

Selon une enquête, 80 % des utilisateurs ont admis avoir supprimé/abandonné une application parce qu'ils ne savaient pas comment l'utiliser.
Pour éviter que votre application web Angular compte parmi elles, vous devez vous assurer que chaque utilisateur dispose de tout ce dont il a besoin pour comprendre le produit.
Le meilleur moyen d’y parvenir consiste à utiliser des visites de produits. Dans cet article, nous verrons en quoi consiste l'onboarding Angular, comment il devrait être conçu, et passerons en revue quelques-uns des meilleures bibliothèques d'onboarding et de visites de produits pour les applications Angular.
Alors, c’est parti.
Qu'est-ce qu'un tour d'onboarding Angular ?
Un tour d'onboarding Angular est une série de boîtes de dialogue superposées qui guident les utilisateurs à travers les éléments de l'interface utilisateur de votre application Angular. Ces visites interactives sont utilisées pour intégrer rapidement de nouveaux utilisateurs à des applications web, et la plupart des entreprises qui offrent une expérience utilisateur exceptionnelle conçoivent une sorte de visite guidée de produit dans leur première expérience utilisateur.
Créer un tour d'onboardng à partir de zéro dans une application web construite avec Angular peut être un défi, c'est pourquoi la plupart des propriétaires de produits et des développeurs optent pour des plugins open-source ou des logiciels d'onboarding utilisateur tiers comme UserGuiding.
Bien que ces visites de produits puissent sembler être un moyen facile de fournir des informations aux utilisateurs, elles varient considérablement en termes de forme, de style et d'objectif.
Tout d'abord, vous disposez d'une série d'étapes d'onboarding simples qui contiennent des informations clés sur le produit. L’objectif n’est pas de montrer mais d’expliquer certains concepts.
Voici un exemple tiré du processus d'onboarding de Flourish:

Deuxièmement, il y a les visites guidées de produit qui consistent en de multiples étapes mettant en évidence et expliquant différentes parties de l'interface utilisateur, afin de montrer aux utilisateurs où se trouvent les différents éléments. Voici un exemple tiré du processus d’onboarding utilisateurs de Keyhole :

Enfin, il y a les parcours d'onboarding très discrets, peu voyants, mais qui aident les utilisateurs à accomplir une tâche afin qu'ils puissent apprendre par la pratique.
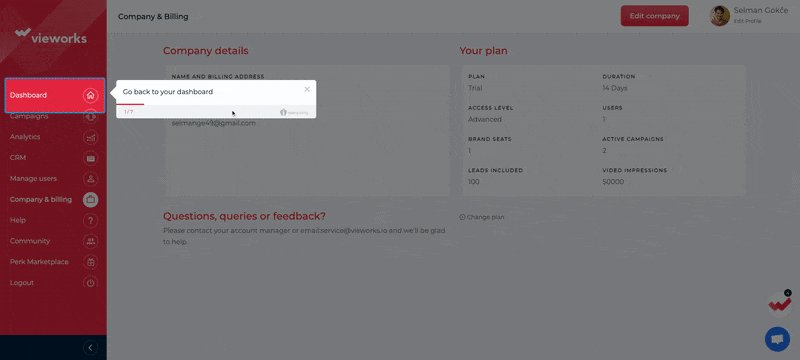
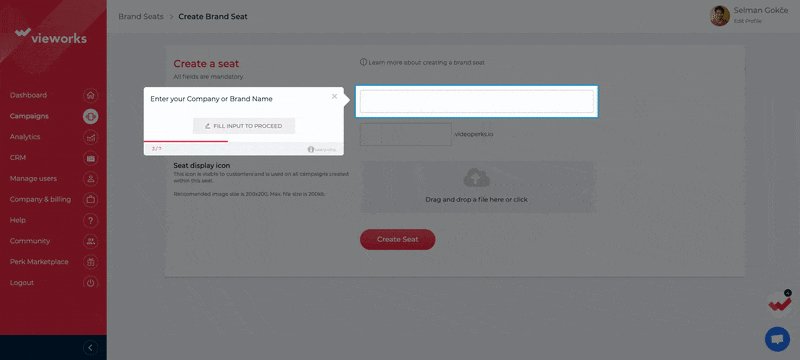
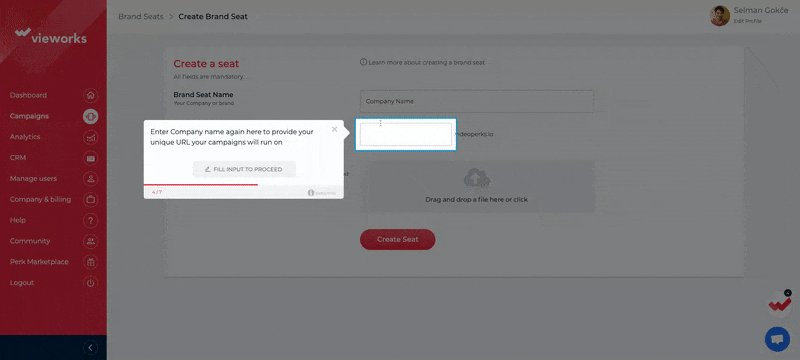
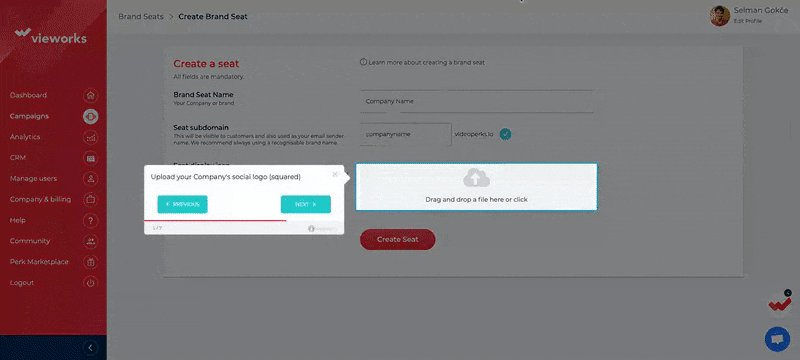
J'imagine que je n'ai plus besoin d'expliquer que l'interactivité introduite par ces visites interactives stimule l'apprentissage et l'adoption des produits. Voici un exemple tiré de l'expérience d'onboarding de Vieworks :

Les tours interactifs ne sont pas toujours efficaces
Tous les guides n'aident pas toujours à atteindre l'objectif.
Vous pouvez créer une visite guidée d'un produit qui vous semble bien conçue, mais qui ne fait aucune différence pour l'utilisateur, car elle ne l'aide pas.
Vous devez vous assurer que vos visites de produits et vos processus d'onboarding visent à aider les utilisateurs à accomplir leurs tâches et à utiliser activement votre produit. Vous n'avez pas besoin de leur montrer chaque élément de votre interface utilisateur pour atteindre cet objectif.
Apprenez à vos utilisateurs comment fonctionne votre produit et comment ils peuvent en profiter. 💡
Les 6 meilleures bibliothèques Angular pour les tours d'onboarding
Il existe de nombreuses bibliothèques et plugins pour la conception de tour interactifs d'onboarding Angular, mais seuls les meilleurs et les plus appréciés ont été retenus dans cette liste.
Voici donc les meilleures bibliothèques existantes pour les présentations sur Angular :
1- Bibliothèque Material Walk-Through (bdc-walkthrough)
Bien qu'elle ne compte pas parmi les bibliothèques les plus populaires, la bibliothèque Material Walk-Through occupe la première place de cette liste.
Pourquoi ?
Parce que les développeurs ont vraiment réussi à présenter leur travail dans la démo, en vous permettant d'interagir avec leur plugin et les différents cas d'utilisation qu'il propose.
Voici ce que vous pouvez voir sur la démo :

La conception de base est simple et s'adapte à n'importe quelle application web, de sorte que vous n'avez pas nécessairement besoin de personnaliser vos visites avant de les mettre en œuvre (bien que la personnalisation soit assez facile à réaliser).
De plus, la bibliothèque dispose d'une checklist simple pour l'onboarding des utilisateurs qui peut être utilisée de nombreuses façons pour améliorer l'engagement. Elle se présente comme suit :

Il y a tout de même deux inconvénients : la documentation offerte n’est pas des meilleures et la dernière date de validation (commit date) remonte à fin 2020, ce qui veut dire que les développeurs de Material Walk-Through ne sont pas très réactifs par rapport au demande de leurs utilisateurs.
Pourquoi choisir Material Walk-Through ?
▶ Facile à utiliser
▶ Diverses options pour créer différents types de circuits
▶ Des checklists pour accueillir vos clients
▶ Facilement personnalisable
Configuration de Material Walk-Through
(Extrait de la marche à suivre d'installation sur la page GitHub)
Tout d'abord, installez Angular Material :
ng add @angular/material
Ensuite, installez bdc-walkthrough :
npm install bdc-walkthrough
Enfin, importez BdcWalkModule dans app.module.ts
import { BdcWalkModule } from 'bdc-walkthrough';
Consultez le dépôt GitHub de Material Walk-Through pour accéder à la documentation complémentaire.
2- Angular Shepherd
Shepherd.js est l'une des bibliothèques JavaScript les plus populaires pour créer des visites de produits, ayant obtenu près de 10’000 étoiles sur GitHub.
D'après ce que j'ai vu au cours de l'année écoulée, ils disposent de l’équipe de développeurs et de maintenance la plus réactive. La bibliothèque est constamment mise à jour, les problèmes sont traités et la documentation est excellente.
Angular Shepherd, le wrapper Angular pour Shepherd.js, est vraiment ce que nous vous conseillons d’utiliser si vous envisagez de mettre en place Shepherd sur votre application Angular. Bien que la documentation relative à l'utilisation de Shepherd sur Angular soit limitée, elle suffit à bien commencer.
De plus, le contenu de Shepherd est visuellement agréable et réactif, comme en témoigne la visite guidée de leur site web :

Pourquoi Angular Shepherd ?
▶ Très réactif
▶ Prise en charge complète de la navigation au clavier
▶ Hautement personnalisable
▶ Facile à installer et à utiliser
▶ Documentation détaillée
Configuration d'Angular Shepherd
Tout d'abord, installez Angular Shepherd :
npm install angular-shepherd --save
Intégrez le fichier de style dans votre angular.json :
"styles": [
"node_modules/shepherd.js/dist/css/shepherd.css"
],
Intégrer ShepherdService dans app.component.ts :
import { Component, AfterViewInit } from '@angular/core';
import { ShepherdService } from 'angular-shepherd';
import { steps as defaultSteps, defaultStepOptions} from '../data';
@Component({
selector: 'shepherd',
templateUrl: './shepherd.component.html',
styleUrls: ['./shepherd.component.css']
})
export class ShepherdComponent implements AfterViewInit {
constructor(private shepherdService: ShepherdService) { }
ngAfterViewInit() {
this.shepherdService.defaultStepOptions = defaultStepOptions;
this.shepherdService.modal = true;
this.shepherdService.confirmCancel = false;
this.shepherdService.addSteps(defaultSteps);
this.shepherdService.start();
}
}
Accédez aux répertoires d’Angular Shepherd et de Shepherd sur GitHub pour obtenir de la documentation détaillée et des marches à suivre.
3- NGX UI Tour
NGX UI Tour est une bibliothèque de visites interactives de produits pour les applications Angular 9+.
Le plugin est très réactif, et comme vous le comprendrez à partir de sa visite de démonstration, les transitions sont fluides et le design est simple.
De plus, le responsable de la maintenance Tomas Rimkus a créé une documentation détaillée, répondant à toutes les questions qui peuvent se poser lors de l'utilisation de la bibliothèque.
Voici à quoi ressemble la visite de démonstration :

Comme vous pouvez le constater, il existe diverses options pour les étapes d'installation.
Pourquoi choisir NGX UI Tour?
▶ Très réactif
▶ Facile à installer
▶ Documentation abondante et détaillée
▶ Différentes options pour les styles de boîtes de dialogue
▶ Équipe de maintenance réactive et attentionnée
Configuration de NGX UI Tour
Installez l'un des paquets de NGX UI Tour :
# install one of the UI packages (ngx-ui-tour-md-menu, ngx-ui-tour-ng-bootstrap, ngx-ui-tour-ngx-bootstrap, ngx-ui-tour-tui-dropdown, ngx-ui-tour-tui-hint)
npm i --save ngx-ui-tour-md-menu
Ajoutez <tour-step-template></tour-step-template> au composant racine de votre application.
Définissez des points d'ancrage pour les étapes de la visite en ajoutant la directive tourAnchor à votre application :
<div tourAnchor="some.anchor.id">...</div>
Définissez les étapes de la visite interactive en utilisant tourService.initialize(steps) :
this.tourService.initialize([{
anchorId: 'some.anchor.id',
content: 'Some content',
title: 'First',
}, {
anchorId: 'another.anchor.id',
content: 'Other content',
title: 'Second',
}]);
Démarrez la visite interactive avec tourService.start().
Pour accéder à une documentation plus détaillée et à d’autres marches à suivre, consultez le dépôt GitHub de NGX UI Tour.
4- Angular Intro.js
Intro.js est aujourd'hui le plus grand plugin JavaScript de visite de produits, avec plus de 21K étoiles et 2,6K forks sur GitHub, et franchement, ce classement est totalement mérité.
Il vous offre des visites de produits hautement réactives, personnalisables et stables, ainsi que des infobulles Angular qui peuvent être combinées pour créer un processus d'onboarding simple mais efficace.
L’équipe de développeurs et de maintenance est déjà très réactive, et vous pouvez bénéficier d'une assistance officielle personnalisée pendant l'installation si vous souscrivez à la licence adéquate.
Si vous souhaitez installer et utiliser la bibliothèque pour votre application Angular, vous pouvez utiliser le wrapper Angular pour Intro.js, Angular Intro.js.
Voici une visite de produit et une infobulle/astuce créée avec Intro.js :


Le principal inconvénient d'Intro.js est que, si vous travaillez sur une application ou un site web commercial, vous devez acheter une licence pour votre projet.
Pourquoi Angular Intro.js ?
▶ Très réactif
▶ Support officiel payant
▶ Conception de base simple
▶ Propose les infobulles et les hotspots
▶ Une documentation impressionnante
Configuration d'Angular Intro.js
(extrait du dépôt GitHub de la bibliothèque)
Premièrement, installez Intro.js en utilisant NPM
npm install intro.js --save
ou télécharger à partir du CDN (1,2).
Installer Angular Intro.js
npm install angular-intro.js --save
Ajouter Intro.js et Intro.js CSS File :
npm install angular-intro.js --save
Pour accéder à la suite des étapes concernant l’utilisation de Agular Intro.js ou d’Intro.js visitez leurs répertoires GitHub.
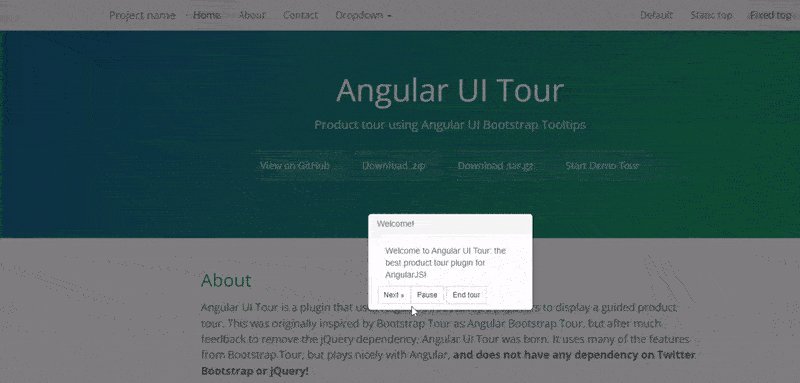
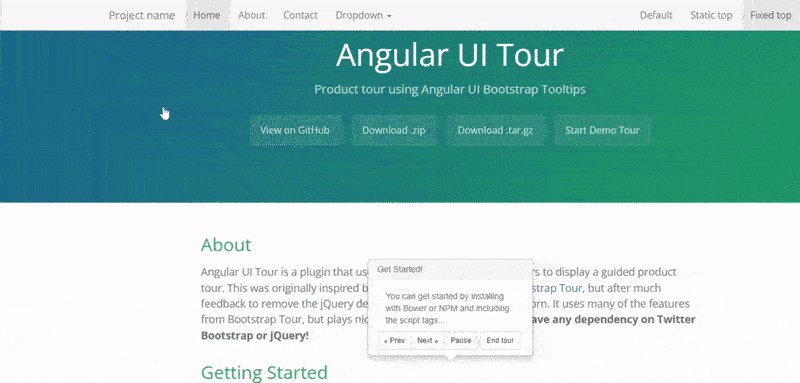
5- Angular UI Tour
Angular UI Tour est un simple plugin de visite interactive pour les applications Angular, inspiré par Bootstrap Tour.
Il utilise les popovers d'Angular UI Bootstrap en tant qu’étapes de la visite, ce qui rend les visites plus réactives et facilement personnalisables.
Les développeurs ont préparé une excellente documentation et mis en place des marches à suivre simples facilitant la configuration de la bibliothèque.
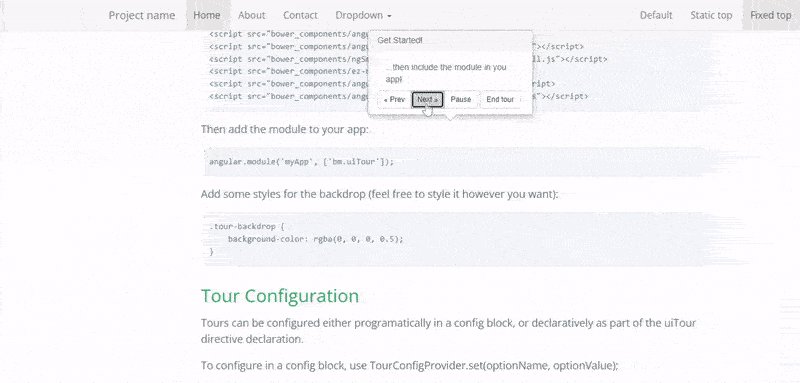
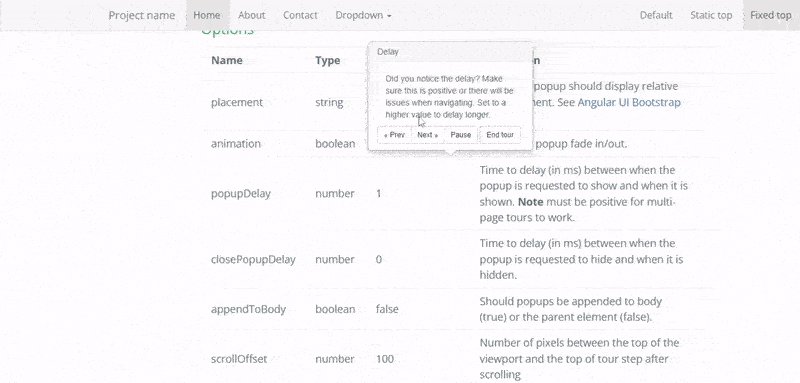
Voici leur démonstration de visite guidée :

Pourquoi choisir Angular UI Tour ?
▶ Facilement personnalisable
▶ Utilise les composants d'Angular UI Bootstrap
▶ Documentation abondante et détaillée
▶ Développeurs attentifs et dévoués
▶ Facile à utiliser
Configuration d’Angular UI Tour
Installation :
npm i -S angular-ui-tour
Ajouter les balises de script :
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/angular-bootstrap/ui-bootstrap-tpls.js"></script>
<script src="bower_components/ngSmoothScroll/lib/angular-smooth-scroll.js"></script>
<script src="bower_components/ez-ng/dist/ez-ng.js"></script>
<script src="bower_components/angular-hotkeys/build/hotkeys.js"></script>
<script src="bower_components/angular-ui-tour/dist/angular-ui-tour.js"></script>
Intégrer le module à votre application :
angular.module('myApp', ['bm.uiTour']);
Intégrer le module à votre application :
angular.module('myApp', ['bm.uiTour']);
Pour accéder à une documentation plus détaillée et à d’autres marches à suivre, consultez Angular UI Tour sur GitHub.
6- Angular Co-Pilot (ngx-copilot)
Angular Co-Pilot n’est pas forcément aussi bien classé sur GitHub qu’Intro.js, et n'offre pas différents éléments superposés pour votre onboarding comme bdc-walkthrough, et n’offre pas non plus la même réactivité que Shepherd.
Mais il offre quelque chose de totalement différent.
Les visites de produits, le style et les animations sont très différents de ceux des autres bibliothèques qui se contentent de peu.
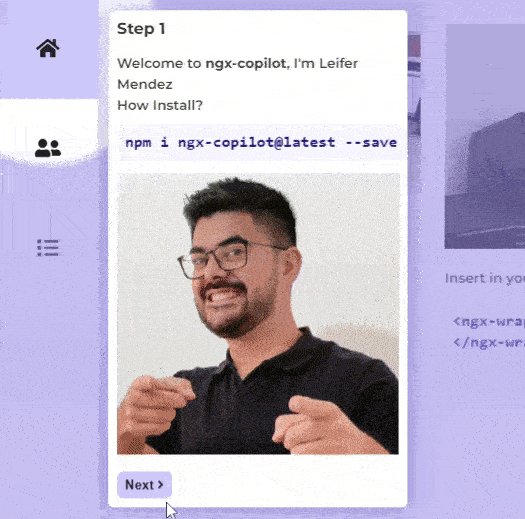
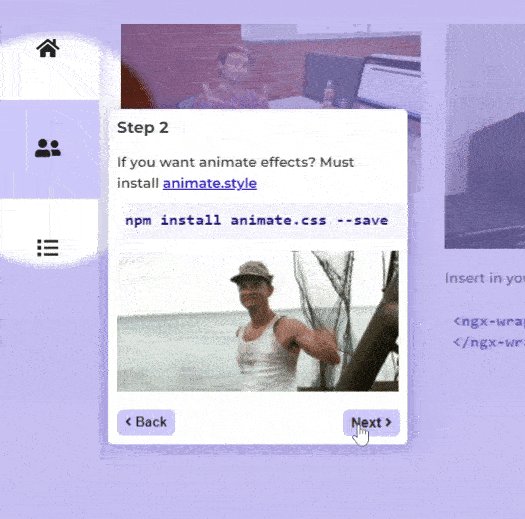
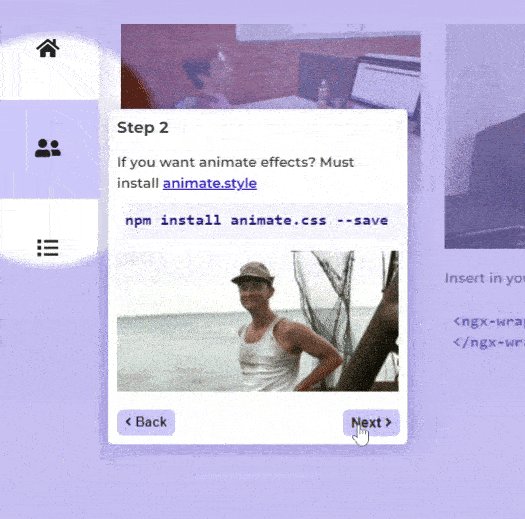
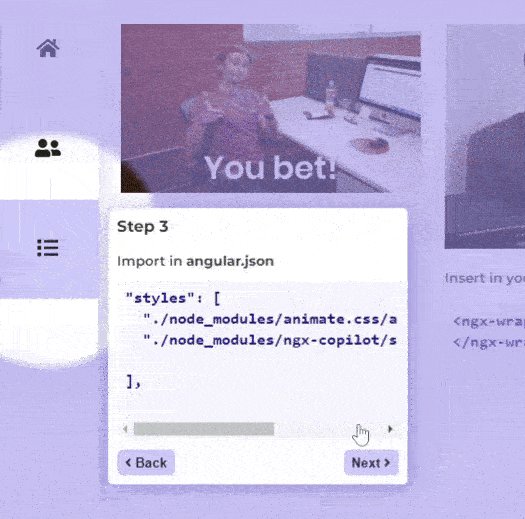
Voici, juste pour information, le tour interactif de leur produit :

Cette conception non traditionnelle est peut-être exactement ce que vous recherchez si elle correspond à votre produit.
Mais il faut garder à l'esprit que leur équipe de développeurs n’est ni la plus attentive ni la plus réactive, et que leur documentation n'est pas très complète.
Pourquoi choisir Angular Co-Pilot ?
▶ Réactif
▶ Offre un style différent pour la mise en évidence des éléments
▶ Offre des animations amusantes
▶ Installation facile
Configuration d'Angular Co-Pilot
Tout d'abord, installez Angular Co-pilot :
npm i ngx-copilot@latest --save
Installez animate.style :
npm install animate.css --save
Importer dans angular.json :
"styles": [
"./node_modules/animate.css/animate.min.css",
"./node_modules/ngx-copilot/src/lib/ngx-copilot.css",
],
Importez NgxCopilotModule dans votre module :
"styles": [
"./node_modules/animate.css/animate.min.css",
"./node_modules/ngx-copilot/src/lib/ngx-copilot.css",
],
Insérer dans app.component.html :
<ngx-wrapper-copilot>
</ngx-wrapper-copilot>
Pour accéder à une documentation plus détaillée, visitez le dépôt d'Angular Copilot sur GitHub.
Conclusion
L'une de ces 6 bibliothèques devrait être plus que suffisante pour vous aider à mettre en place une visite guidée des produits qui permettra à vos nouveaux utilisateurs de se familiariser avec le site.
Mais si vous préférez opter pour la facilité et ne pas avoir à vous embarrasser de code, essayez UserGuiding. Nous vous promettons qu'il est beaucoup plus rapide de créer une visite guidée des produits sans code que de la coder à partir de zéro.
Vous ne me croyez pas ? Créez un compte UserGuiding gratuit et constatez par vous-même !
Questions Fréquentes
Quelles sont les meilleures bibliothèques d’onboarding utilisateurs Angular ?
Voici les meilleures bibliothèques de guides interactives Angular :
- bdc-walkthrough
- Angular Shepherd
- Angular Custom Tour
- Angular Intro.js
- Angular UI Tour
- Angular Co-Pilot
Une bibliothèque open-source est-elle le meilleur moyen d'accueillir les utilisateurs avec React ?
Les visites guidées de produits créées avec des bibliothèques open-source peuvent être un moyen tout à fait adapté de présenter votre application web Angular à vos utilisateurs. En revanche, les bibliothèques open-source ne constituent pas le meilleur moyen de concevoir un processus d’onboarding utilisateurs efficace. En effet, vous aurez besoin d'éléments d'onboarding supplémentaires et d'une certaine flexibilité de personnalisation qui peut vous prendre des semaines à développer (ou seulement quelques minutes si vous utilisez un outil comme UserGuiding).
Quelle est la meilleure alternative aux guides interactifs Angular ?
Si vous disposez d'un budget minimal et de peu, voire de zéro budget de développement, la meilleure solution pour vous est de recourir à un logiciel d'onboarding utilisateurs tiers en no code comme UserGuiding, qui peut vous aider à créer du contenu d'accueil en quelques minutes sans avoir à saisir une seule ligne de code.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















