

Según una encuesta, el 80% de los usuarios admiten que han borrado/abandonado una aplicación porque no sabían cómo usarla.
Para evitar que tu aplicación web en Angular sea una de esas aplicaciones que los usuarios abandonan, necesitas asegurarte de que cada usuario tiene todo lo que necesita para entender el producto.
La forma más sencilla y fundamental de hacerlo es utilizando visitas guiadas. En este artículo, repasaremos qué es el onboarding en Angular, cómo debería ser diseñado y las mejores bibliotecas de onboarding y visitas guiadas para aplicaciones en Angular.
Manos a la obra:
¿Qué es una visita guiada de onboarding en Angular?
Una visita guiada de onboarding en Angular es una serie de diálogos superpuestos que guían a los usuarios a través de los elementos de la interfaz de usuario de tu aplicación en Angular. Estos recorridos se utilizan para incorporar rápidamente nuevos usuarios a las aplicaciones web, y la mayoría de las empresas con grandes experiencias de usuario incorporan algún tipo de visita guiada de producto en sus primeras experiencias de usuario.
Crear una visita guiada de onboarding desde cero en una aplicación web creada con Angular puede ser un reto, por lo que la mayoría de los propietarios de productos y desarrolladores recurren a plugins de código abierto o a softwares de onboarding de terceros, como UserGuiding.
Aunque estas visitas guiadas de producto pueden parecer una manera fácil de dar información a los usuarios, pueden variar mucho en forma, estilo y propósito.
En primer lugar, hay una serie sencilla de pasos de onboarding que contienen información clave sobre el producto; no están ahí para mostrar cosas, sino para explicar algunos conceptos.
He aquí un ejemplo del onboarding de Flourish:

En segundo lugar, están las visitas guiadas de producto, que consisten en múltiples pasos que destacan y explican diferentes partes de la interfaz de usuario, para mostrar a los usuarios dónde están las cosas. Este es un ejemplo del onboarding de Keyhole:

Y, por último, hay guías interactivas de onboarding que no cuentan ni muestran, sino que ayudan a los usuarios a realizar una tarea para que aprendan en la práctica.
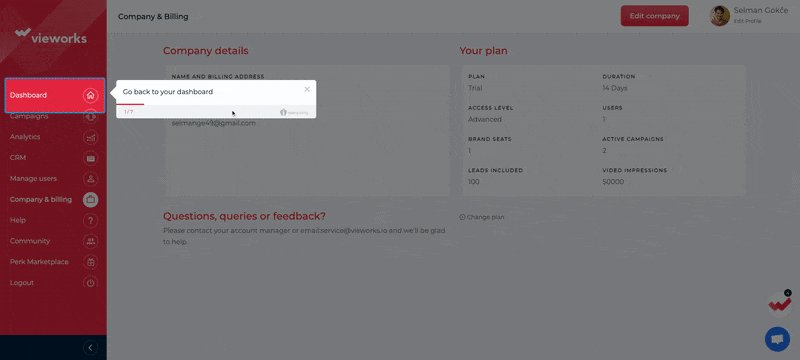
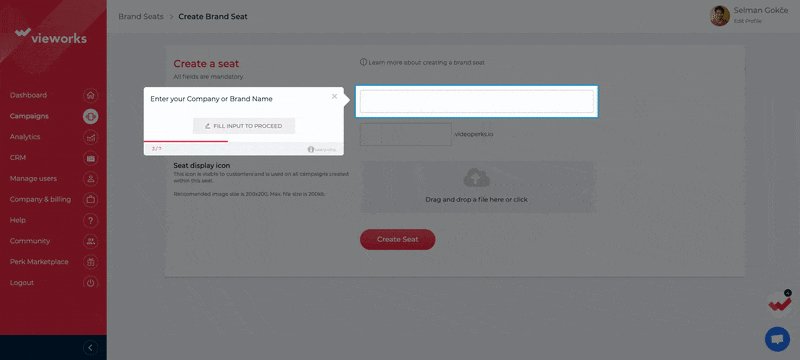
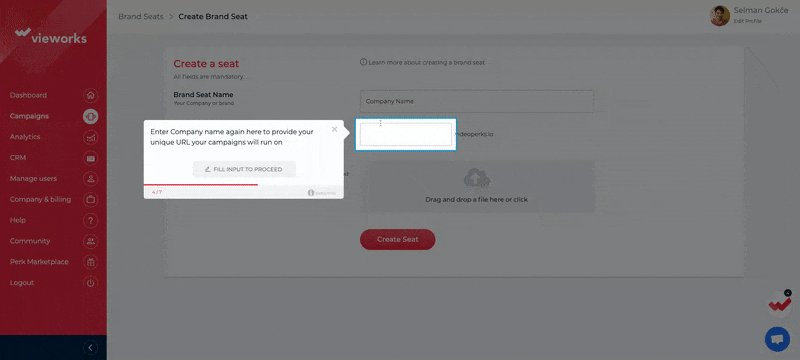
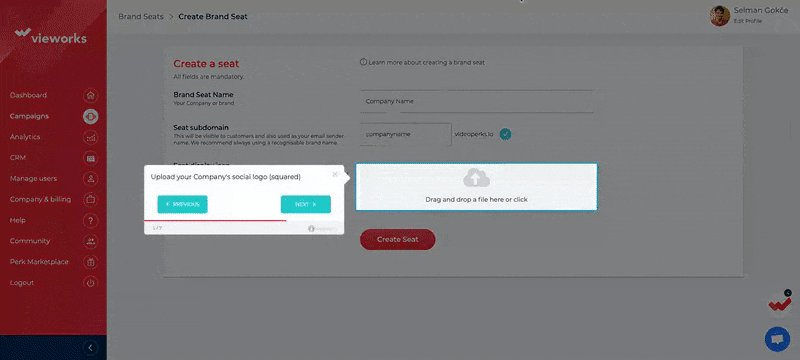
No hace falta que explique que la interactividad que introducen estos tours impulsa el aprendizaje y la adopción del producto. He aquí un ejemplo de la experiencia de onboarding de Vieworks:

No todas guías interactivas funcionan
No todas las guías interactivas van a funcionar.
Puedes crear una visita guiada de producto que a ti te parezca bien, pero que al usuario no le sirva de nada porque no le ayuda.
Hay que asegurarse de que las visitas guiadas de producto y los procesos de onboarding estén orientados a ayudar a los usuarios a realizar las tareas y a interactuar con el producto. No es necesario mostrarles todos los elementos de la interfaz de usuario para ayudarles a utilizar el producto.
Enseña a tus usuarios cómo funciona tu producto y cómo pueden beneficiarse de él. 💡
Las 6 mejores bibliotecas de onboarding para Angular
Hay numerosas bibliotecas y plugins para visitas guiadas de onboarding en Angular, pero sólo las mejores y las más apreciadas hicieron su camino a esta lista.
Por lo tanto, aquí están las mejores bibliotecas para guías interactivas en Angular:
1- Material Walk-Through (bdc-walkthrough)
Material Walk-Through Library ocupa el primer puesto de esta lista, a pesar de que no es tan popular como otras bibliotecas de esta lista.
¿Por qué?
Porque los desarrolladores han hecho un gran trabajo mostrando su trabajo en la demo, permitiéndote interactuar con su plugin y los diferentes casos de uso que tiene.
Esto es lo que puedes ver en la demo:

El diseño base es simple y debería encajar con cualquier aplicación web, por lo que no necesariamente tienes que personalizar tus recorridos antes de implementarlos (aunque la personalización es bastante fácil de llevar a cabo).
Además, la biblioteca cuenta con un sencillo elemento de checklists de onboarding del usuario que se puede utilizar de muchas maneras para mejorar el compromiso. Su aspecto es el siguiente:

Las dos desventajas son que no tiene la mejor documentación y el último commit fue a finales de 2020, por lo que los desarrolladores podrían no ser los más atentos.
¿Por qué Material Walk-Through?
▶ Fácil de usar
▶ Varias opciones para crear diferentes tipos de visitas guiadas
▶ Checklists de onboarding de los usuarios
▶ Fácilmente personalizable
Configuración de Material Walk-Through
(de las directrices de instalación en el repositorio GitHub)
En primer lugar, instala Angular Material:
ng add @angular/material
Entonces, instala bdc-walkthrough:
npm install bdc-walkthrough
Por último, importa BdcWalkModule en app.module.ts:
import { BdcWalkModule } from 'bdc-walkthrough';
Consulta el repositorio GitHub de Material Walk-Through para obtener documentación adicional.
2- Angular Shepherd
Shepherd.js es una de las bibliotecas JavaScript más populares para crear visitas guiadas de producto, con casi 10K estrellas en GitHub.
Por lo que he visto en el último año más o menos, tienen los mantenedores más atentos y devs también. La biblioteca se actualiza constantemente, los problemas son atendidos, y la documentación es genial.
Angular Shepherd, la envoltura Angular para Shepherd.js, es lo que quieres conseguir si vas a usar Shepherd para tu aplicación Angular. Aunque la documentación para usar Shepherd en Angular es limitada, es suficiente para empezar.
Además, el contenido de Shepherd es visualmente agradable y responsive, aquí tienes su propio tour en su web:

¿Por qué Angular Shepherd?
▶ Alta capacidad de respuesta
▶ Soporte completo de navegación por teclado
▶ Altamente personalizable
▶ Fácil de configurar, fácil de usar
▶ Gran documentación
Configuración de Angular Shepherd
Primer de todo, instala Angular Shepherd:
npm install angular-shepherd --save
Incluye el archivo de estilo a tu angular.json:
"styles": [
"node_modules/shepherd.js/dist/css/shepherd.css"
],
Inyecta ShepherdService a app.component.ts:
import { Component, AfterViewInit } from '@angular/core';
import { ShepherdService } from 'angular-shepherd';
import { steps as defaultSteps, defaultStepOptions} from '../data';
@Component({
selector: 'shepherd',
templateUrl: './shepherd.component.html',
styleUrls: ['./shepherd.component.css']
})
export class ShepherdComponent implements AfterViewInit {
constructor(private shepherdService: ShepherdService) { }
ngAfterViewInit() {
this.shepherdService.defaultStepOptions = defaultStepOptions;
this.shepherdService.modal = true;
this.shepherdService.confirmCancel = false;
this.shepherdService.addSteps(defaultSteps);
this.shepherdService.start();
}
}
Consulta los repositorios GitHub de Angular Shepherd y Shepherd para obtener más documentación y directrices.
3- NGX UI Tour
NGX UI Tour es una biblioteca de guías para aplicaciones Angular 9+.
El plugin es muy sensible, y como se puede entender a partir de su gira de demostración, las transiciones son suaves y el diseño es simple.
Además, el mantenedor Tomas Rimkus ha creado una profunda documentación, respondiendo a cualquier pregunta que pueda surgir mientras usas la biblioteca.
Este es el aspecto de la demo:

Como puedes ver, hay algunas opciones diferentes para los pasos del diálogo.
¿Por qué NGX UI Tour?
▶ Altamente responsivo
▶ Fácil de configurar
▶ Gran documentación
▶ Diferentes opciones para los estilos de diálogo
▶ Mantenedores atentos
Configuración de NGX UI Tour
Instala uno de los paquetes de NGX UI Tour:
# install one of the UI packages (ngx-ui-tour-md-menu, ngx-ui-tour-ng-bootstrap, ngx-ui-tour-ngx-bootstrap, ngx-ui-tour-tui-dropdown, ngx-ui-tour-tui-hint)
npm i --save ngx-ui-tour-md-menu
Añade <tour-step-template></tour-step-template> a tu root app component.
Define puntos de áncora para los pasos de la visita guiada añadiendo la directiva tourAnchor a tu app:
<div tourAnchor="some.anchor.id">...</div>
Define los pasos de tu visita guiada utilizando tourService.initialize(steps):
this.tourService.initialize([{
anchorId: 'some.anchor.id',
content: 'Some content',
title: 'First',
}, {
anchorId: 'another.anchor.id',
content: 'Other content',
title: 'Second',
}]);
Inicia la visita guiada con tourService.start().
Para más documentación y directrices, consulta el repositorio GitHub de NGX UI Tour.
4- Angular Intro.js
Intro.js es el mayor plugin JavaScript de visita guiada de producto hoy en día, con más de 21K estrellas y 2.6K forks en GitHub, y francamente, se merece el lugar.
Le proporciona visitas guiadas de producto estables, personalizables y con gran capacidad de respuesta, así como tooltips/hotspots/consejos en hover en Angular que pueden combinarse para crear un proceso de onboarding sencillo pero eficaz.
Los mantenedores ya están atentos, y puedes obtener soporte oficial durante la configuración si adquieres la licencia única adecuada.
El wrapper de Angular para Intro.js, Angular Intro.js, se puede utilizar si desea instalar y utilizar la biblioteca para su aplicación Angular.
Aquí tienes una visita guiada de producto y un hint/hotspots creados con Intro.js:


El mayor inconveniente de Intro.js es que necesitas comprar una licencia para tu proyecto si estás trabajando en una aplicación/sitio web comercial.
¿Por qué Angular Intro.js?
▶ Altamente responsivo
▶ Soporte oficial de pago
▶ Diseño de base simple
▶ Contiene consejos/hotspots
▶ Documentación increíble
Configuración de Angular Intro.js
(del repositorio GitHub de la biblioteca)
Instala Intro.js utilizando NPM:
npm install intro.js --save
Instala Angular Intro.js:
npm install angular-intro.js --save
Añade Intro.js y el archivo CSS de Intro.js:
npm install angular-intro.js --save
Para los siguientes pasos sobre el uso de Angular Intro.js o Intro.js, visita sus repositorios de GitHub.
5- Angular UI Tour
Angular UI Tour es un sencillo plugin de onboarding para aplicaciones Angular, inspirado en Bootstrap Tour.
Utiliza los popovers de Angular UI Bootstrap como pasos de la visita guiada, y sus tours responsivos y fácilmente personalizables.
Los desarrolladores han preparado una gran documentación y tienen directrices decentes sobre la configuración de la biblioteca.
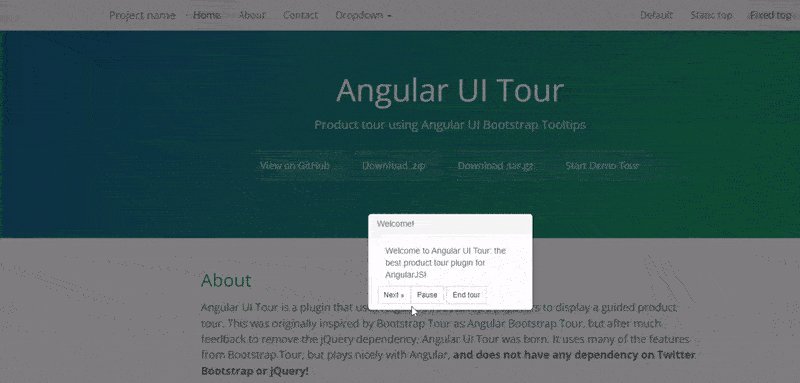
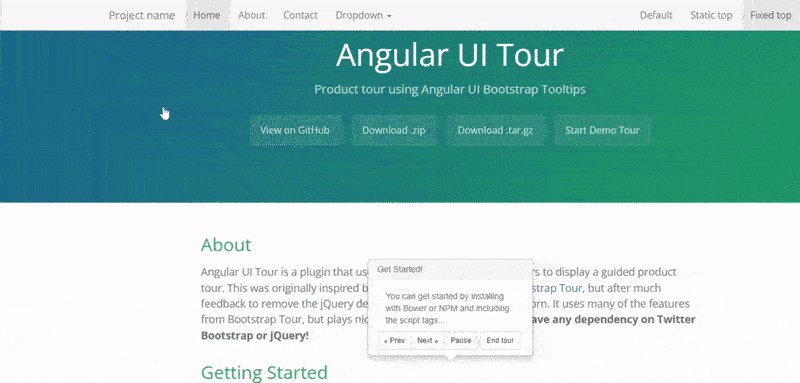
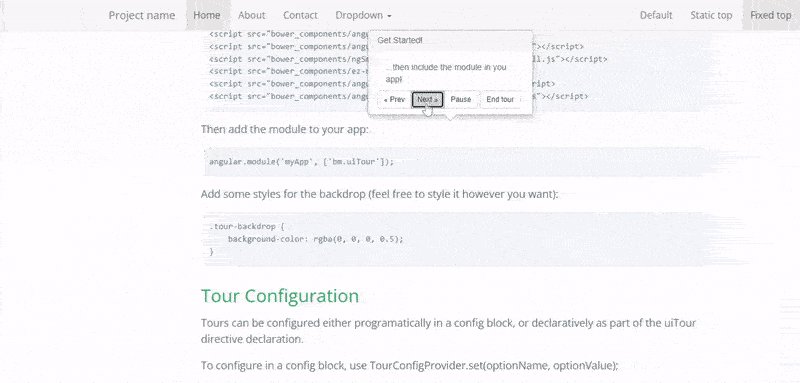
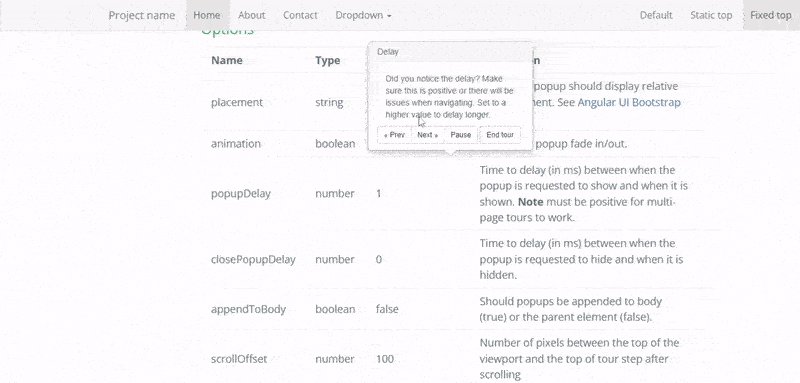
Aquí está la visita guiada de producto:

¿Por qué Angular UI Tour?
▶ Fácilmente personalizable
▶ Utiliza los componentes de Angular UI Bootstrap.
▶ Excelente documentación
▶ Desarrolladores atentos
▶ Fácil de usar
Configuración de Angular UI Tour
Instalación:
npm i -S angular-ui-tour
Incluye las Tags del Script:
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/angular-bootstrap/ui-bootstrap-tpls.js"></script>
<script src="bower_components/ngSmoothScroll/lib/angular-smooth-scroll.js"></script>
<script src="bower_components/ez-ng/dist/ez-ng.js"></script>
<script src="bower_components/angular-hotkeys/build/hotkeys.js"></script>
<script src="bower_components/angular-ui-tour/dist/angular-ui-tour.js"></script>
Incluye el Módulo en Tu App:
angular.module('myApp', ['bm.uiTour']);
Incluye el Módulo en Tu App:
angular.module('myApp', ['bm.uiTour']);
Para más documentación y directrices, consulta Angular UI Tour en GitHub.
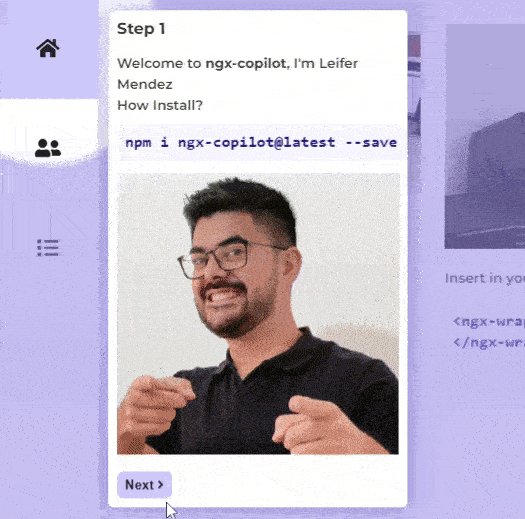
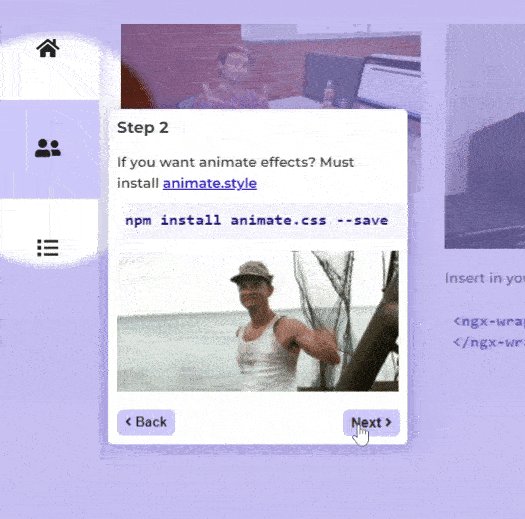
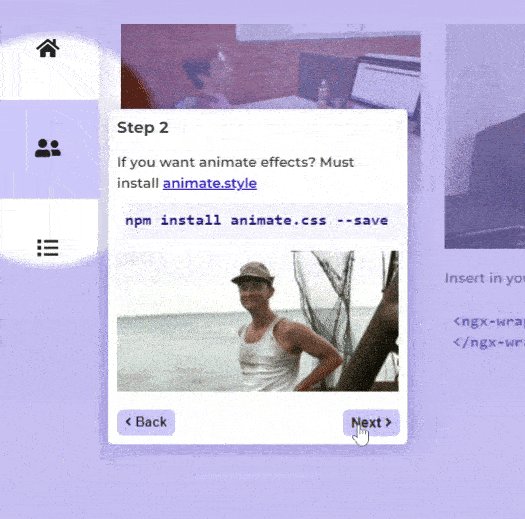
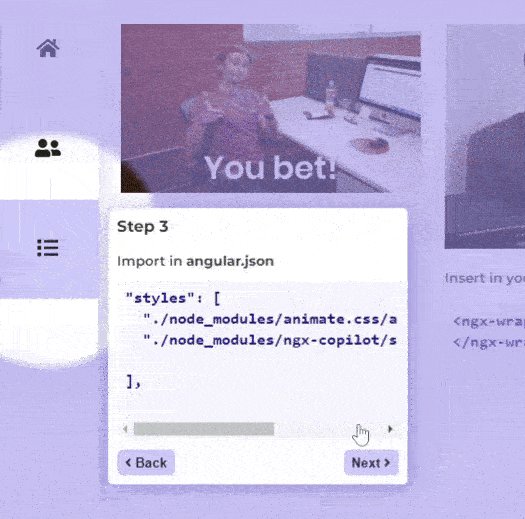
6- Angular Co-Pilot (ngx-copilot)
Angular Co-Pilot no tiene la mayoría de las estrellas en GitHub como Intro.js, no ofrece diferentes elementos superpuestos para su onboarding como bdc-walkthrough, ni ofrece la capacidad de respuesta de Shepherd.
Ofrece algo que es diferente.
Las visitas guiadas de producto, el estilo y las animaciones son muy diferentes a las de otras bibliotecas que van con simple, siendo muy divertido.
Aquí está su propia visita guiada de producto como referencia:

Estas diferencias no tradicionales pueden ser exactamente lo que estás buscando si encajan con tu producto.
Pero debes tener en cuenta que los desarrolladores no son los más atentos o receptivos, y la documentación no es tan extensa.
¿Por qué Angular Co-Pilot?
▶ Responsivo
▶ Ofrece un estilo diferente para resaltar elementos
▶ Viene con animaciones divertidas
▶ Fácil configuración
Configuración de Angular Co-Pilot
Primero, instala Angular Co-pilot:
npm i ngx-copilot@latest --save
Instala animate.style:
npm install animate.css --save
Importa en angular.json:
"styles": [
"./node_modules/animate.css/animate.min.css",
"./node_modules/ngx-copilot/src/lib/ngx-copilot.css",
],
Importa NgxCopilotModule en tu Módulo:
"styles": [
"./node_modules/animate.css/animate.min.css",
"./node_modules/ngx-copilot/src/lib/ngx-copilot.css",
],
Añade en app.component.html:
<ngx-wrapper-copilot>
</ngx-wrapper-copilot>
Para más documentación, visita el repositorio de Angular Copilot en GitHub.
Conclusión
Una de estas 6 bibliotecas debería ser más que suficiente para ayudarte a configurar un tour del producto que pueda mostrarlo a tus nuevos usuarios.
Pero si prefieres la opción fácil y no tener que complicarte con código, prueba UserGuiding. Te lo prometemos: es mucho más rápido crear un tour del producto sin código que codificarlo desde cero.
¿No me crees? Regístrate para obtener una cuenta gratuita de UserGuiding y compruébalo tú mismo.
Preguntas Frecuentes
Cuáles son las mejores bibliotecas de guías de onboarding en Angular?
Aquí están las mejores bibliotecas de guías de onboarding en Angular:
- bdc-walkthrough
- Angular Shepherd
- Angular Custom Tour
- Angular Intro.js
- Angular UI Tour
- Angular Co-Pilot
¿Es una biblioteca de código abierto la mejor forma de onboarding de usuarios en Angular?
Las visitas guiadas creadas con bibliotecas de código abierto pueden ser una forma decente de introducir a los usuarios en tu aplicación web en Angular, pero no es la mejor forma de onboarding. Necesitas elementos adicionales de onboarding y algún tipo de personalización que te llevará semanas desarrollar (o minutos en UserGuiding).
¿Cuál es la mejor alternativa a los tours en Angular?
Si tienes un presupuesto mínimo y poco o ningún tiempo de desarrollo en tus manos, la mejor alternativa a una biblioteca de código abierto para los tours en Angular es un software de onboarding de usuario sin código de terceros como UserGuiding, que puede ayudarte a crear contenido de onboarding en minutos sin ningún tipo de codificación.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)



















