Product onboarding has the power to make or break your product.
Don’t believe me?
Hear from 55% of customers who state that they won’t hesitate to abandon a product or service if they don’t understand it.
That's why product onboarding is a big deal. It helps users grasp, navigate, and get the most out of your product.
Let's get to work and create an onboarding process that's out of this world!
TL;DR
- Product onboarding is the process of helping new users understand a product's value, learn how to utilize its features and become familiar with it as quickly as possible.
- There are six core elements that you can utilize in your product onboarding process: knowledge bases, product tours, onboarding checklists, announcement modules and pages, tooltips, and welcome surveys.
- A successful product onboarding sequence differs based on the product type and user goals; however, the elements that reach users to success don't. These elements are:
- user activation points,
- customer journey mapping,
- personalized onboarding flows,
- interactive and in-app product tours,
- and self-support resources.
- After creating a product onboarding, you need to evaluate it to ensure its effectiveness by tracking related metrics and translating that data into insights.
- With these insights, you can identify roadblocks, eliminate them, and improve your product onboarding experience.
- A good product onboarding comes with several benefits, including:
- higher product adoption,
- account expansion opportunities,
- reduced customer churn,
- faster user activation,
- higher user engagement,
- reduced support load.
- Some of the best product onboarding practices include:
- creating a seamless sign-up process,
- ensuring personalization,
- providing to-the-point instructions,
- structuring and organizing the framework,
- collecting and analyzing user feedback,
- including social proof,
- using user-focused strategies,
- and staying agile and adaptable.
- You can adopt all-in solutions like UserGuiding and Appcues to create a complete product onboarding experience or opt for tools specializing in one specific area but still affect product onboarding, such as Document360, Tango, and AnnounceKit.
What is product onboarding?
Product onboarding is the process of introducing your digital product to encourage users to achieve desired outcomes efficiently, ensuring satisfaction and sustained engagement with the product.
It aims to help users recognize the value of a product and integrate it into their workflows or routines.
With this perspective, a well-designed product onboarding strategy focuses on educating users about how a product works, delivering how-tos on the product’s core features. This way, your users can put your value proposition into action and start using the product quickly.
This term also connotes some closely related terms, such as user training, which involves a set of initial setup tasks and educates users about product usage.
Let’s move on to the term that gets mixed up with product onboarding the most:
Product Onboarding vs User Onboarding

Product onboarding makes a product more discoverable during the early stages of the customer journey, especially during the initial interaction.
User onboarding, on the other hand, helps individual users understand product value in a more personalized manner. User onboarding flow guides users to achieve specific goals, while product onboarding is the guide to understanding how a product functions.
As a result, product onboarding serves as a how-to guide that enables discovery strategy for product features, while the user onboarding process offers personalized experiences for each user profile to facilitate user success.
Moreover, product onboarding aims to improve product experience with a focus on core features, pain points, and product navigation, but user onboarding focuses to enhance user experience through in-app guidance.
Benefits of Product Onboarding
1- Higher product adoption
Product onboarding is pivotal in driving product adoption, as it aligns product features with user needs.
A good product onboarding
- shows users how to use your product effectively,
- helps them understand its value, and
- increases their willingness to explore and adopt, reducing the learning curve and minimizing friction.
The informational elements of product onboarding (including personalized guidance, feature exploration, and 24/7 available support materials) set the stage for a higher product adoption rate, as they visually deliver your value proposition to your target audience.
2- Opportunities for account expansion
A successful product onboarding is where users reach a key moment of realization regarding your product features and understand how your product can fulfill their needs.
After reaching this breakthrough, they will likely adopt your product and advocate for its ongoing use, ensuring customer satisfaction.
This phase will give you the opportunity to upsell or cross-sell by introducing premium features, integrations, and additional products that align with their usage patterns, significantly affecting the chance to increase freemium-to-premium conversion.
With a product onboarding that showcases advanced features as users progress, you can feed product-led growth through upsells.
3- Reduced customer churn
Customers who understand a product and realize its value are far less likely to abandon it, forming product stickiness.
Here, product onboarding becomes the bridge between customers and your product’s potential by educating customers on how to maximize its benefits, reducing the likelihood of churn due to confusion or frustration.
Product onboarding also addresses potential friction points and provides support early in the process, which establishes a smooth experience that encourages long-term customer retention.
Keep in mind that even studies state that 67% of churn is preventable on the condition that the problem is resolved during the first interaction, which is quite likely through in-app help elements like knowledge bases.
4- Faster user activation
Product onboarding helps drive user activation by guiding new users to achieve essential milestones and experience the core value of your product.
Product onboarding provides structure, guidance, and motivation for user activation by reducing friction, highlighting value, and supporting users through a tailored journey.
Ultimately, onboarding helps turn new users into active and engaged users who understand and appreciate the product benefits, accelerating user activation.
5- Higher user engagement
Through leading users toward key actions, effective product onboarding paves the way for Aha! moments that generate engagement.
Product onboarding motivates users to explore and utilize features regularly by showing them how the product can address their specific needs.
This outcome increases their overall usage and connection with the product, creating engaged users who are more likely to adopt the product as part of their routine.
6- Reduced customer support load
A complete product onboarding process helps users understand the product's value, see how they can benefit from its features in action, and learn how to navigate through the product with ease.
A complete product onboarding also provides users with information on any product-related concern they might have; for example, through a knowledge base within seconds, which is what 92% of customers would use for self-service support if available.
Thanks to these two benefits, users gain an absolute understanding of product features and functionalities without relying on customer support, which causes a reduction in the number of support tickets and inquiries.
Let’s assume that your support team gets 1000 support calls on a daily basis, and once you go live with your product onboarding, the number falls back to 380 (which is exactly what Cuepath experienced after adopting UserGuiding and making use of self-serve onboarding through interactive guides and a help center!).
Read it here to learn how Cuepath was able to reduce support calls by 72% in detail 👈
To keep in mind:
- After upgrading your product onboarding, you’ll notice that:
- customers understand your product value proposition quickly and don’t hesitate to adopt your solution,
- it gets relatively easier to upsell since your customers are satisfied more than ever with the service they get,
- customers stick around more and you are also able to identify friction points to hinder them from abandoning your product,
- customers activate faster than ever, as they reach milestones and understand your core value set,
- customers are interacting more and more with your product due to experiencing Aha! Moments,
- customer support has fewer tickets and inquiries since they can reach 24/7 available information.
Core Features of Product Onboarding
Let’s visualize the items that help you achieve all these benefits one by one:
1- Knowledge bases

A knowledge base is where new users and customers can access information regarding your product.
See how Todoist put everything together on this page. Users can navigate easily using the categories; they have a search option to reach the answers faster.
Why?
Knowledge bases provide quick access to resources that help existing and new users and customers understand, navigate, and maximize product features.
In this way, they become a good part of the self-service approach, and 77% of customers say that they view organizations more positively if they offer self-service options for customers looking for support.
Also, 84% say that they try to solve support issues on their own before they contact customer support.
Complicating the path to solution results in churning, and we certainly don’t want that.
That's also why knowledge bases are great for showing users how to solve problems, as they contain immediate answers to every product-related question, eliminating the need for direct support.
This asset provides the means for product onboarding to be more flexible and accessible, reducing user frustration.
Key takeaways from Todoist’s knowledge base:
✅Easy to navigate through categories
✅Search bar
✅Simple design
2- Product tours

A product tour is an in-app tutorial that shows new users and customers around your digital tool.
Check out how Attio provides users with a clear product tour starter screen to explore the product and tell them how they can benefit from it.
Why?
This component introduces first-time users to your key features through short explanations that help them understand how and when to use them.
It also helps new users quickly derive value from your product by providing clear navigation of its interface.
Interactive elements within product tours create a more hands-on product onboarding experience, which encourages new users and customers to engage with the product.
These elements are quite impactful since interactive content generates twice as many conversions as passive content.
This invaluable product onboarding asset increases user engagement by providing a sense of direction to get started.
Key takeaways from Attio’s product tour:
✅Simple call-to-action
✅Short and easy-to-follow sentences
✅Skip option
3- Onboarding checklists

Onboarding checklists provide a structured path to a complete product onboarding process.
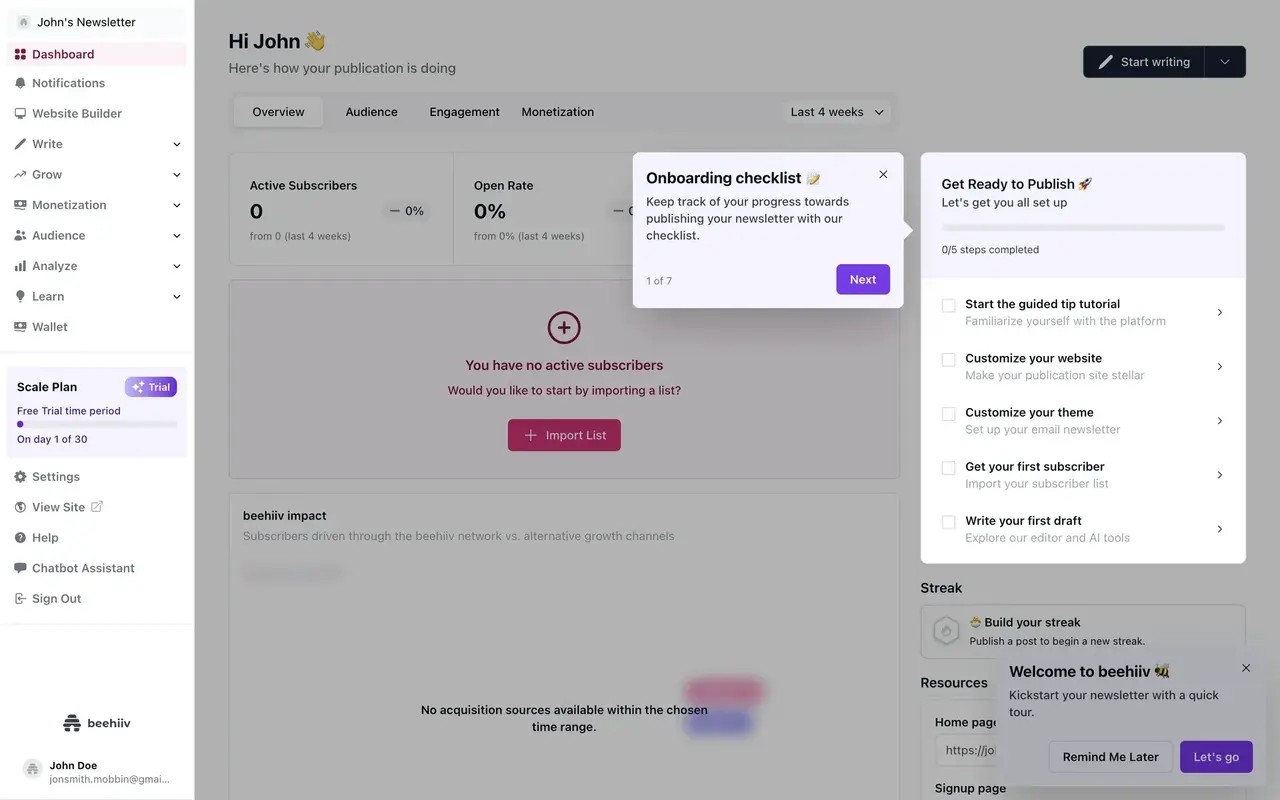
See how beehiiv includes a checklist for users to go around the product in an organized manner and stick to the well-planned onboarding actions.
Why?
These checklists include a series of steps that new users and customers should follow to learn the fundamentals of your product and get started with it.
Product onboarding checklists aim to break down larger, complex processes into smaller, manageable tasks—providing your audience with the means to focus on one task at a time.
Moreover, these checklists ensure that your audience doesn’t miss a single critical step while receiving a better understanding of your product.
With 81% of organizations considering customer experience as a competitive advantage, product onboarding checklists contribute to this topic by acting as a go-to guide with immediate guidance and direction, proposing a smooth entry into the product and minimizing friction.
Key takeaways from beehiiv’s onboarding checklist:
✅Tooltip that directs to the onboarding checklist
✅Clickable action items with short copies
✅Progress bar
4- Tooltips

Tooltips are pop-up hints that give new users and customers contextual information right when and where they need it.
Check out how Slack uses tooltips to offer contextual help for users to understand how they can navigate around the interface and interact with the features.
Why?
These interactive elements often appear within the user interface next to a relevant action or feature. They guide users through specific actions, features, or sections without overwhelming them while they navigate through a product.
In product onboarding, you can employ tooltips to provide real-time help for clarifying complicated elements or lesser-known functionalities without disrupting user experience.
Join 93% of marketers who believe that interactive content (such as tooltips) is an effective way to help educate buyers by employing tooltips to:
- make your product onboarding more intuitive and engaging,
- smooth the learning curve by delivering quick and in-context guidance.
Key takeaways from Slack’s tooltip:
✅GIF that visualizes the point
✅To-the-point copy
✅Skip option
5- Announcement modules and pages

Announcement modules and pages are on-screen elements. They inform users about updates, new features, and important product information as they start using the product.
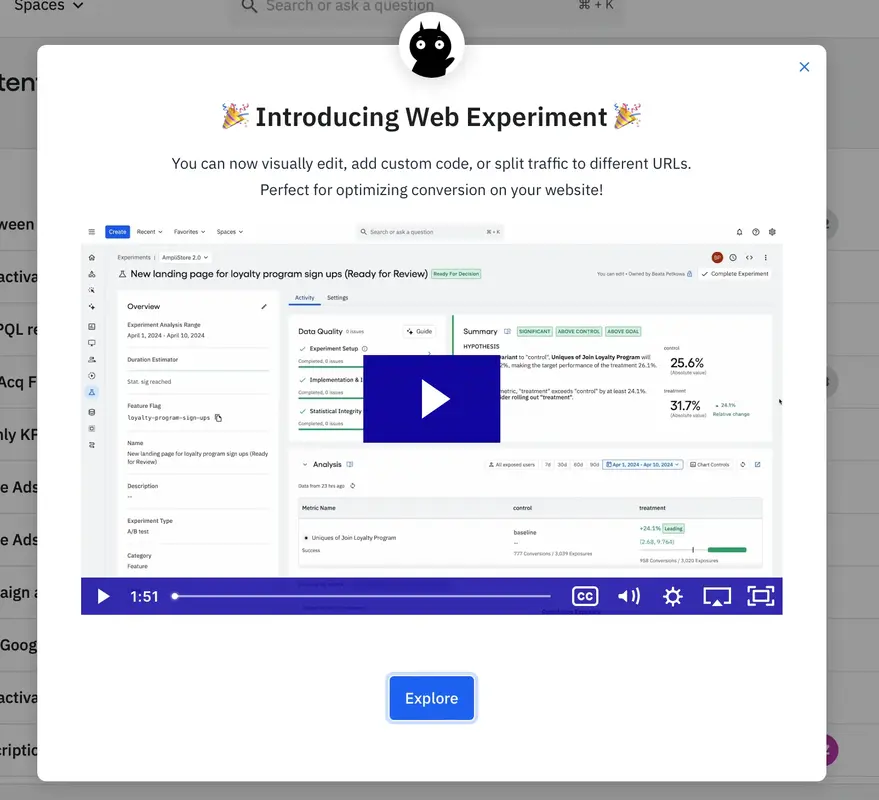
Check how Amplitude announces a new function through an announcement modal with a video so that users can easily understand what this feature does and adopt it afterward.
Why?
These elements play an essential role in product onboarding because they help establish ongoing communication on key developments that could enhance their experience, such as highlighting main features, benefits, and goals.
They can also point out core product features or unique functionalities that set your product apart.
This asset supports the product onboarding journey by informing, engaging, and motivating users during early usage.
Creating a highly engaged user base via announcement modals improves the chance of revenue increase because a highly engaged user base tends to spend 90% more often.
Key takeaways from SoundCloud’s announcement module:
✅Pop-up announcement modal to draw attention
✅Short and simple copy
6- Welcome surveys

Welcome surveys collect information from users to understand what they hope to achieve with the product to provide a personalized experience.
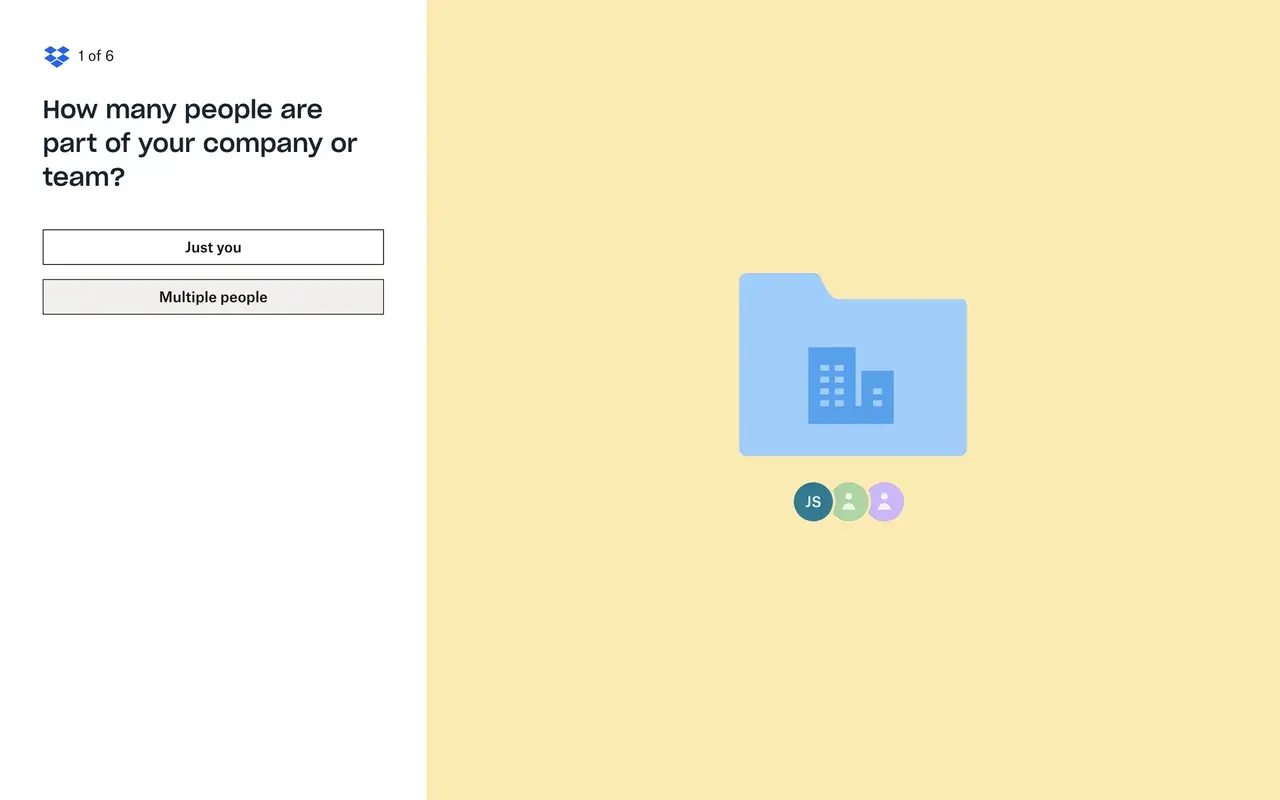
See how Dropbox makes use of welcome surveys to collect user information after users sign up to provide them with a relevant product experience?
Why?
Welcome surveys help product onboarding by providing the system with users' answers. So, users can have an experience that involves the most relevant features and workflows for their objectives.
You can adjust the depth and pace of onboarding, along with the features, based on the answers.
For example, upon acquiring information on users' experience levels, you can reduce unnecessary steps for advanced users and offer more guidance for beginners.
Remember that this specific component is highly valuable since 63% of customers consider the onboarding period the main factor when it’s time to decide to subscribe to a service or purchase a product.
Here are some of the most common questions asked on welcome surveys for you to implement and segment your users effectively:
- What is your main objective?
- What is your role?
- What will you use this platform for?
- What’s your company size?
- How did you hear about this platform?
- What would you like to do first? (Here you can provide them with 2-3 options that display the main value of your product.)
- You can also provide them with short questions on how to customize their new workspace, such as colors, themes, and layout.
Key takeaways from Dropbox’s welcome survey:
✅Short copy
✅Interactive icons
✅Good screen-to-question ratio
To keep in mind
Product onboarding has 6 core features, including:
- Knowledge bases that offer 24/7 accessible self-service on product,
- Product tours that display product features from A to Z,
- Onboarding checklists that get users started with action items,
- Tooltips that enable contextual onboarding,
- Announcement modules and pages that communicate updates on features,
- Welcome surveys that tailor the experience based on user answers.
5 Key Elements of a Successful Onboarding Process
The definition of successful onboarding differs based on product type and user goals; thus, you need to create an effective, adaptable, goal-oriented, and personalized onboarding.
For a successful product onboarding process with a structured approach, here are the key elements that you should consider:
1- User activation points
User activation points are vital moments where new users and customers realize a product’s value firsthand through achieving milestones.
These points can change based on your product and business model; for one product, it might be an Aha! Moment, for another, it might be trial conversion.
To find your product’s activation points, you must identify the key actions or milestones representing progress toward a user’s goals.
These actions or milestones can also vary based on the product or its main value proposition, such as completing the first project in a project management tool, sending the first email in an email marketing platform, or uploading data in an analytics tool.
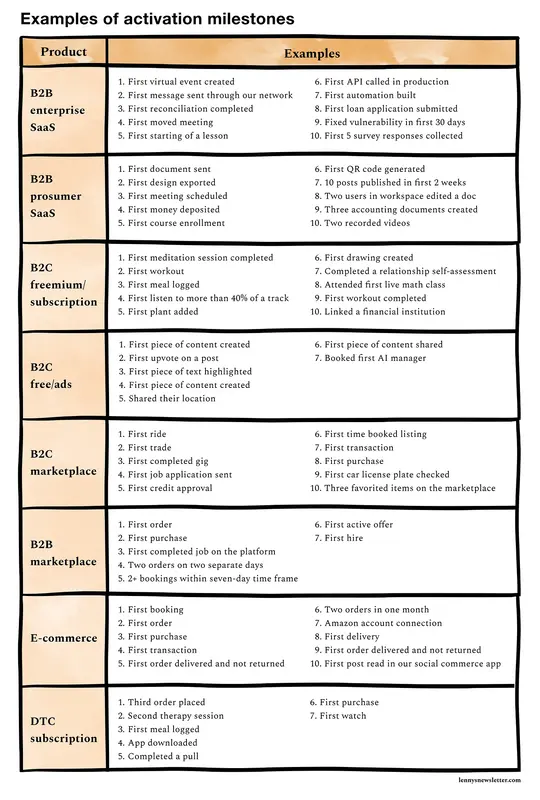
Lenny Rachitsky, in his newsletter, shares some activation milestones based on 8 different product types:

Upon identifying these points, you can guide users towards them within the product onboarding process, aligning the user’s progress with the product’s core value so as to demonstrate how a product can help users achieve desired results.
2- Customer journey mapping
Customer journey mapping involves the visualization of customer processes within your product.
By mapping these experiences, you can pinpoint critical points, potential pain points, and opportunities to enhance user experience.
From initial engagement to full adoption, customer journey mapping provides you with a better view of your product onboarding flow. This way, you can optimize each onboarding step and support users throughout the path of discovery and engagement.
In Kelsey Murphy’s podcast, Julia Taylor (CEO of Geek Pack), shares a customer journey map template that breaks down the customer journey into five stages:
In the awareness and consideration phases, potential customers become aware of your product (through any means like organic marketing, paid ads, and networking) and start considering if they want to make a purchase from you.
The latter phase, Julia says, can be through email marketing, media and events, and landing pages. Then, if the outcome is positive, these potential customers will pay a visit to your purchase page, forming the purchase stage.
After acquiring your product, they will go through onboarding (which she calls the onboarding phase) and will meet your onboarding channels like your customer service team, community, and any other means where they can engage with your product directly or indirectly.
The last stage, loyalty, is where your customers can refer your product or service to other potential customers; she adds that this stage is where you can get testimonials, boosting brand advocacy.
3- Personalized onboarding flows
Just like how user onboarding needs personalization, so does product onboarding.
Personalization helps your user personas reach their goals more effectively and make the product experience more relevant from the initial product interaction, as the concept focuses on tailoring this experience based on unique needs, preferences, and behaviors of users.
In her podcast, Tara Bryan argues how first impressions matter in the onboarding experience and adds that it requires personalization through multiple ways to build a connection with your customers.
She suggests that onboarding personalization can benefit from the following strategies:
- adding a welcome video or sending a welcome video that guides them through the first steps they should take in your product,
- engaging users through personalized content no matter the type of material, such as audio pieces, videos, and case studies,
- adding personal touches to automated emails, which can deliver a more individualized connection, such as celebrating in-app milestones,
- putting effort into live events where you can interact with your customer face-to-face, such as Q&A sessions or webinars,
- collecting feedback through surveys, polls, and conversations to improve your product to show customers that you care about their ideas,
- sharing your lessons with customers, whether they’re successes or failures, to form a more genuine connection.
You can check her video out for the full impact:
4- Interactive and in-app product tours
Interactive and in-app product tours are the elements that can make or break your product.
These in-app tours show the ropes around your product to your first-time users and display each key feature and functionality to engage users from the go.
They usually include tooltips, hotspots, and pop-ups (and many other UX elements) that highlight tools and functions that will be most valuable for them to reach their goals, creating an experiential learning environment.
As product onboarding sets the framework for introducing the product to users and directing them toward activation and value realization, interactive product tours are the means that execute this operation effectively by walking users through meaningful actions.
That’s why this element accelerates the understanding of product features, boosts feature adoption, and improves user engagement.
5- Self-support resources
Self-support resources empower new users to explore the initial stages of product adoption by providing 24/7 information on product features and tools that allow users to learn at their own pace.
To store these resources, you can create a help center and enable users to find answers on their own without relying on customer support.
By linking your help center directly within your product onboarding, you can ensure that users will access detailed information and learn independently without any interruptions in their onboarding process.
This element helps users foster confidence and explore the product at their own pace while making the product onboarding process more engaging, flexible, and user-centered.
To keep in mind:
- In SaaS, the concept of successful product onboarding isn’t definite since it changes depending on the product type and user goals.
- As a result, you should focus on creating a flexible, goal-focused, and personalized product onboarding experience.
- There are 5 elements to remember when designing a product onboarding experience:
- user activation points to demonstrate how a product can help users achieve desired results,
- customer journey mapping to empathize with your customers through critical moments, pain points, and opportunities,
- personalized onboarding flows to tailor the experience based on unique needs, preferences, and behaviors,
- interactive and in-app product tours to direct users toward activation through product value,
- self-support resources to help users navigate the product independently.
Evaluating Product Onboarding Effectiveness
It’s not over after you create and run a product onboarding process within your product.
You should ensure its effectiveness over time (with a growing pile of data you’ll obtain from users who finished onboarding) to take informed steps in the future.
There are two main ways to evaluate your product onboarding effectiveness:
- tracking metrics and
- translating data into meaningful insights.
The former strategy requires you to analyze your product analytics and product engagement data in depth and list each metric that needs improvement.
The latter step requires you to turn the data you previously gathered into meaningful insights that you can use to optimize the product onboarding process.
For example, you can identify friction points during the last stage and base these points on the product data, technical support inquiries you got, and user feedback that you collected.
Moving forward, you can create a sustainable channel to satisfy your users by opting for a continuous feedback loop to always hear from them, employing in-app surveys to collect feedback for a single item, or utilizing introductory videos to enhance your pillar content on onboarding.
With the actionable items you formed from insights, you can update and upgrade your product onboarding, improving customer satisfaction, product adoption, and, ultimately, churn rates.
Product Onboarding Mistakes to Avoid
Surely, product onboarding comes with many challenges; let’s focus on them to ensure you avoid them when creating your own product onboarding process:
1- Don't make users jump through hoops to sign up
Long and complex sign-up processes can be a big determiner for users when it comes to trying out products.
A product onboarding process with several questions and multiple blanks to fill might overwhelm them and deter users from signing up.
2- Don't leave users in the dark with confusing instructions
After signing up, new users will come across the product onboarding process you prepared for them.
If this process involves long texts full of unclear instructions (without visual representation and clear steps), there is a high chance that it will lead to confusion, and users will abandon your product.
3- Don't leave users hanging when they need help
Even a thorough product onboarding process might not be able to address every question mark new users have in their heads.
During times like this, users need to access self-service resources or additional support to find the answers they’re looking for.
When they are unable to resolve questions or issues interdependently, they might encounter more difficulties and stop using your product and services.
4- Don't make users a guessing game with no contextual onboarding
Without interactive elements that form contextual onboarding, users will face intricate actions that make the learning process difficult and indigestible.
The lack of in-context guidance may cause cognitive overload, which will likely result in user frustration and churning.
8 Product Onboarding Best Practices
Now that we ran down what not to do, let’s focus on the practices you should follow for effective product onboarding:
1. Prioritize a frictionless sign-up process

The sign-up process is the initial interaction new users are going to have with your product, where first impressions matter.
To provide a smooth sign-up process, you must avoid using lengthy forms, excessive fields, or unnecessary steps.
These elements might hinder the sign-up process and end up with users dropping off before even product onboarding starts.
Instead, create a simple sign-up flow; tools like single sign-on (SSO) can help with this.
With a frictionless sign-up process, you can reduce drop-off rates, boost motivation, and facilitate faster access to your product’s core value.
2. Make sure the onboarding experience is personalized

A personalized onboarding experience goes a long way… because it has the power to accelerate activation, improve satisfaction, and establish long-term engagement.
For adding personalization into your onboarding process, you can make sure that you harmonize the following steps:
- Welcome your new users to your product. You can start with a welcome email or employ a welcome screen to give users a warm welcome that will help them feel welcomed and motivated to explore your product.
- Ask users relevant questions and segment them based on the grouping of these answers so that later on, they receive a fitting experience and interact with your product on the same wavelength.
- Create an action-oriented checklist for each user to ensure they experience your product’s core value quickly through the most relevant tasks without getting lost in unnecessary steps.
- Make sure that interactive walkthroughs are tailored to your users’ specific needs by delivering personalized content and guidance that resonates with each user’s role, industry, or objectives.
3. Provide clear and concise instructions

Overly complex onboarding flows may cause frustration and churn.
That’s why you should simplify the onboarding flow through:
- keeping your instructions clear and concise,
- providing the option to skip or revisit sections as needed,
- avoiding unnecessary steps that might overwhelm users.
For example, you can put only the essential steps as tasks within your product onboarding checklist to ensure that it provides new users with a smooth transition into onboarding.
Moreover, you can benefit from different learning modalities (visual, auditory, and tactile) to smooth the learning curve significantly by:
👉putting visual explanations for steps that are complicated, such as interactive guides,
👉 adding content that users can listen to and follow to understand the instructions, such as video walkthroughs,
👉 providing hands-on activities to combine learning with the application, such as onboarding checklists.
4. Establish a structured onboarding process

Preparing a structured onboarding process will give users a roadmap of what to do next, reduce ambiguity, and make it easy to move through each step.
You can benefit from contextual onboarding, which is ideal for clarifying complex elements or lesser-known functionalities without pulling users away from their tasks.
Contextual onboarding includes UX elements like tooltips that appear close to a relevant feature or action on the interface to provide guidance at the right moment.
In addition to tooltips, you can also include progress bars within your onboarding process.
These items visualize completion progress, show ongoing tasks, and motivate users to continue, ensuring that users don’t miss critical steps while learning the product’s fundamentals.
5. Collect and analyze user feedback

User feedback is an invaluable asset that helps you imagine yourself in your users’ shoes and see things from their perspectives.
You can use this asset to your advantage when it comes to improving your product onboarding process by making it a part of the process.
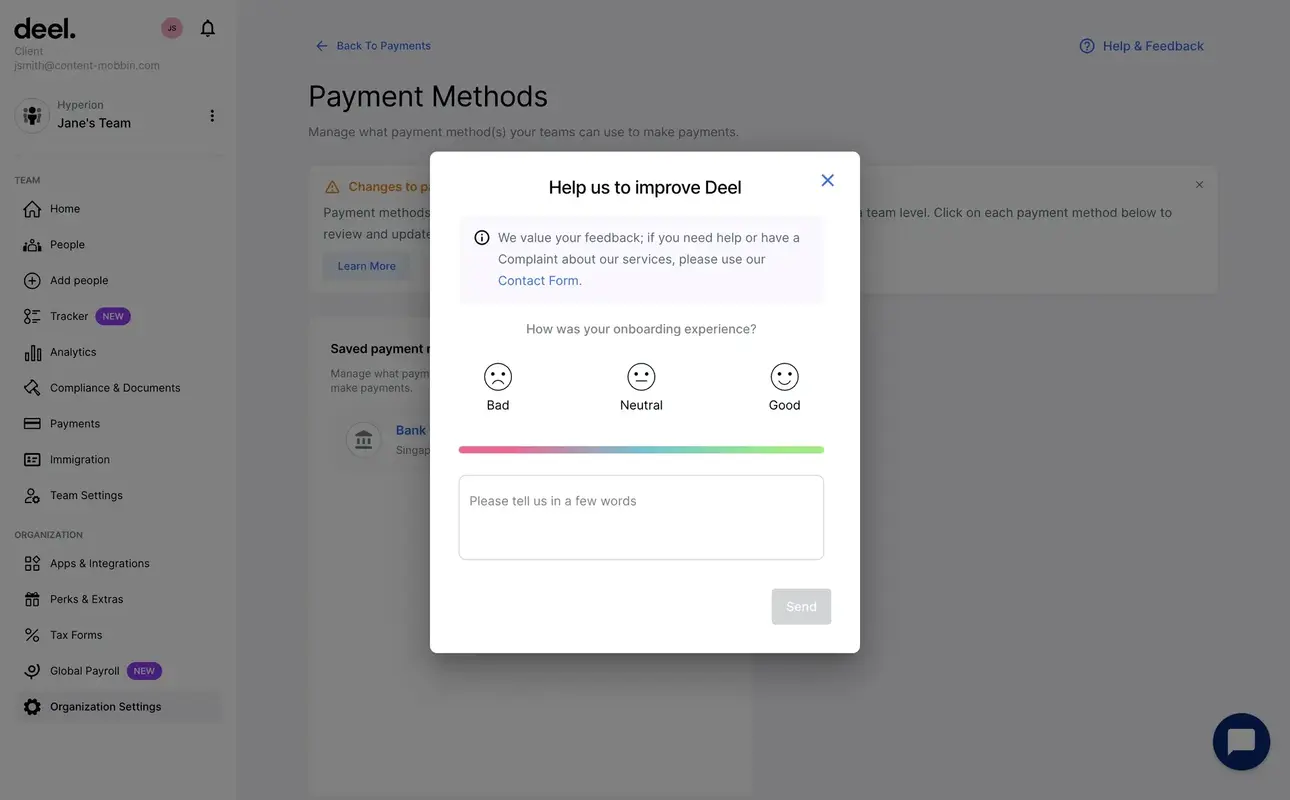
For example, you can attach a pop-up modal at the end of the product onboarding sequence, asking users to share their thoughts on the whole experience.
Another way to integrate surveys into the onboarding process is to add a survey link or prompt users to rate their experience after introducing the last feature of the tour.
This feedback loop provides valuable insights into pain points, user satisfaction, and future improvements to the onboarding experience.
6. Provide social proof for building trust

Adding social proof into product onboarding can effectively build trust, motivate users to engage, and reduce any hesitation they may have about adopting a new product.
Here are some of the ways you can incorporate social proof into onboarding:
- You can highlight testimonials or user quotes from satisfied users at relevant points in the onboarding journey, adding credibility to your product.
- You can showcase brief parts of case studies and success stories within the onboarding flow to display how similar users achieved positive results as a real-world example.
- You can use metrics, such as the number of active users, companies using your product, or tasks completed within your product to ensure reliability.
7. Keep your strategies user-oriented

Throughout the product onboarding process, you should always put users first and employ strategies based on their needs, goals, and experiences.
Here are some of the quick tips you can follow:
- understand user personas and goals to make the onboarding flow relevant and valuable,
- ensure that the process is intuitive and easy to follow, respecting users’ learning pace,
- personalize the onboarding experience based on role, industry, and goals,
- focus on the product’s core value within the onboarding process to help users reach Aha! Moment,
- equip multiple UX items to provide contextual onboarding without interrupting their experience,
- gather insights regarding the onboarding experience by collecting user feedback for improvements.
8. Focus on staying agile & adaptable

The last practice involves your onboarding process to stay effective, relevant, and aligned with user expectations over time.
Thus, your onboarding flow should be able to respond quickly to user feedback, changing needs, and evolving product features.
For instance, you can create a feedback loop to collect and analyze user opinions, track onboarding metrics to pinpoint bottlenecks and drop-off points, and make sure that your onboarding sequence has dynamic elements that you can easily add or remove in order to do A/B testing, update some items, and announce new features.
To keep in mind:
- The best practices that you should adopt into your routine for a better product onboarding experience are:
- creating an effortless sign-up process,
- including personalization in onboarding,
- using short and clear instructions,
- providing an organized path,
- collecting and scrutinizing user feedback,
- adding social proof into onboarding,
- benefiting from user-focused strategies,
- staying agile and adaptable.
Product Onboarding Examples
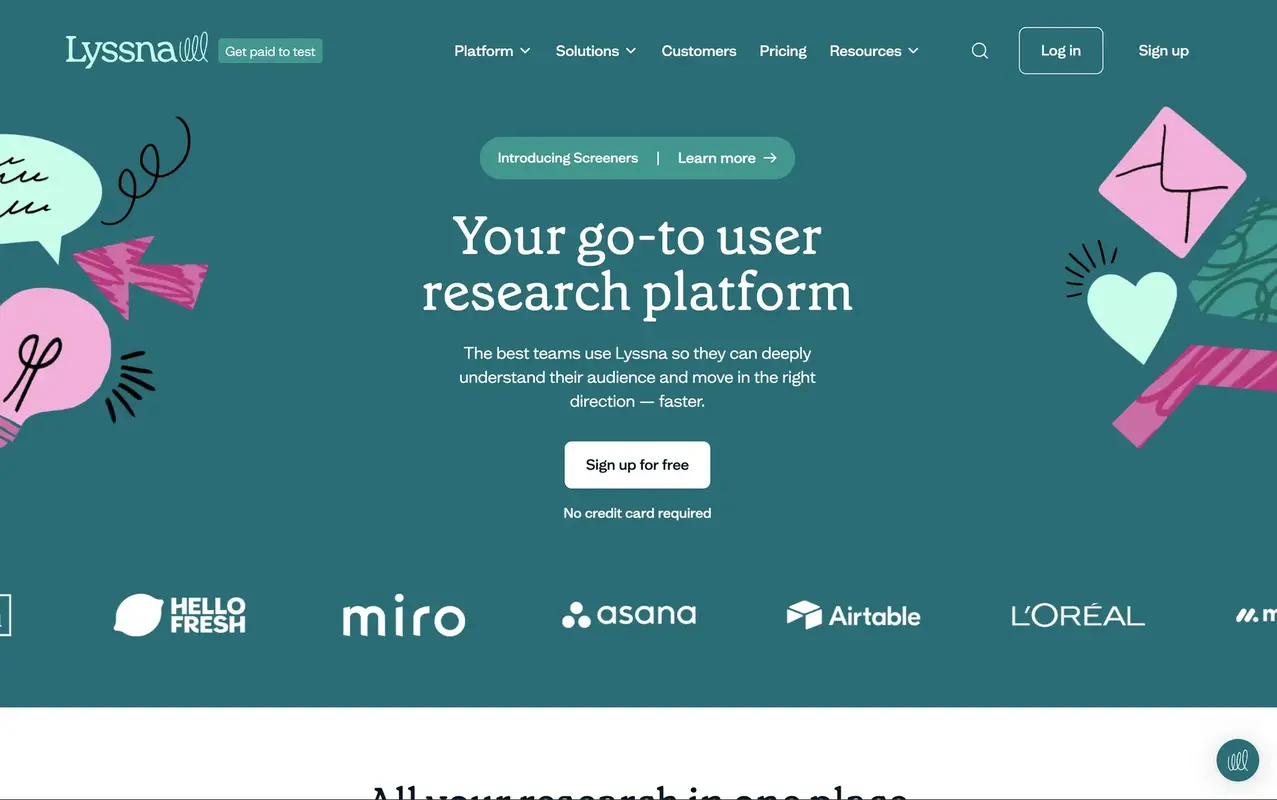
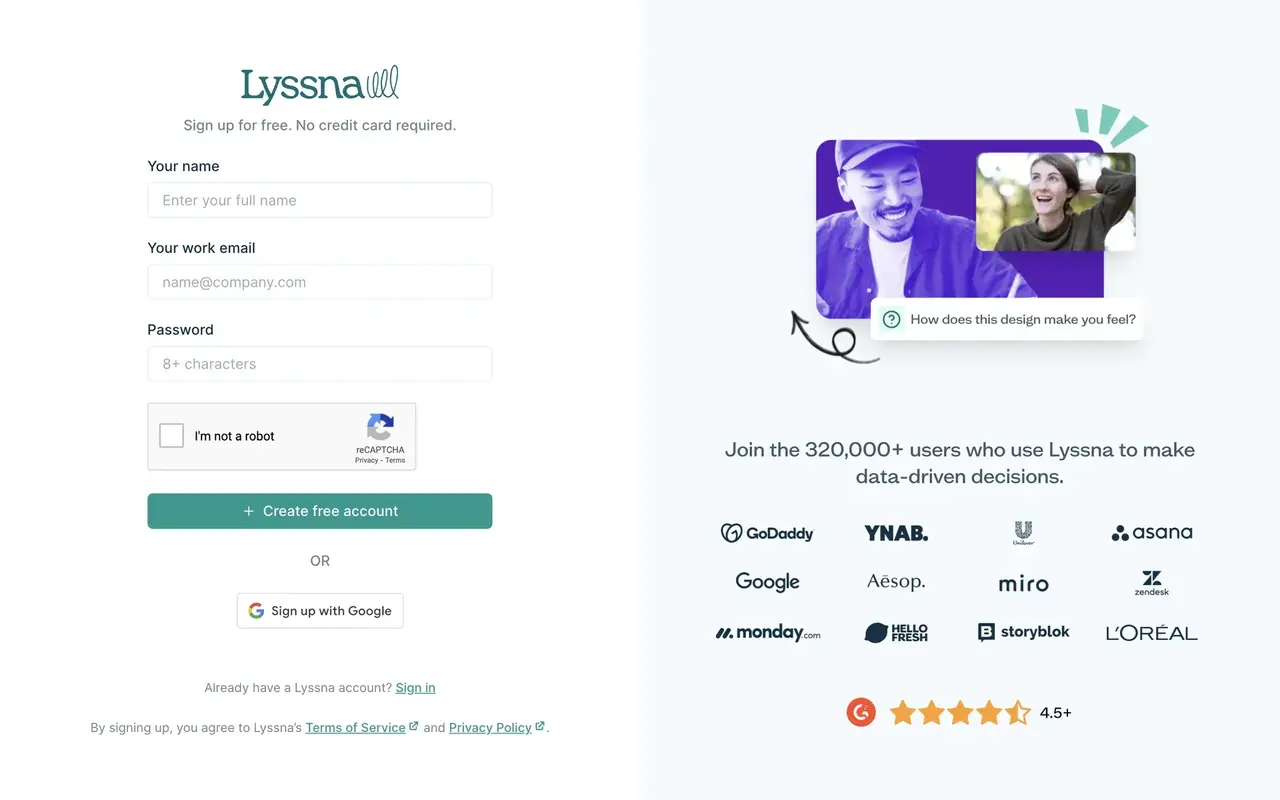
1- Lyssna’s Product Onboarding

Lyssna’s main page includes a short text that explains what the product does and how teams can benefit from it to deliver the value proposition in a clear and concise way.
It also uses a call-to-action button surrounded by the names currently using Lyssna to build trust and credibility.

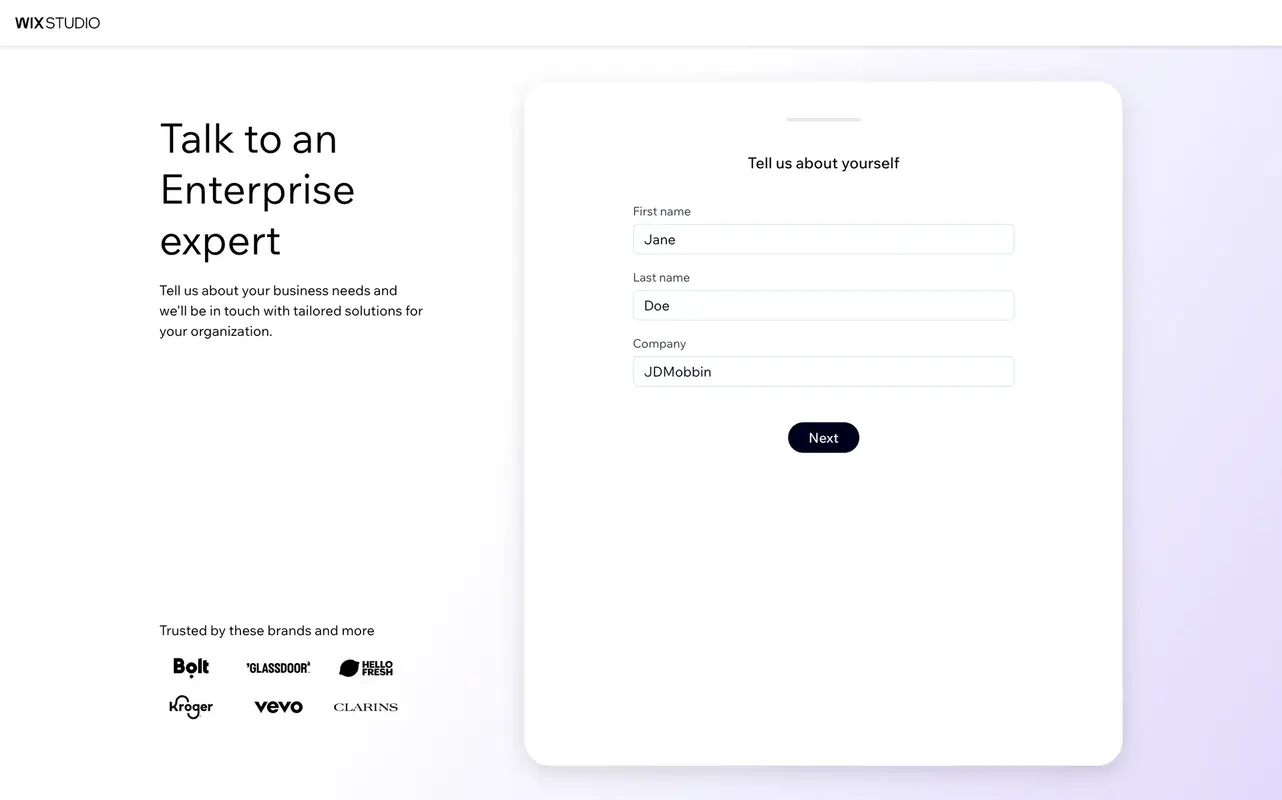
After deciding to sign up, users will see a frictionless sign-up process where they can opt for single sign-on (one click only!) or fill in the registration form, which has only three blanks to fill.

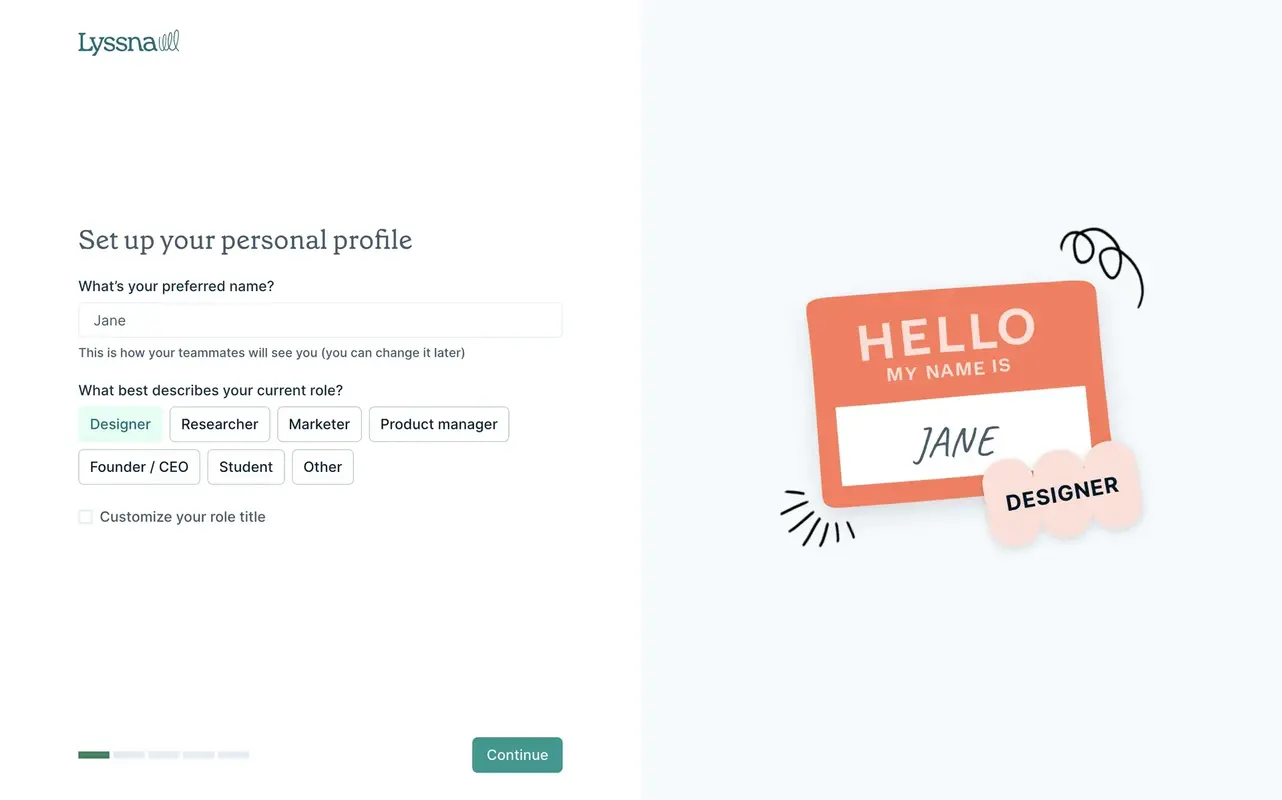
Right after the registration process, Lyssna asks for more information regarding the user (such as roles) to understand and assign a relevant user persona.

After acquiring the requisite information from the user, Lyssna customizes the name card on the right side of the screen to initiate a personalized item.

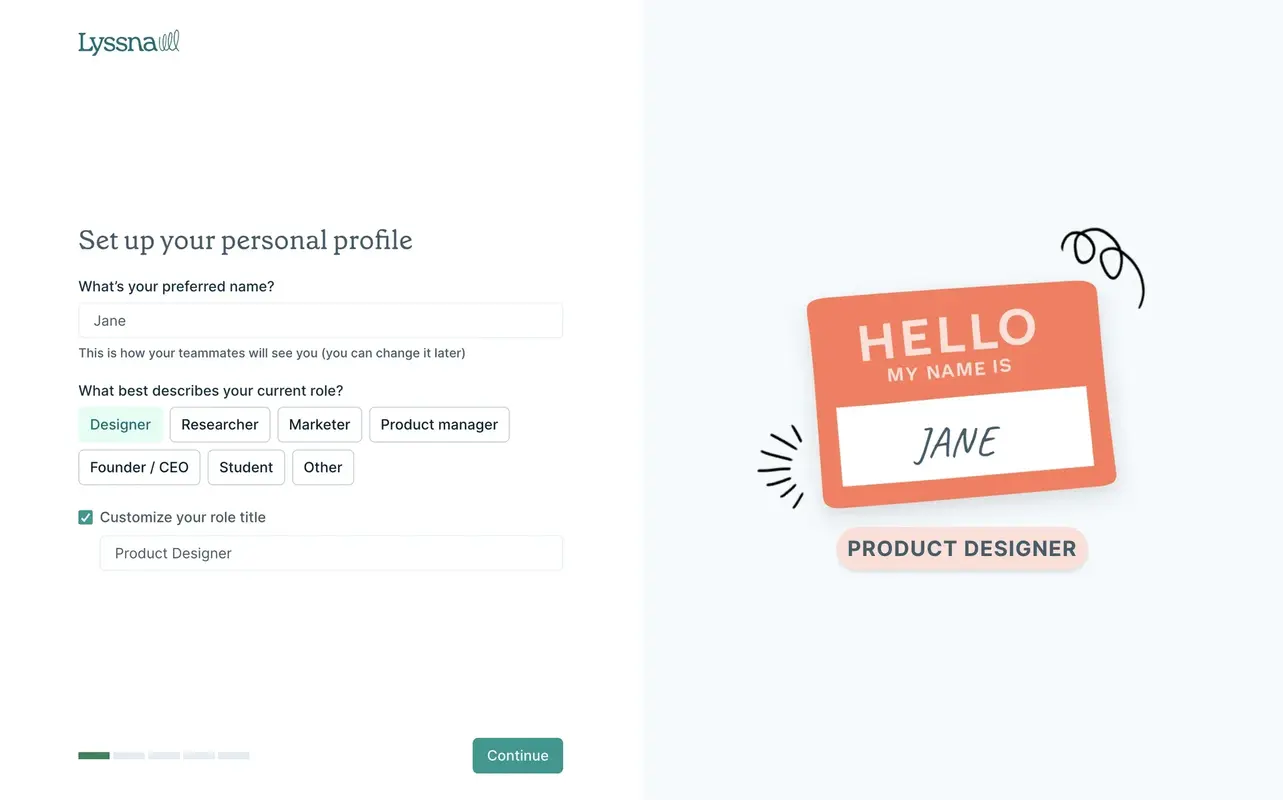
After selecting the current role, Lyssana allows the user to customize it, ensuring that the user feels welcomed and builds a special bond with the product right from the start.

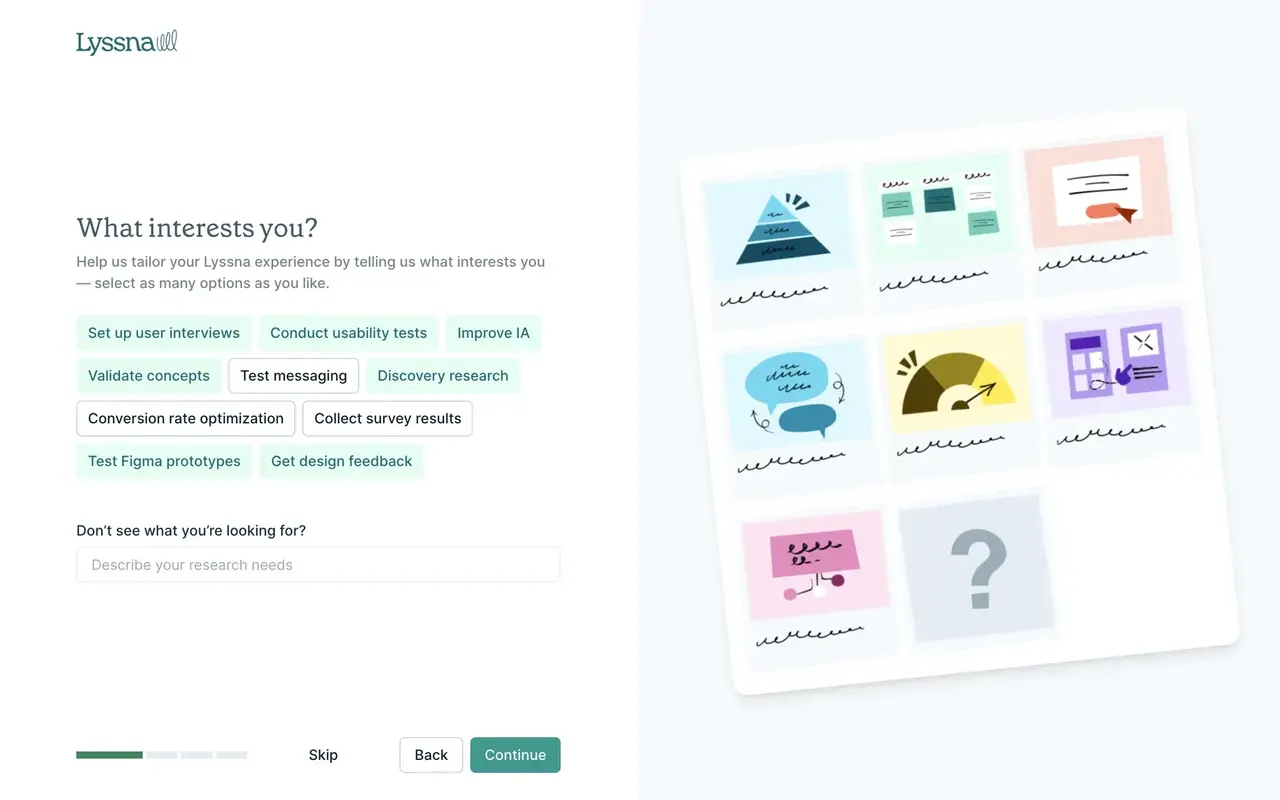
Then, it asks to learn more about the user’s interests in research and allows the user to write that answer on their own if the platform doesn’t contain it.

As it collects the answers, Lyssna customizes the card on the right side of the screen, displaying small icons based on the user’s research interests.

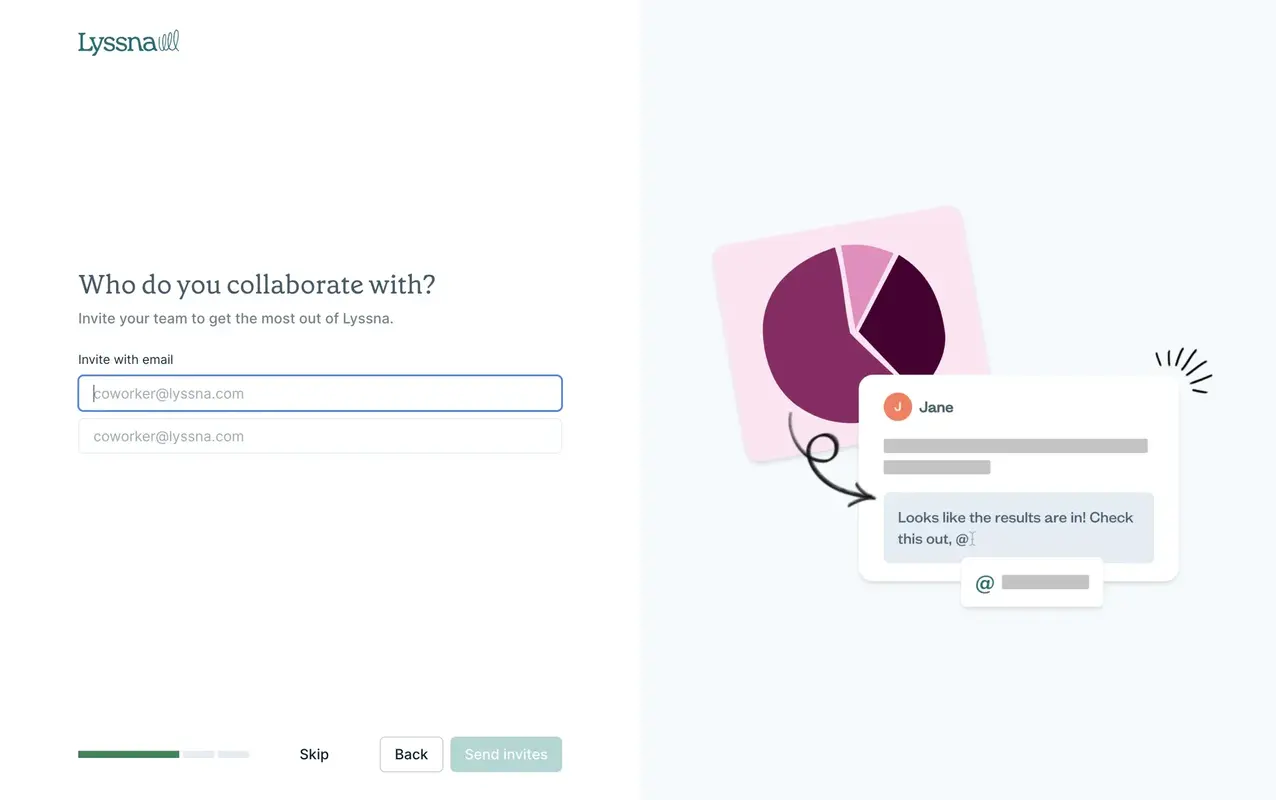
The next step involves the user filling in the email addresses of the colleagues or friends with whom the user wishes to collaborate; Lyssna customizes the image on the right based on the addresses the user provides.

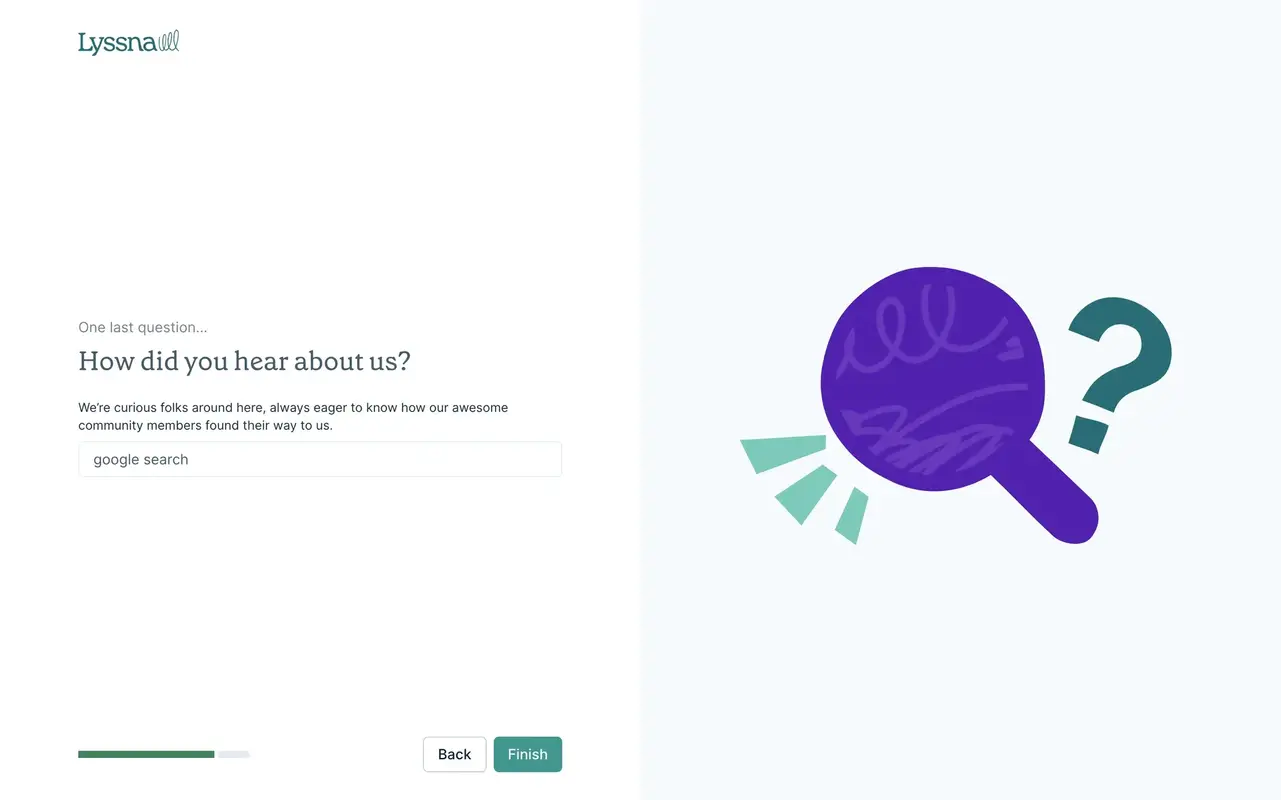
The last question Lyssna asks the user is to learn where the user heard about the platform, which might help the marketing team discover a new promotion channel or re-invest in an older one.

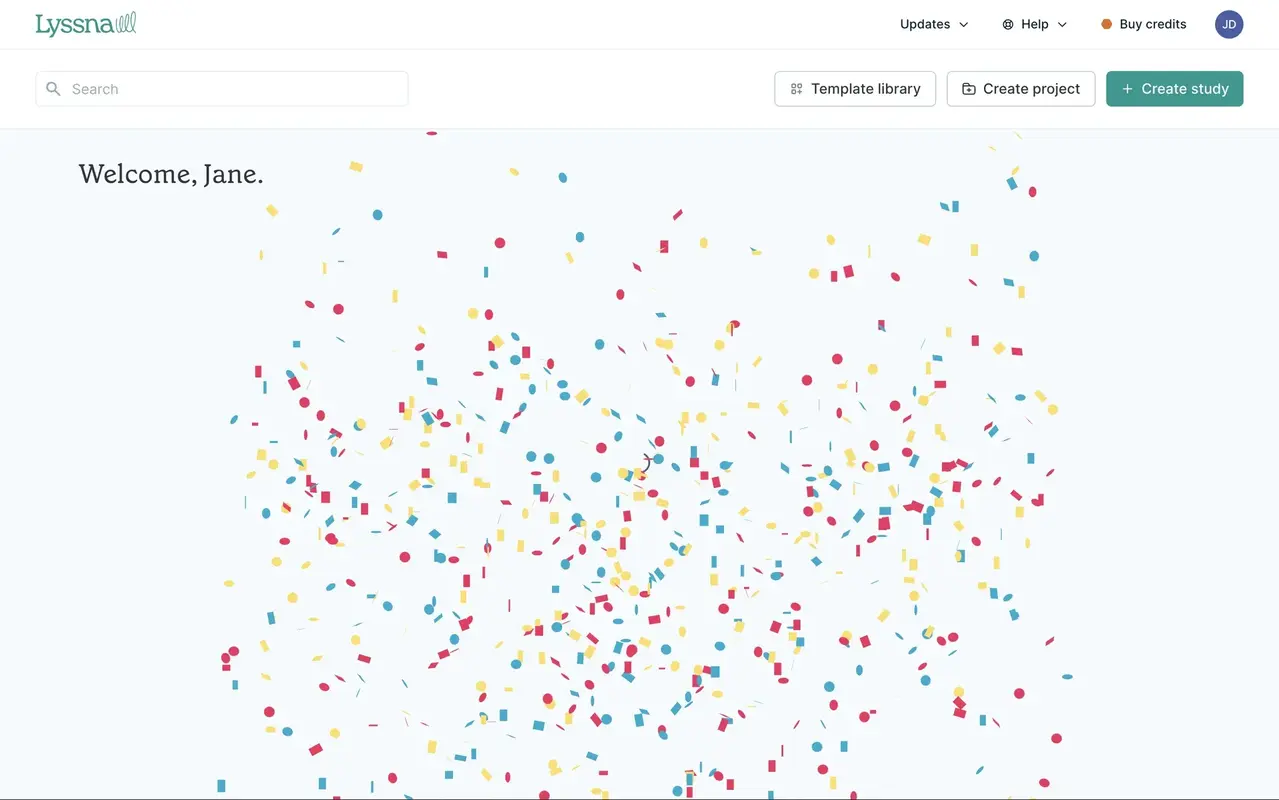
After the user finishes the signing up process and answers all the welcome survey questions, Lyssna throws a package of confetti to celebrate the successful process.

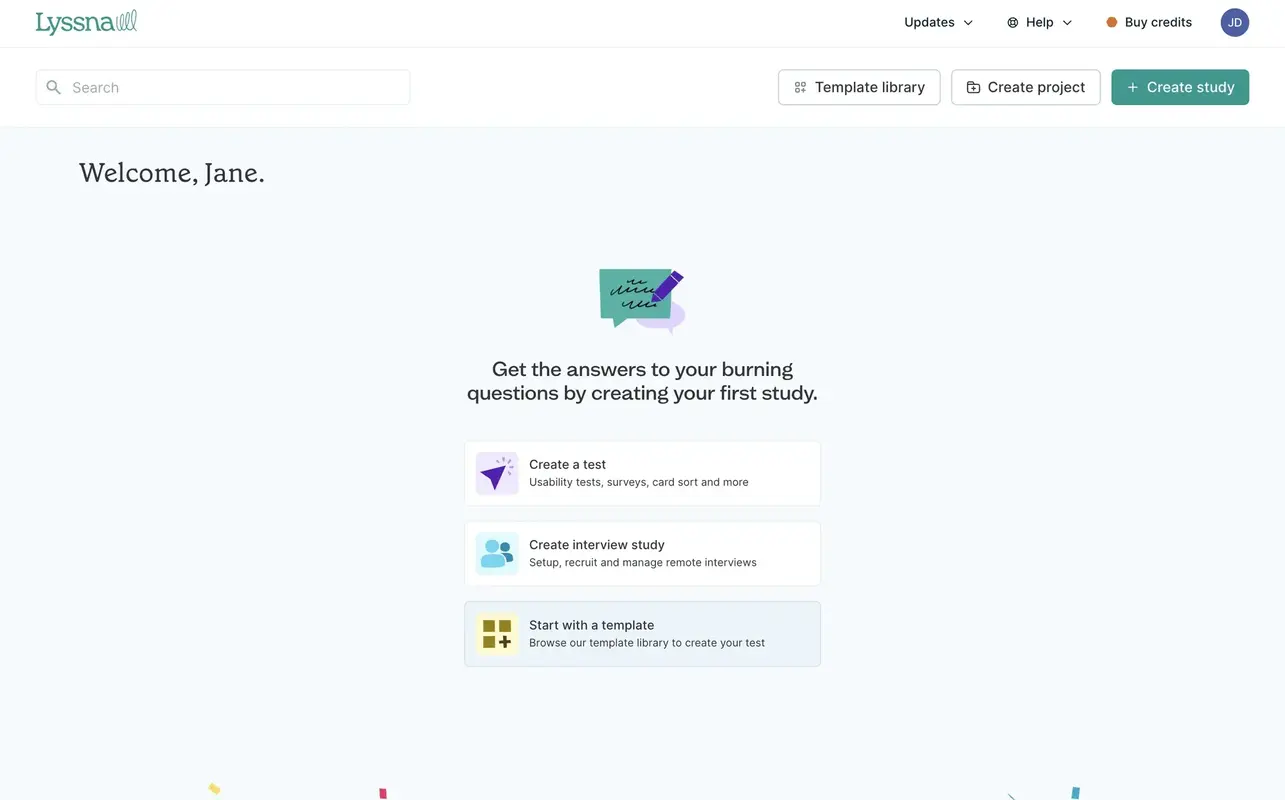
Cleaning up the confetti, Lyssna presents a clear road to first-time users through three use cases, including:
- usability testing, cards, and surveys,
- remote interviews,
- and templates for testing.
Upon choosing one of these options, the user will go to a specific page where product onboarding will continue and learn more about the features that can streamline the previously picked use case.
Showing the ropes around the tool to users based on the goals they want to achieve, this SaaS product onboarding example allows users to choose how they wish to benefit from the platform, categorizes them, and provides them with relevant in-app training materials.
2- UserGuiding’s Product Onboarding

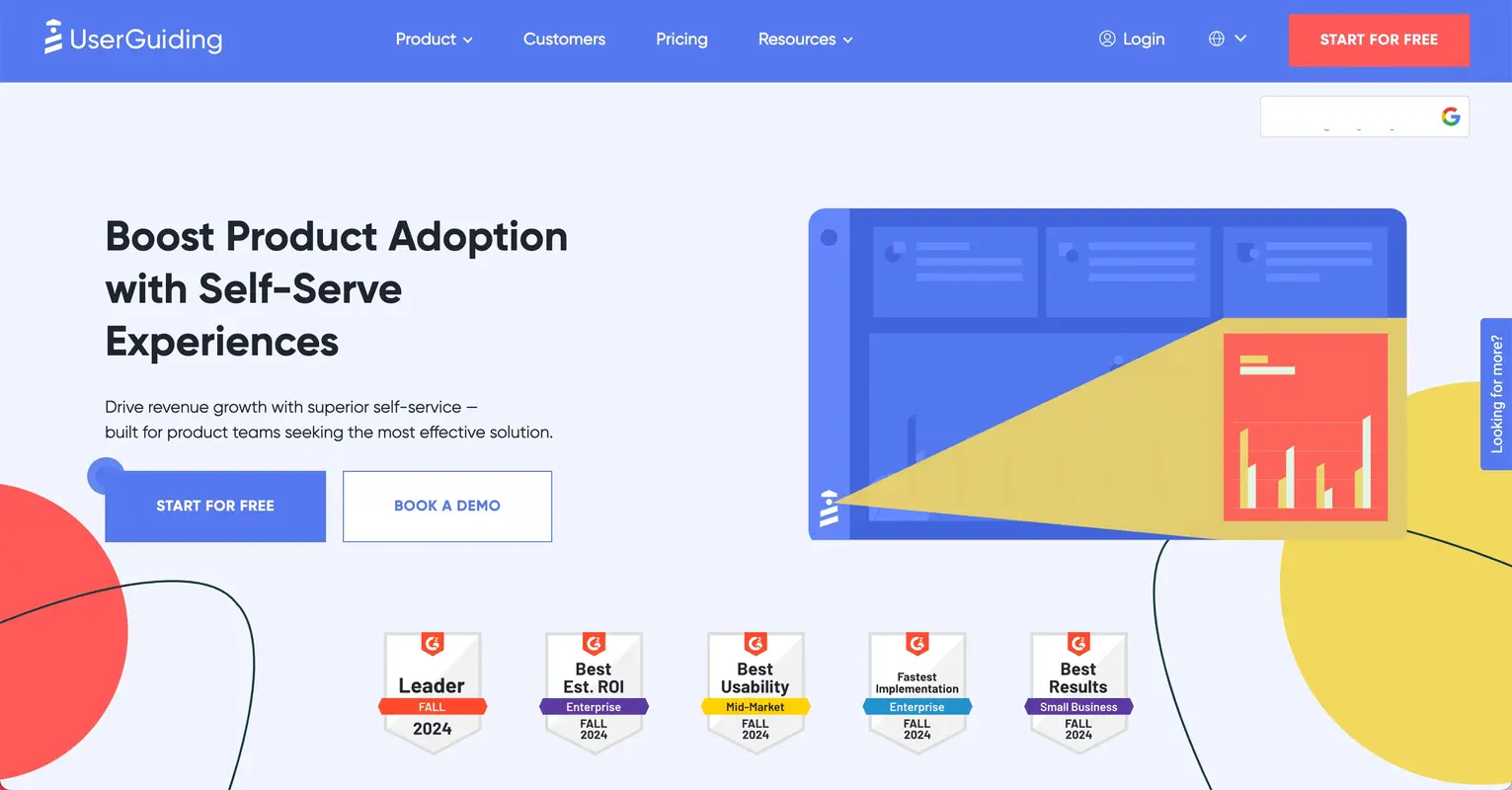
UserGuiding’s main page displays a strong value proposition in a clear and concise manner and involves a call-to-action button.
This button has a blinking hotspot over it to draw and focus the user's attention to start the sign-up process.
The page also includes G2 badges as social proof to foster trust and credibility.

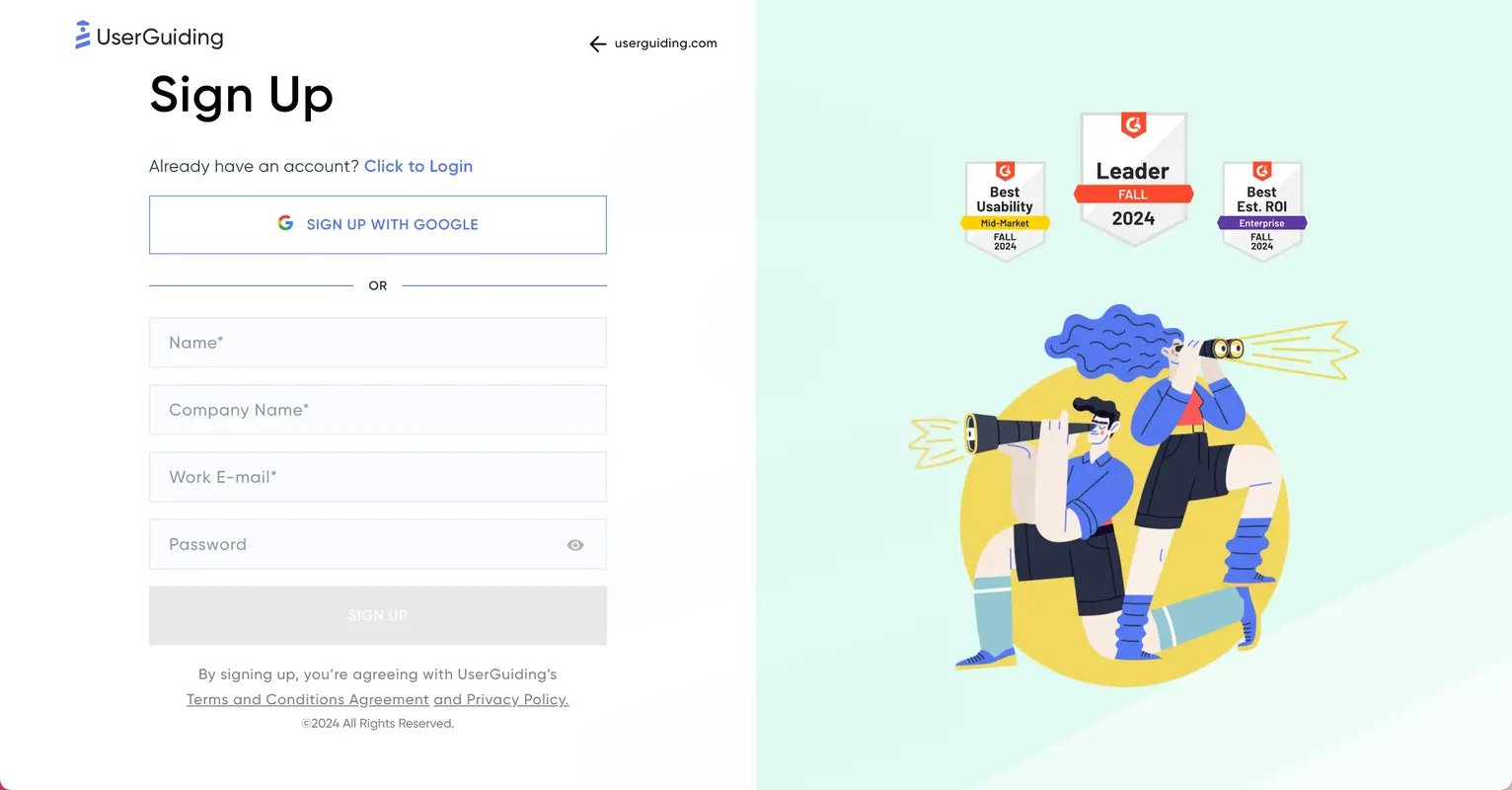
UserGuiding streamlines the sign-up process, with minimum blanks to fill in and the ability to use the single sign-on tool.
Just like the main page, the sign-up page also displays some critical G2 badges to help users ease into the platform at the start of their journey.

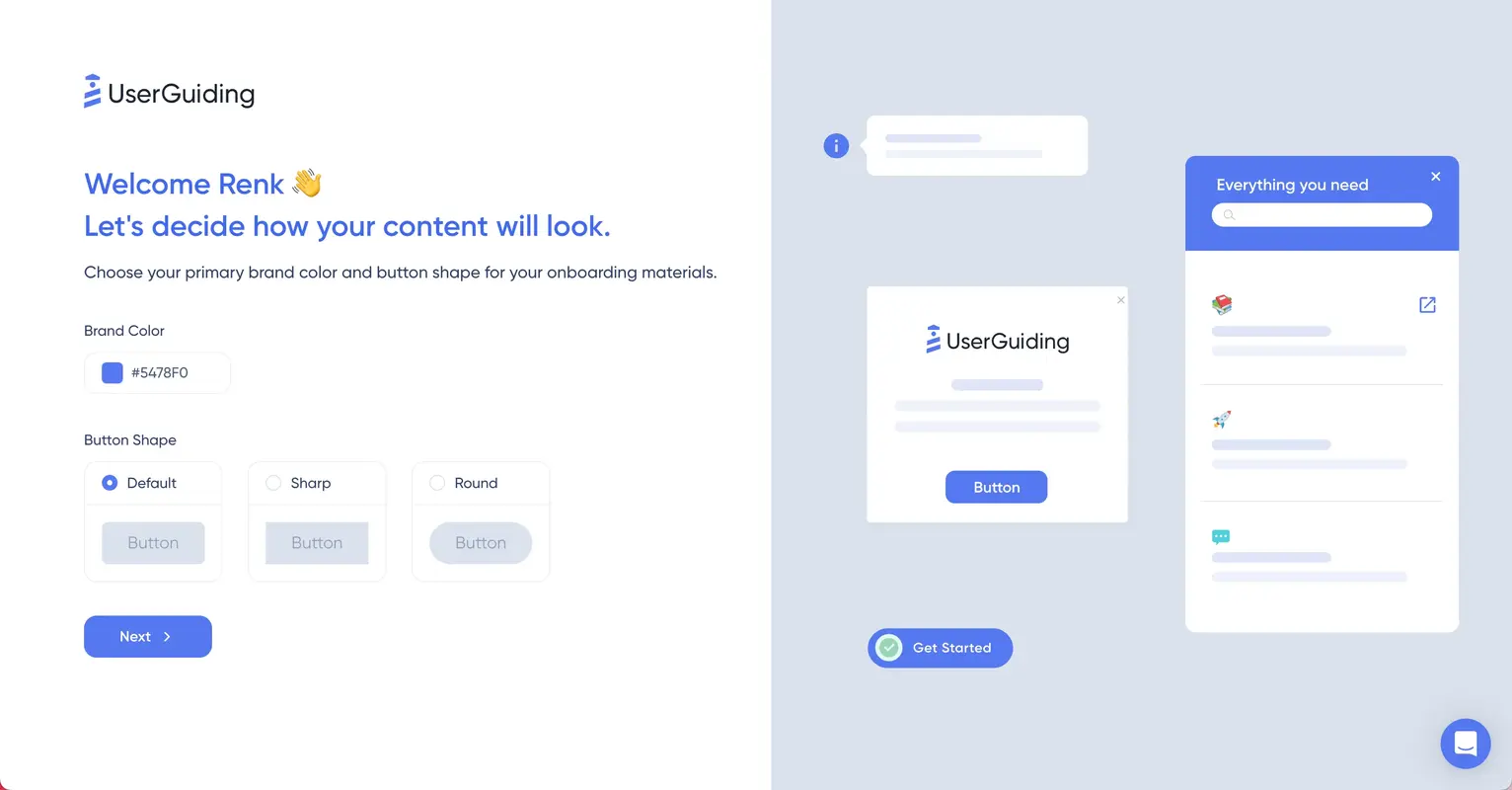
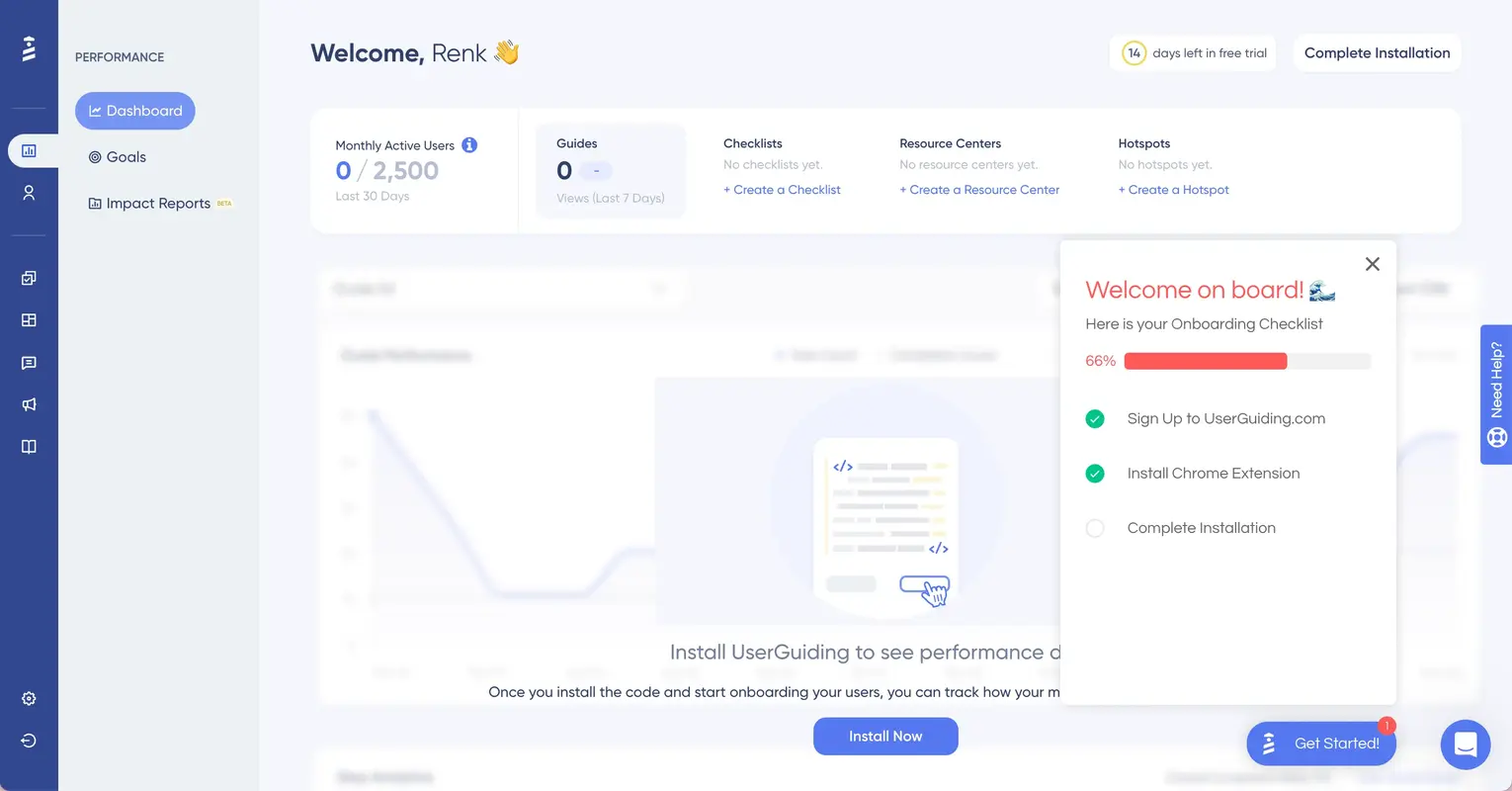
After finishing the sign-up process, UserGuiding provides new users with a screen to customize the interface that will display content.

The customizable elements on the right side change based on your selections, boosting in-app personalization from the start.

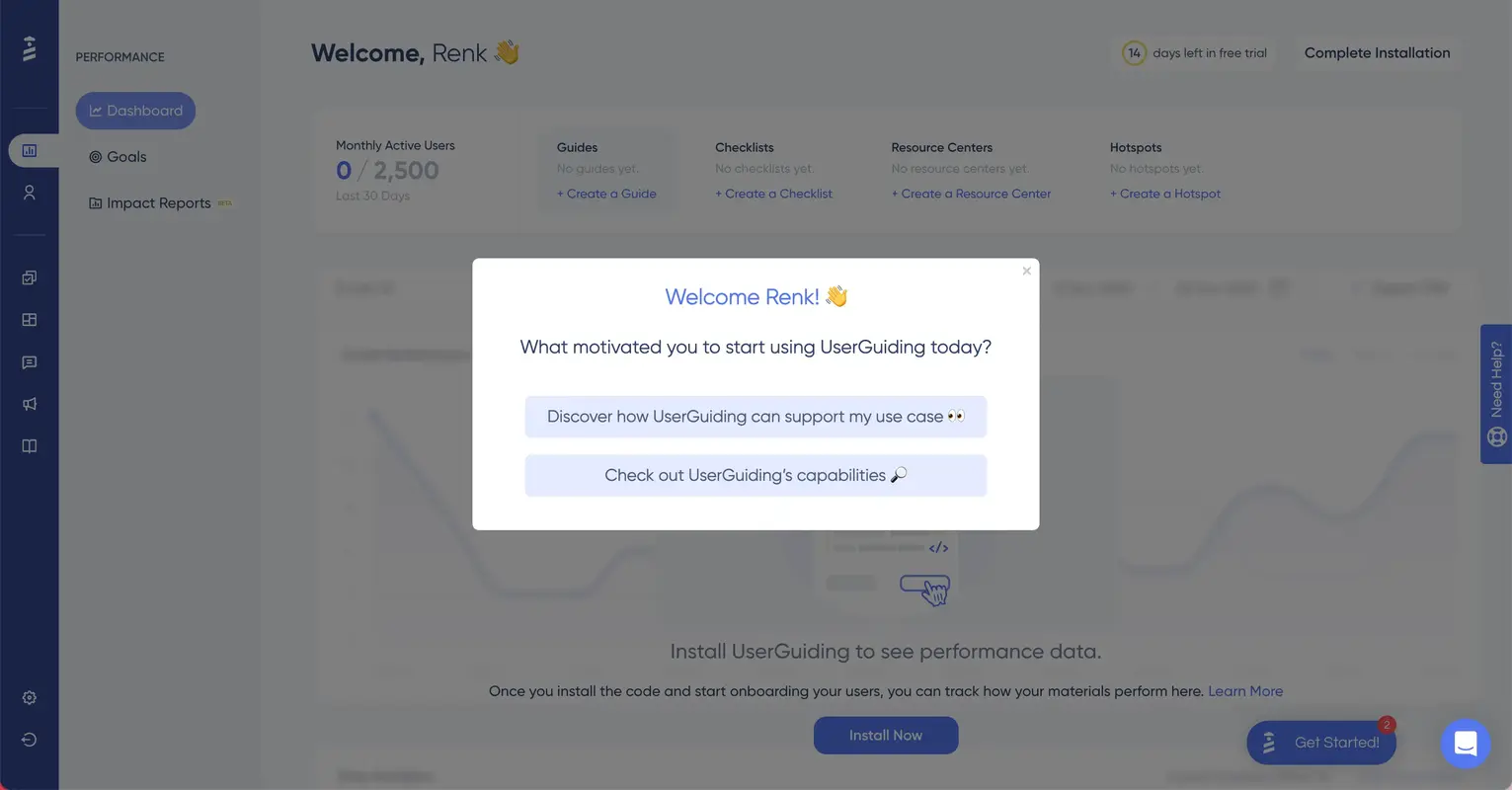
Moving forward, UserGuiding greets new users with a welcome screen and asks them to choose which path to take for the rest of the product onboarding.
This is a good customer education strategy since you ask users to define what they want to find and obtain from this process.

Users will experience different journeys based on the road they choose to take, making use of segmentation to offer new users value and lead them toward success.
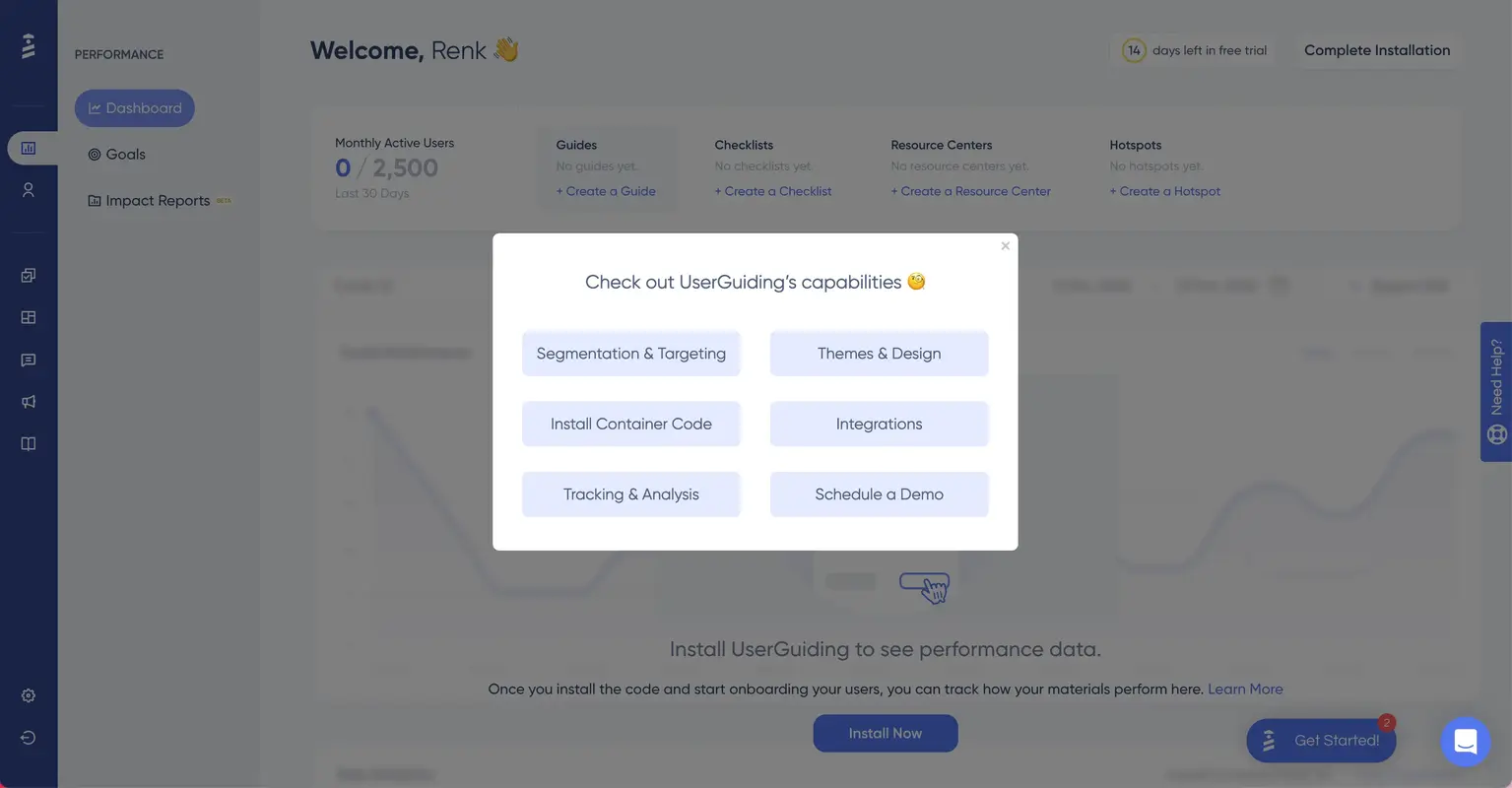
This screen appears if users choose to check UserGuiding’s capabilities during the onboarding process.

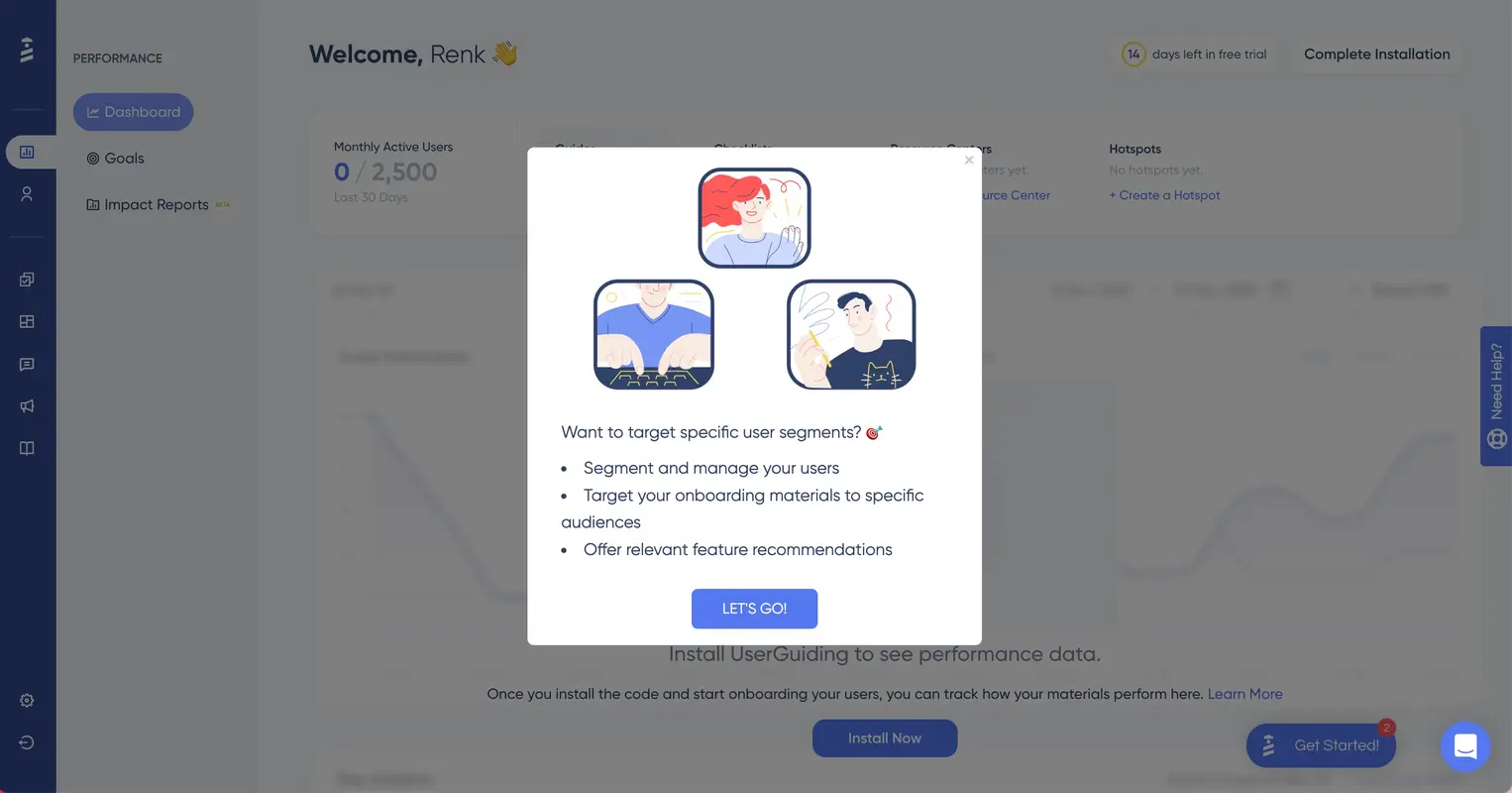
Then, an announcement modal based on users' choices pops up to continue the product onboarding process.
This modal uses engaging visuals to captivate users and explains what users can achieve by making use of segmentation through UserGuiding in short and simple bullet points.

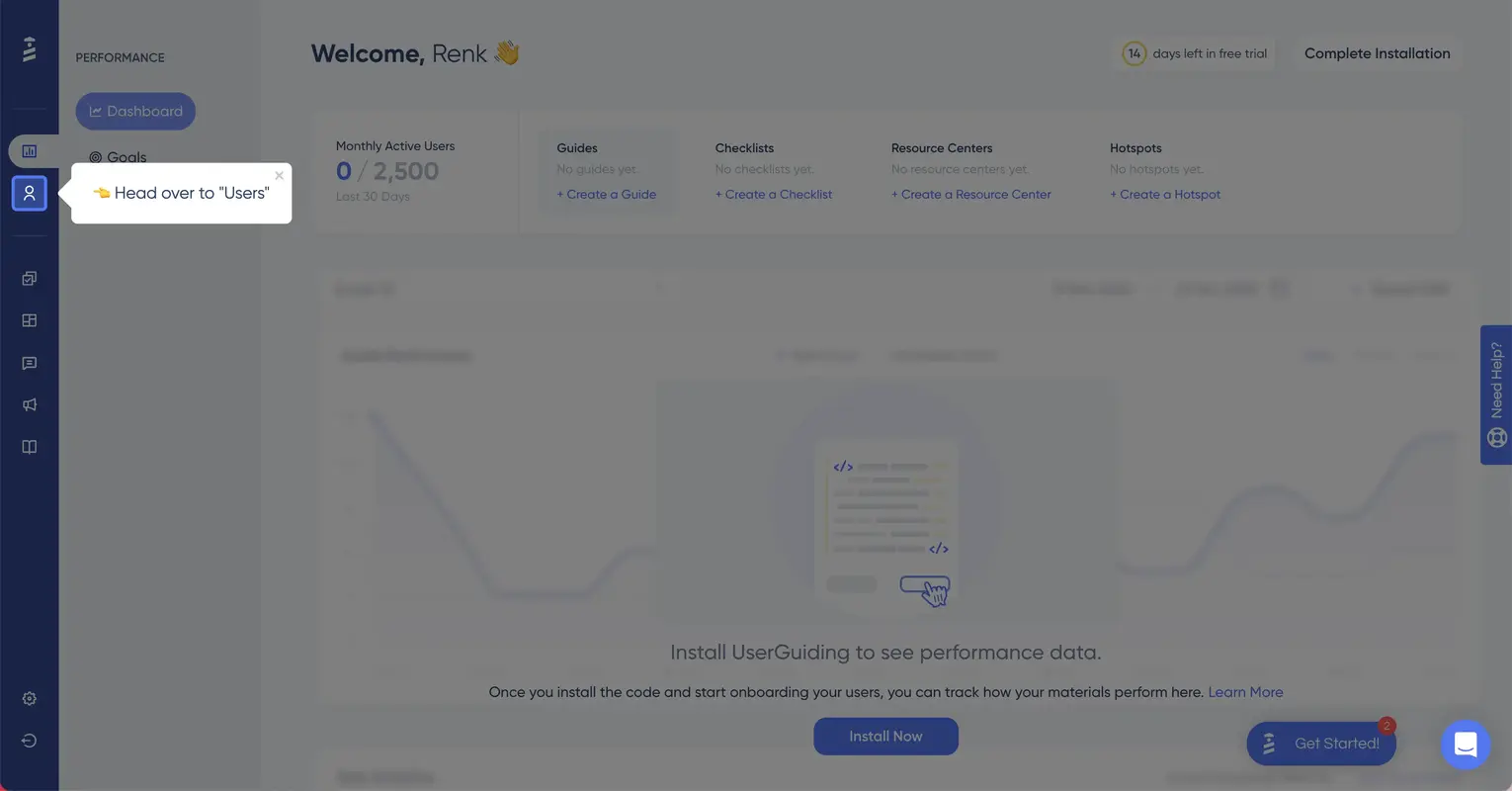
UserGuiding uses tooltips to motivate users to take action. It shows the section they need to go to to use the segmentation feature.
The tooltip's use here also makes a great example of interactive product onboarding. It encourages users to interact with the product and makes this interaction relevant because it’s based on their goals.

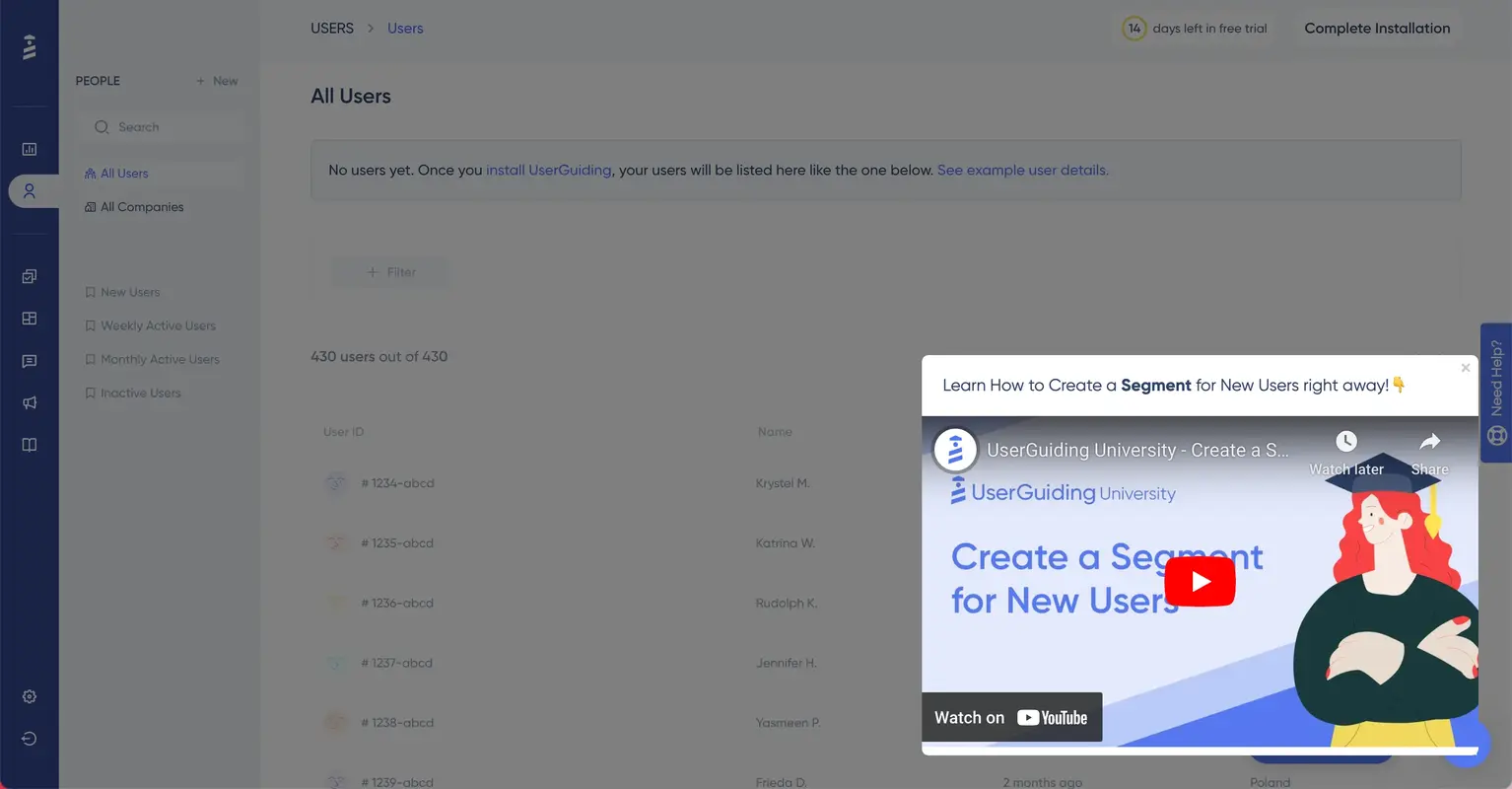
Having empathy for the users, UserGuiding provides users with an explainer video that appears on the right side of the screen; watching this video, users will be able to understand how to use the segmentation feature without leaving the product.
Thanks to the ability to pause and rewatch, onboarding videos like this one will help new users (especially non-technical users) follow the process without unnecessary roadblocks.

When the product tour ends, users will meet an onboarding checklist that lists the next steps they should take to finish the onboarding.
Upon clicking on the steps, they will be directed to a relevant guide that they can follow to check each item on their lists.
Here comes some bad examples for you to see the difference:
3- Webflow’s Product Onboarding

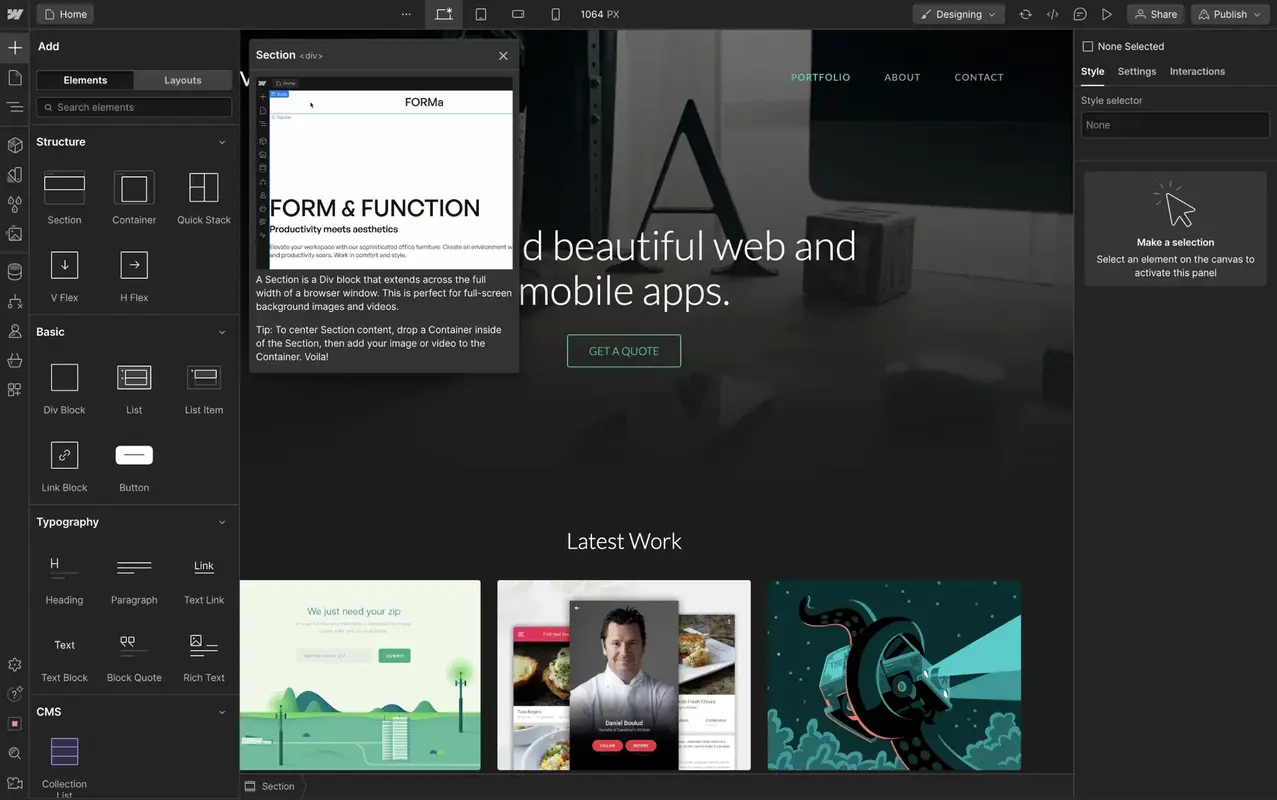
On this page, you can see how Webflow uses an announcement modal to provide information about a specific part of the interface.
While using a GIF to visualize how users can utilize the Section feature counts as a good example, it also contains several bad practices, including:
- wrong UI element choice since a tooltip would fit here better to provide contextual help,
- long copy with small font size, increasing unreadability with hard-to-read content,
- background color compresses the content and fails to stand out from the main page despite the announcement modal.
4- Zeplin’s Product Onboarding

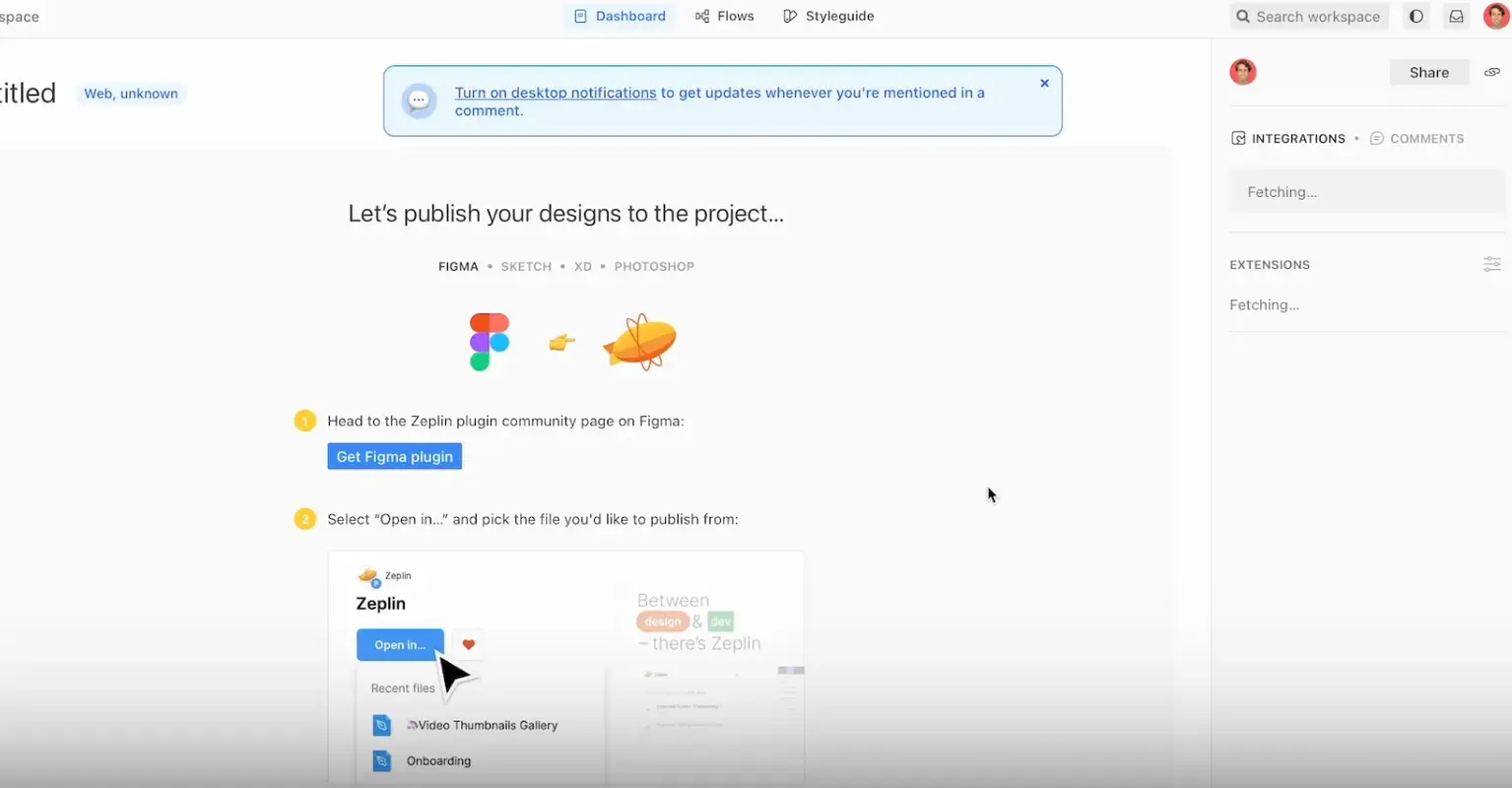
Zeplin benefits from a checklist-alike page as a part of product onboarding.
It has visuals to reinforce the actions, call-to-action buttons to help users easily reach the desired destination, and a simple copy to make it a quick read.
Where it goes wrong is the style and start of this specific page: This whole page would fit the screen better with a section on the right sidebar, where it could still keep the checklist format and direct users with a link.
The current page also doesn’t involve any interactivity since it’s a passive manual in which users read step-by-step instructions and perform them alone.
Along with the interactivity issue, the whole onboarding process looks sketchy and unprofessional due to the overall disorganized look it has with amateur visuals, no section for each step, and small and inconspicuous font choices.
Back to my first point, with a well-designed checklist format on the right side, Zeplin could eliminate each issue mentioned and provide a better experience for new users; what’s more, users could also see the page they’re interacting with while performing the actions stated on the checklist.
Tools for Product Onboarding
1- UserGuiding
UserGuiding, the tool whose product onboarding is above ⬆️, is a product adoption platform encompassing several UX elements and standalone features to enhance self-serve experiences.
This platform has all the means to support your product onboarding efforts, including in-app product tours that highlight all the necessary functionalities, in-app resource centers where you can store each crucial piece of content, and UX elements like tooltips and hotspots to make the product onboarding flow interactive.
2- Appcues
Appcues is also a product adoption platform with multiple features that help you create a smooth product onboarding sequence for your new users.
Compared to UserGuiding, this adoption platform might not be able to provide you with a complete product adoption process due to the lack of some essential features, such as resource centers.
Moreover, Appcues doesn’t have a knowledge base feature that can store all your support content in one place for users to access when they need help right after the onboarding tour ends.
Appcues has one feature over UserGuiding: the event tracker functionality that visualizes event data in any chart form to improve analytics.
3- Document360
Unlike the previously mentioned tools, Document360 is an AI-powered knowledge base tool that manages documentation, knowledge base, and user manuals.
Compared to the product adoption tools above, Document360 solely focuses on knowledge bases to help streamline the support side of product onboarding.
For example, you can store user manuals and step-by-step guides that explain product features and functionalities to assist new users using this platform for product onboarding.
However, Document360 does not allow you to provide users with contextual help, offer interactive guides, or personalize your onboarding content.
4- Tango
Tango is a product walkthrough platform with which you can create software training guides that navigate through product features.
Just like Document360, Tango also has one specific use case that it concentrates on: product walkthroughs.
Using this platform, you can simplify the product walkthrough creation process, make the walkthrough interactive, and customize it via different editing tools.
While this platform becomes a bridge between product features and users during the product onboarding process, it lacks some of the essential features that a complete product adoption solution should include, such as:
- knowledge bases that support continuous learning,
- in-app surveys that collect feedback regarding onboarding for improvements,
- and onboarding checklists that list each action item to take users one step closer to their Aha! moment.
5- AnnounceKit
Enhancing communication between users and products, AnnounceKit is a platform designed for product announcements.
It prioritizes delivering messages on product features, updates, and fixes directly within the application to ensure that users are aware of enhancements that can improve their experience.
In product onboarding, you can make use of this platform through interactive and engaging announcements, which allow you to benefit from personalization through multimedia and segmentation to deliver targeted onboarding messages.
Also, you can send onboarding emails that land in users’ inboxes or Slack workspace channels to keep them up to date with your product’s evolution.
The downside here is that, just like the third and fourth alternatives on this list, it cannot support each of your endeavors on product onboarding since it centers on product and software updates instead of creating a complete product experience for users.
Further resources on product onboarding
- The Product Compass by Paweł Huryn
- Product Led Podcast by Wes Bush
- The Ultimate User Onboarding Checklist by UserGuiding
Conclusion
Product onboarding is where your users meet your product value for the first time.
You should brush up on your product onboarding knowledge and techniques to make this interaction meaningful.
No worries, though; this article covers everything you need to know about product onboarding to get started!
If this article convinces you to adopt UserGuiding for a better product onboarding, let me drop the link for you 👈
Frequently Asked Questions
Who performs onboarding?
Not only can an onboarding manager and onboarding team prepare an onboarding sequence for new users but also an internal team from other departments can come together to create a seamless onboarding experience.
What comes after onboarding?
After onboarding, organizations should opt for actions that users should perform in order to interact with the product. This can include a checklist for users to complete one by one or a series of steps they should take on interactive UI elements, such as tooltips.
What is another word for product onboarding?
Many people also use product walkthroughs and product tours as synonyms for product onboarding, but these terms are a part of product onboarding only. As a synonym, you can use product setup or product implementation process.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)




.png)