

Being simple and flexible, Vue has recently gained popularity among JavaScript frameworks.
The variety of apps you can create with Vue is practically limitless, but we all know one component every decent app needs:
A straightforward interactive tour.
In this article, we'll compare the top 4 onboarding tours and walkthrough libraries available for Vue.
Let's get started:
Why not save hours of development time, instead?
Developer time is precious.
And to be honest, it will take more than just a 3-step product tour to boost user conversions and engagement on your web app.
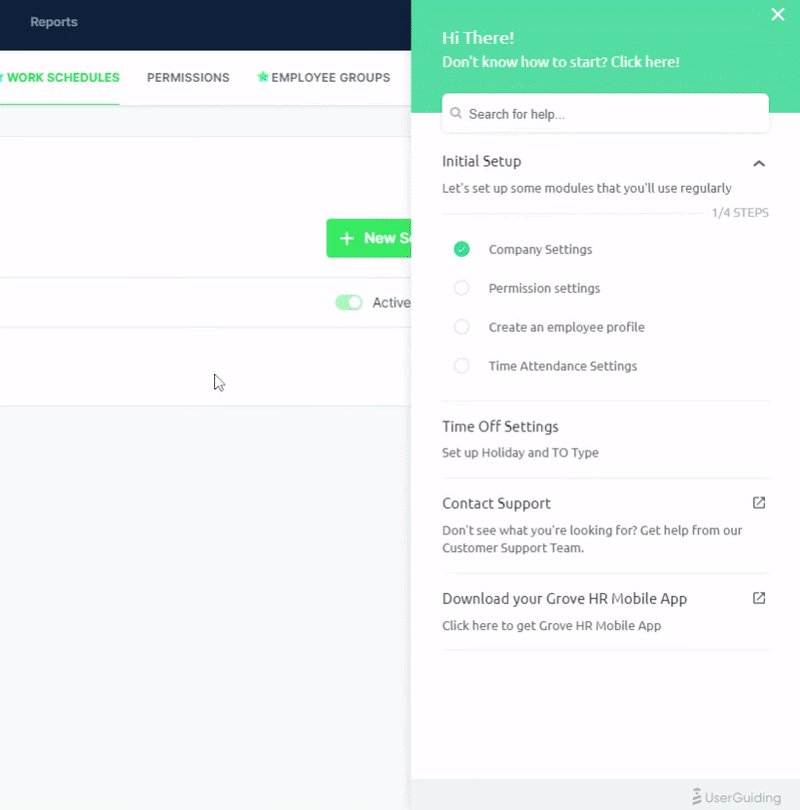
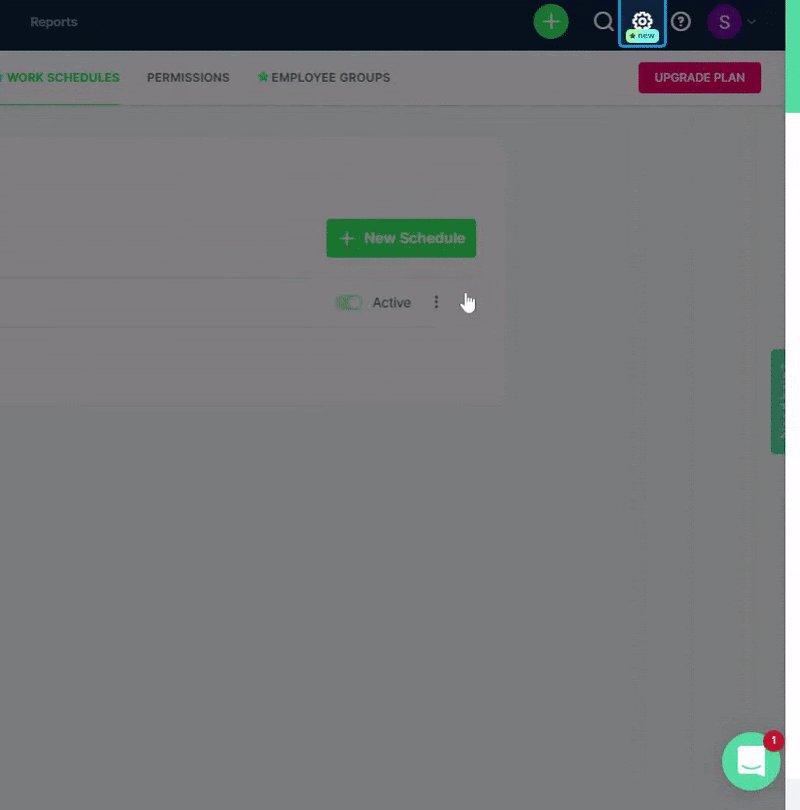
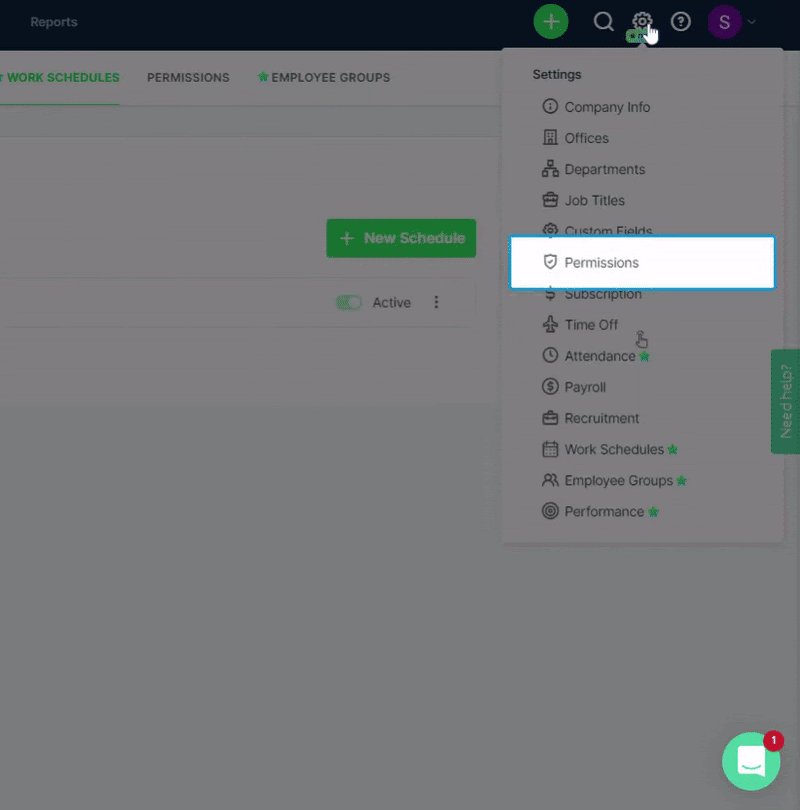
With a user onboarding software like UserGuiding, you can:
✅ Create Product Tours and Interactive Walkthroughs in minutes (yes, in minutes),
✅ Setup tooltips, hotspots, in-app messages with custom triggers,
✅ Provide users with Onboarding Checklists or Resource Centers without any coding,
✅ Analyze and Personalize your onboarding content with in-depth user analytics.
What Is a Vue Onboarding Tour?
A Vue onboarding tour consists of multiple overlay dialog screens and aims to show your new users how your product works. They can be utilized in basically every kind of app, to perfect the initial experiences users have with your product.
As simple as the Vue framework is, creating such an element can be a challenge for teams with limited time and resources to spare. And that's the exact reason libraries and plugins for creating Vue tooltips, something which we'll touch upon in the following sections too, are created.
But before that, I want to show you the different types of onboarding tours and walkthroughs you can have in your app and what each type serves.
Firstly, you have the onboarding screens that are more commonly used in mobile apps but made their way to web apps too. These screens are just there to act as a slideshow on top of your product to explain to users what your product does.

Secondly, you have the product walkthrough type tours that introduce users to different parts of your UI and what each button does. These act as simple user manuals that show users around before they start using your product.

And thirdly, there are the interactive guides, where the user is expected to contribute to the flow of the guide. These guides are more focused on assisting the user as they complete a certain task, like using the app's main function.

We can't really compare the three different types of product tours, since each has its own uses. If you need to tell, you can use onboarding screens; if you need to show you should use walkthroughs, and if you need users to complete a task, you need to use the interactive tours.
At the end of the day, your aim is to create engaged users:
Getting Users Engaged
A product tour is a perfect welcome to new users of your app. They get to understand exactly how they can get started with using your app, and if there aren't any complications, just do it.
So, instead of users dropping dead on your homepage without any idea what to do and a very, very strong urge to just quit, your users complete the first task you give them and if they decide that it's easy, they'll be coming back for more.
But a product tour alone can only do so much.
Most businesses achieve the best value from their onboarding processes by creating complete user onboarding flows perfected with different in-app elements and components, including product tours, tooltips, hotspots, and user onboarding checklists.
Since creating all of this in-house would be literal torture for the development team, there are various user onboarding tools that even non-technical people can use to create such elements without coding.
But, today's topic is exclusively product tours, so let's stay on that 👇
4 Best Vue Onboarding Tour Libraries
Here are the top 4 Vue onboarding tour plugins that are the most popular in their respective categories:
1- Vue Shepherd
Vue Shepherd is a Vue wrapper for the very popular JavaScript tour library, Shepherd.
Shepherd has around 10.3K stars on GitHub as of May 2022 and has 575 forks. With thousands of downloads and countless projects using Shepherd to guide users, Vue Shepherd is definitely one of the top choices for Vue developers to create product tours.
The biggest upside of this library, in my opinion, is that the default styling, although very specific, is very eye-pleasing and shouldn't be a heavy burden on the design department if it fits well with your product.
Here's Shepherd's demo you can find on their website:

Why Vue Shepherd?
▶ Highly responsive
▶ Full keyboard navigation support
▶ Highly customizable
▶ Easy to setup, easy to use
▶ Great Documentation
Vue Shepherd Setup
You can use the line below to install Vue Shepherd:
npm install vue-shepherd --save
If you are using a module system, you must also use Vue.use() command to install Vue Shepherd too:
import Vue from 'vue';
import VueShepherd from 'vue-shepherd';
Vue.use(VueShepherd);
For the usage of the library and further documentation, visit Shepherd's GitHub page here.
2- Vue Tour
Although not as popular as Shepherd, Vue Tour is the most popular tour library that is exclusively dedicated to Vue, which can make it a great option for you.
Developed by pulsardev, Vue Tour is a very light and customizable plugin that has a very basic yet powerful promise: "providing a quick and easy way to guide your users through your application."
With over 2K stars on GitHub, Vue Tour can work wonders for your Vue app.
Here's what the demo tour looks like:

Why Vue Tour?
▶ Great Documentation
▶ High Performance
▶ Easy to Setup, Easy to Use
▶ Highly Customizable
▶ Lightweight
Vue Tour Setup
You can install Vue Tour through NPM using the code:
npm install vue-tour
Then, follow the steps outlined in the official documentation on GitHub. Don't forget to support the developer and maintainers!
3- Vue Intro.js
Intro.js is the biggest JavaScript plugin for product tours.
Period.
Developed by usablica, Intro.js has over 21K stars on GitHub and 2.6K forks. It has worked wonders over the years for many businesses from solo founders to large corporations.
The biggest upside in my opinion is the developers and maintainers. The plugin has official email support if you purchase a one-time license, and we all know sometimes you get so stuck only the person who created the code can save you.
With Intro.js, you can create responsive product tours that perform very well in different environments and Vue tooltips/product hints/hotspots that can educate users with small pieces of information at a time.
Here's their demo tour:

You can install Intro.js to your Vue app, but you still need the bindings, which is where Vue Intro.js comes in.
Why Vue Intro.js?
▶ Highly responsive
▶ Paid official support
▶ Simple base design
▶ Contains hints/hotspots
▶ Amazing documentation
Vue Intro.js Setup
To use Vue Intro.js, you need to first download and install Intro.js using CDN to get the release you want.
Then, you need to install Vue Intro.js:
npm i vue-introjs
After that, you should follow the instructions provided on Vue Intro.js's GitHub page and Intro.js's official documentation.
4- Salamanderbe's Vue Tour
Don't want the fancy button highlights and overlay screens that move all over the screen?
Need something more simple?
Need something so lightweight you won't even feel it's there?
Well, then, Salamanderbe's got you covered with their Vue Tour Library.
It has a simple onboarding screen/slide type of element that can be helpful in creating something educational for your users. It is very lightweight with a 3.8kb file size, and since the element's design is very simple, you can just slap on your own text and images and be done with it.
Here's the demo of the plugin:

Why Salamanderbe's Vue Tour?
▶ Extremely lightweight and fast
▶ Simple base design
▶ Easy to setup, easy to use
▶ Good documentation
Setup
First, install Vue Tour from NPM:
npm install @salamander.be/vue-tour
From there, follow the official documentation on GitHub to set up and use the tour element.
Frequently Asked Questions
What are the best Vue Onboarding Tour libraries?
Here are the best Vue Tour Libraries:
- Vue Shepherd
- Vue Tour
- Intro.js
- Salamanderbe’s Vue Tour
Is an open-source library the best way to onboard users in Vue?
Open-source libraries and plugins are very limited in terms of customization and variety of elements. Most businesses have stopped creating and maintaining elements in-house, and started using no-code platforms like UserGuiding to solve all their user onboarding needs. In addition, these tools often offer analytics, user tracking, and segmentation; which is something that would take months to fully-develop if created in-house.
What is the best alternative to Vue tours?
If you have an app developed in the Vue framework and you’re looking for a better way to create tours and other overlay elements, you need to use third-party user onboarding tools that enable business and product owners to create in-app elements themselves, without any coding. In the case of tools like UserGuiding, no coding is required to create and publish these elements, and with just a day’s worth of code, you can set up themes for customization to make every element you’re going to create with it look like your product’s extension.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)




.png)

















