

As Wes Bush points out in this LinkedIn post 👇🏻, great onboarding goes beyond guidance; it accelerates success.
And the right tools can make all the difference.
The best user onboarding tools help you smooth out the bumps, shorten the learning curve, and turn hesitant signups into power users.
In this article, we’re breaking down every possible way to build an onboarding experience —seriously, every. From free coding libraries to no-code third-party tools, if it exists, we’re covering it.
So, let’s go. 🚀
TL;DR
- Onboarding has many aspects to it, and thus, there are many different kinds of tools you can use to create and/or improve user onboarding experience.
- No-code in-app onboarding tools allow you to create interactive onboarding experiences within your product and are used for educational purposes, mostly.
- Open-source onboarding tools are coding libraries that allow you to code your own onboarding elements, like tooltips.
- Email onboarding tools are used to create, schedule, and automate your onboarding emails, which are of great value but oftentimes not thought of much.
- Video onboarding tools help you pre-record explanatory video tutorials and use them later on.
- Onboarding analytics tools are to monitor the efficiency of your onboarding flows. They do not help you create onboarding flows, per se, but help you make optimization decisions.
- Knowledge base tools enable you to gather all your tutorials/guides in one place.
- User feedback tools allow you to communicate with your users and ask their opinions about your onboarding and/or their needs and expectations.
- A/B testing tools are experimentation tools for different versions of landing pages, onboarding forms, etc.
- Live chat tools allow you to create real-time communication channels with your users through human support agents and/or AI chatbots.
No-code in-app onboarding tools
When you think about user onboarding, the first place that should come to mind is your product itself. That’s where users need your help the most, right?
This is what makes in-app onboarding tools so powerful.
They provide real-time guidance, interactive walkthroughs, and personalized tips —right inside your app— so users can learn by doing without ever having to pause to figure things out on their own.
It’s no surprise that in Wes Bush’s user onboarding software categorization, in-app tools stand out as their own category and are right at the top 👇🏻
Beware! This list includes the best no-code user onboarding tools that can greatly improve any SaaS company through interactive in-app onboarding flows ⬇️
UserGuiding
UserGuiding is a digital product adoption platform that enables SaaS products to create interactive in-app experiences and onboarding flows.
It can help you in your user onboarding with its many key features, such as:
- ✅ Interactive guides, product tours/walkthroughs,
- ✅ User onboarding checklists,
- ✅ Hotspots, tooltips, in-app messages,
- ✅ Resource centers, knowledge bases,
- ✅ NPS and in-app surveys.
Here’s what the tool looks like inside 👇🏻

On the left part, you have all the features listed and grouped based on use cases:
- Engagement (guides and hotspots)
- Widgets (checklists and resource centers)
- Feedback (surveys)
- Product Updates (standalone PU page features)
- Knowledge Base (standalone KB page features)
- AI Assistant
UserGuiding has a highly user-friendly interface with a minimal learning curve, as it is a no-code solution. However, it still provides goal-oriented product walkthroughs for first-time users.

Depending on your use case, you will see a personalized product tour, which ensures that you start gaining value as quickly as possible and get started with the right features for your needs and goals.
Now, let’s see some example feature pages and what UserGuiding looks like in action:

This is what the in-app survey feature looks like when creating an onboarding satisfaction survey. As you add questions or customize the design, you can preview how it will appear to users in the right corner of the page.
As you can see, there are 8 different question types to choose from.
The onboarding checklist feature follows a similar page design:

You create your content, customize the design, and then configure the page settings and user segment targeting —all while previewing your checklist on the right side.
The onboarding checklist also includes a progress bar and search bar functionality. If your checklist contains multiple guides or resources, these features help motivate users to continue and find value faster.
Additionally, if your checklist follows a specific sequence that users should complete in order, you can set items to unlock progressively for a structured learning experience.
Now that you’ve seen how UserGuiding works, it’s time to explore the end results you can achieve with it!
Here’s an example onboarding tour created with UserGuiding:
An onboarding checklist:

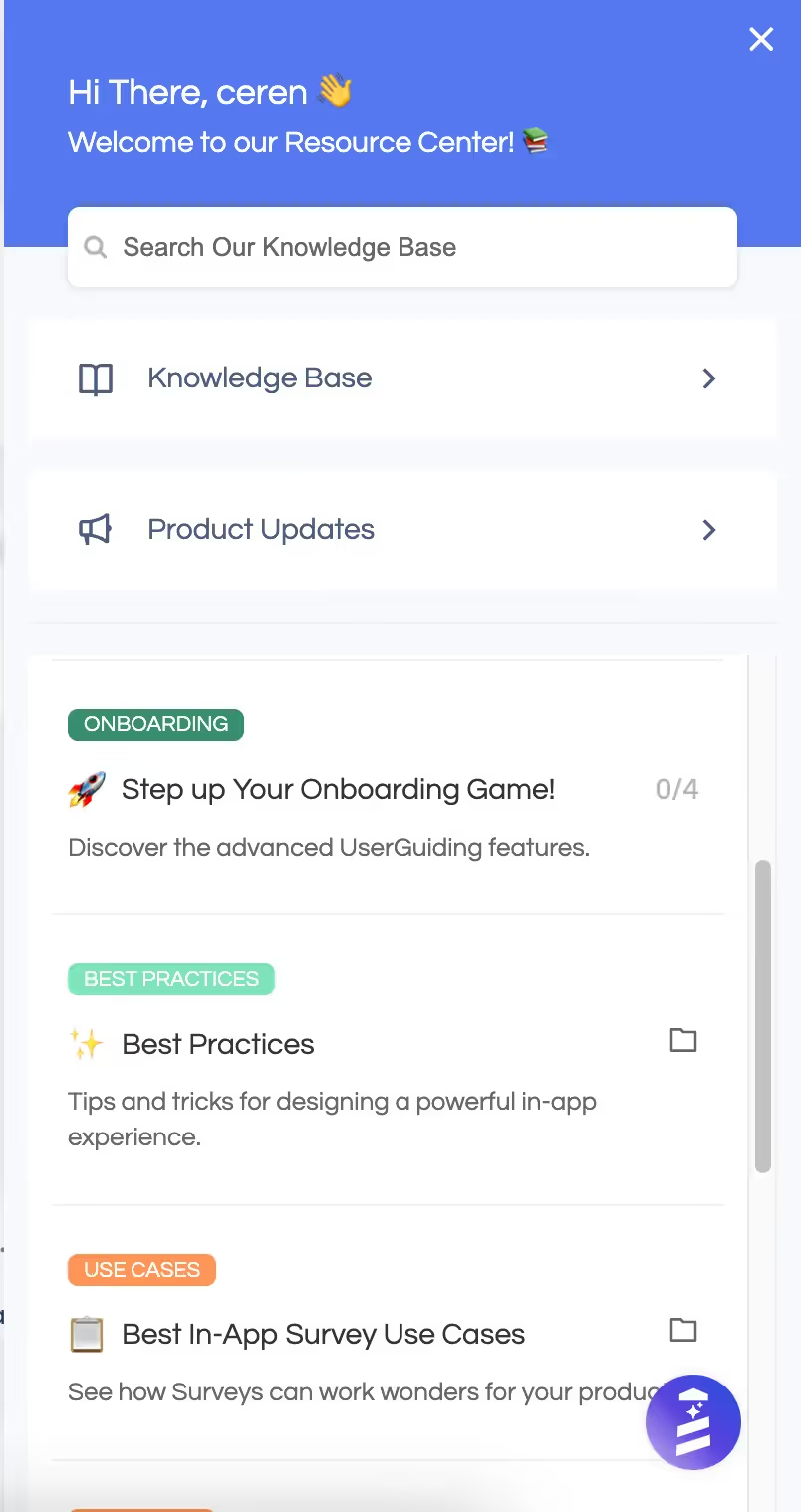
And an in-app resource center:

You can create all of these (and more!) in just 5 minutes with UserGuiding.
PLUS: You can monitor your engagement and keep track of your goals through the analytics dashboard. This way, you can update your materials based on real user data and conduct A/B tests.
Here’s what the analytics dashboard looks like:

👉🏻 Start your free trial and give UserGuiding a try 👈🏻
📣 Latest Features and Enhancements
UserGuiding recently released their new feature: AI Assistant.
The AI Assistant helps you resolve user issues and engagement frictions seamlessly within your app through real-time communication.
It can answer questions, recommend relevant help articles, and trigger interactive guides, ensuring users get the assistance they need instantly. This eliminates the need for users to search for information —the AI Assistant delivers it directly.
Here’s what the feature looks like:

The AI Assistant can be powered by any source you want: websites, knowledge bases, PDF documents… It also allows you to communicate with your users in their own language, thanks to its localization capabilities.
🗒️ Read more about UserGuiding’s AI Assistant!
UserGuiding also acquired 57 badges, 9 first spots, and 500 reviews in the last G2 season 💪🏻💪🏻 These include:
- #1 in Mid-Market best usability for DAP
- #1 in Mid-Market best relationship for DAP
- #1 in Mid-Market best results for DAP
- #1 in Enterprise best estimated ROI for DAP
Appcues
Appcues is an all-in-one user engagement platform that enables you to create personalized user experiences across different channels.
You can create in-product onboarding flows with tooltips, checklists, tours, and hotspots.
Like these ones here:

Appcues also allows you to send mobile push notifications and emails.
You can automate these notifications/emails by creating workflows like this one:

Here’s a list of other features Appcues offers:
- Pins (tooltips and buttons)
- Analytics
- Event tracking
- Banners
- NPS –no customization and no flexible feedback!!
- Experiments (A/B testing)
- Journey mapping (beta)
- Launchpads (beta)
Here’s what the product looks like inside:

It has a clean but slightly outdated user interface.
When you click on any of the main features (flows, pins, banners, checklists, or NPS), you are welcomed with several options and CTAs to learn how to use the feature.
You can:
- Request a demo,
- Take an interactive tutorial,
- Or read the relevant help article.
Now, let’s see an example feature page on the platform. Here’s what the Pin Builder looks like:

Despite its advantages, like email triggers and mobile push notifications, Appcues requires more technical expertise and comes at a higher cost compared to some alternatives.
Yes, it is an effective tool for businesses aiming to deliver onboarding experience across multiple touchpoints. However, you need to put in the time and effort to actually do that.
📣 Latest Features and Enhancements
Launchpads are the latest feature Appcues improved; you can think of it like in-app resource centers. They come in two ways: inline or floating.
Here’s what they look like:

Appcues offers a lot of customization options for the launcher.
Yet, it’s still in beta mode, which means it’s still a little bit clunky and has a complicated UI.
Pendo
Pendo is a product experience and digital adoption solution that helps you with user onboarding and product planning.
Its main features include:
- Guides,
- Analytics,
- Session replay,
- NPS and in-app feedback.
Here’s what the Guides feature page looks like in the product:

The UI is very organized and clean, with a lot of filtering options for those who manage a lot of guides at the same time. You can see and change the status of a guide without clicking on it, right from the main dashboard.
However, you cannot create any guide without installing your tracking code, first…
Here’s the NPS feature:

It has a pretty user-friendly interface, featuring a side preview for easy customization.
PLUS: Pendo allows you to send your NPS surveys via email as well as through in-app triggers. This way, it ensures multichannel engagement with your users.
And NPS emails are not the only multichannel engagement feature they offer.
➡️ Pendo recently released a new feature called “Orchestrate.”
It is a messaging solution that tailors communication by triggering personalized user journeys based on behavior. This enables you to engage users both inside and outside your product.
Here’s what it looks like:

But here’s the catch: this feature comes automatically only in the “Ultimate” plan. For other plans, it needs to be bought separately as an add-on.
Another add-on/premium feature Pendo offers is “Pendo Listen.”
It consists of three sections: Feedback Views, Validate Ideas, and Roadmap. These features —particularly the Roadmap— are designed for product managers to collect product feedback and plan future releases.
Additionally, it leverages AI to generate summaries of user feedback on specific features.
Here’s what it looks like:

📣 Latest Features and Enhancements
Pendo recently acquired Zelta AI to enhance the use of AI technology within its platform. This acquisition aligns with Pendo’s roadmap for its "Pendo Listen" feature, which already uses large language models (LLMs) to analyze and extract valuable user insights.
This move highlights the growing role of AI in shaping the future of user onboarding and engagement in the coming years.
Userpilot
Userpilot is a product growth platform that helps you with user activation, feature adoption, and revenue expansion.
It has 4 main use cases:
- User onboarding (checklists, product tours, tooltips, banners, etc.)
- Product Analytics (event tracking, trend/funnel/retention analysis)
- User Feedback (surveys like NPS, CSAT, CES, etc.)
- Session Replay (session recordings and playlists)
They are just as effective for mobile apps as they are for desktop platforms.
Here’s what the product looks like:

Userpilot welcomes you with an onboarding checklist. Each item on the checklist has an estimated completion time, and there’s also a progress bar that already starts with a 25% completion rate.
It’s a nice way to be transparent with the user about the setup process and also to motivate them to complete the checklist.
And here is what the checklist feature looks like in action:

As you can see, it features a clean, user-friendly interface. The preview is displayed on the right, and every action or decision is simplified with clickable buttons and checkboxes, making the platform intuitive and easy to navigate.
📣 Latest Features and Enhancements
Userpilot's latest feature, introduced a year ago, integrates AI-powered writing assistance to enhance text quality and fix grammar mistakes.
With Userpilot’s AI Writing Assistant, you can refine your product tour copy by summarizing or shortening existing text or even create an entirely new copy from scratch with the help of AI.
This feature helps ensure your messaging is clear, concise, and engaging.
It also saves time by quickly generating copy for A/B testing and helps standardize the tone across all onboarding materials.
Userflow
Userflow is a no-code onboarding software that allows you to engage with your users through onboarding checklists, in-app tours, and surveys.
Other capabilities Userflow offers you are:
- Banners,
- Announcements,
- AI Assistant.
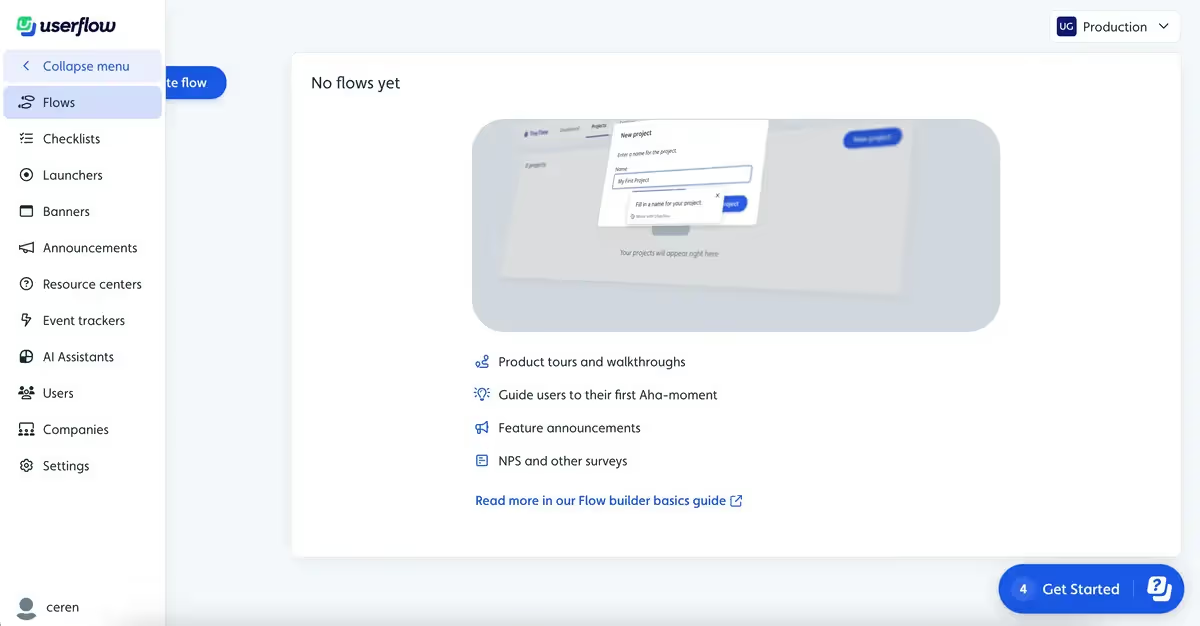
Here’s what the product looks like:

The product opens on the “Flows” feature page, with a collapsible left bar listing all other features. It also includes a 4-step onboarding checklist that guides you through the main features, customization options, and installation of Userflow.js.
Let’s see some features in action 👇🏻

Here’s how you create onboarding checklists with Userflow ☝🏻
The preview is larger and positioned front and center on the page, unlike the smaller, corner previews we’ve seen in other examples. The settings and customization options are displayed on the left and right sides of the preview block.
On the left, you'll find the conditional logic block, which is quite detailed, making it perfect for users who enjoy fine-tuning every element.
However, this level of detail can feel overwhelming or intimidating for some users, too…
Let’s see another feature. Here’s the resource center:

Just like the checklist page, the RC page also features the preview front and center and leaves the settings for the left and right sides of the page.
The editor here, too, might feel confusing for some users, again.
But it’s overall a clean and explanatory UI, with each section/block having help icons and contextual tooltips guiding the user. It just requires some attention to detail and reading.
📣 Latest Features and Enhancements
The latest improvement Userflow announced focuses on enhancing usability with a revamped dashboard. Available exclusively for Pro plan users and above, the new dashboard offers a centralized view of key performance metrics across all content.
From flows and checklists to AI Assistants and banners, users can easily track trends, monitor active alerts, and quickly report on their content’s performance over time.
Here’s what it looks like:

Also, Userflow joined forces with Beamer last year.
Beamer is also a leading no-code product communication platform that offers capabilities, such as Feedback, NPS, and Changelog.
This strategic alliance strengthened both companies’ hands and toolkits tremendously.
Product Fruits
Product Fruits is a user onboarding software that allows you to create in-app onboarding elements, such as product tours, tooltips, and checklists.
You can also create:
- In-app help centers (Life Ring Buttons, with Product Fruits’ words)
- In-app surveys
- Announcement modals, like banners and pop-ups
Let’s see the inside, shall we?

The main page after signup feels overwhelming and cluttered —distracting at best, scary at worst. While it includes plenty of instructional copy, the sheer volume makes it more confusing than helpful at this stage.
However, clicking "Discover" on the left bar reveals an onboarding checklist with interactive guides, offering much-needed clarity and direction.
Here are some screenshots showing the features in action:

This is the template page for product tours.
You can choose from different templates, create from scratch by yourself, or, generate with AI. All of which is only actually available after installing the Chrome extension.
This is what the tour generator looks like:

After the initial tour creation, you can see all the steps in the platform again and configure additional settings.

Here, every setting is on one screen without too many clicks.
The pop-ups have a similar editing screen, as well:

You start by choosing a template, then customize the copy, size, buttons, and visuals directly on the whiteboard.
📣 Latest Features and Enhancements
In May 2024, Product Fruits launched AI-powered onboarding, offering a fresh approach to integrating AI into the user onboarding process.
While many tools feature AI assistants, summary tools, or text editors, Product Fruits stands out by enabling users to create product tours or pop-ups entirely with AI.
Simply select the feature you want to highlight and choose a template —the AI handles the rest, from crafting the copy to designing the visuals. You can then refine the design and adjust the copy as needed.
Userlane
Userlane is a digital adoption platform that promises to eliminate digital friction and cut software waste. While it supports both customer and employee onboarding, its advanced reporting, analytics, and software adoption monitoring make it particularly well-suited for employee onboarding.
Organizations leverage Userlane to streamline internal training, enhance user engagement, and maximize software adoption efficiency.
The tool’s most prominent features include:
- HEART analytics
- Platform reporting
- App discovery
- In-app guides
- Resource center
Here’s what an example tooltip created with Userlane looks like:

📣 Latest Features and Enhancements
A few months ago, Userlane introduced Userlane Copilot, its AI-powered assistant designed to enhance digital adoption and streamline user onboarding. Userlane now allows its users to leverage AI to provide contextual guidance, automate repetitive tasks, and improve overall user experience within applications.
Here’s what Copilot looks like:

And even more recently, Userlane announced a strategic partnership with Fincite, a leading wealth tech company. They say that through this collaboration, they aim to drive digital transformation in the financial sector.
Chameleon
Chameleon is a digital adoption platform that offers tools to create onboarding flows. Its main features include:
- Product tours
- Announcement modals
- Checklists
- Tooltips
- Banners and embedded cards
- Resource centers
- NPS and micro surveys
Here’s what different onboarding materials created with Chameleon look like 👇🏻
An onboarding checklist:

A tooltip:

And a CSAT survey:

In 2023, Chameleon introduced HelpBar, a free tool designed to enhance in-app support for SaaS teams. HelpBar acts as an in-app Command+K “Spotlight Search.”
It pulls together your help documentation, AI-driven answers, and connected integrations into one easy-to-access space. Users can open HelpBar whenever they need it, right inside the app, to quickly find what they’re looking for.
Here’s what it looks like:

📣 Latest Features and Enhancements
At the beginning of 2025, Chameleon launched its new add-on feature, interactive demos, which had previously been in closed beta.
With this feature, Chameleon allows users to showcase the full capabilities of their product directly on their website, before potential customers sign up for a trial or book a demo.
Here’s an example interactive demo created with Chameleon:

By offering this experience up front, companies can boost engagement and increase conversion rates by capturing the interest of prospects early in their journey.
WalkMe
WalkMe is another digital adoption platform that enables you to automate tasks and create engaging flows directly within your product.
Similar to Userlane, WalkMe is also widely used for employee onboarding. And the feature set can vary depending on whether you choose a plan for employee onboarding or customer onboarding.
Regardless of the plan, the core features you’ll have access to include:
- Interactive in-app guidance
- Notifications and surveys
- ActionBot
⚠️ Analytics and data capabilities differ significantly between the two plans.
WalkMe also empowers you with a range of personalization capabilities, allowing you to tailor the user experience to meet specific needs and preferences (or user actions).

WalkMe is a low-code tool. Meaning that it offers more flexibility but requires you to have basic knowledge of HTML and CSS to utilize the platform to its full potential.
📣 Latest Features and Enhancements
WalkMe recently launched its AI Copilot, WalkMeX, which is designed to stand out from other AI assistants with its advanced DeepUI technology.
This powerful technology allows the AI to continuously monitor and adapt to changes within your application and deliver real-time, context-based actions tailored to what’s happening on the user’s screen.
With the ability to trigger the next best action based on user input, all without requiring app switching, WalkMeX enhances both the user experience and operational efficiency.

WalkMe was also acquired by SAP for approximately $1.5 billion in the second half of 2024.
Open-source onboarding tools
For some, third-party tools just aren’t flexible (or affordable) enough.
That’s where open-source onboarding libraries come in. These tools offer complete control, allowing you to customize every detail of your onboarding experience.
But there’s a catch: open-source means coding.
You’ll need some development skills to tweak the libraries, adapt them to your needs, and implement them effectively into your app. If you’ve got a team with coding expertise (or are up for the coding challenge), here are some tools that you can look at:
Intro.js
Intro.js is a JavasScript library that allows you to take your users through what they need to do to get on board with your website step-by-step.
Overall results of the library are usually basic but effective.
It mixes highlight animations with tooltips to draw the user’s attention to where they need to be and what they need to be doing. Users can click through each step as they complete it.
Here’s an example product tour created with Intro.js:

Access to the code is completely free; however, purchasing a license is required for businesses using Intro.js for commercial use.
Here are the highlights and drawbacks of Intro.js:
- ✅ Efficient and lightweight
- ✅ Easy to integrate into existing applications
- ❌ Requires technical expertise and continuous maintenance
- ❌Limited built-in features
Shepherd.js
Shepherd.js is another JavaScript library for creating product tours, and it is one of the most customizable options in the JavaScript libraries category.
Here’s an example product tour created with Shepherd.js:

It basically does everything that Intro.js does, with only one difference; it’s still alive.
Intro.js has many open issues on GitHub, while Shepherd’s issues are constantly attended to by developers.
If you are selecting an open-source solution in place of a user onboarding software, you might want to choose the one where you can get help when you are in need.
Like Intro.js, Shepherd.js is an open-source library; however, if you want to use it for commercial purposes, you need to purchase a license.
Tippy.js
Tippy.js is a lightweight, highly customizable tooltip and popover library. It offers a wide range of features, including support for rich content like HTML, images, and videos within tooltips, as well as smooth animations for a polished user experience.
Here are some of the animations you can use for your tooltips with Tippy.js:

Tippy.js is an open-source library and is released under the MIT License, which allows you to use it freely for both personal and commercial purposes without needing to purchase a separate license.
Email onboarding tools
In episode 102 of the UI Breakfast podcast, email onboarding expert and strategist Val Geisler dives into how email onboarding plays a huge role in boosting both customer retention and conversion rates.
Geisler emphasizes that onboarding emails are all about delivering ongoing value —not just sending out subscription reminders.
When you ensure that your trial users feel connected to your brand and clearly understand their needs through your onboarding emails (sometimes they’re now aware of the problem or its severity), you're setting the stage for success.
Plus, by answering the questions that really matter (and no, it’s not just about whether they should subscribe or not!), you can see significant improvements in both user conversion and retention.
For some really practical insights, check out the podcast where Geisler shares real-world examples of how she’s helped brands nail their onboarding emails.
Now, let’s take a look at some tools that can help you put these strategies into action:
ActiveCampaign
ActiveCampaign is an email marketing and automation tool that comes with a lot of cool features like personalization, user segmentation, drag-and-drop designer, and split testing.
Here’s what the product looks like:

ActiveCampaign has a straightforward, but somewhat outdated UI. While all the feature pages, blocks, and buttons are easy to understand, the design itself feels a bit behind the times.
When creating a campaign, you have the option to choose from templates, use AI to generate one, or start from scratch.
Here’s an example template:

Before selecting a template, you can preview it.
The new signup onboarding checklist email template here☝🏻, for example, offers practical tips and tricks on how to use it effectively within the email’s structure —no placeholder text here.
You'll also be able to see both the mobile and desktop versions of the email.
Now, moving on to the email editor:

The interface is simple, with each section having a title and a dropdown settings menu when clicked. While functional, the editor lacks advanced design options an, again, feels quite basic.
Customer.io
Customer.io is a powerful email automation platform that allows you to build and automate messaging across various channels, including email, in-app messages, SMS, and push notifications.
Its intuitive drag-and-drop interface makes it easy to design the exact flow of your automations, while its collaborative code editor ensures you can create high-quality, customized emails.
On top of that, Customer.io offers robust analytics and conversion goal tracking.
Now, let’s see what it looks like:

The product greets you with an engaging 3-step checklist designed to guide you straight to your "Aha!" moment. Additional support materials and links are conveniently placed on the right, making sure help is always within reach.
And the checklist doesn’t just disappear once you leave the main page —it's accessible from both the top and left bars, constantly reminding you to take the journey.
It’s like a gentle nudge that says, “Don’t skip this. Trust me.”
And in just a second, you’ll see why. 👇🏻

This is a mock onboarding campaign that includes stats, example emails, and campaign descriptions —basically, it’s a well-stocked empty state. Once you start running your own campaigns and A/B tests, those numbers and stats will reflect your real customer data.
As you can tell, the analytics capabilities here are pretty top-notch.
Now, here’s where the magic happens: On the campaign workflow page, you’ll see a massive mind map, filled with links, actions, content logic flows...
and yes, mock designs to give you a peek at what’s possible:

Customer.io is clearly built to handle big, complex campaigns.
If you’re new to email automation or have only dabbled with basic features, this might feel a bit overwhelming. And that’s exactly why they encourage you to explore the tour, watch the video, or dive into the articles, there’s a lot to take in.
Customer.io isn’t shy about its features.
Whether that makes you excited or a little nervous?
Well, that depends on your comfort level with tools like this.
Video onboarding tools
Video onboarding is another highly effective method for user onboarding. From simple tutorials to in-depth walkthroughs, video can make complex ideas feel easy to understand and memorable.
And with 91% of users preferring onboarding content in video format and 69% believing companies should leverage more video to improve onboarding…
It’s clear that video plays a critical role in a satisfactory user experience.
Here are tools you can use to create onboarding videos:
Loom
Loom is a screen recording tool that offers advanced video editing capabilities. With Loom, you can create, edit, notate, and share your recordings.
Top features of Loom include:
- Record videos from your screen, webcam, or both
- Use drawing tools for annotations
- Get feedback, comments, and emojis
- Add external links
- Embed videos anywhere
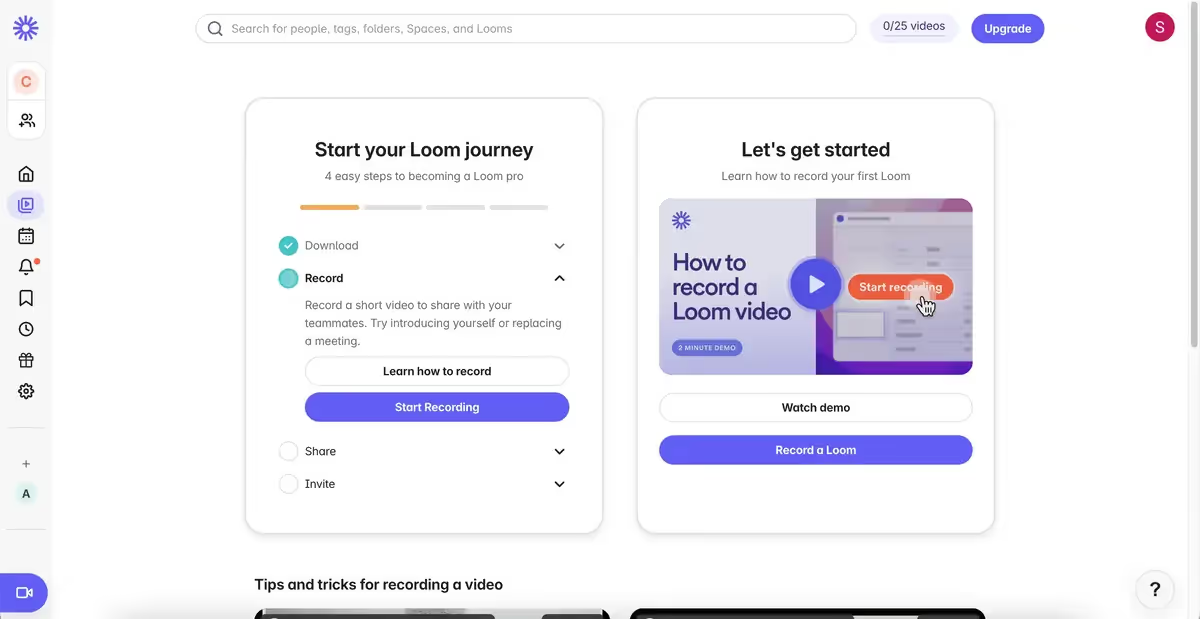
Here’s what a screen recording created with Loom looks like:

And creating a Loom like this is so easy!
All you need is to install the extension and then start recording.

You start by choosing your camera and microphone settings, and once you're ready, Loom starts a countdown to get you prepped for recording. The controls are super easy to use and all located in a sleek black bar on the left side, which is also movable for your convenience.
Even though Loom is intuitive and simple, it doesn’t skip out on offering extra support.
You’ll find onboarding materials like checklists, guides, and explanatory video tutorials (which, yes, are also Loom recordings!) to help you get started with ease.

Once you’re done recording, Loom allows you to trim, speed up, slow down, or edit your video however you like.
But here’s the real game-changer: Loom has recently rolled out Loom AI.
This handy tool enables you to automatically create summaries, add subtitles, organize video chapters, or even turn your videos into text documents.

Wistia
Wistia is a video creation, marketing, and management platform. Wistia offers many capabilities besides video recording and editing, such as:
- Webinar hosting
- Video libraries and galleries
- Embedding/Publishing videos
- SEO optimization
- As well as many video analytics and performance capabilities
Here’s what the product looks like:

Wistia has a very organized and user-friendly UI. There’s an onboarding checklist that welcomes you, and when you navigate around the interface, tooltips pop up to explain certain buttons.
Here’s how you record a video:

Wistia offers a few more settings on its recording screen than Loom, such as a teleprompter script. You can either add a document or generate one with AI.
You can also create a group recording with Wistia.
Choosing your camera, screen, and microphone settings works similarly to Loom.
Vimeo
Vimeo is an AI-powered video platform that empowers you with all the tools you need:
- Recording and editing tools
- Streaming and hosting tools
- Organization and management tools
- Monetization tools
Here’s what the product looks like:

There are tooltips around the UI, helping you locate features under different sections and buttons. There’s also a demo video for you to try out all the editing capabilities.
However, the sample video is just that —a video.
It doesn’t provide an interactive guide to walk you through each tool in the editing kit.
That said, the features are well-organized and clearly labeled, making navigation intuitive. A little exploration —clicking around and reading the categories— should be enough to get familiar with the tools.
For example, here’s what you’ll find under the “Appearances” category:

Onboarding analytics tools
If you want to catch the flaws in your onboarding and UX before they drive users away, you need onboarding/user analytics tools to track every click, scroll, and action. With the right insights, you can fine-tune your process and keep users hooked.
💡 An optimized user onboarding process can boost your retention rate by 82%, according to a Glassdoor survey.
Here are some tools that can help you achieve similar results:
Amplitude
Amplitude is a product and web analytics tool that helps you understand user behavior and optimize digital experiences.
Some of its main features are:
- A/B testing & experimentation
- Behavioral segmentation
- Event-based tracking
- Funnel analysis & retention tracking
- Cohort analysis
- Predictive analytics & machine learning insights
Through these features and capabilities, Amplitude can be used to understand user engagement and then personalize user experiences based on user behavior.
Now, let’s see what the product looks like 👇🏻

The homepage provides a visually rich summary of your data, consolidating insights from different parts of the platform, whether for product analytics or web analytics. From here, you can access key reports without navigating through individual projects or feature pages.
For common actions, there are CTAs for quick access, such as creating a funnel chart or a segmentation chart.
On the left sidebar, all other features are neatly categorized in dropdown menus, keeping the interface clean and organized.
Now, back to onboarding; here’s what the onboarding page looks like in the product:

It’s located under the Product Analytics menu, alongside Feature Engagement and Retention. From here, you can define your user onboarding flow by adding events, features, and custom metrics.
The dashboard includes a breakdown chart that lets you analyze user onboarding data using various filters, such as country or device type.
In demo mode, guided tours are available for each feature category, like a Product Analytics tour or a Web Analytics tour. However, the demo mode offers little in terms of mock data.
So it’s really hard for you to visualize how it will look with real user data.
Plus, most features are not interactive, so it functions more as a UI preview rather than a hands-on trial.
Since you can’t fully access the product until completing the setup —which requires sending data and reportedly takes about 30 minutes— this demo mode primarily serves as a way to explore the interface rather than test functionality.
Mixpanel
Mixpanel is an advanced analytics tool designed to track real-time user interactions across websites and apps. Its main features include:
- Session replays
- Event-based tracking with real-time data
- Funnel analysis & conversion tracking
- Retention & cohort analysis
- A/B testing & experimentation
- Automated reports & alerts
Here’s the starter board Mixpanel recommends you create:

It can be hard to get started with an analytics tool. Even if you know its capabilities and offerings (and how to utilize them), it still takes time and energy.
That’s why Mixpanel’s starter board is pretty cool.
Until you personalize your boards based on your needs, it gives you a head start and allows you to start analyzing your customer data right away once you send it.
There are also more specific board templates for different use cases:

You can think of these board templates as report kits or bundles.
Mixpanel’s setup takes less than 20 minutes. Although it’s not the shortest process, it’s still quicker and easier than Amplitude. Plus, each report page includes links to Mixpanel’s example report gallery.
On the insights reports page, you’ll see a prompt that says, “Explore example insights reports.” Clicking on it takes you to a page with mock reports. Like this one here:

So, you can explore Mixpanel’s data visualization capabilities without having to input your own data or manually create each report from scratch.
PostHog
PostHog is a suite of products that helps you to build, test, and improve your product and product experience. It has products for:
- Product analytics,
- Web analytics,
- Session replay,
- Feature flags,
- Experiments,
- Surveys,
- Data pipelines,
- And data warehouses.
They also have a complete open-source product operating system (Product OS).
All these products offer a free tier, and you only start paying once you exceed the free tier limit. Instead of a fixed plan, you pay based on usage —so it’s a pay-as-you-go product.
To give you a sense of their pricing model and strategy, here’s how they price their product analytics tools 👇🏻
- Monthly free tier: 1 million events
- Then pricing starts at: $0.00005/event
Each product/toolkit has a different limit and price per action, but you get the idea.
Now, let’s look at the product:

PostHog allows you to access all of its products from one space, asking you to select the ones you want to use. However, all features remain accessible from the left sidebar, so if you don’t select something initially but decide to use it later, you still can.
The UI feels a bit scattered and complex, especially if you’re used to products with smooth onboarding and user education. PostHog offers some guidance in the form of an onboarding checklist, a resource center, and explanatory sketches.
However, they are not interactive guides, and the language can be technical or confusing. Also, the sketches… they don’t function as well as tooltips or hotspots.
Here’s an example feature page:

This is what the product looks like when you create a feature flag or experiment. The red arrows and texts are supposed to help you use the feature, but most of the time, they’re just value/capability statements.
They don’t really provide step-by-step guidance on how to complete the task.
Here’s the page for session recordings:

Because this is a less technical feature, the explanations and “tooltips” here are sufficient. However, for more complex tools like website analytics or product analytics, there aren’t even any screenshots with arrows and explanations…
You need to install and configure PostHog and then figure it out from there.
PostHog presents itself as a tool for developers.
So, it’s only natural that their explanations are minimal, the language is technical, and they assume the user already knows what to do, or can figure it out independently with their documentation.
Knowledge base tools
In the Agile Brand Podcast, Sophie Wyne highlights the importance of maintaining self-serve customer support resources like knowledge bases and AI chatbots.
A recent Zendesk study found that 50% of customers feel stressed and exhausted after interacting with support —not because of bad service, but because human interaction feels like an extra task. That’s why most customers prefer self-service. In fact, according to Forrester, 81% look for answers on their own first.
This is even more true for new users in a free trial or onboarding phase. They're unlikely to reach out without an established relationship with the brand.
However, a poorly maintained knowledge base defeats the purpose, leading frustrated users back to support as a last resort.
Now, let’s explore tools that help you build and maintain effective knowledge bases for self-serve support 👇🏻
Zendesk
Zendesk is a customer service and engagement platform that helps you manage support tickets, live chat, and knowledge bases.
Here are the features Zendesk offers:
- Messaging and live chat
- AI and automation
- Data privacy and protection
- Help center
- Agent workspace
- Voice
- Workforce engagement
Here’s what a help center created with Zendesk looks like:

Zendesk lets you build your knowledge base while viewing it exactly how your users will see it, making it a true "what you see is what you get" experience.
It comes with pre-set categories, articles, and community posts to help you get started. These aren't just filler content —they actually provide valuable insights and tips on how to manage a knowledge base and create a community, both in general and specifically with Zendesk.
Later on, you can edit this content or add new ones.
Let’s take a look at an example article:

Confluence
Confluence is a team collaboration and documentation tool by Atlassian, designed for internal knowledge sharing and project management.
It has 4 mean features:
- Pages
- Whiteboards
- Databases
- Loom recordings
Plus, Spaces, which is like the main hub for your company projects.
It’s worth noting that while Confluence does allow you to share pages or spaces with the public and turn your internal knowledge base/blog content into a public one, doing so requires extra effort and some configuration changes.
Since Confluence was originally designed for internal knowledge sharing, it lacks some of the organizational features that platforms like Zendesk offer for public-facing knowledge bases.
However, internal knowledge sharing is still a critical part of onboarding.
It ensures all teams are aligned, aware of what users need to know, and can create cohesive onboarding experiences, guides, and copy accordingly.
After all, onboarding materials don’t just magically appear from the sky!
So, let’s see what the product looks like:

On the left sidebar, you'll find your calendars, content, blogs, and anything else you create, all organized in collapsible menus. This is especially useful as your content grows over time, allowing you to keep the sidebar tidy by toggling the menus open or closed.
The tool also offers a structured user onboarding process.
Each feature comes with its own onboarding checklist, guiding you through the essentials. Additionally, there's a "Getting Started" page that breaks down each feature, button, and its use case.
This way, you can select the most appropriate content or project type for your needs.
Document360
Document360 is a knowledge base software that enables you to create and manage self-service documentation for customers and teams, like help articles, release notes, user manuals, and SOPs.
Document360 also has an AI summary feature available in the knowledge base.
This is what a traditional search in the knowledge base looks like:

And this is the AI summary:

As shown here, the AI bot, Eddy, curates answers directly from the knowledge base articles to provide a quick response to the user's question. This eliminates the need for users to sift through search results and read longer, more detailed articles. Instead, Eddy delivers concise answers, offering a faster, more efficient way to find information.
Here’s the product UI:

Document360 also has a what you see is what you get editor for knowledge base articles. This means that as you build and edit your articles, you can see exactly how they will appear to your users in real time.
With many formatting and styling options like tables, bullet points, subheadings, and tables, it is a pretty intuitive and user-friendly tool for anyone who has ever used a text editor.
User feedback tools
In Hannah Clark’s podcast, The Product Manager, Ramli John highlights a crucial yet often overlooked aspect of user feedback —onboarding feedback.
He points out that onboarding is one of the rare moments when users openly share their struggles and goals:
"I don’t know how to do this."
"I’m stuck here."
"I’m trying to accomplish this."
This feedback is incredibly valuable, yet it frequently gets lost in the loop. Whether users go through an automated onboarding flow or a 1:1 demo, their challenges and questions present a golden opportunity to improve both the product and the onboarding experience.
Now, let’s explore some tools that can help you capture and act on this real-time onboarding feedback: 👇🏻
Typeform
Typeform is a form and survey-building tool that you can use to ask questions to your users about their use cases before the onboarding and about their onboarding experience during and after their onboarding.

It has a very visually engaging and easy-to-use design.
To build a survey, you simply select a question type and edit the text on the editing screen. From there, you can continue adding more questions or set up personalized follow-ups based on user responses.
Here’s what the workflow and logic map look like:

You can also utilize the AI tool within the platform to create surveys and/or import questions from other forms you’ve already created on Google Forms.
Survicate
Survicate is an intuitive, drag-and-drop survey builder that lets you create surveys for websites, mobile apps, in-product experiences, emails, and direct links.
Here’s what the tool looks like:

The UI is pretty simple.
You can preview questions and customize themes, placement, animations, and localization options from the left bar. On the top bar, you move through the setup by clicking the button next to the survey aspect you're working on: Target, Connect, …
Survicate also offers analytics and data visualization features, including an AI research assistant and AI survey analysis. These tools provide quick summaries of collected customer feedback and allow you to extract insights by simply asking the assistant.

Survicate has a lot of integration options with popular analytics tools, too. So you can share the feedback with those tools to uncover actionable insights and trends, as well.
Fullstory
Fullstory is a user behavior analytics platform that records user interactions (like clicks, dead clicks, and scrolls) to provide deep insights into user behavior and sentiment.
With session recordings and event tracking, it helps you pinpoint friction points, identify user struggles, and understand where users fall on the spectrum from happy and engaged to confused and frustrated.

Jotform
Jotform is an online form builder that offers various form templates for various use cases and needs changing from signup forms, feedback forms and request forms to payment forms.
There are more than 10.000 ready-made form templates in Jotform.
Here’s an example one:

And here is the form editor:

The interface feels a bit outdated with minimal interactivity or design elements, but it's still easy to navigate. Compared to Survicate, Jotform offers more limited design and branding customization.
It prioritizes form-building with a simple drag-and-drop editor, allowing basic branding like logos and color changes but lacking advanced visual customization.
Jotform also doesn't natively support in-app surveys. While you can embed forms in websites or apps via iframe or web view, it lacks features like behavior-based triggers, targeting rules, or mobile SDK integration.
As its name suggests, Jotform is a form-building tool, not an interactive survey platform.
A/B testing tools
Wes Bush says “Over 30% of required user onboarding steps are rubbish.”
And we agree!
Onboarding should guide users until they’re acquainted with your product, not drag them through endless steps until they graduate from your academy…
To avoid this and optimize onboarding, A/B tests are key.
These tests can help you not only identify unnecessary steps to remove but also discover which steps you should add to improve the flow.
As one comment on Bush’s post suggests:

HubSpot
HubSpot is a comprehensive inbound marketing, sales, and customer service platform that helps businesses attract visitors, convert leads, and retain customers. It offers a wide range of tools for email marketing, social media management, CRM, content management, and more.
With HubSpot, you can conduct A/B tests for your:
- Onboarding emails
- Landing pages (Signup pages, introductory offers, etc.)
- Registration and onboarding forms
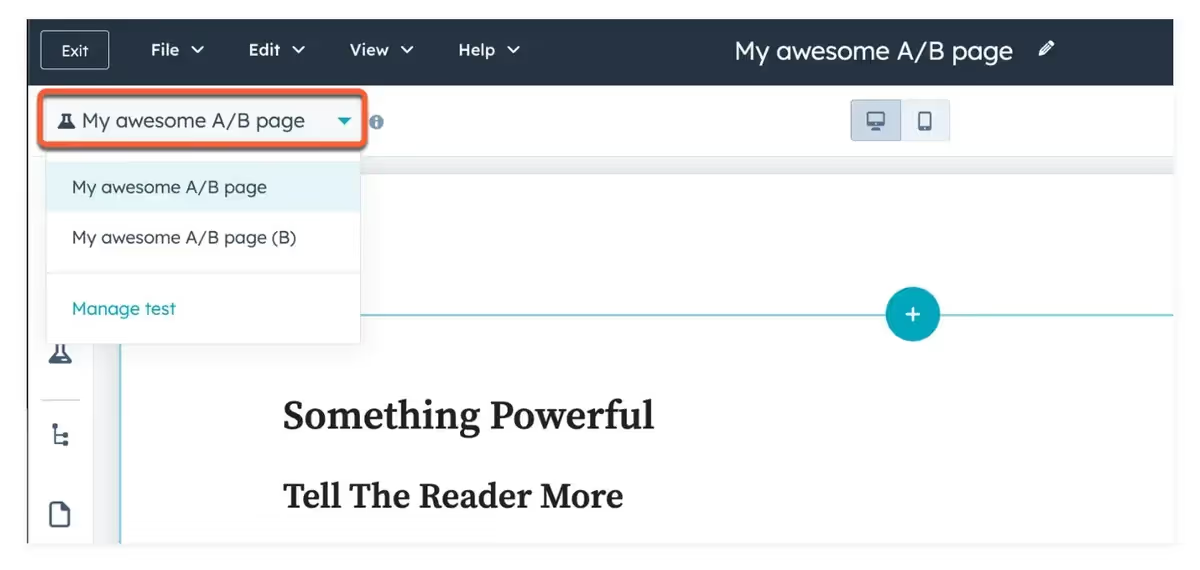
Here’s what an A/B test for a landing page looks like in the platform:

Optimizely
Optimizely is an A/B testing, multivariate testing, and website personalization platform. It helps you create and deliver data-driven experiments to enhance your website, app, and other digital product performance.
Its main features include:
- Web and mobile testing
- Targeting and user segmentation
- Personalization
- A/B and multivariate testing
- Feature flagging
Here’s what the experimentation feature looks like:

Live chat tools
Self-serve knowledge bases and onboarding tutorials are great —for those who want them.
But some users prefer human interaction over sifting through endless articles. Sometimes, it’s tough to put a problem into words or even know what to search for. That’s where support teams shine; they decode the real issue, even when users can’t.
Bottom line? Make it easy for those who need direct support to reach out.
Here are some tools to help with that:
Tidio
Tidio is a live chat and chatbot platform that enables you to provide instant support and automate customer interactions. With Tidio, you can create both live chats and AI chatbots.
Here’s an example conversation for live chat:

And here’s an example conversation for the AI chatbot:

Freshchat
Freshchat is Freshdesk’s dedicated live chat and messaging solution, designed to provide real-time support and enhance customer engagement.
Its main features include:
- Live chat and messaging
- AI chatbot and automation (Freddy AI)
- In-app and website chat widgets
- Omnichannel support and integration
Here’s a look at the platform:

The platform might seem a bit crowded and intimidating at first, but its onboarding flow is designed to help you get familiar with the product. The mock conversations, videos, and tutorials are there to guide you —so don’t let them keep you from exploring!
LiveChat
LiveChat is a real-time chat support tool designed to engage users and assist them throughout their journey. Just like Freshchat, LiveChat allows you to create both live chat and AI chatbot.
The AI agent and the human support agent use the same chat, so the transition from the AI assistant to live support is smooth and fast.
Here’s what an example chat looks like:

The only downside to LiveChat is that you can’t access the platform without completing the full setup, including installing the tracking code. So, if you need your developers’ help for that but want to explore different platforms first (just to see if the UI works for you), we’ve got some bad news…
The AI turn: Future of onboarding
AI is transforming user onboarding, just like it's changing everything else these days.
It makes onboarding more efficient, personalized, and scalable.
➡️ One of its key contributions is automating responses to common questions by integrating with a company’s knowledge base. This ensures users get instant answers without waiting for human support.
For more complex or technical issues, AI chatbots hand off queries to support agents, allowing them to focus on higher-value interactions.
➡️ Beyond customer support, AI is also playing a growing role in the creation and optimization of onboarding flows. From auto-generating onboarding sequences to refining copy and triggering the right steps based on user actions or chatbot interactions, AI helps streamline the process.
AI also brings powerful, detailed analytics to the table.
To build onboarding flows that are truly valuable, goal-driven, and get users to their “AHA!” moments faster, you need to gather feedback and understand user behavior. But the job doesn’t end with just gathering user data. You also need to analyze that data and turn it into actionable insights.
➡️ AI can help you with that. It can identify trends, spot drop-offs, and extract the key insights to optimize the experience.
Conclusion
Onboarding has many aspects, some of which often don't get enough attention, like onboarding emails or feedback surveys. Each aspect can be tackled with different tools and strategies.
There are single-purpose tools, all-in-one tools, tools that require coding, and those that don't. Some are free or very accessible for small budgets, while others demand more resources.
It's important to remember that no tool is magic, and none can solve all your problems.
However, some tools may be more useful than others depending on the specific needs of your company, product, or team.
❓ Ask yourself:
- What aspect of onboarding do you want to focus on the most?
- What do you prioritize, and where is your biggest shortfall in onboarding?
- What do your users say about your onboarding? What are their expectations?
- What must-have features, functionality, or UX do you need in a tool?
- What is your budget?
Frequently Asked Questions
What is user onboarding?
User onboarding is the process that starts with a user’s first interaction with your business and continues beyond even after they are acquainted with your product, as an ever-ongoing process that helps users find out how they can benefit from your product and make the most out of it.
Why should you use user onboarding tools?
Your product is precious, and taking away the developer time to build elements for your user onboarding might harm your business more than you think; use onboarding tools to avoid starting from scratch.
What kind of tools can help improve my user onboarding?
In-product user experience tools, related open source libraries, video marketing platforms, email marketing tools, user behavior tools, user testing solutions, user feedback tools, livechat and knowledge center platforms are the main tool categories regarding user onboarding.
What is a user onboarding tool?
A user onboarding tool is a tool that helps new users learn how to use a product. It guides them through features and functions, making the experience easier and faster. These tools can automate welcome emails, in-app tutorials, and user training. The purpose of an onboarding tool is to help users get value from a product quickly.
What is the best user onboarding tool?
There’s no single magical tool that works for every company or need. Onboarding is a complex process with many aspects to it. Each company has different challenges, and users have varying expectations. That’s why the best onboarding software varies for each business. However, there are different types of tools that can help, such as personalized in-app experience tools like UserGuiding, WalkMe, and Pendo; feedback tools like Typeform and SurveyMonkey; and chatbots like Freshchat and LiveChat.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)
![User Onboarding: Top 32 Tools [Categorized & Updated]](https://cdn.prod.website-files.com/65e7297194523c404b923b44/67b313d8e6bcd6416d302a05_user-onboarding-tools.avif)



.png)
















