

Shepherd.js est une bibliothèque JavaScript open-source permettant de créer des visites de produits simples qui introduisent vos utilisateurs à votre plateforme web.
Et c'est tout.
Le cas d'utilisation est très spécifique et limité, mais il pourrait constituer le point de départ idéal pour certains.
Pour les autres, qui cherchent plus ou simplement une alternative directe, voici les 5 meilleures alternatives.
Ce que Shepherd fait bien
Personnalisation et flexibilité
Shepherd.js est hautement personnalisable, ce qui permet aux développeurs de créer des visites de produits sur mesure qui répondent à leurs besoins spécifiques.
Sa flexibilité en termes de conception et de fonctionnalité en fait une option intéressante pour les développeurs qui souhaitent avoir un contrôle total sur l'expérience d'onboarding de l'utilisateur.
La nature open-source de Shepherd.js signifie que le code peut être modifié et étendu selon les besoins, ce qui offre des possibilités illimitées de personnalisation.
Léger et efficace
Shepherd.js est une bibliothèque légère, ce qui signifie qu'elle a un impact minimal sur les performances de votre application.
Cette efficacité est cruciale pour maintenir une expérience utilisateur fluide, en particulier dans les applications web complexes où la performance peut être un facteur critique, pour l'expérience utilisateur ou pour l'optimisation des moteurs de recherche.
Communauté active et soutien

En tant que projet open-source, Shepherd.js bénéficie d'une communauté dynamique de développeurs qui contribuent à son développement et lui apportent leur soutien.
Cette approche communautaire garantit une amélioration continue et une richesse de connaissances partagées, ce qui facilite la recherche de solutions et de meilleures pratiques.
Inconvénients de Shepherd
Nécessite une expertise technique
L'un des principaux inconvénients de Shepherd.js est qu'il nécessite un certain niveau d'expertise technique pour être mis en œuvre et maintenu.
Les développeurs doivent avoir une bonne connaissance de JavaScript et du développement frontal pour utiliser et personnaliser efficacement la bibliothèque, ce qui peut constituer un obstacle pour les équipes non techniques.
Fonctionnalités intégrées limitées
Si Shepherd.js offre beaucoup de souplesse, il lui manque certaines des fonctionnalités intégrées que l'on trouve dans des plateformes d'adoption de produits plus complètes.
Par exemple, il ne comprend pas d'analyses avancées, de segmentation des utilisateurs ou de collecte d'informations en temps réel.
Ces fonctionnalités doivent être mises en œuvre séparément, ce qui alourdit la charge de travail de développement.
Difficile à maintenir
La maintenance de Shepherd.js peut s'avérer difficile, en particulier pour les équipes ne disposant pas de ressources de développement dédiées.
Le besoin de mises à jour continues, de corrections de bogues et de personnalisations peut devenir écrasant, ce qui rend difficile le bon déroulement du processus d'onboarding au fil du temps.
Les 5 meilleures alternatives à Shepherd.js
Nous avons établi que Shepherd.js a ses forces et ses faiblesses, et si vous lisez encore, les faiblesses sont actuellement plus lourdes pour vous.
Commençons donc par la première alternative qui résout la plupart des problèmes liés à Shepherd.js :
1. UserGuiding - une solution sans code pour des expériences in-app complètes

- Capterra ⭐4.7/5 (51 commentaires)
- G2 ⭐4.6/5 (231 commentaires)
UserGuiding offre une solution robuste, sans code, pour créer des expériences in-app engageantes, ce qui en fait une excellente alternative à Shepherd.js pour les équipes qui recherchent la simplicité et la facilité d'utilisation avec un côté de puissants outils d'adoption de produits.
Fonctionnalités d'UserGuiding
Mise en œuvre sans code
Contrairement à Shepherd.js, qui nécessite un codage et une expertise technique, UserGuiding vous permet de créer des visites de produits, des check-lists d'onboarding, des infobulles, et bien plus encore, sans aucune connaissance en codage.
Il est donc accessible aux équipes disposant de ressources techniques limitées, ce qui permet aux équipes produits de mettre en œuvre des expériences in-app rapidement et efficacement.
Adoption complète du produit
UserGuiding va au-delà des simples visites de produits et des infobulles ; avec des check-lists, des centres de ressources, des bases de connaissances, des modales de retour d'information et des pages de mises à jour de produits qui comblent le fossé entre vous et vos utilisateurs actifs.
Analyse et retour d'information intégrés
UserGuiding comprend des outils d'analyse et de feedback intégrés, vous permettant de suivre l'engagement des utilisateurs et de recueillir des informations en temps réel directement au sein de la plateforme.
Cette approche intégrée vous aide à prendre des décisions fondées sur des données afin d'améliorer en permanence l'expérience de l'utilisateur.
Expériences utilisateur personnalisables

Alors que Shepherd.js offre une certaine flexibilité grâce à un code personnalisé, UserGuiding fournit une interface intuitive pour personnaliser les expériences des utilisateurs.
Vous pouvez facilement ajuster l'aspect et la convivialité des éléments d'onboarding pour qu'ils correspondent à votre marque.
Tarifs
Les tarifs de UserGuiding augmentent au fur et à mesure que le nombre d'utilisateurs actifs augmente, ce qui en fait une solution facile à mettre en œuvre.
Les plans sur une base annuelle jusqu'à 2 000 MAU comprennent :
- Starter : 174 $/mois
- Growth : 349 $/mois
- Enterprise : Devis personnalisé
UserGuiding vs. Shepherd.js
Alors que Shepherd.js offre flexibilité et personnalisation, UserGuiding propose un package complet qui ne nécessite aucun codage, ce qui le rend accessible aux équipes non techniques.
Les fonctionnalités intégrées d'UserGuiding pour l'orientation des utilisateurs, la communication et la collecte de commentaires offrent une solution plus complète et plus conviviale que les exigences techniques de Shepherd.js.
En outre, les tarifs transparents et la facilité d'installation de UserGuiding en font un choix pratique pour les entreprises de toutes tailles.
2. Intro.js - fonctionnalités identiques, valeur identique

- Github : 22.6K⭐
- G2 : pas de commentaires
- Capterra : pas de commentaires
Intro.js est une bibliothèque open-source permettant de créer des visites interactives de produits et des expériences d'onboarding pour les utilisateurs.
Il s'agit d'une solution simple, flexible et légère, ce qui en fait un concurrent direct de Shepherd.js.
Fonctionnalités d'Intro.js
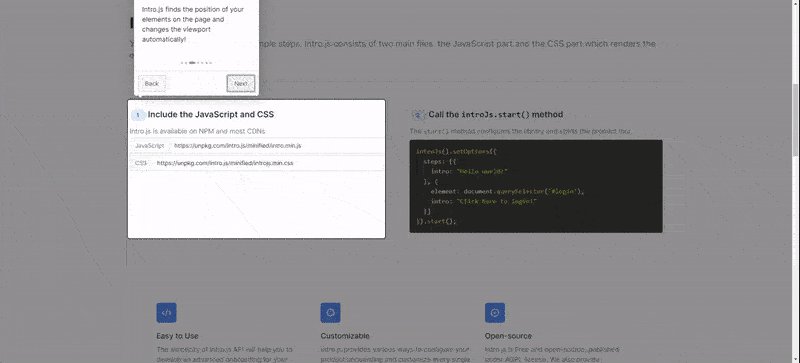
Visites de produits personnalisables
Comme Shepherd.js, Intro.js vous permet de créer des visites de produits personnalisables et interactives.
Vous pouvez personnaliser les étapes, ajouter du texte et des boutons, et adapter les visites à l'image de votre marque.
Léger et facile à mettre en œuvre
Intro.js est une bibliothèque légère qui peut être facilement intégrée dans vos applications existantes.
Sa simplicité d'installation et de mise en œuvre en fait une option attrayante pour les développeurs à la recherche d'une solution rapide sans dépendances lourdes.
Soutien communautaire et officiel
Intro.js dispose d'une communauté active et fournit une assistance officielle via son site web.
Cela garantit des mises à jour continues, des corrections de bogues et une mine de ressources pour le dépannage et les meilleures pratiques.
Intro.js vs. Shepherd.js
- Des fonctionnalités similaires : Intro.js et Shepherd.js offrent tous deux des fonctionnalités similaires pour créer des visites de produits personnalisables. Cependant, Intro.js fournit une documentation et une assistance plus directes, ce qui facilite la prise en main.
- Support : Bien qu'ils bénéficient tous deux d'un soutien important de la part de la communauté, Intro.js propose également un support officiel moyennant une somme modique, ce qui constitue un gage de fiabilité supplémentaire.
- Facilité d'utilisation : Intro.js est généralement plus facile à mettre en œuvre et à maintenir, grâce à sa légèreté et à une documentation claire.
3. Bootstrap Tour - l'autre alternative open-source

- Github : 4.4K⭐
- G2 : pas de commentaires
- Capterra : pas de commentaires
Bootstrap Tour est une autre solution open-source pour créer des visites de produits et des expériences d'onboarding.
Il est construit sur le célèbre framework Bootstrap, ce qui en fait un excellent choix pour les développeurs qui utilisent déjà Bootstrap dans leurs projets.
Fonctionnalités de Bootstrap Tour
Intégration transparente avec Bootstrap
Bootstrap Tour s'intègre parfaitement au cadre Bootstrap, ce qui vous permet d'utiliser les composants et styles Bootstrap existants dans vos visites de produits.
Cette intégration garantit la cohérence de l'aspect et de la convivialité de votre application.
Flexible et personnalisable
Bootstrap Tour fournit une API flexible pour personnaliser vos visites.
Vous pouvez définir des étapes, ajouter des actions personnalisées et adapter les éléments de la visite à la conception de votre application.
Léger et efficace
Comme d'autres bibliothèques open-source, Bootstrap Tour est léger et efficace, ce qui minimise l'impact sur les performances de votre application.
Bootstrap Tour vs. Shepherd.js
- Intégration au cadre de travail : L'intégration transparente de Bootstrap Tour avec Bootstrap en fait un choix naturel pour les développeurs qui utilisent déjà le cadre Bootstrap, alors que Shepherd.js est agnostique au cadre.
- Personnalisation : Les deux outils offrent un haut degré de personnalisation, mais Bootstrap Tour s'appuie sur l'écosystème familier de Bootstrap, ce qui peut simplifier le développement pour les équipes qui utilisent déjà Bootstrap.
- Soutien de la communauté : Les deux ont des communautés actives, Shepherd.js a plus d'utilisateurs actifs et un support développeur plus récent.
4. Usetiful - la solution la plus abordable pour des éléments d'onboarding simples

- G2 : ⭐4.7/5 (154 commentaires)
- Capterra : ⭐4.6/5 (57 commentaires)
Usetiful est un outil facile à utiliser et abordable pour créer des expériences d'onboarding pour les utilisateurs.
Il se concentre sur la fourniture de solutions simples pour l'orientation et l'engagement des utilisateurs, ce qui en fait une alternative appropriée pour les petites entreprises et les startups.
Fonctionnalités d'Usetiful
Des outils d'onboarding faciles à utiliser
Usetiful propose une gamme d'outils d'onboarding, notamment des visites de produits, des check-lists et des infobulles.
Ces fonctionnalités aident les nouveaux utilisateurs à comprendre et à naviguer rapidement dans votre application, garantissant ainsi une expérience d'onboarding fluide.
Abordabilité
L'un des principaux atouts d'Usetiful est son prix abordable.
Il propose des fonctionnalités d'onboarding essentielles gratuitement, et le plan un peu plus avancé coûte beaucoup moins cher que d'autres plateformes similaires.
Une mise en œuvre simple
Usetiful est conçu pour être facile à mettre en œuvre. Sa configuration sans code permet aux équipes non techniques de créer et de gérer des expériences d'onboarding sans avoir besoin du soutien d'un développeur.
Tarifs
Usetiful propose une structure tarifaire transparente et abordable.
Le plan gratuit offre jusqu'à 2000 interactions par mois, ce qui est bien si vous débutez.
L'offre Plus coûte 29 €/mois et permet d'ajouter des enquêtes et des assistants ainsi que des analyses simples.
Usetiful vs. Shepherd.js
- Facilité d'utilisation : La configuration sans code d'Usetiful est nettement plus facile à utiliser que les exigences techniques de Shepherd.js, ce qui en fait un outil idéal pour les équipes non techniques.
- Prix abordable : Usetiful offre une solution plus abordable pour l'onboarding des utilisateurs, particulièrement bénéfique pour les petites entreprises et les startups.
- Fonctionnalités : Alors que Shepherd.js offre une plus grande flexibilité et une personnalisation par le code, Usetiful propose des outils d'onboarding essentiels avec un processus de mise en œuvre plus simple.
5. Stonly - l'outil d'orientation rêvé de l'assistance à la clientèle

- Capterra ⭐4.4/5 (11 commentaires)
- G2 ⭐4.8/5 (125 commentaires)
Stonly est une plateforme polyvalente conçue pour améliorer l'assistance à la clientèle grâce à des guides interactifs et des bases de connaissances.
Il est également doté d'un assistant IA, ce qui en fait un outil complet à la fois pour l'onboarding des utilisateurs et pour l'assistance continue.
Fonctionnalités de Stonly
Guides interactifs et base de connaissances
Stonly vous permet de créer des guides interactifs et une base de connaissances solide qui aide les utilisateurs à trouver rapidement les réponses à leurs questions.
Ces guides peuvent être intégrés dans votre application ou votre site web, fournissant une aide contextuelle exactement là où les utilisateurs en ont besoin.
Assistant IA
Stonly inclut un assistant IA qui peut automatiser les réponses aux demandes courantes des utilisateurs et les guider dans des processus complexes.
Cette fonctionnalité permet de réduire la charge de travail des équipes d'assistance et de s'assurer que les utilisateurs reçoivent une aide en temps voulu.
Intégration du support client
Stonly s'intègre bien aux outils d'assistance à la clientèle existants, offrant une expérience transparente aux utilisateurs et aux équipes d'assistance.
Tarifs
Stonly propose une gamme de tarifs adaptés aux différents besoins des entreprises. Bien que les détails spécifiques des tarifs ne soient pas toujours transparents, il se positionne comme une solution haut de gamme avec des fonctionnalités qui justifient l'investissement pour les grandes organisations.
Stonly vs. Shepherd.js
- L'accent mis sur l'assistance : L'accent mis par Stonly sur l'assistance à la clientèle et sa base de connaissances le distinguent de Shepherd.js, qui est avant tout un outil de visite de produits.
- Assistance AI : L'inclusion d'un assistant IA dans Stonly offre des fonctionnalités avancées d'automatisation de l'assistance aux utilisateurs que Shepherd.js ne propose pas.
- Mise en œuvre : L'intégration de Stonly avec les outils d'assistance existants et ses fonctionnalités d'assistance complètes offrent une solution plus complète pour l'engagement et l'assistance des clients.
Que choisir ?
UserGuiding est idéal pour les équipes à la recherche d'une solution complète, sans code, avec des fonctionnalités étendues pour l'adoption et l'engagement. Sa mise en œuvre rapide et sa personnalisation accessible, associées à des informations issues d'enquêtes et d'analyses, en font un outil tout-en-un.
Intro.js est une alternative proche de Shepherd.js. Il fournit des visites de produits personnalisables similaires avec l'avantage supplémentaire d'un support officiel et d'une forte communauté.
Bootstrap Tour s'intègre parfaitement au cadre Bootstrap, ce qui le rend parfait pour les développeurs qui utilisent déjà Bootstrap.
Usetiful se distingue par son prix abordable et sa simplicité. Il offre des fonctionnalités essentielles d'onboarding sans avoir besoin de coder, ce qui en fait un excellent choix pour les petites entreprises et les startups à la recherche d'une solution respectueuse de leur budget.
Stonly propose une approche complète du support client avec ses guides interactifs, sa base de connaissances et son assistant IA.
Adressez-vous à l'un de nos experts en la matière pour savoir comment UserGuiding peut vous aider.
Questions Fréquentes
Qui devrait utiliser Shepherd.js ?
Comme Shepherd.js est un outil open-source pour les visites guidées de produits, il ne convient qu'aux développeurs et aux chefs de produits ayant des connaissances en codage.
Combien coûte Shepherd ?
Shepherd est entièrement gratuit et peut être téléchargé sur GitHub.
Quelles sont les meilleures alternatives à Shepherd ?
Les 5 meilleures alternatives à Shepherd sont UserGuiding, Intro.js, Bootstrap Tour, Stonly et Usetiful.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















