usuários de sucesso para chegar até o momento “Aha!”.
Por exemplo, se a maioria dos usuários engajados viu a página de configurações do seu produto durante o primeiro uso e os usuários que abandonaram não fizeram isso, é provável que este seja um dos seus momentos “Aha!”. Construa o guia do produto de modo a levá-los até a página de configurações.
5 bibliotecas de onboarding do React para você usar
Uma das principais vantagens de usar o React Native ou Reactjs para desenvolver os seus web apps é que você terá acesso a uma infinidade de bibliotecas e plugins.
E essas bibliotecas e plugins do React Native/Reactjs não decepcionam quando se trata de criar um guia de React.
Aqui estão as melhores bibliotecas e plugins para guias de React:
1- React Joyride
O React Joyride fornece os melhores guias de React disponíveis em uma biblioteca de código aberto.
Com mais de 4,3 mil estrelas no GitHub, o React Joyride é um plugin muito usado que pode ajudar você a criar guias de UI para novos usuários. Ele também pode ser usado para criar elementos in-app para apresentar novos recursos aos usuários atuais.
Desde a sua primeira versão, lançada em 2016, quase 500 issues foram abertas no GitHub do React Joyride, e 481 delas estão fechadas no momento. Portanto, podemos dizer com tranquilidade que você receberá o suporte necessário.
Veja como é o produto final:

Veja o React Joyride no GitHub
Por que o React Joyride?
▶ Design incrível
▶ Fácil de usar
▶ Altamente personalizável
▶ Desenvolvedores ativos e atenciosos
▶ Bastante documentação
Configuração do React Joyride
(Baseado no guia de instalação presente no site do React Joyride)
Configuração
npm i react-joyride
Começando
import Joyride from 'react-joyride';
export class App extends React.Component {
state = {
steps: [
{
target: '.my-first-step',
content: 'This is my awesome feature!',
},
{
target: '.my-other-step',
content: 'This another awesome feature!',
},
...
]
};
render () {
const { steps } = this.state;
return (
<div className="app">
<Joyride
steps={steps}
...
/>
...
</div>
);
}
}
2- React Shepherd
O React Shepherd é um wrapper do React Native para a Shepherd.js, a famosa biblioteca de código aberto voltada para guias do produto mais simples.
O React Shepherd possui mais de 260 estrelas, enquanto a Shepherd em si contava com quase 10 mil estrelas até janeiro de 2022. Eles usam a Popper.js para renderizar caixas de diálogo, o que torna os elementos de onboarding da Shepherd muito responsivos.
As duas grandes vantagens da Shepherd são a atenção dos desenvolvedores e seu design simples e requintado.
Aqui está um exemplo de guia criado com a Shepherd:

Você pode encontrar o repositório do React Shepherd no GitHub aqui.
Por que o React Shepherd?
▶ Desenvolvedores ativos
▶ Design adequado e requintado
▶ Altamente personalizável
▶ Fácil de configurar
▶ Bastante documentação
Configuração do React Shepherd
(Baseado no guia de instalação presente na página do GitHub)
Instalação
npm install --save react-shepherd
Uso
import React, { Component, useContext } from 'react'
import { ShepherdTour, ShepherdTourContext } from 'react-shepherd'
import newSteps from './steps'
const tourOptions = {
defaultStepOptions: {
cancelIcon: {
enabled: true
}
},
useModalOverlay: true
};
function Button() {
const tour = useContext(ShepherdTourContext);
return (
<button className="button dark" onClick={tour.start}>
Start Tour
</button>
);
}
class App extends Component {
render() {
return (
<div>
<ShepherdTour steps={newSteps} tourOptions={tourOptions}>
<Button />
</ShepherdTour>
</div>
);
}
}
3- Intro.js React
A Intro.js é a maior biblioteca JavaScript para conteúdo de onboarding web (com 21 mil estrelas e 2,6 mil forks), e seu wrapper do React, o Intro.js React, está disponível para quem tiver interesse.
Com a Intro.js, você pode criar guias do produto simples e dicas/tooltips in-app com facilidade, o que é uma grande vantagem em relação a outras bibliotecas na lista. Ela também é bastante personalizável e leve, então você pode moldá-la como quiser.
A única desvantagem é provavelmente o fato de que a Intro.js não é grátis, a menos que você a use para fins não comerciais. Você precisa comprar uma licença vitalícia se for usar a biblioteca no seu site, app ou plugin comercial.
O Intro.js React tem mais de 240 estrelas no GitHub e mais de 60 issues, sendo que 53 delas estão fechadas. A instalação da Intro.js em apps React pode ser um pouco complicada, mas as coisas funcionarão muito bem se você configurar tudo com cuidado.
Veja como ficam os guias do produto criados com a Intro.js:

E assim ficarão os hotspots e dicas criados com a Intro.js:

Você pode encontrar o repositório do Intro.js React no GitHub aqui.
Por que o Intro.js React?
▶ Desenvolvedores atenciosos
▶ Opções pagas com suporte oficial
▶ Fácil de usar e configurar
▶ Altamente personalizável
Configuração do Intro.js React
(Baseado no guia de instalação presente no site da Intro.js)
Primeiramente, instale a Intro.js usando o NPM
npm install intro.js --save
Instale o Intro.js React
npm install intro.js-react
Em seguida, adicione a Intro.js e suas definições de CSS à página:
import 'intro.js/introjs.css';
Agora, importe os componentes:
import { Steps, Hints } from 'intro.js-react';
Para continuar usando o Intro.js React ou a Intro.js, acesse os respectivos repositórios no GitHub.
4- walktour
A walktour não é uma biblioteca muito usada para guias de React, mas tem muito potencial.
Com a walktour, você pode criar tours guiados com passos que podem funcionar de outras formas, não só em telas de onboarding tradicionais. Além disso, os desenvolvedores colocaram todas as informações que você precisa para criar e personalizar os seus guias de React no repositório, então você pode instalar e começar imediatamente.
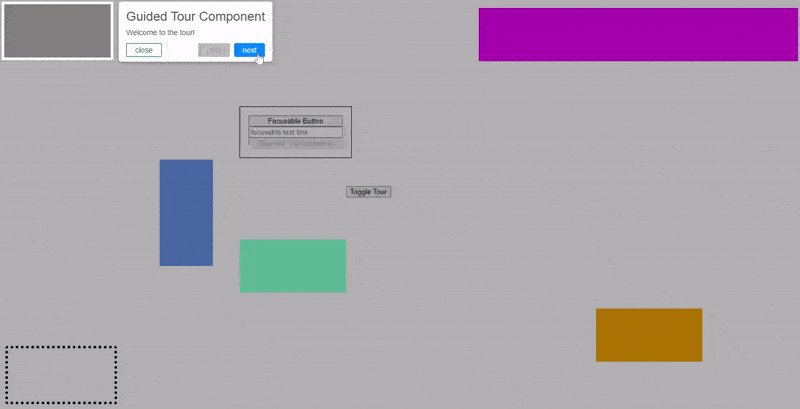
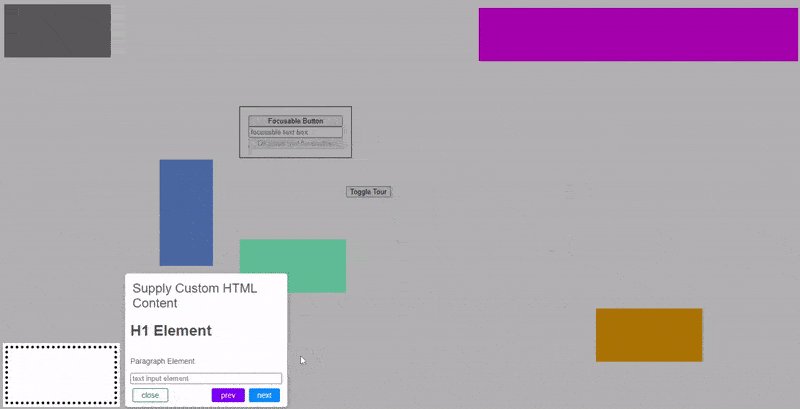
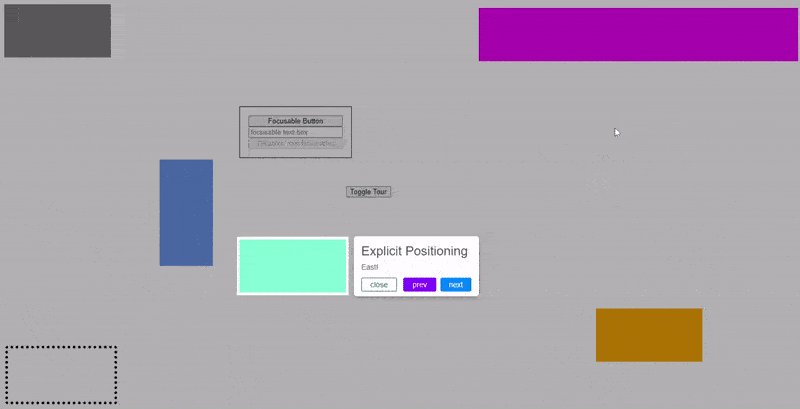
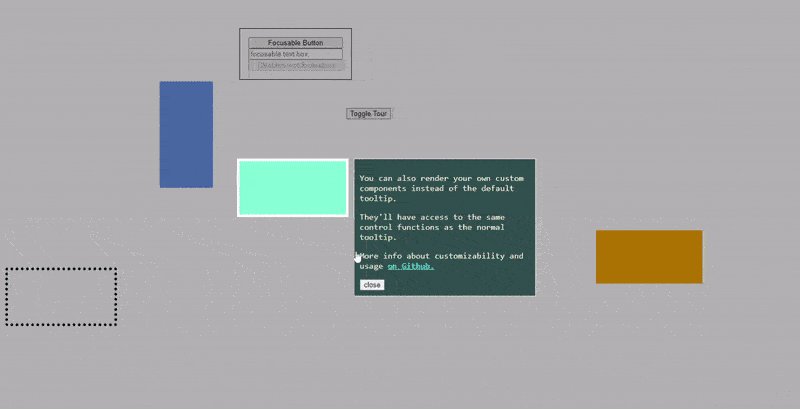
Foi a demonstração da walktour que me convenceu a colocá-la na lista, pois os desenvolvedores explicam o valor da biblioteca de uma forma simples e eficiente. Aqui está a gravação de tela da demonstração:

Por que a walktour?
▶ Guias e passos avançados
▶ Documentação aprofundada da configuração
▶ Altamente personalizável
Configuração da walktour
(Baseado no guia de instalação presente no repositório da walktour)
Instalação
npm i walktour
import { Walktour } from 'walktour'
Começando
<Walktour
steps={mySteps}
/>
Confira o repositório da walktour no GitHub para obter orientações avançadas.
5- Reactour
A Reactour é mais uma biblioteca muito popular para criar guias de apps em React. Com 2,8 mil estrelas no GitHub e mais de 40 mil downloads por semana, ela oferece uma forma simples de orientar os usuários pelos seus sites e apps.
A melhor parte da Reactour é que ela conta com uma incrível página de demonstração que permite que você veja diferentes combinações e variações em ação, além de todo o código correspondente.
Aqui está um exemplo:

Configurar a Reactour pode ser mais difícil do que outras bibliotecas nesta lista, mas se ela atender às suas necessidades, pode valer a pena.
Por que a Reactour?
▶ Ótima documentação e conteúdo relevante
▶ Desenvolvedores atenciosos
▶ Design simples e alta personalização
Configuração da Reactour
(Baseado no guia de instalação presente no repositório da Reactour no GitHub)
Instalação
npm i -S @reactour/tour @emotion/react
Adicione o TourProvider na raiz da sua página, passando os passos dos elementos que terão destaque durante o Tour.
// ...
import { TourProvider } from '@reactour/tour'
ReactDOM.render(
<TourProvider steps={steps}>
<App />
</TourProvider>,
document.getElementById('root')
)
const steps = [
{
selector: '.first-step',
content: 'This is my first Step',
},
// ...
]
Em seguida, controle o Tour usando o hook usetour.
import { useTour } from '@reactour/tour'
function App() {
const { setIsOpen } = useTour()
return (
<>
<p className="first-step">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent at
finibus nulla, quis varius justo. Vestibulum lorem lorem, viverra porta
metus nec, porta luctus orci
</p>
<button onClick={() => setIsOpen(true)}>Open Tour</button>
</>
)
}
Confira o repositório da Reactour no GitHub para obter mais informações e orientações.
Escolha de acordo com as suas necessidades
A biblioteca que funcionará melhor para o seu app React depende totalmente das suas necessidades. Dê uma olhada em cada uma dessas bibliotecas e comece testando as que fizerem mais sentido para o seu negócio.
Se você não tiver tempo para programar um tour guiado por conta própria, nem mesmo por meio de uma biblioteca, experimente a UserGuiding. A UserGuiding permite que você crie todos os elementos de onboarding no seu tour guiado sem precisar encostar no código.
Você pode se cadastrar na UserGuiding e experimentar a plataforma gratuitamente. O que está esperando?
Perguntas Frequentes
Como posso usar os guias de React?
Após escolher a biblioteca/plugin, você precisa instalá-la e seguir os passos indicados pelos administradores e desenvolvedores para usar os guias de React. Em geral, é bem simples criar e usar guias de React e você pode implementar essas bibliotecas no seu web app em apenas algumas horas.
Quais são as melhores bibliotecas para guias de onboarding em React?
As melhores bibliotecas para guias de onboarding para apps React são: React Joyride, React Shepherd, Intro.js React, walktour e Reactour.
Uma biblioteca de código aberto é a melhor forma de fazer o onboarding de usuários em React?
Uma biblioteca de código aberto pode ser o caminho mais rápido para criar um guia do produto, mas nenhuma biblioteca de código aberto possui todos os elementos e recursos que você precisa para criar uma experiência de onboarding completa que aumente as conversões do seu produto. Com um software de user onboarding como a UserGuiding, você pode criar todos esses elementos simplesmente arrastando e soltando, sem encostar no código.
Qual é a melhor alternativa aos tours de React?
Um tour de React é uma boa escolha para fazer o onboarding dos usuários se você tiver desenvolvedores com tempo livre e um orçamento limitado. No entanto, se você tem algum dinheiro sobrando, mas não tem um desenvolvedor à disposição, é possível usar um software de onboarding completo como a UserGuiding para fazer o onboarding dos usuários com diversos elementos diferentes e interessantes.
O que é o React Tour?
O React Tour é uma solução de onboarding projetada para aprimorar a experiência do usuário em aplicativos web modernos. Ao aproveitar a biblioteca React JavaScript, o React Tour ajuda no processo de criação de guias passo a passo interativos e envolventes para novos usuários.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















