

Je suis le genre de personne qui devient absolument furieuse lorsque je suis sur une plateforme ou un outil bien conçu et que mon expérience est interrompue.
Ces interruptions sont presque toujours des mises à jour ou des bannières d'annonce qui informent très souvent d'une nouvelle fonctionnalité. Et si le design, le texte ou le timing n'est pas bon, je suis tellement contrarié que je commence à spammer le bouton « Sauter ».

C'est peut-être parce que je suis trop obnubilé par les choses et/ou parce que je suis impatient de les faire (quelques années difficiles, hein ?), mais laissez-moi vous dire :
Si c'est mauvais, c'est mauvais.
Et aujourd'hui, nous sommes ici pour parler de la façon de ne pas le rendre mauvais.
Même bon, tellement bon que les gens vont se dire :
« hé, je veux vérifier cette nouvelle fonctionnalité ! »
Alors, parlons-en :
- Ce qu'est l'onboarding des nouvelles fonctionnalités
- Comment fonctionne le processus d'onboarding des nouvelles fonctionnalités
- Pourquoi vous avez besoin d'un onboarding pour les nouvelles fonctionnalités
- Comment vous pouvez créer un nouveau flux d'onboarding des fonctionnalités en quelques minutes
- 7 bons (et mauvais) exemples d'onboarding de nouvelles fonctionnalités
Vous n'avez pas le temps ? Voici notre vidéo récapitulative rapide ⬇️
Sans plus attendre...
Qu'est-ce que l'onboarding des nouvelles fonctionnalités ?
L'onboarding des nouvelles fonctionnalités est, comme son nom l'indique, un type d'onboarding conçu pour présenter aux utilisateurs une fonctionnalité nouvellement lancée sur un logiciel ou une plateforme donnée. L'onboarding de nouvelles fonctionnalités peut avoir lieu à l'intérieur et à l'extérieur du produit, à n'importe quel moment de l'expérience utilisateur, et en utilisant différents éléments UX d'onboarding de l'utilisateur. Lors de l'onboarding des utilisateurs aux fonctionnalités en question, il est important de se rappeler que l'expérience d'onboarding de l'utilisateur ne doit pas perturber l'expérience de l'app elle-même pour éviter toute frustration.
À quoi ressemble le processus d'onboarding des nouvelles fonctionnalités ?
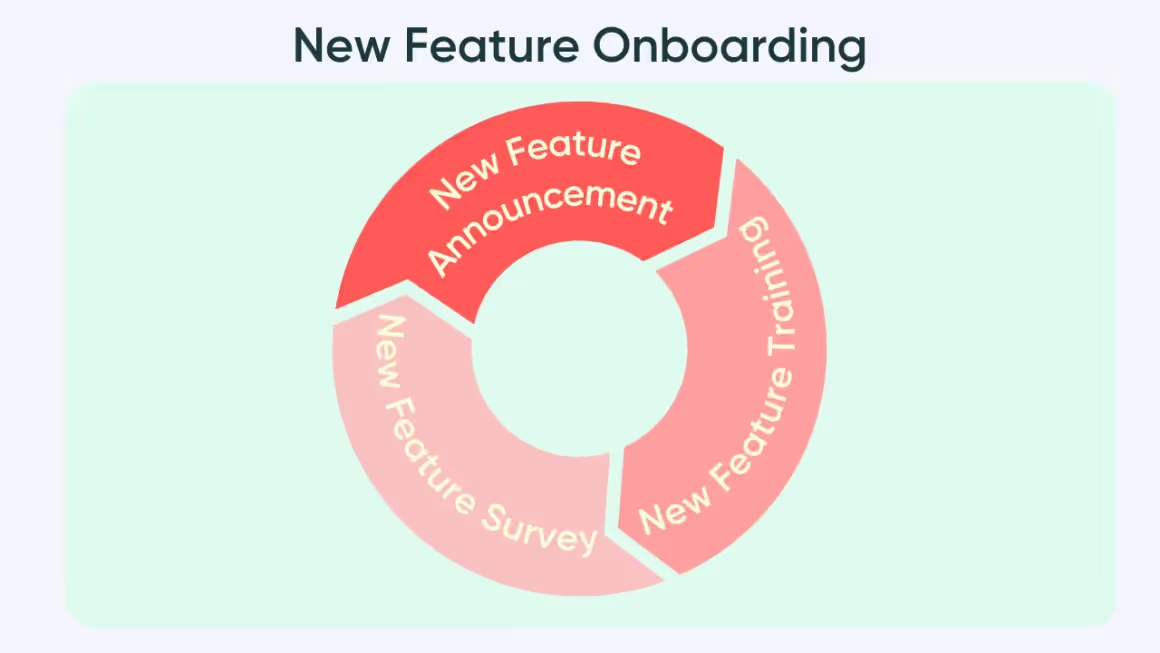
L'onboarding des nouvelles fonctionnalités peut être confondu avec différentes façons d'onboarder ou avec du simple marketing, mais à la base, il y a 3 étapes d'onboarding des nouvelles fonctionnalités :

👉 L'onboarding des nouvelles fonctionnalités commence par l'annonce d'une nouvelle fonctionnalité (ce n'est pas un autre terme !), qui peut être un courriel, un article de blog, un modal in-app, un post sur les médias sociaux, et bien d'autres choses encore.
👉 Ensuite, si cela est nécessaire ou convient à tous, les utilisateurs sont incités à l'essayer, et c'est là que la formation ou l'éducation à la nouvelle fonctionnalité entre en jeu. À l'aide de visites guidées des produits, d'infobulles ou d'autres modèles UX d'onboarding, les utilisateurs sont correctement présentés. Un bon logiciel de visites guidées des produits peut vous aider à les réaliser.
👉 Enfin, les utilisateurs peuvent être invités à répondre à une enquête sur les nouvelles fonctionnalités, qui marque souvent la fin de l'onboarding pour la version spécifique de la nouvelle fonctionnalité. Le format, le support et le calendrier de l'enquête peuvent varier, mais pour l'essentiel, elle est toujours axée sur l'amélioration de la nouvelle fonctionnalité.
Ainsi, en résumé, l'onboarding des nouvelles fonctionnalités constitue la moitié de l'expérience d'onboarding après le processus initial d'onboarding produit, où l'objectif principal est de présenter aux nouveaux utilisateurs les fonctions de base de l'outil.
Vous vous dites peut-être : « Alors, c'est absolument nécessaire ? »
Et ma réponse serait : oui.
Il est crucial non seulement de montrer aux utilisateurs les nouvelles fonctionnalités du produit de manière organisée, mais aussi de le faire de manière élégante et avec une conception visuelle appropriée, le bon élément d'onboarding, des étapes simples (s'il y en a), et même des barres de progression.
Permettez-moi de préciser.
Pourquoi faut-il onboarder les utilisateurs vers de nouvelles fonctionnalités ?
Les nouvelles fonctionnalités sont souvent synonymes d'amélioration du produit.
Qu'il s'agisse de résoudre un problème, d'ajouter de nouvelles fonctionnalités de base pour améliorer l'expérience produit, ou de retourner le produit avec une toute nouvelle application et un nouveau design visuel, l'onboarding des nouvelles fonctionnalités est une bonne chose qui mérite d'être reconnue par vos utilisateurs.
Plus important encore, les nouvelles fonctionnalités sont synonymes de meilleures façons d'utiliser votre produit pour les utilisateurs.
Ils méritent vraiment l'attention qu'on leur porte.
Mais au-delà des raisons évidentes, permettez-moi de vous présenter trois avantages fondamentaux d'un flux d'onboarding bien établi et bien exécuté pour les utilisateurs de nouvelles fonctionnalités :
1- Augmente les taux d'adoption des fonctionnalités et des produits
Un utilisateur moyen peut ne jamais découvrir une nouvelle fonctionnalité si vous ne l'en informez pas.
La relation entre le taux d'adoption des fonctionnalités et l'onboarding des nouvelles fonctionnalités relève d'une logique assez simple.
Si vous faites correctement ce dernier, cela aura naturellement un effet positif sur le premier.
Parce que :
👉 Les taux d'adoption des fonctionnalités sont liés aux taux d'adoption produit.
👉 Ces deux paramètres ont une incidence directe sur le taux de churn et le taux de conversion.
Une bonne expérience d'onboarding des nouvelles fonctionnalités est votre meilleure amie.
2- Un excellent marketing pour un produit qui ne cesse de se renouveler
Qu'est-ce qu'un flux d'onboarding des fonctionnalités ou un e-mail sympa sur une mise à jour de produit et de nouvelles fonctionnalités disent de votre produit et de votre entreprise ?
Que vous vous développez constamment ?
Que vous cherchez à améliorer le produit en question ?
Que vous vous souciez que les utilisateurs puissent en avoir plus et que vous vous souciez qu'ils apprennent facilement à le faire ?
Tout ce qui précède !
Regardez comment Around s'y prend :

Il suffit de lire le titre pour s'en rendre compte :
👉 Around est une solution amusante ; il suffit de regarder cet emoji.
👉 Autour des mises à jour est une chose qu'ils font normalement ; c'est pourquoi c'est le titre lui-même.
👉 La lecture du titre peut s'avérer utile, car elle donne une idée de ce qui est nouveau.
Ainsi, une bonne expérience d'onboarding des utilisateurs de nouvelles fonctionnalités comme celle-ci donne également un grand message aux utilisateurs :
Que vous êtes une voix unique dans la foule, que vous vous souciez de ce que pensent les utilisateurs et que vous offrez une valeur constante en mettant à jour votre produit et vos utilisateurs.
3- Constitue un matériel pour l'ensemble du parcours d'onboarding.
Enfin, un bon flux d'onboarding des utilisateurs de nouvelles fonctionnalités constitue un excellent matériel pour une utilisation future.
Après tout, une nouvelle fonctionnalité n'est une nouvelle fonctionnalité que pour vos utilisateurs actifs actuels.
Tout autre nouvel utilisateur acquis ultérieurement devra découvrir la nouvelle fonctionnalité dans le cadre des visites guidées des produits.
En créer un bon dès le départ ne peut que vous être bénéfique à l'avenir.
Ce sont les raisons essentielles pour lesquelles tout produit numérique, et en particulier les entreprises SaaS, devraient créer une expérience d'onboarding efficace pour leurs nouvelles fonctionnalités.
Mais si vous trouvez que l'assimilation de toutes ces informations n'a pas de sens, permettez-moi de vous les présenter à l'aide de quelques exemples.
7 bons (et moins bons) exemples d'onboarding de nouvelles fonctionnalités
Vous savez probablement ce que je pense d'une mauvaise expérience d'une nouvelle fonctionnalité en lisant l'introduction de cet article.
Mais je suis aussi un fan instantané si j'ai une expérience positive.
Ainsi, de l'annonce à la formation en passant par l'enquête et plus encore, voici 7 exemples d'onboarding d'utilisateurs de nouvelles fonctionnalités que j'ai aimés et que j'ai moins aimés :
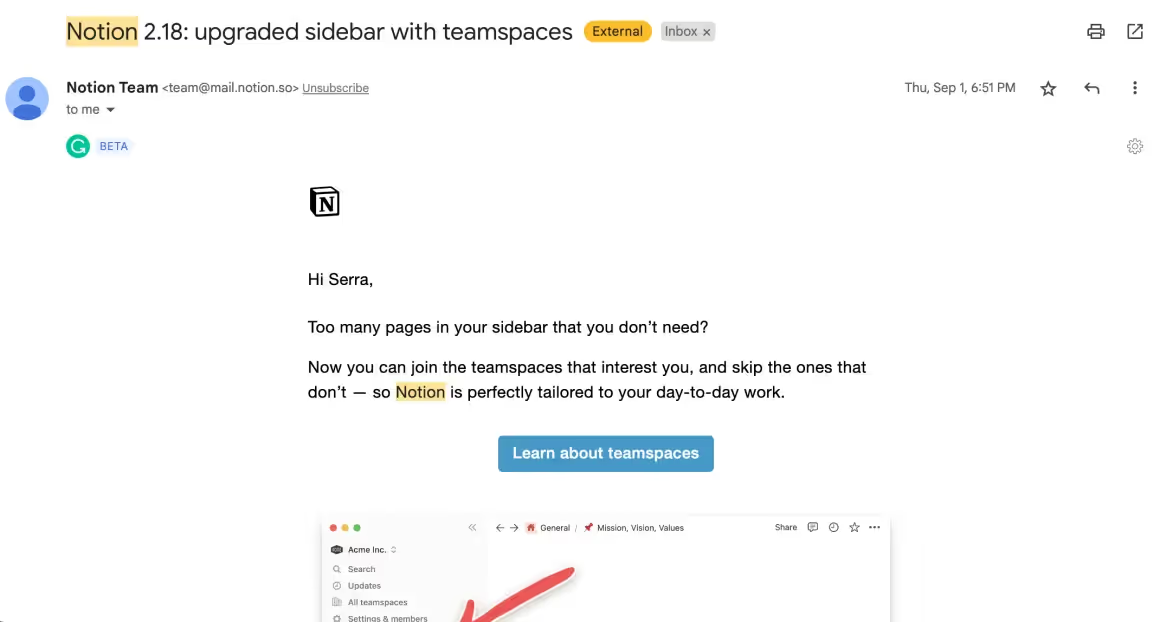
1- Annonce par courriel d'une nouvelle fonctionnalité : Notion
Les mises à jour de produits par courriel de Notion sont un excellent exemple de l'étape initiale du processus d'onboarding des nouvelles fonctionnalités, les annonces de nouvelles fonctionnalités.

Il y a de nombreuses raisons pour lesquelles les annonces de fonctionnalités de Notion sont toujours bonnes pour le processus global d'onboarding des nouvelles fonctionnalités :
✅ Le titre annonce les mises à jour, ce qui apporte une valeur immédiate tout en encourageant à en savoir plus,
✅ L'email est personnalisé, en utilisant le prénom de l'utilisateur dès le début,
✅ Un bon texte aide les utilisateurs à voir qu'il ne s'agit pas d'une vantardise, mais d'un contenu intéressant à lire,
✅ Les visuels permettent de mieux comprendre les mises à jour,
✅ Les utilisateurs intéressés peuvent cliquer sur un bouton pour en savoir plus.
Dans l'ensemble, l'onboarding des nouvelles fonctionnalités de Notion démarre du bon pied avec son e-mail d'annonce.
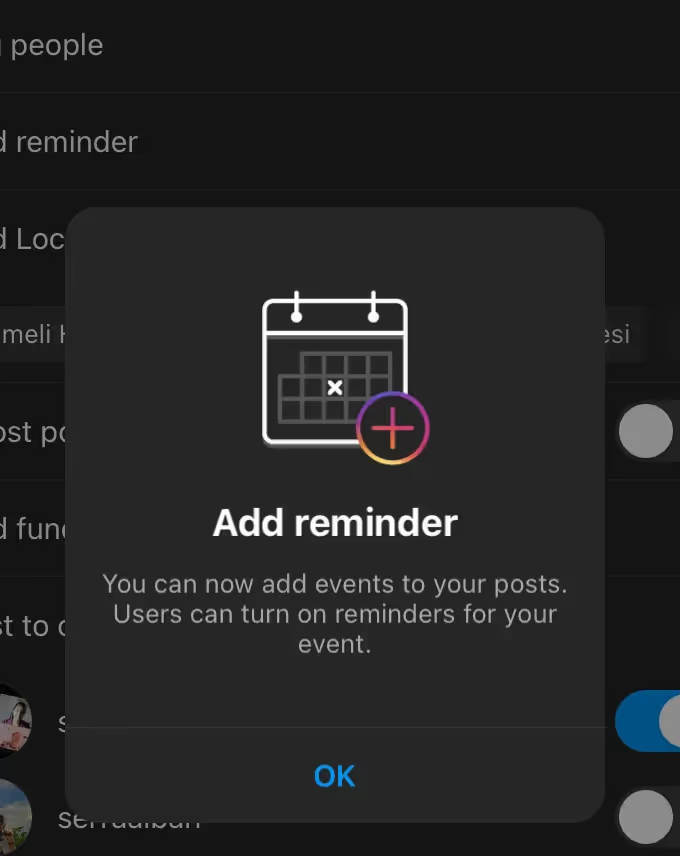
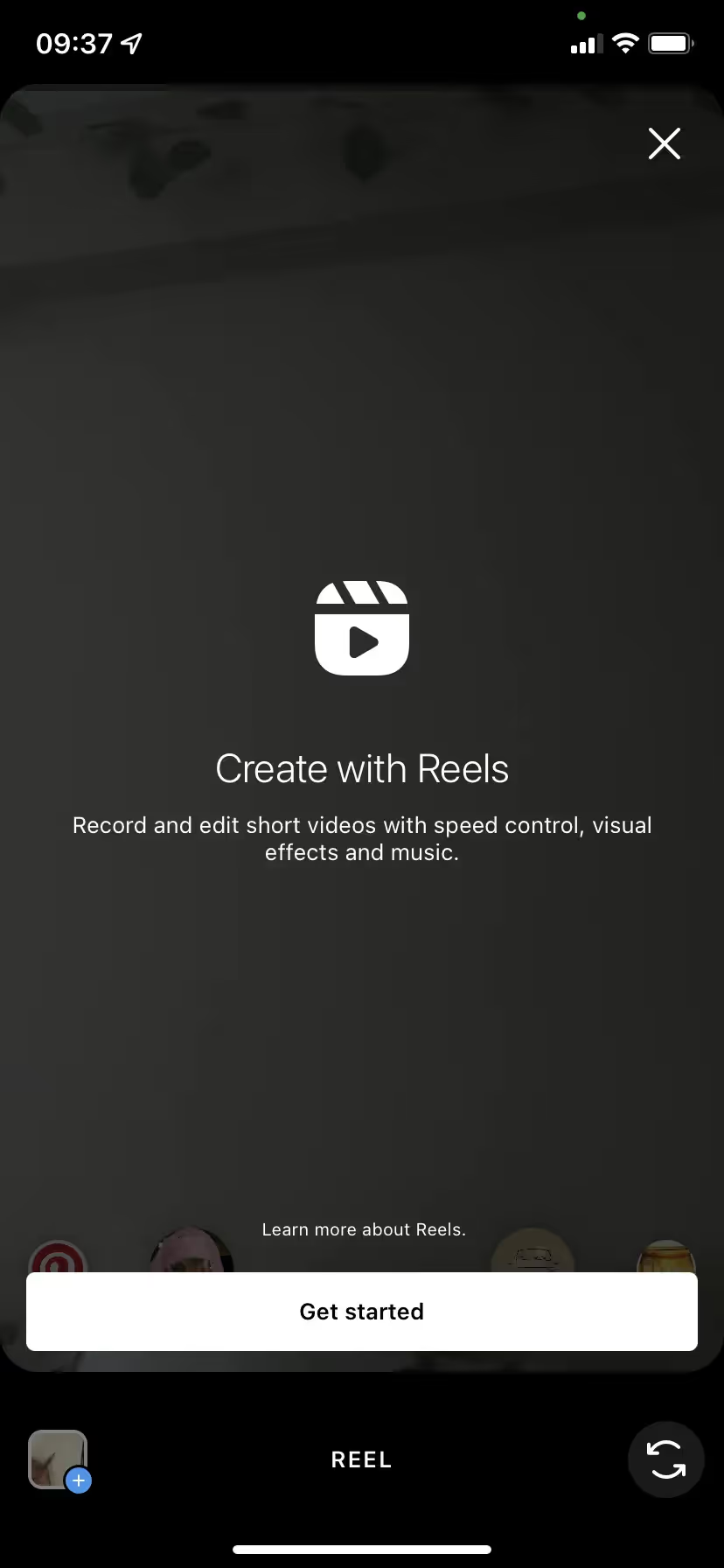
2- Annonce mobile dans l'application : Instagram
Instagram est connu pour ses mises à jour constantes, dont certaines offrent un design assez pauvre tandis que d'autres sont vraiment collantes, par exemple, la fonctionnalité des rouleaux.


Bien que le plus souvent, Instagram préfère utiliser des modales intrusives sur l'ensemble de l'écran lors de l'introduction de nouvelles fonctionnalités - parce qu'elles sont assez courtes à la fois en termes de copie et d'étapes - nous ne pouvons pas vraiment dire qu'elles font du mauvais travail.
D'autant plus qu'Instagram est une application mobile, on peut même dire qu'elle s'en sort plutôt bien car les éléments UX d'onboarding sont plutôt limités sur mobile.
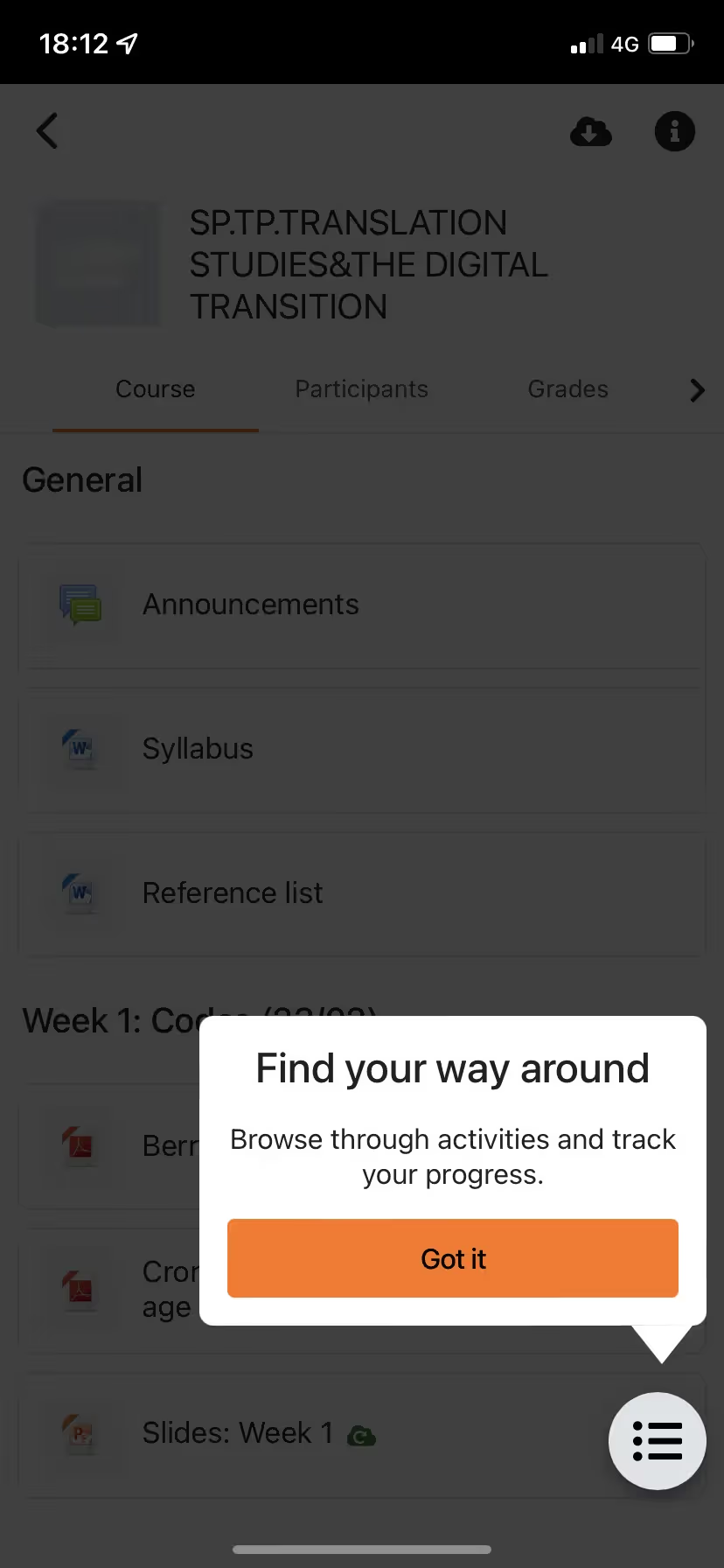
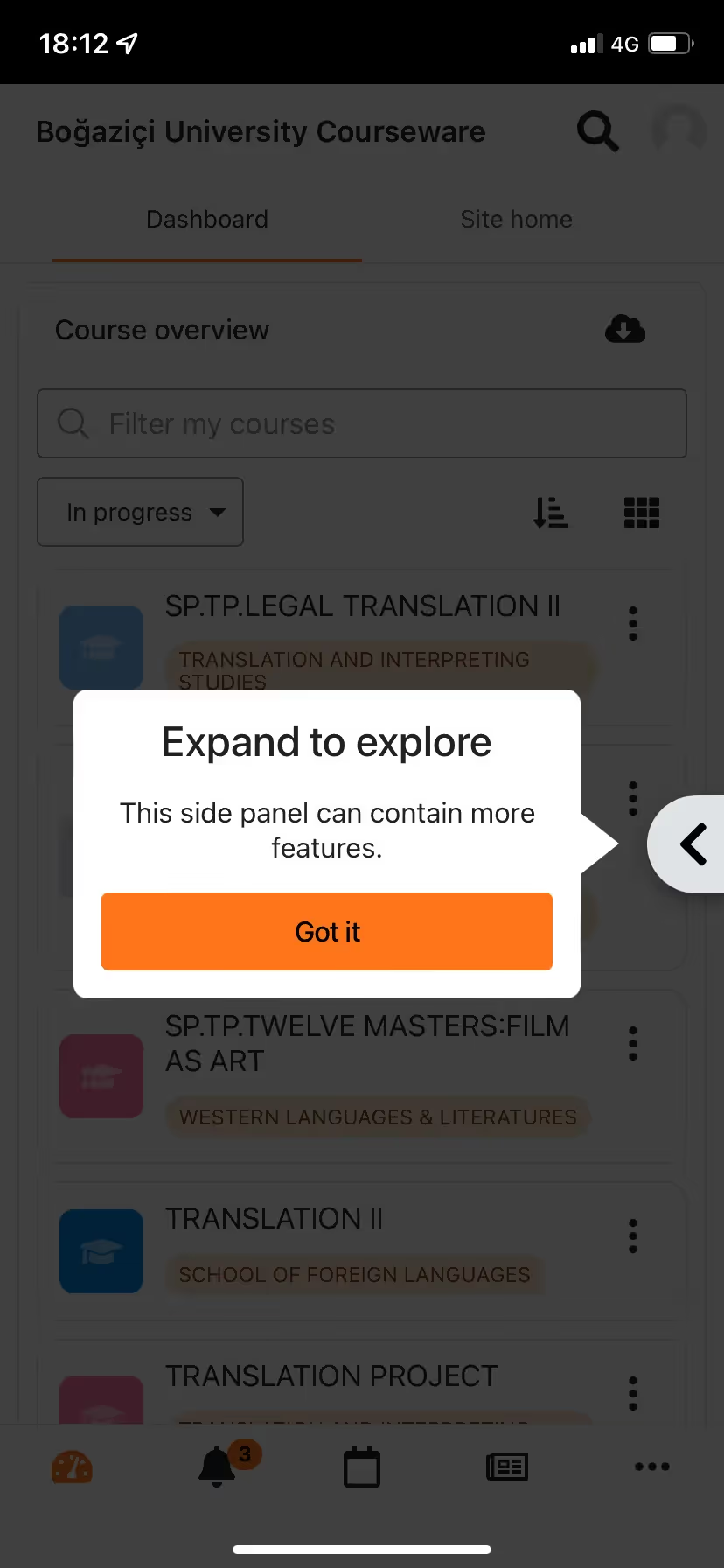
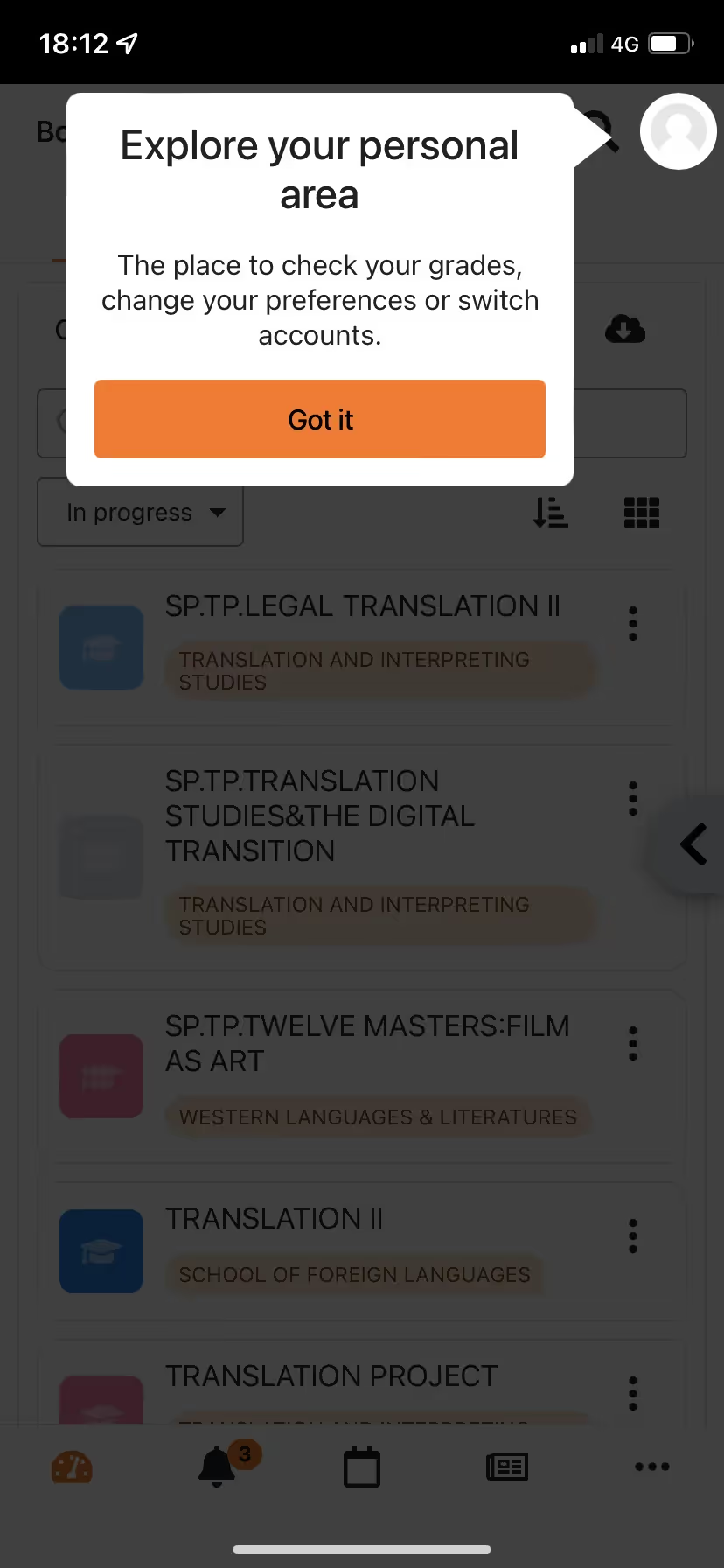
3- Éducation aux nouvelles fonctionnalités dans l'application : Moodle
L'application mobile de Moodle, une plateforme d'apprentissage pour les universités et autres cours, réduit normalement son onboarding au minimum.
Néanmoins, ils semblent avoir adopté une approche plus conviviale en matière d'onboarding avec leur nouvelle mise à jour :



Après avoir introduit une interface utilisateur plus sophistiquée, Moodle montre aux utilisateurs ses nouvelles fonctionnalités - ou plutôt les éléments de l'interface utilisateur - en utilisant un flux d'infobulles en 3 étapes. Bien qu'il n'y ait pas d'indicateur de progression, on peut dire que c'est correct puisque le nombre d'étapes est inférieur à la moyenne et que le texte est aussi court que possible.
Mauvaise conception des flux, bons résultats.
4- Formation sur place aux nouvelles fonctionnalités : ClickUp
Outre ses fréquentes mises à jour par courrier électronique à partir d'une adresse dédiée, ClickUp utilise également des visites guidées des produits et des guides interactifs pour améliorer les parcours des utilisateurs de nouvelles fonctionnalités et l'expérience globale du produit.

Bien que le guide interactif du produit ne couvre pas l'ensemble du processus de l'expérience utilisateur de la nouvelle fonctionnalité, nous pouvons voir qu'une expérience d'onboarding contextuelle est en cours.
Le simple fait qu'elle soit contextuelle permet à ClickUp de gagner des points en termes d'expérience produit et augmente les chances d'une plus grande efficacité dans l'apprentissage de la nouvelle fonctionnalité par les utilisateurs.
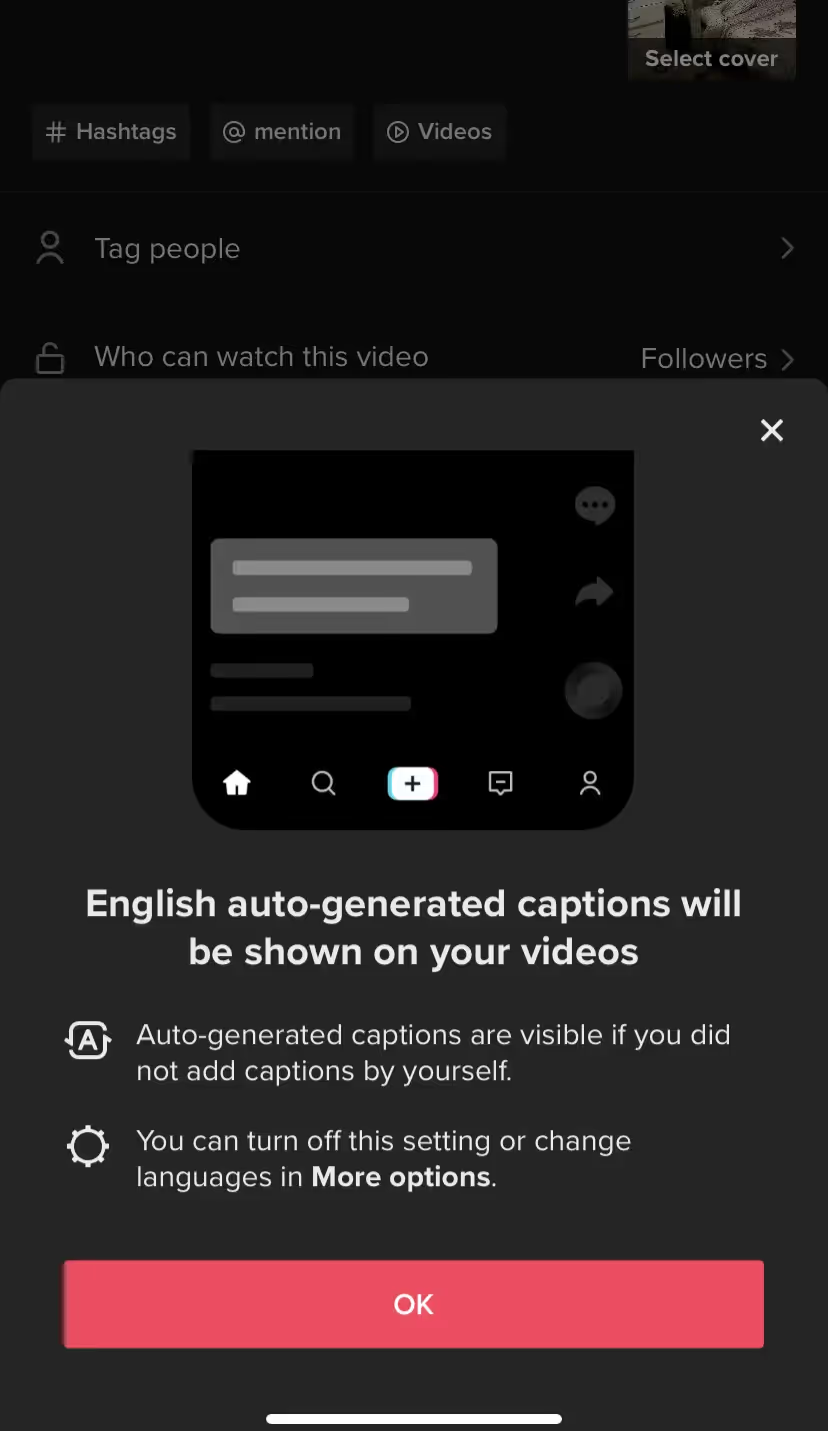
5- Annonce + Éducation : TikTok
TikTok fait partie des applications qui proposent souvent quelque chose de nouveau. Leur nouvelle fonctionnalité de légendes générées automatiquement a non seulement rendu l'app plus accessible, mais a également montré que leur jeu d'onboarding n'est pas à moitié mauvais.

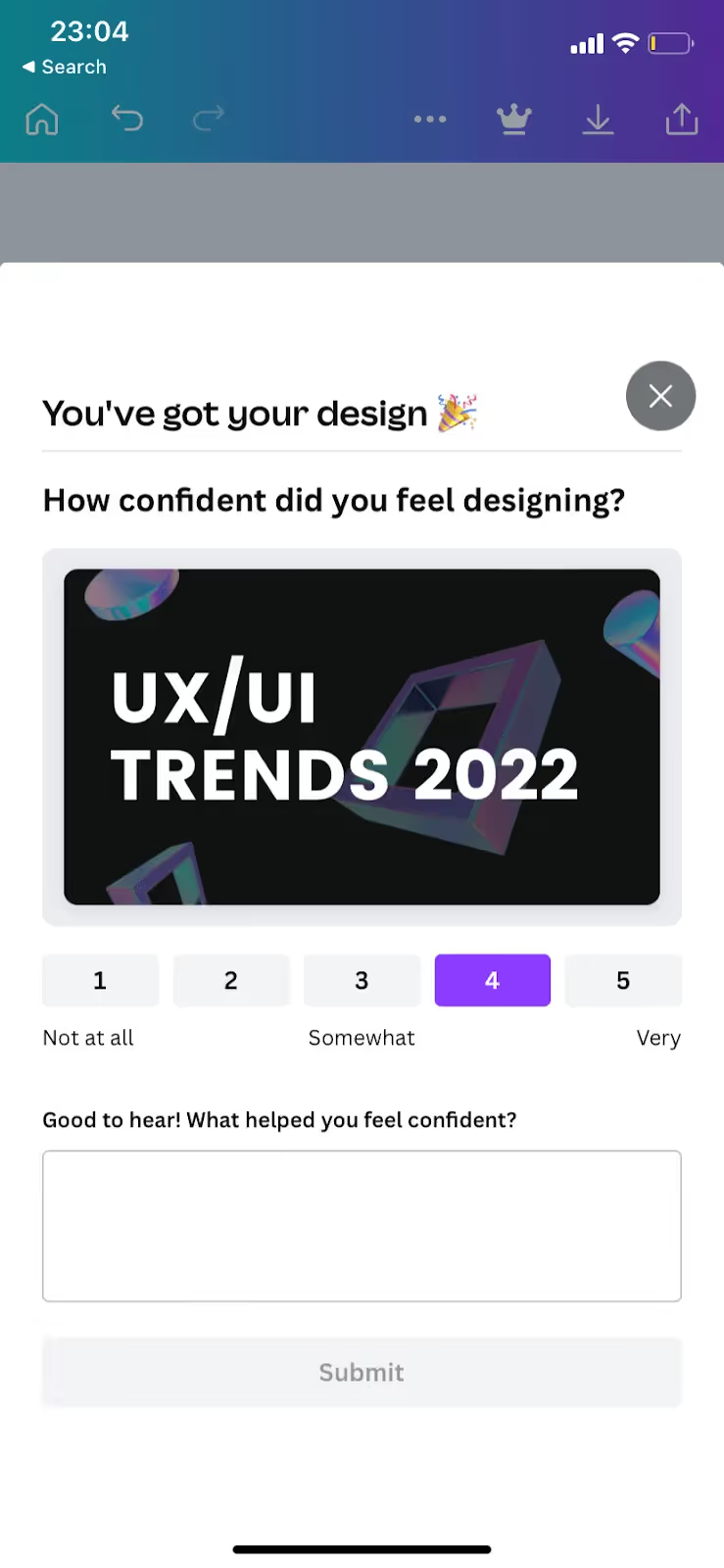
6- Enquête immédiate : Canva
Canva est très performant lorsqu'il s'agit d'expériences d'onboarding contextuelles, de guides interactifs et de processus d'onboarding des utilisateurs avec une excellente conception visuelle.

La plateforme de conception ne déçoit pas non plus avec sa fenêtre modale de commentaires des utilisateurs.
Après que les utilisateurs ont terminé une conception en utilisant les nouvelles fonctionnalités de son application mobile, Canva invite un modales d'enquête demandant comment l'utilisateur s'est senti pendant le processus de conception.
7- Annonce + Éducation + Feedback : Frase
Réunir l'annonce d'une nouvelle mise à jour, l'éducation et les commentaires des utilisateurs dans une seule fenêtre modale peut être risqué, mais Frase semble l'avoir réussi.
Frase est un outil relativement récent qui ne cesse de s'améliorer. En tant que tel, il propose un grand nombre de nouvelles fonctionnalités et d'améliorations.

La dernière mise à jour de Frase était une toute petite fonctionnalité supplémentaire, affichée dans un grand modal lorsque les utilisateurs se connectent. Le modal parle de la nouvelle fonctionnalité et continue d'éduquer les utilisateurs à ce sujet.
Normalement, ce n'est pas une façon optimale de partager la nouvelle, car elle est assez intrusive.
Mais il y a un côté salvateur à cela.
Frase ajoute une minuscule section de commentaires à tous ses modaux de mise à jour pour s'assurer que les utilisateurs se sentent écoutés et pris en compte. Et si vous devez utiliser un modal pour l'onboarding de nouvelles fonctionnalités, c'est certainement le meilleur élément que vous puissiez y ajouter pour réduire les frictions.
Bien joué, Frase. Bien joué.
Maintenant que vous savez comment fonctionne l'onboarding des nouvelles fonctionnalités, permettez-moi de vous emmener dans la zone de pratique.
Comment onboarder les utilisateurs vers de nouvelles fonctionnalités en 3 étapes
Vous savez maintenant comment fonctionne l'onboarding des fonctionnalités.
Mais savez-vous comment en créer un ?
Ou peut-être pensez-vous que « c'est le travail des développeurs ! »
C'est certainement le cas.
Si vous voulez le garder en interne, utilisez le temps précieux de vos équipes de produits pour le créer et le maintenir, et peut-être même pour embaucher un nouveau développeur pour ce travail.
Vous pouvez également opter pour un outil d'onboarding sans code comme UserGuiding.
Laissez-moi vous montrer comment vous pouvez créer un flux d'onboarding de nouvelles fonctionnalités in-app fonctionnel en utilisant uniquement UserGuiding en moins de 5 minutes.
1- Créez votre guide

Pour commencer avec votre flux d'onboarding de nouvelles fonctionnalités, vous devez d'abord aller dans le panneau UserGuiding et la page Guides. Vous pouvez y créer un nouveau guide en cliquant sur le bouton « + New guide ».
Après avoir donné un nom à votre guide et saisi l'URL de votre site web, vous serez dirigé vers l'URL pour commencer à l'éditer.
Dans ce cas, utilisons l'interface utilisateur de Frase.
2- Ajoutez vos étapes et personnalisez
Une fois que nous sommes arrivés au document Frase que j'ai saisi comme URL, nous pouvons commencer en cliquant sur le bouton « + Step ».
J'ai choisi une infobulle simple pour ne pas trop perturber l'expérience de mes utilisateurs hypothétiques.
Après avoir choisi la zone sur laquelle pointera mon infobulle - la nouvelle fonctionnalité de Frase, la vue fractionnée - je modifie l'infobulle. Je viens de modifier certaines des propriétés du texte ; je peux également modifier le design et la couleur, ainsi que d'autres déclencheurs et mécanismes.

Ajoutons une infobulle supplémentaire !
Je répète le même processus, mais en choisissant une zone différente.

Une fois que j'ai enregistré mon processus et que mes infobulles sont prêtes, je peux le prévisualiser.

3- Configurez et publiez
Maintenant que j'ai terminé mon mini onboarding de nouvelle fonctionnalité, je retourne dans le tableau de bord, où je trouve mon dernier guide sur la page Guides. Je clique sur mon guide, puis sur Paramètres pour configurer certains paramètres comme le déclenchement automatique et le code du conteneur.

Une fois que j'ai terminé, il ne me reste plus qu'à rendre le guide actif et à publier les modifications.
Bien qu'il existe de nombreux autres détails et options de personnalisation, comme vous pouvez le constater, il est possible de créer un nouveau guide des fonctionnalités fonctionnel avec UserGuiding.
Mais ne me croyez pas sur parole. Je vous conseille de l'essayer par vous-même.
Conclusion
L'onboarding des nouvelles fonctionnalités peut facilement passer à l'arrière-plan. Surtout s'il n'est pas très bien conçu et que nous nous retrouvons à le sauter.
Mais une fois que vous aurez compris comment créer les flux d'onboarding des nouvelles fonctionnalités qui inciteront les utilisateurs à essayer, vous saurez que vous avez fait le bon choix.
En espérant que vous sachiez comment vous y prendre 😎
Questions Fréquentes
Pourquoi l'onboarding des fonctionnalités est-il si important ?
L'onboarding des nouvelles fonctionnalités peut s'avérer un allié de taille pour votre stratégie de croissance, car il contribue directement à l'adoption des fonctionnalités et des produits, ce qui favorise les taux de rétention et la fidélisation des clients.
Comment améliorer l'onboarding des fonctionnalités ?
Pour améliorer l'onboarding des fonctionnalités, il est nécessaire de comprendre les désirs et les frustrations de vos clients. Une fois que vous avez compris cela, il s'agit de créer un flux d'onboarding, ce que vous pouvez faire de la manière la plus difficile avec vos développeurs ou de la manière la plus facile en utilisant un outil sans code.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















