

Por ser simples e flexível, o Vue tem se popularizado entre os frameworks JavaScript.
A variedade de apps que você pode criar com o Vue é praticamente ilimitada, mas todos nós sabemos o componente que todo app de qualidade precisa ter:
Um guia interativo simples.
Neste artigo, vamos comparar as quatro melhores bibliotecas de guias interativos para onboarding disponíveis para o Vue.
Vamos começar:
Em vez disso, você não prefere poupar o tempo dos seus desenvolvedores?
O tempo dos desenvolvedores é precioso.
E você precisará de mais do que apenas alguns tooltips para aumentar as conversões dos usuários e o engajamento no seu web app.
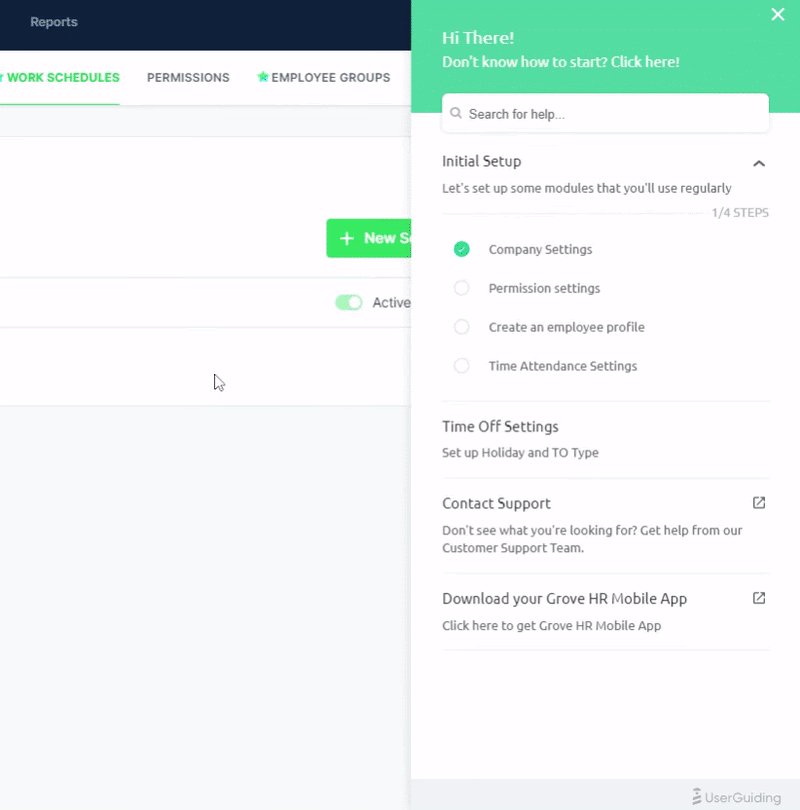
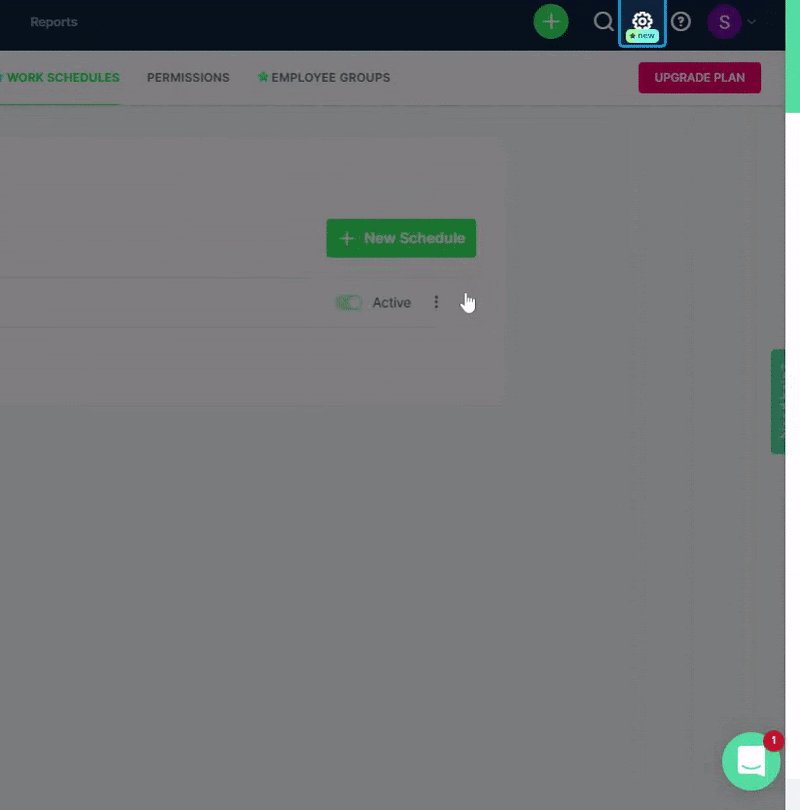
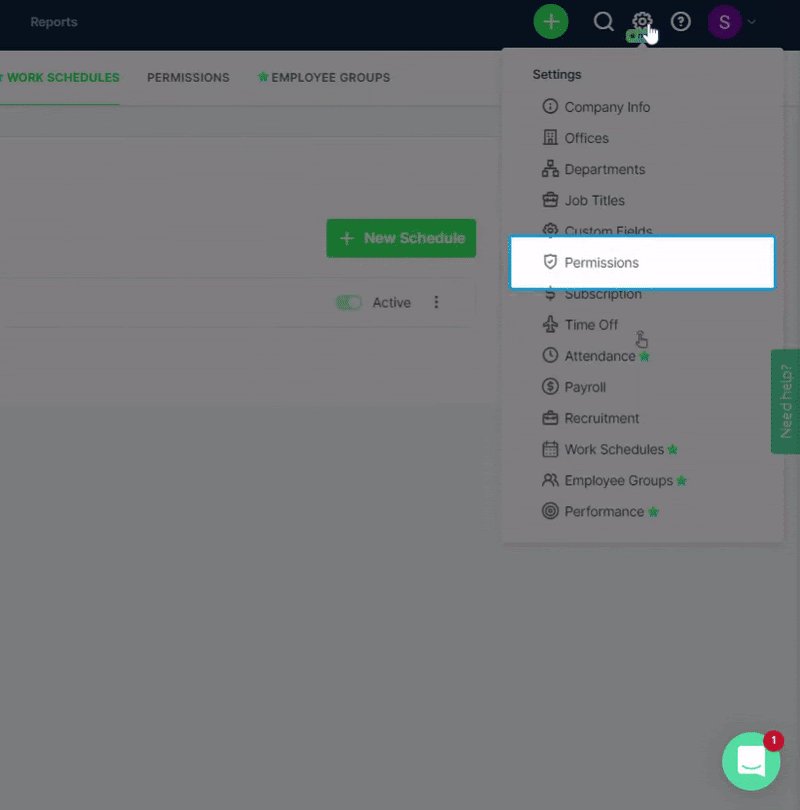
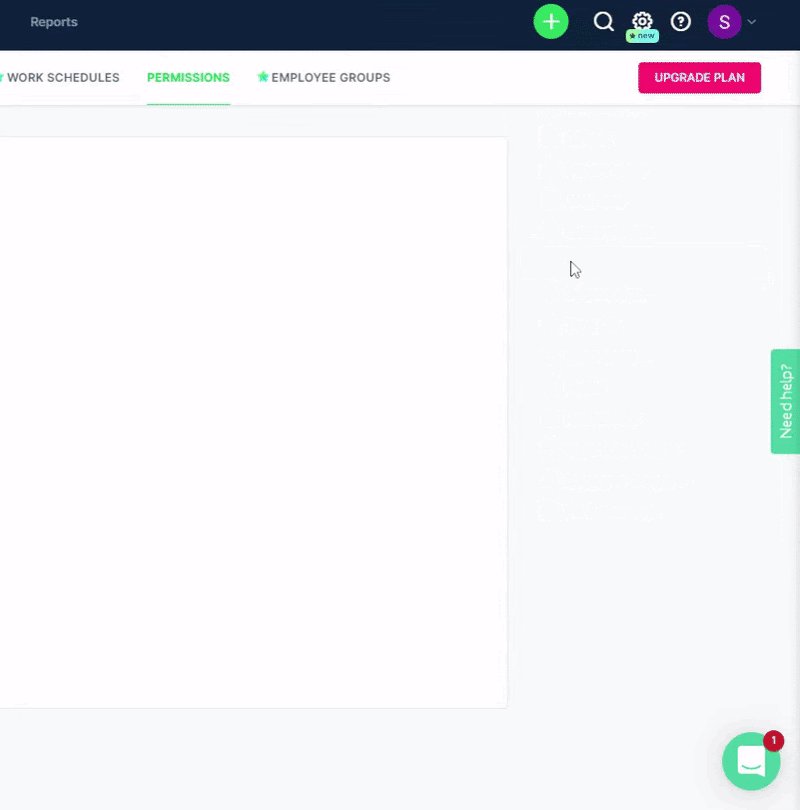
Com uma plataforma de adoção digital como a UserGuiding, você pode:
✅ Configurar tours guiados e guias interativos sem o menor esforço;
✅ Criar tooltips, hotspots, mensagens in-app com gatilhos personalizados em apenas alguns minutos (sim, em minutos!);
✅ Fornecer aos usuários checklists de onboarding ou Resource Centers sem precisar programar;
✅ Analisar e personalizar o conteúdo do seu onboarding com um analytics do usuário aprofundado.
O que é um fluxo de onboarding no Vue?
Um fluxo de onboarding no Vue consiste em múltiplas telas de diálogo em sobreposição que mostram aos novos usuários como o seu produto funciona. Eles podem ser utilizados em qualquer tipo de app para aperfeiçoar a experiência inicial dos usuários com o seu produto.
Por mais simples que o framework seja, criar esse tipo de elemento com o Vue pode ser um desafio para equipes com tempo e recursos limitados. E é exatamente por isso que bibliotecas e plugins para criar tooltips no Vue – algo que também veremos nas próximas seções deste artigo – foram criadas.
Antes disso, eu quero mostrar os diferentes tipos de guias de onboarding que você pode ter no seu app e para que serve cada tipo.
Primeiramente, você tem as telas de onboarding que são mais usadas em apps móveis, mas também chegaram nos web apps. Essas telas funcionam como uma apresentação de slides sobre o seu produto para explicar aos usuários o que o produto faz.

Em segundo lugar, você tem os guias do tipo tours do produto que apresentam aos usuários diferentes partes da sua UI e o que cada botão faz. Eles funcionam como manuais do usuário simples que mostram o funcionamento geral aos usuários antes de começarem a usar o seu produto.

Em terceiro lugar, há os guias interativos, onde espera-se que o usuário contribua com o fluxo do guia. Esses guias são mais focados em ajudar o usuário à medida que eles concluem uma certa tarefa, como usar a principal função do app.

Não é possível dizer qual é o melhor entre os três tipos diferentes de tours do produto, pois cada um deles tem um propósito específico. Quando for preciso explicar, você pode usar telas de onboarding; quando for preciso mostrar, você pode usar os tours guiados; e quando for preciso que os usuários concluam uma tarefa, o ideal é usar guias interativos.
No fim das contas, o objetivo é criar usuários engajados.
Tornando os usuários engajados
Um tour do produto é a forma perfeita de receber novos usuários no seu app. Eles entendem exatamente como começar a usar o seu app e, se não houver nenhuma complicação, eles conseguem seguir adiante tranquilamente.
Portanto, em vez de deixar os usuários sozinhos na sua página inicial, sem ideia do que fazer e com uma forte tendência a desistir de tudo, os usuários concluem a primeira tarefa que você lhes apresentou; se for fácil e tudo correr bem, eles certamente voltarão a usar o app.
Mas os tours do produto também têm um limite.
Para obter o máximo de valor com o processo de onboarding, é preciso criar fluxos de user onboarding completos e aperfeiçoados com diferentes elementos e componentes in-app, incluindo tours do produto, tooltips, hotspots e checklists de user onboarding.
Como criar tudo internamente seria uma tortura para a equipe de desenvolvimento, há diversas ferramentas de onboarding de usuários que até mesmo pessoas sem conhecimento técnico podem usar para criar esses elementos sem código.
No entanto, o assunto de hoje envolve exclusivamente tours do produto, então vamos continuar falando sobre isso 👇
As 4 bibliotecas de guias de onboarding do Vue
Aqui estão os quatro melhores e mais populares plugins de tours do produto do Vue:
1- Vue Shepherd
O Vue Shepherd é um wrapper do Vue para a Shepherd, uma biblioteca JavaScript de criação de guias muito popular.
A Shepherd tinha em torno de 10,3 mil estrelas no GitHub e 575 forks até maio de 2022. Com milhares de downloads e incontáveis projetos usando a Shepherd para orientar os usuários, o Vue Shepherd é definitivamente uma das principais escolhas para desenvolvedores de Vue para criar tours do produto.
A maior vantagem dessa biblioteca, na minha opinião, é que o estilo padrão, embora seja muito específico, é muito agradável visualmente e não deve ser um grande peso para o departamento de design se ele combinar com o seu produto.
Aqui está uma demonstração da Shepherd que pode ser encontrada no site deles:

Por que o Vue Shepherd?
▶ Altamente responsivo
▶ Suporte a navegação completa pelo teclado
▶ Altamente personalizável
▶ Fácil de configurar, fácil de usar
▶ Ótima documentação
Configuração do Vue Shepherd
Você pode usar a linha abaixo para instalar o Vue Shepherd:
npm install vue-shepherd --save
Se estiver usando um sistema modular, talvez seja preciso usar o comando Vue.use() para instalar o Vue Shepherd:
import Vue from 'vue';
import VueShepherd from 'vue-shepherd';
Vue.use(VueShepherd);
Para usar a biblioteca e acessar a documentação completa, acesse a página da Shepherd no GitHub aqui.
2- Vue Tour
Embora não seja tão popular quanto a Shepherd, a Vue Tour é a biblioteca para guias mais popular entre as soluções exclusivamente dedicadas ao Vue, podendo ser uma ótima opção para você.
Desenvolvida pela pulsardev, a Vue Tour é um plugin muito leve e personalizável que possui uma premissa básica, porém poderosa: “fornecer uma forma rápida e fácil de guiar os seus usuários no seu aplicativo.”
Com mais de 2 mil estrelas no GitHub, a Vue Tour pode fazer maravilhas para o seu app Vue.
Veja só um guia de demonstração:

Por que a Vue Tour?
▶ Ótima documentação
▶ Alto desempenho
▶ Fácil de configurar, fácil de usar
▶ Altamente personalizável
▶ Leve
Configuração da Vue Tour
Você pode instalar a Vue Tour pelo NPM usando o código:
npm install vue-tour
Em seguida, siga os passos definidos na documentação oficial no GitHub. E não se esqueça de apoiar o desenvolvedor e seus responsáveis!
3- Vue Intro.js
A Intro.js é a maior bibilioteca JavaScript para tours do produto.
Ponto final.
Desenvolvida pela usablica, a Intro.js possui mais de 21 mil estrelas no GitHub e 2,6 mil forks. Ela já proporcionou coisas incríveis para muitos negócios, de fundadores de startups a grandes corporações.
Na minha opinião, a maior vantagem é a equipe de desenvolvedores e responsáveis. O plugin possui suporte oficial por e-mail se você comprar uma licença única, e todos nós sabemos que às vezes ficamos tão travados na implementação que somente quem criou o código pode nos ajudar.
Com a Intro.js, você pode criar tours do produto responsivos que apresentam um bom desempenho em diferentes ambientes, além de dicas, hotspots e tooltips do Vue para educar os usuários, mas sem sobrecarregá-los.
Aqui está o guia de demonstração deles:

Você pode instalar a Intro.js no seu app Vue, mas ainda precisará de bindings, e é aqui que entra a Vue Intro.js.
Por que a Vue Intro.js?
▶ Altamente responsivo
▶ Suporte oficial pago
▶ Design simples
▶ Contém dicas e hotspots
▶ Documentação incrível
Configuração da Vue Intro.js
Para usar a Vue Intro.js, primeiro você precisa baixar e instalar a Intro.js usando o CDN para obter a versão desejada.
Em seguida, você precisa instalar a Vue Intro.js:
npm i vue-introjs
Depois disso, basta seguir as instruções fornecidas na página da Vue Intro.js no GitHub e na documentação oficial da Intro.js.
4- Salamanderbe Vue Tour
Você não quer destaques extravagantes e sobreposições se movendo por toda a tela?
Precisa de algo mais simples?
Precisa de algo tão leve a ponto de nem perceber sua presença?
Bem, a Salamanderbe tem a solução: a biblioteca Vue Tour.
É um tipo de elemento simples em forma de tela/slide para onboarding que pode ser útil para criar conteúdo educacional para os seus usuários. A biblioteca é muito leve, com um arquivo de apenas 3,8 kb, e como o design do elemento é bem simples, basta adicionar o seu texto e as suas imagens e está pronto.
Aqui está a demonstração do plugin:

Por que a Salamanderbe Vue Tour?
▶ Extremamente leve e rápida
▶ Design simples
▶ Fácil de configurar, fácil de usar
▶ Boa documentação
Configuração
Primeiramente, instale a Vue Tour pelo NPM:
npm install @salamander.be/vue-tour
A partir daí, siga a documentação oficial no GitHub para configurar e usar o elemento de guia.
Perguntas Frequentes
What are the best Vue Onboarding Tour libraries?
Here are the best Vue Tour Libraries:
- Vue Shepherd
- Vue Tour
- Intro.js
- Salamanderbe’s Vue Tour
Is an open-source library the best way to onboard users in Vue?
Open-source libraries and plugins are very limited in terms of customization and variety of elements. Most businesses have stopped creating and maintaining elements in-house, and started using no-code platforms like UserGuiding to solve all their user onboarding needs. In addition, these tools often offer analytics, user tracking, and segmentation; which is something that would take months to fully-develop if created in-house.
What is the best alternative to Vue tours?
If you have an app developed in the Vue framework and you’re looking for a better way to create tours and other overlay elements, you need to use third-party user onboarding tools that enable business and product owners to create in-app elements themselves, without any coding. In the case of tools like UserGuiding, no coding is required to create and publish these elements, and with just a day’s worth of code, you can set up themes for customization to make every element you’re going to create with it look like your product’s extension.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)


















