

A Salesforce descobriu que 88% dos clientes acreditam que a experiência do usuário de um produto é tão importante quanto seus recursos.
Isso torna os elementos de UX de onboarding, como guias interativos, infinitamente mais valiosos.
E você está no lugar certo para se aprofundar nos guias interativos de sites.
Aqui está um resumo, caso você não tenha tempo:
Resumo
- Um guia interativo de site é o guia dos usuários para os recursos do seu site, que geralmente ocorre como um tutorial passo a passo.
- Um bom guia interativo de site é curto, preciso, engajante, interativo e, o mais importante, pode ser pulado.
- Os principais benefícios de um guia interativo de site são:
- Melhora o engajamento dos usuários usando linguagem clara e instruções acionáveis.
- Aumenta a conversão, pois ajuda a mostrar o valor rapidamente.
- Aprimora a experiência do usuário, eliminando o ruído da interface do seu site.
- Reduz a carga de suporte ao responder a determinadas perguntas logo no início.
- Um bom guia interativo de site raramente aparece logo após o cadastro, às vezes aparece depois que o usuário retorna, geralmente aparece quando o usuário usa apenas um recurso e sempre aparece quando há uma atualização.
- É possível criar o guia interativo perfeito concentrando-se nas necessidades e nos desejos dos usuários, analisando o comportamento do usuário, adotando uma boa ferramenta e repetindo o processo várias vezes.
- Algumas práticas recomendadas ao criar guias interativos para seu site incluem:
- Definir uma meta clara para evitar desvios.
- Segmentar seus usuários e usar guias interativos de acordo.
- Torná-lo o menos intrusivo possível.
- Mantê-lo curto, tanto no conteúdo quanto nas etapas.
- Concentrar-se no valor, respondendo "por quê?" em vez de "o quê?".
- Incluir maneiras de acompanhar o progresso, como checklists e indicadores de progresso.
- Testar e usar o feedback do usuário para o progresso.
- Tornar os materiais de apoio facilmente acessíveis após o guia interativo.
- O Grammarly e o Dropbox são exemplos muito bons de guias interativos de sites. Ambos usam ambientes de sandbox para proporcionar uma experiência melhor e assinalam algumas das práticas recomendadas que mencionamos.
- Ao escolher um produto para criar guias interativos de sites, pergunte a si mesmo:
- Quais recursos e casos de uso posso obter dentro do meu orçamento?
- Ele oferece personalização e segmentação?
- Como posso trabalhar com os dados para aperfeiçoar meu guia interativo?
- Algumas das melhores ferramentas incluem UserGuiding, Appcues, Walkme, Pendo, Whatfix, Intro.js, Chameleon e Inline Manual.
O que é um guia interativo de site?
Em termos mais simples, o guia interativo de um site é um tutorial passo a passo que ajuda os novos usuários a navegar e entender os recursos e as funcionalidades de um site.
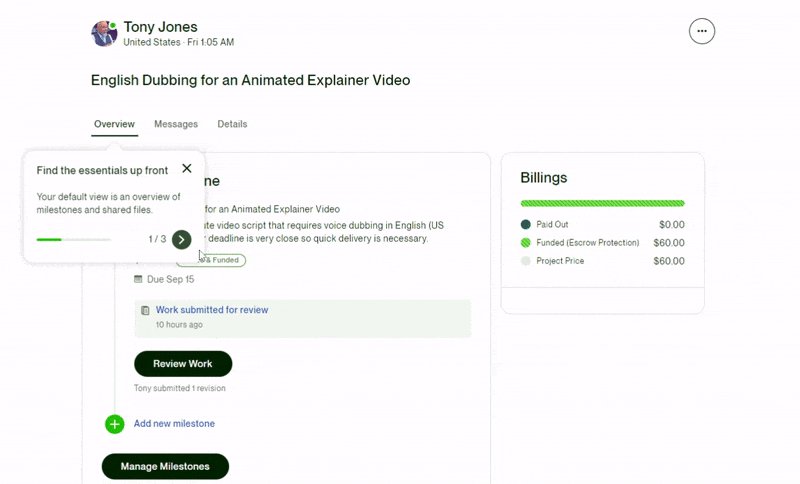
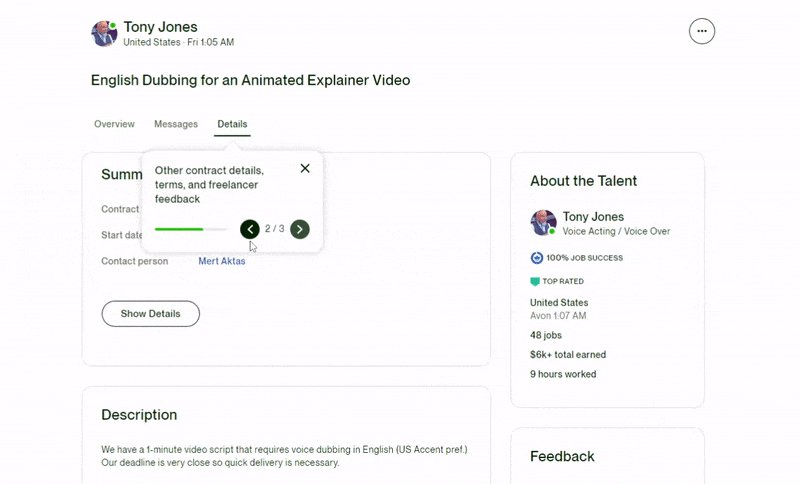
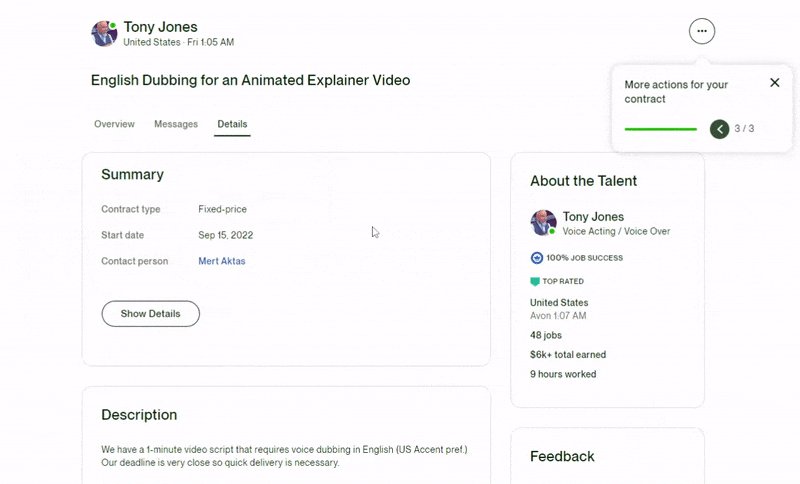
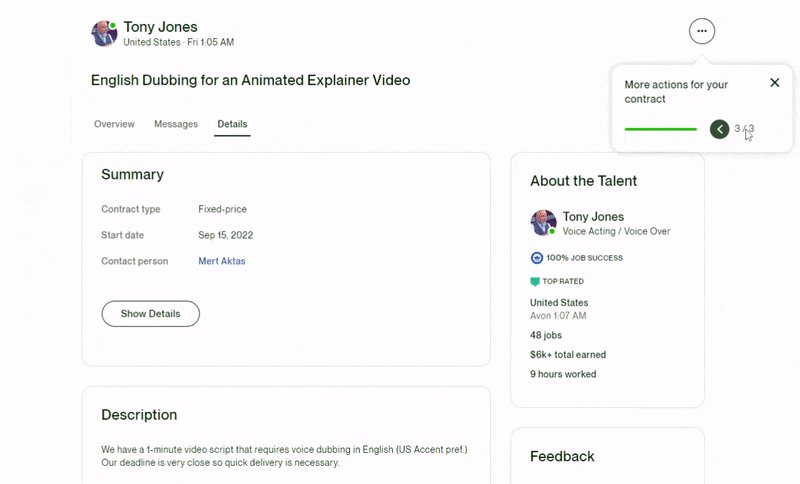
Um guia interativo clássico se parece um pouco com este exemplo do Upwork:

Hoje, os guias interativos de sites são praticamente a mesma coisa que guias interativos comuns, pois a experiência do usuário em SaaS se concentra na interatividade e na gamificação.
Ainda assim, independentemente da década, os guias interativos têm sido elementos sólidos para aumentar o engajamento dos usuários, reduzir as taxas de rejeição e melhorar as conversões.
O que torna um guia interativo de um site bom?
Um bom guia interativo é curto, preciso, engajante, interativo e pode ser pulado.

Vamos dar uma olhada em cada uma dessas qualidades que um guia interativo deve ter.
Um bom guia interativo é curto e preciso
Há um estigma em torno dos guias interativos de sites, pois eles têm sido o rosto do onboarding de usuários há muito tempo e, ainda assim, não eram intuitivos até recentemente.
Em geral, elas eram longas, confusas e até desnecessárias.
É interessante visitar a Teoria da Carga Cognitiva aqui, que conclui que o cérebro humano pode armazenar de 3 a 4 coisas em curto prazo antes de se sobrecarregar.
John Sweller, o criador da teoria, explica-a extensivamente aqui:
Então, como contornar esse limite ao onboarding de usuários com um guia interativo do site?
Seu guia interativo deve consistir em:
- Alguns pop-ups
- Máximo de 2 a 3 linhas em cada pop-up
- Frases muito simples e curtas
Você não garante que seus usuários não fecharão a aba, mas pelo menos sabe que isso ajudará a prosseguir.
Um bom guia interativo é engajante e interativo
Uma das principais diferenças entre um tour guiado e um guia interativo é que o último costuma ser muito mais engajante e interativo - em teoria.
A verdade é que os tours guiados são muito menos ignorados do que os guias interativos, pois são mais diretos e se concentram nos recursos mais fundamentais de um produto.
De fato, o conteúdo interativo obtém 52,6% mais engajamento do que o conteúdo estático, o que nos diz que o diferencial é a interatividade, não o elemento UX.
Isso significa que você deve tornar os guias interativos do seu site o mais interativos possível; o objetivo é segurar a mão do usuário, não dar uma aula.
Portanto, não se limite a oferecer informações, mas torne-as engajantes.
O guia interativo do recurso UserGuiding é um bom exemplo, que não apenas o mantém curto, mas também oferece interatividade:

👉🏻 Inicie seu teste gratuito com a UserGuiding para criar seus próprios guias interativos de sites!
Não importa quais elementos de onboarding você utiliza, desde que consiga fazer com que o usuário se engaje no guia interativo.
Lembre-se de que é preciso manter o engajamento dos usuários para ter sucesso.
Um bom guia interativo pode ser pulado
Mesmo um guia interativo longo, complicado e estático pode ter um recurso redentor.
Um botão de pular.
Em 2022, a Netflix descobriu que seu botão de pular a introdução era pressionado 136 milhões de vezes por dia.
E, embora não seja exatamente o mesmo princípio de um botão de pular o guia interativo, isso mostra o sentimento de que os usuários valorizam a autonomia em seu tempo.
A maioria dos designers de sites e onboarding se encontra em um falso dilema: forçar um guia interativo para realmente educar os usuários ou torná-lo pulável e arriscar a capacidade do usuário e, portanto, a fidelidade.
Mas, como acabei de dizer, esse é um dilema falso.
Isso pode ser facilmente corrigido com uma abordagem diferente, como o onboarding contextual.
Confira nosso guia completo sobre onboarding contextual aqui 👈
Benefícios dos guias interativos de sites
Quando bem feito, há muitos benefícios em usar guias interativos de sites para seu produto.
Aqui estão alguns:
1- Melhora o engajamento dos usuários e reduz a taxa de rejeição
Um dos principais benefícios de um guia interativo bem executado é que ele fornece um guia claro para seu site.
Mais frequentemente do que se imagina, os usuários se perdem dentro do site, por mais bem projetado que ele seja.
Os guias interativos do site ajudam nesse estágio, em que o valor do seu site pode não estar muito claro.
Isso ajuda a facilitar um melhor engajamento dos usuários e uma taxa de rejeição reduzida, o que, por sua vez, leva a melhores taxas de ativação.
Por exemplo, a Flowla faz um ótimo trabalho ao usar guias interativos do site em seu benefício, o que, no caso deles, resultou em um aumento de 24% nas taxas de ativação.

Leia a história de sucesso da Flowla 👈
2- Aumenta as taxas de conversão
Depois de conseguir ativar os usuários, começa o próximo desafio: fazer com que eles comprem.
Os guias interativos do site são mais uma vez eficazes nesse estágio.
O principal benefício está no fato de que um guia interativo é um ótimo elemento para destacar os principais recursos e chamadas para ação.
A Keyhole é um bom exemplo disso. A ferramenta usa um checklist que vem com guias interativos na plataforma:

E isso resultou em taxas de conversão de avaliação de 550% para a Keyhole.
Leia a história de sucesso da Keyhole 👈
3- Aprimora a experiência do usuário
Há alguns objetivos principais ao dar as boas-vindas a um usuário no seu site.
Embora a ativação, a conversão e a retenção de longo prazo sejam tarefas prioritárias, nenhuma delas é realmente possível sem uma boa experiência do usuário.
E, mais uma vez, os guias interativos do site também ajudam aqui.
A CXL descobriu que 94% de todos os comentários dos usuários dizem respeito ao design do seu site, incluindo a falta de recursos de navegação.
Portanto, é importante considerar um design melhor, juntamente com um guia interativo do site que tenha boa aparência e seja agradável.
4- Reduz os tíquetes de suporte e melhora o sucesso do cliente
Um resultado final comum de um bom guia interativo do site geralmente é a redução dos tíquetes de suporte e o aumento do sucesso dos usuários.
O motivo é fácil de entender.
As perguntas dos usuários são respondidas enquanto estão dentro da experiência com o seu produto, o que diminui a necessidade de recorrer ao suporte para obter ajuda.
Por exemplo, a Cuepath relata uma redução de 72% nas chamadas de suporte após a implementação do onboarding de autoatendimento, incluindo um guia interativo.

Leia a história de sucesso da Cuepath 👈
Quando usar e quando não usar guias interativos para seu produto web
Ninguém acorda, faz café, senta-se em frente ao computador e diz: "Aah, um bom dia para navegar por um site."
É assim que você sabe quando e onde é o momento e o local certos para um guia interativo. Colocando-se no lugar dos usuários, faça a si mesmo uma pergunta simples:
“Eu ficaria frustrado com um guia interativo nesse ponto da jornada do usuário?”
E é provável que sim, você ficaria.
Agora, vamos falar sobre as paradas específicas da jornada do usuário nas quais você pode querer colocar um guia interativo.
Raramente após um cadastro
Logo após os usuários se cadastrarem no seu produto, eles esperam alguma orientação.
Mas isso não significa que eles queiram receber um guia interativo de 10 etapas antes de verem o painel da plataforma.
É claro que isso também depende de seu produto; se ele for complexo, o ideal é que os guias interativos e o fluxo de onboarding também sejam um pouco mais sofisticados.
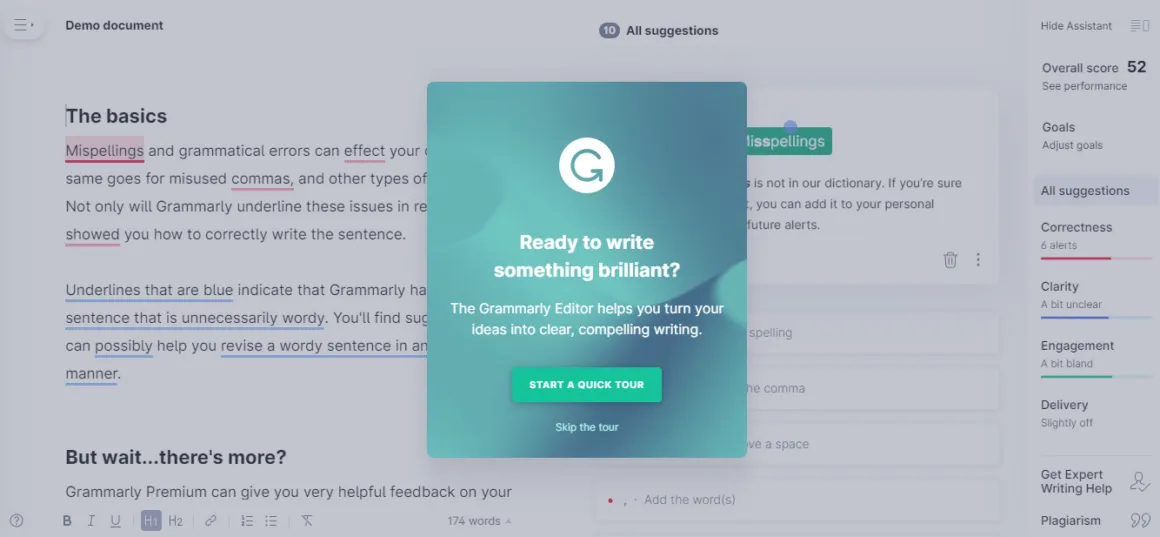
Por exemplo, o Grammarly é uma ferramenta bastante simples; portanto, seu guia interativo começa imediatamente porque ele pode.
Ele é muito curto e você pode pulá-lo facilmente.

Portanto, às vezes, especialmente se o que você oferece é tão simples, é bom usar um guia interativo logo após o cadastro.
Às vezes, quando um usuário retorna
É bastante normal que seus usuários se esqueçam de como funciona exatamente um determinado recurso de uma determinada ferramenta que não usam há muito tempo.
Mas, novamente, é responsabilidade da ferramenta lembrar aos usuários como ela funciona.
Em momentos como esse, talvez você queira utilizar seus guias interativos.
Mas cuidado.
Se um usuário estiver ausente há muito tempo, existe o risco de que ele tenha esquecido a primeira impressão do seu produto.
Talvez você queira tratá-los como um novo cadastro.
Dê a eles pedaços até que voltem ao caminho certo, ou eles poderão perceber de repente que realmente odeiam seu produto. 👀
Normalmente, quando um usuário usa apenas uma pequena parte do produto
O Pendo relata que 80% dos recursos de um software médio não são usados por seus usuários.
Agora, isso não é muito escandaloso se você considerar seu próprio uso de produtos SaaS, como Slack e HubSpot.
Nem todo mundo usa modelos do Slack ou o criador de relatórios personalizados da Hubspot.
E esse é um motivo bom o suficiente para que esses produtos acionem guias interativos específicos sobre esses recursos para os usuários que possam usá-los.
Ênfase na última parte.
Se a HubSpot aciona guias interativos do criador de relatórios personalizados para seus usuários que não lidam com relatórios, isso se torna irritante.
Com a estratégia certa, geralmente é uma ótima ideia usar guias interativos nesse caso.
Sempre que houver uma atualização ou upgrade
Se uma ferramenta for atualizada ou um usuário fizer upgrade de sua assinatura, deve haver novos recursos.
Novos recursos significam onboarding de novos recursos.
E isso significa guias interativos.
Você pode estar pensando: "Como vou dar a eles um guia interativo se todos o odeiam tanto?"
Em primeiro lugar, as pessoas odeiam guias interativos chatos.
Em segundo lugar, nesse caso, ele é mais esperado do que odiado.
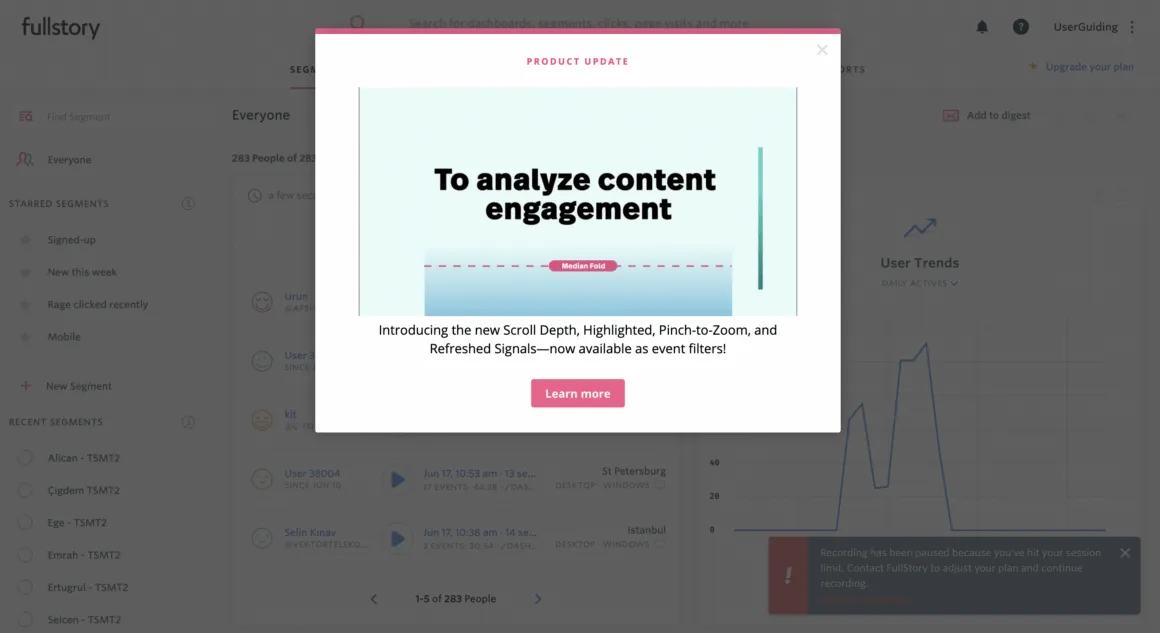
Os usuários geralmente estão ansiosos para aprender novos recursos, especialmente após uma atualização. Contanto que você mantenha a comunicação amigável e direta, não haverá problemas.
Veja como a Fullstory faz:

Novamente, tudo se resume a ter empatia com o usuário. Saber quando, onde e por que é uma prioridade máxima.
Mas como colocar isso em prática?
Vamos dar uma olhada em como criar o guia interativo perfeito para o site:
4 etapas para criar o guia interativo perfeito para seu site
Criar o guia interativo perfeito parece ser uma grande tarefa.
E é de fato uma grande tarefa. Mas não se preocupe, pois temos a receita mais curta para isso.
1- Entenda o que os usuários querem e PRECISAM aprender
Pense em suas próprias experiências com guias interativos de sites ou outros elementos de onboarding.
Você pode ter se irritado ou pulado freneticamente as etapas.
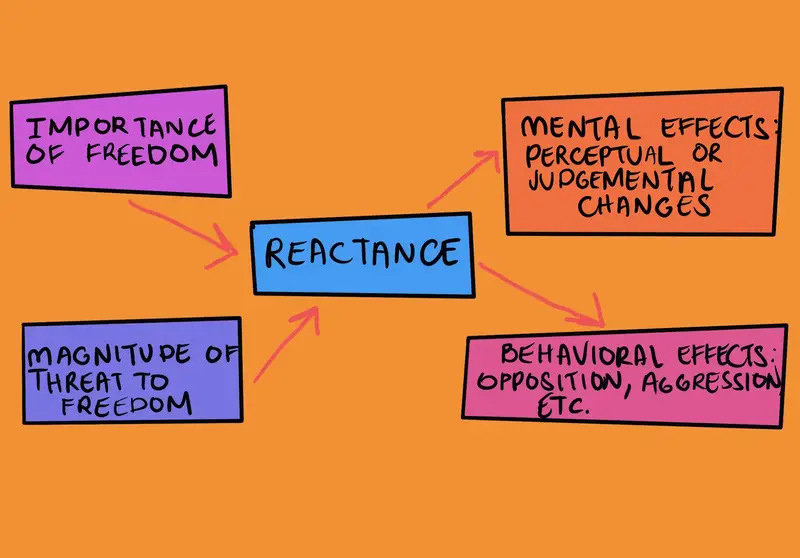
Isso é o que alguns chamam de reatância e, de acordo com a teoria da reatância, os seres humanos geralmente tendem a perceber a ajuda como uma ameaça à sua autonomia e à tomada de decisões.

E é exatamente por isso que você precisa planejar com antecedência onde e quando poderá solicitar um guia interativo sem que seus usuários fiquem irritados com isso.
3 práticas simples podem te ajudar a chegar lá:
- Reúna todo o conteúdo que você deseja oferecer e elimine tudo o que for extra.
- Planeje como oferecerá o conteúdo, dividindo-o em partes separadas.
- Procure os melhores momentos possíveis em que seus usuários estarão abertos para receber o conteúdo.
E como você decide o que é necessário e o que não é? O que é importante para os usuários e o que pode ser ensinado durante o próximo login?
Como você garante que os usuários realmente vão acompanhar seu guia interativo?
Analisando os padrões de comportamento do usuário, é claro.
2- Analise o padrão de comportamento dos usuários
Seu produto pode ser de última geração, mas enquanto não superar as expectativas do usuário, ele nunca alcançará a fama que merece.
E as expectativas do usuário têm muito a ver com o comportamento do usuário.
Que não haja mal-entendidos:
Quando digo comportamento do usuário, refiro-me a tudo, desde por onde seus usuários tendem a passar o mouse até o que os faz clicar em um determinado botão.
E, em nosso caso, quando e onde eles esperam um guia interativo.
É aí que o teste de usuário entra em ação.
Ao realizar testes de usuário para guias interativos, há muitos aspectos a serem considerados, inclusive:
- Quanto tempo leva para que os usuários interajam com o guia interativo e o concluam.
- Em que tipo de estado emocional e mental os usuários se encontram durante o processo.
- Se os objetivos finais forem facilmente alcançados.
- Que tipo de ação você pode realizar após o guia interativo.
Portanto, quer esteja fazendo testes A/B, rastreando mapas de calor ou monitorando os movimentos dos olhos, o que importa é que você esteja ciente dos critérios acima e de outros que seu produto possa exigir.
3- Adote uma ferramenta
Você conhece mais ou menos seus usuários e tem todos os dados para criar um guia interativo bem-sucedido.
E agora?
Há uma decisão importante a ser tomada, que é a de criar seu guia interativo internamente ou com o auxílio de uma ferramenta de terceiros.
Aqui está nosso guia para tomar essa decisão:
Mas um pequeno aviso: criar um guia internamente pode ser uma bagunça.
São necessários desenvolvedores, designers e muitas outras pessoas de vários departamentos para criar um guia interativo simples.
Além disso, a Gartner especula que, até 2025, 70% das organizações estarão usando plataformas de adoção digital para suas necessidades de adoção.
Isso inclui ferramentas que você usaria para criar guias interativos de sites, como a UserGuiding.
Experimente a UserGuiding gratuitamente agora 👈
4- Crie, itere e otimize para ter sucesso
Depois de ter os dados do usuário e uma ferramenta capaz de criar guias interativos, tudo o que resta a fazer é realmente fazê-lo.
Agora, criar e publicar um guia interativo com uma ferramenta como a UserGuiding leva cerca de 3 a 5 minutos.
Mas aperfeiçoá-lo pode demorar um pouco.
Em qualquer guia interativo, seja ele criado internamente ou usando um DAP, haverá desistências, feedback negativo do usuário e até mesmo churn.
Mas o sucesso do usuário não é grande coisa, desde que você crie, itere e otimize seu guia interativo.
Boas práticas para guias interativos de sites
Se você conferiu nossa receita simples para um bom guia interativo acima, talvez queira conferir algumas práticas recomendadas para realmente arrasar.
Aqui estão algumas para você começar:
1. Começar com uma meta clara
Você não pode usar um guia interativo só porque sim.
Conforme estabelecemos ao longo do artigo, os guias interativos são elementos de experiência do usuário que muitas vezes são irritantes.
Está em suas mãos quebrar esse estigma, e isso não vai acontecer sem metas claras.
Portanto, em primeiro lugar, você precisa definir o que deseja alcançar com seu guia interativo ou conjunto de guias interativos.
- É para onboarding de usuários, adoção de recursos ou outra coisa?
- O que é um indicador de que seu guia interativo foi bem-sucedido? A conclusão é suficiente ou exige uma determinada ação?
- Como você pode atualizar e iterar essa meta com os dados do usuário?
Depois de obter as respostas a essas perguntas, é hora de adaptar cada etapa do guia interativo para alinhar-se às suas metas e às intenções dos usuários.
2. Segmentar o público para personalizar o conteúdo
A maioria dos produtos terá um guia interativo padrão simples durante o onboarding do usuário.
Mas isso funciona melhor para produtos que as pessoas já sabem como usar e/ou produtos que não são muito complexos.
A personalização em tempo real torna-se vital para um produto B2B durante e após o onboarding devido à complexidade inata do produto.
Pode ser tão simples quanto personalizar as experiências do produto com base nas funções e preferências do usuário ou no estágio da jornada do usuário.
Por exemplo, durante a etapa de personalização, o Jasper faz uma pergunta adicional quando o usuário clica em Marketing. Isso nos diz que, no produto, os guias interativos provavelmente serão solicitados de acordo:
Ao criar guias interativos, é possível fazer o que o Jasper faz com a lógica condicional para garantir que os usuários vejam guias interativos relevantes quando e onde forem apropriados.
3. Tornar o guia não intrusivo com tooltips e etapas guiadas
Em teoria, criar um guia interativo parece simples.
Na prática, há muitas coisas que fazem com que sua tentativa de fazer um bom guia interativo de um site seja um sucesso ou um fracasso.
Seu pior pesadelo é que o guia interativo seja percebido como intrusivo.
Como você faz para que ele não seja intrusivo?
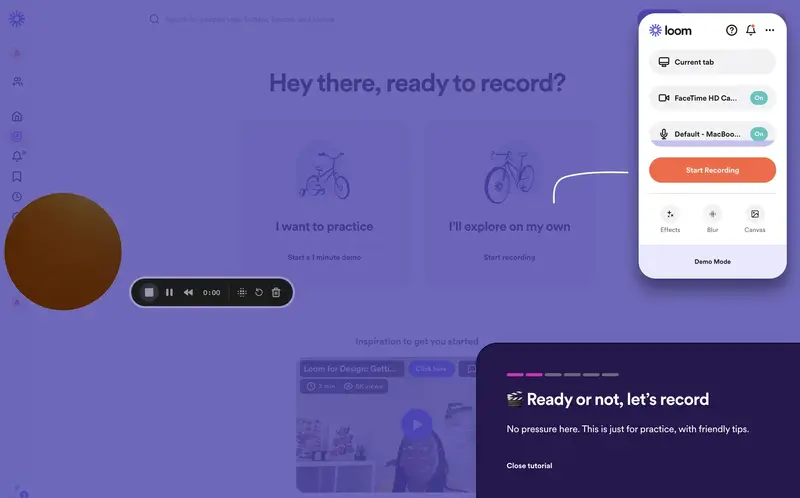
Aqui está um exemplo de guia interativo super curto, mas eficaz, do Loom:
O Loom usa esse guia interativo para onboarding de usuários que usam o editor Loom pela primeira vez.
No início, ele mostra um modal em tela cheia com cores divertidas, um texto curto e, o mais importante, um botão de ignorar.
Em seguida, você vê pequenos tooltips destacando áreas específicas da UI e um indicador de progresso.
Observando o texto mais de perto, você também pode ver que as frases são muito curtas e não têm absolutamente nada de superficial.
Na verdade, eles são bastante acionáveis.
Além disso, apenas os elementos mais importantes da UI são introduzidos, o que mostra que o Loom respeita o tempo do usuário.
É assim que você mantém seus guias interativos não intrusivos.
4. Limitar as etapas
Atualmente, a capacidade média de atenção de um adulto é de 8,25 segundos, o que é menor do que a de um peixinho.
É por isso que você deve ser breve, ou nenhum cliente voltará.
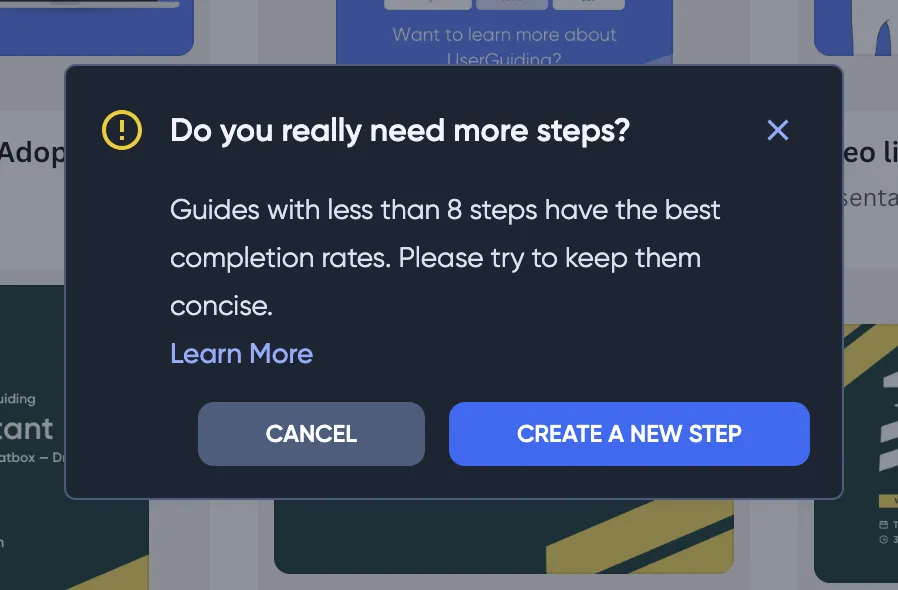
Nós até mencionamos isso no painel da UserGuiding quando um usuário ultrapassa 8 etapas:

Então, qual é o número ideal?
Embora você não deva ultrapassar as 8 etapas na maioria dos casos, às vezes isso pode ser necessário e até mesmo bem-sucedido.
Mas, na maioria dos casos, a duração ideal de um guia interativo costuma ser de 3 a 5 etapas.
Ao mesmo tempo, você não pode despejar todo o conteúdo das outras etapas nessas 3 a 5 etapas e esperar que os usuários gostem. Você precisa manter o guia realmente curto e claro.
Portanto, uma boa prática é concentrar-se nas ações mais importantes que os usuários precisam realizar para ter sucesso.
Por exemplo, um guia interativo ideal no Canva faria com que o usuário interagisse com o botão de criação de um novo design, os modelos e talvez o botão de compartilhamento.
5. Focar no valor para o usuário
Com base em sua experiência, você provavelmente saberia como deve ser um guia interativo.
Mas quando se trata do conteúdo de um guia interativo, é mais difícil criar a experiência perfeita.
👉 A dica é criar conteúdo sempre se perguntando "por quê?".
Muitos guias interativos sobre algumas das ferramentas mais populares que você usa todos os dias não conseguem ver isso, mas seus usuários não querem ler um ensaio para saber como usar uma única funcionalidade.
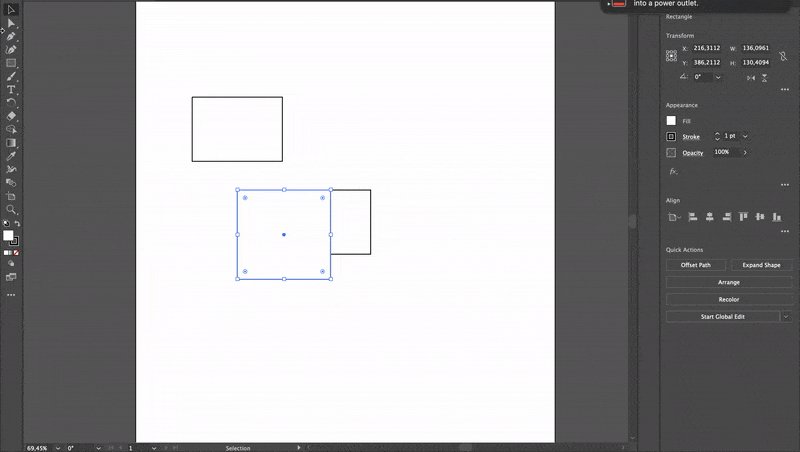
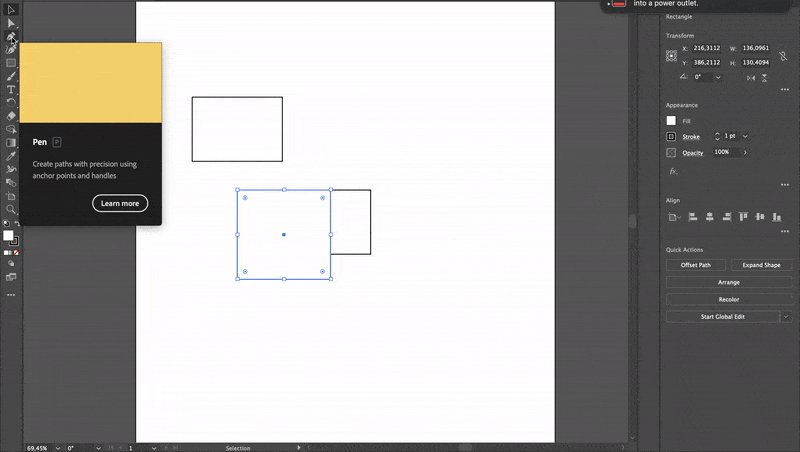
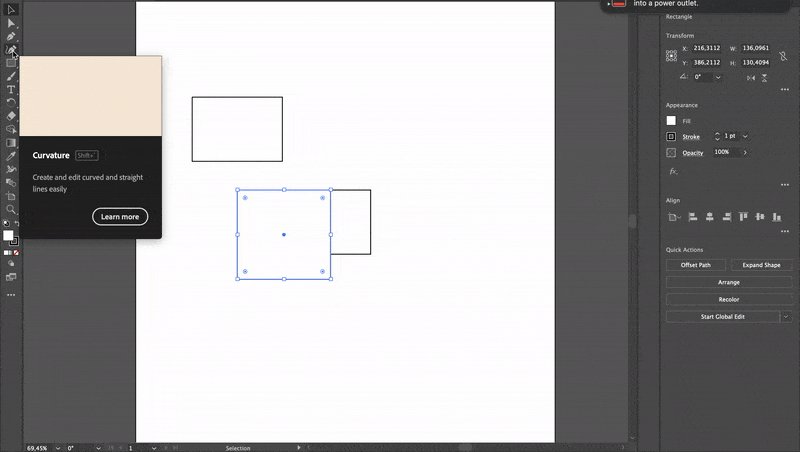
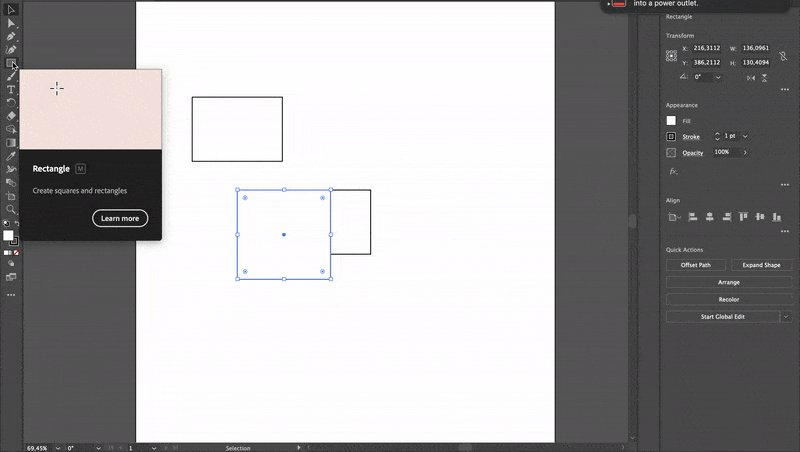
Esse guia interativo do Adobe Illustrator parece se concentrar em "O quê?", por exemplo, o que não é a melhor prática:

Por exemplo, este guia interativo da HeyGen é um ótimo exemplo de como você pode mantê-lo curto, fornecer apenas as informações imediatamente necessárias e torná-lo divertido com recursos visuais:
Desde que você tenha em mente o valor principal e não se perca nas definições, seu guia interativo deverá funcionar sem problemas.
6. Incluir um controle de progresso
Os guias interativos são legais, mas são essencialmente uma parte menor da jornada geral do usuário.
E essa jornada precisa contar uma história e evocar certas emoções.
Nesse ponto, o acompanhamento do progresso transcende o simples motivador regular e se torna uma ferramenta para criar um ambiente livre de frustrações.
Um elemento muito importante aqui são os checklists de onboarding.
Eles funcionam como um indicador de progresso e, ao mesmo tempo, reforçam o efeito Zeigarnik, que é o fenômeno em que os usuários ficam irritados com tarefas inacabadas e tentam concluir seu checklist.
Além disso, como discutimos acima, manter o guia interativo é importante, mas é quase igualmente importante usar um indicador de progresso.
O efeito de gradiente de metas mostra que, quanto mais próximo da conclusão, mais ansioso você está para trabalhar nela, o que dá aos usuários motivos suficientes para manter o engajamento.
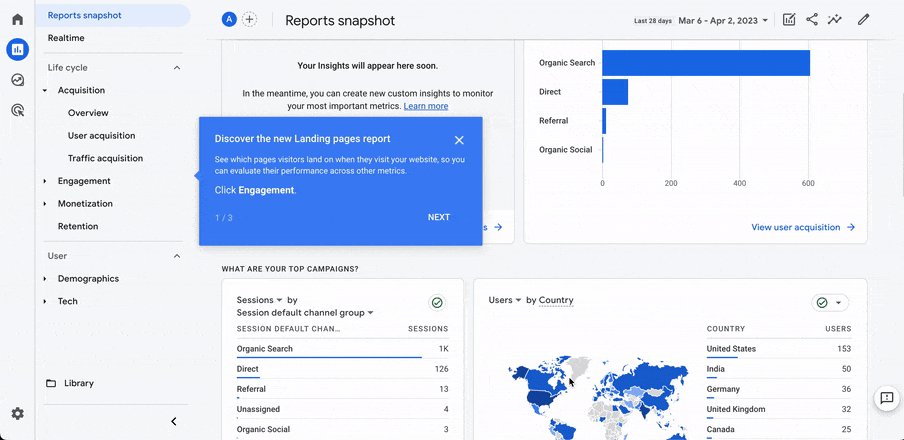
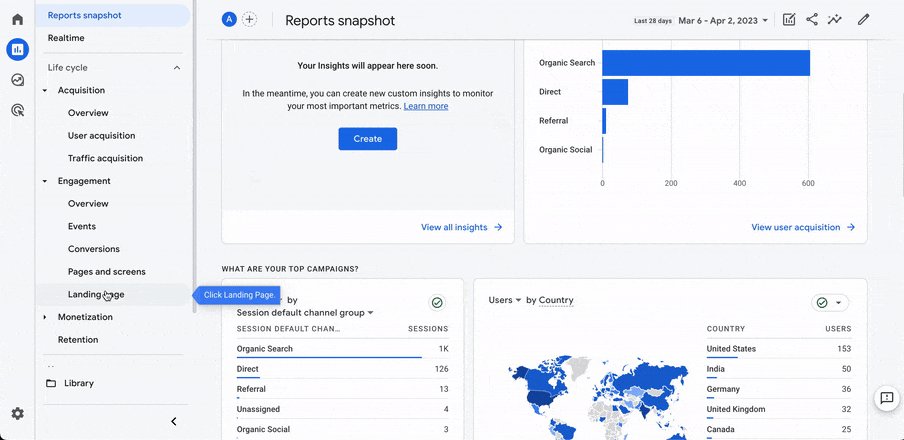
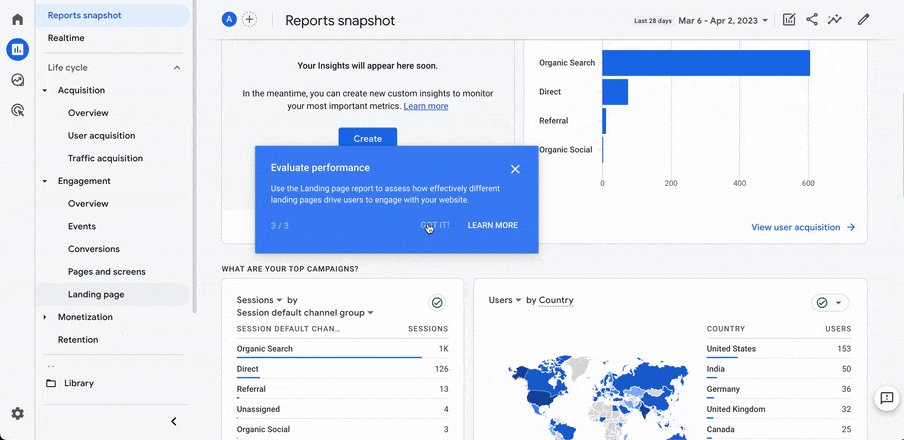
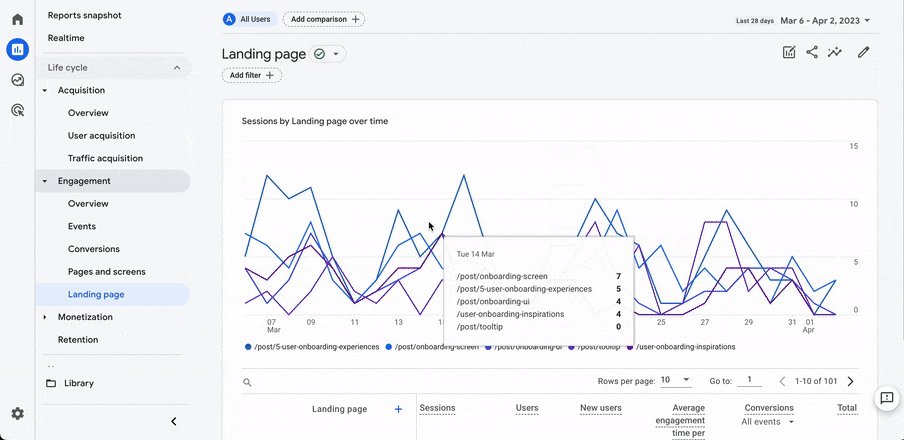
Algumas boas opções são os indicadores numéricos, como no guia interativo do Google Analytics:

Uma barra de progresso também pode funcionar muito bem, como no caso do Loom:

Como a cereja no topo do bolo que completará a narrativa da jornada do usuário, você pode adicionar uma animação de conclusão ou qualquer elemento que ofereça uma sensação de realização.
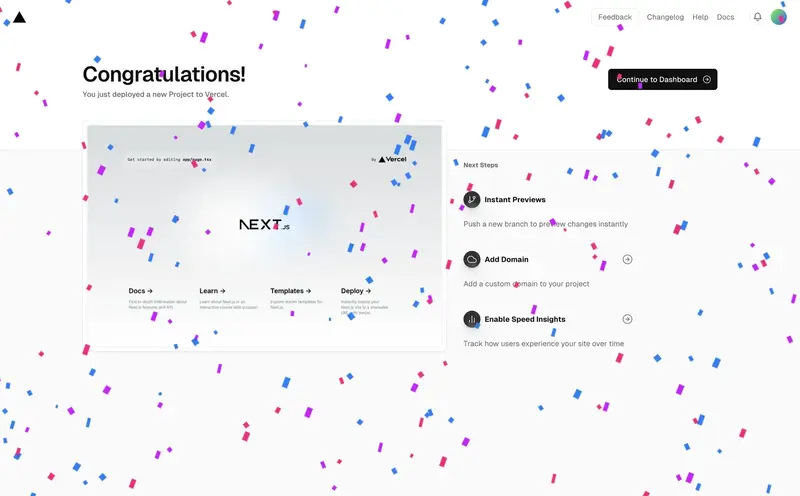
Por exemplo, a Vercel usa uma animação de confete em tela cheia:

O objetivo é concentrar-se nas emoções positivas que você deseja evocar para o sucesso.
7. Testar e iterar
Agora, quando seu guia interativo estiver concluído e pronto para uso, você não pode simplesmente encerrar o dia e nunca mais olhar para trás.
É preciso analisar a fundo os dados de comportamento do usuário e procurar possíveis pontos de atrito na experiência do guia interativo que possam se transformar em um contratempo.
Nesse ponto, o uso de testes A/B e a coleta de feedback do usuário são essenciais.
A Harvard Business School descobriu que as startups que usam testes A/B observam melhorias de 30% a 100% no desempenho em um ano após a implementação.
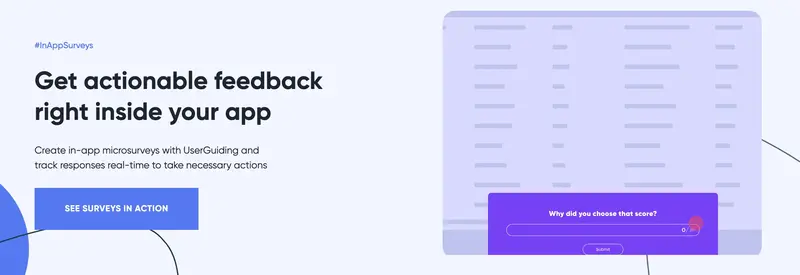
E se esse não for um motivo bom o suficiente para participar, a UserGuiding oferece pesquisas in-app para obter o melhor feedback possível dos usuários, juntamente com seus recursos de guia interativo.

Experimente a UserGuiding gratuitamente hoje mesmo 👈
8. Oferecer suporte após o guia interativo
Por fim, uma etapa que pode ser negligenciada após a criação é a oferta de suporte após a conclusão do guia interativo.
Talvez nem todos os seus usuários tenham conseguido compreender totalmente seus guias interativos, por melhores que sejam.
Mas isso não significa que você deva adicionar uma opção de bate-papo ao vivo após cada interação.
Uma boa tática aqui é tornar seus documentos de ajuda tão visíveis e acessíveis quanto possível.
Se você tiver perguntas frequentes, tutoriais ou suporte por bate-papo, eles precisam estar a poucos cliques de distância.
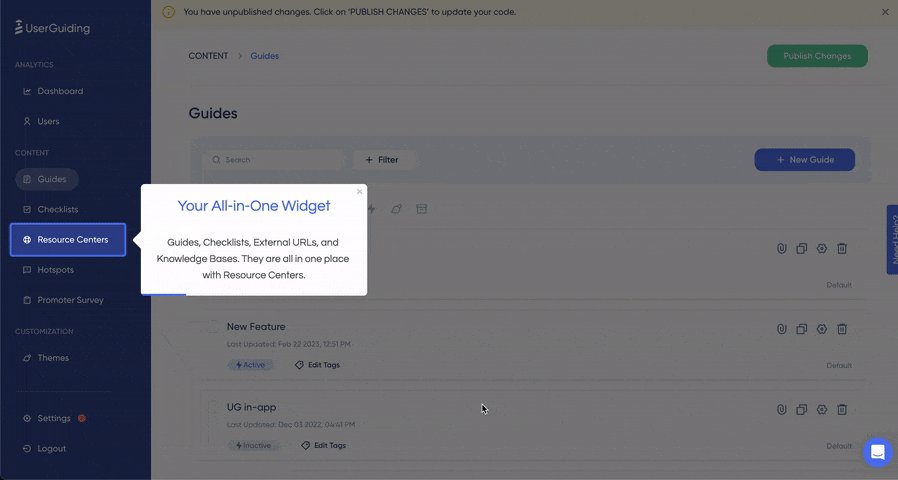
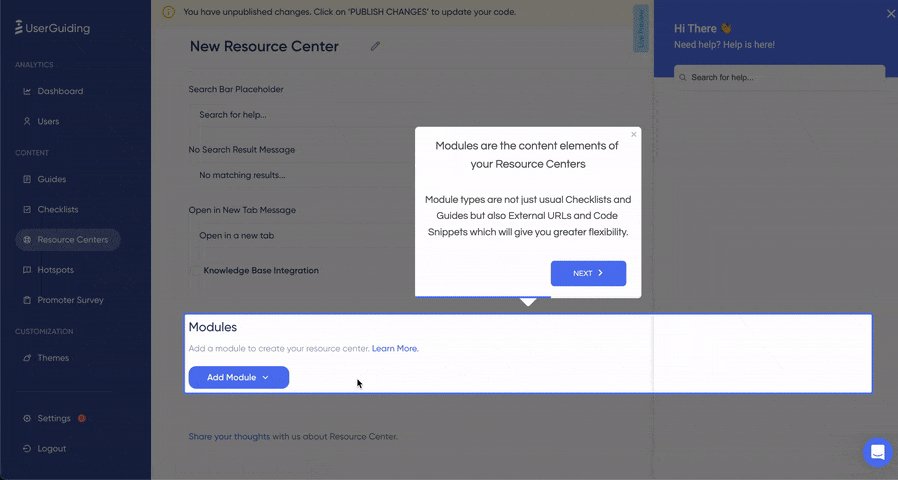
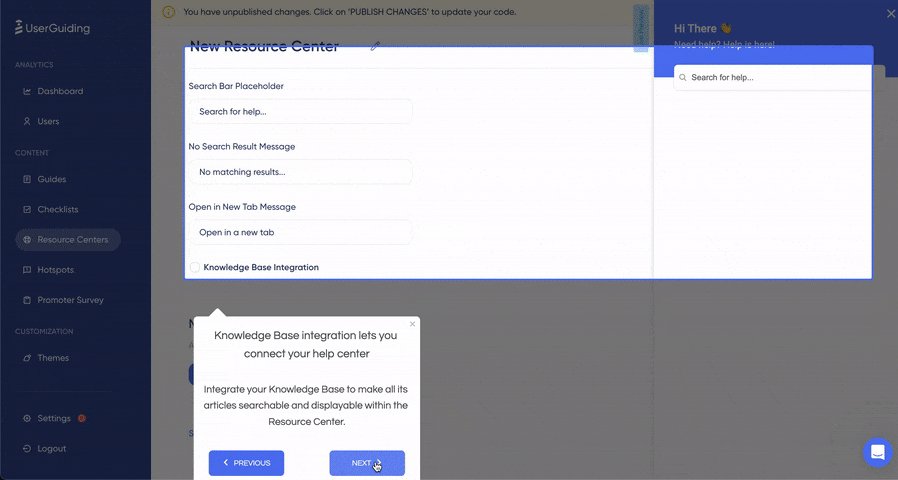
Uma central de recursos ou um widget semelhante pode ajudar nesse ponto.
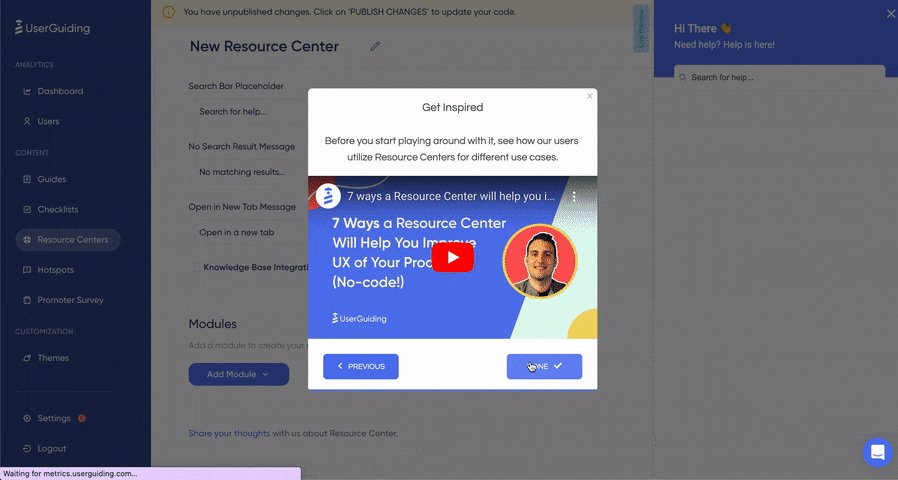
Por exemplo, nossa própria central de recursos na UserGuiding recorre a uma aba de atualizações do produto, uma base de conhecimento e muito mais.
Ela também inclui o checklist de onboarding inicial, caso os usuários queiram revisitá-lo, o que é uma ótima prática para quem tem um produto mais complexo.
Exemplos de guias interativos eficazes
Há muitos exemplos excelentes de guias interativos de sites, como você deve ter visto ao longo do artigo.
Porém, vamos colocar nossa lente de aumento em alguns exemplos para realmente fazer uma análise completa:
1- Grammarly
O Grammarly é um ótimo exemplo de guia interativo bem-sucedido de um site por alguns motivos.
Você pode ver abaixo que o Grammarly usa um ambiente sandbox para ensinar aos usuários algumas coisas imediatamente.
Ele solicita um guia interativo na UI, e um detalhe importante é que ele pode ser pulado.

Se você não pular, o Grammarly mostra um documento de demonstração usando hotspots. Você clica nos pontos e acaba usando a maioria dos recursos que a ferramenta oferece.

Nada de conteúdo curto, apenas um guia interativo completo em uma configuração de demonstração. Não é um pouco arriscado?
Bem, o Grammarly é assim.
O ponto é que um guia interativo que passe por todos os recursos logo após o cadastro pode ser a única maneira de incentivar o usuário a utilizar determinadas ferramentas.
Se você acha que seus usuários não ficarão entediados ou aborrecidos e se puder garantir que ainda poderá educá-los mesmo que eles pulem, vá em frente.
Por que funciona? ✍️
- É uma boa prática anunciar que há um guia interativo a caminho e permitir que os usuários o ignorem.
- Os hotspots são perfeitos para uma demonstração ou para criar uma experiência de onboarding menos forçada.
- Se achar que isso corresponde à natureza do seu produto e ao caso de uso, um guia interativo logo após o cadastro pode funcionar para o seu produto.
2- Dropbox
O Dropbox é outro bom exemplo de guia interativo de um site.
Os usuários podem acessar facilmente a experiência do Dropbox sem entrar na plataforma; em vez disso, eles podem usar um ambiente sandbox.
E, embora seja necessário fornecer seu endereço de e-mail, não há verificação de e-mail ou cadastro real.
Dê uma olhada:
Os guias são interativos e divididos em diferentes experiências oferecidas em um checklist.
Por que funciona? ✍️
- Usando um ambiente sandbox, você pode experimentar o onboarding do Dropbox antes de realmente se cadastrar na plataforma.
- Os guias interativos são grandes e têm muitas etapas, já que o Dropbox é um produto complexo, e ainda assim são divididos em guias interativos diferentes e oferecidos em uma checklist. Isso permite que os usuários se alinhem mentalmente com o onboarding de forma muito mais fácil.
- O elemento de interatividade torna o guia interativo mais envolvente e memorável para os usuários.
Escolhendo o software de guia interativo ideal
Ao escolher um software para criar guias interativos de sites, você pode se encontrar em uma situação difícil, pois há muitas plataformas de adoção digital excelentes no mercado.
Ainda assim, tudo o que você precisa fazer é responder a três perguntas simples:
Quais recursos e casos de uso posso obter dentro do meu orçamento?
Provavelmente, você tem um orçamento específico para gastar em guias interativos de sites ou em um projeto geral de onboarding, e isso é perfeitamente aceitável. Esse é o procedimento para todos os outros.
O importante é saber exatamente o que você precisa e pode pagar dentro desse orçamento.
A maioria dos DAPs oferecerá tooltips, hotspots, tours guiados e outros elementos de onboarding, enquanto outros adicionam centrais de recursos, checklists de onboarding e outros elementos à mistura.
Você poderá conferir muitos produtos que têm isso e aquilo, mas carecem de um aspecto específico.
Dica: não se deixe cativar demais pelos adicionais. O que importa é o que você precisa em primeiro lugar.
Com muita frequência, você acabará não usando todos os recursos de que um produto precisa. Concentre-se em seu objetivo principal e nos recursos necessários para isso.
Ele oferece opções avançadas, como personalização e segmentação de usuários?
Agora, mesmo que você não deva se preocupar muito com recursos extras e se concentrar no que precisava inicialmente, alguns recursos e capacidades são obrigatórios.
Por exemplo, você definitivamente precisa de uma opção de personalização para realmente otimizar os guias interativos do seu site.
Portanto, procure ferramentas com dados profundos, comportamento do usuário, segmentação, acionamento e recursos de agendamento.
Como posso trabalhar com os dados para aperfeiçoar meus guias interativos?
E, por fim, você deseja que seu DAP em potencial tenha um meio de analisar seus resultados.
Embora a maioria dos grandes produtos ofereça uma análise profunda do produto com opções de comportamento do usuário e relatórios, os mais simples terão muito pouca flexibilidade ou simplesmente nenhuma opção de analytics.
Mesmo que seu orçamento seja limitado e sua principal escolha não tenha opções de análise, tente procurar integrações com seus produtos analytics como alternativa.
Lembre-se de que a análise é essencial para qualquer guia interativo.
Caso contrário, você não saberá como os usuários reagem a ele e como as necessidades deles mudam a longo prazo.
As melhores ferramentas para criar guias interativos de sites
Agora, depois de ver como escolher um DAP, aqui estão algumas de nossas principais escolhas de software de guia interativo para qualquer pessoa com qualquer tamanho de orçamento:
1- UserGuiding

A UserGuiding é a melhor plataforma de adoção digital sem código para equipes de produtos que desejam criar experiências no aplicativo para capacitar o onboarding, o autoatendimento e o engajamento dos usuários a partir de uma ferramenta poderosa.
A plataforma faz a diferença ao oferecer elementos de onboarding, como guias interativos e checklists, além de oferecer bases de conhecimento, um assistente de IA e pesquisas in-app.
No geral, é uma ferramenta que visa mudar o modo de engajamento dos usuários e ajudá-lo a ativar, converter e reter esses usuários.
A UserGuiding é melhor para...
Pequenas e médias empresas que buscam a solução de melhor valor para melhorar a adoção do usuário. Ele funciona especialmente bem como uma abordagem holística com recursos que ainda são suficientemente avançados.
O que os usuários pensam sobre a UserGuiding
2- Appcues

O Appcues combina uma interface de arrastar e soltar com mensagens no aplicativo e testes A/B robustos, tornando-o ideal para criar tours guiados interativos de produtos e anúncios de recursos.
Sua análise de usuários fornece insights acionáveis, ajudando as equipes a refinar suas estratégias de onboarding.
O Appcues é o melhor para...
Grandes empresas que buscam guias interativos personalizáveis e orientados por dados para aumentar o engajamento dos usuários.
3- WalkMe

O WalkMe se destaca por fornecer orientação contextual, análise em tempo real e ferramentas de automação para simplificar o onboarding de usuários e o treinamento em software.
É particularmente eficaz para gerenciar sistemas complexos, o que o torna uma opção para grandes empresas com fluxos de trabalho intrincados.
O WalkMe é ideal para...
Grandes organizações que precisam de soluções escalonáveis para onboarding de funcionários com um orçamento maior do que o da maioria.
4- Pendo

O Pendo mescla mensagens no aplicativo com análises detalhadas de uso do produto, oferecendo uma maneira perfeita de orientar os usuários enquanto coleta feedback.
Suas ferramentas de pesquisa e feedback são especialmente boas, permitindo que as empresas entendam as necessidades dos usuários e adaptem seus produtos de acordo com elas.
O Pendo é melhor para...
Empresas que desejam combinar análises com guias interativos para uma experiência de usuário abrangente, embora seja mais caro.
5- Whatfix

O Whatfix fornece orientação no aplicativo e ajuda contextual para melhorar a produtividade do usuário e oferece opções de suporte de autoatendimento.
Sua análise detalhada permite que as empresas monitorem o progresso do usuário e otimizem os processos de treinamento. Essencialmente, é uma versão menor do WalkMe.
O Whatfix é o melhor para...
Grandes empresas que precisam de recursos avançados de análise e autoatendimento para onboarding e treinamento, especialmente se precisarem de uma alternativa um pouco mais econômica ao WalkMe.
6- Intro.js

A Intro.js é uma biblioteca JavaScript leve e de código aberto, perfeita para criar tours e tutoriais de produtos simples e eficazes.
Sua natureza personalizável permite que os desenvolvedores ajustem cada aspecto do guia interativo sem incorrer em custos contínuos.
O único defeito da ferramenta é que ela precisa ser usada por desenvolvedores, mas isso pode ser uma vantagem para alguns.
A Intro.js é melhor para...
Desenvolvedores que precisam de uma ferramenta flexível e econômica para criar guias interativos simples, mas eficazes.
7- Chameleon

O Chameleon oferece tours interativos, tooltips e pesquisas in-app que se integram bem às plataformas de analytics.
Seus recursos de segmentação de usuários permitem guias interativos personalizados, garantindo que os usuários permaneçam engajados e que os recursos sejam promovidos de forma eficaz.
A ferramenta é especialmente útil para análises profundas.
O Chameleon é melhor para...
Equipes que procuram uma ferramenta orientada por análise para aumentar o onboarding e a retenção de usuários. É outra ferramenta que é um pouco cara demais para o que oferece.
8- Inline Manual

O Inline Manual oferece tooltips, tutoriais interativos e ajuda no aplicativo projetados para tornar intuitivos o onboarding e o treinamento para produtos SaaS.
Seu conjunto de recursos atende a um público mais técnico, garantindo que eles recebam a orientação de que precisam para ter sucesso. Se estiver criando guias interativos internamente, talvez seja bom considerar o Inline.
O Inline Manual é melhor para...
Empresas que preferem onboarding interno, mas precisam de uma base para começar a criar seus guias interativos.
Conclusão
Um guia interativo de site é uma maneira eficaz de obter maior engajamento, conversão e retenção a longo prazo.
No entanto, isso só é verdade se você conseguir criar um bom guia interativo.
Apresentamos todas as dicas, truques, estratégias e ferramentas necessárias para você neste artigo, mas se quiser uma solução rápida, a UserGuiding pode fazer isso facilmente para você. 🫡
Experimente gratuitamente a melhor plataforma de adoção digital hoje mesmo! 👈
Perguntas Frequentes
Qual é o objetivo de um guia interativo de site?
O guia interativo de um site geralmente tem como objetivo fazer com que os usuários valorizem o mais rápido possível, especialmente se esse guia interativo for projetado para receber os usuários.
Quais são os tipos de guias interativos?
Os guias interativos de sites podem ter diferentes tipos, dependendo da finalidade do guia e do design.
Por exemplo, os tipos de guia interativos como os guias de onboarding e os guias de novos recursos têm finalidades diferentes. Por outro lado, guias interativos estáticos e interativos são tipos diferentes de guias que são projetados de maneiras distintas.
Quais são alguns softwares de guia interativo gratuitos?
Embora existam ferramentas gratuitas para a criação de guias interativos de sites, como Intro.js e Shepherd, elas são softwares que exigem conhecimento de programação.
Por outro lado, ferramentas como UserGuiding e Appcues oferecem testes gratuitos.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















