

Goste ou não, overlays em sites já fazem parte das nossas vidas.
Aonde você for, seja qual for o site que você acessar, é quase certo que haverá algum tipo de overlay no caminho.
Pode ser um alerta de desconto, um overlay de saída para você entrar em uma lista de e-mail ou qualquer outro tipo de overlay personalizado.
Seja o que for, eu garanto que você verá um sempre que estiver online.

Eles estão em TODO LUGAR.
Mas que tal criar um overlay de tutorial para sites?
Pode até parecer um tutorial de como criar um overlay para o seu site, mas é muito mais do que isso.
Hoje vamos ver:
- O que é um overlay de tutorial para sites
- Qual é a diferença entre overlays para sites e overlays de tutorial para sites?
- Quais os benefícios dos overlays de tutorial
- Dois grandes exemplos de overlays de tutorial
- Como criar o seu próprio overlay para o seu site
O que é um overlay de tutorial para sites?

Um overlay de tutorial para sites é um elemento de UX, ou um fluxo de elementos de UX, que é feito para ajudar o usuário a aprender a usar um site ou app, fazer um treinamento ou simplesmente entender para onde vai cada coisa. Uma escolha comum ao criar um overlay de tutorial é escurecer o plano de fundo. Embora um overlay de tutorial para sites não seja um nome tão comum como tours, walkthroughs e guias do produto, um overlay de tutorial pode ser usado como um termo guarda-chuva para abranger todos esses elementos.
É importante observar que um overlay para sites não deve ser confundido com um overlay de tutorial para sites.
Embora sejam padrões de UX muito parecidos, há algumas diferenças entre os dois; enquanto os overlays para sites são mais gerais, os overlays de tutorial para sites são um padrão mais específico.
Qual é a diferença entre overlays para sites e overlays de tutorial para sites?
👉 A grande diferença entre overlays para sites e overlays de tutorial para sites é seu objetivo.
Enquanto o primeiro envolve uma call-to-action, já que seu principal objetivo é engajar com o visitante ou usuário do site, o segundo busca educar e treinar o usuário para familiarizá-lo com o produto.
👉 Em segundo lugar, um overlay para sites pode ser muito diferente de um overlay de tutorial para sites em termos de design e aparência.
O primeiro é geralmente uma tela com uma única sobreposição, além de um botão que direciona os usuários a algum lugar quando é clicado. O segundo, por outro lado, nem sempre conta com imagens e outras mídias, e sua tarefa já está na página em questão.
👉 Por fim, um overlay para sites e um overlay de tutorial possui diferentes tipos de timing.
Embora os dois possam ter gatilhos contextuais, o primeiro quase sempre aparece ao abrir uma página pela primeira vez ou ao sair dela, enquanto o segundo pode aparecer a qualquer momento durante o tempo que o usuário passa em um produto.
Quais são os benefícios dos overlays de tutorial?
Agora que sabemos que overlays para sites e overlays de tutorial para sites não são a mesma coisa, podemos analisar melhor o conceito de um overlay de tutorial para sites e, especificamente, por que ele é útil para negócios SaaS.
Para começar, aqui vão três razões:
1- Permite um user onboarding eficiente
Um overlay de tutorial é, acima de tudo, uma forma perfeita de dar aos seus usuários ou visitantes um user onboarding eficiente.
Uma alternativa excelente e contemporânea a manuais do usuário e longas instruções in-app, esse padrões de UX para onboarding pode fazer a diferença na forma com que os usuários lidam com o seu produto e nas taxas de retenção, já que os usuários conseguem realmente aprender a usar o seu produto.
2- Promove um crescimento orientado pelo produto
Usar overlays de tutorial no seu site, app ou software passa uma simples mensagem: "Aqui estamos nós, este é o nosso produto. Assista e aprenda."
E essa abordagem é incrivelmente poderosa em termos de product-led growth, pois você dá aos seus usuários a chance de serem guiados por você em uma experiência de aprendizagem com a qual eles podem realmente experimentar a sua ferramenta e ver como ela funciona.
3- Melhora a experiência geral do usuário
Há um enorme abismo entre os usuários que passaram por um onboarding usando um bom overlay de tutorial e aqueles que não fizeram o mesmo.
Considerar o onboarding como parte da jornada do usuário e dar passos informados pode fazer uma grande diferença, mas quando adicionamos overlays de tutorial, atingimos um novo patamar.
2 belos exemplos de overlays de tutorial para sites
Agora nós sabemos – em teoria – o que é um overlay de tutorial e como ele pode ser benéfico.
Vamos ver isso na prática com alguns exemplos.
1- Integromat
O Integromat, uma ferramenta de automação do fluxo de trabalho, faz um ótimo trabalho utilizando overlays de tutorial para sites em sua plataforma.
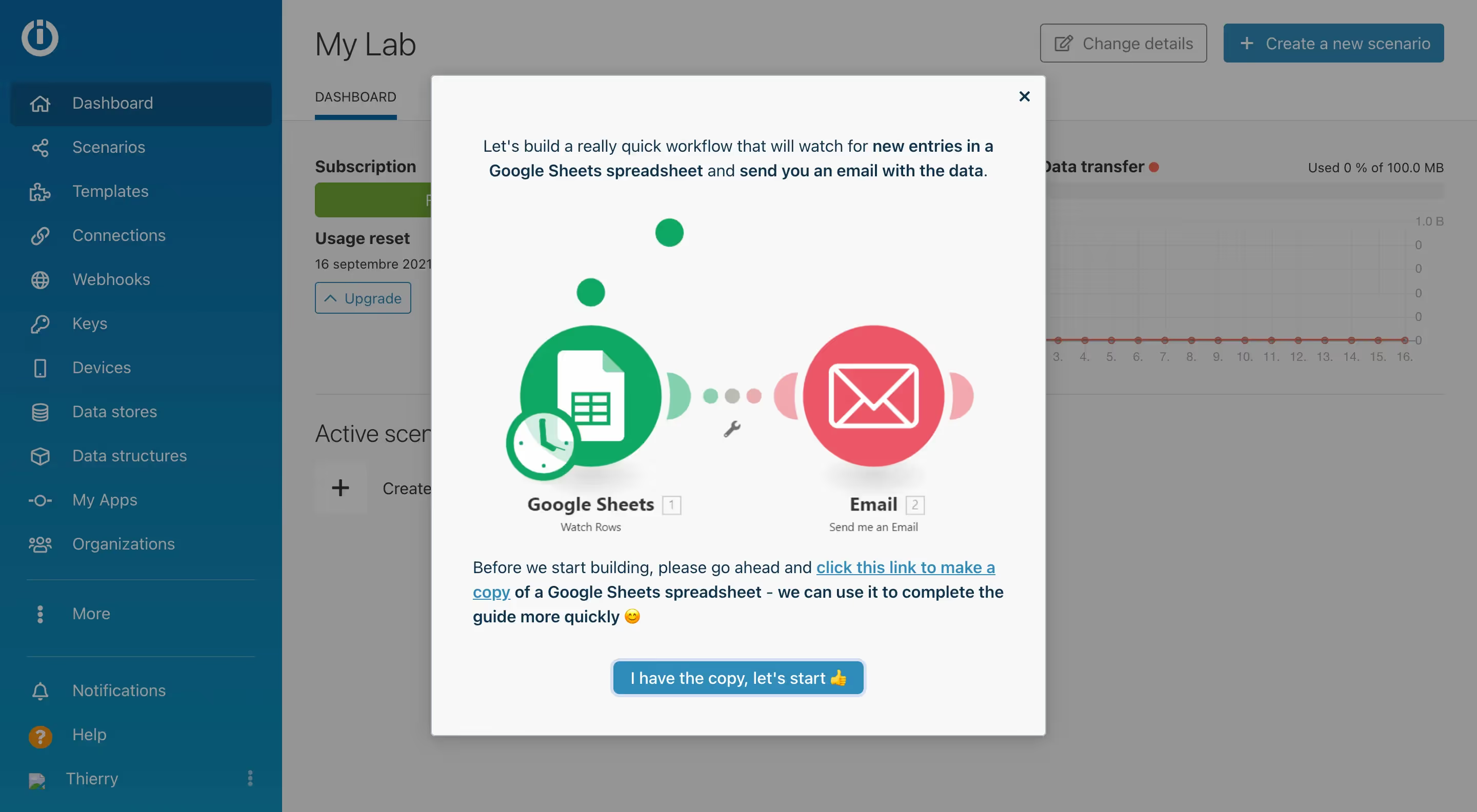
Ao abrir o Integromat pela primeira vez, ele já começa com um overlay de boas-vindas, que será o início do overlay de tutorial.
A plataforma fornece dois walkthroughs do app diferentes: Clima e Google Planilhas. O usuário deve escolher por qual walkthrough ele gostaria de passar.

Após escolher um dos dois walkthroughs, o onboarding começa.
Agora o usuário deve fazer uma cópia de uma planilha do Google Planilhas para ter um resultado melhor com o onboarding.

Depois disso, o usuário é direcionado à planilha; e é aqui que o onboarding começa de fato, com tooltips e modais.
Por que o overlay de tutorial do Integromat é bom?
👉 O Integromat exibe um modal de boas-vindas para os usuários assim que eles começam a usar a ferramenta, sendo sempre uma ótima forma de engajar com os usuários e levá-los até o onboarding.
👉 Poder escolher entre os dois walkthroughs dá aos usuários uma noção de participação voluntária e liberdade, o que melhora ainda mais a experiência.
👉 Dar aos usuários uma pequena tarefa no início os mantém investidos e prontos para aprender, pois o plano de fundo é escurecido, o que é ideal em um overlay de tutorial; dessa forma, os usuários não se distraem e conseguem focar na tarefa e no onboarding.
2- Grove HR
O Grove HR, uma solução de RH multifuncional para PMEs, é outro exemplo que mostra o enorme potencial de um overlay de tutorial.
Ao entrar na plataforma, o usuário é recebido com um modal de boas-vindas que também é o início do seu processo de onboarding. Além disso, o overlay do site conta com um vídeo do YouTube dentro dele, o que nos lembra mais uma vez que uma imagem ou um vídeo sobrepostos podem fazer toda a diferença.

Após clicar em “Let’s start”, um novo overlay é exibido. Nele, o usuário deve preencher um formulário de onboarding em três passos para ajudar a criar o ambiente in-app ideal para ele.
No entanto, esta não é a única situação em que o Grove HR usa overlays de tutorial para o onboarding dos usuários.
Neste caso, vemos que o Grove HR usa um overlay de tutorial para ensinar o usuário a usar um novo recurso. Em seguida, eles usam um vídeo do YouTube novamente, pois sabem que 86% dos usuários aprendem melhor com vídeos.

Por que o overlay de tutorial do Grove HR é bom?
👉 O Grove HR usa todo o potencial dos overlays de tutorial para sites ao adicionar vídeos aos modais, receber os usuários com eles e também usar vídeos para anunciar recursos.
👉 O Grove HR evita que o usuário se confunda ou se distraia ao escurecer o plano de fundo e ofuscar a tela atual, o que deixa bem claro para os usuários quais são as prioridades.
👉 O Grove HR usa overlays de tutorial como uma chance para que os usuários se identifiquem e mostrem o que fazem, apresentando o modal de onboarding de segmentação logo após o modal de boas-vindas para que todo mundo preencha o formulário.
Criando overlays de tutorial com a UserGuiding – é fácil?
Criar overlays de tutorial pode parecer uma tarefa complicada, mas garanto que não é.
Contanto que você tenha uma ferramenta no-code para ajudá-lo com essa tarefa.
Com uma ferramenta de user onboarding no-code como a UserGuiding, você pode criar overlays de tutorial simples e complexos em apenas alguns minutos.
E eu estou falando sério. O meu recorde é de quatro minutos e 11 segundos.
Então vamos ver como você pode criar o seu próprio overlay de tutorial com a UserGuiding em três passos simples.
1- Escolha o seu modal e inicie o guia
A UserGuiding possui um painel de usuário em que você pode começar a criar guias, mas a parte mais divertida do trabalho se dá no seu próprio site, o que facilita muito a implementação. Para criar os seus guias com tranquilidade, não se esqueça de instalar a extensão do Chrome.
Uma coisa de cada vez; primeiro, abrimos a UserGuiding e criamos um novo guia.

Curiosidade: você também pode acessar o seu site e abrir a extensão do Chrome para fazer isso. Basta clicar no botão “+ Guide”.

Após dar um nome ao seu guia, estamos prontos para começar.

2- Personalize e automatize
Após criar o seu guia, chegou a hora de escolher os modais que você deseja inserir no seu overlay de tutorial.
Mas primeiro, clique no botão “+ Step” para começar a escolher.

Você pode escolher qualquer coisa entre modal, tooltip e campo de texto – todos eles são ótimos padrões de UX.
Você pode criar um modal do zero, mas é claro que é sempre bom começar com um modal de boas-vindas interessante para engajar com os seus usuários desde o início.

Você pode escolher onde exatamente eles ficarão no seu overlay de tutorial, como será o design, entre outras configurações avançadas.
Quando as coisas começarem a ficar do jeito que você quer, basta salvar e visualizar uma prévia da sua criação.

3- Salve e publique
Quando estiver satisfeito com o overlay de tutorial que você criou, é hora de salvar e publicar o seu trabalho.
Agora volte para o painel de UserGuiding, adicione o seu código de container ao guia e, nas configurações do guia, defina-o como “⚡ ativo”. Em seguida, clique em salvar e publique as alterações.

Você também pode aproveitar para alterar outras configurações avançadas, como segmentação de público, direcionamento personalizado da página, gatilhos automáticos ou planejamento de ações.
Só depende de você!
Conclusão
Overlay de tutorial para sites é um termo recente, sendo uma variação dos overlays para sites.
No entanto, por mais novo que o termo seja, a prática de melhorar a experiência do usuário por meio de um excelente onboarding é uma forma consolidada de retenção dos clientes.
Se você quer estar entre os melhores no mundo SaaS, a solução no-code da UserGuiding está esperando por você. 😎















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)





.png)



















