

Soy el tipo de persona que se pone absolutamente enojada cuando estoy en una plataforma o herramienta bien diseñada y mi experiencia se interrumpe.
Estas interrupciones son casi siempre actualizaciones o banners de anuncios que muy a menudo informan sobre una nueva función. Y si el diseño, el texto o el momento son incorrectos, me enfado tanto que empiezo a pulsar el botón de omitir.

Puede que se deba a que estoy demasiado obsesionada con las cosas y/o a mi impaciencia por hacerlas (años difíciles, ¿eh?), pero déjame decirte algo:
Esto sí está mal.
Y hoy estamos aquí para hablar de cómo NO hacerlo mal.
Incluso mostraremos cómo hacerlo bueno, tan bueno que la gente diga: "¡Eh, quiero comprobar esa nueva función!"
Así que hablemos de:
- Qué es el onboarding de nuevas funciones
- Cómo funciona el proceso de onboarding de nuevas funciones
- Por qué necesitas hacer un onboarding de nuevas funciones
- 7 buenos (y malos) ejemplos de onboarding de nuevas funciones
- Cómo puedes crear un flujo de onboarding de nuevas funciones en minutos
Sin más preámbulos…
¿Qué es el onboarding de nuevas funciones?

El onboarding de nuevas funciones es, como su nombre indica, un tipo de onboarding diseñado para presentar a los usuarios una función recién lanzada en un determinado software o plataforma. El onboarding de nuevas funciones puede tener lugar dentro y fuera del producto, en cualquier punto de la experiencia del usuario, y utilizando distintos elementos de UX de onboarding del usuario. Al incorporar a los usuarios a las funciones en cuestión, es importante recordar que la experiencia de onboarding del usuario no debe interrumpir la propia experiencia de la aplicación para evitar frustraciones.
¿Cómo es el proceso de onboarding de nuevas funciones?
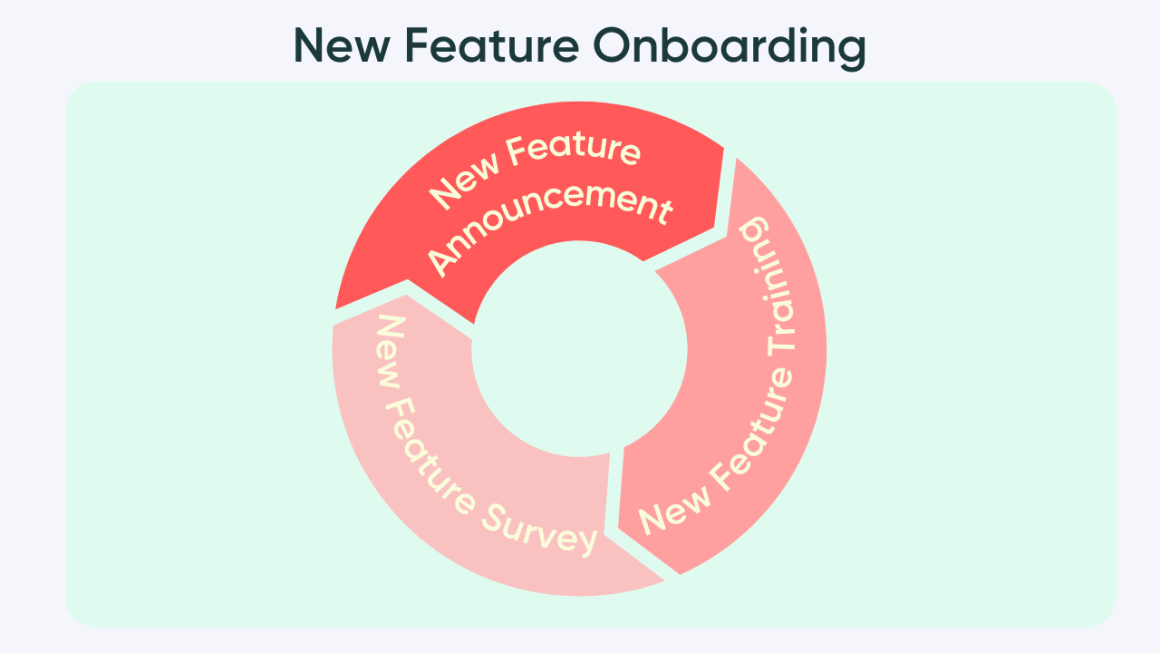
El onboarding de nuevas funciones puede confundirse con diferentes formas de onboarding o con simple marketing, pero en esencia, hay 3 etapas de onboarding de nuevas funciones:

👉 El onboarding de nuevas funciones comienza con el anuncio de una nueva función (¡no hay otra palabra para este término!), que puede ser un correo electrónico, una entrada de blog, un modal in-app, una publicación en las redes sociales y muchas otras cosas.
👉 Luego, si es necesario o conveniente para todos, se insta a los usuarios a que la prueben, que es donde entra en juego la formación o educación sobre la nueva función. Mediante visitas guiadas de producto, tooltips u otros patrones de UX de onboarding, se la presenta adecuadamente a los usuarios. Un buen software de visita guiada de producto puede ayudarte en ello.
👉 Por último, es posible que se pida a los usuarios que respondan a una encuesta sobre nuevas funciones, que suele ser el final del onboarding para la versión específica de la nueva función. El formato, el medio y el momento de la encuesta pueden variar, pero esencialmente siempre se centra en mejorar la nueva función.
Así que, en resumen, el onboarding de nuevas funciones es la mitad siguiente al proceso inicial de onboarding del producto, en el que el objetivo principal es presentar a los usuarios noveles las funciones básicas de la herramienta.
Ahora puedes estar pensando: "Eh, ¿es absolutamente necesario entonces?"
Y mi respuesta sería: sí.
Es crucial no sólo mostrar a los usuarios las nuevas funciones del producto de forma organizada, sino también hacerlo de forma elegante y con un diseño visual adecuado, el elemento de onboarding correcto, pasos sencillos (si los hay), e incluso barras de progreso.
Permíteme que me explaye.
¿Por qué debes hacer el onboarding de los usuarios para nuevas funciones?
Las nuevas funciones a menudo equivalen a un producto mejor.
Ya sea solucionando un problema, añadiendo nuevas funciones básicas para mejorar la experiencia del producto o dándole la vuelta con una aplicación y un diseño visual totalmente nuevos, el onboarding de nuevas funciones es algo bueno que merece ser reconocido por tus usuarios.
Y lo que es más importante, las nuevas funciones significan mejores formas de utilizar tu producto para los usuarios.
Sin duda, merecen atención.Pero aparte de las razones obvias, permíteme que te dé 3 ventajas fundamentales de un flujo de onboarding de usuarios de nuevas funciones bien establecido y bien ejecutado:
1- Aumenta las tasas de adopción de funciones y productos
Es posible que un usuario medio nunca se entere de una nueva función a menos que se lo comuniques.
Hay una lógica bastante simple detrás de la relación entre las tasas de adopción de funciones y el onboarding de nuevas funciones.
Si haces esto último correctamente, naturalmente tendrá un efecto positivo en lo primero.
Porque:
👉 Las tasas de adopción de funciones están relacionadas con las tasas de adopción de productos, y
👉 Las dos métricas tienen un impacto directo en la tasa de churn y la tasa de conversión,
Una buena experiencia de onboarding de usuarios de nuevas funciones es tu mejor aliado.
2- Excelente marketing para un producto perenne
¿Qué dicen de tu producto y de tu empresa un flujo de onboarding de funciones o un correo electrónico interesante sobre una actualización del producto y nuevas funciones?
¿Que estás en constante crecimiento?
¿Que estás buscando formas de mejorar el producto en cuestión?
¿Que te importa que los usuarios tengan más y que aprendan fácilmente cómo?
¡Todo lo anterior!
Mira cómo lo hace Around:

Incluso mirando el título, puedes ver que:
👉 Around es una solución divertida; basta con mirar ese emoji
👉 Around Updates es una cosa que hacen normalmente; por eso es el propio título,
👉 Puedes obtener valor con sólo leer el título; te da una idea de qué es exactamente lo nuevo
Por tanto, una buena experiencia de onboarding de usuario de nuevas funciones como ésta también transmite un gran mensaje a los usuarios:
Que eres una voz única entre la multitud, que te preocupas por lo que piensan los usuarios y que ofreces un valor constante a través de la actualización de tu producto y de tus usuarios.
3- Constituye material para todo el viaje de onboarding
Por último, un buen flujo de onboarding de usuarios de una nueva función es un gran material para uso futuro.
Al fin y al cabo, una nueva función sólo es una nueva función para tus usuarios activos actuales.
Cualquier otro usuario nuevo que adquieras más adelante tendrá que conocer la nueva función como parte de las visitas guiadas de producto iniciales.
Crear una buena desde el principio sólo puede beneficiarte en el futuro.
Estas son las principales razones por las que cualquier producto digital, y especialmente las empresas SaaS, deberían crear una experiencia de onboarding eficiente para sus nuevas funciones.
Pero si te parece que asimilar toda esta información no tiene sentido, déjame que te lo muestre visualmente con algunos ejemplos.
7 buenos (y no tan buenos) ejemplos de onboarding de nuevas funciones
Probablemente ya sepas lo que pienso de una mala experiencia de incorporación de nuevas funciones por la introducción de este artículo.
Pero también soy un fan instantáneo si tengo una experiencia positiva.
Así que, desde el anuncio a la formación, pasando por la encuesta y mucho más, aquí tienes 7 ejemplos de onboarding de usuarios de nuevas funciones que me encantaron y que no me gustaron tanto:
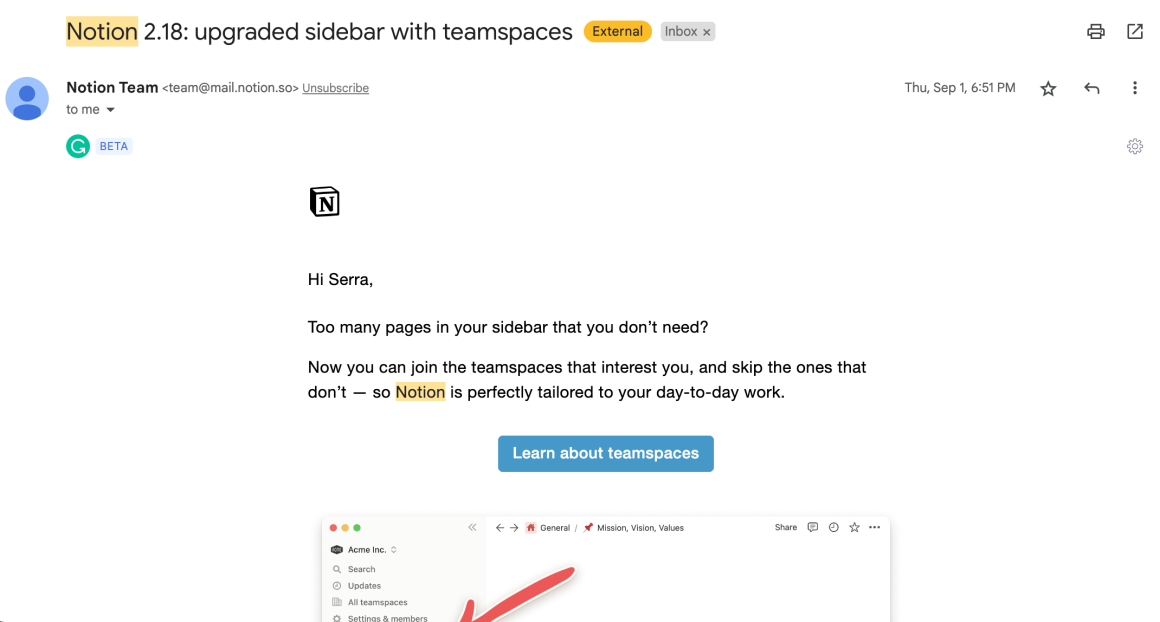
1- Anuncio por correo electrónico de una nueva función: Notion
Las actualizaciones de producto por correo electrónico de Notion son un gran ejemplo de la fase inicial del proceso de onboarding de nuevas funciones: los anuncios de nuevas funciones.

Hay muchas razones por las que los anuncios de nuevas funciones de Notion son siempre buenos para el proceso general de onboarding de nuevas funciones:
✅ El título se burla de las actualizaciones, lo que aporta un valor inmediato a la vez que anima a saber más;
✅ El correo electrónico es personalizado, utilizando el nombre de pila del usuario al principio;
✅ Un buen texto ayuda a los usuarios a ver que no se trata de un alarde, sino de un buen contenido para leer;
✅ Los elementos visuales ayudan a comprender mejor las actualizaciones;
✅ Hay un botón para obtener más información para los usuarios interesados.
En general, el onboarding de la nueva función de Notion empieza bien con su correo electrónico de anuncio.
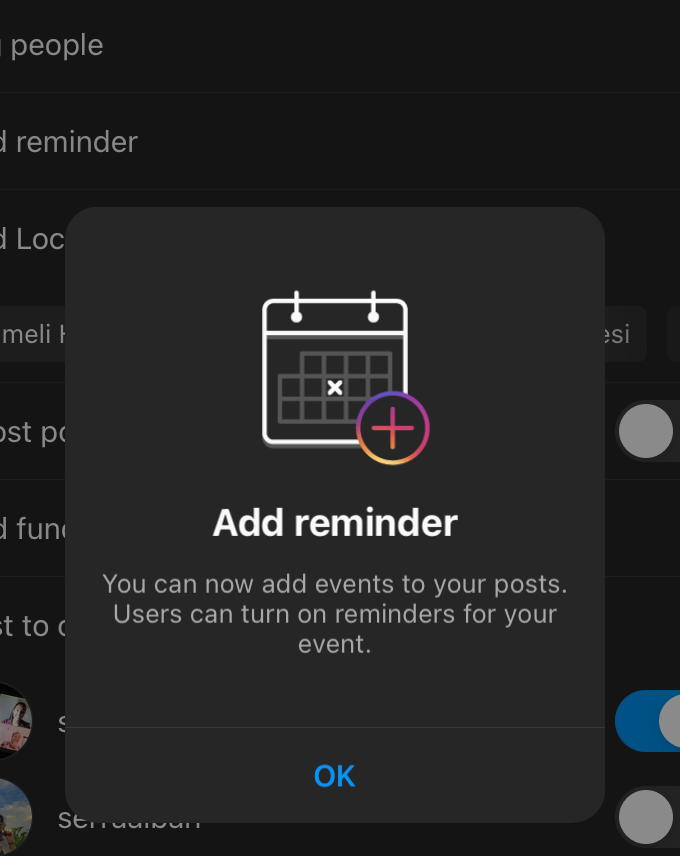
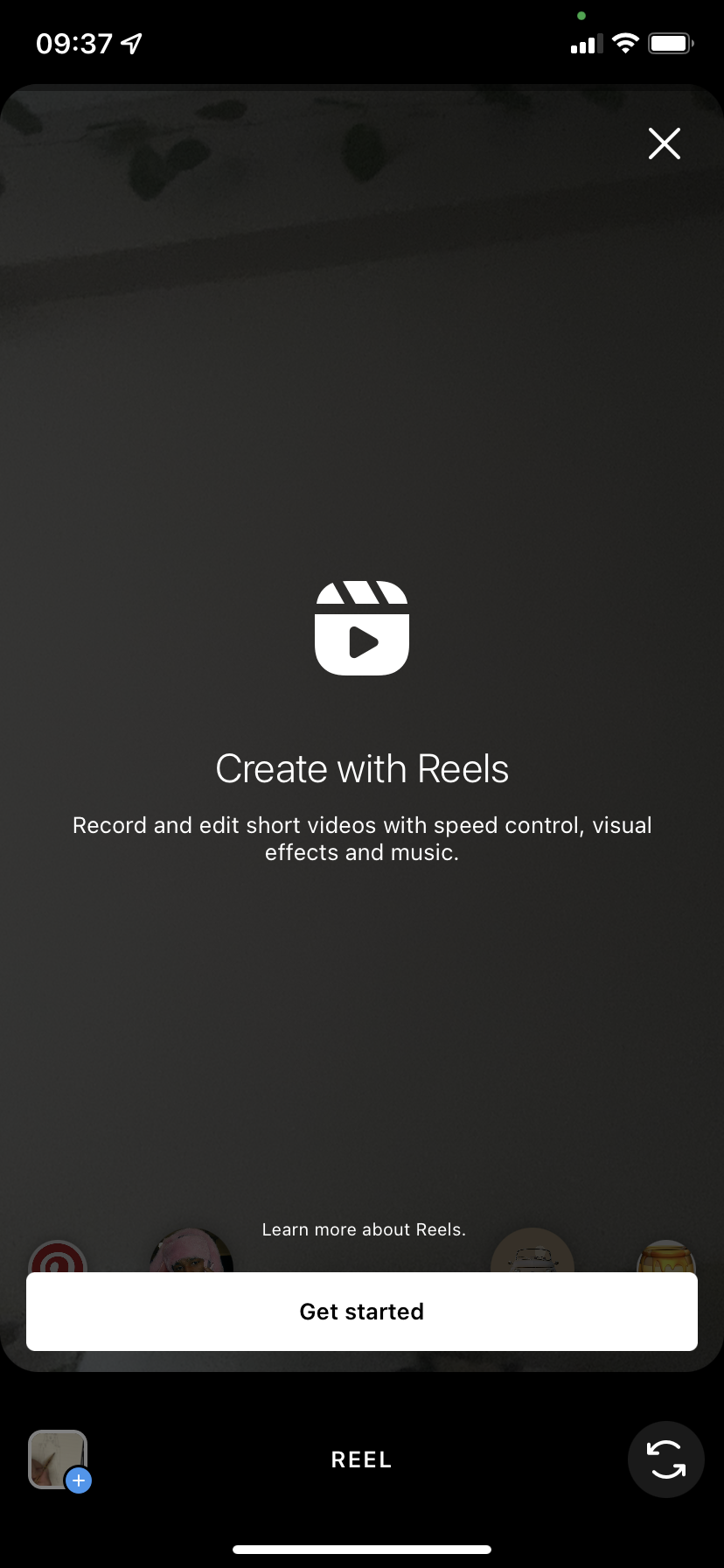
2- Anuncio in-app móvil: Instagram
Instagram es conocido por sus constantes actualizaciones, algunas de las cuales ofrecen un diseño bastante pobre, mientras que otras son realmente pegadizas, por ejemplo, la función de Reels.


Aunque la mayoría de las veces, Instagram prefiere utilizar modales intrusivos en toda la pantalla cuando presenta nuevas funciones – porque son bastante cortos tanto en texto como en pasos –, no podemos decir realmente que estén haciendo un mal trabajo.
Especialmente porque Instagram es una aplicación móvil, incluso podemos decir que está haciendo un buen trabajo, ya que los elementos de UX de onboarding son bastante limitados en el universo mobile.
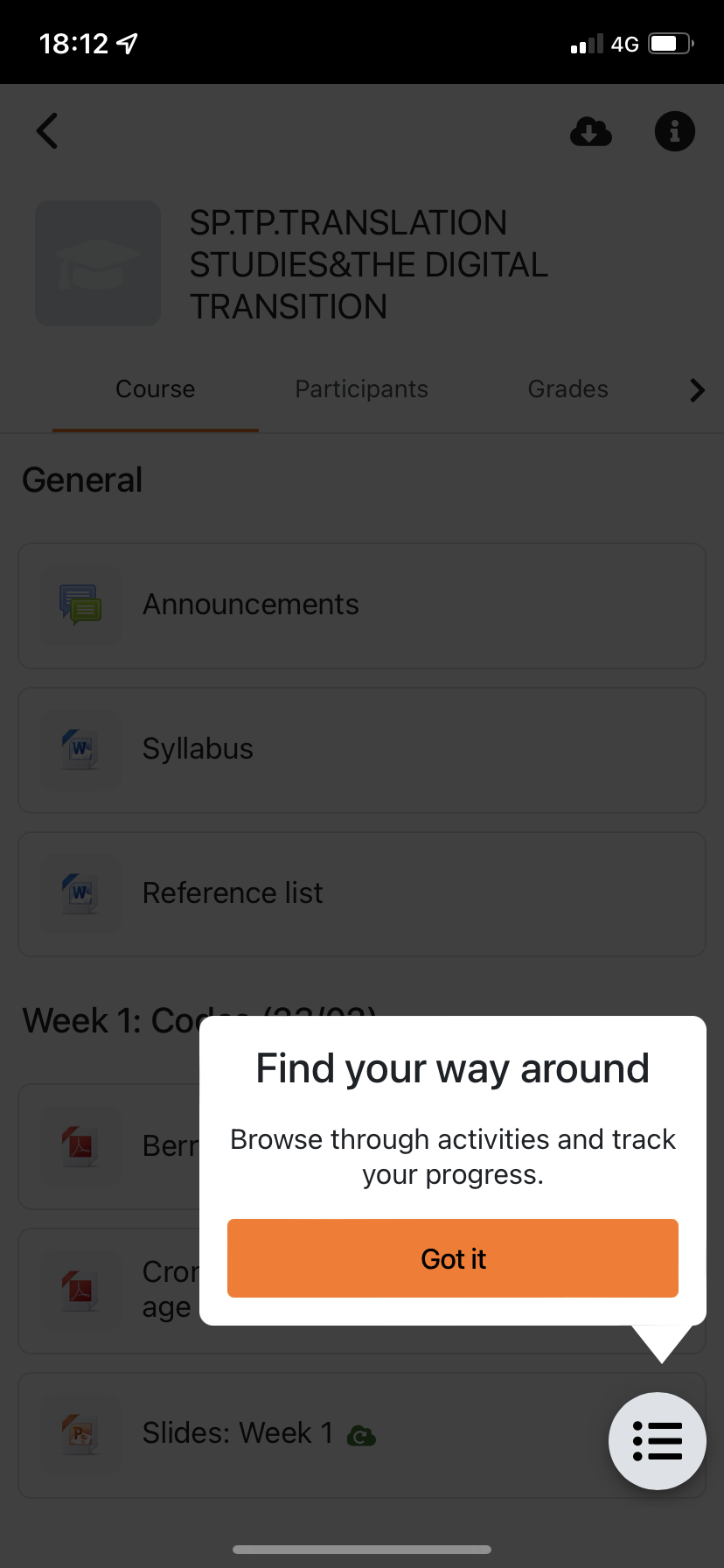
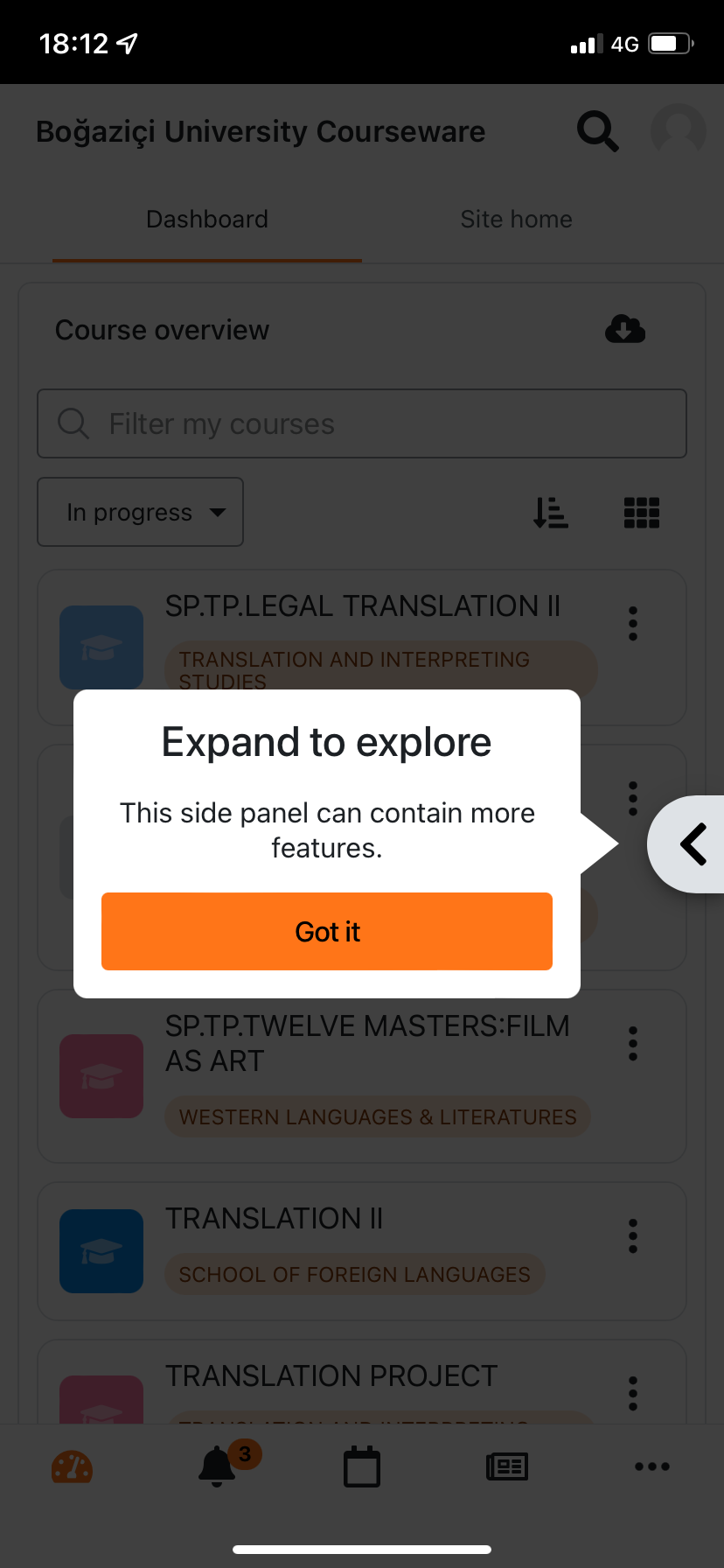
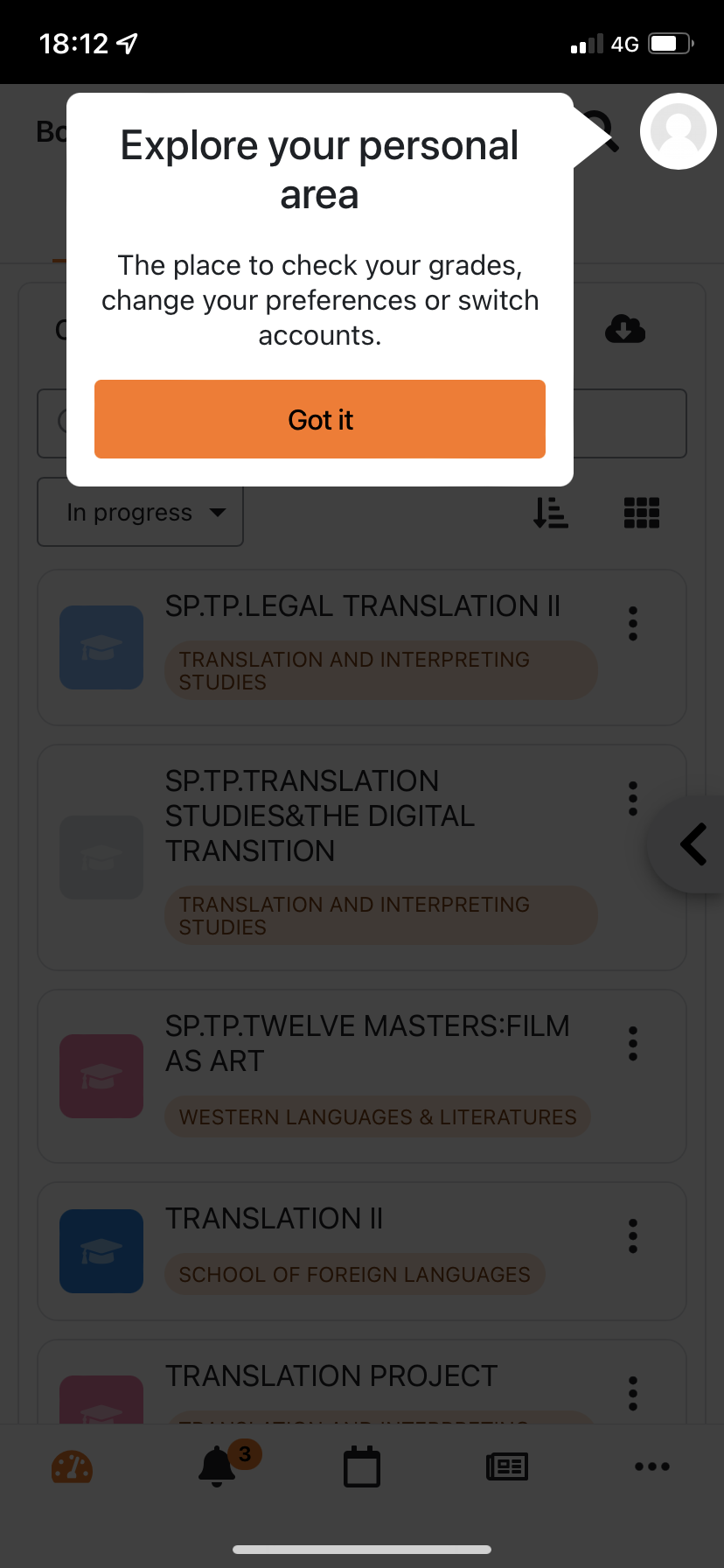
3- Educación de nuevos recursos in-app: Moodle
La aplicación móvil de Moodle, una plataforma de aprendizaje para universidades y otros cursos, normalmente mantiene su onboarding al mínimo.
Sin embargo, parece que han adoptado un enfoque más favorable al onboarding con su nueva actualización:



Tras introducir una interfaz de usuario más sofisticada, Moodle muestra a los usuarios sus nuevas funciones – o más bien elementos de la interfaz de usuario – mediante un flujo de tooltips de 3 pasos. Aunque no hay indicador de progreso, podemos decir que está bien, ya que el número de pasos está por debajo de la media y el texto es lo más breve posible.
Mal diseño del flujo, pero buenos resultados.
4- Capacitación sobre nuevas funciones: ClickUp
Aparte de sus frecuentes actualizaciones por correo electrónico desde una dirección específica, ClickUp también utiliza visitas guiadas de producto y tutoriales interactivos para mejorar la jornada del usuario de las nuevas funciones y la experiencia general del producto.

Aunque el tutorial de producto que tenemos entre manos no cubre todo el proceso de la experiencia de usuario de las nuevas funciones, podemos ver que se está llevando a cabo una experiencia de onboarding contextual.
El mero hecho de que sea contextual hace que ClickUp gane puntos en experiencia de producto y aumenta las posibilidades de una mayor eficacia a la hora de enseñar a los usuarios la nueva función.
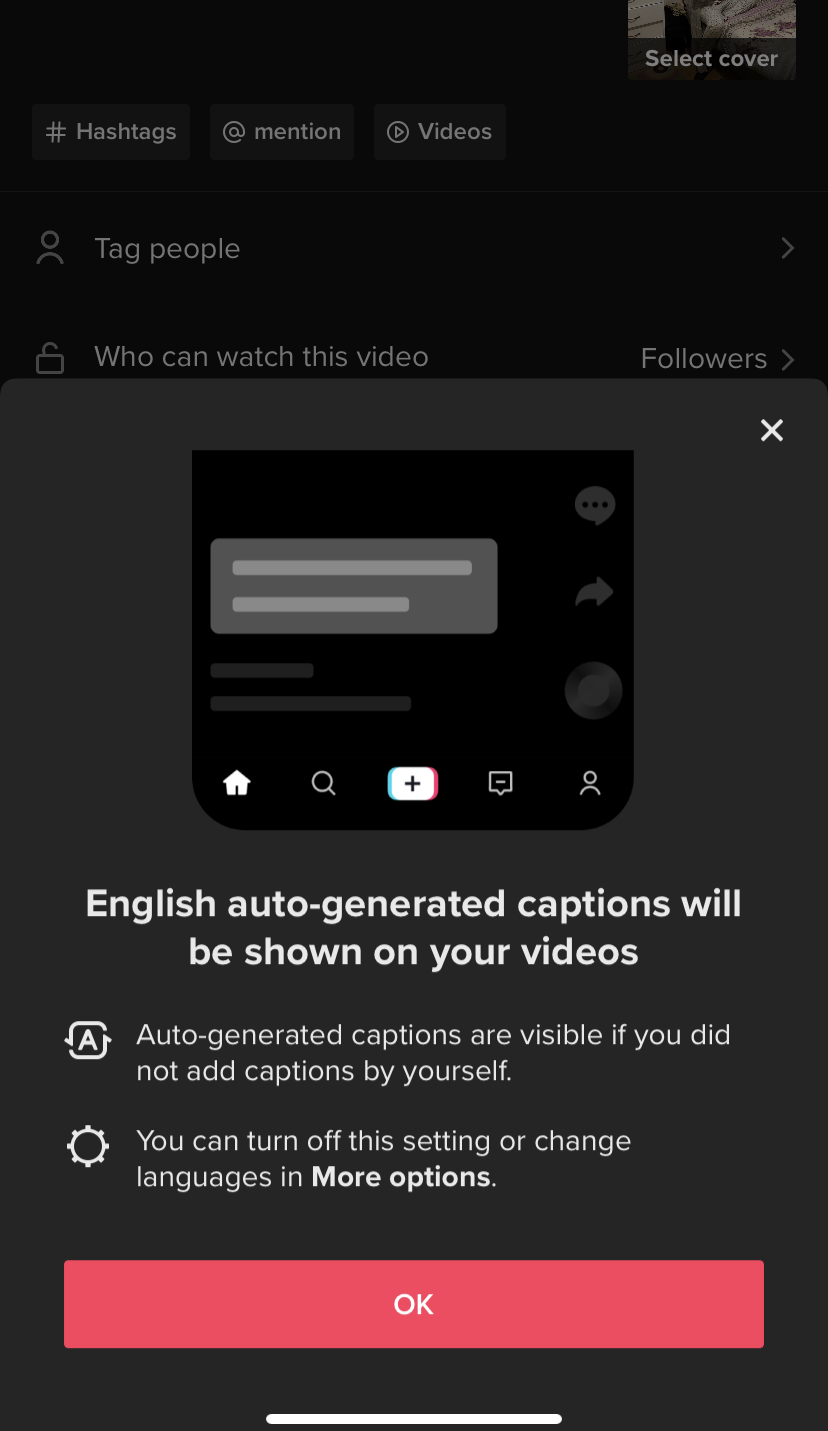
5- Anuncio + Educación: TikTok
TikTok es una de las aplicaciones a las que se les ocurre algo más a menudo. Su nueva función de subtítulos autogenerados no sólo ha hecho que la aplicación sea más accesible, sino que también ha demostrado que su onboarding no está nada mal.

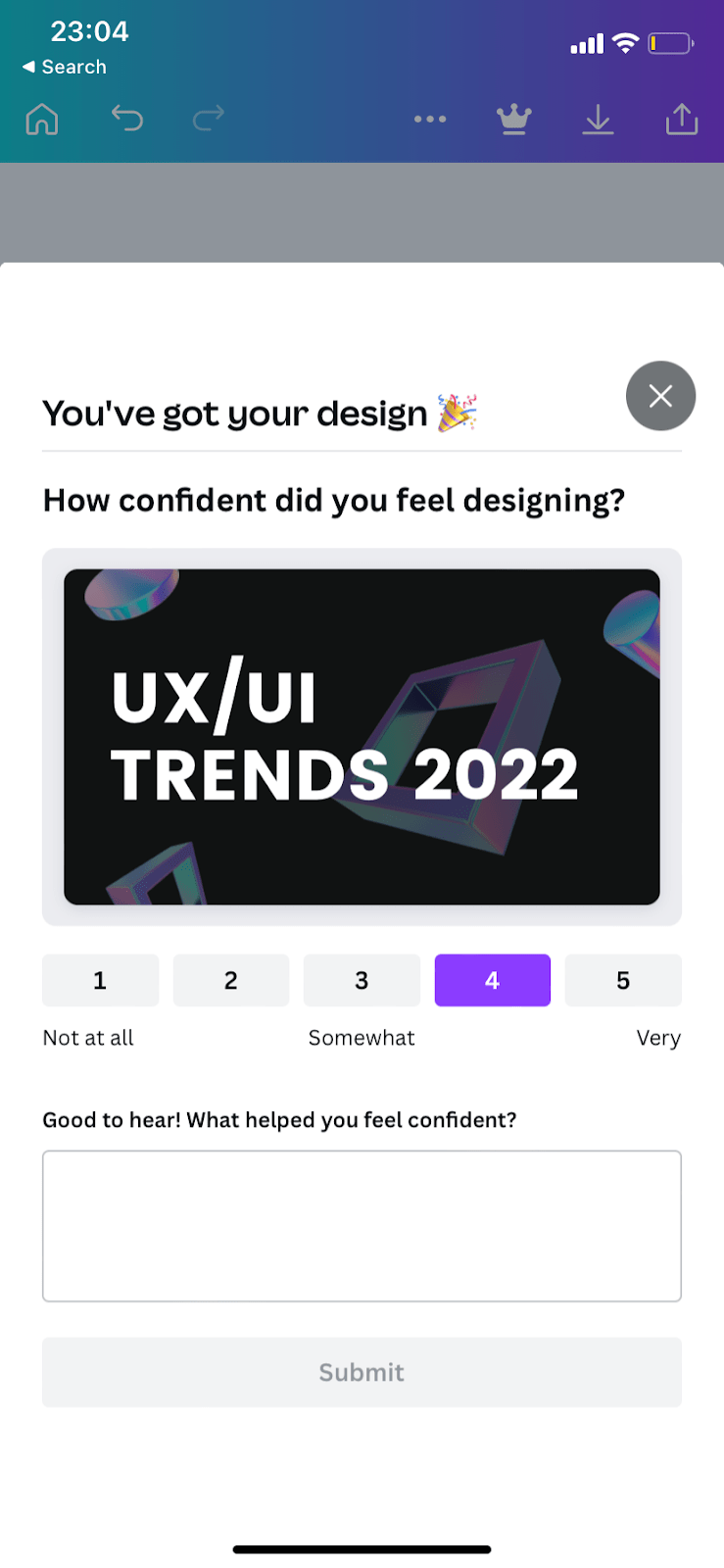
6- Encuesta inmediata: Canva
Canva es uno de los mejores cuando se trata de experiencias contextuales de onboarding, guías interactivas y procesos de onboarding de usuarios con un excelente diseño visual.

La plataforma de diseño tampoco decepciona con su ventana modal de feedback del usuario.
Después de que los usuarios completen un diseño utilizando las nuevas funciones de su aplicación móvil, Canva muestra un modal de encuesta preguntando cómo se sintió el usuario durante el proceso de diseño.
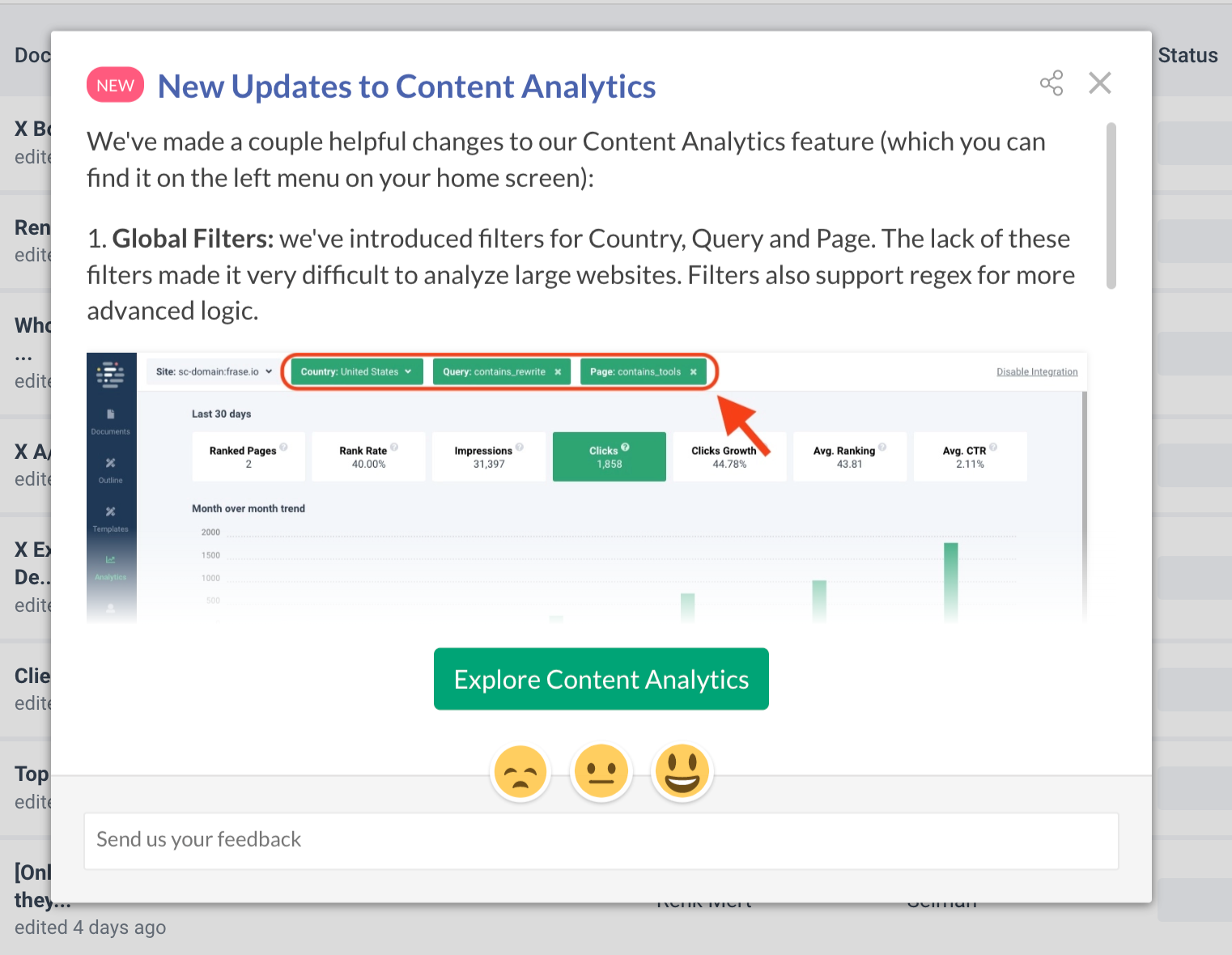
7- Anuncio + Educación + Feedback: Frase
Reunir el anuncio de una nueva actualización, la educación y la opinión del usuario en una ventana modal puede ser arriesgado, pero Frase parece haberlo clavado.
Frase es una herramienta bastante nueva que mejora constantemente. Y como tal, presentan montones y montones de nuevas funciones y mejoras.

La última actualización de Frase fue una pequeña función añadida, mostrada en un gran modal cuando los usuarios se conectan. El modal habla de la nueva función y educa a los usuarios sobre ella.
Normalmente, ésta no es una forma muy óptima de compartir las noticias, ya que es bastante intrusiva.
Pero tiene una gracia salvadora.
Frase incluye una minúscula sección de comentarios en todos sus modales de actualización para asegurarse de que los usuarios se sientan escuchados y atendidos. Y si vas a utilizar un modal para el onboarding de nuevas funciones, éste es sin duda el mejor elemento que puedes añadirle para disminuir la fricción.
Bien jugado, Frase. Bien jugado.
Ahora que ya sabes cómo funciona el onboarding de nuevas funciones, te llevaré a la zona de práctica.
Cómo hacer el onboarding de nuevas funciones en 3 pasos
Ya sabes cómo funciona el onboarding de nuevas funciones.
¿Pero sabes cómo crear uno?
O quizá estés pensando: "¡Eso es trabajo de los desarrolladores!"
Ciertamente lo es.
Si quieres mantenerlo internamente, emplea el valioso tiempo de tus equipos de producto en crearlo y mantenerlo, e incluso puede que tengas que contratar a un nuevo desarrollador para el trabajo.
O puedes pasar al universo “no-code” con una herramienta de onboarding sin código como UserGuiding.
Permíteme mostrarte cómo puedes crear un flujo de onboarding de nuevas funciones in-app que funcione sin usar nada más que UserGuiding en menos de 5 minutos.
1- Crea tu guía

Para empezar con tu flujo de onboarding de nuevas funcionalidades, primero tienes que ir al Panel de UserGuiding y a la página Guías. Allí, puedes crear una nueva guía haciendo clic en el botón "+ New Guide".
Después de dar un nombre a tu guía e introducir la URL de tu sitio web, se te dirigirá a la URL para que empieces a editarla.
In this case, let’s use Frase’s UI.
2- Añade tus pasos y personaliza la guía
Una vez estemos en el documento de Frase que he introducido como URL, podemos empezar haciendo clic en el botón "+ Step".
Elijo un tooltip sencillo para no perturbar demasiado la experiencia de mis usuarios hipotéticos.
Después de elegir el área a la que apuntará mi tooltip, - la nueva función de Frase, la vista dividida - edito el tooltip. Finalizo cambiando algunas de las propiedades del texto; también puedo cambiar el diseño y el color, así como otros activadores y mecanismos.

¡Vamos a añadir un tooltips más!
Repito el mismo proceso, pero ahora elijo una zona diferente a la que dirigirme.

Guardo mi proceso, y mis tooltips están listos, puedo previsualizarlos.

3- Configúralo y Publícalo
Ahora que he terminado con mi mini onboarding de nueva función, vuelvo al panel, donde encontraré mi última guía en la página Guías. Hago clic en mi guía y luego en configuración para configurar ciertos ajustes como el autodisparo y el código contenedor.

Una vez finalizado, sólo me queda activar la guía y publicar los cambios.
Aunque hay muchos otros detalles y opciones de personalización, como puedes ver, es posible crear una nueva guía de funciones con UserGuiding.
Pero oye, no te fíes de mi palabra. Yo digo que lo pruebes por ti mismo.
Conclusión
El onboarding de nuevas funciones puede pasar fácilmente a un segundo plano. Sobre todo si no está bien diseñado y nos lo saltamos.
Pero una vez que descubras cómo crear los flujos de onboarding de nuevas funciones que harán que los usuarios digan: "¡Déjame probar esto!"
Así sabrás que lo has hecho bien.
Esperamos que este texto te ayude a hacerlo bien. 😎
Preguntas Frecuentes
¿Por qué es tan importante el onboarding de funciones?
El onboarding de nuevas funciones puede ser un gran aliado de tu estrategia de crecimiento, ya que contribuye directamente a la adopción de funciones y productos, lo que a su vez contribuye a las tasas de retención y fidelidad de los clientes.
¿Cómo puedes mejorar el onboarding de funciones?
Para mejorar el onboarding de nuevas funciones, es necesario comprender los deseos y frustraciones de tus clientes. Una vez averiguado esto, pasa a crear un flujo de onboarding, que puedes hacer de la forma difícil con tus desarrolladores o de la forma fácil utilizando una herramienta sin código.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)



















