

At UserGuiding, we've been top advocates of the importance of in-app experiences.
Simple logic:
👉 If you can't engage users in a home game, how can you engage them when you're away on social media, email, or any other outbound channel?
So we've been working hard and long to decipher the problem of product updates.
And we reached the perfect solution 🤩 ⬇️
Better Product Updates, Two-Way Communication
There are many ways to announce a new feature or a bug fix, of course. You can send a fun email, share a social media post, and even have ads for that specific purpose. But those emails might get stuck in the junk mail, and those social media posts might go unseen in a split second or a too-long scroll.
You can always use our in-app message elements of course, but what if it's not an update you want to create friction in the user journey with?
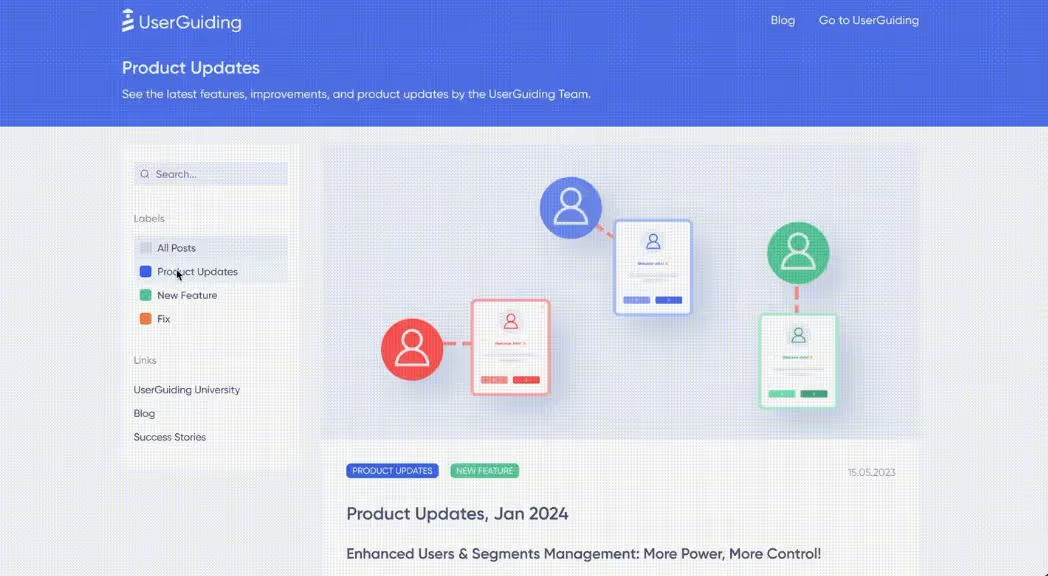
When that's the case, we still got you. Meet Product Updates 🚀

Product Updates is the latest feature we designed for agile product teams and customer success people in SaaS who want to create an exclusive hub for all their updates and foster a culture of two-way communication.
With Product Updates, you can:
1- Engage Users Inside Your App
The Product Updates feature primarily aims to bring you and your users closer by offering a complete space reserved just for communicating updates and announcements while giving them a chance to communicate as well.
How does that work exactly? Thanks to another advantage of Product Updates...
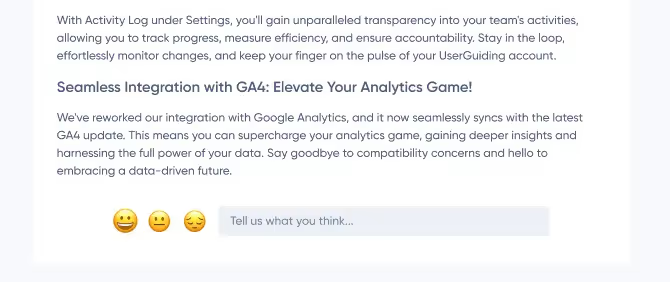
2- Collect Feedback On-Spot
Product Updates offers you the chance to ask for feedback with every product update annıuncement. Using reactions and an open-ended feedback section, users finally have the chance to tell you how they feel about your product updates with UserGuiding's Product Updates 😉

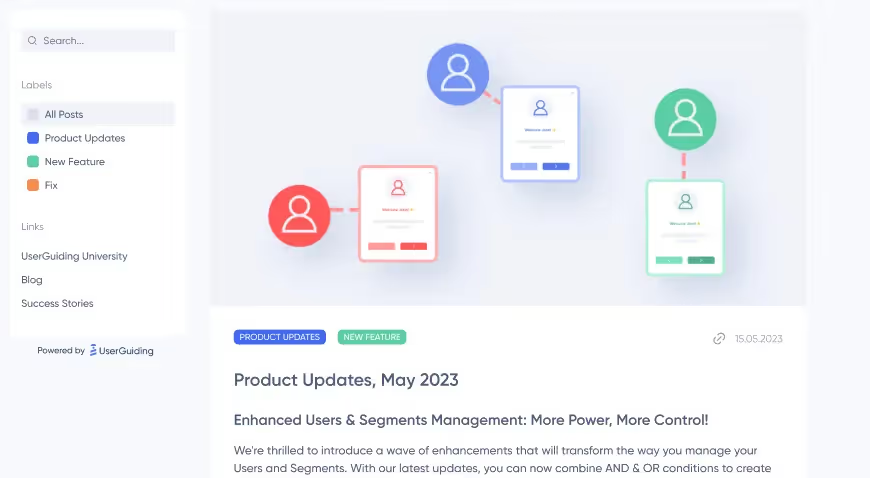
3- Group & Tag Announcements
With Product Features, you can make sure to ease navigation for your users checking updates and your team looking for older versions. The feature can also be integrated with UserGuiding's Resource Center for a smooth user experience.
In the Resource Center, Product Updates can easily be grouped, while on the Product Updates page adding tags to announcement will ease navigation.

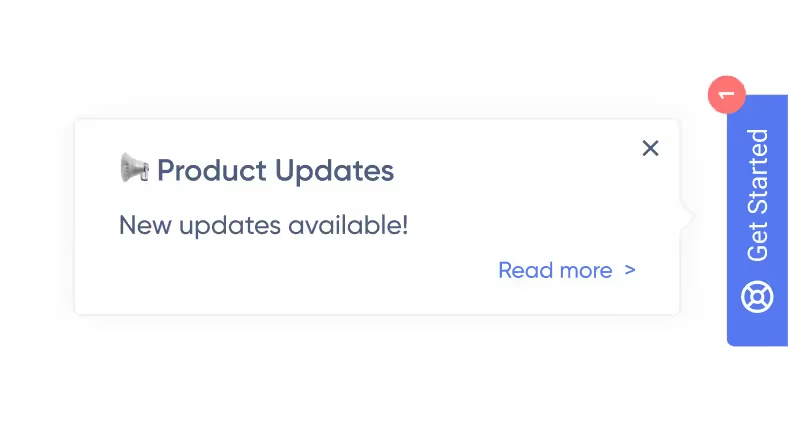
4- Boost Updates
Now, you could be thinking how you can make sure users see your new announcements but fret not.
With Product Updates Booster functionality, you can use a simple UI element to direct users to check out the new update while making sure you are not disrupting your users' journey inside your product.

How Does The Product Updates Feature Work?
You can start using it by first adding your content to the Product Updates page using the editor, publishing them, and setting the booster to signal your users into the Product Updates page. You can also add tags and group the updates on the Resource Center.
Once your users start engaging with the Product Updates page and leaving feedback, you can check the feedback and the reactions your users left on the analytics page of the feature.
Having received feedback, the ball's in your court. You can now start working on a new update and turn the two-way communication culture you adopted into a healthy, productive cycle to enhance your product 🚀
What are you waiting for? Give Product Updates a try now!















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)




.png)
















