

Si vous avez eu accès à un ordinateur dans les années 2000, vous savez exactement ce qu'est un assistant logiciel.
J'ai perdu le compte du nombre de logiciels antivirus buggés que j'ai téléchargés, vous pouvez donc deviner combien de fois j'en ai utilisé un.
Récapitulation rapide au cas où vous n'auriez pas eu d'ordinateur à l'époque : également connu sous le nom d'assistant d'installation, cet élément de l'interface utilisateur était quelque chose que vous deviez passer pour lancer quoi que ce soit sur votre PC.
Et cela ressemblait un peu à ça :

Avec le recul, on peut dire qu'il s'agissait d'une forme primitive d'onboarding des utilisateurs.
Nous pouvons également dire que les modèles UX d'onboarding que nous utilisons aujourd'hui, en particulier les check-lists d'onboarding, sont les descendants de cette ancienne forme de technologie.
Et pourtant, on peut encore rencontrer des descendants directs de cet élément d'interface utilisateur, comme les assistants d'onboarding.
Parlons donc de :
- Ce qu'est un assistant d'onboarding
- Pourquoi c'est important pour l'onboarding des utilisateurs
- Les raisons pour lesquelles vous pourriez envisager différentes options
- Quelques bons exemples d'assistants d'onboarding (et de check-lists d'utilisateur)
Entrons dans le vif du sujet.
Qu'est-ce qu'un assistant d'onboarding ?
Un assistant d'onboarding est un élément UX/UI conçu pour aider les utilisateurs à traverser leur processus d'onboarding initial sur un produit. Semblables aux assistants de configuration, les assistants d'onboarding sont des coordinateurs d'onboarding qui sont lancés ou invités lorsqu'un utilisateur exécute un produit pour la première fois. Comme ces guides d'onboarding ne sont pas nécessairement très sophistiqués, l'objectif premier de la séquence d'onboarding n'est pas un onboarding complet du produit mais un initiateur du reste de l'expérience d'onboarding de l'utilisateur.
En théorie, un assistant d'onboarding peut être très similaire à un flux d'inscription. Mais parce que les assistants d'onboarding ne vont généralement pas plus loin que la personnalisation ou les fonctionnalités des champs personnalisés, ils ne sont pas nécessairement considérés comme des flux d'inscription.
Une distinction importante entre les assistants d'onboarding et d'autres éléments similaires de l'expérience d'onboarding des utilisateurs serait que les assistants d'onboarding consistent souvent en une fenêtre modale avec une liste explicite de tâches et qu'ils ne fonctionnent pas nécessairement sur un flux d'onboarding basé sur le persona utilisateur.
Ça n'a pas l'air si amusant que ça, hein ?
Voyons pourquoi ils ont encore de l'importance dans un contexte plus large.
Pourquoi les assistants d'onboarding sont-ils importants ?
Du point de vue d'un SaaS d'aujourd'hui, un assistant d'onboarding est une idée tout à fait dépassée.
Mais fondamentalement, le fait d'avoir un flux d'onboarding qui se déroule en quelques minutes et qui se concentre principalement sur la prise d'actions clés en préparation du produit réel sert l'idée d'un processus d'onboarding étonnant plus que les expériences d'onboarding des utilisateurs avec des centaines de flux d'onboarding sans contenu d'onboarding substantiel.
Ainsi, ce qui rend un assistant d'onboarding si important, c'est l'idée qui le sous-tend :
Même si une entreprise n'adopte aucune forme d'onboarding, et encore moins une expérience d'onboarding contextuelle, une certaine forme d'onboarding peut tout de même avoir lieu grâce à des éléments tels que les assistants d'onboarding.
Mais cela signifie-t-il vraiment que nous devrions utiliser activement des assistants d'onboarding ? 👀
Pourquoi les assistants d'onboarding ne sont peut-être pas ce dont vous avez besoin ?
Il devrait être clair pour vous maintenant qu'un assistant d'onboarding n'est pas nécessairement une forme favorable d'onboarding de l'utilisateur ou de l'employé.
Mais pourquoi ?
1- Une portée intrinsèquement limitée
Bien qu'un assistant d'onboarding soit essentiellement une méthode viable pour l'onboarding initial des logiciels sur site, il ne pourra jamais fonctionner efficacement en tant que processus d'onboarding complet ou en tant qu'élément d'onboarding des fonctions essentielles.
En effet, les assistants d'onboarding ont, de manière innée, une portée limitée sur le produit pour lequel ils sont utilisés.
Dans un scénario courant, un assistant d'onboarding est demandé lors du téléchargement d'un outil probablement complexe ou, plus tard, lors de la première utilisation dudit outil, afin de permettre aux utilisateurs de démarrer.
Mais ce processus est souvent consacré à la mise en place et à la compréhension des conditions techniques préalables à l'utilisation de l'outil.
Au cours de cette première étape vers l'utilisation du produit, presque aucune action significative n'est entreprise pour comprendre comment utiliser le produit.
2- Pas d'opportunité pratique
Parce qu'un assistant d'onboarding est souvent une fenêtre modale à part entière, il n'y a généralement pas d'actions in-app.
En d'autres termes, les utilisateurs n'ont pas l'occasion d'expérimenter l'outil de manière pratique.
Maintenant, cela peut ne pas sembler si horrible, mais sachant que 63 % des clients considèrent la période d'onboarding lorsqu'ils décident de s'abonner à un service ou d'acheter un produit, une expérience pratique pourrait être nécessaire.
3- Format dépassé
Si nous devions ignorer tous les problèmes liés aux assistants d'onboarding - qu'ils soient trop limités pour un processus d'onboarding complet ou qu'ils ne soient pas conviviaux et qu'ils aient tendance à isoler les utilisateurs du produit - il ne resterait qu'un seul gros problème.
Le format d'un assistant d'onboarding est largement dépassé.
La conception d'un assistant d'onboarding typique et le fait qu'il s'agisse d'une grande fenêtre popup vont à l'encontre des principes d'utilisabilité les plus élémentaires.
Maintenir les utilisateurs en dehors du produit est déjà un risque assez important.
Mais, encore une fois, que peut-on faire, n'est-ce pas ?
C'est faux.
Rejetez la tradition, embrassez la modernité : UserGuiding
Lorsque j'ai découvert l'onboarding in-app, je n'étais qu'un simple mortel, ne connaissant que les sorciers de l'onboarding et leurs semblables.
Mais je me suis vite rendu compte que l'onboarding des utilisateurs in-app cochait toutes les cases.
Vous pourriez utiliser des infobulles pour indiquer les éléments de l'interface utilisateur, des hotspots pour attirer l'attention des utilisateurs, des modales d'accueil et de sortie et, surtout, des check-lists d'utilisateurs qui fonctionneraient exactement comme des assistants d'onboarding, à une grande différence près : dans l'application.
Et avec UserGuiding, vous pouvez faire tout cela sans aucun code.
UserGuiding est un outil d'adoption produit sans code, particulièrement adapté aux petites et grandes entreprises de logiciels B2B.
Vous voulez mettre à niveau un assistant d'onboarding avec UserGuiding ?
Cela ressemblerait un peu à ceci :

De plus, les check-lists d'utilisateurs ne sont pas la seule chose que vous pouvez faire avec UserGuiding 😎
Voici quelques-unes des fonctionnalités essentielles d'UserGuiding :
✅ Visites guidées des produits
✅ Guides interactifs
✅ Check-lists d'utilisateur
✅ Infobulles et hotspots
✅ Centres de ressources
Les fonctionnalités du produit comprennent également la segmentation des utilisateurs, des analyses puissantes et une personnalisation poussée.
👉 Essayez UserGuiding gratuitement 👈
Mais je ne suis pas là pour dénigrer les magiciens de l'onboarding.
Il existe de nombreux exemples d'assistants d'onboarding. Jetons-y un coup d'œil.
Les meilleurs exemples d'assistants d'onboarding
1- Shopify
Un produit populaire, Shopify, utilise un assistant d'onboarding, ou comme ils aiment l'appeler, un guide de configuration pour s'assurer que les utilisateurs accomplissent des tâches importantes pour les aider à trouver de la valeur dans le produit.
L'assistant d'onboarding se compose de 5 étapes accompagnées d'une barre de progression et de petites images dédiées à chaque étape pour une expérience utilisateur plus engageante.

L'exemple d'assistant d'onboarding de Shopify est de premier ordre, grâce à son contenu concis et à l'ajout d'éléments tels que des barres de progression et des images pour rendre l'UX plus fluide et plus attrayante pour les utilisateurs.
2- CiviHR
CiviHR utilise un assistant d'onboarding pour conserver les enregistrements de son personnel et de ses gestionnaires sur un flux de travail d'onboarding en 8 étapes.
La séquence d'onboarding peut être sautée pour être rappelée plus tard, et les boutons « suivant » et « précédent » permettent de naviguer facilement dans l'assistant.

Bien que l'assistant soit un peu long, il utilise toujours des éléments UX d'onboarding à jour, ce qui rend l'assistant d'onboarding de CiviHR viable et facile à utiliser.
3- JFrog
JFrog invite les utilisateurs à suivre un assistant d'onboarding qui les guide à travers une séquence d'onboarding en 5 étapes.
Bien que l'assistant d'onboarding fonctionne essentiellement comme un assistant de configuration, il utilise toujours du matériel d'onboarding pour aider les utilisateurs à faire le premier pas dans sa nouvelle plateforme.

À l'instar d'un flux d'inscription, l'assistant d'onboarding de JFrog est doté d'un message de bienvenue et d'un bouton de démarrage, ce qui crée une atmosphère propice à l'onboarding, même si le processus d'onboarding n'est pas entièrement intégré à l'application.

JFrog dispose également de boutons « précédent », « suivant » et « passer ». À la fin du guide d'onboarding, les utilisateurs voient apparaître un message de félicitations indiquant la fin du flux de travail d'onboarding.
Bien qu'il ne s'agisse pas d'un flux d'onboarding basé sur un persona utilisateur, et que l'objectif principal soit simplement d'aider les utilisateurs à configurer l'outil correctement, JFrog fait du bon travail avec la copie d'onboarding.
4- Navattic
Lors de l'inscription, Navattic amène les utilisateurs à faire le tour de la plateforme et à effectuer des tâches à l'aide d'une étape d'onboarding composée de 4 étapes.

Ce qui en fait un excellent exemple, c'est que Navattic utilise à la fois une barre de progression en haut et des indicateurs de temps pour chaque étape sur le côté, ce qui donne aux utilisateurs une idée complète de ce qui les attend lors de l'onboarding sur la plateforme.
En outre, la hiérarchie visuelle de l'assistant est également un facteur de réussite de l'élément ; il ne s'agit pas d'un assistant d'onboarding en plein écran, qui pourrait donner aux utilisateurs l'impression d'une passerelle avant d'utiliser réellement l'outil.
Au lieu de cela, Navattic utilise un assistant d'onboarding conçu pour apparaître à l'intérieur de la plateforme elle-même afin que les utilisateurs puissent explorer et faire le tour de l'application tout en sachant comment s'y prendre pour être onboardé.
Une meilleure alternative : Exemples de check-lists d'utilisateurs
1- Keyhole
Bien que les exemples ci-dessus soient suffisants pour la configuration, l'onboarding et l'inscription, ils ne prennent pas nécessairement en compte le facteur humain de l'onboarding - nous en voulons toujours un peu plus.
L'exemple suivant, Keyhole, montre très bien comment transformer un assistant d'onboarding en quelque chose de plus convivial (à l'aide d'UserGuiding !)
Keyhole utilise une check-list pour aider les utilisateurs à voir rapidement la valeur du produit tout en apprenant une ou deux choses sur les fonctionnalités notables de la plateforme.
La check-list consiste en une liste de tâches qui déclenchent des guides interactifs à l'intérieur de l'appli.

Lorsqu'un guide interactif est terminé, la barre de progression se remplit et les actions clés sont vérifiées.
Le plus beau, c'est que les utilisateurs n'ont pas besoin de sauter ou de reporter l'expérience d'onboarding ; l'ensemble du processus d'onboarding est disponible à tout moment en bas à droite de l'écran.
Découvrez la suite de l'histoire de réussite de Keyhole ici 👈
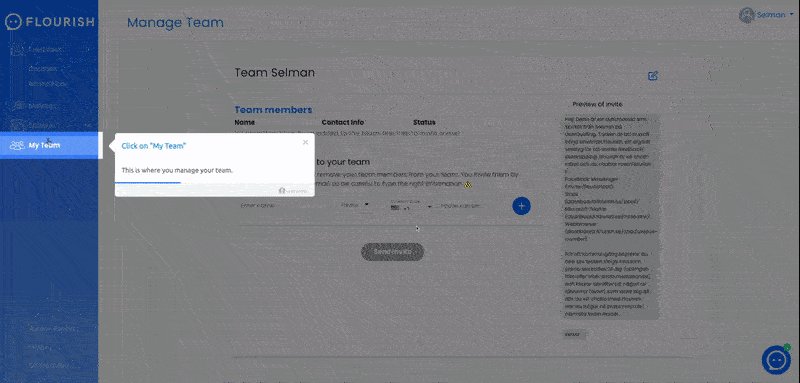
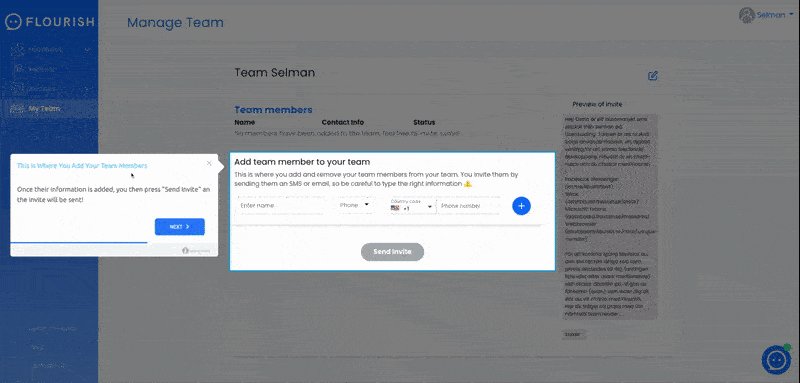
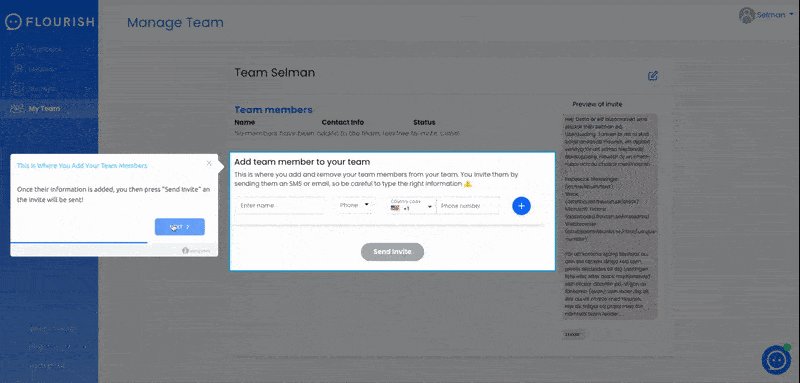
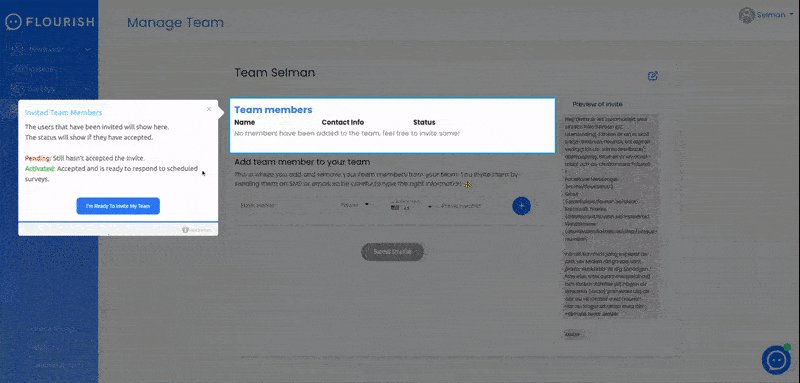
2- Flourish
Un autre assistant d'onboarding grandement optimisé est la check-list utilisateur de Flourish, avec 4 étapes et une barre de progression qui se remplit rapidement grâce à des guides interactifs faciles à exécuter intégrés dans la check-list.
L'expérience de l'assistant d'onboarding est améliorée grâce aux guides interactifs et à l'opportunité d'apprentissage visuel.

Voici comment un guide interactif est déclenché à l'intérieur de la check-list.

Tout comme dans le cas de Keyhole, l'assistant d'onboarding de Flourish est disponible à tout moment pour que les utilisateurs puissent le compléter au moment qu'ils jugent le plus opportun.
Mais comment ont-ils créé un assistant aussi cool ?
Lisez la suite de l'histoire de réussite de Flourish ici 👈
Conclusion
Lorsqu'il s'agit de l'onboarding des utilisateurs, ce qui compte, ce n'est PAS seulement l'idée.
Un faux pas et vos utilisateurs auraient peut-être mieux fait de se passer des conseils d'un assistant d'onboarding.
Mais vous savez maintenant que les risques d'échec sont beaucoup plus minimes avec un élément UX d'onboarding plus actuel comme les check-lists d'onboarding des utilisateurs.
Alors, pourquoi ne pas vérifier comment vous pouvez élaborer une check-list efficace ?















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















