

Shepherd.js is an open-source JavaScript library for creating simple product tours that introduce your users to your web platform.
And that's it.
The use case is very specific and limited, but it might be the perfect starting point for some.
For others, who are looking for more or just a direct alternative, here are the 5 biggest alternatives.
What Shepherd Does Well
Customizability and Flexibility
Shepherd.js is highly customizable, allowing developers to create tailored product tours that fit their specific needs.
Its flexibility in terms of design and functionality makes it an attractive option for developers who want complete control over the user onboarding experience.
Shepherd.js's open-source nature means that the code can be modified and extended as needed, providing unlimited possibilities for customization.
Lightweight and Efficient
Shepherd.js is a lightweight library, which means it has minimal impact on your application's performance.
This efficiency is crucial for maintaining a smooth user experience, especially in complex web applications where performance can be a critical factor, for user experience or for SEO.
Active Community and Support

As an open-source project, Shepherd.js benefits from a vibrant community of developers who contribute to its development and provide support.
This community-driven approach ensures continuous improvement and a wealth of shared knowledge, making it easier to find solutions and best practices.
Drawbacks of Shepherd
Requires Technical Expertise
One of Shepherd.js's primary drawbacks is that it requires a certain level of technical expertise to implement and maintain.
Developers need to have a good understanding of JavaScript and front-end development to effectively utilize and customize the library, which can be a barrier for non-technical teams.
Limited Built-in Features
While Shepherd.js offers a lot of flexibility, it lacks some of the built-in features found in more comprehensive product adoption platforms.
For example, it does not include advanced analytics, user segmentation, or real-time feedback collection out of the box.
These features need to be implemented separately, adding to the development workload.
Hard to Maintain
Maintaining Shepherd.js can be challenging, especially for teams without dedicated development resources.
The need for continuous updates, bug fixes, and customizations can become overwhelming, making it difficult to keep the onboarding process running smoothly over time.
5 Alternatives to Shepherd.js
We've established that Shepherd.js has its strengths and weaknesses, and if you're still reading the weaknesses are currently heavier for you.
So, let's start with the first alternative that solves most of the problems that come with Shepherd.js:
1. UserGuiding - a no-code solution for complete in-app experiences.

- Capterra ⭐4.7/5 (51 reviews)
- G2 ⭐4.7/5 (391 reviews)
UserGuiding offers a robust, no-code solution for creating engaging in-app experiences, making it an excellent alternative to Shepherd.js for teams seeking simplicity and ease of use with a side of powerful product adoption tools.
UserGuiding Features
No-Code Implementation
Unlike Shepherd.js, which requires coding and technical expertise, UserGuiding allows you to create product tours, onboarding checklists, tooltips, and more without any coding knowledge.
This makes it accessible to teams with limited technical resources, enabling product teams to implement in-app experiences quickly and efficiently.
Complete Product Adoption
UserGuiding goes beyond simple product tours and tooltips; with checklists, resource centers, knowledge base, feedback modals, and product updates pages that bridge the gap between you and your active users.
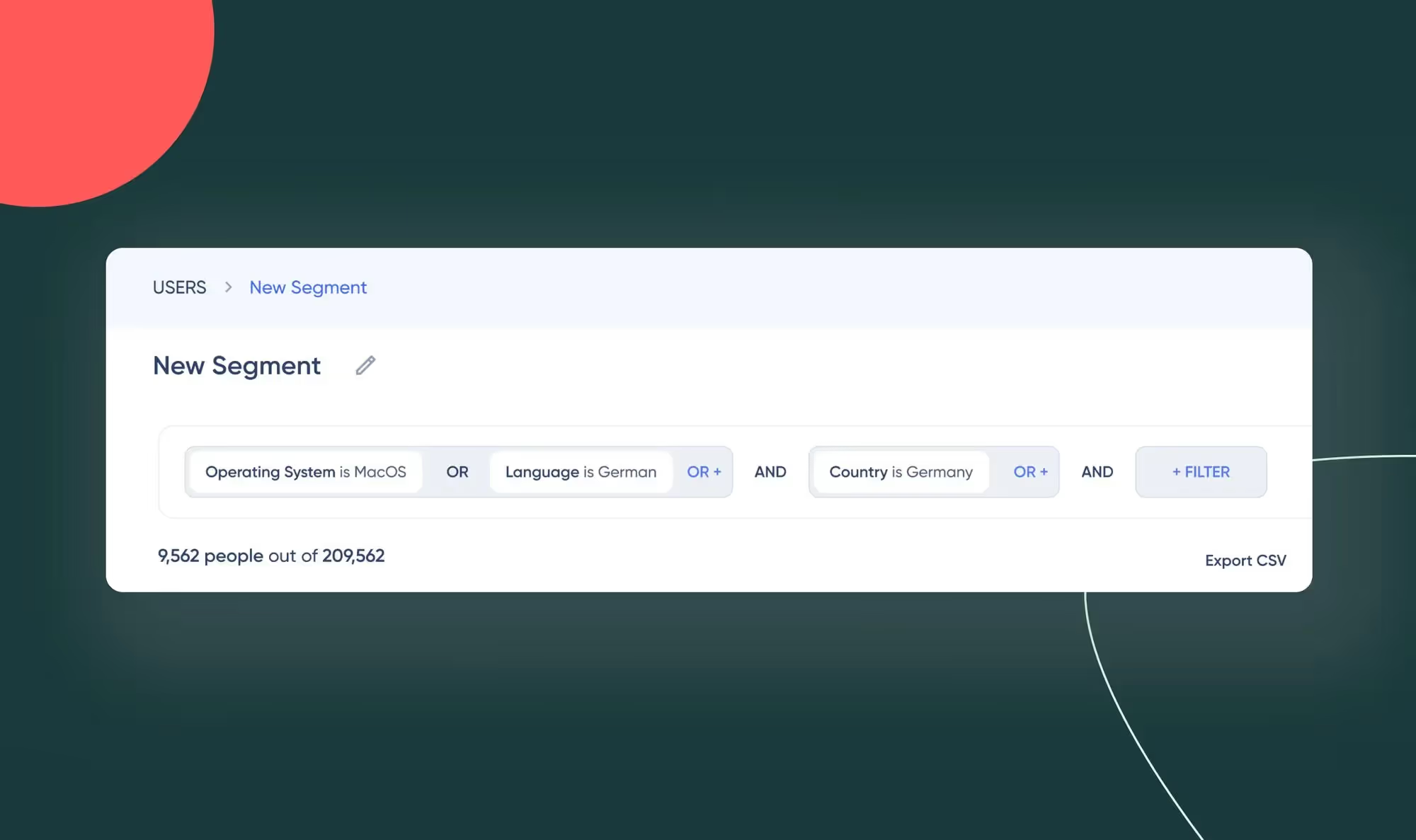
Integrated Analytics and Feedback
UserGuiding includes built-in analytics and feedback tools, allowing you to track user engagement and gather real-time insights directly within the platform.
This integrated approach helps you make data-driven decisions to continuously improve the user experience.
Customizable User Experiences

While Shepherd.js offers flexibility through custom code, UserGuiding provides an intuitive interface to customize user experiences.
You can easily adjust the look and feel of onboarding elements to match your brand.
Pricing
UserGuiding's pricing grows as you get more and more active users, making it an easy-to-get started with solution.
The plans on a yearly basis entail:
- Starter Plan: Starting from $174/month.
- Growth Plan: Starting from $349/month.
- Enterprise Plan: Custom quote.
UserGuiding vs. Shepherd.js
While Shepherd.js offers flexibility and customization, UserGuiding provides a complete package that requires no coding, making it accessible for non-technical teams.
UserGuiding's built-in features for user guidance, communication, and feedback collection offer a more comprehensive and user-friendly solution compared to Shepherd.js's technical demands.
Additionally, UserGuiding's transparent pricing and ease of setup make it a practical choice for businesses of all sizes.
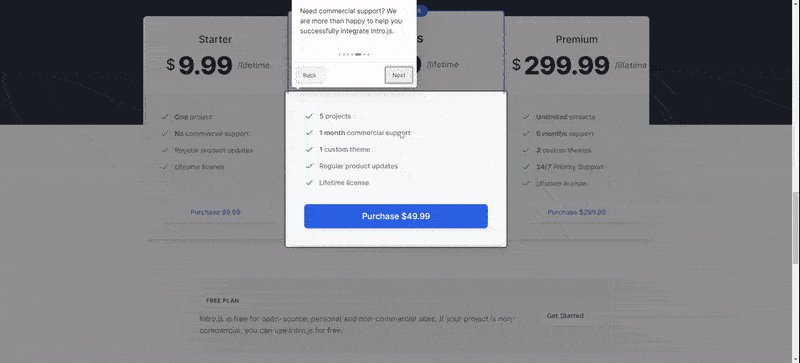
2. Intro.js - identical features, identical value

- Github: 22.6K⭐
- G2: no reviews
- Capterra: no reviews
Intro.js is an open-source library for creating interactive product tours and user onboarding experiences.
It is a straightforward, flexible, and lightweight solution, making it a direct competitor to Shepherd.js.
Intro.js Features
Customizable Product Tours
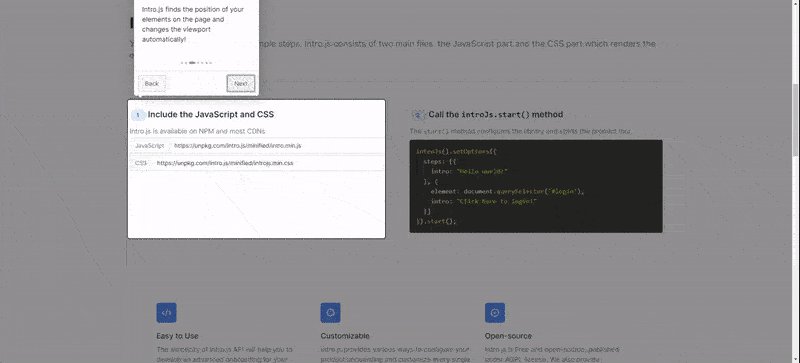
Like Shepherd.js, Intro.js allows you to create customizable and interactive product tours.
You can tailor the steps, add text and buttons, and style the tours to match your brand's look and feel.
Lightweight and Easy to Implement
Intro.js is a lightweight library that can be easily integrated into your existing applications.
Its simplicity in setup and implementation makes it an attractive option for developers looking for a quick solution without heavy dependencies.
Community and Official Support
Intro.js has an active community and provides official support through its website.
This ensures continuous updates, bug fixes, and a wealth of resources for troubleshooting and best practices.
Intro.js vs. Shepherd.js
- Similar Features: Both Intro.js and Shepherd.js offer similar features for creating customizable product tours. However, Intro.js provides more straightforward documentation and support, making it easier to get started.
- Support: While both have strong community support, Intro.js also offers official support for a small fee, providing an additional layer of reliability.
- Ease of Use: Intro.js is generally easier to implement and maintain, thanks to its lightweight nature and clear documentation.
3. Bootstrap Tour - the OTHER open-source alternative

- Github: 4.4K⭐
- G2: no reviews
- Capterra: no reviews
Bootstrap Tour is another open-source solution for creating product tours and onboarding experiences.
It is built on the popular Bootstrap framework, making it an excellent choice for developers already using Bootstrap in their projects.
Bootstrap Tour Features
Seamless Integration with Bootstrap
Bootstrap Tour integrates seamlessly with the Bootstrap framework, allowing you to leverage existing Bootstrap components and styles in your product tours.
This integration ensures a consistent look and feel across your application.
Flexible and Customizable
Bootstrap Tour provides a flexible API for customizing your tours.
You can define steps, add custom actions, and style the tour elements to fit your application's design.
Lightweight and Efficient
As with other open-source libraries, Bootstrap Tour is lightweight and efficient, minimizing the impact on your application's performance.
Bootstrap Tour vs. Shepherd.js
- Framework Integration: Bootstrap Tour’s seamless integration with Bootstrap makes it a natural choice for developers already using the Bootstrap framework, whereas Shepherd.js is framework-agnostic.
- Customization: Both tools offer a high degree of customization, but Bootstrap Tour leverages the familiar Bootstrap ecosystem, which can simplify development for teams already using Bootstrap.
- Community Support: Both have active communities, Shepherd.js has more active users and more recent developer support.
4. Usetiful - the most affordable solution for simple onboarding elements

- G2: ⭐4.7/5 (154 reviews)
- Capterra: ⭐4.6/5 (57 reviews)
Usetiful is an easy-to-use and affordable tool for creating user onboarding experiences.
It focuses on providing straightforward solutions for user guidance and engagement, making it a suitable alternative for small businesses and startups.
Usetiful Features
Easy Onboarding Tools
Usetiful offers a range of onboarding tools, including product tours, checklists, and tooltips.
These features help new users quickly understand and navigate your application, ensuring a smooth onboarding experience.
Affordability
One of Usetiful's main strengths is its affordability.
It provides essential onboarding features for free, and the bit more advanced plan costs much less than other similar platforms.
Simple Implementation
Usetiful is designed to be easy to implement. Its no-code setup allows non-technical teams to create and manage onboarding experiences without requiring developer support.
Pricing
Usetiful offers a transparent and affordable pricing structure.
The Free plan provides up to 2000 interactions a month, which is good if you're just starting out.
The Plus plan costs €29/mo with addition of surveys and assistants and simple analytics.
Usetiful vs. Shepherd.js
- Ease of Use: Usetiful's no-code setup is significantly easier to use than Shepherd.js's technical requirements, making it ideal for non-technical teams.
- Affordability: Usetiful offers a more affordable solution for user onboarding, especially beneficial for small businesses and startups.
- Features: While Shepherd.js provides greater flexibility and customization through code, Usetiful offers essential onboarding tools with a simpler implementation process.
5. Stonly - customer support's dream guidance tool

- Capterra ⭐4.4/5 (11 reviews)
- G2 ⭐4.8/5 (125 reviews)
Stonly is a versatile platform designed to enhance customer support through interactive guides and knowledge bases.
It also features an AI assistant, making it a comprehensive tool for both user onboarding and ongoing support.
Stonly Features
Interactive Guides and Knowledge Base
Stonly allows you to create interactive guides and a robust knowledge base that helps users find answers to their questions quickly.
These guides can be embedded within your application or website, providing contextual help exactly where users need it.
AI Assistant
Stonly includes an AI assistant that can automate responses to common user inquiries and guide users through complex processes.
This feature helps reduce the workload on support teams and ensures users receive timely assistance.
Customer Support Integration
Stonly integrates well with existing customer support tools, providing a seamless experience for both users and support teams.
Pricing
Stonly offers a range of pricing plans to suit different business needs. While specific pricing details are not always transparent, it is positioned as a premium solution with features that justify the investment for larger organizations.
Stonly vs. Shepherd.js
- Support Focus: Stonly’s strong focus on customer support and its knowledge base feature set it apart from Shepherd.js, which is primarily a product tour tool.
- AI Assistance: The inclusion of an AI assistant in Stonly provides advanced capabilities for automating user support that Shepherd.js does not offer.
- Implementation: Stonly’s integration with existing support tools and its comprehensive support features provide a more rounded solution for customer engagement and support.
What To Pick
UserGuiding is ideal for teams looking for a comprehensive, no-code solution with extensive features for adoption and engagement. Its quick implementation and accessible customization, paired with insights from surveys and analytics, make it an all-in-one tool.
Intro.js is a close alternative to Shepherd.js. It provides similar customizable product tours with the added benefit of official support and a strong community.
Bootstrap Tour integrates seamlessly with the Bootstrap framework, making it perfect for developers already using Bootstrap.
Usetiful stands out for its affordability and simplicity. It offers essential onboarding features without the need for coding, making it an excellent choice for small businesses and startups looking for a budget-friendly solution.
Stonly offers a comprehensive approach to customer support with its interactive guides, knowledge base, and AI assistant.
Talk to one of our experts on the topic to find out how exactly UserGuiding can help you.
Frequently Asked Questions
Who should use Shepherd?
As Shepherd is an open-source tool for product tours, it is only suitable for developers and for product managers with coding knowledge.
How much does Shepherd cost?
Shepherd is completely free to download on GitHub.
What are the top alternatives to Shepherd?
The top 5 alternatives to Shepherd are UserGuiding, Intro.js, Bootstrap Tour, Stonly, and Usetiful















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)




.png)

















