

De acordo com uma pesquisa, 80% dos usuários admitem ter excluído/saído de um aplicativo porque não sabiam como utilizá-lo.
Para evitar que seu aplicativo da web seja um desses que os usuários desistiram de usar, você precisa garantir que cada usuário receba tudo o que precisa para entender o produto.
A maneira mais simples e fundamental de fazer isso é usando tours do produto. Neste artigo, vamos rever o que é Onboarding Angular, como deve ser feito, e as melhores bibliotecas de onboarding/tours de produto para aplicativos Angular.
Vamos ao que interessa:
O que é um tour de onboarding do Angular?
Um tour de onboarding Angular é uma série de diálogos sobrepostos que guiam os usuários através dos elementos da UI do seu app Angular. Estes roteiros são usados para rapidamente incorporar novos usuários a aplicativos web, e a maioria das empresas com grandes experiências de usuário incorporam algum tipo de tour de produto nas primeiras experiências dos usuários em questão.
Criar um guia interativo do zero em um aplicativo web criado com o Angular pode ser um desafio, e é por isso que a maioria dos desenvolvedores opta por plug-ins de código aberto ou softwares de onboarding de terceiros, como a UserGuiding.
Embora estes tours de produtos possam parecer uma maneira fácil de dar informações aos usuários, eles podem variar muito na forma, estilo e propósito.
Em primeiro lugar, você tem uma série simples de etapas de onboarding que são embaladas com as informações mais importantes sobre o produto; elas não estão lá para mostrar coisas, mas para explicar alguns conceitos.
Aqui está um exemplo do onboarding da Flourish:

Em segundo lugar, existem as visitas aos produtos que consistem de múltiplas etapas que destacam e explicam diferentes partes da IU, para mostrar aos usuários onde as coisas estão. Aqui está um exemplo do Onboarding de usuários do Keyhole:

E, por último, existem aqueles tutoriais de onboarding que não contam, não mostram, mas ajudam/assistem os usuários à medida que eles realizam uma tarefa para que possam aprender na prática.
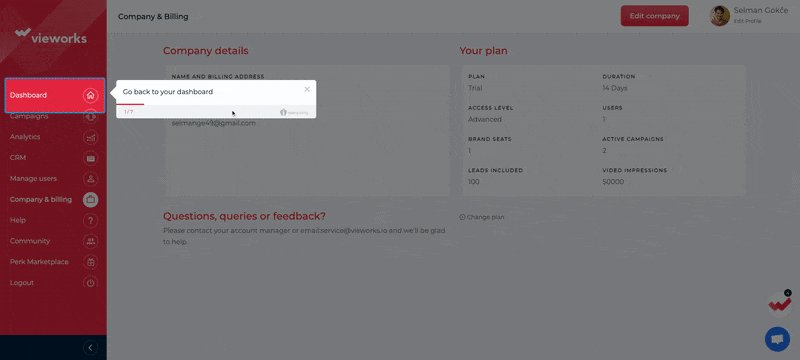
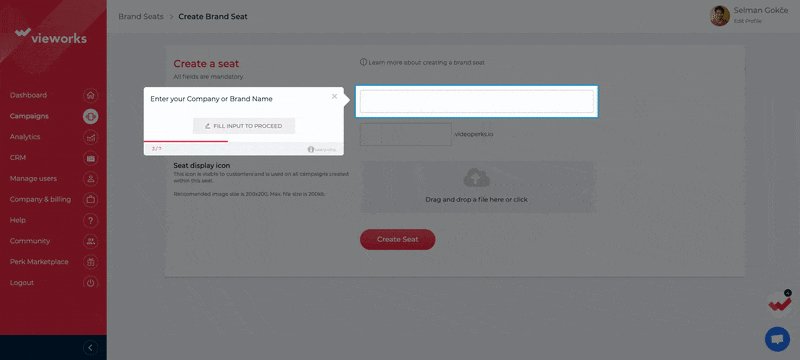
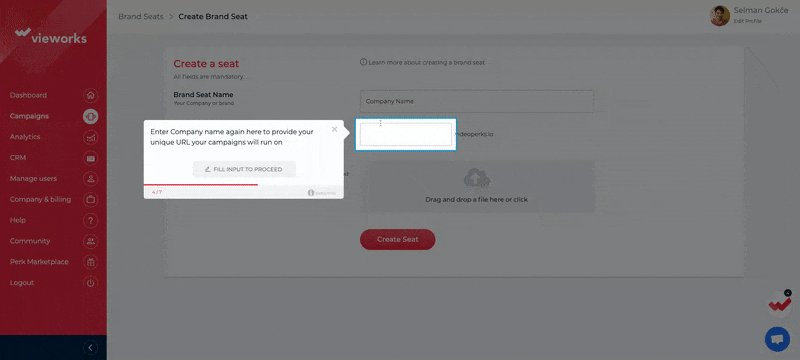
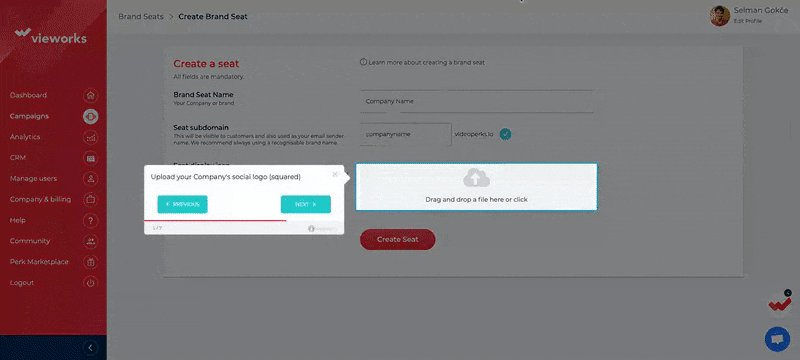
Não tenho que explicar o fato de que a interatividade introduzida por esse tipo de tutorial impulsiona o aprendizado e a adoção de produtos. Aqui está um exemplo da experiência de onboarding da Vieworks:

Nem todo guia interativo funciona
Nem todos os guias e tutoriais interativos vão funcionar.
Você pode criar um tour do produto que pode parecer legal para você, mas que não faz diferença para o usuário porque não o ajuda.
Você deve ter certeza de que seus tours do produto e os processos de onboarding têm o objetivo de ajudar os usuários a realizar tarefas e se envolver com seu produto. Você não precisa mostrar a eles todos os elementos de sua interface de usuário para ajudá-los a ter sucesso com seu produto.
Ensine aos seus usuários como seu produto funciona e como eles podem se beneficiar com ele. 💡
As 6 melhores bibliotecas Angular para criar tours e guias interativos
Existem muitas bibliotecas e plugins para tours de onboarding Angular, mas somente os melhores e mais aclamados estão aqui nesta lista.
Portanto, aqui estão as melhores bibliotecas para onboarding Angular:
1- Material Walk-Through Library (bdc-walkthrough)
A Biblioteca Material Walk-Through detém o primeiro lugar nesta lista, embora não seja tão popular quanto algumas outras bibliotecas que elencamos aqui.
E por que isso?
Bem, porque os desenvolvedores têm feito um ótimo trabalho mostrando seu progresso na versão demo, permitindo que você interaja com seu plugin e com os diferentes casos de uso que ele tem.
Aqui está o que você pode ver na demonstração:

O design básico é simples e deve se encaixar em qualquer aplicativo web, de modo que você não precisa necessariamente personalizar seus tours antes de implementá-los (embora a personalização seja bastante fácil de ser feita).
Além disso, a biblioteca tem um elemento simples de Checklists de User Onboarding que pode ser utilizado de muitas maneiras para melhorar o engajamento. Ele é mais ou menos assim:

As duas desvantagens são que não tem a melhor documentação e o último commit foi no final de 2020, de modo que os devs não devem ser os mais atenciosos do mercado.
Por que usar o Material Walk-Through?
▶ Fácil de usar
▶ Várias opções para criar diferentes tipos de tours
▶ Checklists para User Onboarding
▶ Facilmente personalizável
Configuração do Material Walk-Through
(a partir das instruções de instalação no GitHub Repository)
Primeiro, instale Angular Material:
ng add @angular/material
Em seguida, instale o bdc-walkthrough:
npm install bdc-walkthrough
Finalmente, importe o BdcWalkModule para app.module.ts
import { BdcWalkModule } from 'bdc-walkthrough';
Verifique o GitHub Repository do Material Walk-Through para documentação adicional.
2- Angular Shepherd
A Shepherd.js é uma das mais populares bibliotecas JavaScript para a criação de tours de produtos, com quase 10K estrelas no GitHub.
Pelo que vi no último ano, eles têm os mantenedores e devs mais atenciosos também. A biblioteca é constantemente atualizada, as perguntas são atendidas e a documentação é ótima.
Angular Shepherd, a Shepherd.js em forma de Angular, é o que você quer ter se for usar a Shepherd para sua aplicação Angular. Embora a documentação para usar a Shepherd no Angular seja limitada, ela é suficiente para começar.
Além disso, o conteúdo da Shepherd é visualmente agradável e responsivo, aqui o tour deles em seu próprio site:

Por que usar o Angular Shepherd?
▶ Altamente responsivo
▶ Suporte completo de navegação por teclado
▶ Altamente personalizável
▶ Fácil de configurar, fácil de usar
▶ Vasta Documentação
Configuração do Angular Shepherd
Em primeiro lugar, instale o Angular Shepher:
npm install angular-shepherd --save
Inclua o arquivo de estilo em seu angular.json:
npm install angular-shepherd --save
Inclua o ShepherdService em app.ts:
"styles": [
"node_modules/shepherd.js/dist/css/shepherd.css"
],
Inject ShepherdService into app.component.ts:
import { Component, AfterViewInit } from '@angular/core';
import { ShepherdService } from 'angular-shepherd';
import { steps as defaultSteps, defaultStepOptions} from '../data';
@Component({
selector: 'shepherd',
templateUrl: './shepherd.component.html',
styleUrls: ['./shepherd.component.css']
})
export class ShepherdComponent implements AfterViewInit {
constructor(private shepherdService: ShepherdService) { }
ngAfterViewInit() {
this.shepherdService.defaultStepOptions = defaultStepOptions;
this.shepherdService.modal = true;
this.shepherdService.confirmCancel = false;
this.shepherdService.addSteps(defaultSteps);
this.shepherdService.start();
}
}
Veja os repositórios do Angular Shepherd e da Shepherd no GitHub para mais documentações e instruções.
3- NGX UI Tour
NGX UI Tour é uma biblioteca de tour de produtos para aplicações do Angular 9+.
O plugin é altamente responsivo, e como você pode entender pelo tour de demonstração, as transições são suaves e o design é simples.
Além disso, o mantenedor Tomas Rimkus criou uma documentação detalhada, respondendo a qualquer pergunta que possa surgir enquanto você usa a biblioteca.
Veja como é o tour de demonstração:

Como você pode ver, existem algumas opções diferentes para as etapas da caixa de diálogo.
Por que usar o NGX UI Tour?
▶ Altamente responsivo
▶ Fácil de configurar
▶ Ótima documentação
▶ Diferentes opções para estilos de diálogo
▶ Mantenedores atenciosos
Configuração do NGX UI Tour
Instale um dos pacotes do NGX UI Tour:
# install one of the UI packages (ngx-ui-tour-md-menu, ngx-ui-tour-ng-bootstrap, ngx-ui-tour-ngx-bootstrap, ngx-ui-tour-tui-dropdown, ngx-ui-tour-tui-hint)
npm i --save ngx-ui-tour-md-menu
Adicione <tour-step-template></tour-step-template> ao componente do aplicativo raiz.
Defina pontos de ancoragem para as etapas do tour adicionando a diretiva tourAnchor em todo o seu aplicativo:
<div tourAnchor="some.anchor.id">...</div>
Defina as etapas do tour usando tourService.initialize(steps):
this.tourService.initialize([{
anchorId: 'some.anchor.id',
content: 'Some content',
title: 'First',
}, {
anchorId: 'another.anchor.id',
content: 'Other content',
title: 'Second',
}]);
Comece uma visita com tourService.start().
Para mais documentação e instruções, consulte o repositório do NGX UI Tour no GitHub.
4- Angular Intro.js
A Intro.js é o maior plugin de tour do produto JavaScript atualmente, com mais de 21K estrelas e 2.6K garfos em GitHub, e francamente, ele merece o lugar.
Ele fornece a você tours de produtos altamente responsivos, personalizáveis e estáveis e tooltips/hotspots/hover hints do Angular que podem ser combinadas para criar um processo de onboarding simples mas eficaz.
Os mantenedores já estão atentos, e você pode obter suporte oficial durante a configuração se adquirir a licença única certa.
A versão Angular para Intro.js, o Angular Intro.js, pode ser usado se você quiser instalar e usar a biblioteca para seu aplicativo Angular.
Aqui está um tour do produto e um hotspot criado com a Intro.js:


A maior desvantagem do Intro.js é que você precisa comprar uma licença para seu projeto se estiver trabalhando em um aplicativo/site comercial.
Por que usar o Angular Intro.js?
▶ Altamente responsivo
▶ Suporte oficial pago
▶ Design de base simples
▶ Contém dicas/pontos de acesso
▶ Documentação incrível
Configuração do Angular Intro.js
(do repositório da biblioteca no GitHub)
Instale a Intro.js usando o NPM
npm install intro.js --save
Instale o Angular Intro.js
npm install angular-intro.js --save
Adicione o arquivo CSS Intro.js e Intro.js:
npm install angular-intro.js --save
Para as próximas etapas sobre o uso do Angular Intro.js ou da Intro.js, visite os repositórios da bibliotecas no GitHub.
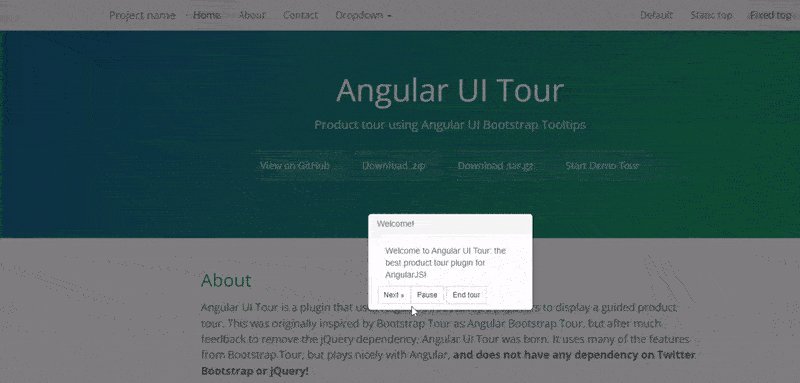
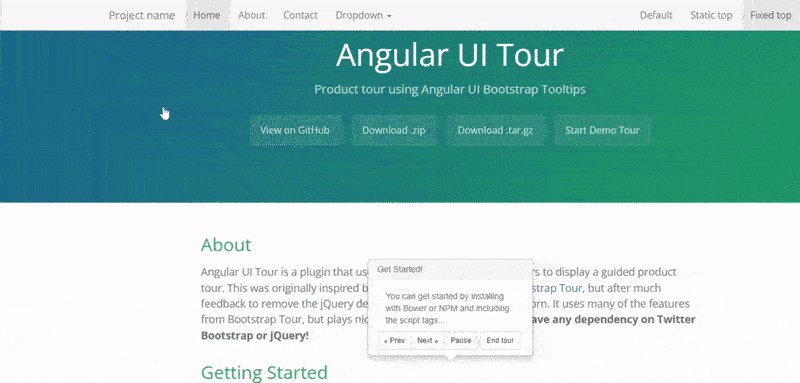
5- Angular UI Tour
O Angular UI Tour é um plug-in de tour de integração simples para aplicativos Angular, inspirado no Bootstrap Tour.
Ele usa os popovers do Angular UI Bootstrap como etapas do tour, e os tours são responsivos e facilmente personalizáveis.
Os desenvolvedores prepararam uma ótima documentação e têm diretrizes decentes sobre como configurar a biblioteca.
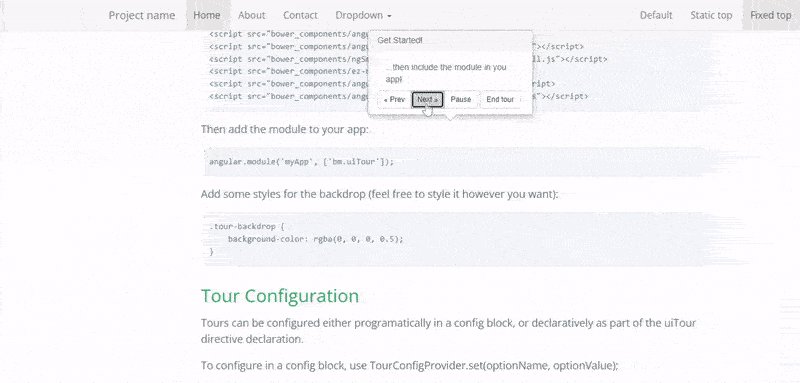
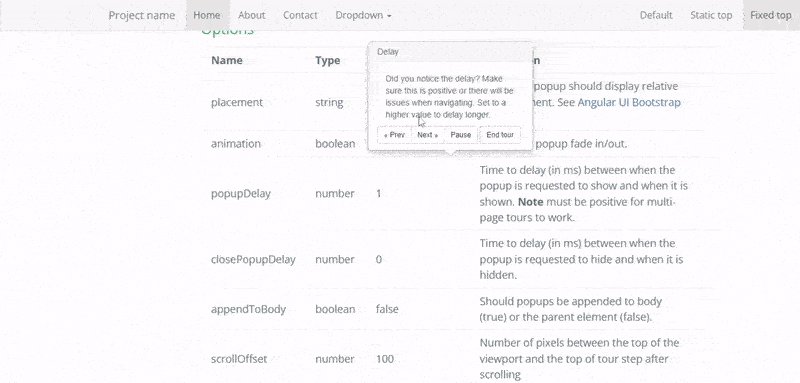
Aqui está o tour de demonstração do produto:

Por que usar o Angular UI Tour?
▶ Facilmente personalizável
▶ Usa os componentes do Angular UI Bootstrap
▶ Ótima documentação
▶ Desenvolvedores atenciosos
▶ Fácil de usar
Configuração do Angular UI Tour
Instalação:
npm i -S angular-ui-tour
Inclua as tags de script:
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/angular-bootstrap/ui-bootstrap-tpls.js"></script>
<script src="bower_components/ngSmoothScroll/lib/angular-smooth-scroll.js"></script>
<script src="bower_components/ez-ng/dist/ez-ng.js"></script>
<script src="bower_components/angular-hotkeys/build/hotkeys.js"></script>
<script src="bower_components/angular-ui-tour/dist/angular-ui-tour.js"></script>
Inclua o módulo em seu aplicativo:
angular.module('myApp', ['bm.uiTour']);
Inclua o módulo em seu aplicativo:
angular.module('myApp', ['bm.uiTour']);
Para obter mais documentação e diretrizes, confira o repositório do Angular UI Tour no GitHub.
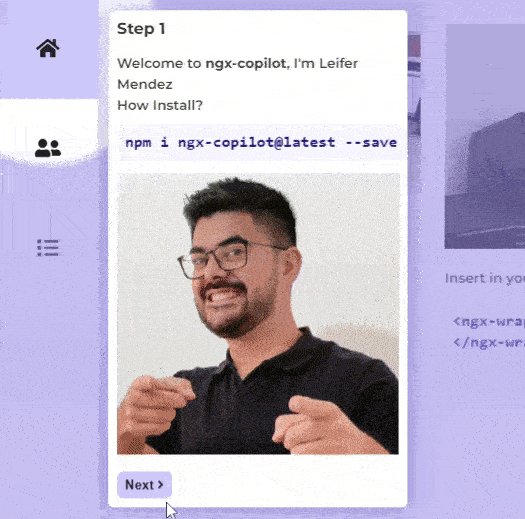
6- Angular Co-Pilot (ngx-copilot)
O Angular Co-Pilot não tem o maior número de estrelas no GitHub como a Intro.js, não oferece elementos de sobreposição diferentes para sua integração, como o bdc-walkthrough, nem oferece a capacidade de resposta da Shepherd.
Ele oferece algo diferente.
Os tours do produto, o estilo e as animações são muito diferentes das outras bibliotecas que são simples, é algo mais estiloso.
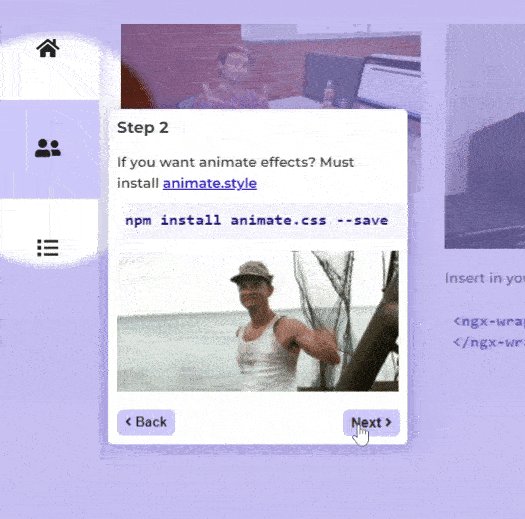
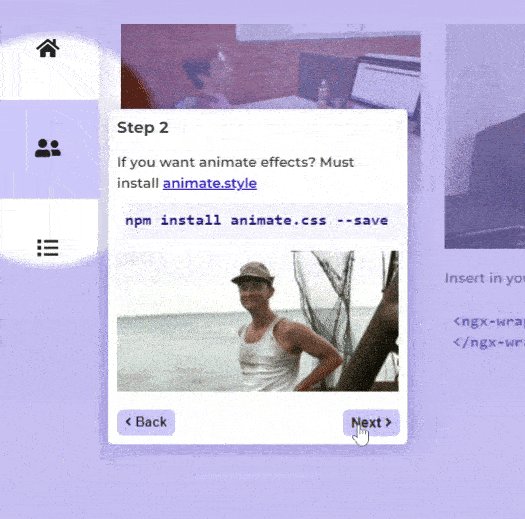
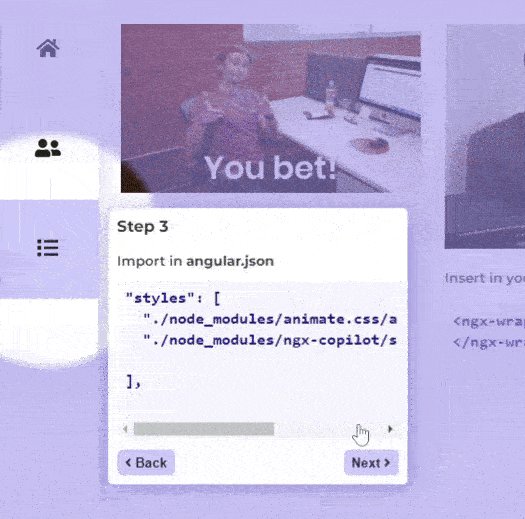
Aqui está seu próprio tour do produto para referência:

Essas diferenças não tradicionais podem ser exatamente o que você procura se elas se encaixarem no seu produto.
Mas você deve ter em mente que os desenvolvedores não são os mais atenciosos ou receptivos e a documentação não é tão extensa.
Por que usar o Angular Co-Pilot?
▶ Responsivo
▶ Oferece um estilo diferente para destacar elementos
▶ Vem com animações divertidas
▶ Fácil configuração
Configuração do Angular Co-Pilot
Primeiro, instale o Angular Co-Pilot:
npm i ngx-copilot@latest --save
Instale o animate.style:
npm install animate.css --save
Importe para angular.json:
"styles": [
"./node_modules/animate.css/animate.min.css",
"./node_modules/ngx-copilot/src/lib/ngx-copilot.css",
],
Importe NgxCopilotModule para seu módulo:
"styles": [
"./node_modules/animate.css/animate.min.css",
"./node_modules/ngx-copilot/src/lib/ngx-copilot.css",
],
Insira em app.component.html:
<ngx-wrapper-copilot>
</ngx-wrapper-copilot>
Para obter mais documentação, acesse o repositório do Angular Copilot no GitHub.
Conclusão
Uma dessas seis bibliotecas deve ser mais do que suficiente para ajudá-lo a configurar um tour guiado pelo produto que mostre o site aos novos usuários.
Mas se você preferir a opção mais fácil e não precisar mexer em código, experimente a UserGuiding. Prometemos que é muito mais rápido criar um tour guiado pelo produto sem código do que programá-lo do zero.
Não acredita? Crie uma conta gratuita da UserGuiding e veja por si mesmo!
Perguntas Frequentes
Quais são as melhores bibliotecas Angular para criar guias interativos e tours de onboarding?
Aqui estão as melhores bibliotecas Angular para onboarding:
- bdc-walkthrough
- Angular Shepherd
- Angular Custom Tour
- Angular Intro.js
- Angular UI Tour
- Angular Co-Pilot
Uma biblioteca de código aberto é a melhor maneira de integrar usuários no Angular?
Tours do produto e guias interativos criados com bibliotecas de código aberto podem ser uma boa maneira de apresentar aos usuários seu aplicativo Angular, mas não é a melhor maneira de fazer o onboarding dos usuários. Você precisa de elementos de onboarding adicionais e algum tipo de personalização que levará semanas para ser desenvolvida com uma biblioteca de código aberto – mas apenas alguns minutos com a UserGuiding.
Qual é a melhor alternativa aos guias de onboarding em Angular?
Se você tiver um orçamento limitado e nenhum desenvolvedor à disposição, a melhor alternativa às bibliotecas de código aberto do Angular é um software de onboarding de usuários no-code como a UserGuiding, que pode ajudá-lo a criar conteúdo de onboarding em apenas alguns minutos sem escrever uma linha de código sequer.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















