

Se você teve acesso a um computador nos anos 2000, sabe exatamente o que é um assistente de software.
Perdi a conta de quantos antivírus com bugs eu baixei, então você pode imaginar quantas vezes usei um desses softwares.
Recapitulando rapidamente, caso você não tenha usado um computador naquela época: também conhecido como assistente de configuração, esse elemento da UI era algo pelo qual você tinha que passar para iniciar qualquer coisa no seu PC.
E era mais ou menos assim:

Olhando para trás agora, podemos dizer que era uma forma primitiva de onboarding de usuários.
Também podemos dizer que os padrões de UX de onboarding que usamos hoje, especialmente os checklists de onboarding, são descendentes dessa antiga forma de tecnologia.
No entanto, ainda podemos encontrar descendentes diretos desse elemento da UI, como os assistentes de onboarding.
Então, vamos falar sobre:
- O que é um assistente de onboarding
- Por que isso é importante para o onboarding de usuários
- Por que você pode querer considerar diferentes opções
- Alguns bons exemplos de assistentes de onboarding (e checklists de usuários)
Vamos direto ao assunto.
O que é um assistente de onboarding?
Um assistente de onboarding é um elemento de UX/UI projetado para ajudar os usuários a passar pelo processo inicial de onboarding em um produto. Semelhante aos assistentes de configuração, os assistentes de onboarding são coordenadores de onboarding que são iniciados ou solicitados quando um usuário executa um produto pela primeira vez. Como esses guias de onboarding não são necessariamente muito sofisticados, o objetivo principal da sequência de onboarding não é uma integração completa do produto, mas um iniciador do restante da experiência de onboarding do usuário.
Em teoria, um assistente de onboarding pode ser muito semelhante a um fluxo de cadastro. Porém, como os assistentes de onboarding geralmente não se aprofundam em nenhuma personalização ou apresentam campos personalizados, eles não são necessariamente considerados fluxos de cadastro.
Uma distinção importante entre os assistentes de onboarding e outros elementos semelhantes de experiência de onboarding do usuário seria que os assistentes de onboarding geralmente consistem em uma janela modal com uma lista explícita de tarefas e que eles não funcionam necessariamente em um fluxo de onboarding baseado na persona de usuário.
Não parece muito divertido, né?
Vamos falar sobre por que eles ainda são importantes no panorama geral.
Por que os assistentes de onboarding são importantes?
Quando considerado do ponto de vista atual de um SaaS, um assistente de onboarding é uma ideia bastante desatualizada.
Mas, fundamentalmente, o fato de haver um fluxo de trabalho de onboarding que ocorre em questão de minutos e com o foco principal em realizar ações importantes em preparação para o produto real serve mais à ideia de um processo de onboarding incrível do que experiências de onboarding de usuários com centenas de fluxos de onboarding sem nenhum conteúdo substancial de onboarding.
Portanto, o que torna um assistente de onboarding tão importante é a ideia por trás dele:
Mesmo que uma empresa não adote nenhuma forma de onboarding, muito menos uma experiência de onboarding contextual, alguma forma de onboarding ainda pode ocorrer por meio de elementos como assistentes de onboarding.
Mas isso realmente significa que devemos usar ativamente os assistentes de onboarding? 👀
Por que os assistentes de onboarding talvez não sejam o que você precisa
Já deve estar claro para você que um assistente de onboarding não é necessariamente uma forma favorável de onboarding de usuários ou funcionários.
Mas por quê?
1- Alcance limitado por natureza
Embora um assistente de onboarding seja essencialmente um método viável para o onboarding inicial de um software local, ele nunca poderia funcionar efetivamente como um processo completo de onboarding ou como um elemento para o onboarding de funções essenciais.
Isso ocorre porque os assistentes de onboarding têm, por natureza, um alcance limitado no produto para o qual são usados.
Em um cenário comum, um assistente de onboarding é solicitado após o download de uma ferramenta provavelmente complexa ou, mais tarde, durante o primeiro uso da referida ferramenta para que os usuários comecem a usá-la.
Mas esse processo geralmente é dedicado à configuração e à compreensão dos pré-requisitos técnicos para o uso da ferramenta.
Durante essa etapa inicial de uso do produto, quase nenhuma ação significativa para entender como usar o produto é realizada.
2- Nenhuma oportunidade prática
Como um assistente de onboarding geralmente é uma janela modal própria, normalmente não há ações no aplicativo.
Ou seja, os usuários não têm a oportunidade de experimentar a ferramenta na prática.
Agora, isso pode não parecer tão horrível, mas sabendo que 63% dos clientes consideram o período de onboarding ao decidir assinar um serviço ou comprar um produto, uma experiência prática pode ser necessária.
3- Formato desatualizado
Se desconsiderássemos todos os problemas associados aos assistentes de onboarding - que são muito limitados para um processo de onboarding completo ou que não são fáceis de usar e tendem a isolar os usuários do produto -, ainda haveria um grande problema.
O formato de um assistente de onboarding está praticamente desatualizado.
O design de um assistente de onboarding típico e o fato de ele ser uma grande janela pop-up vão contra os princípios mais básicos de usabilidade.
Manter os usuários fora do produto já é um risco grande o suficiente.
Mas, novamente, o que você pode fazer, certo?
Errado.
Rejeite a tradição, abrace a modernidade: UserGuiding
Quando descobri o onboarding no aplicativo pela primeira vez, eu era apenas um mero mortal, familiarizado apenas com os assistentes de onboarding e seus semelhantes.
Mas logo percebi que o onboarding de usuários no aplicativo atendia a todos os requisitos.
Você pode usar tooltips para apontar elementos da UI, hotspots para chamar a atenção dos usuários, modais de boas-vindas e de saída e, o melhor de tudo, checklists de usuários que funcionariam exatamente como assistentes de onboarding, com uma grande diferença: no aplicativo.
E com a UserGuiding, você pode fazer tudo isso sem nenhum código.
A UserGuiding é uma ferramenta de adoção de produtos sem código, especialmente perfeita para empresas de software B2B de pequeno e grande porte.
Deseja atualizar um assistente de onboarding com a UserGuiding?
A aparência seria mais ou menos assim:

Além disso, os checklists de usuários não são a única coisa que você pode fazer com a UserGuiding 😎
Alguns dos recursos essenciais da UserGuiding são:
✅ Guias interativos
✅ Checklists de usuários
✅ Tooltips e hotspots
✅ Centrais de recursos
Os recursos do produto também incluem segmentação de usuários, análises avançadas e alta personalização.
👉 Teste a UserGuiding GRATUITAMENTE 👈
Mas não estou aqui para difamar os assistentes de onboarding.
Há muitos exemplos excelentes de assistentes de onboarding por aí. Vamos dar uma olhada.
Os melhores exemplos de assistentes de onboarding
1- Shopify
Um produto popular, o Shopify, usa um assistente de onboarding ou, como eles gostam de chamá-lo, um guia de configuração para garantir que os usuários concluam tarefas importantes para ajudá-los a encontrar valor no produto.
O assistente de onboarding consiste em 5 etapas ao lado de uma barra de progresso e pequenas imagens dedicadas a cada etapa para proporcionar uma experiência de usuário mais engajada.

O exemplo da Shopify de um assistente de onboarding é excelente, graças ao seu conteúdo conciso e à adição de elementos como barras de progresso e imagens para tornar a experiência do usuário mais perfeita e envolvente para os usuários.
2- CiviHR
O CiviHR usa um assistente de onboarding para manter registros de seus funcionários e gerentes em um fluxo de trabalho de onboarding de 8 etapas.
A sequência de onboarding pode ser pulada para ser lembrada mais tarde e, com os botões seguinte e anterior, o assistente pode ser navegado facilmente.

Embora o assistente seja um pouco longo, ele ainda usa elementos de UX de onboarding atualizados, o que torna o assistente de onboarding do CiviHR viável e fácil de usar.
3- JFrog
O JFrog solicita aos usuários um assistente de onboarding que os orienta em uma sequência de 5 etapas.
Embora o assistente de onboarding funcione essencialmente mais como um assistente de configuração, ele ainda usa material de onboarding para ajudar os usuários a dar o passo inicial em sua nova plataforma.

Muito parecido com um fluxo de cadastro adequado, o assistente de onboarding da JFrog apresenta uma mensagem de boas-vindas e um botão de início, que define o clima para o onboarding, mesmo que todo o processo de onboarding não seja no aplicativo.

O JFrog também tem botões de anterior, próximo e pular e, no final do guia de onboarding, os usuários veem uma mensagem de parabéns indicando o fim do fluxo de trabalho de onboarding.
Embora não seja um fluxo de onboarding baseado na persona do usuário, e o objetivo principal seja apenas ajudar os usuários a configurar a ferramenta adequadamente, a JFrog faz um bom trabalho com o texto de onboarding.
4- Navattic
Após o cadastro, a Navattic faz com que os usuários naveguem pela plataforma e realizem tarefas usando uma etapa de onboarding que consiste em 4 etapas.

O que torna esse exemplo excelente é que a Navattic utiliza uma barra de progresso na parte superior e indicadores de tempo para cada etapa na lateral, dando aos usuários uma noção completa do que esperar ao fazer o onboarding na plataforma.
Além disso, a hierarquia visual do assistente também é um bom fator para o sucesso do elemento; não se trata de um assistente de onboarding em tela cheia, o que poderia dar aos usuários a sensação de um gateway antes de realmente usar a ferramenta.
Em vez disso, a Navattic utiliza um design de assistente de onboarding para aparecer dentro da própria plataforma, de modo que os usuários possam explorar e percorrer o aplicativo sem deixar de saber como fazer o onboarding.
Uma alternativa melhor: Exemplos de checklists de usuários
1- Keyhole
Embora os exemplos acima sejam bons o suficiente para configuração, onboarding e cadastro, eles não levam necessariamente em conta o fator humano do onboarding - sempre queremos um pouco mais.
E nosso próximo exemplo, Keyhole, faz um bom trabalho mostrando como transformar um assistente de onboarding em algo mais fácil de usar (usando a UserGuiding!).
A Keyhole usa um checklist para ajudar os usuários a ver rapidamente o valor do produto e, ao mesmo tempo, aprender um pouco sobre os recursos notáveis da plataforma.
O checklist consiste em uma lista de tarefas que acionam guias interativos dentro do aplicativo.

Depois que um guia interativo é concluído, a barra de progresso é preenchida e as principais ações são verificadas.
A melhor parte é que os usuários não precisam pular ou adiar a experiência de onboarding do usuário; todo o processo de onboarding está disponível o tempo todo no canto inferior direito da tela.
Confira o restante da história de sucesso da Keyhole aqui 👈
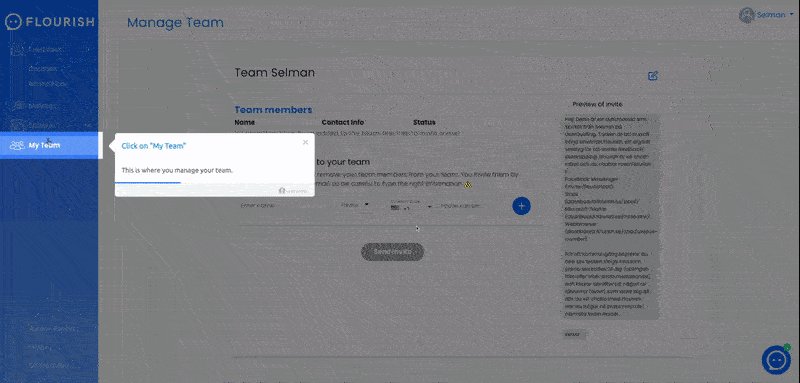
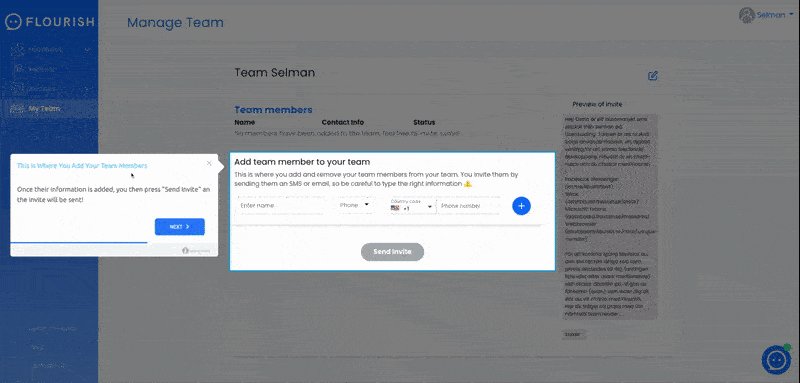
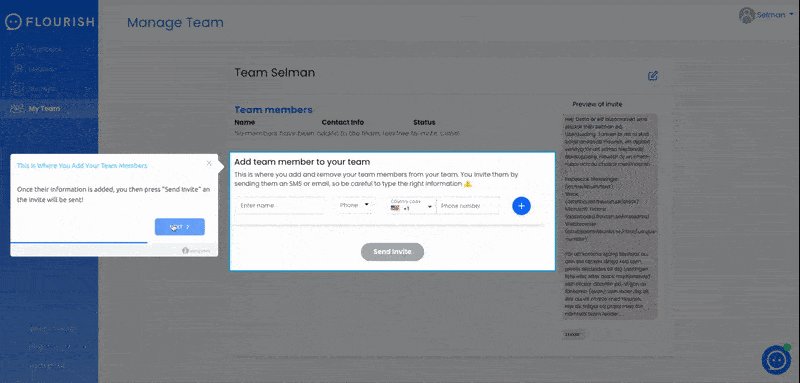
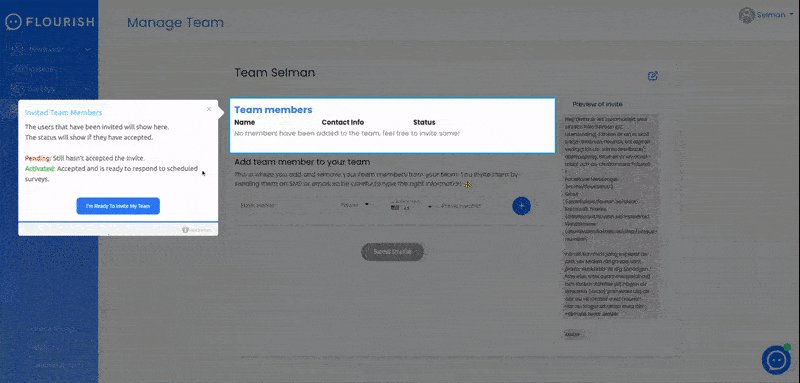
2- Flourish
Outro assistente de onboarding bastante otimizado é o checklist do usuário da Flourish, com quatro etapas e uma barra de progresso que é preenchida rapidamente graças aos guias interativos fáceis de executar incorporados ao checklist.
A experiência do assistente de onboarding é aprimorada graças aos guias interativos e à oportunidade de aprendizado visual.

Veja como um guia interativo é acionado dentro do checklist.

Assim como no caso da Keyhole, o assistente de onboarding da Flourish está disponível o tempo todo para que os usuários o concluam quando acharem melhor.
Mas como eles criaram um assistente tão legal?
Leia o restante da história de sucesso da Flourish aqui 👈
Conclusão
Quando se trata de onboarding de usuários, o que conta NÃO é apenas o pensamento.
Um deslize e seus usuários podem ter ficado melhor sem a orientação de um assistente de onboarding.
Mas agora você sabe que as chances de fracasso são mínimas com um elemento de UX de onboarding mais atualizado, como os checklists de onboarding de usuários.
Então, por que você não dá uma olhada em como criar um checklist incrível?















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















