

You are losing revenue.
That is, if you still trust traditional user documentation.
I am talking about the online knowledge bases, online user manuals, and the user manual software that make you think you got it all figured out.
Let me elaborate ⬇️
Traditional user documentation as we know it isn’t good enough as we approach the peak of seamless UX.
People don’t understand how to use your product with a manual or a self-serve knowledge base.

And here’s the interesting part…
According to Wyzowl, 55% of people refund a product just because they didn’t understand how to use it.
That’s more than half of the users a product has.
More than half of YOUR users.
But it doesn’t have to be your product, your users, or your onboarding method.
And I’m here to help with that.
Here's our table of contents for the day:
- Traditional user education methods and what’s wrong with them
- Interactive user guides and creating interactive manuals
- The best software for creating interactive user manuals
- And how you can get started
OR we could cut to the chase 👇
Don't have the time? Here's the TL;DR ⬇️
TL;DR
👉 Traditional forms of user support might inadvertently disappoint you in today's tech scene. This is because as the times change, user profiles change. And help wikis, FAQs, or online manuals fail to answer user needs like interactivity, easy access, and better UX.
👉 From your POV, preparing traditional help content can require too much effort, time, and money. From the users' POV, it can require too much time, effort, and focus as well.
👉 The solution you are looking for might be an interactive user guide. An interactive user guide is a UX pattern that consists of multiple on-screen components aimed at showing the user what your software product does and how it does it.
👉 User guides are especially helpful since a good one takes place inside the product, where the users need it to be, contextually, effortlessly for both sides and easily scalable for the future.
👉 In creating an interactive user guide, you can take 2 routes: you can create it in-house, which still takes effort, time, and money. OR you can choose to go with a third-party interactive walkthrough solution like UserGuiding to easily create a user guide in minutes without breaking the bank or taking up developer time.
👉 To start creating interactive user guides with UserGuiding, all there is to do is sign up to UserGuiding, set up the Chrome extension, create a guide using the extension on your own website (or whatever website you would like to guide your users through), and set your creation to live.
👉 Some user guide best practices to remember are to know your product in and out first before starting, remind yourself what your ultimate goal is when creating a user guide, pick the right form (whether it is a digital instruction manual or an interactive walkthrough), put some creativity into the process, and finally, test & optimize in the long term.
Reading on?
You’re a tough nut to crack 🫡
Then let’s go on ahead and start by taking an honest look at the traditional methods.
Help Wikis, FAQs, Online Manuals = ❌ Mistake ❌
Well, of course, not really.
We have our own help center featuring technical documentation and FAQs going on on the website.
But if a help wiki, FAQ, online manual or other types of user documentation with instructional materials is your go-to method for introducing essential features and onboarding users...
Your customer experience might be suffering.
Big time.
I’ve been on both sides of these user education methods:
👉 Creating my own traditional online documentation for software I work at, and
👉 Trying to make sense of Wiki articles with training materials to find my way around a new product I am using myself
With my experience, I think I get to say that…
Both experiences can get jarring 😶
Here’s a closer look at both:
Online User Manuals - Your View
Converting guidelines for your product into online user guides and manuals can be a torturous process.
It can take days of work to craft effective user documentation that discusses a 5-minute process in your product.
And believe me; you don’t have time for this.
But let’s say you like to be in pain and go ahead with creating online software documentation with all the technical terms and structured authoring necessary.
Surprisingly enough, the torture doesn’t end there!
With every update and change that occurs on your UI and UX, you have to then update each product documentation.
Do you really want to invest hours of work after software updates, to re-writing an article?
I would guess (and hope) not.
And what about how your user feels about it?
Online User Manuals - User’s View
Now put on your user hat – we are all users ourselves too!
Think about the common types of challenges users face and the user experience.
👉 First, they will have to switch views between the product and the website that hosts the end-user documentation, multiple times.
This is not just bad UX; it’s intentionally tormenting your users and murdering your product adoption rates in cold blood. 🔪
👉 And second, they won’t enjoy these types of software documentation; nobody really does.
They are long, boring, and written with technical language, featuring code blocks and all.
Your users will want to do anything but read them.
They will get skimmed at best, and the success rate of product adoption will be, at the very best, mediocre.
The Key Takeaway ✍️
So, the key takeaway here is, product manuals, help Wikis, FAQs, troubleshooting guides, and all sorts of technical documents designed to onboard users:
❌ Are really hard to prepare and maintain in the long term for the internal users,
❌ Fail to offer simple steps and plain language,
❌ Fail to effectively explain technical content due to lack of interactivity,
❌ Risk lowering customer satisfaction, user engagement, and user activation unless it is a very explanatory and effective user manual that’s being used,
❌ Almost always increase the number of users talking to customer service teams.
So, then, what do you do?
Adopt a better method.
One that allows you to craft quick, fun, interactive, and efficient experiences with more visual content.
Let me introduce you to… ⬇️
Interactive User Guides: The Present and Future of Onboarding
Here’s a quick stat 📊
According to research, 93% of marketers think that interactive content is a more effective way of educating users.
So why not turn your user education, into an interactive experience?
I’ll tell you why the answer is “YES!”:
✅ The users will learn the product, inside the product, hands-on, with adequate training content,
✅ Creating these step-by-step guides will be effortless since you won’t need to code and will have access to advanced features,
✅ You will be able to update your interactive manuals and guides in minutes.
Adopting interactive user guides will not only save you time but will also vastly improve your users’ experience.
And these improvements will lead to increased revenue 💰
So then, what exactly is an interactive user guide?
Let me explain…
What Is an Interactive User Guide?
An interactive user guide, or an interactive walkthrough, is a UX pattern that consists of multiple on-screen components aimed at showing the user what your software product does and how it does it. Especially used in web apps and websites, these helpful guides can be created through in-source development or by using a third-party tool that removes coding from the equation.

How to Create Interactive Manuals 🧩
There are 2 main methods to create user guides:
👉 Going in-house with your interactive user manuals can provide you with a few advantages such as improved customization and data safety.
❌ But, the downside to going the in-house route is that the time you spend in development could instead be spent on improving and stabilizing the product.
👉 The second method might balance out that problem:
How to (easily) Create Interactive Guides - with UserGuiding 🚀
So, how do we create user guides that are interactive and not necessarily hard to design, create, and maintain?
It all comes down to the product you use in the end.
You might think you need user manual software and go out on a journey to find the best software for creating manuals…
But that’s still just homework for your users 👎
Or you might think what you need is any old software guide…
Without any hands-on experience in-app 👎
Well, I’ve got news for you:
The user guide software you need is…
UserGuiding 🚀
We’ve designed UserGuiding to help businesses improve their product adoption by educating users in a fun way that also has them learning hands-on.
UserGuiding is an all-in-one user onboarding software that can be used to create interactive user manuals and many other in-app UX elements.
The product is a true no-code platform, which means anyone can sign up for the product and start putting together next-level user onboarding materials.
With UserGuiding, you can create an interactive user manual in 4 easy steps:
1- Sign up for UserGuiding ✍️
Create your UserGuiding account.
It shouldn’t take more than 30 seconds since the product has a Google One-Tap signup.
2- Download the UserGuiding Chrome extension 📥
UserGuiding’s Google Chrome extension allows you to create guides, tooltips, and hotspots right inside your product or any other web app.
Plus, you can preview your content to see if everything works as intended.
3- Create your guide 💻
Go to your product or website and launch the UserGuiding Chrome extension.
From there, you will be able to create your custom interactive guides and more, without any coding.
4- Set your content live ✅
Go back to your UserGuiding dashboard and copy your UserGuiding code then paste it into your app’s code.
This installation is required only once and takes less than 5 minutes regardless of your technical knowledge.
But, you might be asking, among all other methods and tools, why UserGuiding?
Why UserGuiding?
There are many reasons to choose UserGuiding for creating interactive manuals, so let’s dig deeper into it.
Oh and while we're here, you can try UserGuiding for FREE with access to everything below:
1- No-Code (I Mean It!)
The no-code revolution has begun.
Day after day, I see a new product that takes developers out of the equation, and I like love it.
Developers’ time is precious, and should only be spent on creating beautiful products that we fall in love with.
That’s why UserGuiding is one of the best onboarding solutions – it requires absolutely no coding. Anyone on your team, even those without any technical background, can use the product to create amazing experiences.
It’s as simple as dragging and dropping with your mouse. Here’s what you can do with UserGuiding in just a few minutes:
That means your first guide will be up and running in a matter of minutes, without the need for any developer assistance.
2- Numerous Features to Perfect Onboarding
Online documents are one thing, and user onboarding experiences that delight every user are another. It’s a combination of many onboarding elements put together for you to push your user to the aha moment you have defined.
And that’s just what UserGuiding offers. The main features of the product are:
👉 Interactive User Guides
This is why you’re here, right?
As I’ve mentioned above, an interactive user guide is the best way to educate users.
In UserGuiding, you can create step-by-step instructions and publish them immediately. These guides can be personalized and tailored to the needs of specific customer profiles so that each user can achieve the maximum value of your platform.

But UserGuiding will help you create much more than a user manual:
👉 In-App Messages
Beautifully designed in-app messages that you can send to your users during their experience can increase engagement and vastly improve your feature adoption.
With UserGuiding, you can display different messages to various groups of users, which are triggered by custom events. Customization is limitless to help you reach the right user at the right time.

👉 Onboarding Checklists
During their training and onboarding, users need a sense of progression.
User onboarding checklists that will be displayed to your users during their onboarding process can help you do just that.
In their onboarding, your users will check the tasks they have completed and go through a gamified experience. With UserGuiding, you can create custom checklists that trigger different guides, which will then lead users to different features.

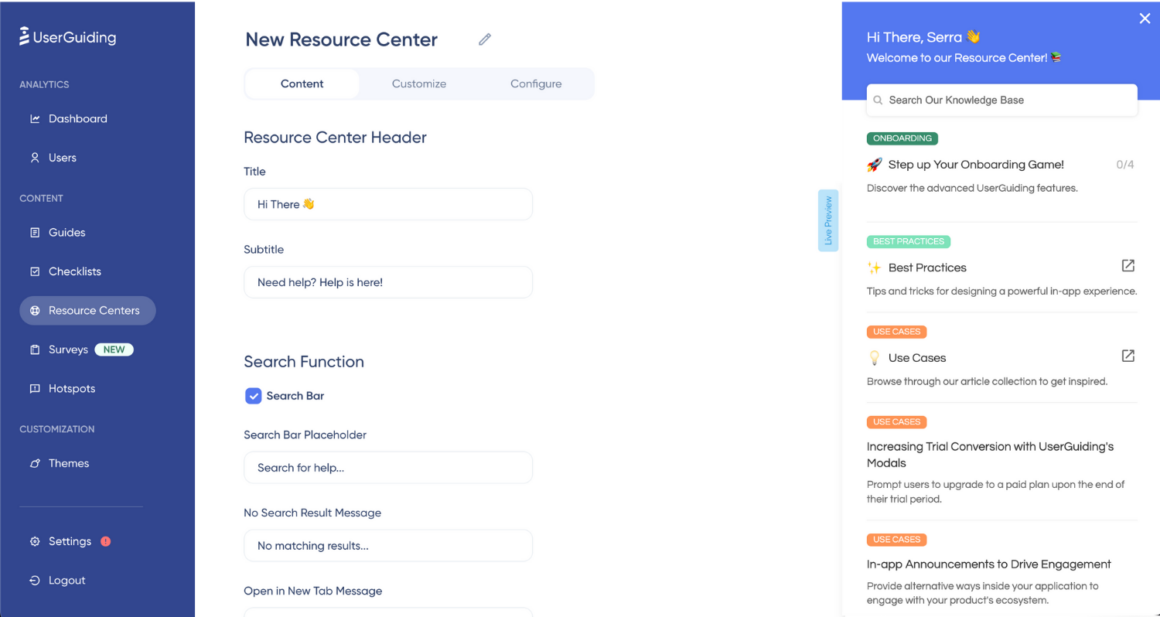
👉 Resource Centers
The newest feature of UserGuiding also happens to be my favorite.
Imagine that you’ve used UserGuiding to convert all your educational materials into interactive guides. Shouldn’t there be a database for these guides that users can access on-demand?
And that’s what the Resource Center feature is. Don’t get me wrong, it’s not truly a database – it’s a widget that works right inside your product, so your users don’t have to leave the platform.

The best part is, that you can also add external links to your Resource Center, which can be anything from CTAs and additional resources to your marketing materials and support articles.
Also, if you insist on keeping your existing knowledge base, you can connect it to UserGuiding’s resource center, turning it into a gathering point for your all educational content.
Being there for your users whenever they need it, not just during a specific point in their journey, is crucial to establishing strong relationships with them.
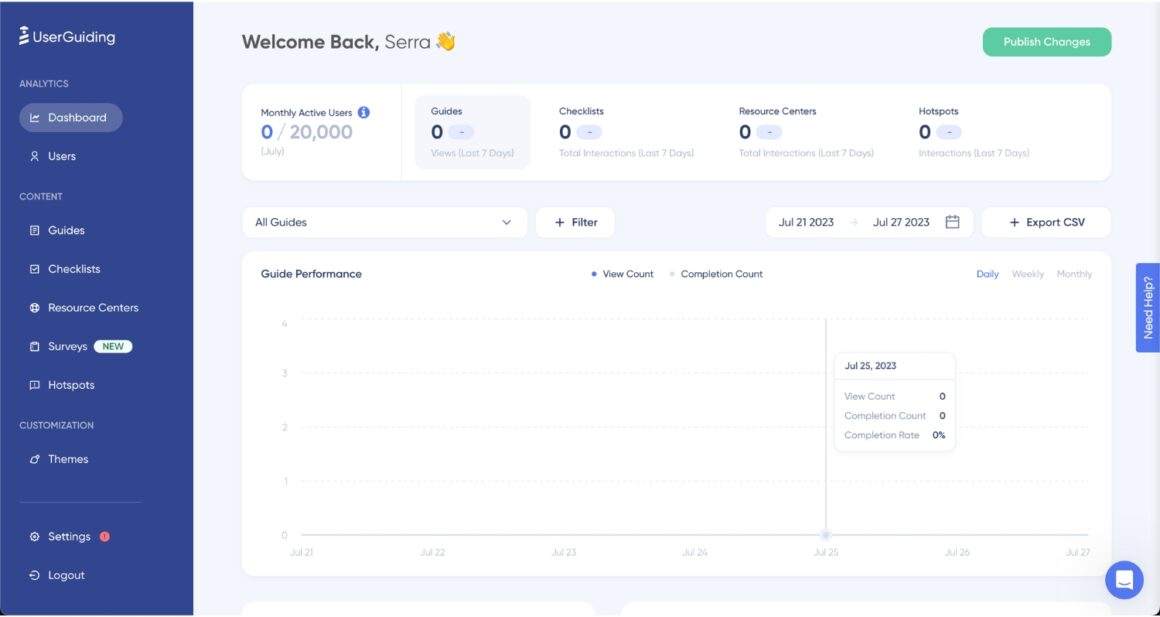
👉 Analytics
Chances are, your first interactive manual won’t be anywhere close to perfect.
And that’s okay because you can improve as long as you know what to improve.
With UserGuiding’s in-depth analytics feature, you can track the performance of every step of every guide and see what your users like. The dashboard is straightforward and insightful:

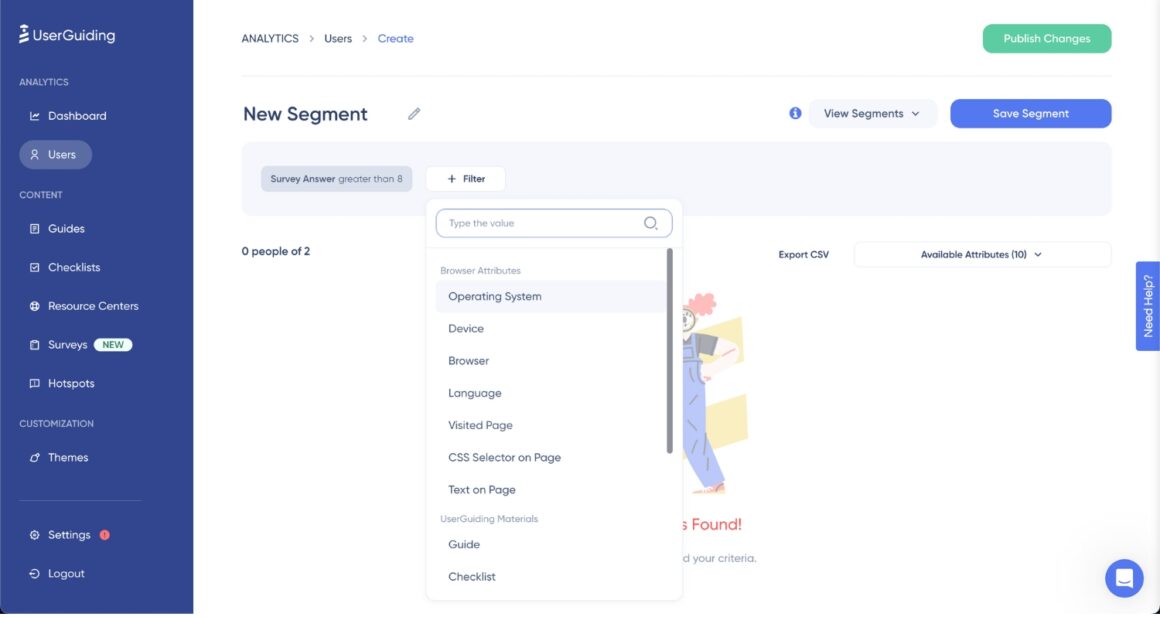
👉 Segmentation and Targeting
Regardless of your industry, product, or audience…
Personalization sells.
Don’t believe me? Believe the numbers:
According to Epsilon, 80% of users are more likely to make a purchase when brands offer personalized experiences.
Your users are looking for an experience that is tailored to their needs, so provide it to them! With UserGuiding, you can create group users into different segments and target custom segments with personalized guides:

The end results of successfully implementing personalization to your product will surely make your jaw drop.
Create Your Interactive Guides Today!
UserGuiding is completely free to try, and since it’s easy to adopt, you’ll get started in minutes and master every feature of UserGuiding in just a matter of hours.
Getting started with interactive user manuals is just a click away.
Interactive User Guide Best Practices & Tips
Whether you choose to go with a user manual or get to work with a digital adoption platform...
Or whether your guide is for employee onboarding or a part of the user journey...
There are some best practices that are always applicable.
Let's take a look ⬇️
1- Know your product inside and out
Delivering good user guidance essentially boils down to how well you know your product.
Each and every product has complex features that might baffle users.
The key is to be aware of how your product experience proceeds and how real users go through it.
Only then can you figure out which parts might potentially require more urgent user guides or which issues your customer support team might need to prioritize.
So then, your first tip is to:
👉 Delve deep into your core and additional features as well as value proposition,
👉 Talk to your product managers about support needs in the product itself,
👉 Talk to your customer success managers about user behavior and what your actual active users go through,
👉 Talk to your sales team about what potential customers expect and what user reviews say,
And, of course, if there is a need, talk to your users directly for the very best feedback.
2- Remember the ultimate goal
Your digital tool or service might have an entirely unique ultimate goal for active users.
But what is the ultimate goal of a user guide?
To guide users? Well, of course.
But it is in your hands to intellectualize it for better results. Ask yourself:
❓ What do you want users to achieve by being guided?
❓ What is a good indicator that the digital guide was successful?
❓ Can you use your user guides to do more than just offer support?
And other questions that might be required depending on your unique business.
Just brainstorm. You won't regret it.
3- Pick the right user guide for you
Now, I know I did make UserGuiding and other no-code digital adoption platforms look very attractive above (they really are!).
But the thing is, it might not be what's best for you.
As we've established right above, you and your team know your product and your active users the best.
And if you think a digital user manual pdf helps your users more effectively than interactive product tours, then it is your well-justified call to prefer a digital manual.
Just make sure to keep an open mind ✌️
4- Be creative with the content
Now, whatever form of user guide you've chosen, it won't change one fact:
If it's boring, users would rather not do it.
And if they don't do it, count your days because that is a potential churner 🚨
But hey, what you need to do to keep it interesting is actually pretty simple. Just 3 pointers:
Use clear & simple language ✍️
This one should go without saying, but unless you are a very, very serious enterprise level-company (or unless you hate your users), there is no point in complicating things.
👉 Content writing rule number one, never write copy for someone older than a 5th grader.
Obviously, you will, but don't assume any 50-year-old would like to decipher Shakespearean writing to understand how to send an email.
Just keep it simple and watch your users prosper in peace ☮️
Use visuals 🖼️
Visual learner here; I cannot make sense of any direction unless I see some pictures.
And I might very well be a customer of yours.
A simple screenshot of what you are trying to explain, or better yet, a gif, could positively make a serious change in your users' decision to hang around or give up.
And you know what happens when they give up.
Just smack that pic in there 🤷
Use interactivity 🧩
This one might seem over the top, but believe me; you can do interactivity without launching real-time AR support.
Interactivity can be as simple as an app experience with some drag and drop or one singular interactive animation.
And the impact? Priceless.
But of course, if you would rather use interactivity to its full extent, an interactive walkthrough software is as close as a 14-day free trial right here 👈🤫
5- Test & optimize
And finally, if you want your user guide to bring in perfect results, you have to make sure it stays perfect.
First things first, you can't just create a user guide and leave it be; you've got to test it.
Your product team would potentially know the best way to test, but the key is to make sure the test group matches your user persona or better yet, they are your existing users.
Once you are sure the testing is a success, you still need to maintain the material and the entire user guide at frequent intervals.
Again, a no-code tool here is the optimal choice since it lowers effort, costs, and time spent.
But for one last time, you know your product best.
Make the call!
To Wrap Up…
Yes, your users can learn from an online document if they have to.
But they won’t hesitate to switch to a competitor if they’re offered a better experience. 👋
So, whatever your opted form of an online user guide is, make sure it offers the best possible app guidance and app experience.
Now, my money's on digital adoption platforms.
But it's you who gets to decide 🤩
If you pick the effort, cost, and time-efficient option...
A third-party tool such as UserGuiding can help you create interactive experiences that delight users.
Don’t miss out!
What is UserGuiding?
UserGuiding is an all-in-one user onboarding software that can be used to create interactive guides and educational UX elements without any coding. The product is completely free to try for 14 days.
Frequently Asked Questions
What is an interactive guide?
An Interactive Guide is a product walkthrough where you teach a customer what every feature does by making them engage with your product.
How can an interactive user manual help my company?
They help drive customers to their "Aha!" moments which increase your conversion and activation rates at first, then your retention.
How long does it take to create an interactive user manual?
It takes only 5 minutes if you select a 3rd-party user manual creation software such as UserGuiding and many hours if you want to create it in-source.
How can I make my content more interactive?
For educational content like an instruction manual, adopting a 3rd party digital adoption solution can help turn your content into interactive guides that users enjoy going through. For example, adding UX elements to your manuals will surely enhance their experience as they guide users through the whole process hand in hand.
How can you create a user manual for a website?
You have three options when it comes to creating a user manual for a website:
- You can create online articles with exact guidelines and visuals to help users get value from your product,
- You can shoot walkthrough videos where you show what your product does and how it does it,
- You can create interactive user guides through in-house development or using third-party user onboarding tools for maximum engagement.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)




.png)

















