

Shepherd.js é uma biblioteca JavaScript de código aberto para a criação de tours guiados de produtos simples que apresentam aos usuários a sua plataforma da Web.
E é isso.
O caso de uso é muito específico e limitado, mas pode ser o ponto de partida perfeito para algumas pessoas.
Para outras pessoas que estão procurando mais ou apenas uma alternativa direta, aqui estão as 5 melhores alternativas.
O que o Shepherd faz bem
Personalização e flexibilidade
O Shepherd.js é altamente personalizável, permitindo que os desenvolvedores criem tours guiados de produtos personalizados que atendam às suas necessidades específicas.
Sua flexibilidade em termos de design e funcionalidade o torna uma opção atraente para os desenvolvedores que desejam ter controle total sobre a experiência de onboarding do usuário.
A natureza de código aberto do Shepherd.js significa que o código pode ser modificado e ampliado conforme necessário, oferecendo possibilidades ilimitadas de personalização.
Leve e eficiente
Shepherd.js é uma biblioteca leve, o que significa que ela tem um impacto mínimo no desempenho do seu aplicativo.
Essa eficiência é fundamental para manter uma experiência de usuário tranquila, especialmente em aplicativos da Web complexos, em que o desempenho pode ser um fator crítico para a experiência do usuário ou para SEO.
Comunidade e suporte ativos

Por ser um projeto de código aberto, o Shepherd.js se beneficia de uma comunidade vibrante de desenvolvedores que contribuem para o seu desenvolvimento e fornecem suporte.
Essa abordagem orientada pela comunidade garante o aprimoramento contínuo e uma riqueza de conhecimentos compartilhados, facilitando a busca de soluções e práticas recomendadas.
Desvantagens do Shepherd
Requer conhecimento técnico
Uma das principais desvantagens do Shepherd.js é que ele exige um certo nível de conhecimento técnico para ser implementado e mantido.
Os desenvolvedores precisam ter um bom conhecimento de JavaScript e de desenvolvimento front-end para utilizar e personalizar a biblioteca de forma eficaz, o que pode ser um obstáculo para equipes não técnicas.
Recursos integrados limitados
Embora o Shepherd.js ofereça muita flexibilidade, faltam a ele alguns dos recursos internos encontrados em plataformas de adoção de produtos mais abrangentes.
Por exemplo, ele não inclui análises avançadas, segmentação de usuários ou coleta de feedback em tempo real.
Esses recursos precisam ser implementados separadamente, o que aumenta a carga de trabalho de desenvolvimento.
Difícil de manter
A manutenção do Shepherd.js pode ser um desafio, especialmente para equipes sem recursos de desenvolvimento dedicados.
A necessidade de atualizações contínuas, correções de bugs e personalizações pode se tornar esmagadora, o que dificulta manter o processo de onboarding funcionando sem problemas ao longo do tempo.
As 5 melhores alternativas ao Shepherd.js
Já estabelecemos que o Shepherd.js tem seus pontos fortes e fracos e, se você ainda estiver lendo, os pontos fracos estão mais pesados para você.
Então, vamos começar com a primeira alternativa que resolve a maioria dos problemas que vêm com o Shepherd.js:
1. UserGuiding - uma solução sem código para experiências completas no aplicativo

- Capterra ⭐4,7/5 (51 avaliações)
- G2 ⭐4,6/5 (231 avaliações)
A UserGuiding oferece uma solução robusta, sem código, para a criação de experiências envolventes no aplicativo, o que a torna uma excelente alternativa ao Shepherd.js para equipes que buscam simplicidade e facilidade de uso com um lado de ferramentas poderosas de adoção de produtos.
Recursos da UserGuiding
Implementação sem código
Ao contrário do Shepherd.js, que requer programação e conhecimento técnico, a UserGuiding permite que você crie tours guiados de produtos, checklists de onboarding, tooltips e muito mais sem nenhum conhecimento de programação.
Isso o torna acessível a equipes com recursos técnicos limitados, permitindo que as equipes de produtos implementem experiências in-app de forma rápida e eficiente.
Adoção completa do produto
A UserGuiding vai além de simples tours guiados de produtos e tooltips, com checklists, centrais de recursos, base de conhecimento, modais de feedback e páginas de atualizações de produtos que preenchem a lacuna entre você e seus usuários ativos.
Análise e feedback integrados
A UserGuiding inclui ferramentas integradas de análise e feedback, permitindo que você acompanhe o engajamento dos usuários e obtenha insights em tempo real diretamente na plataforma.
Essa abordagem integrada ajuda você a tomar decisões baseadas em dados para melhorar continuamente a experiência do usuário.
Experiências de usuário personalizáveis

Enquanto o Shepherd.js oferece flexibilidade por meio de códigos personalizados, a UserGuiding fornece uma interface intuitiva para personalizar as experiências do usuário.
Você pode ajustar facilmente a aparência dos elementos de onboarding para que correspondam à sua marca.
Preços
O preço da UserGuiding aumenta à medida que você obtém mais e mais usuários ativos, tornando-a uma solução fácil de começar.
Os planos anuais incluem:
- Plano Starter: US$ 174/mês (cobrado anualmente) para até 2.000 MAUs
- Plano Growth: US$ 349/mês (cobrado anualmente) para até 2.000 MAUs
- Plano Enterprise: Orçamento personalizado.
UserGuiding vs. Shepherd.js
Embora o Shepherd.js ofereça flexibilidade e personalização, a UserGuiding fornece um pacote completo que não requer programação, tornando-o acessível para equipes não técnicas.
Os recursos incorporados da UserGuiding para orientação, comunicação e coleta de feedback do usuário oferecem uma solução mais abrangente e fácil de usar em comparação com as demandas técnicas do Shepherd.js.
Além disso, o preço transparente e a facilidade de configuração da UserGuiding fazem dela uma opção prática para empresas de todos os tamanhos.
2. Intro.js - recursos idênticos, valor idêntico

- Github: 22,6K⭐
- G2: sem avaliações
- Capterra: sem avaliações
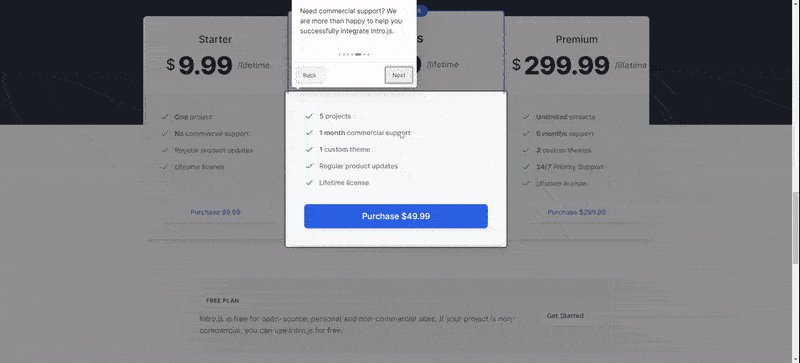
A Intro.js é uma biblioteca de código aberto para a criação de tours guiados interativos de produtos e experiências de onboarding de usuários.
Ele é uma solução direta, flexível e leve, o que faz dele um concorrente direto do Shepherd.js.
Recursos da Intro.js
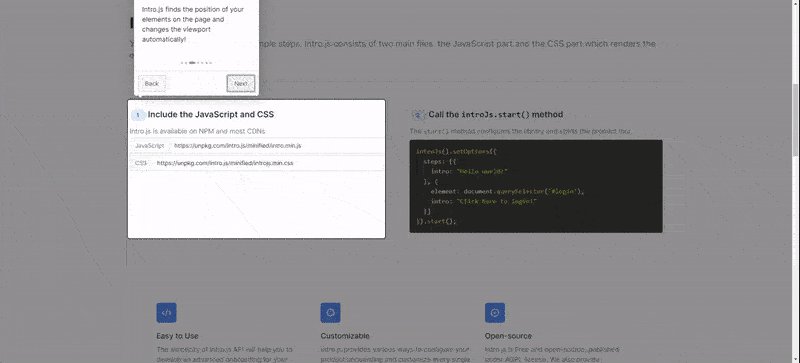
Tours guiados personalizáveis
Como a Shepherd.js, a Intro.js permite que você crie tours guiados personalizados e interativos de produtos.
Você pode personalizar as etapas, adicionar texto e botões e estilizar os tours para que combinem com a aparência da sua marca.
Leve e fácil de implementar
A Intro.js é uma biblioteca leve que pode ser facilmente integrada aos aplicativos que você já possui.
Sua simplicidade de configuração e implementação o torna uma opção atraente para os desenvolvedores que buscam uma solução rápida sem grandes dependências.
Suporte oficial e da comunidade
A Intro.js tem uma comunidade ativa e oferece suporte oficial em seu site.
Isso garante atualizações contínuas, correções de bugs e uma grande quantidade de recursos para solução de problemas e práticas recomendadas.
Intro.js vs. Shepherd.js
- Recursos semelhantes: Tanto a Intro.js quanto a Shepherd.js oferecem recursos semelhantes para a criação de tours guiados personalizáveis de produtos. No entanto, a Intro.js oferece documentação e suporte mais diretos, o que facilita para você começar.
- Suporte: Embora ambas tenham um forte suporte da comunidade, a Intro.js também oferece suporte oficial por uma pequena taxa, proporcionando uma camada adicional de confiabilidade.
- Facilidade de uso: a Intro.js geralmente é mais fácil de implementar e manter, graças à sua natureza leve e à documentação clara.
3. Bootstrap Tour - a outra alternativa de código aberto

- Github: 4,4K⭐
- G2: sem avaliações
- Capterra: sem avaliações
O Bootstrap Tour é outra solução de código aberto para que você crie tours guiados por produtos e experiências de onboarding.
Ele foi desenvolvido com base na popular estrutura Bootstrap, o que o torna uma excelente opção para os desenvolvedores que já usam o Bootstrap em seus projetos.
Recursos do Bootstrap Tour
Integração perfeita com o Bootstrap
O Bootstrap Tour se integra perfeitamente à estrutura do Bootstrap, permitindo que você aproveite os componentes e estilos existentes do Bootstrap em seus tours guiados de produtos.
Essa integração garante uma aparência consistente em todo o seu aplicativo.
Flexível e personalizável
O Bootstrap Tour oferece uma API flexível para que você possa personalizar seus tours.
Você pode definir etapas, adicionar ações personalizadas e estilizar os elementos do tour para adequá-los ao design do seu aplicativo.
Leve e eficiente
Assim como outras bibliotecas de código aberto, o Bootstrap Tour é leve e eficiente, minimizando o impacto sobre o desempenho do seu aplicativo.
Bootstrap Tour vs. Shepherd.js
- Integração de estruturas: A integração perfeita do Bootstrap Tour com o Bootstrap faz dele uma escolha natural para os desenvolvedores que já usam a estrutura do Bootstrap, enquanto o Shepherd.js é independente da estrutura.
- Personalização: Ambas as ferramentas oferecem um alto grau de personalização, mas o Bootstrap Tour aproveita o ecossistema familiar do Bootstrap, o que pode simplificar o desenvolvimento para as equipes que já usam o Bootstrap.
- Suporte da comunidade: Ambos têm comunidades ativas, mas o Shepherd.js tem mais usuários ativos e suporte de desenvolvedor mais recente.
4. Usetiful - a solução mais econômica para elementos simples de onboarding

- G2: ⭐4,7/5 (154 avaliações)
- Capterra: ⭐4,6/5 (57 avaliações)
O Usetiful é uma ferramenta fácil de usar e acessível para criar experiências de onboarding de usuários.
Ele se concentra em fornecer soluções diretas para a orientação e o engajamento dos usuários, o que o torna uma alternativa adequada para pequenas empresas e startups.
Recursos do Usetiful
Ferramentas fáceis de onboarding
O Usetiful oferece uma variedade de ferramentas de onboarding, incluindo tours guiados por produtos, checklists e tooltips.
Esses recursos ajudam os novos usuários a entender e navegar rapidamente pelo seu aplicativo, garantindo uma experiência de onboarding tranquila.
Acessibilidade
Um dos principais pontos fortes do Usetiful é sua acessibilidade.
Ele fornece recursos essenciais de onboarding gratuitamente, e o plano um pouco mais avançado custa muito menos do que outras plataformas semelhantes.
Implementação simples
O Usetiful foi projetado para ser fácil de implementar. Sua programação sem código permite que equipes não técnicas criem e gerenciem experiências de onboarding sem precisar de suporte de desenvolvedor.
Preços
O Usetiful oferece uma estrutura de preços transparente e acessível.
O plano gratuito oferece até 2.000 interações por mês, o que é bom se você estiver apenas começando.
O plano Plus custa €29/mês com adição de pesquisas e assistentes e análises simples.
Usetiful vs. Shepherd.js
- Facilidade de uso: A configuração sem código do Usetiful é significativamente mais fácil de usar do que os requisitos técnicos do Shepherd.js, o que o torna ideal para equipes não técnicas.
- Acessibilidade: O Usetiful oferece uma solução mais acessível para o onboarding de usuários, o que é especialmente vantajoso para pequenas empresas e startups.
- Recursos: Enquanto o Shepherd.js oferece maior flexibilidade e personalização por meio de código, o Usetiful oferece ferramentas essenciais de onboarding com um processo de implementação mais simples.
5. Stonly - a ferramenta de orientação dos sonhos do suporte ao cliente

- Capterra ⭐4,4/5 (11 avaliações)
- G2 ⭐4,8/5 (125 avaliações)
O Stonly é uma plataforma versátil projetada para aprimorar o suporte ao cliente por meio de guias interativos e bases de conhecimento.
Ele também conta com um assistente de IA, o que o torna uma ferramenta abrangente tanto para o onboarding do usuário quanto para o suporte contínuo.
Recursos do Stonly
Guias interativos e base de conhecimento
O Stonly permite que você crie guias interativos e uma base de conhecimento robusta que ajuda os usuários a encontrar respostas para suas perguntas rapidamente.
Esses guias podem ser incorporados ao seu aplicativo ou site, fornecendo ajuda contextual exatamente onde os usuários precisam.
Assistente de IA
O Stonly inclui um assistente de IA que pode automatizar as respostas a perguntas comuns dos usuários e orientá-los em processos complexos.
Esse recurso ajuda a reduzir a carga de trabalho das equipes de suporte e garante que os usuários recebam assistência em tempo hábil.
Integração do suporte ao cliente
O Stonly se integra bem às ferramentas de suporte ao cliente existentes, proporcionando uma experiência perfeita tanto para os usuários quanto para as equipes de suporte.
Preços
O Stonly oferece uma variedade de planos de preços para atender a diferentes necessidades de negócios. Embora os detalhes específicos dos preços nem sempre sejam transparentes, ela está posicionada como uma solução premium com recursos que justificam o investimento para organizações maiores.
Stonly vs. Shepherd.js
- Foco no suporte: O forte foco do Stonly no suporte ao cliente e seu recurso de base de conhecimento o diferenciam do Shepherd.js, que é principalmente uma ferramenta de tour guiado de produtos.
- Assistência de IA: A inclusão de um assistente de IA no Stonly fornece recursos avançados para automatizar o suporte ao usuário que o Shepherd.js não oferece.
- Implementação: A integração do Stonly com as ferramentas de suporte existentes e seus recursos de suporte abrangentes fornecem uma solução mais completa para o engajamento e o suporte ao cliente.
Qual escolher então?
A UserGuiding é ideal para equipes que buscam uma solução abrangente, sem código, com amplos recursos para adoção e engajamento. Sua rápida implementação e personalização acessível, aliadas a insights de pesquisas e análises, fazem dele uma ferramenta completa.
A Intro.js é uma alternativa próxima à Shepherd.js. Ele oferece tours guiados de produtos personalizáveis semelhantes, com o benefício adicional do suporte oficial e de uma comunidade forte.
O Bootstrap Tour se integra perfeitamente à estrutura do Bootstrap, o que o torna perfeito para desenvolvedores que já usam o Bootstrap.
O Usetiful se destaca por sua acessibilidade e simplicidade. Ele oferece recursos essenciais de onboarding sem a necessidade de programação, o que o torna uma excelente opção para pequenas empresas e startups que buscam uma solução econômica.
O Stonly oferece uma abordagem abrangente ao suporte ao cliente com seus guias interativos, base de conhecimento e assistente de IA.
Fale com um de nossos especialistas no assunto para descobrir como exatamente a UserGuiding pode ajudar você.
Perguntas Frequentes
Quem deveria usar o Shepherd.js?
Como o Shepherd é uma ferramenta de código aberto para tours guiados de produtos, ele é adequado apenas para desenvolvedores e gerentes de produtos com conhecimento de programação.
Quanto custa o Shepherd?
O Shepherd pode ser baixado gratuitamente no GitHub.
Quais são as melhores alternativas à Shepherd?
As 5 melhores alternativas ao Shepherd são UserGuiding, Intro.js, Bootstrap Tour, Stonly e Usetiful.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















