As a growth marketer, my curse is that I always come up with new fancy ideas to “skyrocket” our business.
Some of these ideas are just little tweaks to our processes while others are complete transformations of the business.
And one of these ideas was to try our newest feature “Resource Centers” right on our blog, even though it was actually intended for web products.
I thought to myself, “It’s a resource center after all, isn’t it? It shouldn’t matter which resources I just put in there…”
And again, as a growth marketer, I had to try this new idea, and see if it actually worked or not.
Although I spoiled this article by just giving away the results in the headline, I hope you’re just as interested in how we pulled it off.
Today, I'll talk about how our latest feature, Resource Centers, helped us increase our marketing ROI from our blog by 40%; and as I promised in my SaaS marketing article, I'll add real screenshots and tell you only the real stuff here, no gimmicks:
First of all, how did I measure the success of this idea: ROI (Return on Investment)
Your ROI is the profitability ratio that tells you if your marketing efforts have a positive impact on your revenue, or not.
ROI formula = 100 X (Net Profit / Investment Cost)
Marketing teams, especially for SaaS companies, should keep an eye on the ROI rate regularly, especially when trying out new things, like we did. Because marketing ROI is decreasing for the same marketing budget, because of the increasing competition on all marketing channels.
So for every experiment and project we do here at UserGuiding, we make sure to calculate the Return on Investment of the idea after a period of time.
It basically tells me how much revenue a project is going to contribute to our business at the end of the day, and that’s what I like about it. It’s a direct metric that actually lets me know if a project is worth investing in or not.
I knew from the start that this project would be much more advantageous than any other, since the initial investment was close to zero as all other Product-Led Growth funnels; so almost all the return we’d get would directly be a plus.
And since it was a resource “center”, there were a couple of ways we could get ROI from this project, which I’ll explain further later. Let me first briefly explain what a Resource Center is:
What exactly is a “Resource Center”?
Resource Centers are UserGuiding’s newest feature; an in-app widget allowing website and web product owners to gather and display all their resources in one place.
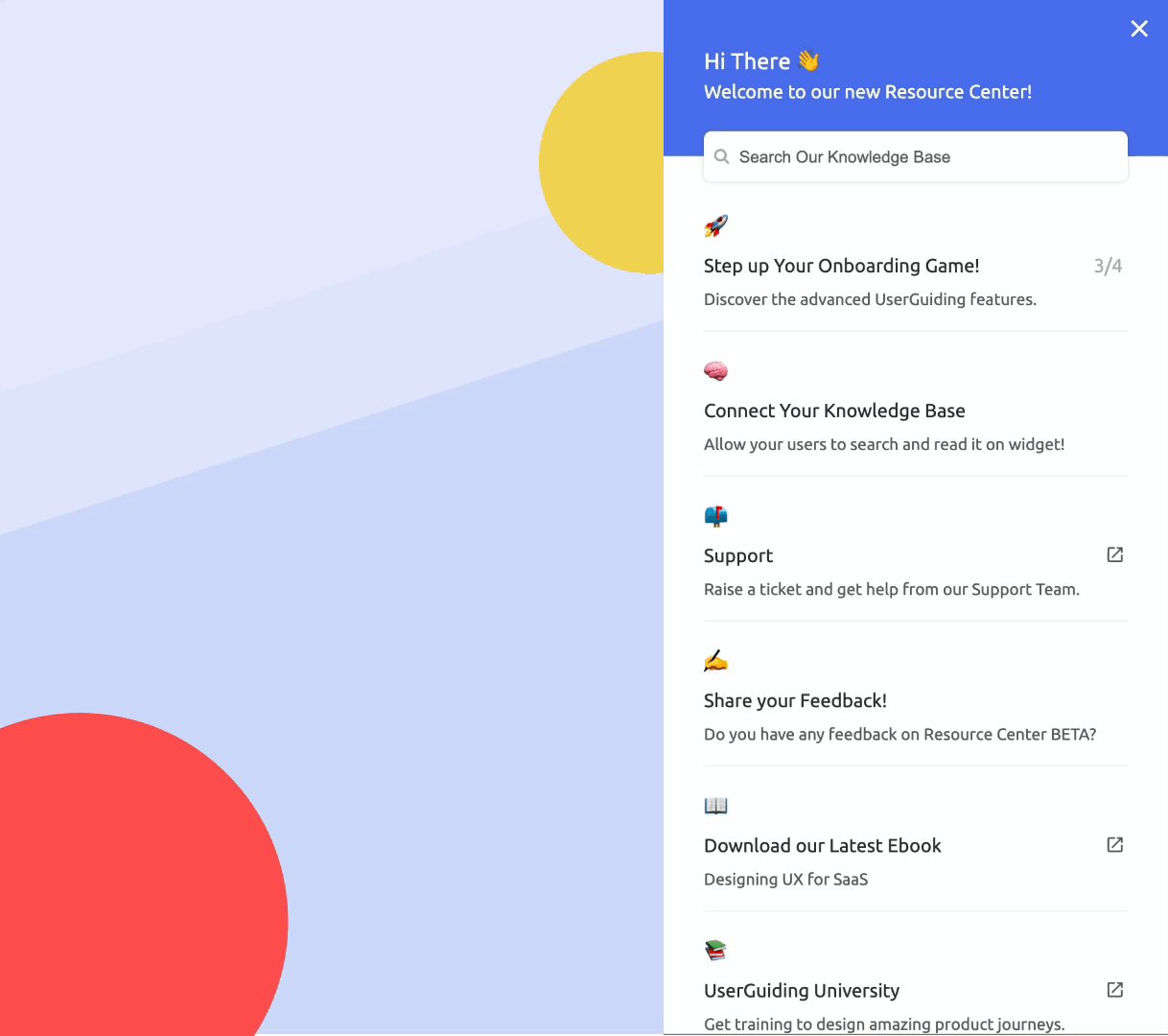
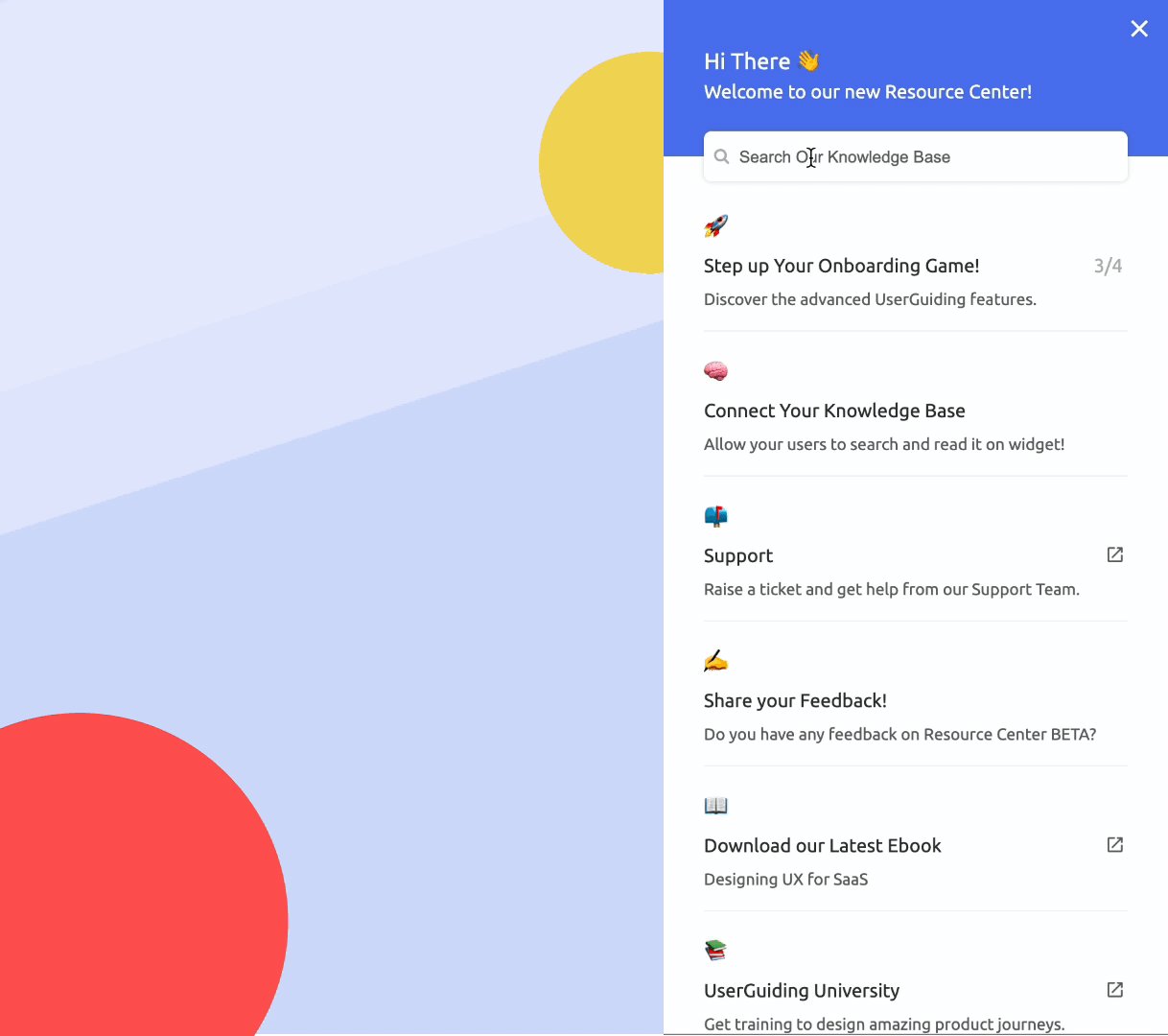
From blog posts to help articles, user onboarding material to product updates, Resource Centers serve as a hub for all resources you want to share, right in your app. You might have seen it on our blog or in your UserGuiding panel before, it looks something like this:

Or, if you want to see for yourself, you can check the live Resource Center on the right hand side of your screen here: 👉
I won’t go into the details of using the feature, since we have A Guide to Using UserGuiding’s Resource Centers that explains just that, and more.
How we used Resource Centers on our SaaS Blog?
The idea was simple: we had a ton of CTAs and resources available to users, and there were limited spots we could display them in an average blog page.
So, just like a product owner would put all their support and educational materials inside the resource center for their blog, we would put all our downloadable resources, our top articles, and our CTAs to additional value inside one resource center.
This way, we could make sure all of our additional resources could be displayed to all users throughout the blog, and the interested parties could have easy access to them.
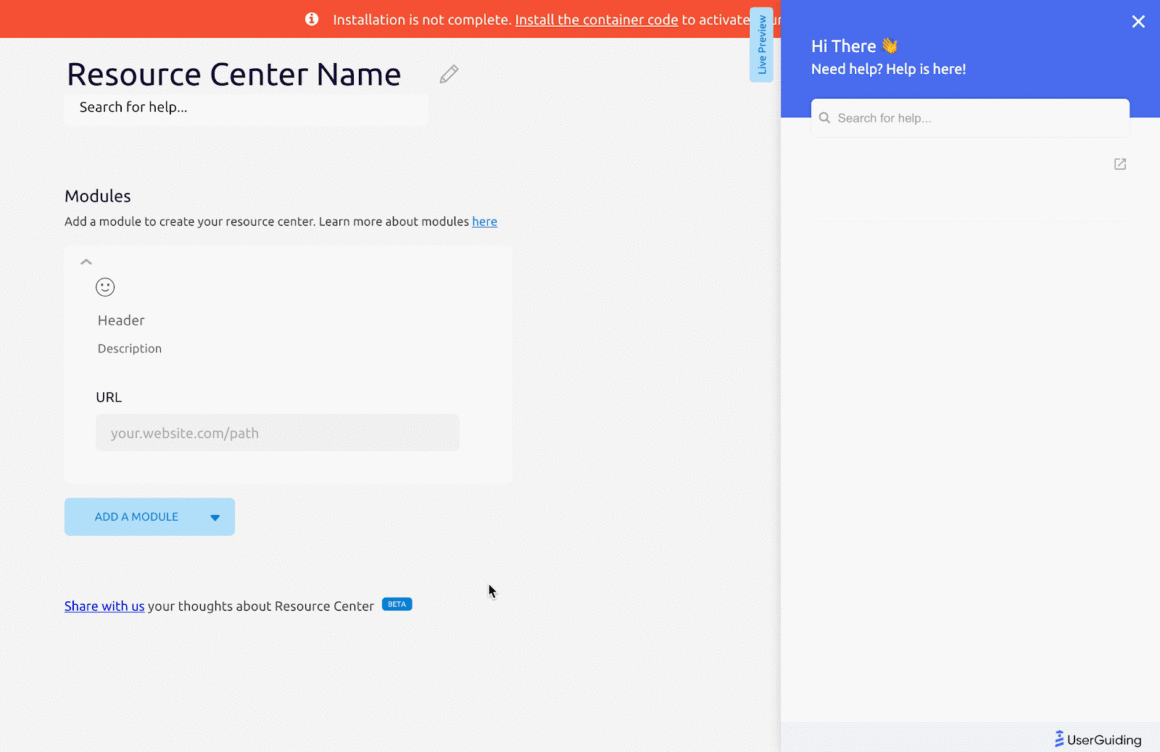
First off, I’ve logged into the UserGuiding account we use for the blog:

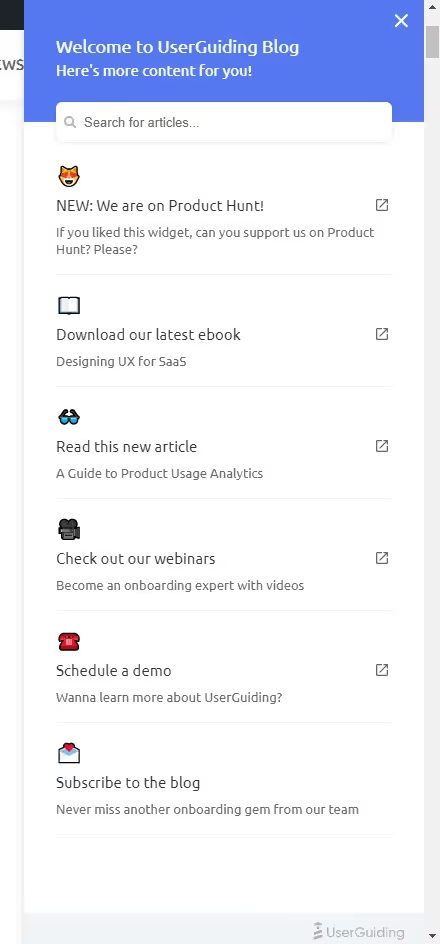
Then, I started adding our additional resources, and this is how the end product looked like:

Here’s a list of all the modules I’ve added and why I’ve added them:

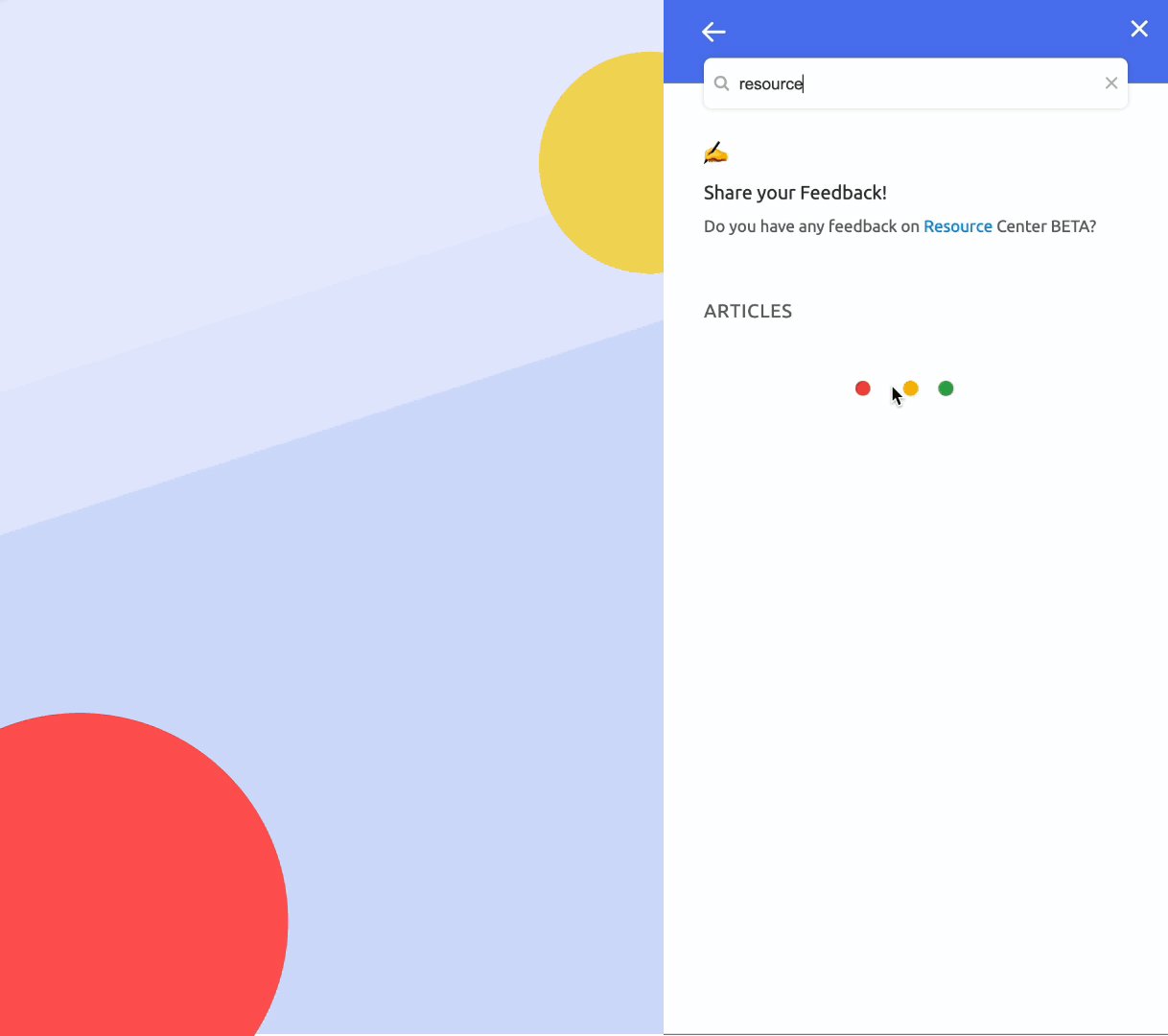
- Option to search the blog: this is not actually a module, but I’ve added the URL of our blog so the readers could search the blog through the search bar.

- CTA to Product Hunt Launch Page: with this module, we wanted to make sure every reader knew what we were up to at that moment, and inform them that they could support us.

- Download link to our latest ebook: with this module, we highlighted our latest ebook, and aimed to generate more downloads.

- Read this new article: In this module, the aim is to direct the reader to a recent and trending article on the blog, to increase their session duration.

- Check out our webinars: We have a number of webinars that resonate with the readers of our blog and that revolve around our product. So, with this module we wanted to direct them to the webinars page.

- Schedule a demo: We have “Get Started for FREE” on the upper right corner of our blog, but we also offer free demos to our users. So, with this module, we wanted to add the option of scheduling a demo to this resource center.

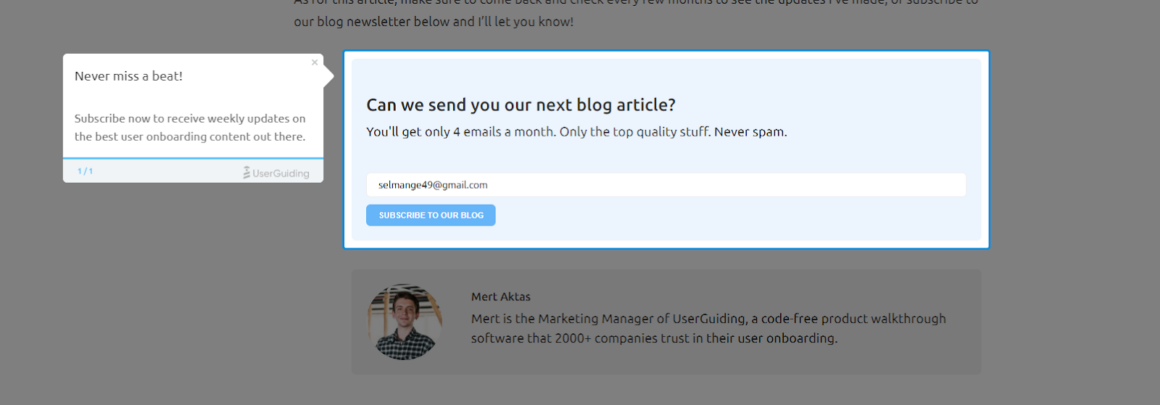
- Subscribe to the blog: this is an interactive element module, not a link that directs to another page. Once you click it, you’re dragged all across the page to the email newsletter subscription form, with the tooltip that I’ve added a screenshot of below to make the reader subscribe to the email newsletter:

The End Results
We’ve tested the Resource Center widget across the blog for over a month, and the results were more than satisfactory for us.
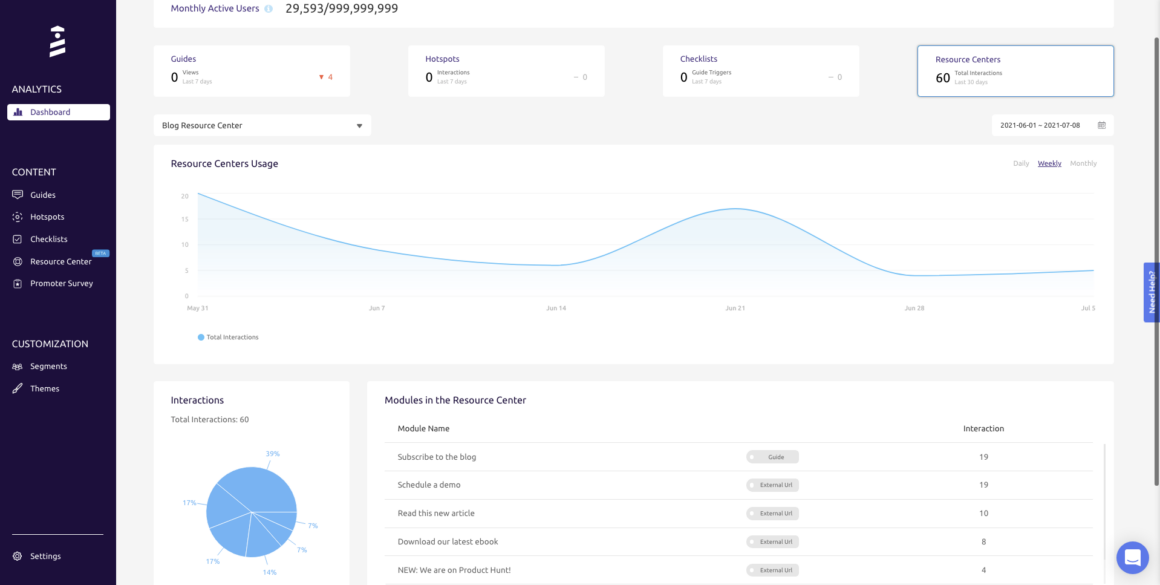
Here’s how the widget performed on our blog, visualized by the UserGuiding Analytics Dashboard:

And here are the actual numbers from the last 30 days, with our Resource Center:
- 19 subscribers to the blog newsletter,
- 19 sales demos scheduled,
- 10 clicks to our high-intent pillar article,
- 8 ebook downloads,
- 4 subscribers for our Upcoming page of Product Hunt launch.
With these results, we've increased the revenue we gain from our blog by 18% in only 4 weeks, with zero additional cost.
And this was only the first iteration.
I'm very excited for the new upgrades we'll launch for Resource Centers, and they'll help us both get new users for our product, and then onboard them to success.
Conclusion
The Resource Centers widget can really help you drive more traffic to your high performing and high-intent content on your blog.
And apart from a SaaS blog, the Resource Centers feature was actually developed for web products that wanted to improve their user education.
So you can improve your in-app experience with Resource Centers, just like CitizenShipper did 👇


















.svg)
.svg)
.svg)
.svg)
.svg)

.svg)
.svg)












.svg)
.svg)




.png)